# 其他控件
控件功能簡介
> 1、`描述`:文本描述是對場景、控件,對表單的描述等進行文字表述的一種方式,
> 2、`文本`:可以將值來源數據顯示出來【日期控件、枚舉、數據字典、選擇器、自定義對話框、關聯數據】顯示類型
> 3、`鏈接`:配置鏈接地址,通過點擊的方式來顯示鏈接地址數據【顯示:全屏 彈窗 新頁面等】
> 4、`按鈕`:自定義配置按鈕,來實現自己配置的
> 5、`分割線`:區分控件
> 6、`警告`:文字警告【警告標語】
> 7、`標簽`:控件便簽
> 8、`iframe`:顯示指定環境頁面
> 9、`文件預覽`:預覽文檔,預覽視頻,播放音頻等等
> 10、`office`:
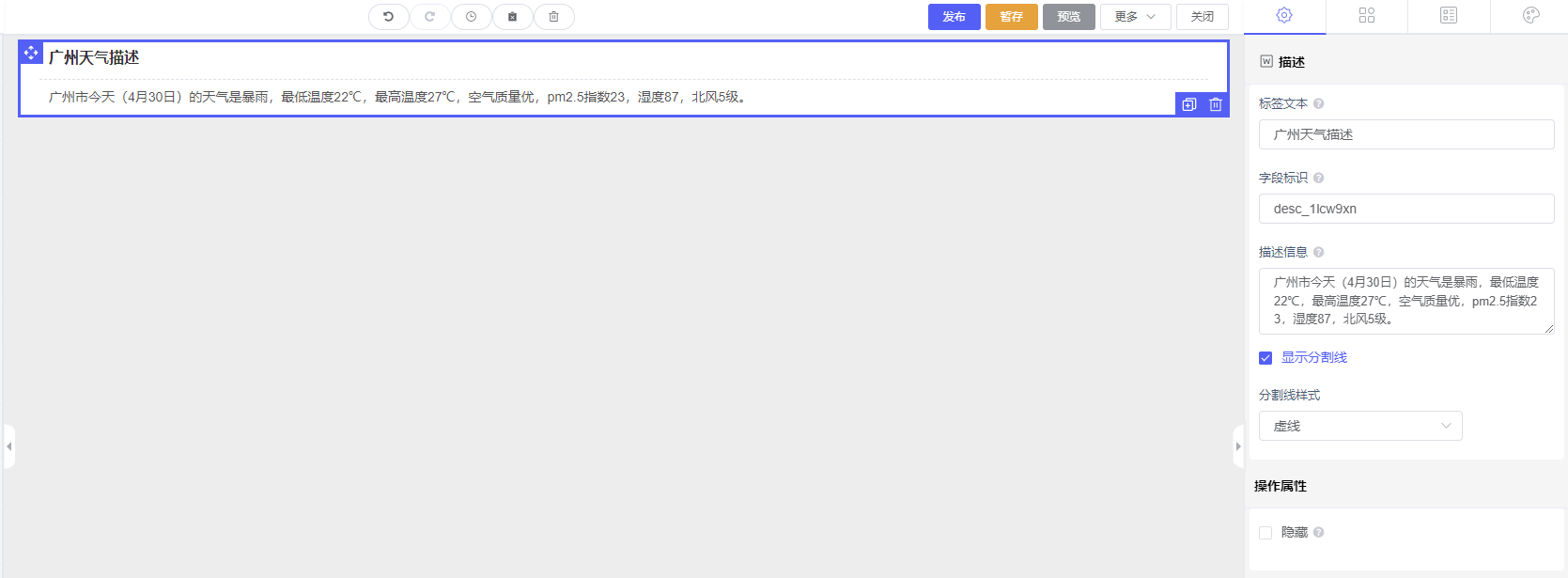
### 1、描述控件
1.1、`描述`
1.1.1、`標簽文本`:控件標題
1.1.2、`字段標識`:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
1.1.3、`描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。
1.1.4、`顯示分割線`:顯示標簽文本與描述信息數據的分割
> 分割線樣式:\[虛線,實線\]【單選項】
1.2、`操作屬性`
> 隱藏:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。

