# 布局控件
## 簡介
> 功能簡介
> 1、`柵格布局`:將頁面布局劃分為等寬的列\[可修改寬度\],然后通過列數的模塊化頁面\[控件\]布局
> 2、`標簽頁`:Tab頁面是類似標簽頁的一個界面設計,在頁面的頂部互相獨立的標簽來展示同一個頁面不同的\[控件\]內容區域。
> 3、`步驟條`:\[例如:\[1,2\]滿足步驟1,才能進入步驟2的操作,保存表單:需要操作完步驟條\]
> 4、`折疊面板`:對于\[控件\]過于多的內容,可以使用折疊面板來減少\[控件\]內容的占用空間
> 5、`字段分組`:主要用來對\[控件\]進行分組,以便用戶識別
> 6、`卡片布局`:
> 7、`分割面板`:利用分割條可以將面板板劃分區域大小,可收起另外收起一半分割面板。
> 8、`表格布局`:表格布局中含有大量\[控件\],根據不同的功能\[控件\]或相似的\[控件\]將其分為不同的組,表格中的格子可以合成為一個共同的格子,
## 布局控件講解
## 1、柵格布局
> 柵格布局控件:將頁面布局劃分為等寬的列\[可修改寬度\],然后通過列數的模塊化頁面布局
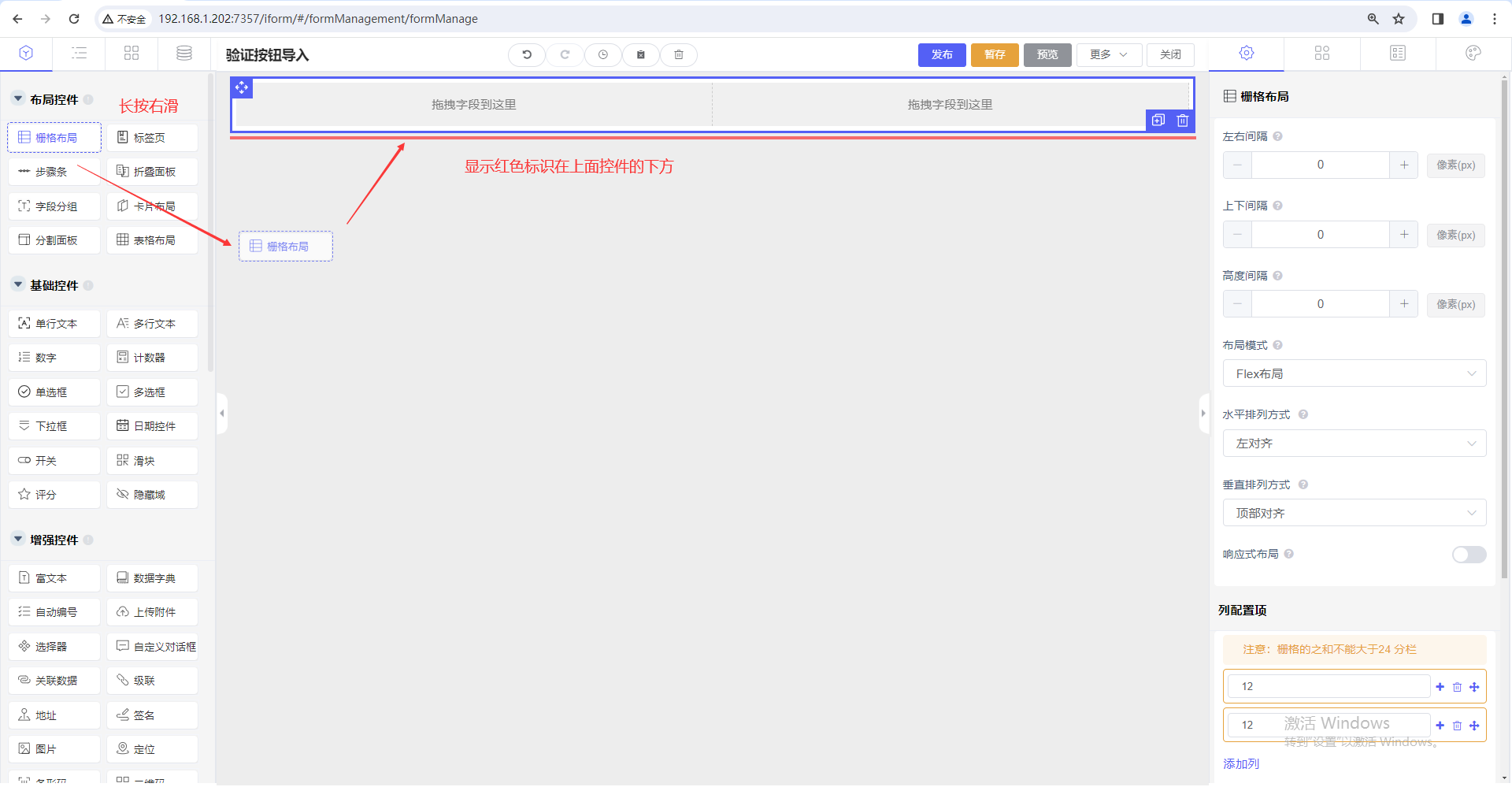
1.1、添加柵格布局控件
> \[如下圖:長按柵格布局>>左滑到設計頁面>>松開左鍵\]

