# 商品頁配置
*****
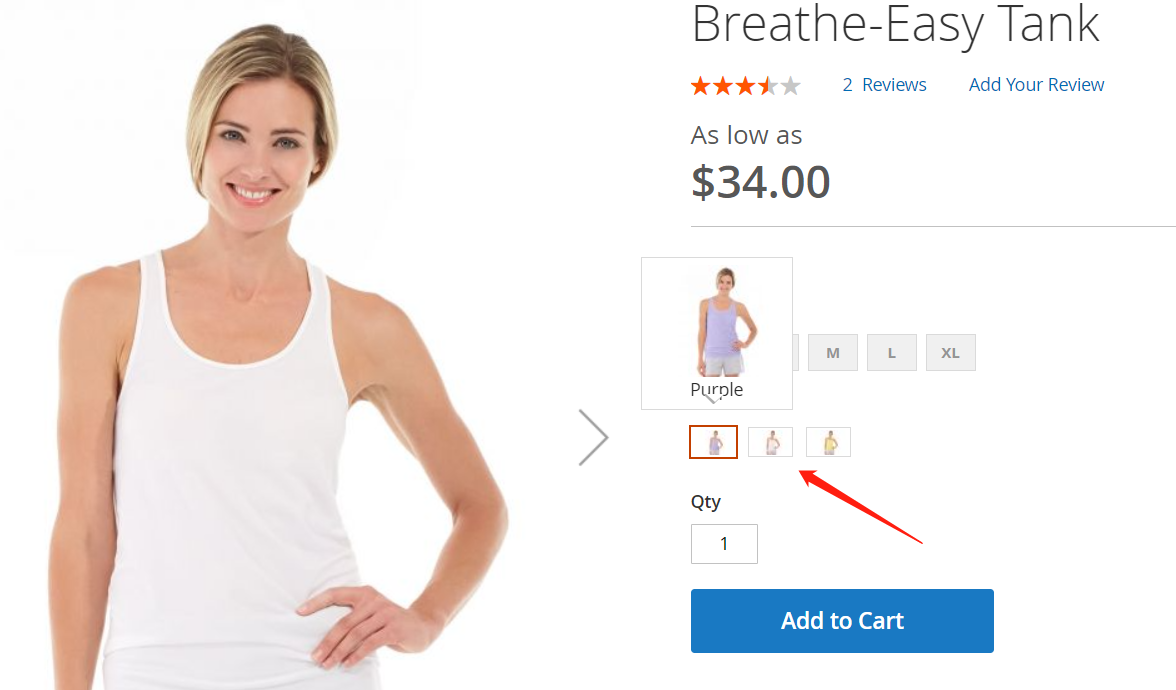
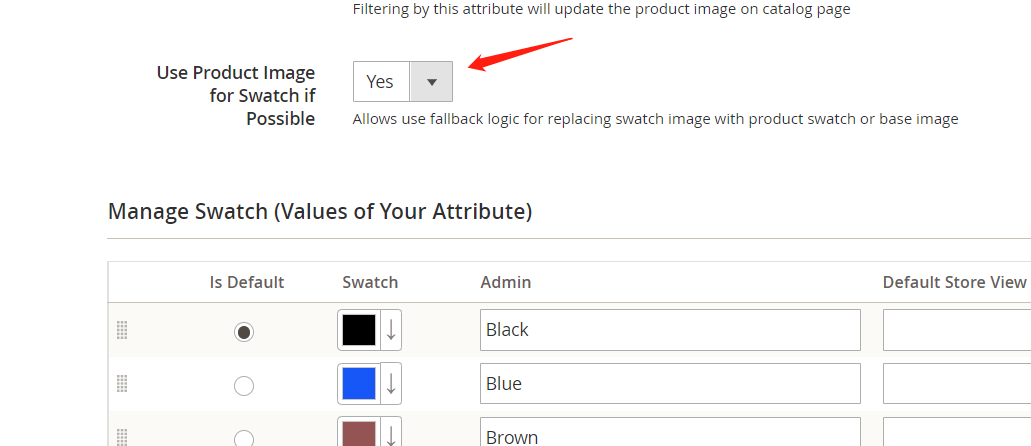
## 2,Swatches圖片選項功能

后臺配置屬性的圖片/ 顏色 ,就可以在頁面swatches作為選項:

