# 基礎控件
控件功能簡介
> 1、`單行文本`:最基礎的字段,在表單中具有廣泛的應用,可以用來收集文字、數字等信息。
> 2、`多行文本`:常用于錄入較長的文字,如說明、備注、反饋等。在輸入多行文本時,沒有字數限制。
> 3、`數字`:主要用來記錄數字類型的數據信息,如金額、年齡、數量等。和文本不同的是,數字字段錄入的數字,可以進行計算、統計、匯總等。
> 4、`計數器`:允許用戶選擇一個整數值,通過單擊向上向下或者按鍵盤上的上下鍵來增加減少當前顯示的值。用戶也可以直接輸入值。取值范圍是(0-99),每次改變的步長是1。
> 5、`單選框`:鈕組是可以直接點擊選擇的單選字段,一般用于單選且選項較少的場景
> 6、`多選框`:可以進行多項內容選擇,一般用于多選且選項較少的場景。
> 7、`下拉框`:需要點擊下拉按鈕才進入選項的單項選擇字段。
> 8、`日期控件`:日期時間字段主要用于記錄時間信息,支持自動獲取訪問時間或者自定義填寫其他時間。
> 9、`開關`:強調的是對控件顯示狀態的設置,包括顯示的信息,字體,顏色等內容。狀態開關雖然也可以通過點擊操作實現控件狀態的切換,它所表達的是兩種工作狀態的切換。
> 10、`滑塊`:滑塊控件可以為最終用戶提供一個簡單的、熟悉的方式,以在預定范圍內選擇一個值。
> 11、`評分`:評分控件為基礎控件,支持在填報頁面設置評分內容等,
> 12、`隱藏域`: 隱藏域在表單頁面中對于用戶是不可見的,
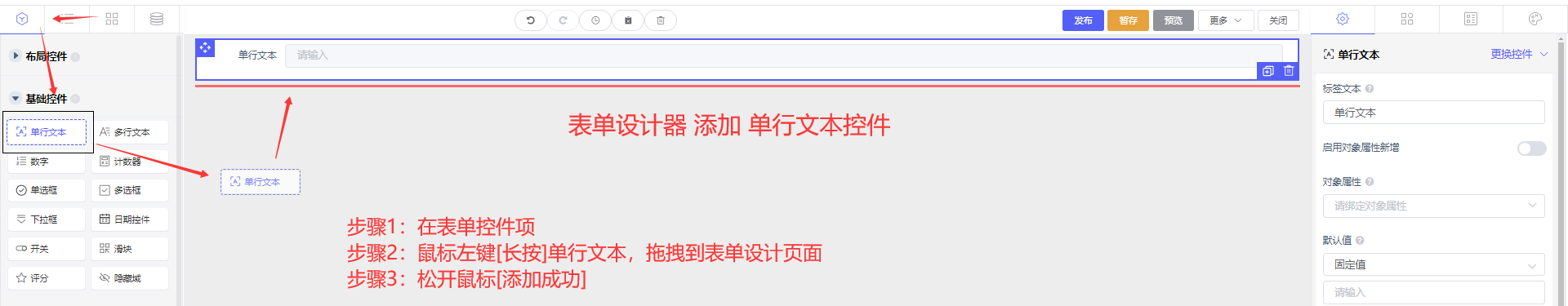
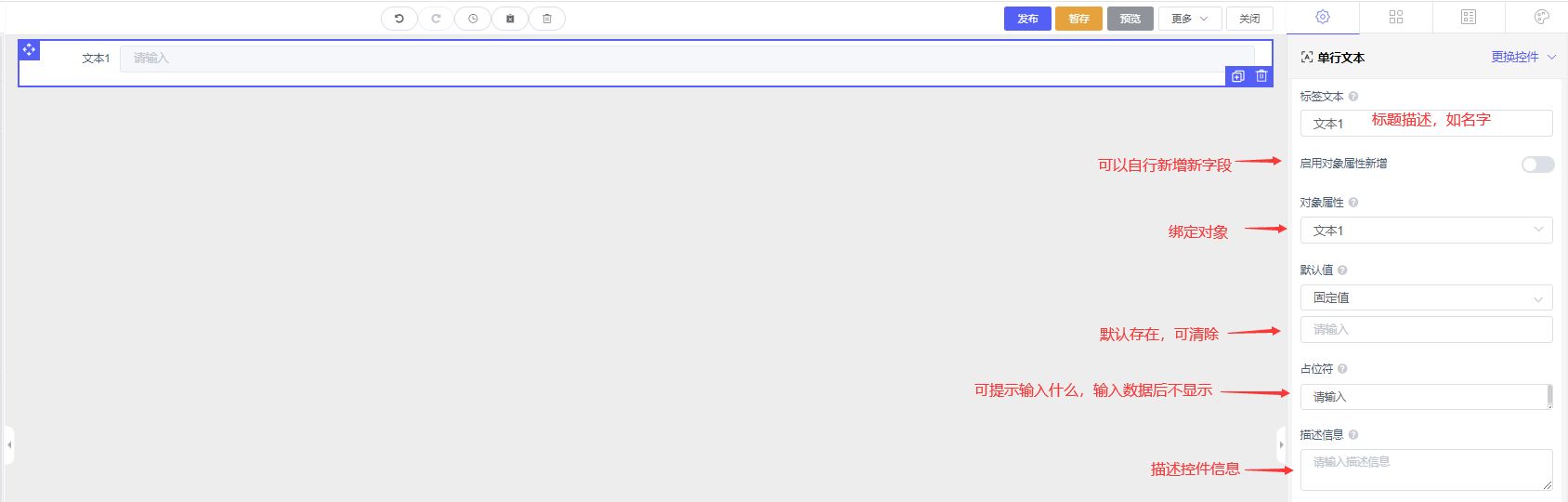
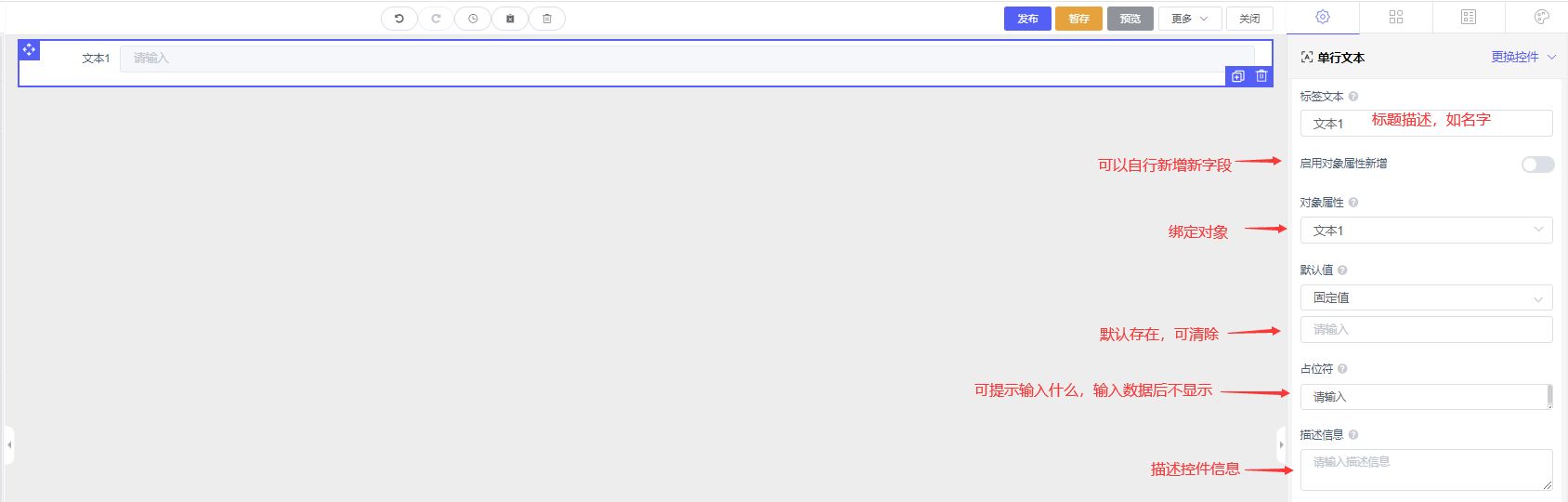
### 1、單行文本
1.1、添加單行文本控件

1.2、單行文本控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
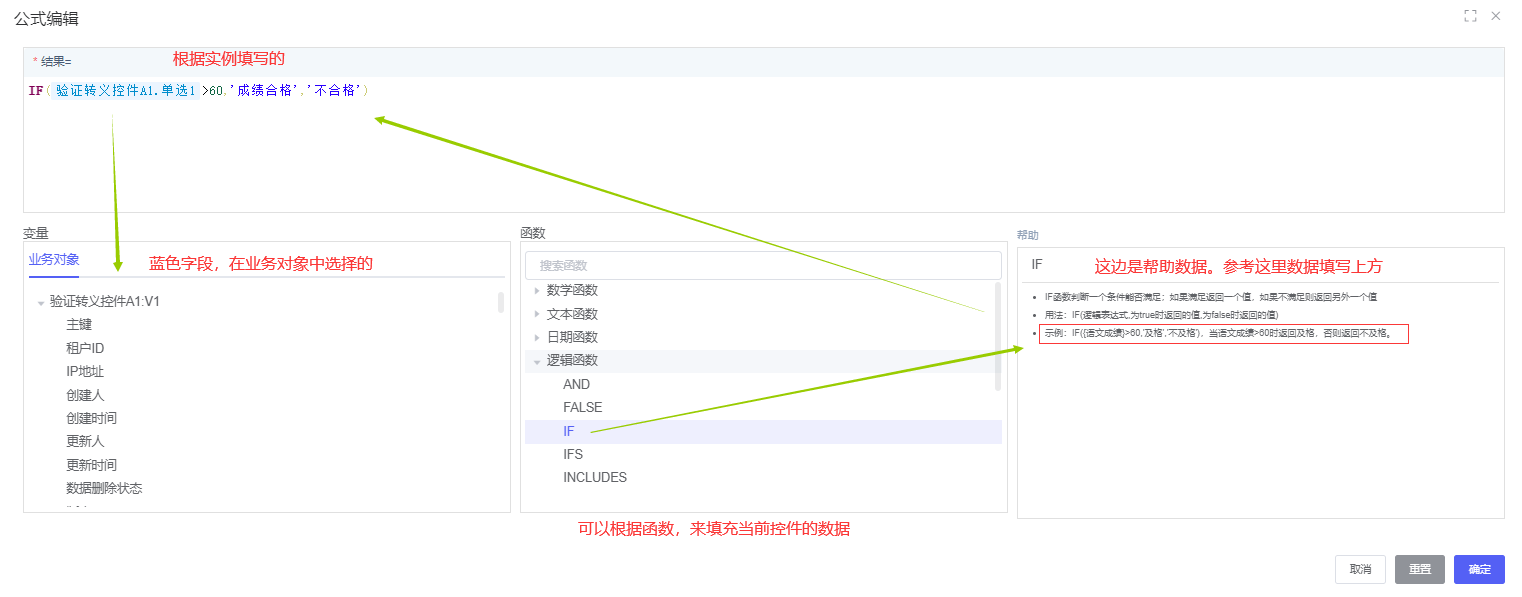
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> 

> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

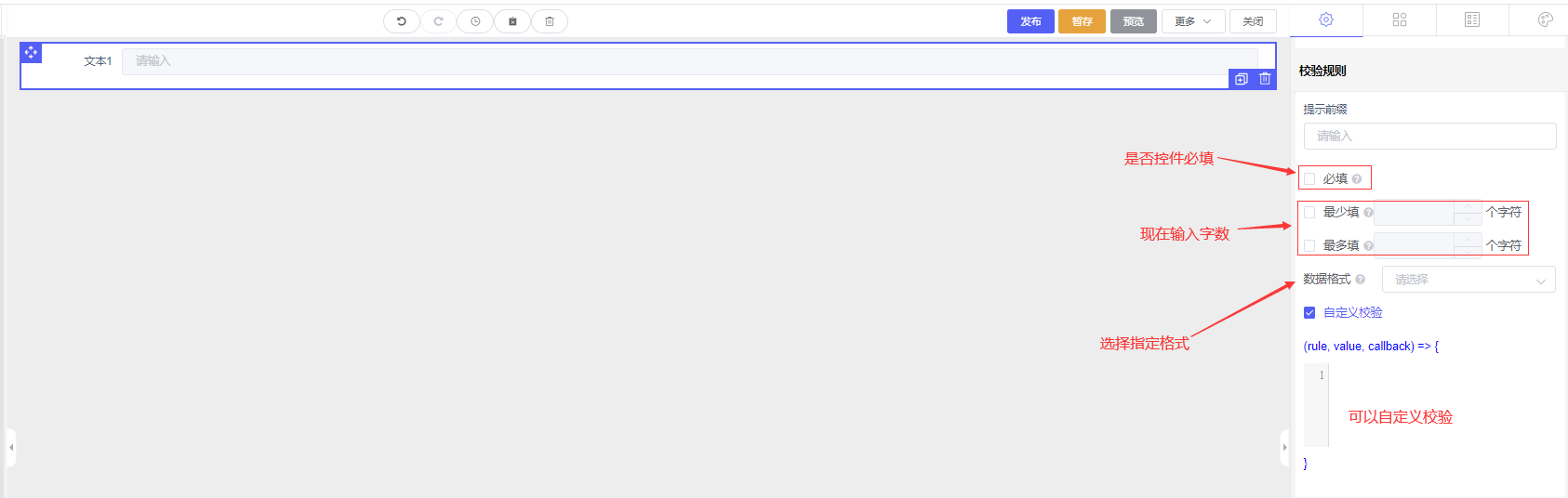
> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單行文本必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> 最少填\[50\]個字符:在文本框輸入數據后,最少填寫字數,少于配置項\[報錯提示:最少填寫50個字符\]
> 最多填\[1\]個字符:在文本框輸入數據后,最多填寫字數,多于配置項\[報錯提示:最多填寫1個字符\]
> `數據格式`:選擇對應的數據格式,未滿足對應格式,不允許保存,會報錯提示
>
> > `手機號`:只能輸入身份證,輸入位數不一致的,報錯:請輸入正確的身份證號
> > `電話號碼`:只能輸入電話號碼,輸入位數不一致的,報錯:請輸入正確的電話號碼
> > `郵編`:只能輸入郵編,輸入位數不一致的,報錯:請輸入正確的郵編
> > `身份證`:只能輸入身份證,輸入位數不一致的報錯:請輸入正確的身份證號
> > `郵箱`:只能輸入郵箱,輸入錯誤的郵箱。報錯:請輸入正確的郵箱
> > `自定義`:自定義校驗`^[0-9]+$`,自定義報錯,輸入數字以外字符的會報錯【自定義報錯】
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制

> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

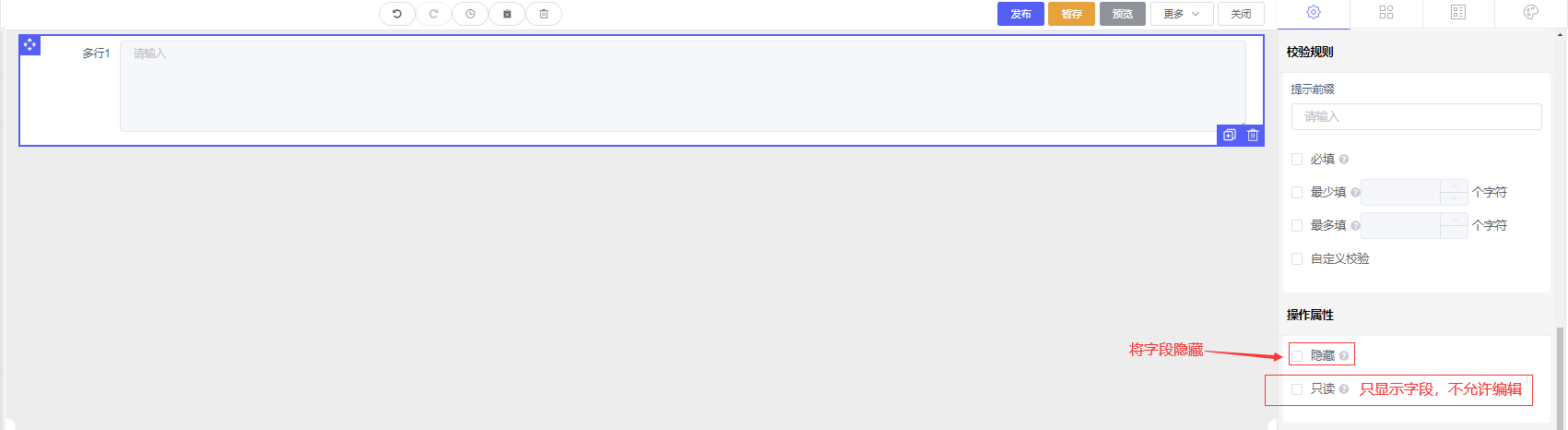
### 2、多行文本
2.1、添加多行文本控件,`參考`:[1.1、添加單行文本控件]
2.2、多行文本控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>多行文本必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `最少填[]個字符`:在文本框輸入數據后,最少填寫字數,少于配置項\[報錯提示:最少填寫【指定的數量】個字符\]
> `最多填[]個字符`:在文本框輸入數據后,最多填寫字數,多于配置項\[報錯提示:最多填寫【指定的數量】個字符\]
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

### 3、數字
3.1、添加數字控件,`參考`:1.1、添加單行文本控件
3.2、數字控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

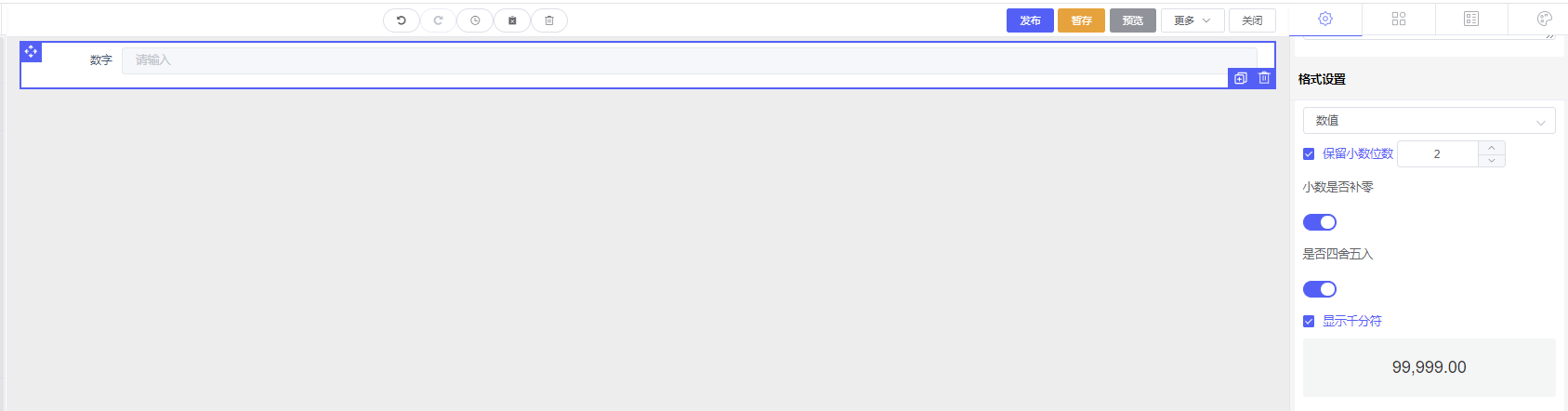
> `數值`:輸入數字數據只顯示數字
>
> > 保留小數位數\[2\],顯示數字時保留兩位小數
> > 小數是否補零:\[開啟后\]未填寫小數的數字,數字后面自動填充\[.00\]
> > 是否四舍五入:小數超過指定保留小數,按照清除的那位小數是否大于等于5,滿足條件在保留最后一位數中加一
> 顯示千分符:\[開啟\]數據超過百,顯示千分符,顯示\[1,000\],開啟小數位數\[2\]顯示\[1,000.00\]

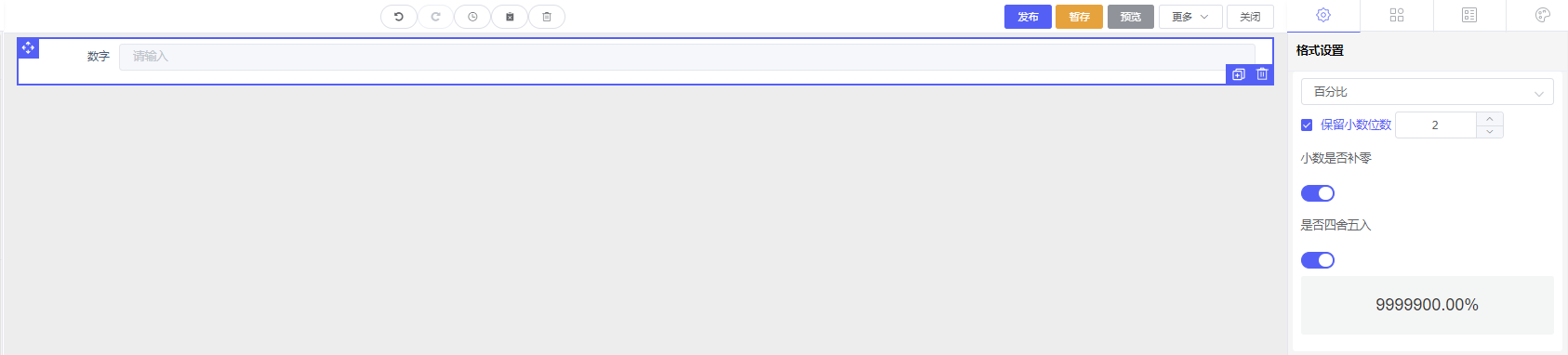
> `百分比`:輸入數字數據,顯示數字+百分比\[%\]
>
> > 保留小數位數\[2\],顯示數字時保留兩位小數+百分比\[%\]
> > 小數是否補零:\[開啟后\]未填寫小數的數字,數字后面自動填充\[.00\]+百分比\[%\]
> > 是否四舍五入:小數超過指定保留小數,按照清除的那位小數是否大于等于5,滿足條件在保留最后一位數中加一+百分比\[%\]
> `顯示千分符`:\[開啟\]數據超過百,顯示千分符,顯示\[1,000\],開啟小數位數\[2\]顯示\[1,000.00\]+百分比\[%\]

> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>數字必填
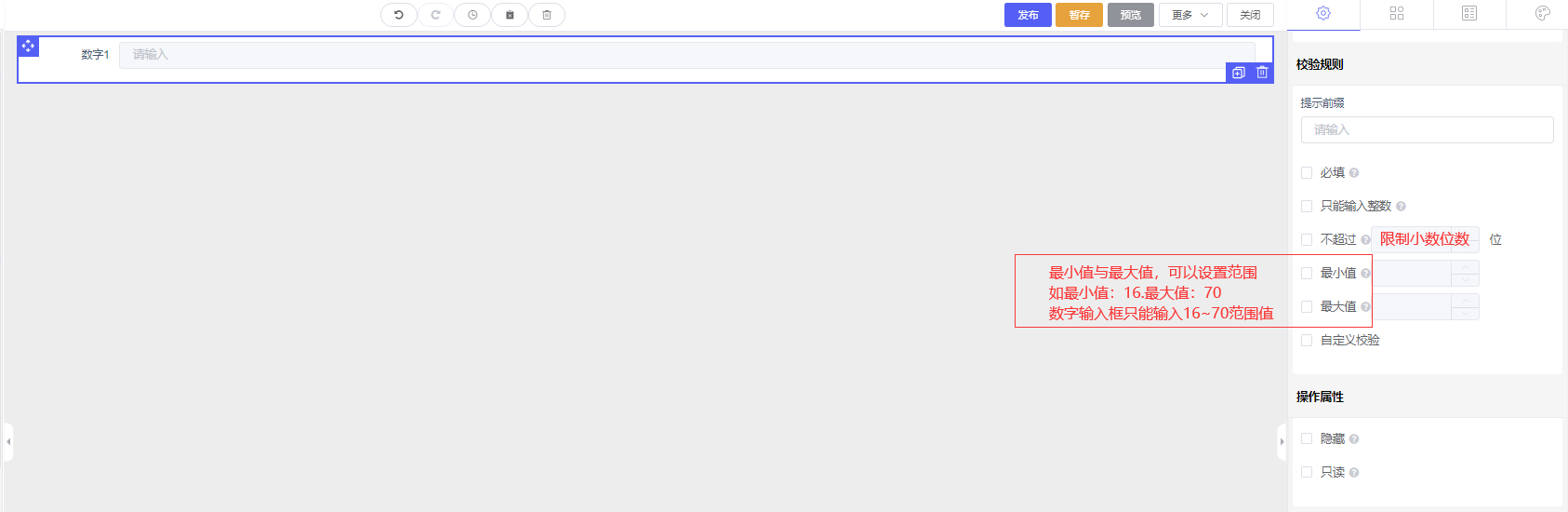
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> 最小值\[50\]:在數字框輸入數據后,填寫的數字不能小于50\[報錯提示:必須大于或等于50\]
> 最大值\[100\]:在數字框輸入數據后,填寫的數字不能大于100\[報錯提示:必須小于或等于100\]
> 注意??:最小值與最大值同時開啟,填寫的最小值不能大于最大值
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫數字【不能為空】')
}else if (value ===null){
callback('請填寫數字【不能為null】')
}else if (value < 200){callback('請填寫數字【大于200】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