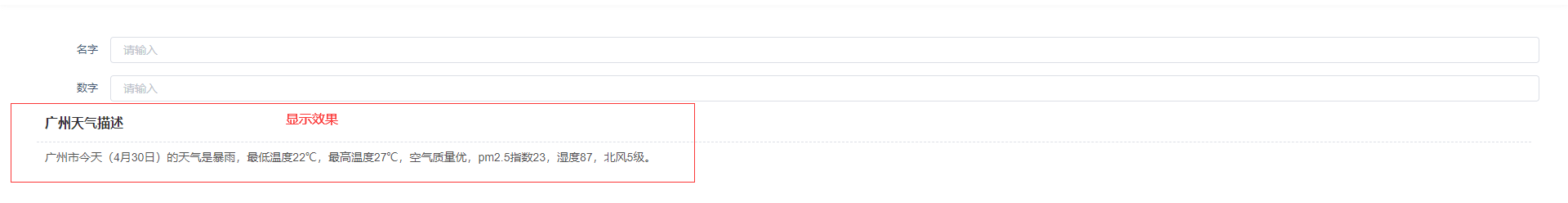
`演示`

### 2、文本控件
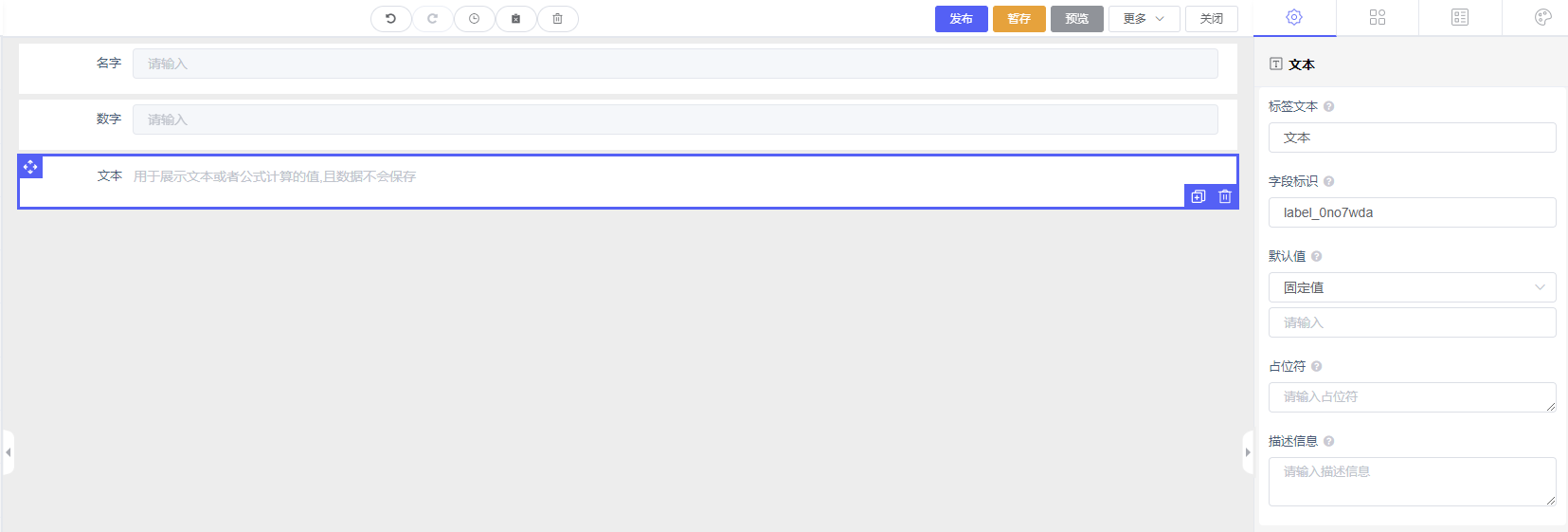
2.1、`文本`
2.1.1、`標簽文本`:控件標題
2.1.2、`字段標識`:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
2.1.3、`默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
> 如果不需要設置默認值,請將此處留空。
> 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> 

2.1.4、`占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
> 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
2.1.5、`描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