*****
*****
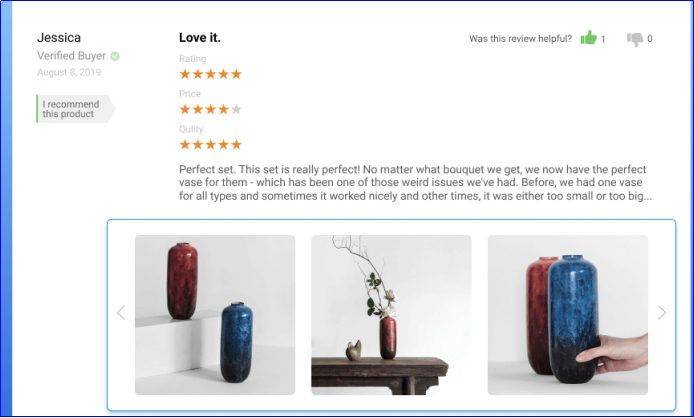
## 3,強化評論功能[Photo reviews]
**reviews評論優化**
1,類似shopify, magento需要插件強化評論功能
參考:[https://bbs.mallol.cn/product/advanced-product-reviews-for-magento-2/](https://bbs.mallol.cn/product/advanced-product-reviews-for-magento-2/)
https://marketplace.magento.com/rltsquare-product-review-images.html

[Magento 2 Product Reviews - Manage Customer Reviews – Mageplaza](https://www.mageplaza.com/magento-2-better-product-reviews/)
[Advanced Product Reviews (magento.com)](https://marketplace.magento.com/amasty-advanced-review.html)
*****
*****
## 4,立即購買按鈕 buy now , Quick add to cart / checkout
1,sparsh-buy-now [Buy Now (magento.com)](https://marketplace.magento.com/sparsh-buy-now-magento-2-extension.html)
2,mageprince/magento2-buynow [mageprince/magento2-buynow: This module add "BuyNow" button on product view page and product list page to process directly checkout. (github.com)](https://github.com/mageprince/magento2-buynow)
3,代碼比較容易看懂,知道原理,方便修改。
*****
*****
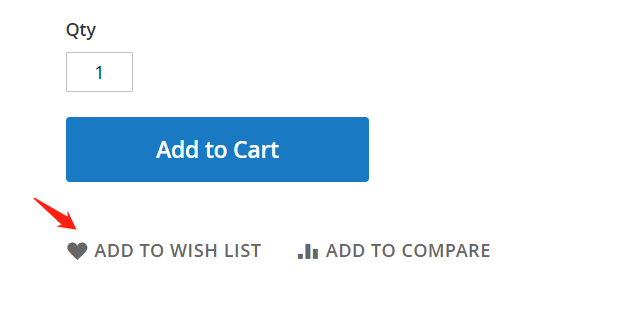
## 5,Add to wish 、心愿單 (Wishlist)
magento自帶功能:

*****
*****
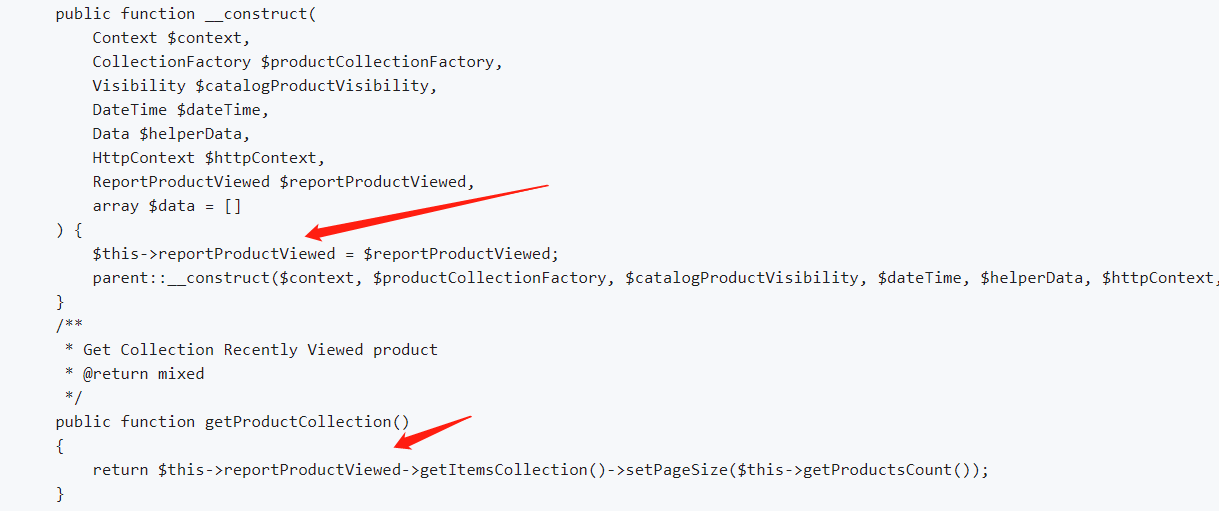
## 6,最近瀏覽 (Recently Viewed)
系統自帶有這個功能,可以參考:
> The Recently Viewed and Recently Compared blocks usually appear in the right sidebar of a catalog page. The number of products listed in each can be configured for each website, store, or store view.
[Configure Recently Viewed/Compared Products in Magento 2 | Magefan](https://magefan.com/blog/configure-recently-viewed-and-compared-products-in-magento-2)
原理參考:https://www.mageplaza.com/devdocs/get-recent-viewed-products-collection-magento-2.html