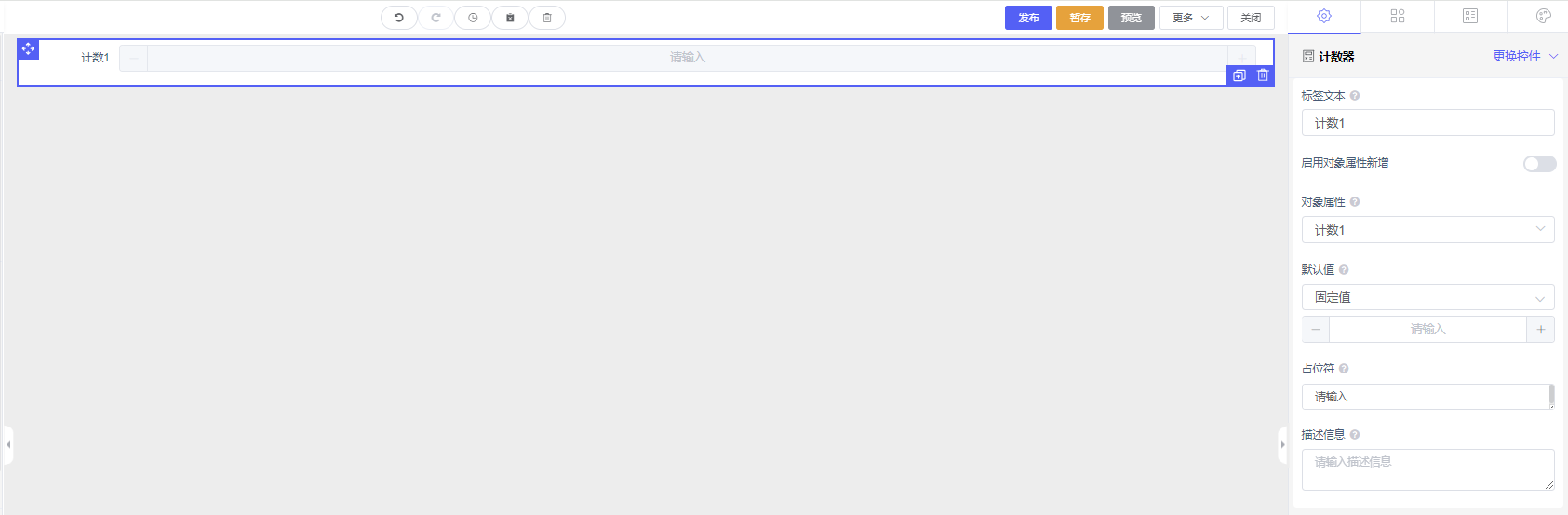
### 4、計數器
4.1、添加計數器控件,`參考`:1.1、添加單行文本控件
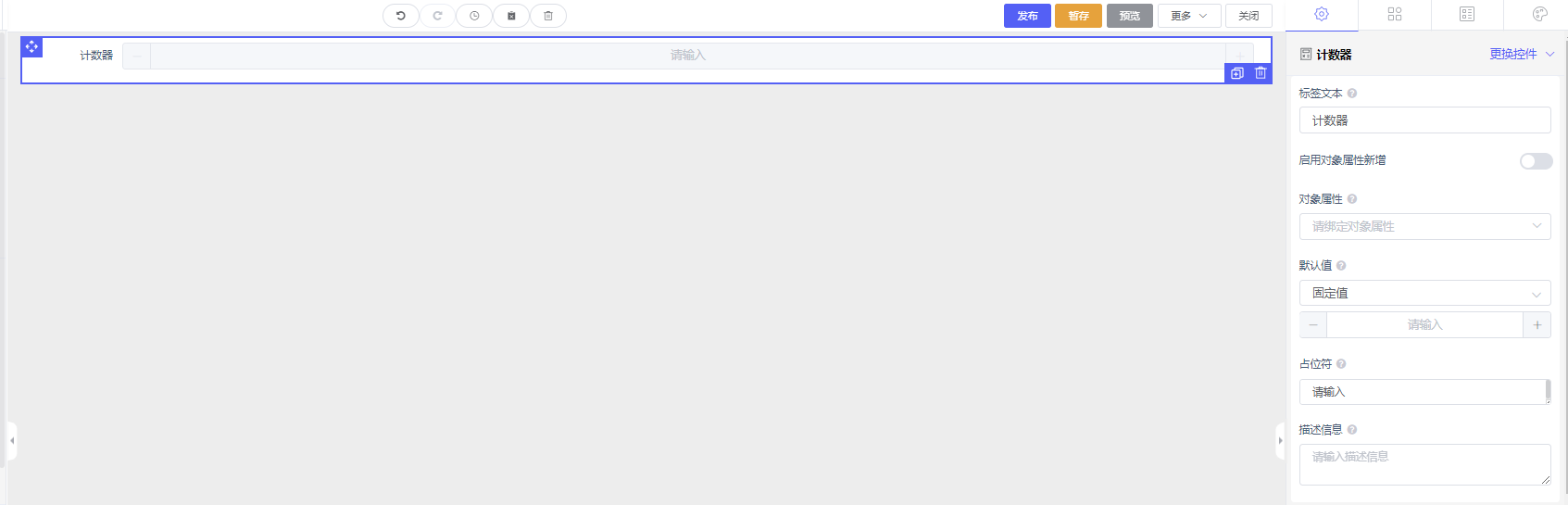
4.2、計數器控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

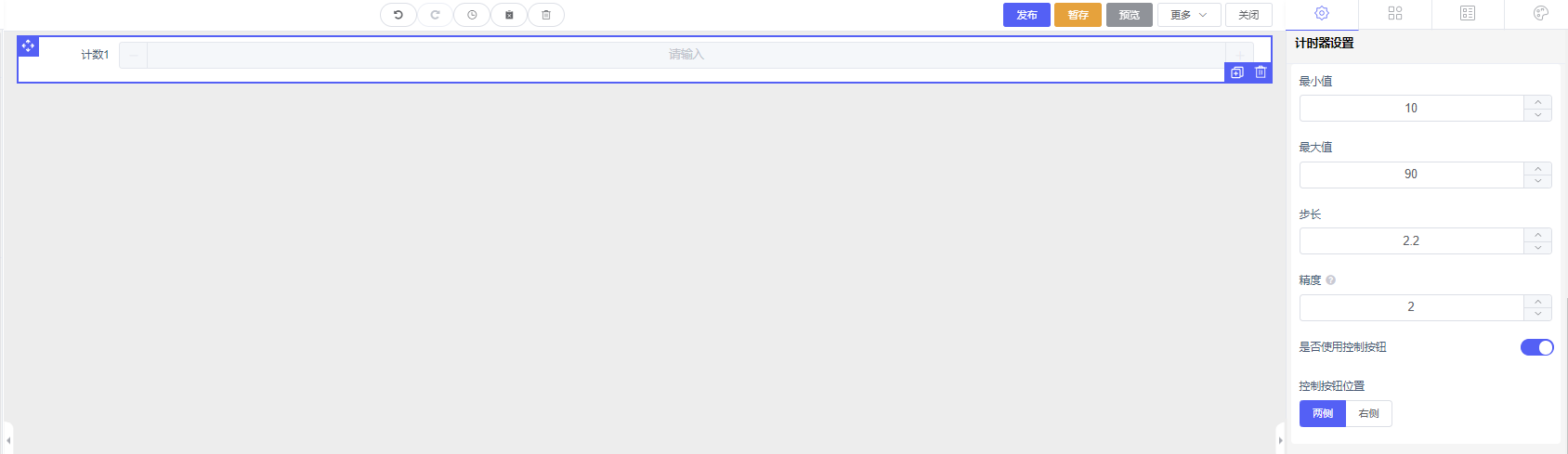
> 最小值\[50\]:填寫的數字不能小于50\[輸入錯誤數據:計數器自動填充50數字\]
> 最大值\[100\]:填寫的數字不能大于100\[輸入錯誤數據:計數器自動填充50數字\]
> 步長:設置\[2\],每次點擊加減\[每次加減都是2\]
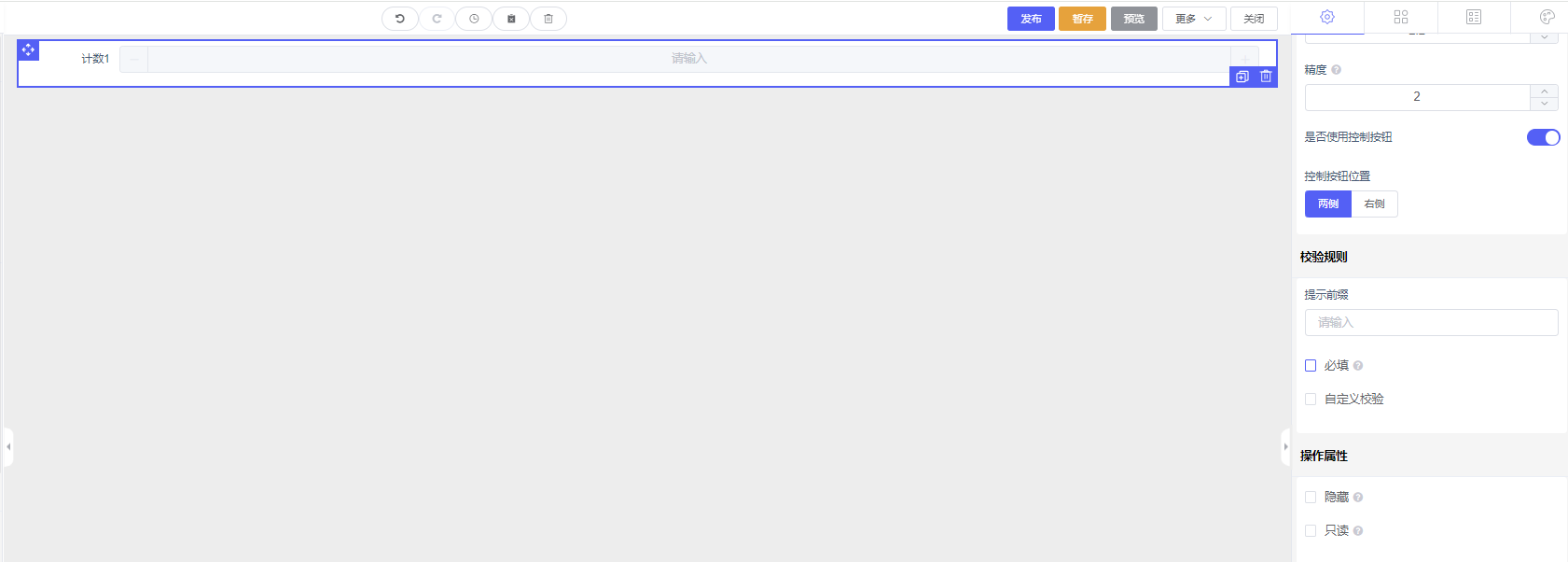
> 精度:顯示小數精度
> 是否使用控制按鈕
>
> > `控制按鈕位置`:\[兩側\]左右兩邊顯示\[-\]\[+\]選項,\[右側\]右側顯示\[+-\]選項

> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>計數器必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫數字【不能為空】')
}else if (value ===null){
callback('請填寫數字【不能為null】')
}else if (value < 20){callback('請填寫數字【大于20】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