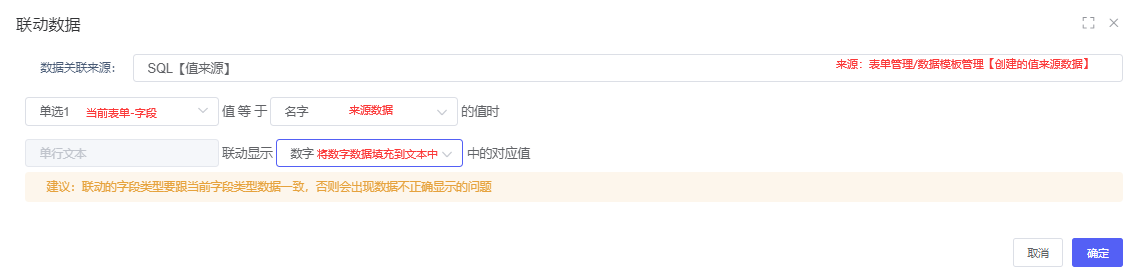
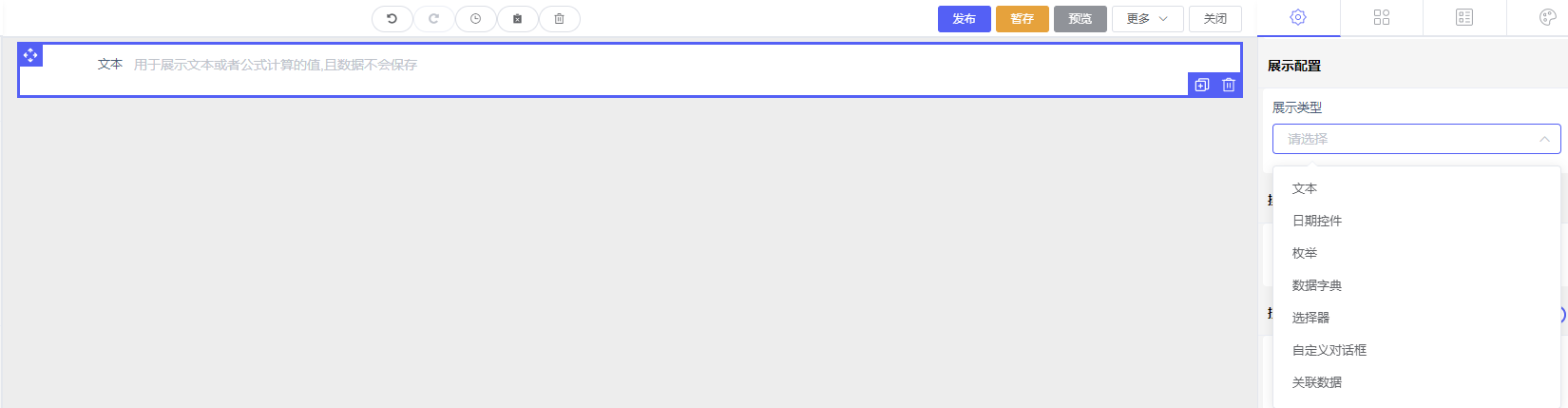
2.2、`展示配置`
> 2.2.1、`展示類型`:不配置選擇數據,默認顯示文本
>
> > 2.2.1.1、`文本`:文本顯示
> > 2.2.1.2、`日期控件`:顯示日期數據【參考[日期控件]】
> > 2.2.1.3、`枚舉`:選擇項顯示【參考[單選框控件]】
> > 2.2.1.4、`數據字典`:綁定字典值顯示字典名稱【參考[數據字典控件]】
> > 2.2.1.5、`選擇器`:根據顯示器值來顯示名稱【參考[選擇器控件]】
> > 2.2.1.6、`自定義對話框`:根據對話框數據值顯示名稱【參考[自定義對話框控件]】
> > 2.2.1.7、`關聯數據`:根據關聯數據值顯示名稱【參考[關聯數據控件]】
2.3、`操作屬性`
> 隱藏:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。