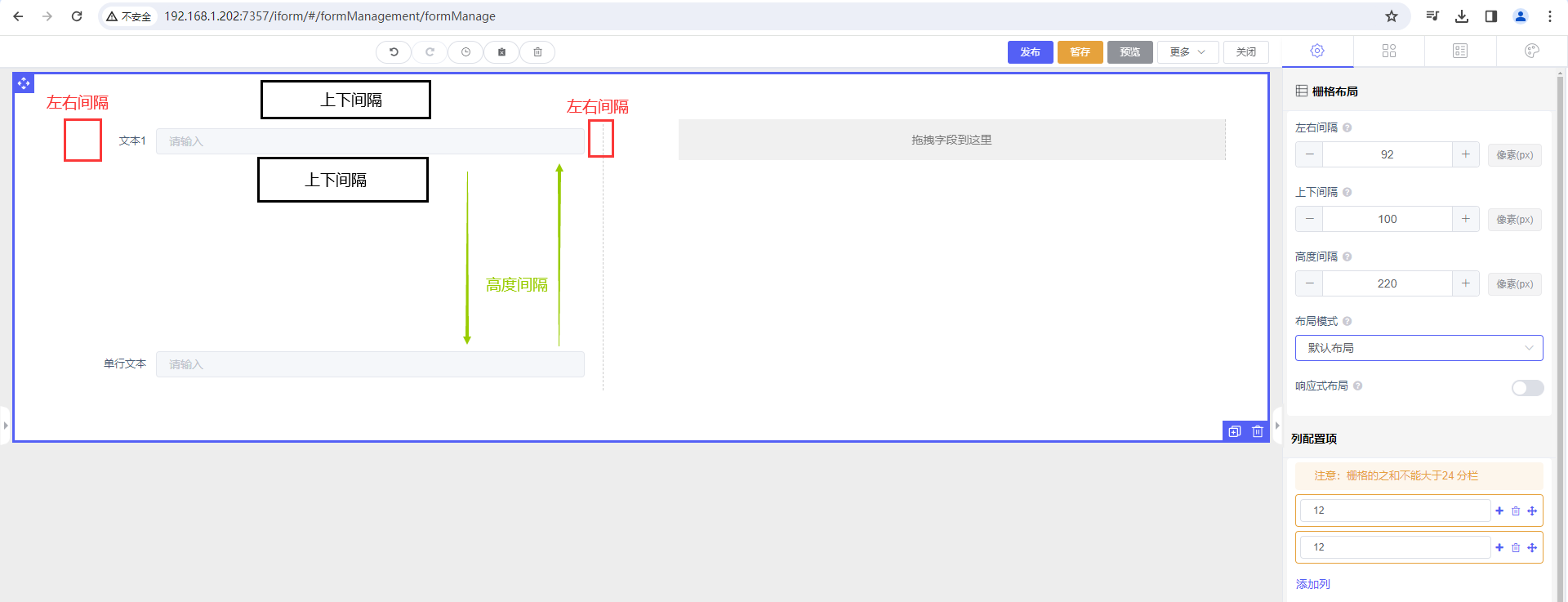
1.2、配置柵格控件\[簡述\]
1.2.1、左右間距,上下間隔,高度間隔【】

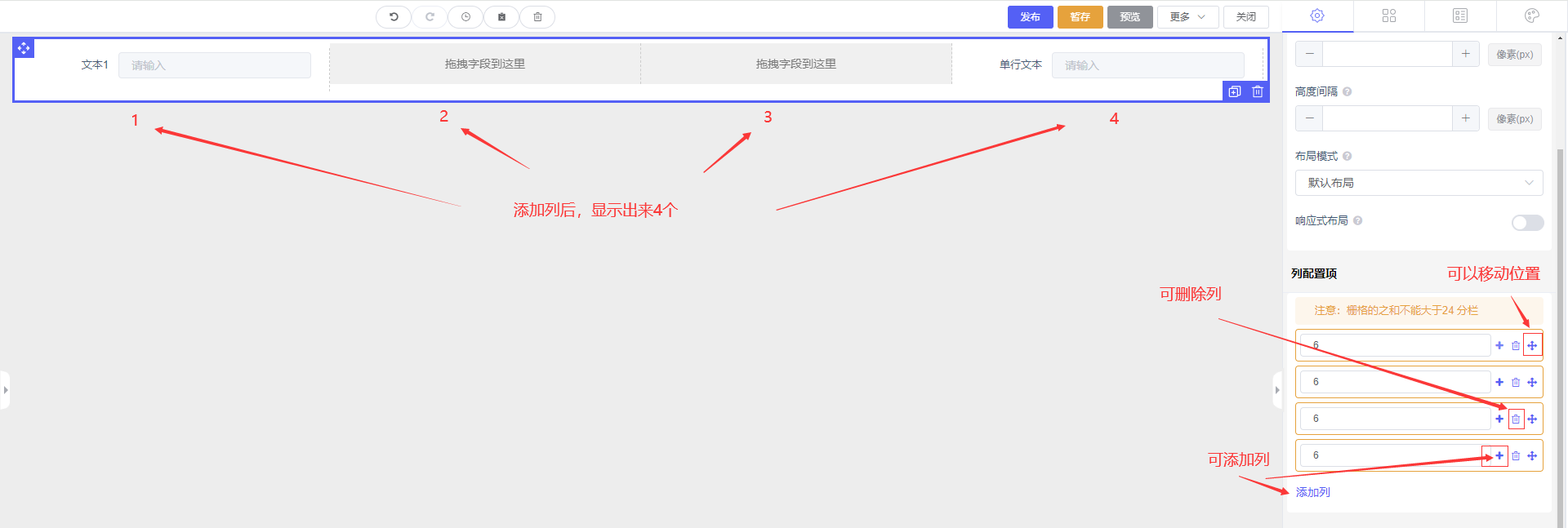
1.2.2、列配置項

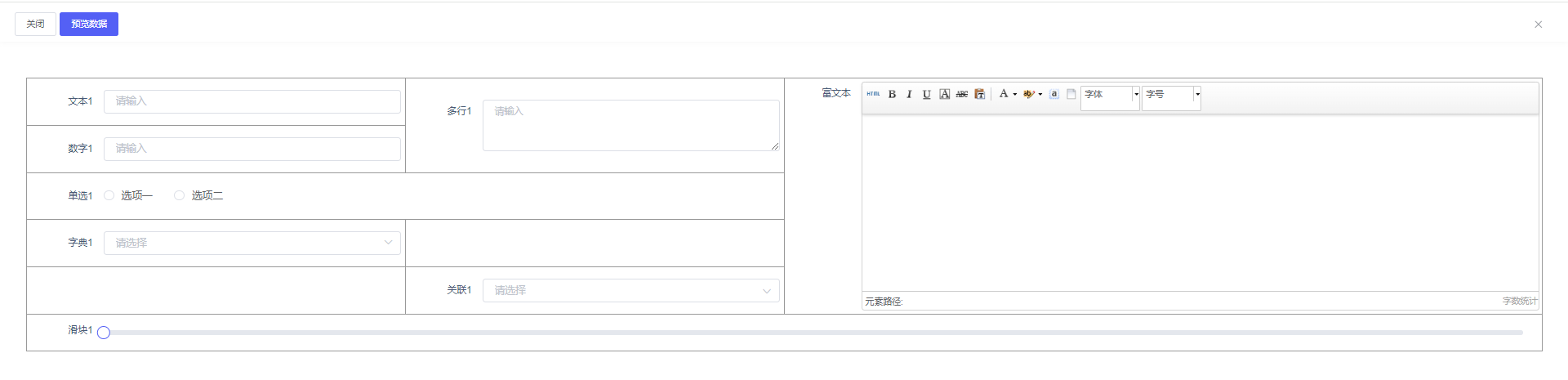
1.2.3、預覽效果