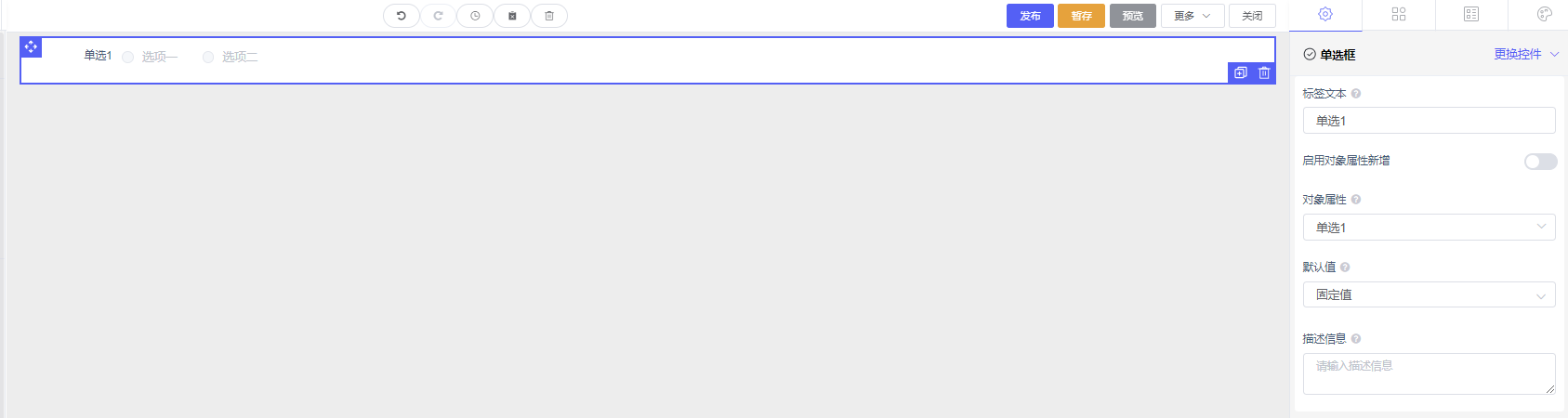
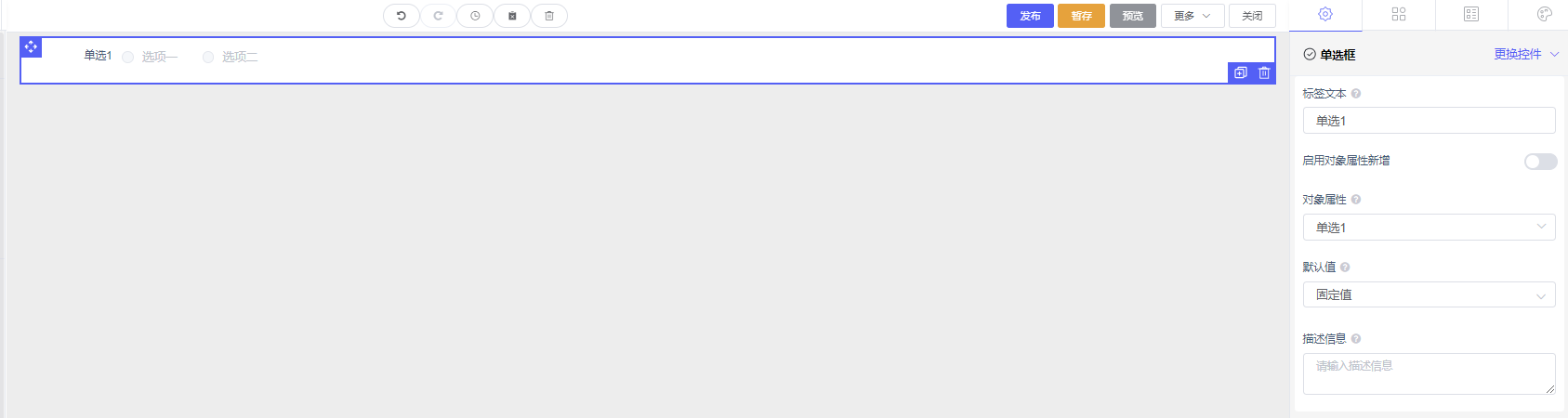
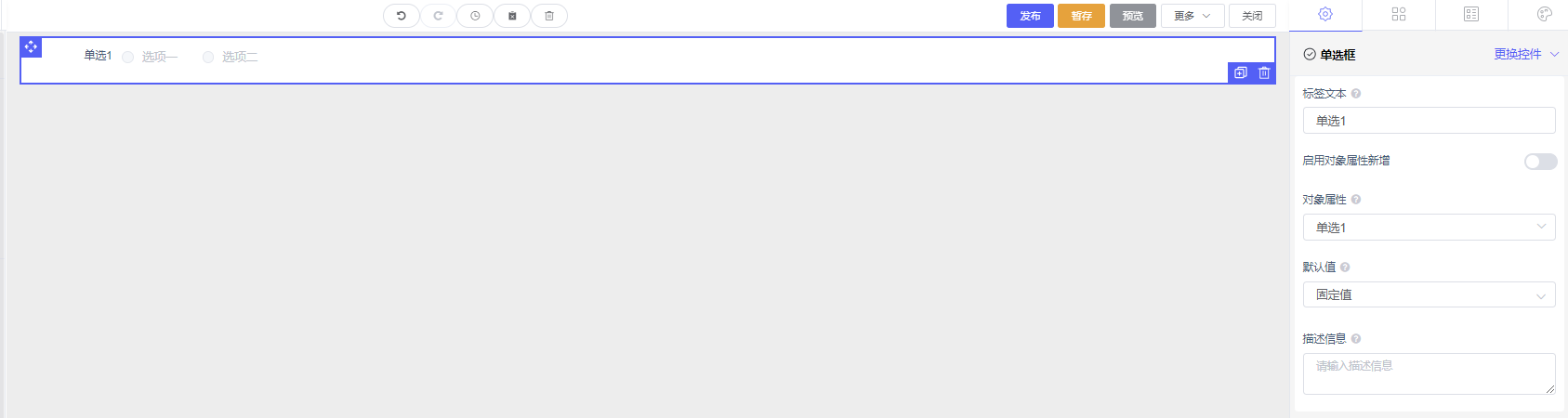
### 5、單選框
5.1、添加單選框控件,`參考`:1.1、添加單行文本控件
5.2、單選框控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
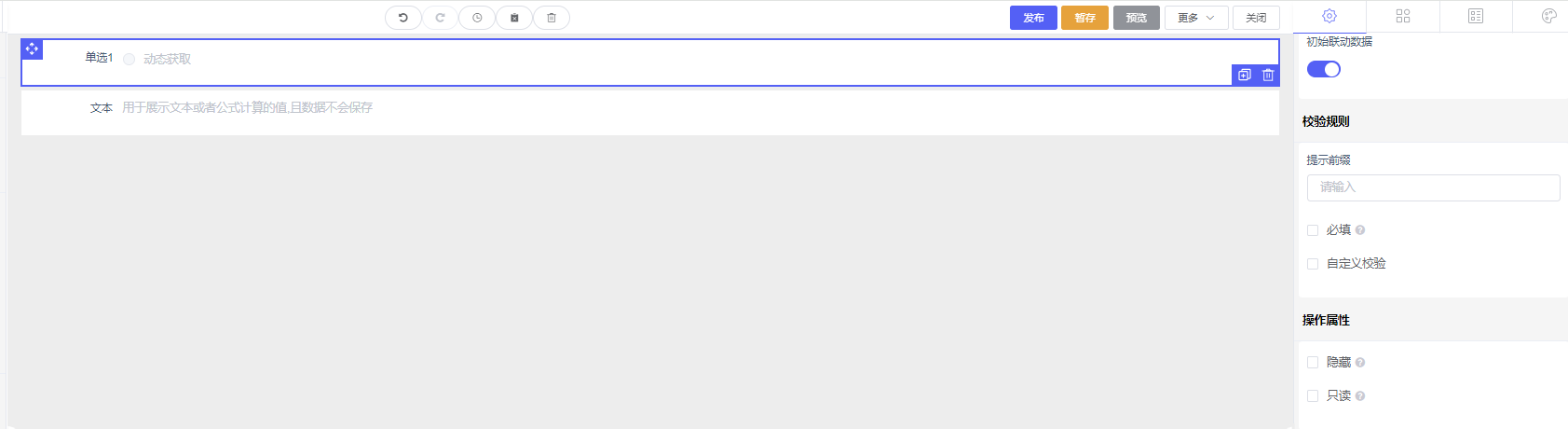
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

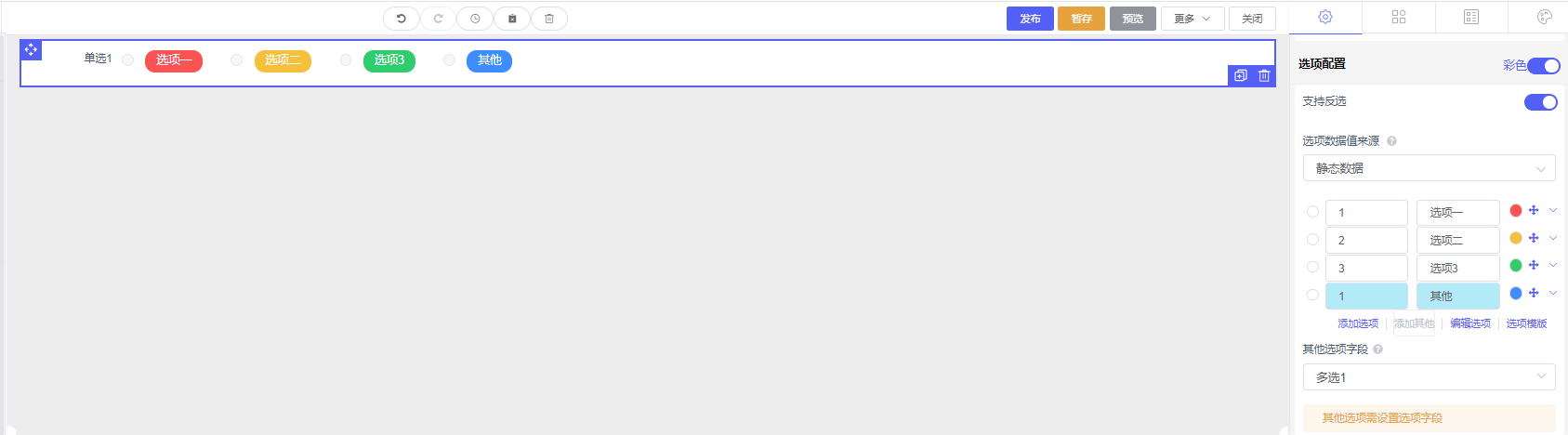
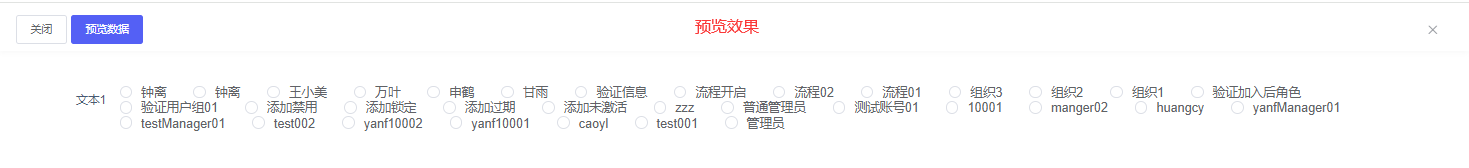
> `選項配置`
>
> > `彩色`:\[開啟后\]單選數據顯示顏色
> > `支持反選`:支持選擇后,取消選擇
> > 選項數據值來源:\[靜態數據\]此屬性用于設置選項數據值來源是自定義固定的選項值/標簽【靜態數據】
> >
> > > `添加選項`:
> > > `添加其他`:其他選項后面的輸入框與當前配置項選擇的字段是互相關聯的,輸入框內的顯示值與該字段的值是一致的,建議選擇當前設計器中未顯示的字段
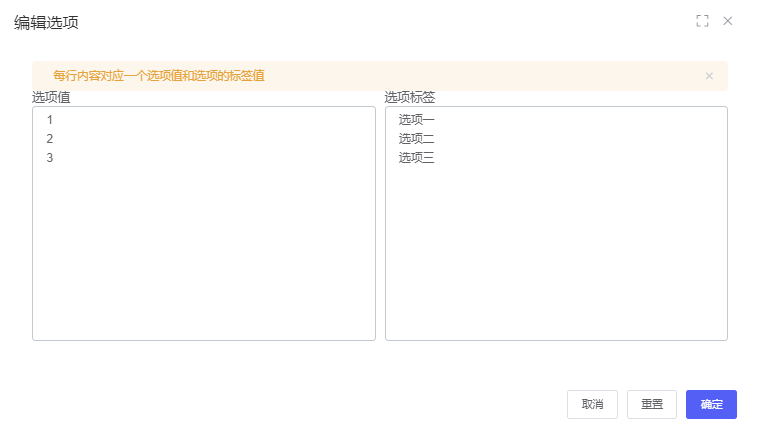
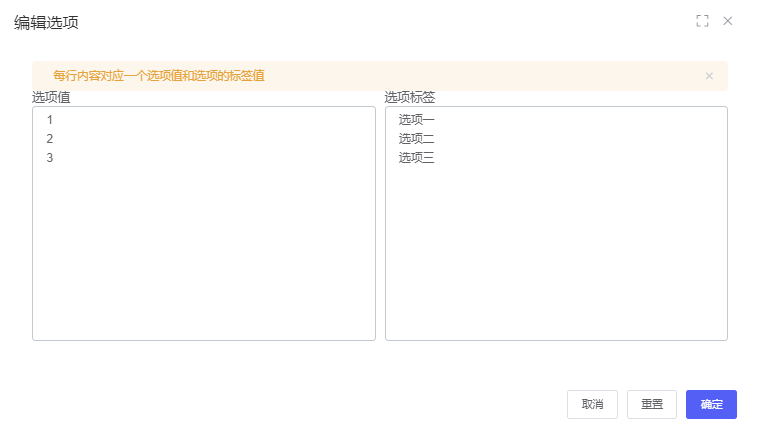
> > > `編輯選項`:彈窗編輯靜態數據
> 
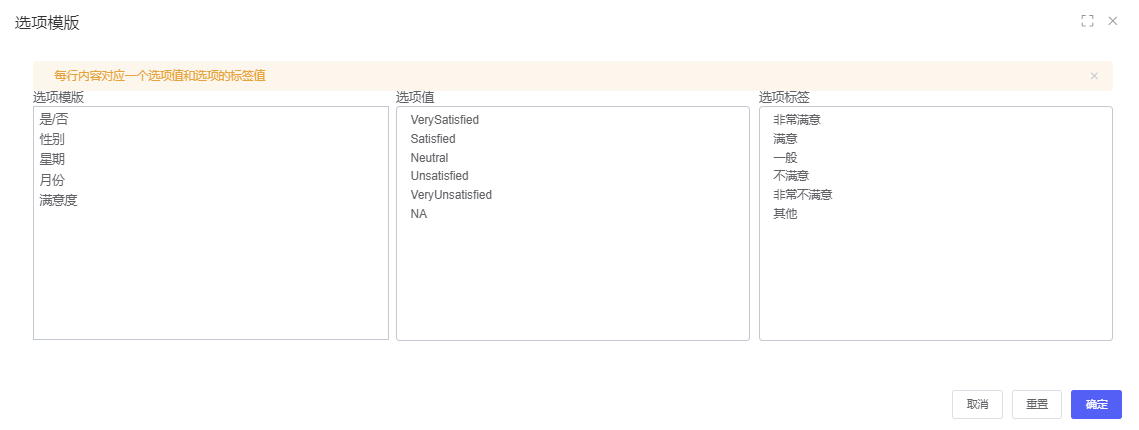
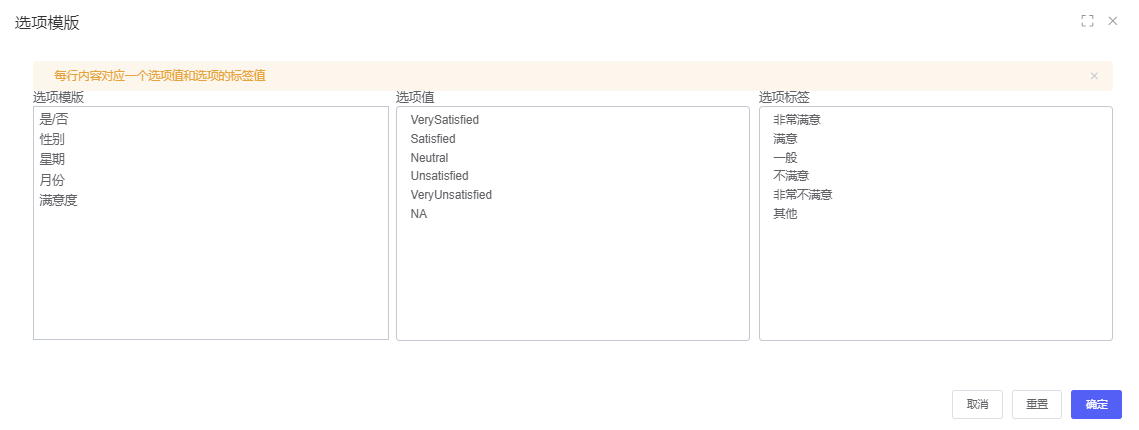
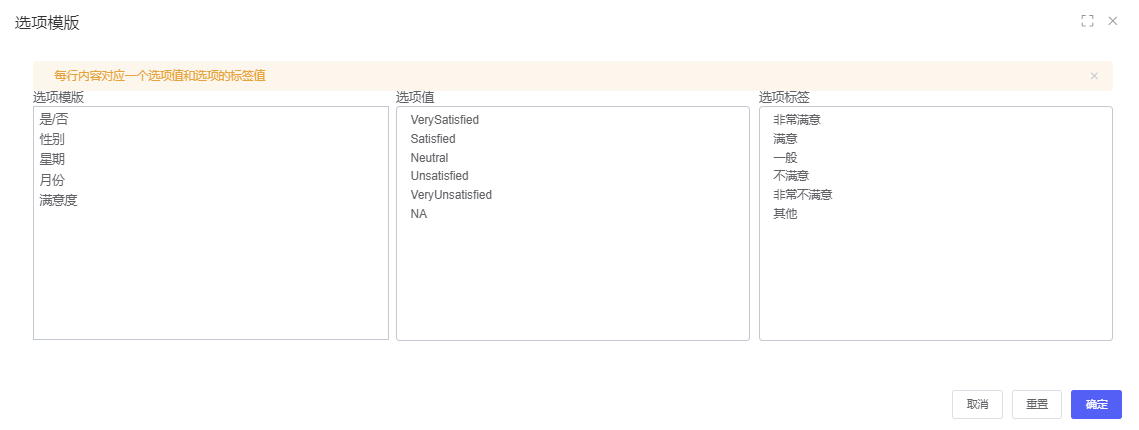
> > > `選擇模板`:選擇對應的模板,填充到靜態數據中