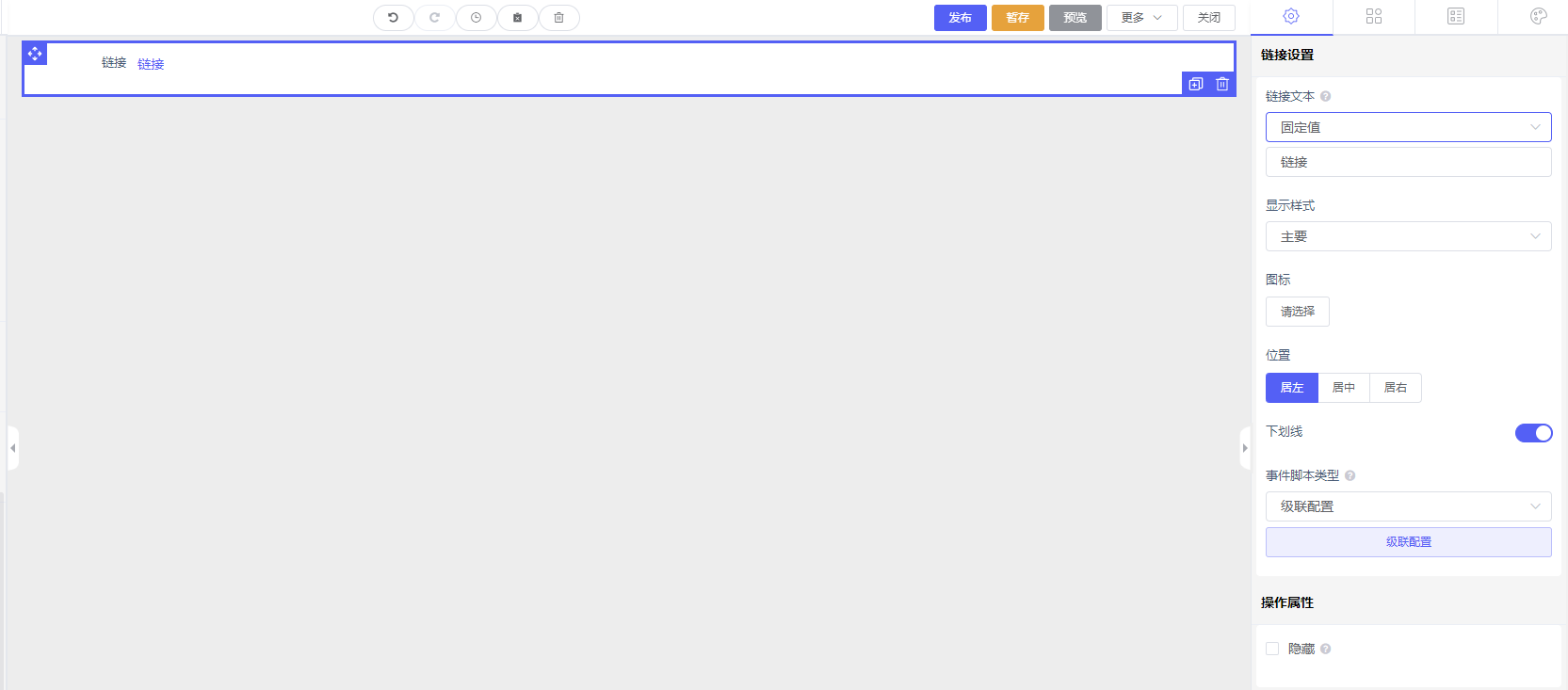
### 3、鏈接控件
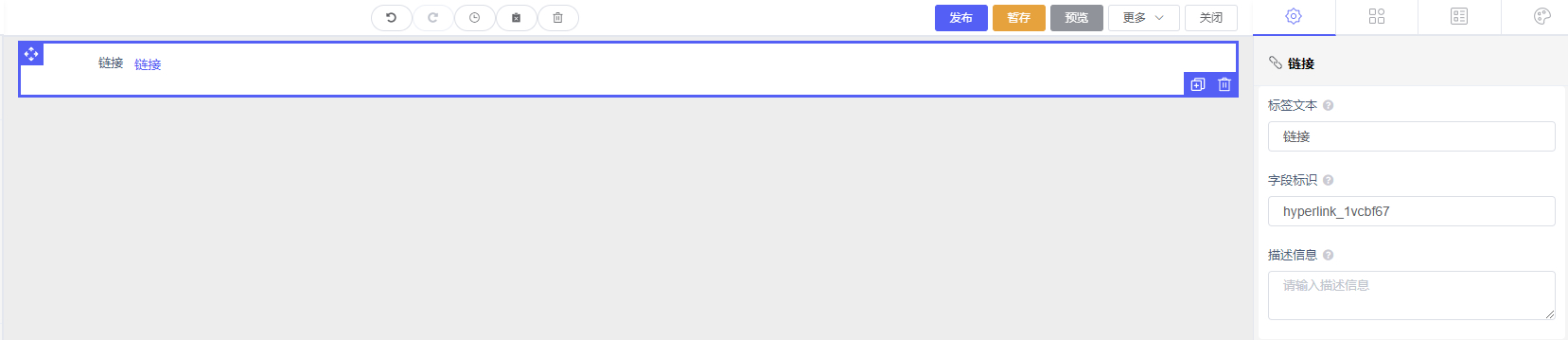
> 3.1、`鏈接`
>
> > 3.1.1、`標簽文本`:控件標題
> > 3.1.2、`字段標識`:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
> > 3.1.3、`描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> 3.2、`鏈接設置`
> 3.2.1、`鏈接文本`:固定值,javascript腳本,動態腳本,組合字段
>
> > 3.2.1.1、固定值:手動填寫鏈接顯示鏈接的名稱
> > 3.2.1.2、javascript腳本:通過腳本顯示鏈接名稱
> > 3.2.1.3、動態數據:動態顯示鏈接名稱
> > 3.2.1.4、組合字段:綁定業務對象顯示鏈接名稱
> 3.2.2、`顯示樣式`:顯示顏色
> 3.2.3、`圖標`:在鏈接控件內顯示的圖標
> 3.2.4、`位置`:\[居左\],\[居中\],\[居右\]顯示鏈接在控件的位置
> 3.2.5、`下劃線`:鼠標懸浮在地址控件顯示下劃線
> 3.2.6、`事件腳本類型`:級聯配置,javascript腳本\[點擊事件的腳本類型,后觸發的動作\],動態腳本
>
> > 3.2.6.1、級聯配置:通過配置級聯來顯示對應的鏈接數據【參考[自定義按鈕](Container Control.html#2asiei "自定義按鈕")】
> > 3.2.6.2、javascript腳本:通過配置腳本,來顯示對應鏈接頁面數據【開發人員操作】
> > 3.2.6.3、動態腳本:通過配置腳本,來顯示對應鏈接頁面數據【開發人員操作】
`操作屬性`
> 隱藏:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。