## 2、標簽頁
> 標簽頁控件:Tab頁面是類似標簽頁的一個界面設計,在頁面的頂部互相獨立的標簽來展示同一個頁面不同的控件內容區域。
2.1、添加標簽頁控件,`參考`:1.1、添加柵格布局控件
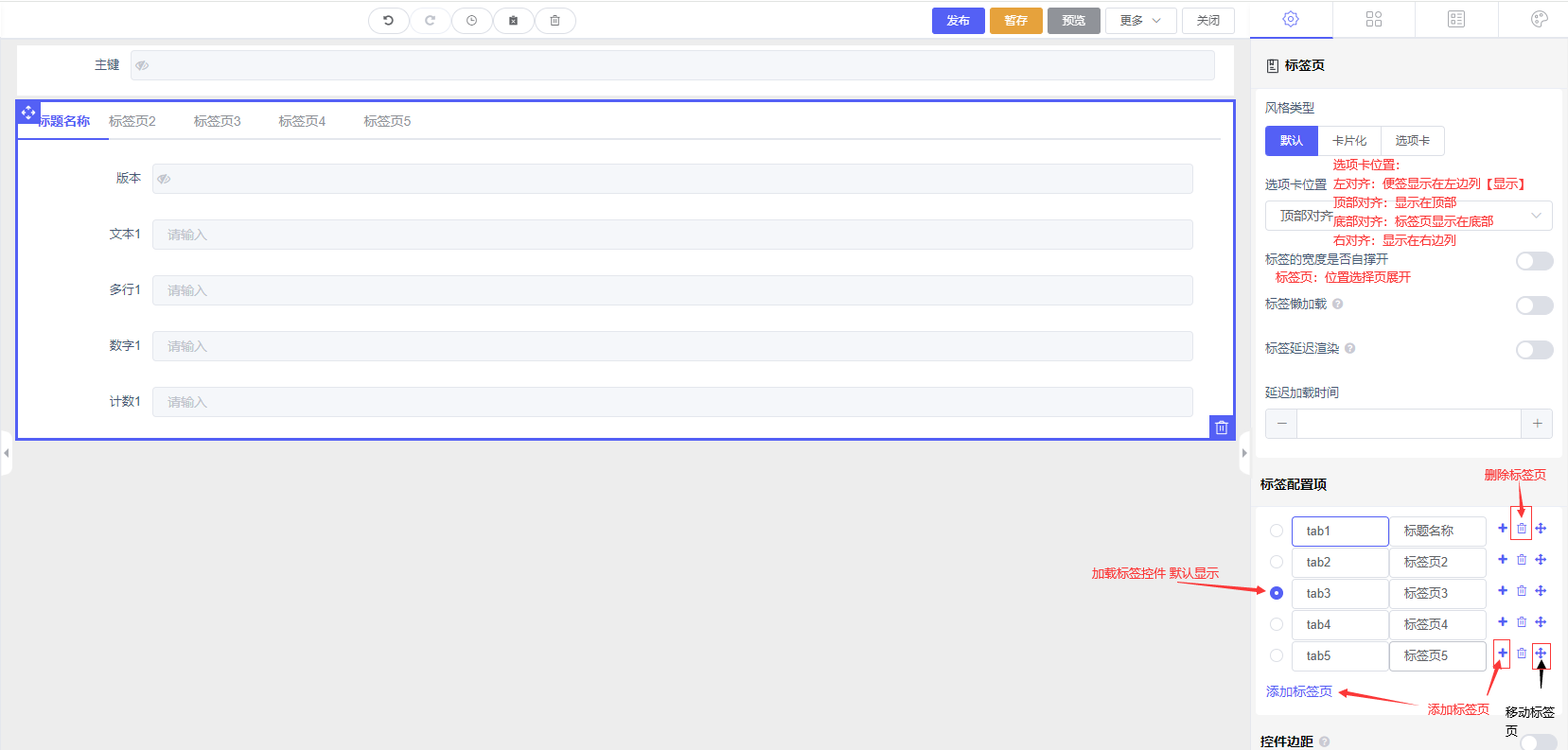
2.2、配置標簽頁控件\[簡述\]

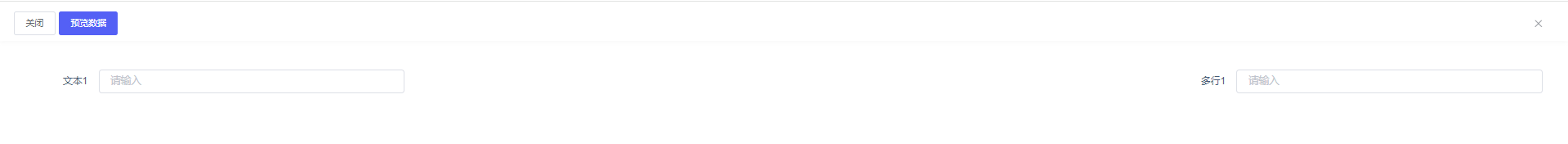
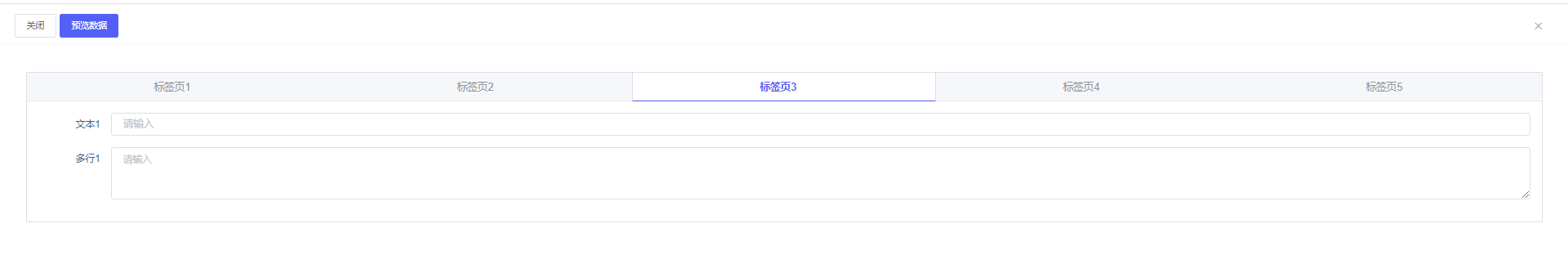
2.3、預覽效果

