# 快速定制活動頁
## 0, 活動頁結構
```
Header and footer
Posts
CTA Buttons
Headers
Pop-Ups
Gallery
```
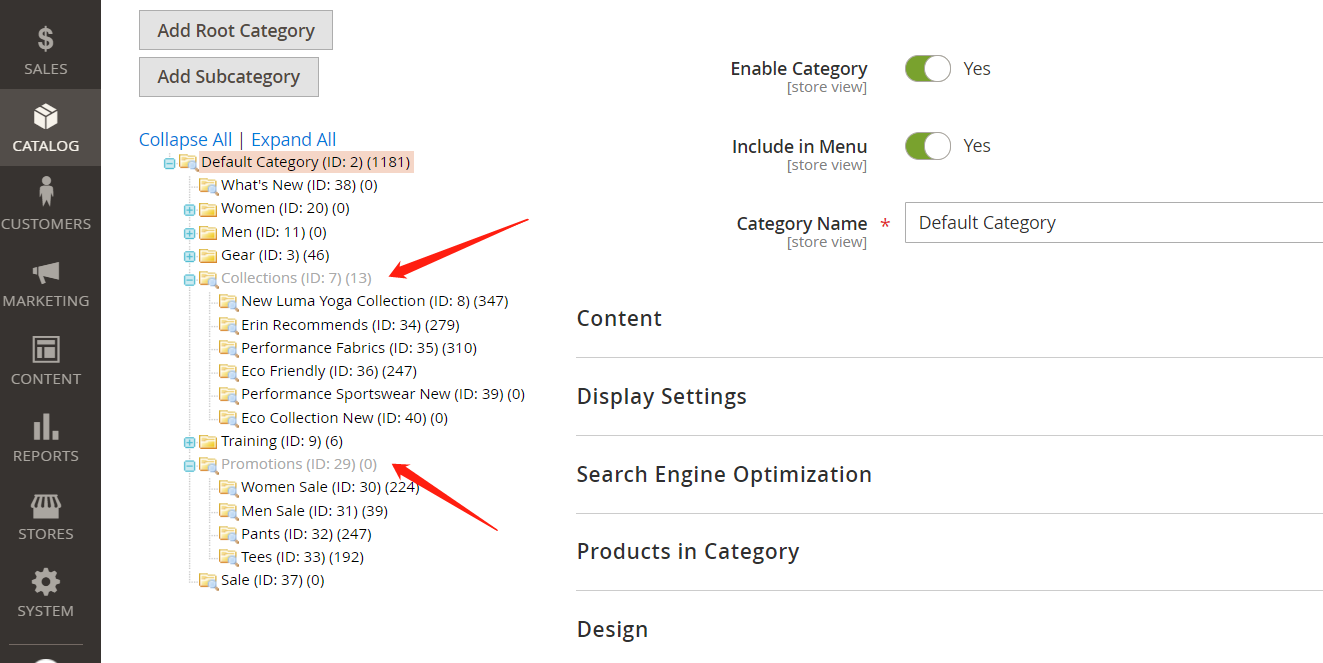
## 1,基于 collection類別 制作商品列表 , Product collection / Product Sets ,


則可以直接url訪問 相關 collection. 例如:
https://magento.liangdabiao.com/collections/erin-recommends.html
https://magento.liangdabiao.com/promotions/pants-all.html
## 2, 特征 Collection, [新品推薦,熱銷商品,推薦商品]
制作獨立Php頁面模板,生成相關特征page:
參考:https://www.mageplaza.com/devdocs/get-best-sellers-collection-magento-2.html
~~~