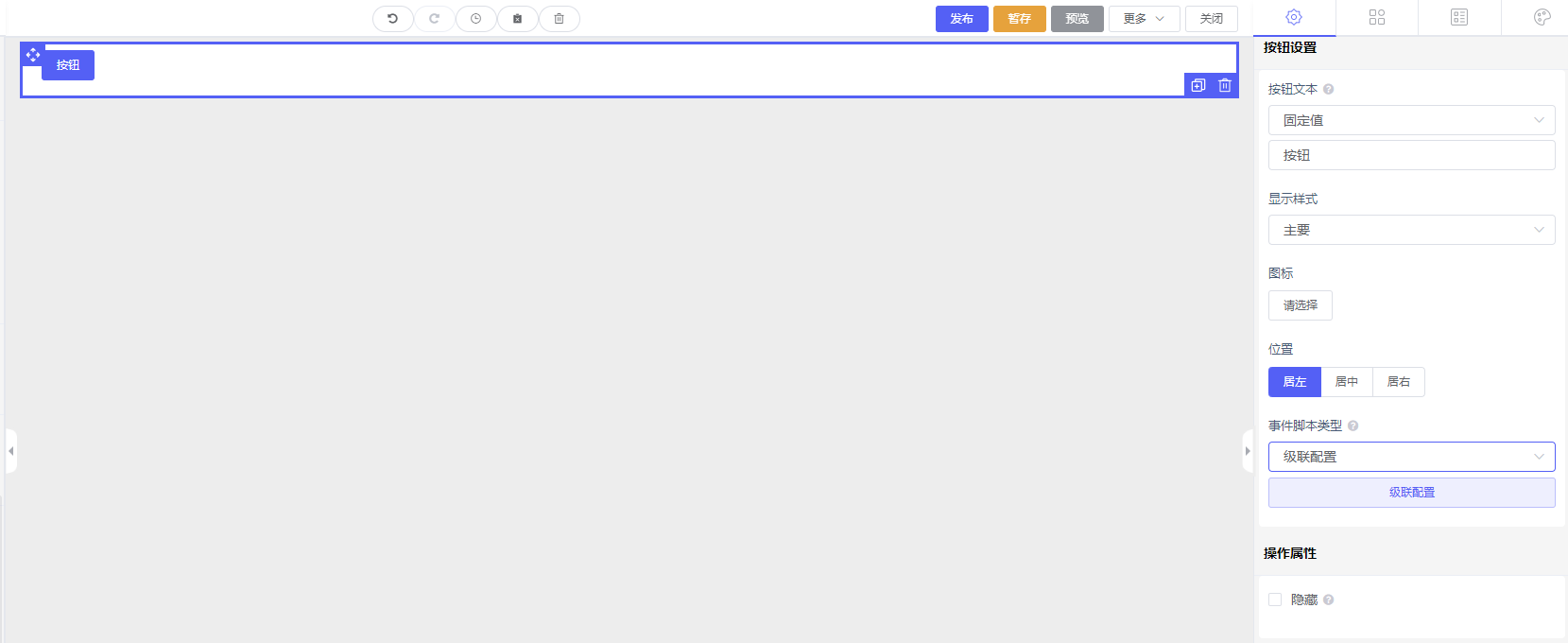
### 4、按鈕控件
> 4.1、`按鈕`
>
> > 4.1.1、`標簽文本`:控件標題
> > 4.1.2、`字段標識`:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
> > 4.1.3、`描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

4.2、`鏈接設置`
> 4.2.1、`鏈接文本`:固定值,javascript腳本,動態腳本,組合字段
>
> > 4.2.1.1、固定值:手動填寫鏈接顯示鏈接的名稱
> > 4.2.1.2、javascript腳本:通過腳本顯示鏈接名稱
> > 4.2.1.3、動態數據:動態顯示鏈接名稱
> > 4.2.1.4、組合字段:綁定業務對象顯示鏈接名稱
> 4.2.2、`顯示樣式`:顯示顏色
> 4.2.3、`圖標`:在鏈接控件內顯示的圖標
> 4.2.4、`位置`:\[居左\],\[居中\],\[居右\]顯示鏈接在控件的位置
> 4.2.5、`事件腳本類型`:級聯配置,javascript腳本\[點擊事件的腳本類型,后觸發的動作\],動態腳本
> 4.2.5.1、級聯配置:通過配置級聯來顯示對應的鏈接數據【參考[自定義按鈕](Container Control.html#2asiei "自定義按鈕")】
> 4.2.5.2、javascript腳本:通過配置腳本,來顯示對應頁面數據【開發人員操作】
> 4.2.5.3、動態腳本:通過配置腳本,來顯示對應頁面數據【開發人員操作】
4.3、`操作屬性`
> 隱藏:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。