## 3、步驟條
> 步驟條控件:\[例如:\[1,2\]滿足步驟1,才能進入步驟2的操作,保存表單:需要操作完步驟條\]
3.1、添加步驟條控件,`參考`:1.1、添加柵格布局控件
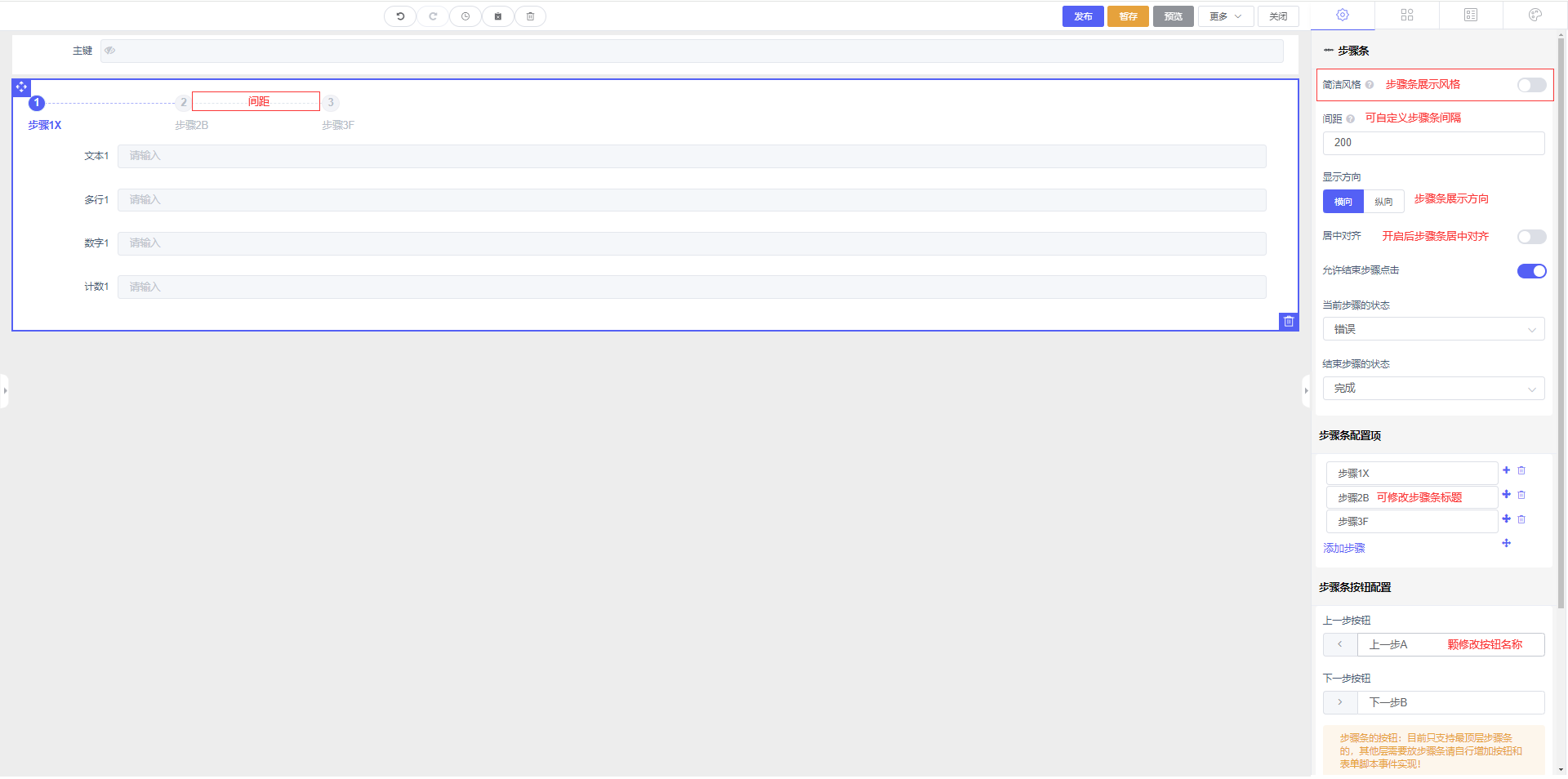
3.2、配置步驟條控件\[簡述\]

