# 商品列表頁配置
*****
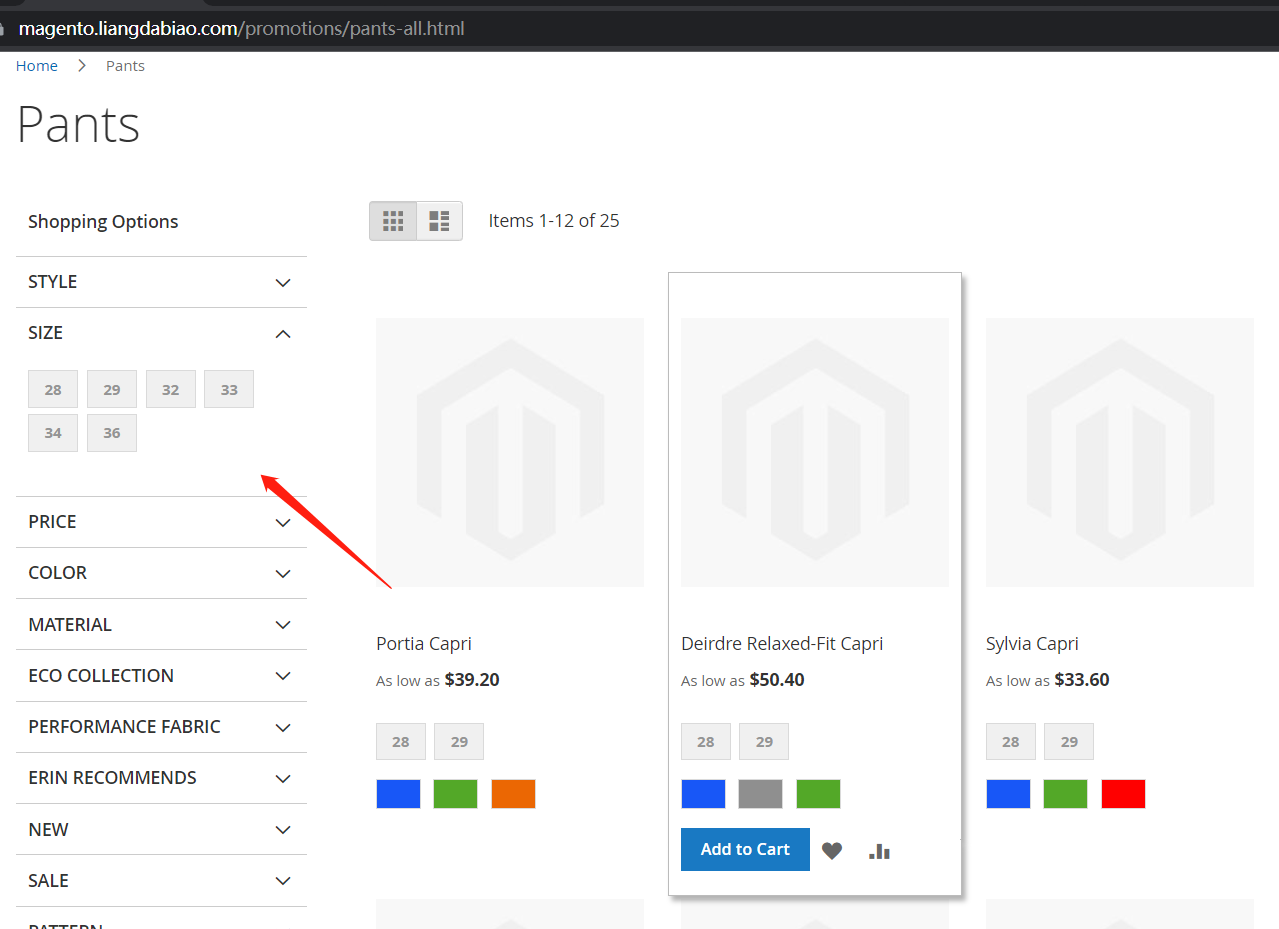
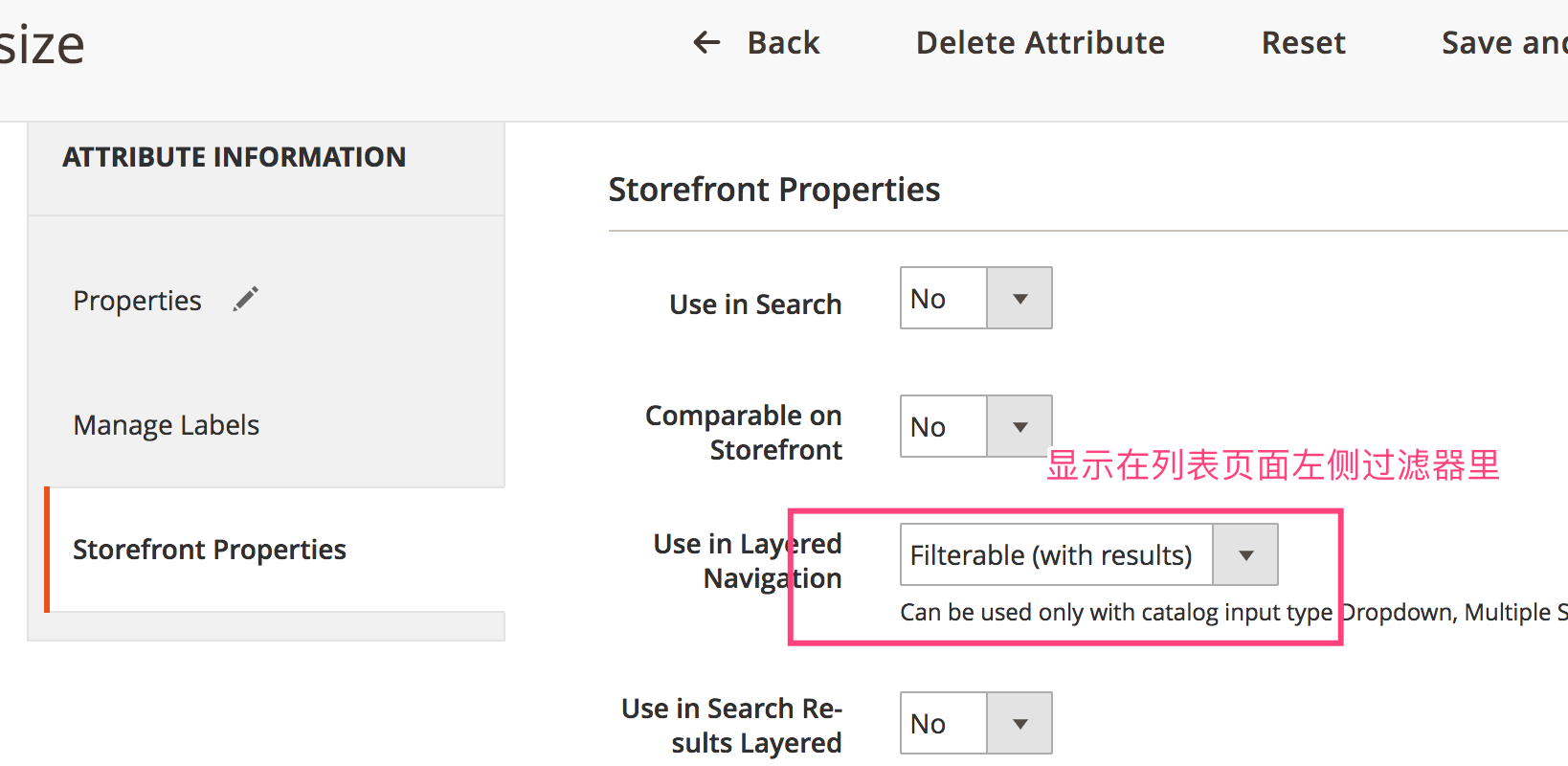
## 1,產品屬性過濾 (Product Filtering), Layered Nav widget
系統自帶Layered Nav :


*****
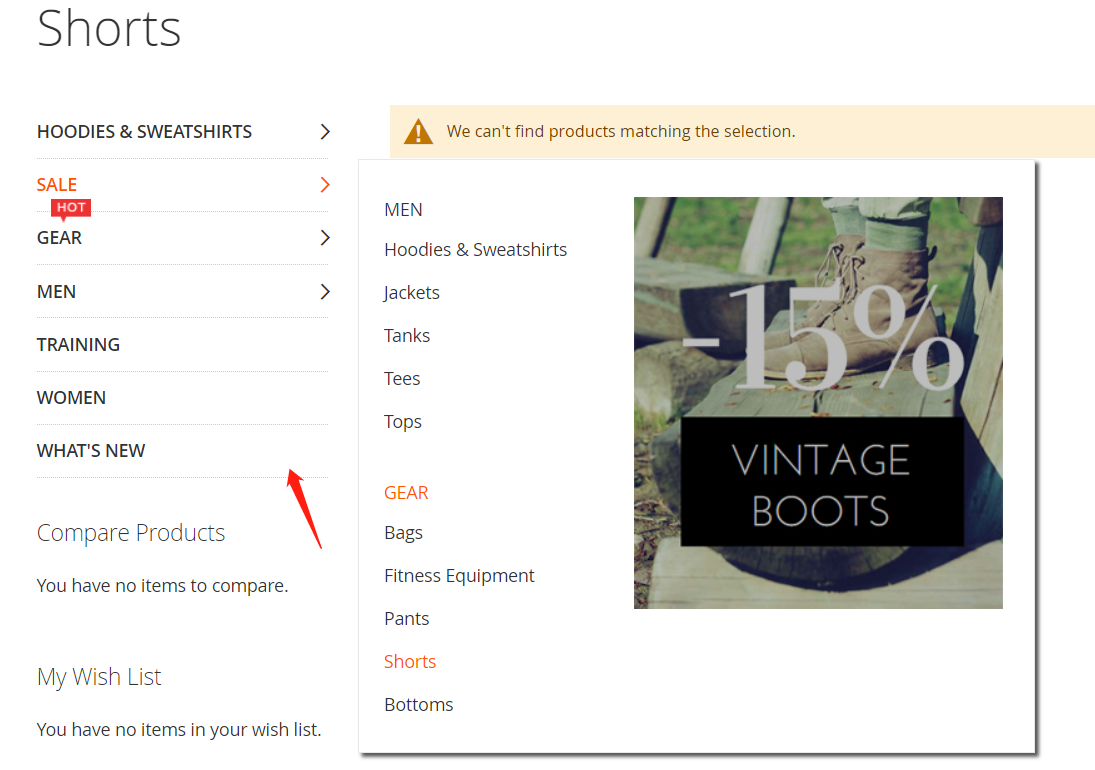
使用插件 UB Mega Menu Extension for Magento2 是不錯的選項:

[UB Mega Menu | UberTheme | UberTheme](https://www.ubertheme.com/magento-extensions-2-x/ub-mega-menu/)
*****
*****
## 2,列表 促銷/優惠圖標 (Promotion Icon)
插件方式:
[Magento 2 Product Labels extension - Add & Customize Label – Mageplaza](https://www.mageplaza.com/magento-2-product-labels/)
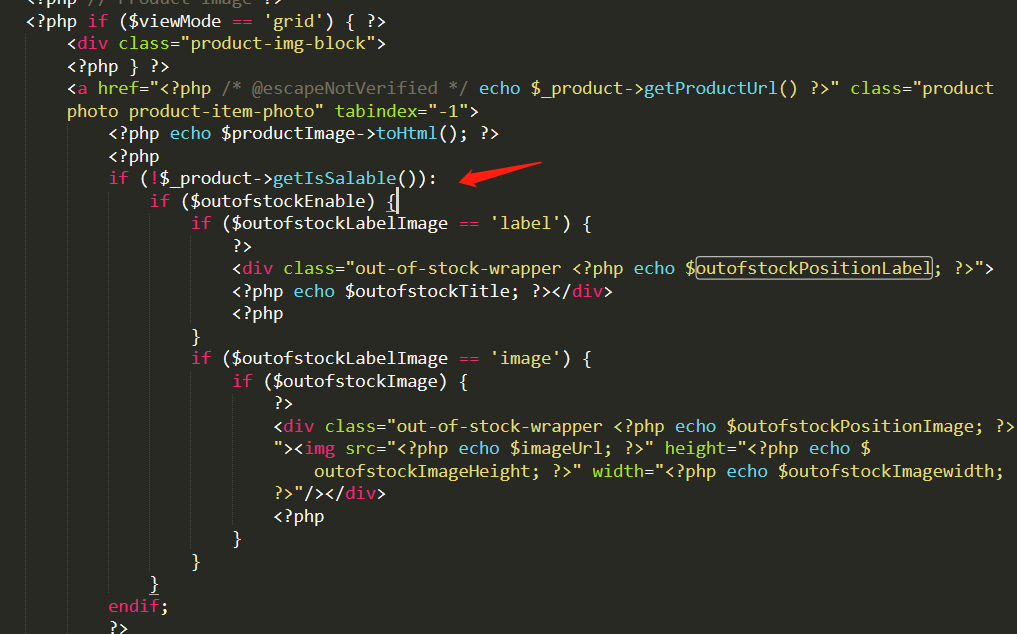
自己寫代碼完成:
參考freego模板Soldout插件:

*****
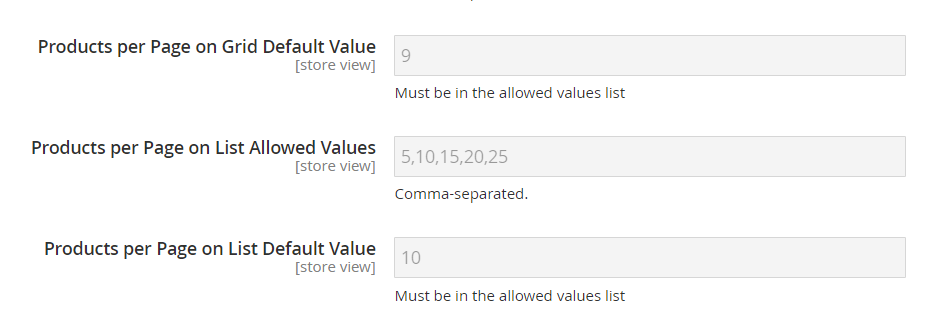
## 4,改變列表頁數
后臺可配置

*****
*****
*****
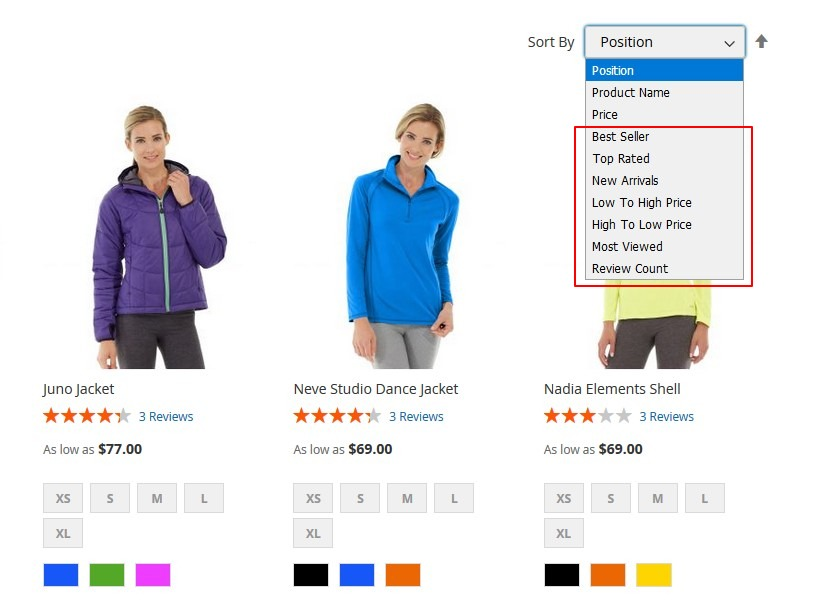
## 5,自定義排序

[Advanced Sorting Magento 2 Extension by Sparsh Technologies (sparsh-technologies.com)](https://www.sparsh-technologies.com/magento-extensions/magento-2-advanced-sorting-extension)
*****
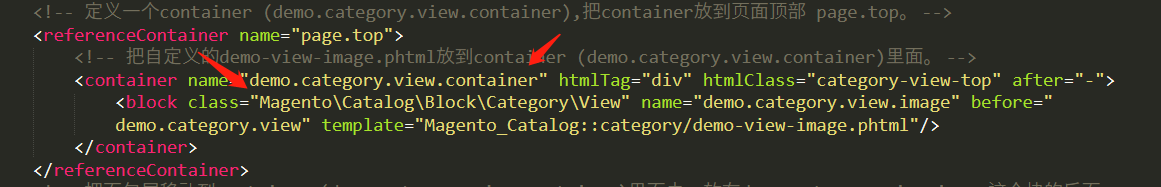
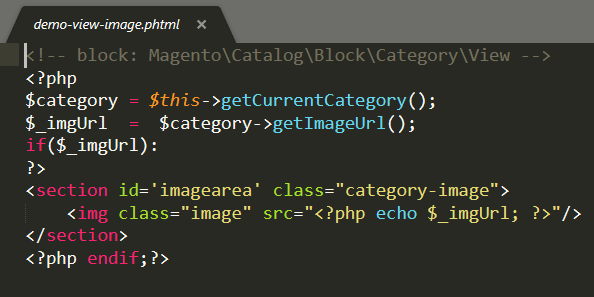
## 6,展示品類圖片
參考:http://www.hmoore.net/zouhongzhao/magento2-in-action/647792


基本上都是 基于 Block + Html 的方式。
*****