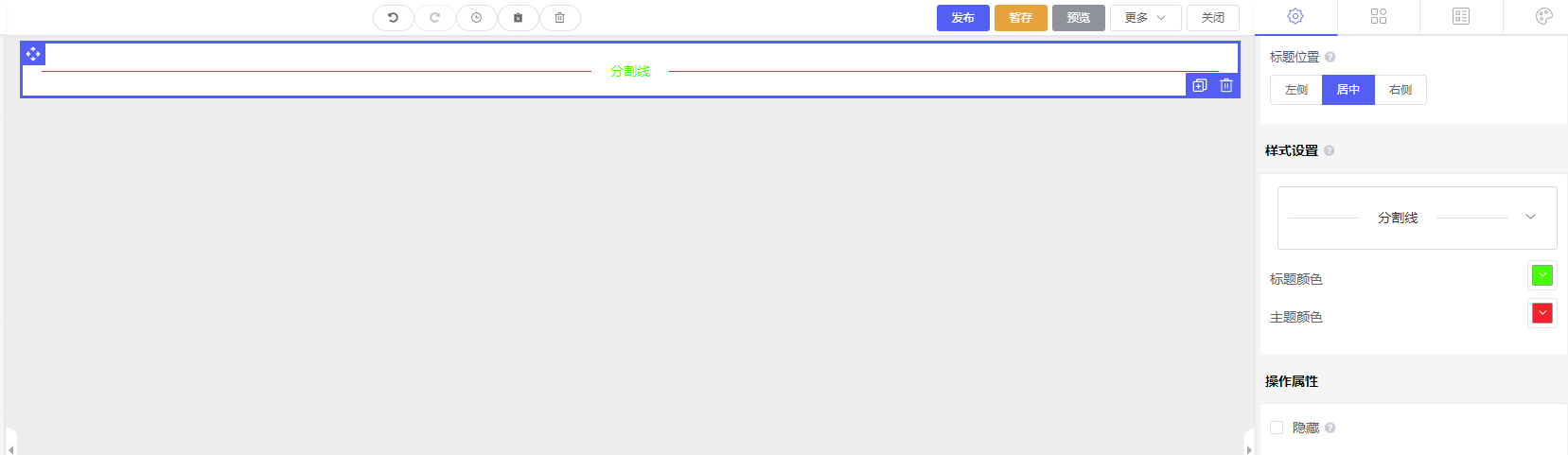
### 5、分割線控件
> 5.1、`分割線`
>
> > 5.1.1、`標簽文本`:控件標題
> > 5.1.2、`字段標識`:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
> > 5.1.3、`描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。
> > 5.1.4、`標題位置`:\[左側\],\[居中\],\[右側\]顯示分割線位置

> 5.2、`樣式設置`
>
> > 5.2.1、`顯示樣式`:可選擇你配置的數據
> > 5.2.2、`標題顏色`:標簽文本顏色
> > 5.2.3、`主題顏色`:分割線顏色
> 5.3、`操作屬性`
>
> > 隱藏:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。