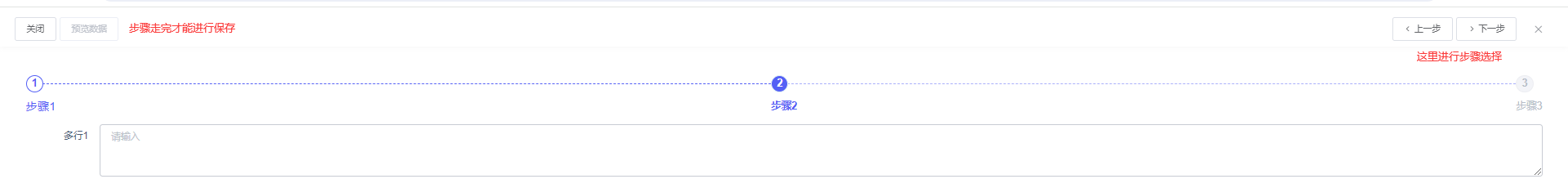
3.3、預覽效果

## 4、折疊面板
> 折疊面板控件:對于控件過于多的內容,可以使用折疊面板來減少控件內容的占用空間
3.1、添加步驟條控件,`參考`:1.1、添加柵格布局控件
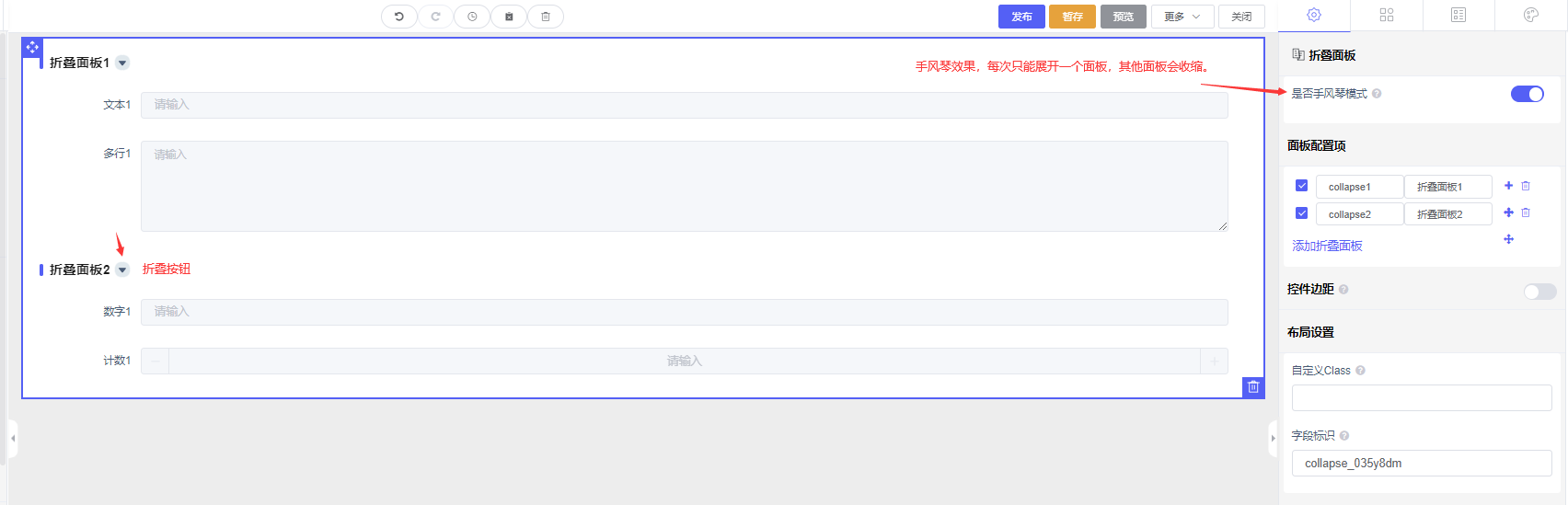
3.2、配置折疊面板控件\[簡述\]

3.3、預覽效果

## 5、字段分組
> 字段分組控件:主要用來對其他類型控件進行分組,以便用戶識別
5.1、添加字段分組控件,`參考`:1.1、添加柵格布局控件
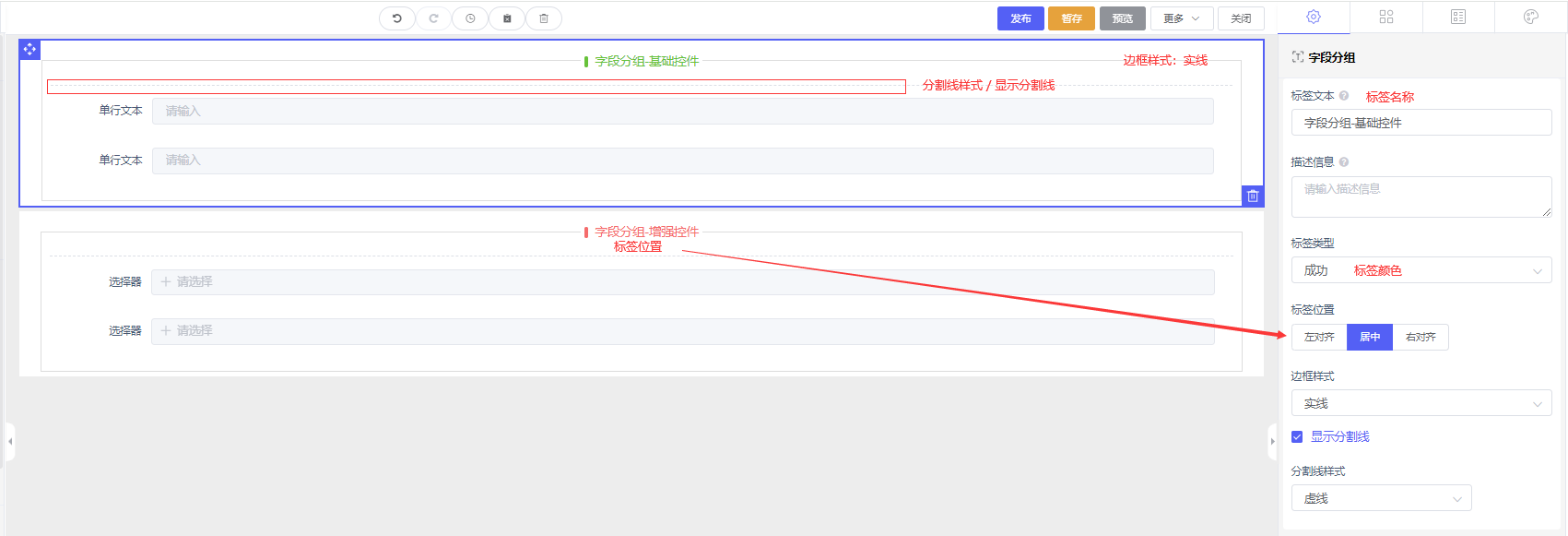
5.2、配置步驟條控件\[簡述\]