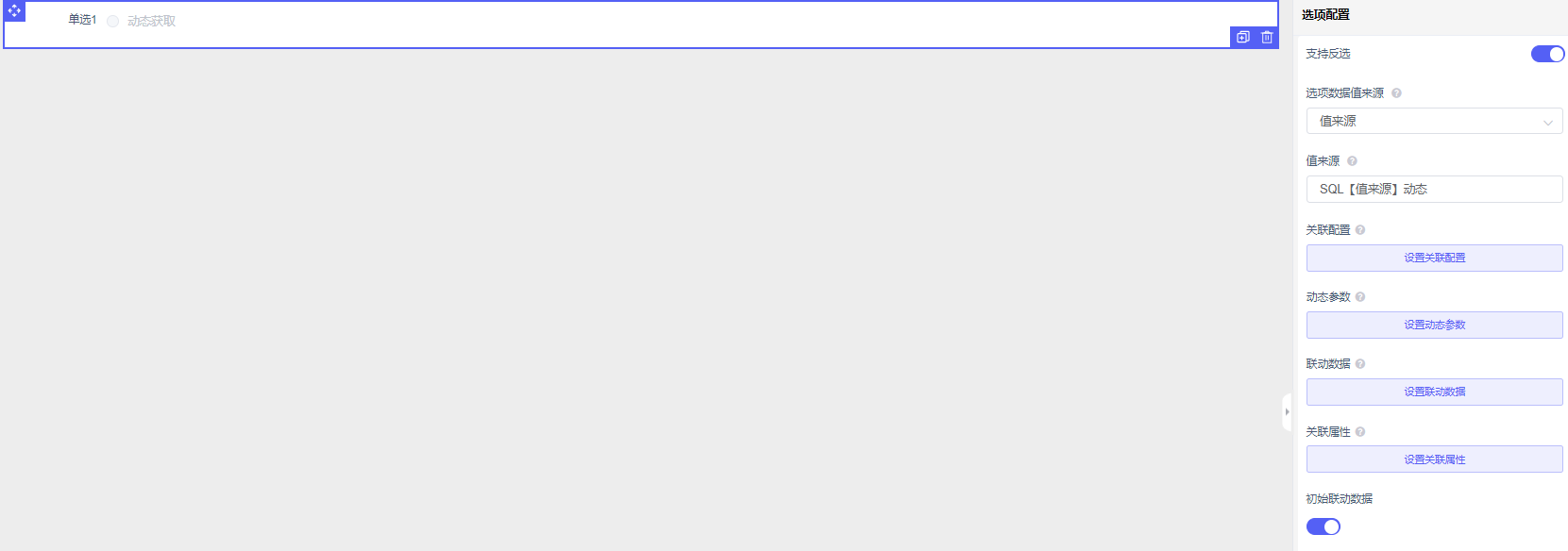
> 選項數據值來源\[值來源\]
>
> > `值來源`:綁定的數據是數據模板中的值來源
> > `關聯配置`:設置存儲的值,設置顯示的值
> 
> > `動態參數`:值來源為動態值來源時\[會出現這個配置\],根據配置\[動態條件\]來過濾對應單選數據
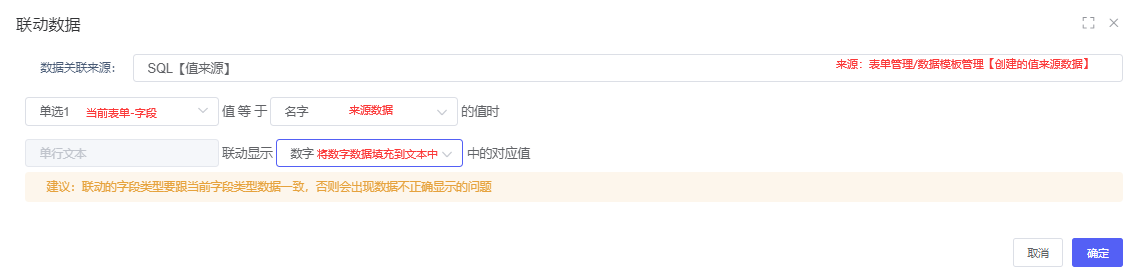
> > `聯動數據`:配置對應聯動控件,選擇單選數據后,將返回的數據聯動到配置的控件中
> > `關聯屬性`:關聯屬性綁定\[其他控件-文本控件\],選擇單選數據后,對應聯動到文本控件內

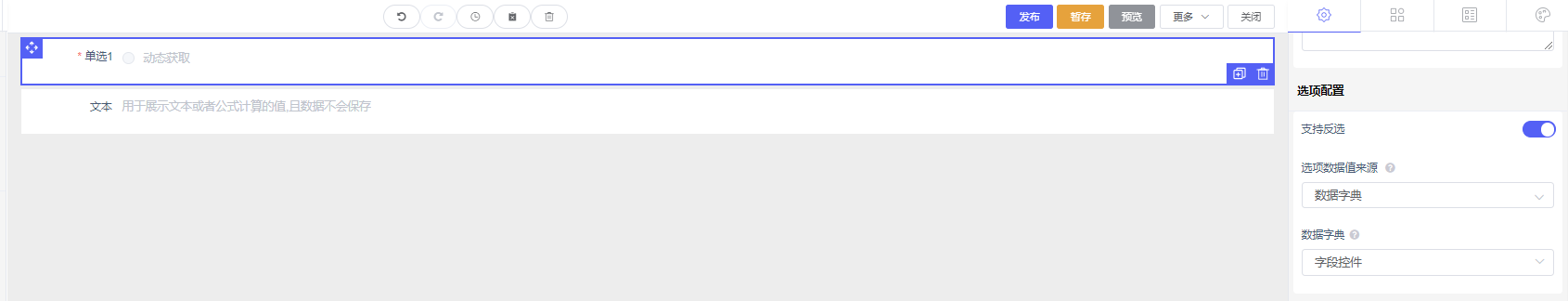
> 選項數據值來源\[數據字典\]
>
> > `數據字典`:綁定的數據來源\[系統管理/分類管理/數據字典管理\]內的數據