public function getProductCollection()
{
$productIds = [];
$bestSellers = $this->_bestSellersCollectionFactory->create()
->setPeriod('month');
foreach ($bestSellers as $product) {
$productIds[] = $product->getProductId();
}
$collection = $this->_productCollectionFactory->create()->addIdFilter($productIds);
$collection->addMinimalPrice()
->addFinalPrice()
->addTaxPercents()
->addAttributeToSelect('*')
->addStoreFilter($this->getStoreId())->setPageSize($this->getProductsCount());
return $collection;
}
~~~
## 3,促銷活動頁面 (Snap Deals) , 秒殺類
如上
## 4,活動頁的指定商品列表 product_widget
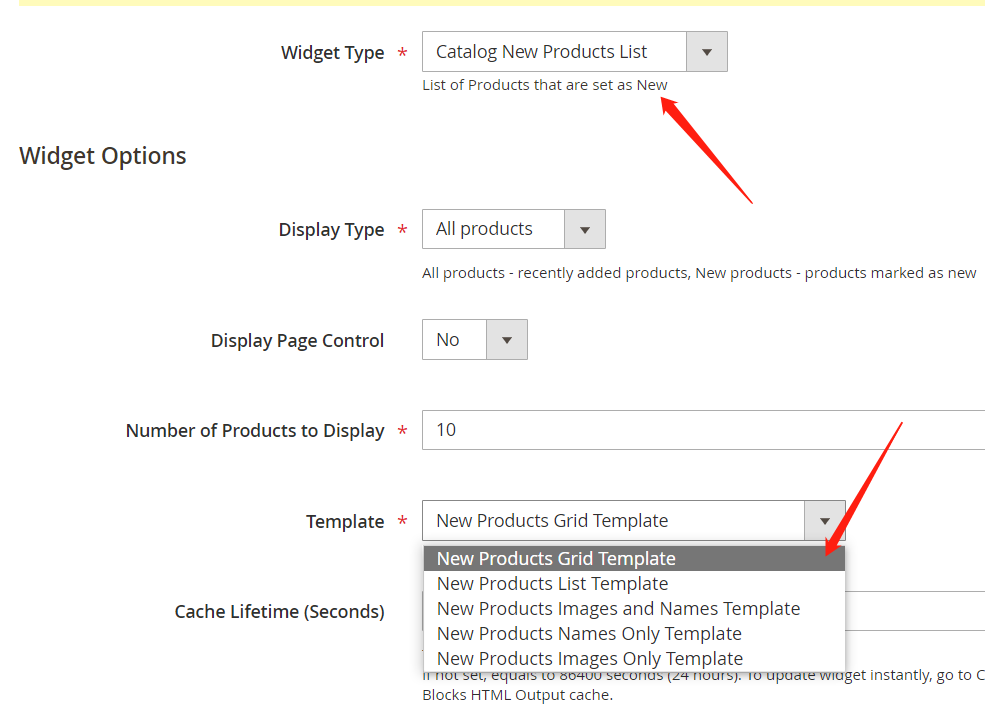
a,利用后臺widget:

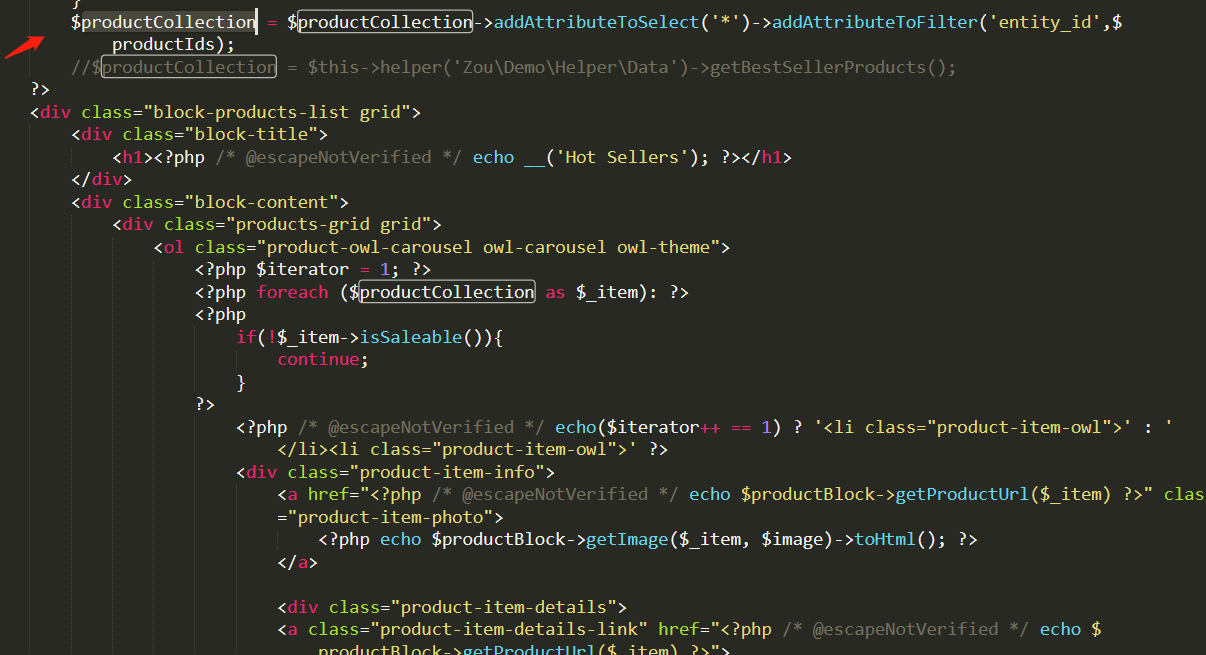
b, 直接代碼寫相關引入商品:

參考:http://www.hmoore.net/zouhongzhao/magento2-in-action
## 5,用 page builder 編輯器做活動頁面/ landing page /落地頁
可以試試。
### 6,編輯器實現類似shopify的 collection功能
(優惠活動頁 ,活動頁/落地頁)
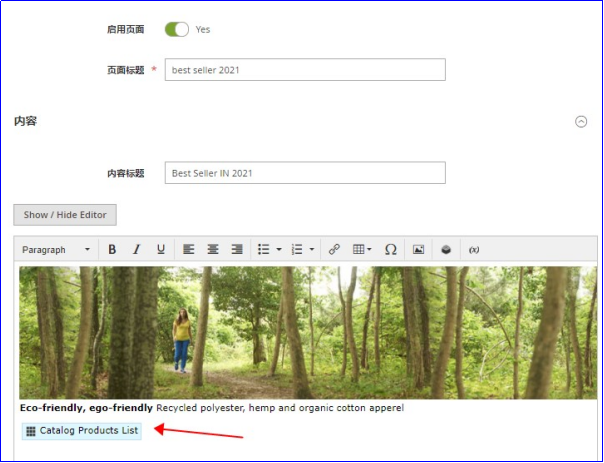
1,新建page頁面
2,內容插入 widget, 帶上 block (產品列表)
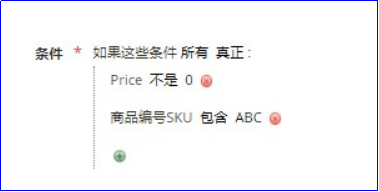
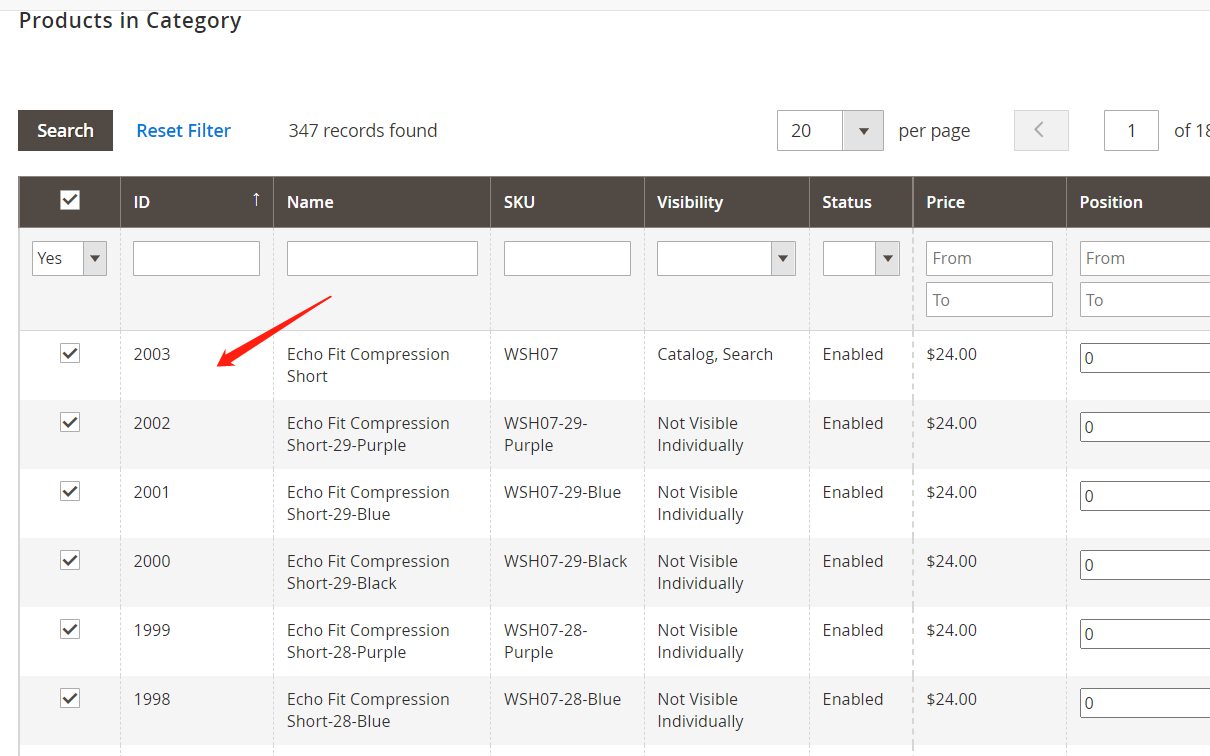
3,篩選相關產品,得到自定義商品列表