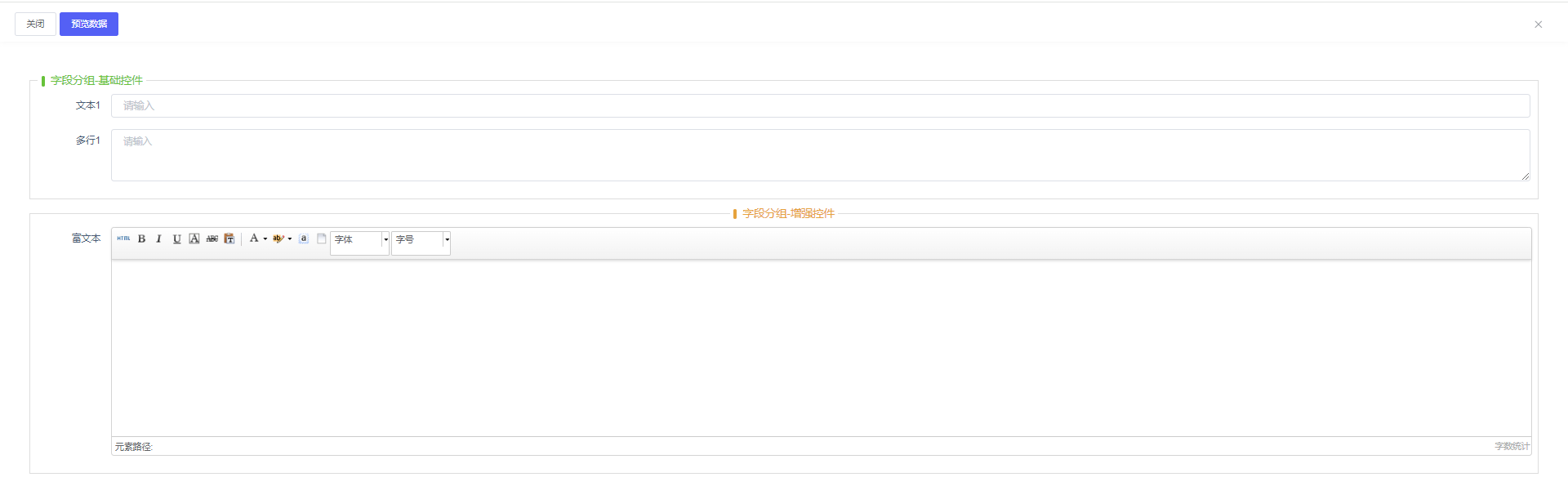
5.3、預覽效果

## 6、卡片布局
6.1、添加卡片布局控件,`參考`:1.1、添加柵格布局控件
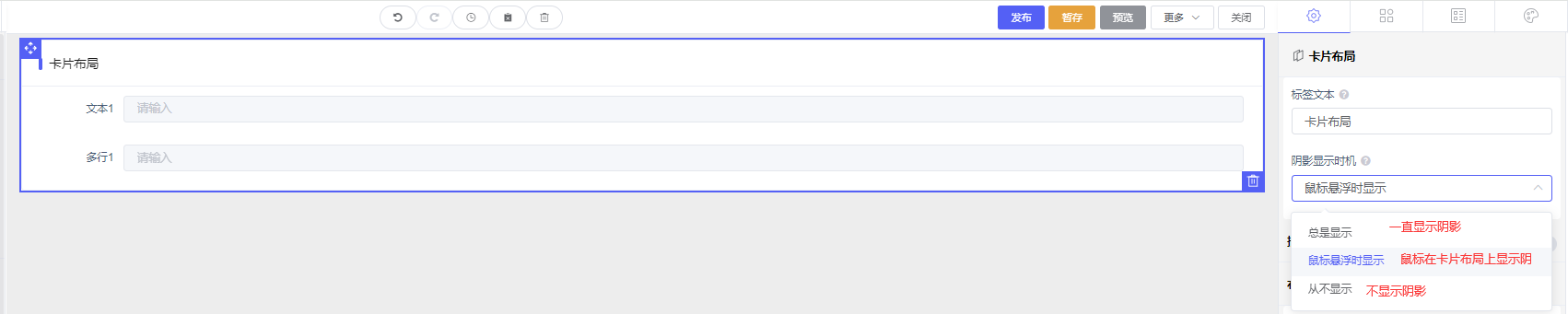
6.2、配置卡片布局控件\[簡述\]

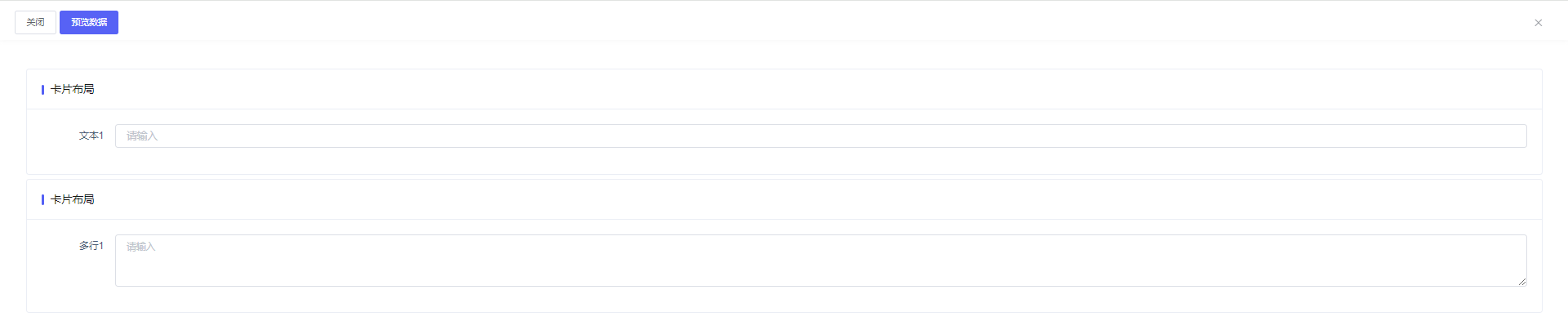
6.3、預覽效果

## 7、分割面板
> 分割面板控件:利用分割條可以將面板板劃分區域大小,可收起另外收起一半分割面板。
7.1、添加分割面板控件,`參考`:1.1、添加柵格布局控件
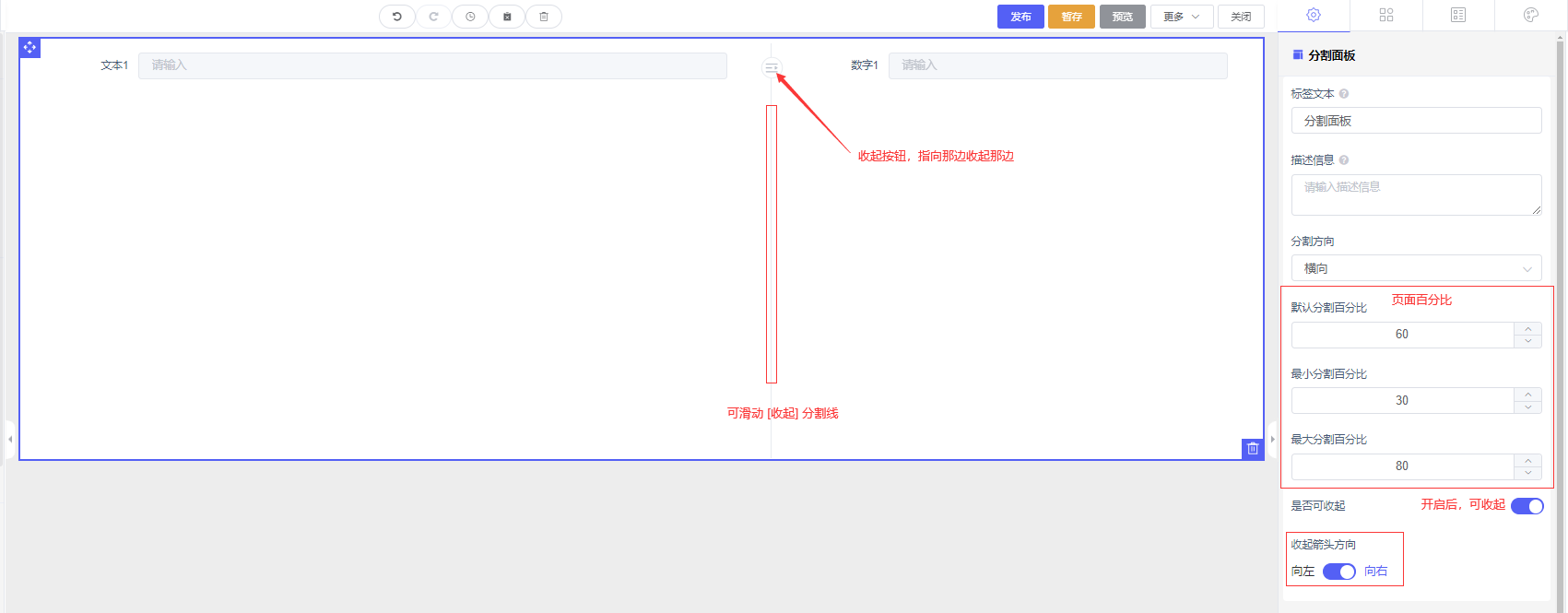
7.2、配置分割面板控件\[簡述\]