*****
## 7,捆綁商品,give away, gift:
無法單獨售賣的捆綁商品,和主商品捆綁銷售。 加入購物車,免費結算。
插件:https://www.mageplaza.com/magento-2-free-gifts/
TODO
*****
*****
*****
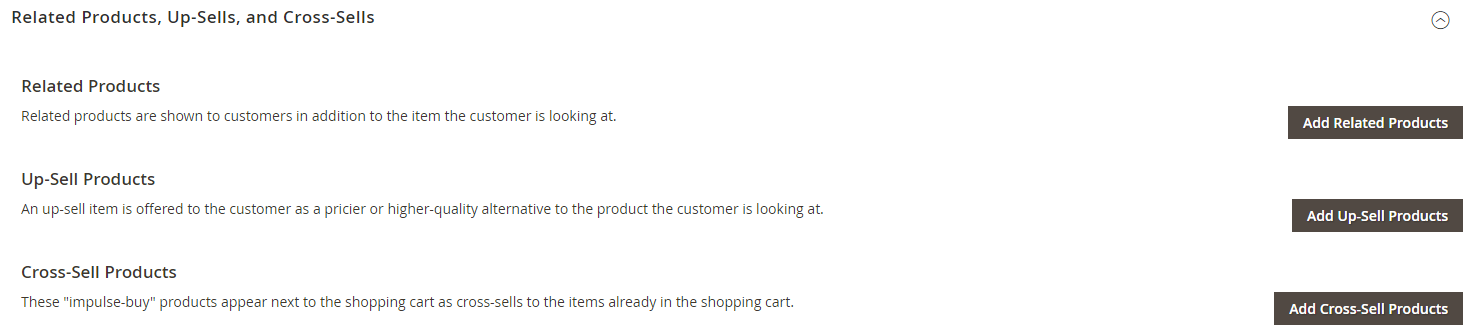
## 8,產品頁促銷 (Cross Selling / upselling)

magento自帶功能:
[Related Products, Up-Sells, and Cross-Sells | Adobe Commerce 2.4 User Guide (magento.com)](https://docs.magento.com/user-guide/catalog/related-products-up-sells-cross-sells.html)
*****
*****
*****
## 9,【豐富的編輯器內容模板】Amazon A+ Content Templat?
**實現類似shopify,amazon的 A+描述頁**
1,后臺\-》內容\-》設計模板\-》設置\-》選擇對應模板\-》HTML標頭\-》腳本和樣式表\-》輸入自定義 css style
2,后臺\-》產品描述頁->切換到 html輸入 A+內容-》切換到可視化頁編輯-》替換內容(文字+圖片+鏈接)
TODO
*****
*****
*****
## 10,【商品描述功能頁】 Adding a custom tab to the product page
參考:http://www.hmoore.net/zouhongzhao/magento2-in-action/669103
~~~
<referenceBlock name="product.info.details">
<block class="Magento\Catalog\Block\Product\View" name="custom.tab" as="customtab" template="Magento_Catalog::product/view/customtab.phtml" group="detailed_info">
<arguments>
<argument translate="true" name="title" xsi:type="string">Custom Tab</argument>
</arguments>
</block>
</referenceBlock>
~~~
*****
*****
*****
## 11,社交分享功能
參考:https://www.mageplaza.com/magento-2-social-share/
*****
*****
*****
## 12,SEO 結構化數據
具體內容參考: [ (google.com)](https://developers.google.com/search/docs/advanced/structured-data/product)
TODO
*****
*****
*****