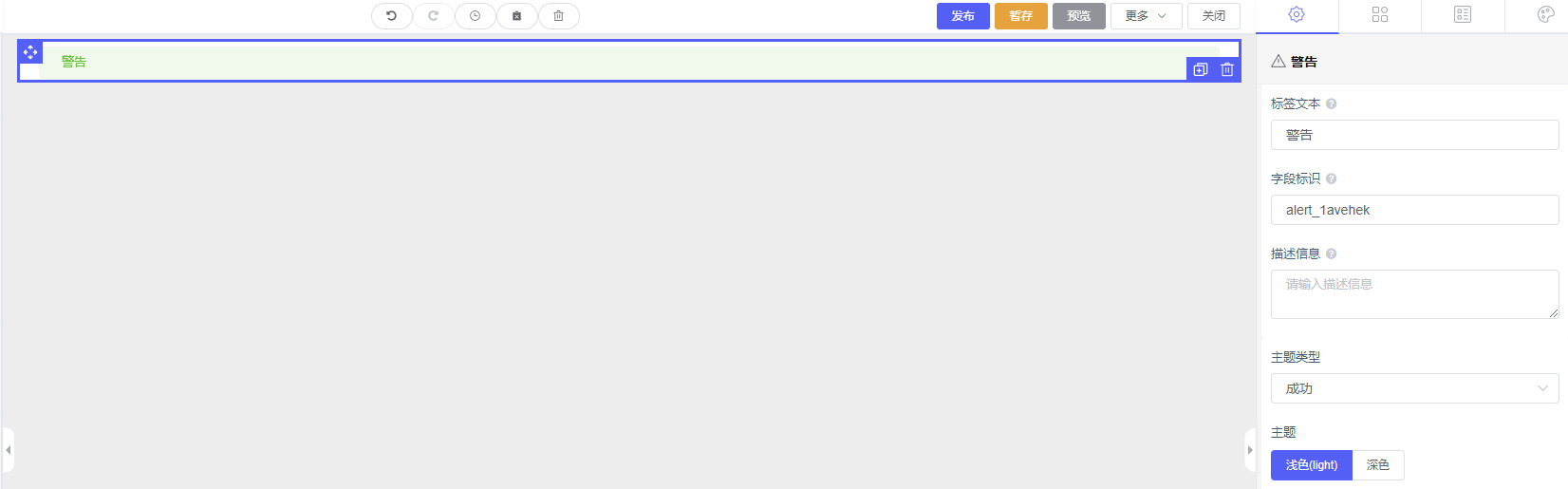
### 6、警告控件
> 6.1、`警告`
>
> > 6.1.1、`標簽文本`:控件標題
> > 6.1.2、`字段標識`:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
> > 6.1.3、`描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。
> > 6.1.4、`主題類型`:整體控價顏色
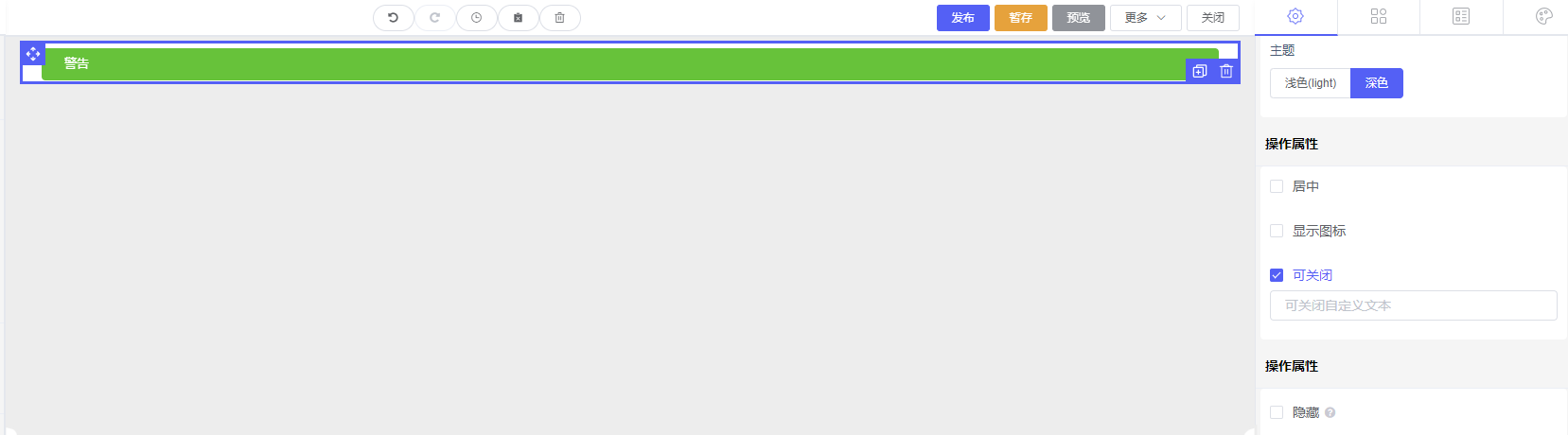
> > 6.1.5、`主題`:控件顏色深淺

> 6.2、`操作屬性`
>
> > 6.2.1、`居中`:顯示居中警告標識
> > 6.2.2、`顯示圖標`:顯示圖標
> > 6.2.3、`可關閉`:關閉警告標識
> 6.3、`操作屬性`
>
> > 隱藏:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。

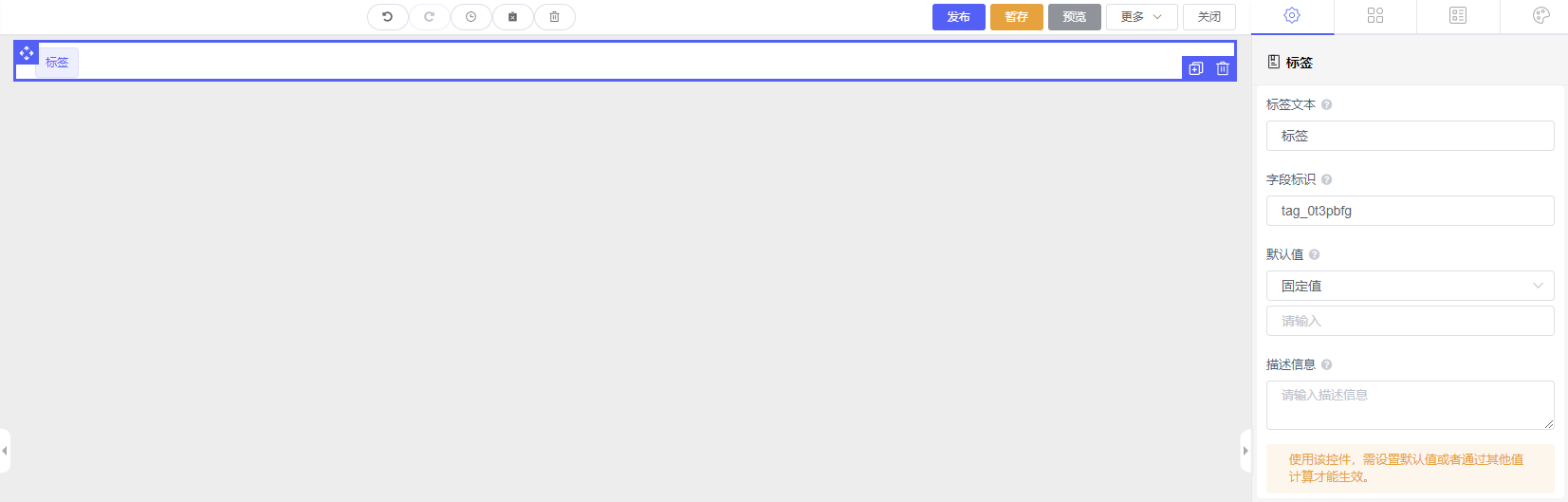
### 7、標簽控件
> 7.1、標簽
>
> > 7.1.1、標簽文本:控件標題
> > 7.1.2、默認值:標簽顯示的名稱
> > 7.1.3、`描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> 7.2、樣式設置
>
> > 7.2.1、樣式形式:
> > 7.2.2、字體:顯示字體類型
> > 7.2.3、字號:顯示字體大小
> > 7.2.4、加粗:是否顯示加粗字體
> > 7.2.5、顏色:字體顏色
> > 7.2.6、位置:顯示標簽位置
> 7.3、`操作屬性`
>
> > 隱藏:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。