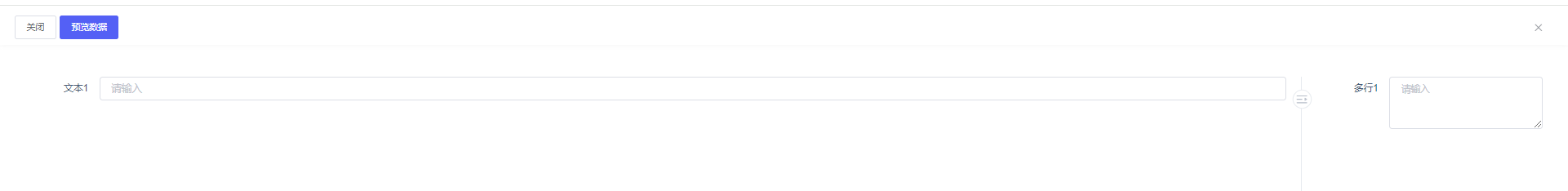
7.3.1、預覽效果一

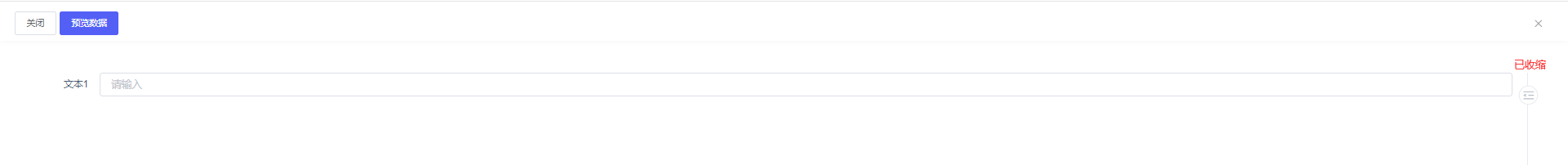
7.3.2、預覽效果二【收縮后】

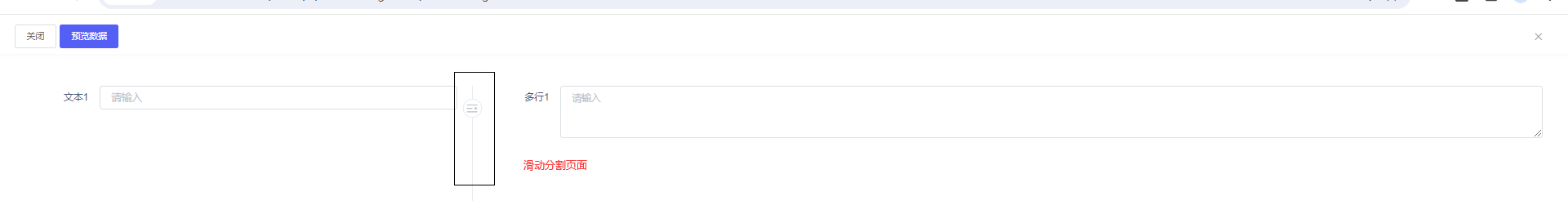
7.3.3、預覽效果三【滑動分割頁】

## 8、表格布局
> 表格布局控件:表格布局中含有大量控件,根據不同的功能或相似的屬性將其分為不同的組,表格中的格子可以合成為一個共同的格子,
8.1、添加表格布局控件,`參考`:1.1、添加柵格布局控件
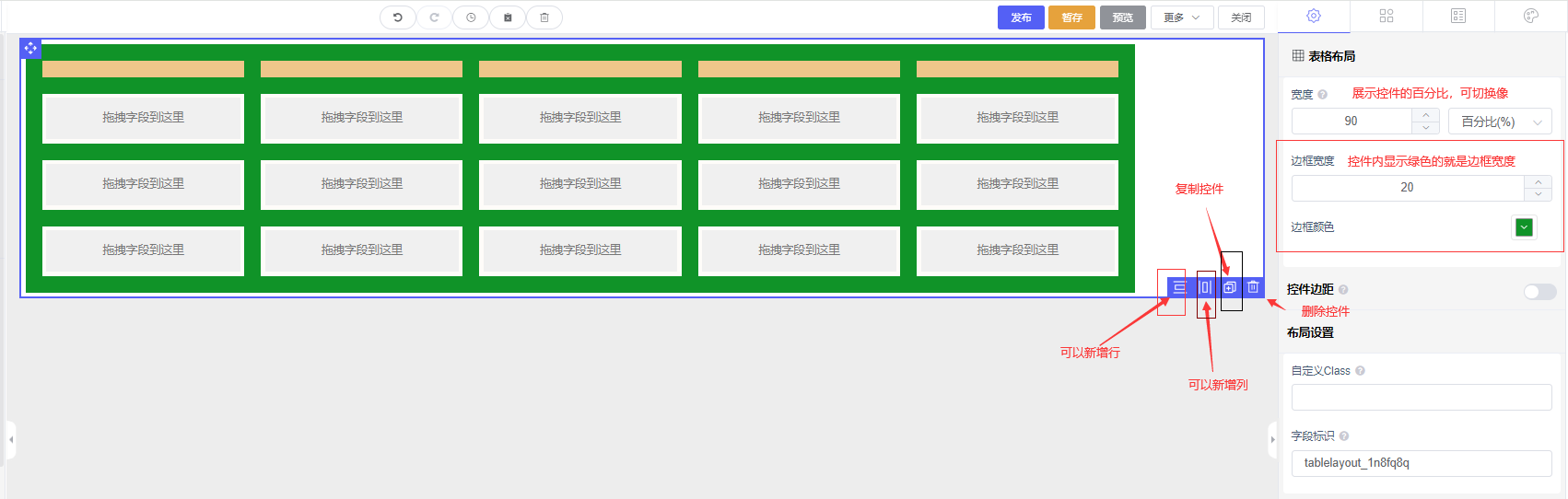
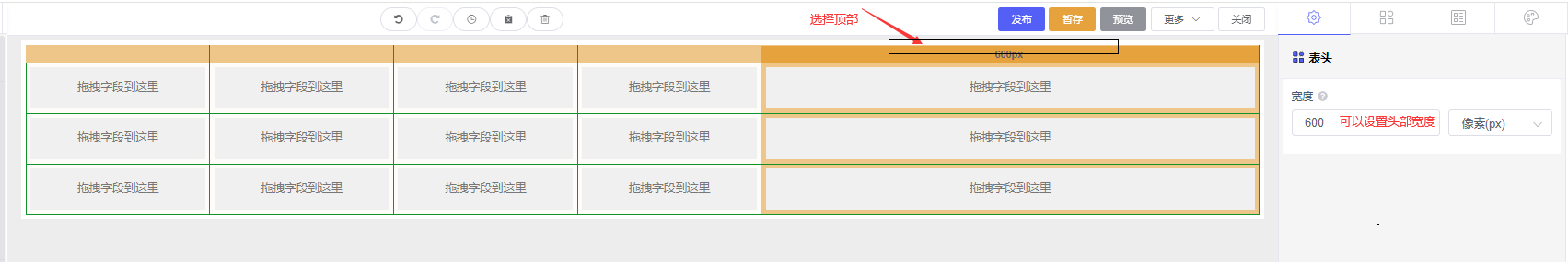