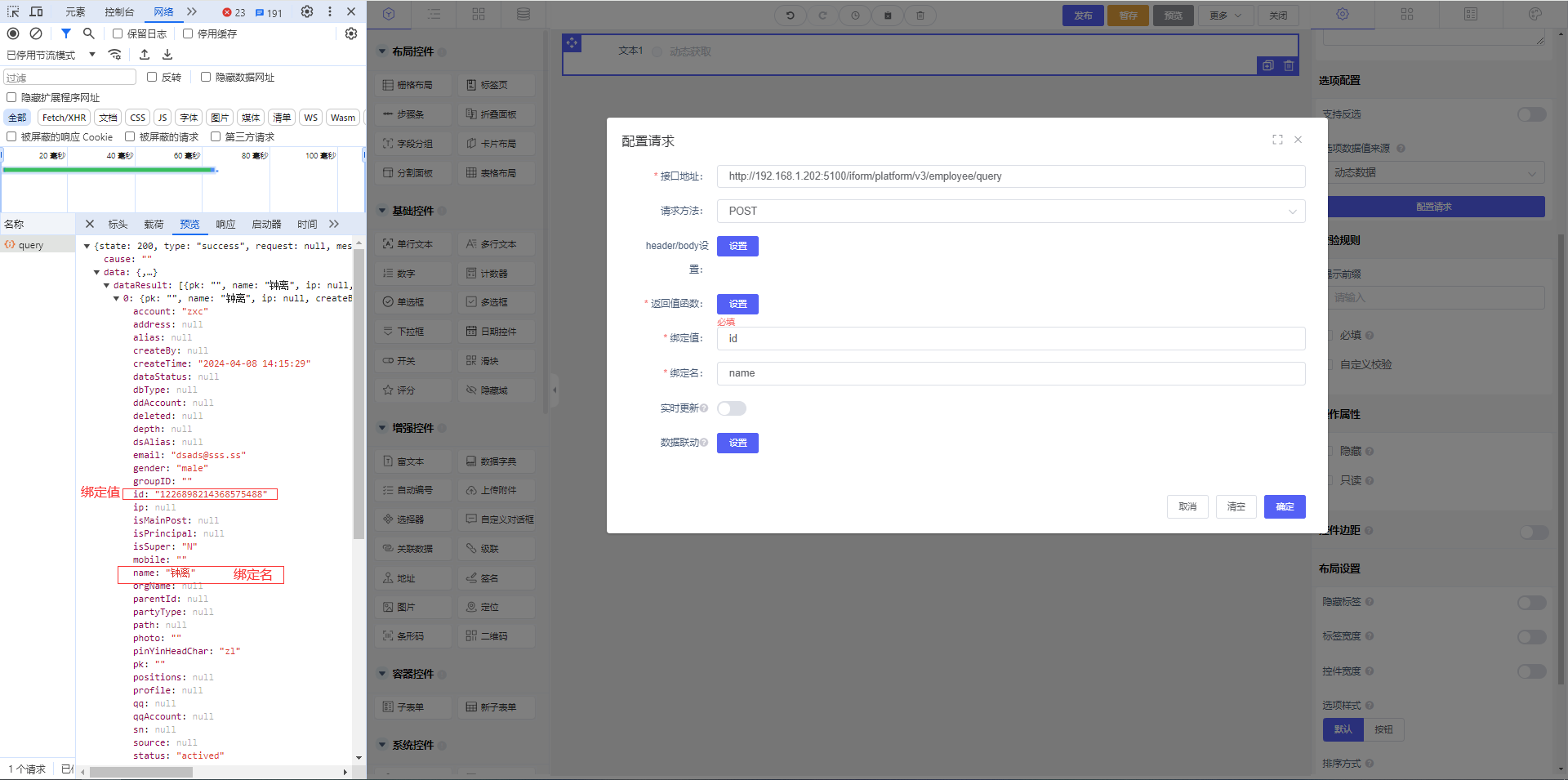
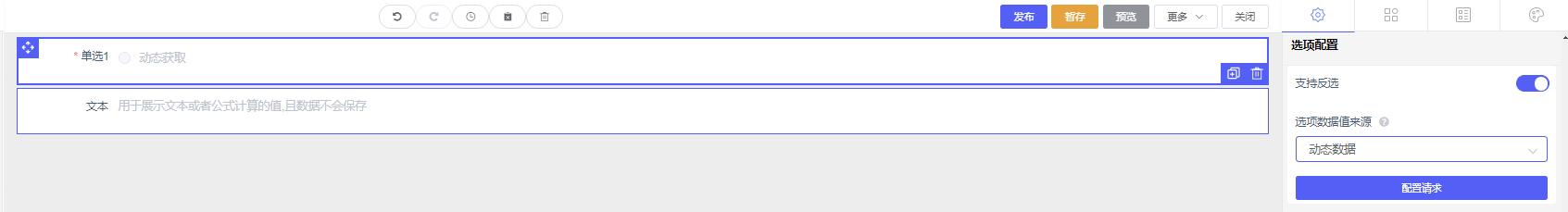
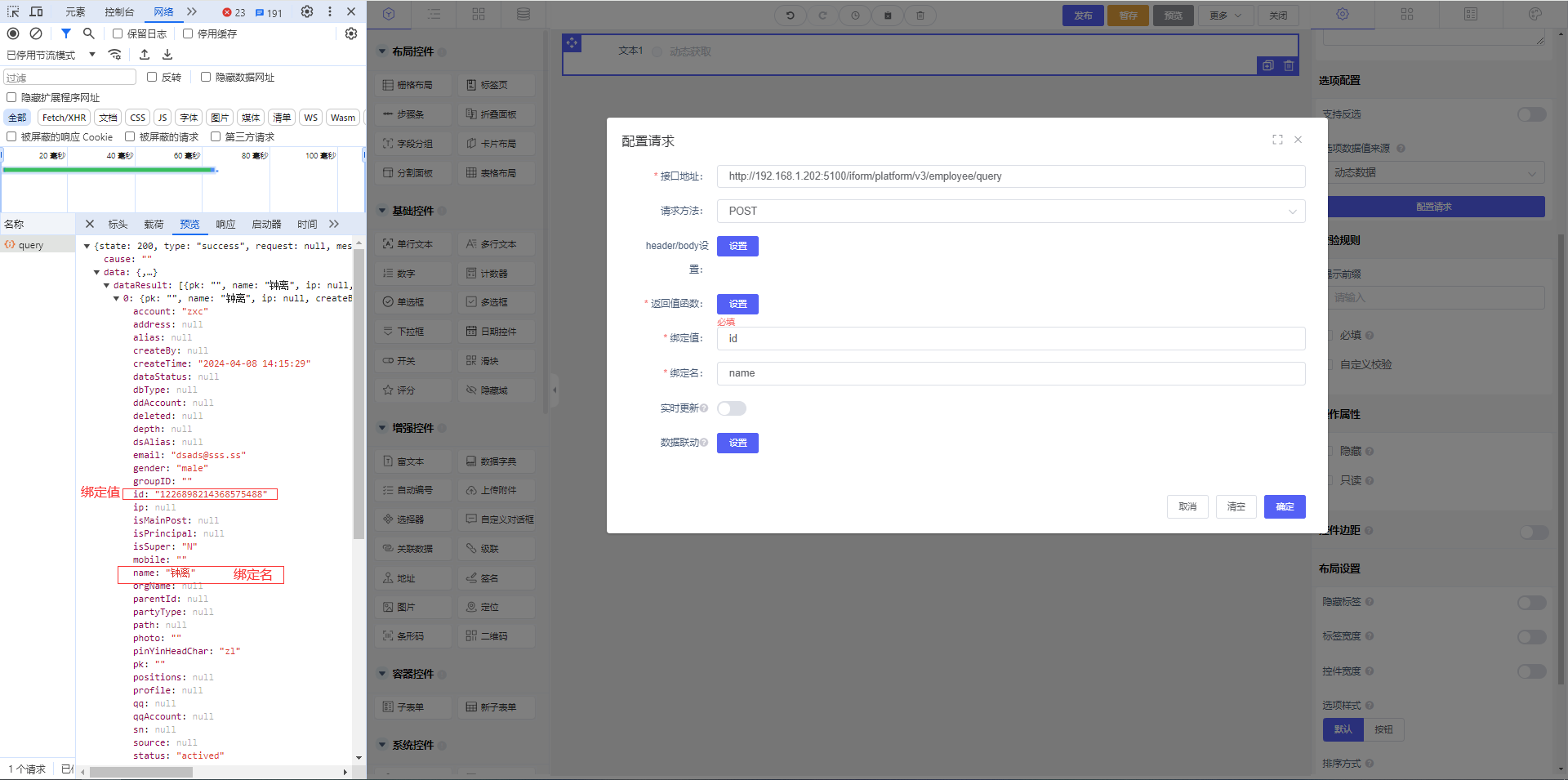
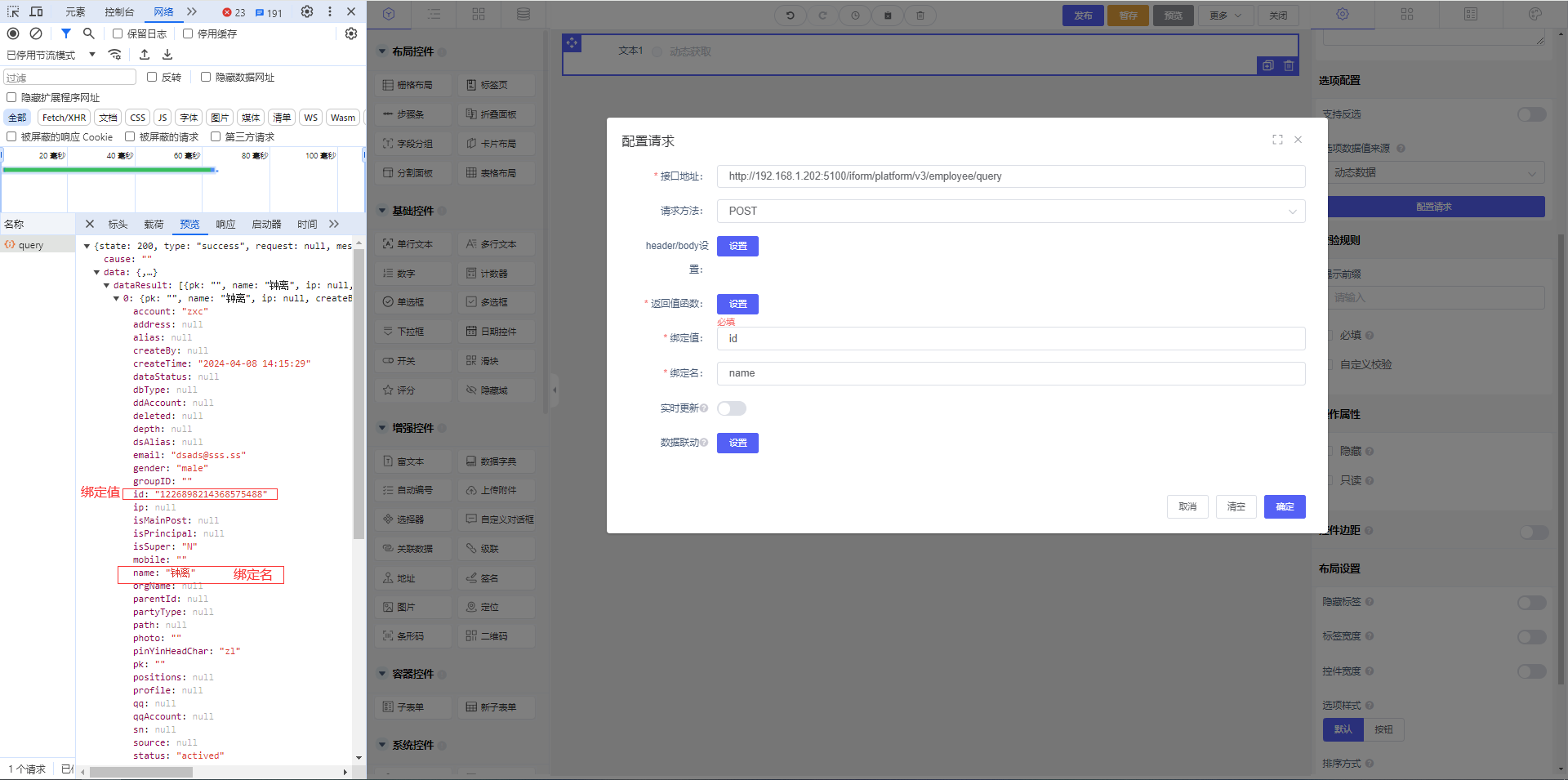
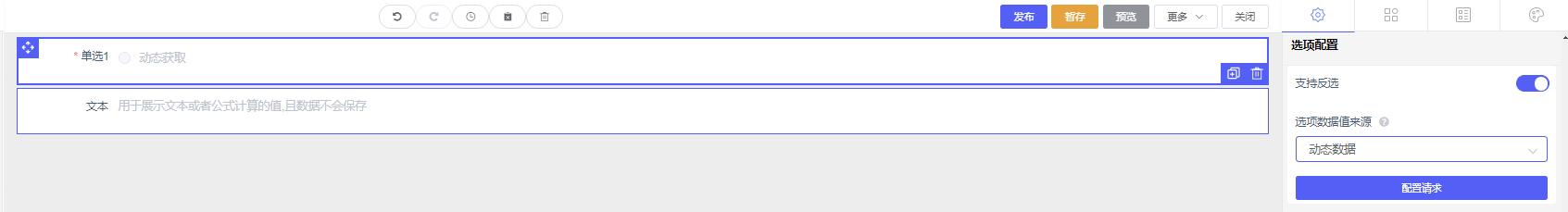
> 選項數據值來源\[動態數據\]
>
> > 配置請求