### 8、iframe控件
> 8.1、iframe
>
> > 8.1.1、字段標識:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
> > 8.1.2、iframe地址:輸入地址數據【PC端顯示】
> > 8.1.3、移動端iframe地址:輸入地址數據【移動端顯示】
> > 8.1.4、高度:設置控件高度
> > 8.1.5、移動端顯示:關閉,移動端不顯示

### 9、文件預覽控件
> 9.1、文件預覽
>
> > 9.1.1、字段標識:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
> > 9.1.2、文件類型
> > 9.1.3、文件格式
> > 9.1.4、自適應高度:開啟\[自定義加載高度\],關閉\[輸入指定高度\]像素
> > 9.1.5、移動端顯示:關閉\[移動端不顯示該控件\]
> > 9.1.6、文件來源:文件上傳,指定文件路徑,網絡路徑
> > 9.1.6.1、文件上傳:\[配置文件上傳\],可以上傳文件來顯示
> > 9.1.6.2、文件路徑:\[配置指定文件路徑\],輸入路徑顯示對應文件
> > 9.1.6.3、網絡路徑:\[配置網絡路徑\],輸入網絡地址來顯示數據

`演示`


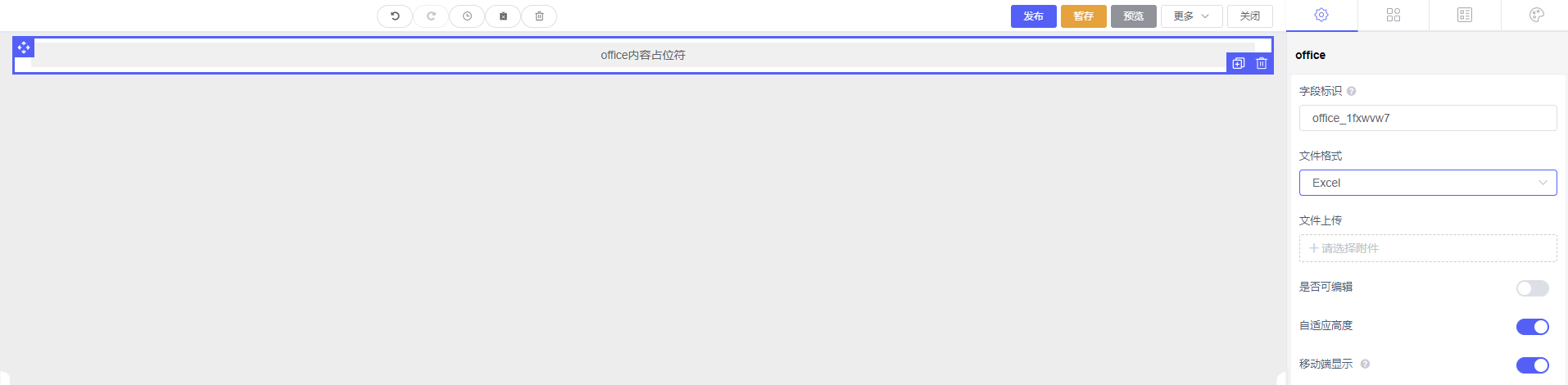
### 10、office控件
office
> 字段標識:此屬性標識字段屬性,一般不需要修改由系統生成。通過表單腳本操作該字段的標識屬性,可以操作該字段隱藏/顯示。
> 文件格式:wps,Excel,Wps
> 文件上傳:上傳文件數據
> 是否編輯:可以編輯數據數據
> 自適應高度:\[開啟\]自動填充對應高度,\[關閉\]自己配置高度
> 移動端顯示:\[關閉\]移動端不顯示