8.2、配置表格布局控件\[簡述\]


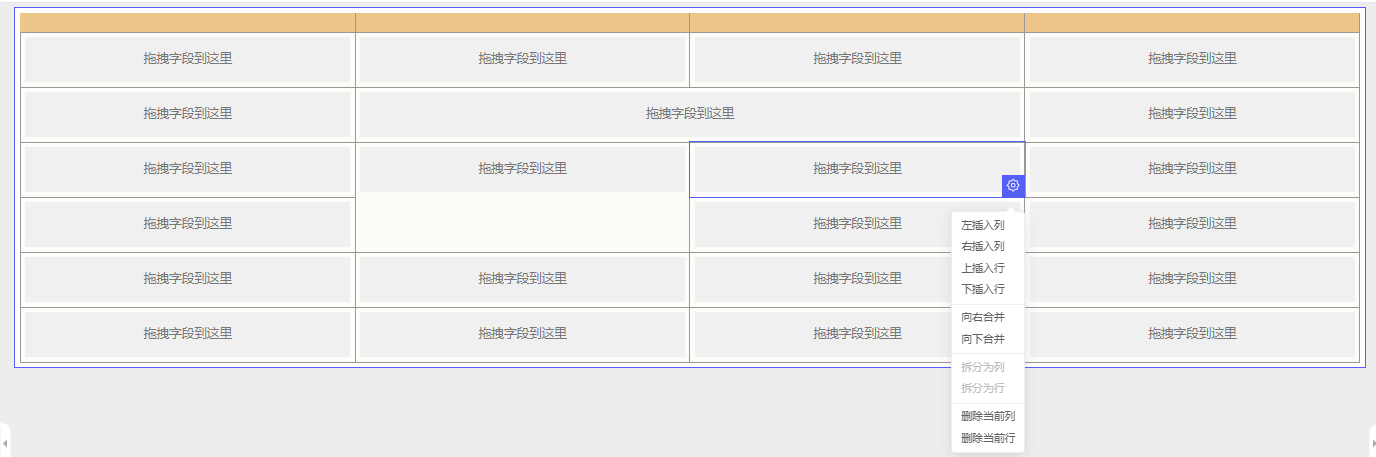
8.2.1、單元格設置
> 左插入列:在當前單元格左方插入一條行
> 右插入列:在當前單元格右方插入一條行
> 上插入行:在當前單元格上方插入一條行
> 下插入行:在當前單元格下方插入一條行
> 向右合并:向右合并\[相同高度\],最后一列,禁止合并
> 向下合并:向下合并\[相同寬度\],最后一行,禁止合并
> 拆分為行:拆分\[上下合并\]的單元格,\[只支持上下合并單元格\]
> 拆分為列:拆分\[左右合并\]的單元格,\[只支持左右合并單元格\]
> 刪除當前列:1、刪除\[單元格\]當前行,刪除整行。2、刪除\[合并的單元格\]單前行,刪除\[合并單元格\]\[第一行\]

8.3、預覽效果