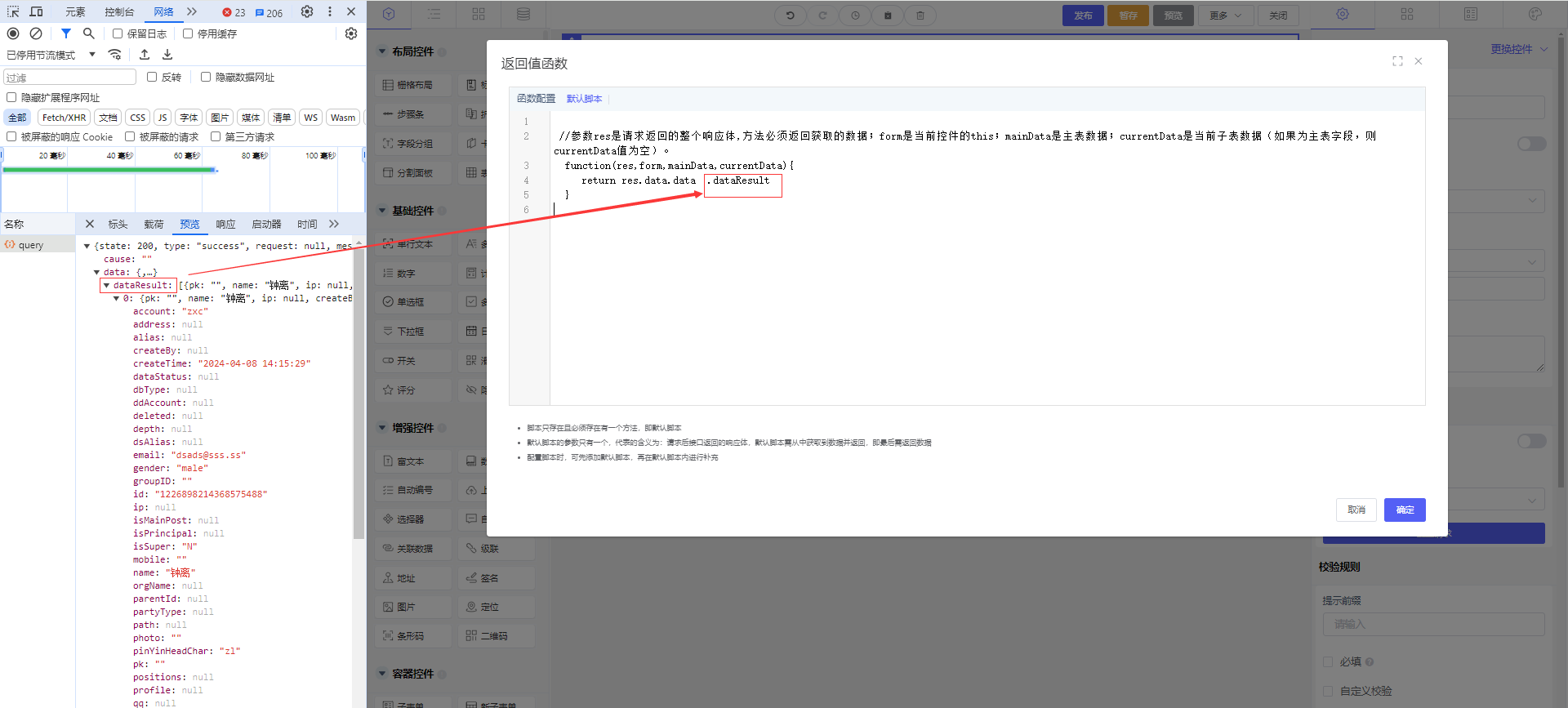
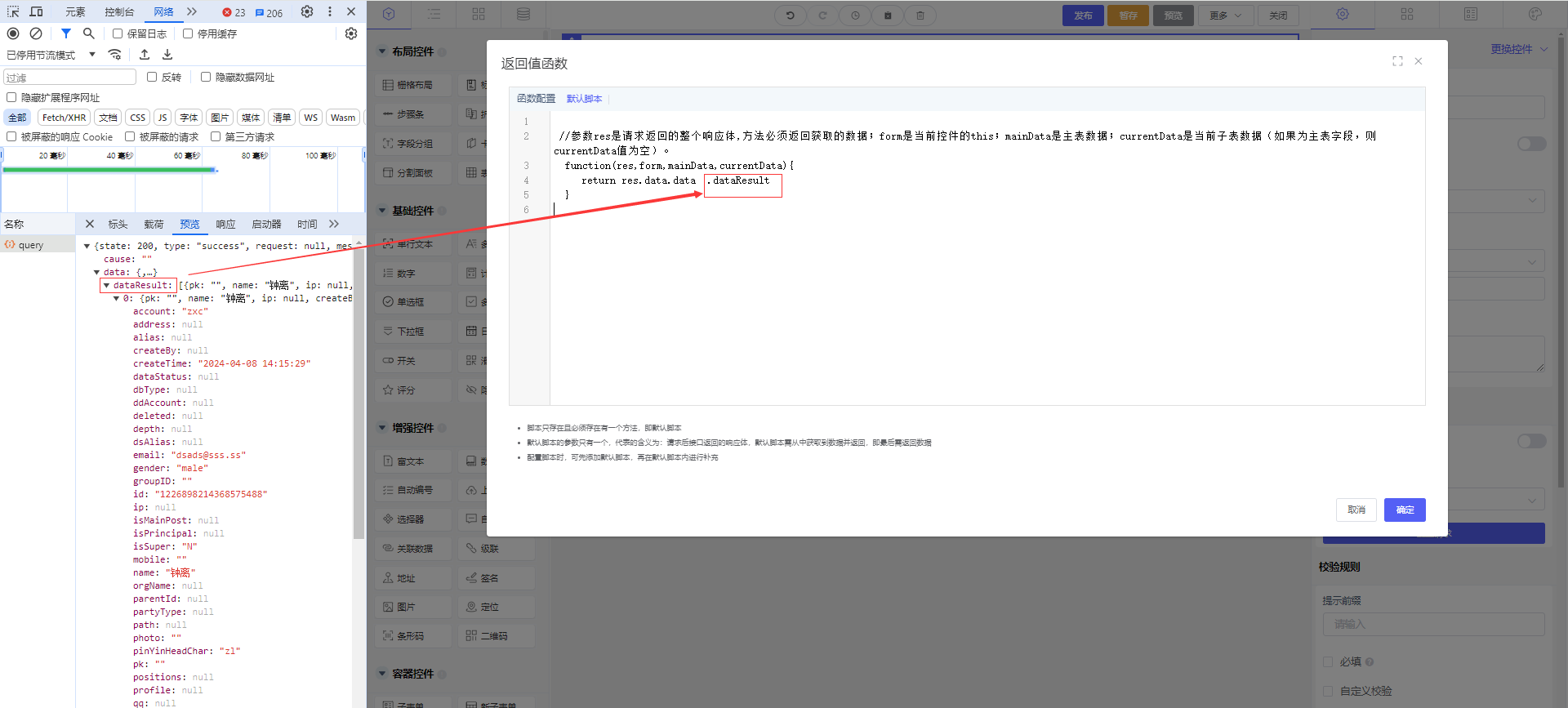
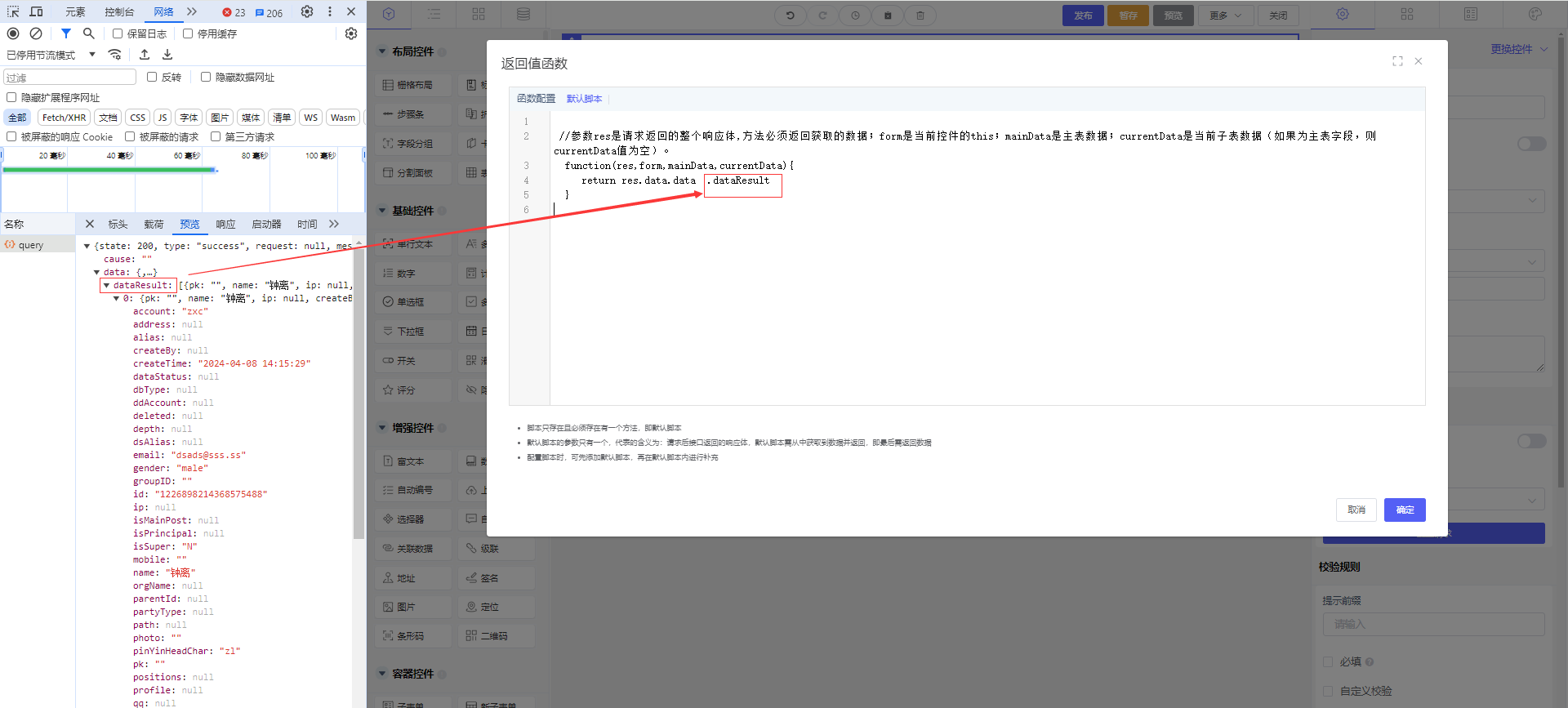
~~~java
//返回值函數
//參數res是請求返回的整個響應體,方法必須返回獲取的數據;
//form是當前控件的this;
//mainData是主表數據;
//currentData是當前子表數據(如果為主表字段,則currentData值為空)。
function(res,form,mainData,currentData){
return res.data.data.dataResult
}
~~~
復制



> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

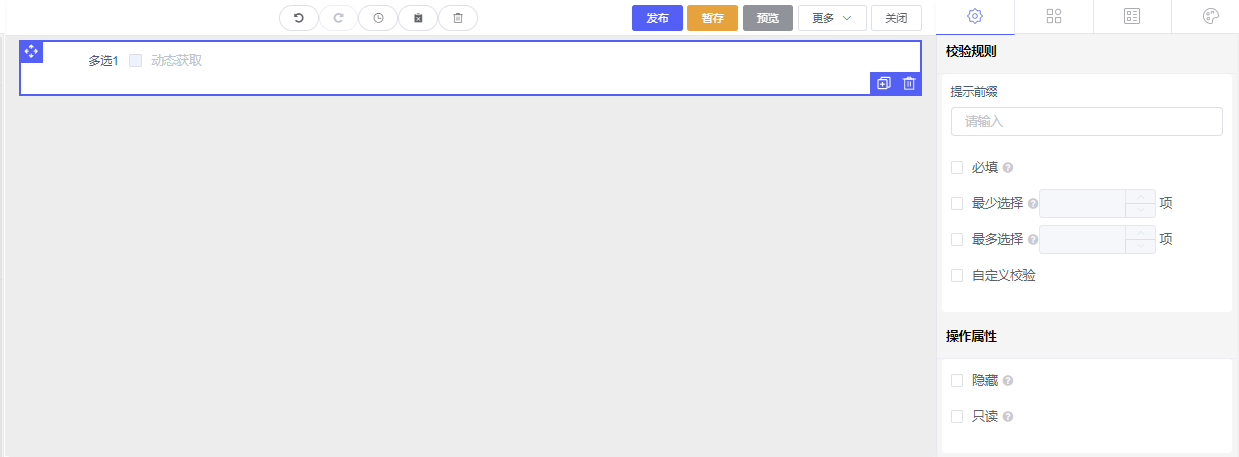
### 6、多選框
6.1、添加多選框控件,`參考`:1.1、添加單行文本控件
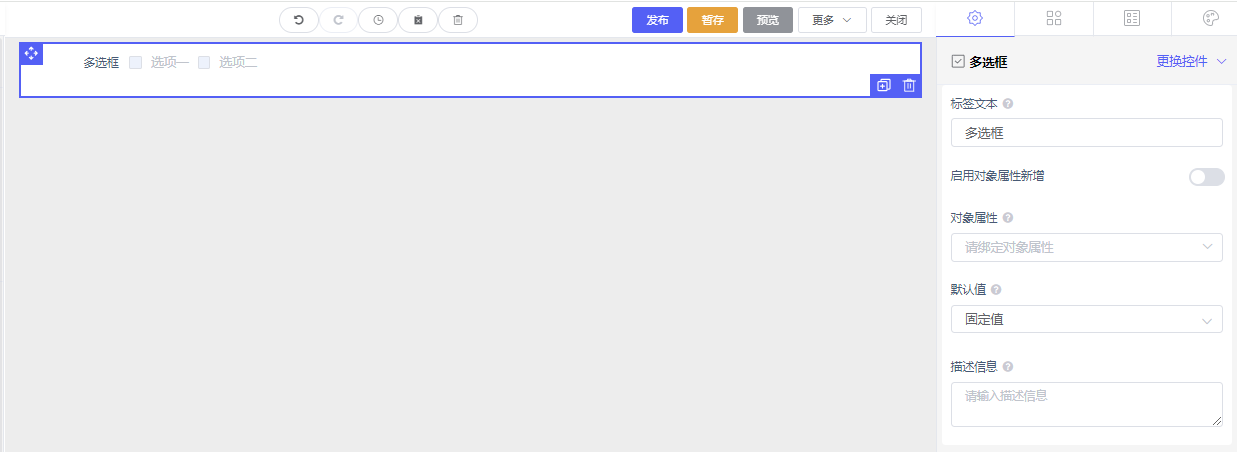
6.2、多選框控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> `選項配置`
>
> > 彩色:\[開啟后\]單選數據顯示顏色
> > `支持反選`:支持選擇后,取消選擇
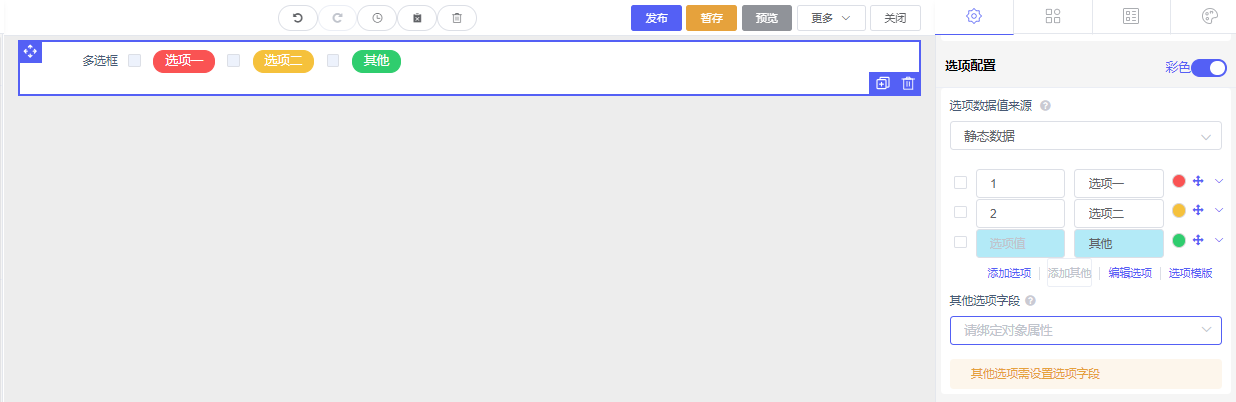
> > 選項數據值來源:\[靜態數據\]此屬性用于設置選項數據值來源是自定義固定的選項值/標簽【靜態數據】
> >
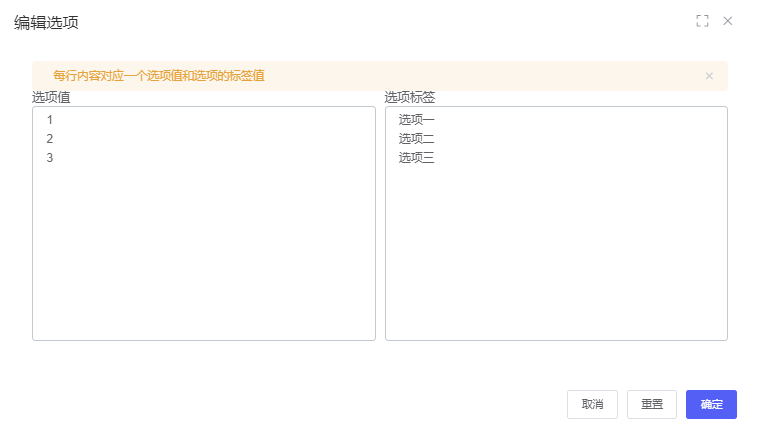
> > > `添加選項`:
> > > `添加其他`:其他選項后面的輸入框與當前配置項選擇的字段是互相關聯的,輸入框內的顯示值與該字段的值是一致的,建議選擇當前設計器中未顯示的字段
> > > `編輯選項`:彈窗編輯靜態數據
> 
> > > `選擇模板`:選擇對應的模板,填充到靜態數據中


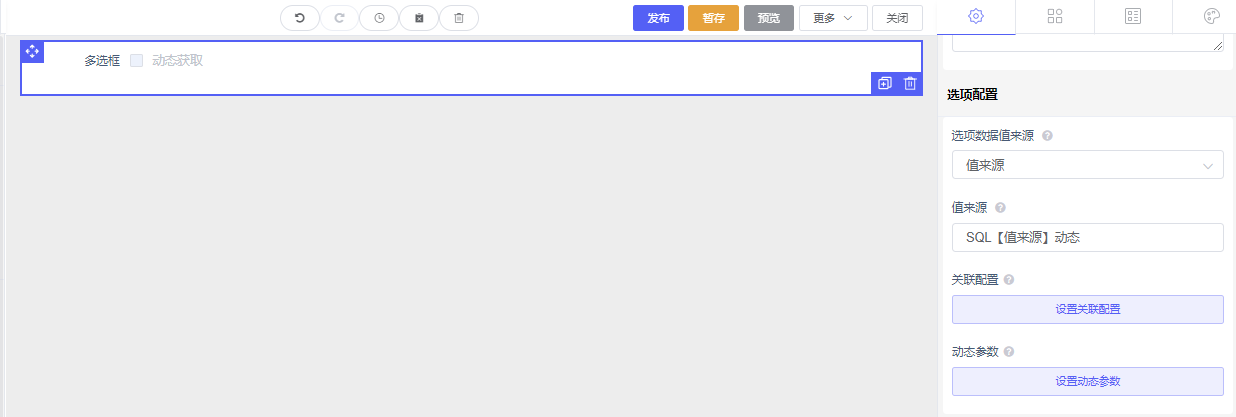
> 選項數據值來源\[值來源\]
>
> > `值來源`:綁定的數據是數據模板中的值來源
> > `關聯配置`:設置存儲的值,設置顯示的值
> 
> > `動態參數`:值來源為動態值來源時\[會出現這個配置\],根據配置\[動態條件\]來過濾對應單選數據

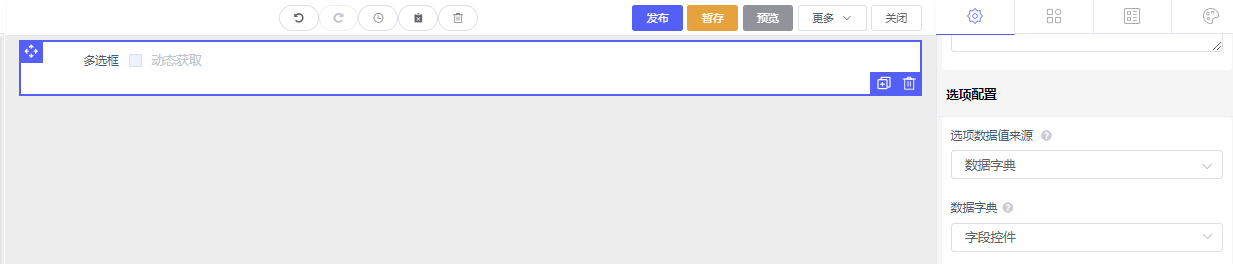
> 選項數據值來源\[數據字典\]
>
> > `數據字典`:綁定的數據來源\[系統管理/分類管理/數據字典管理\]內的數據

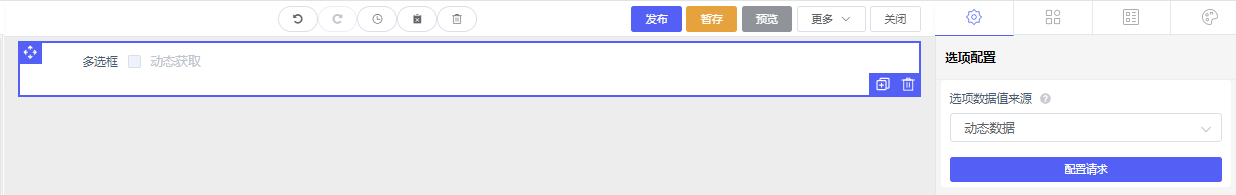
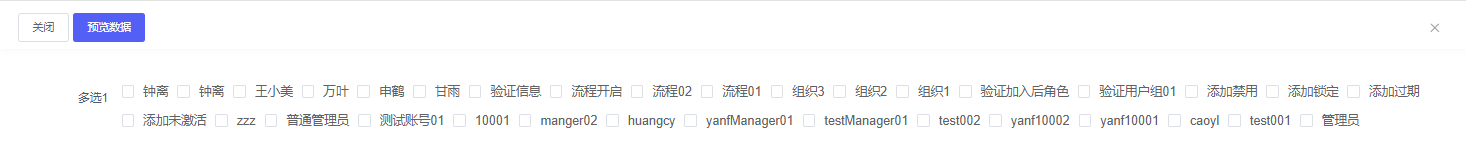
> 選項數據值來源\[動態數據\]
>
> > `配置請求`

~~~java
//返回值函數
//參數res是請求返回的整個響應體,方法必須返回獲取的數據;
//form是當前控件的this;
//mainData是主表數據;
//currentData是當前子表數據(如果為主表字段,則currentData值為空)。
function(res,form,mainData,currentData){
return res.data.data.dataResult
}
~~~
復制



> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>多選必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> 最少選擇\[\]項:系統會限制填寫者勾選此字段最少允許的選擇項。
> 最多選擇\[\]項:系統會限制填寫者勾選此字段最多允許的選擇項。
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

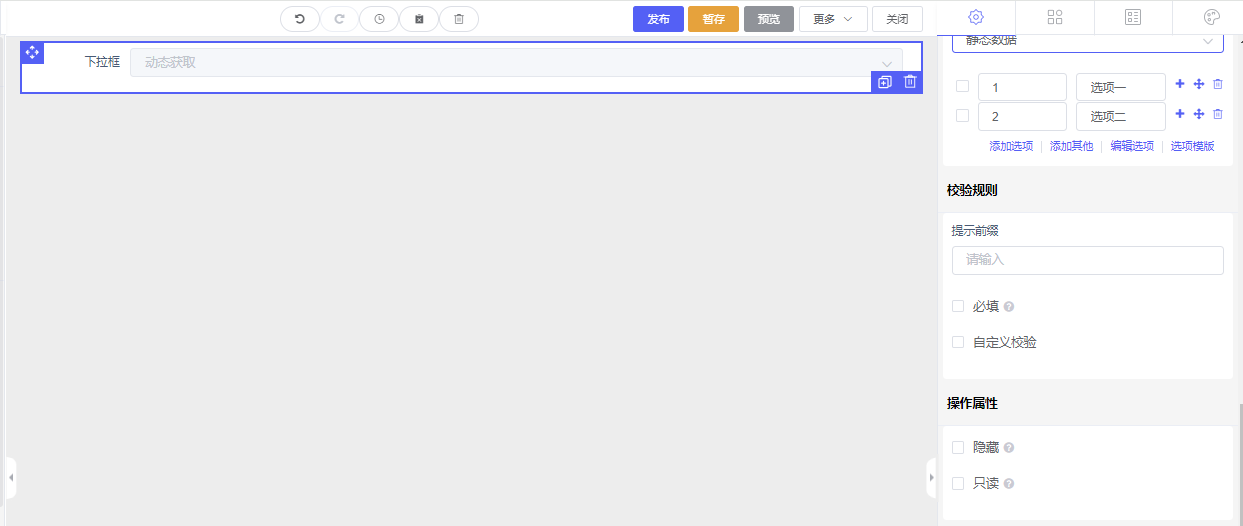
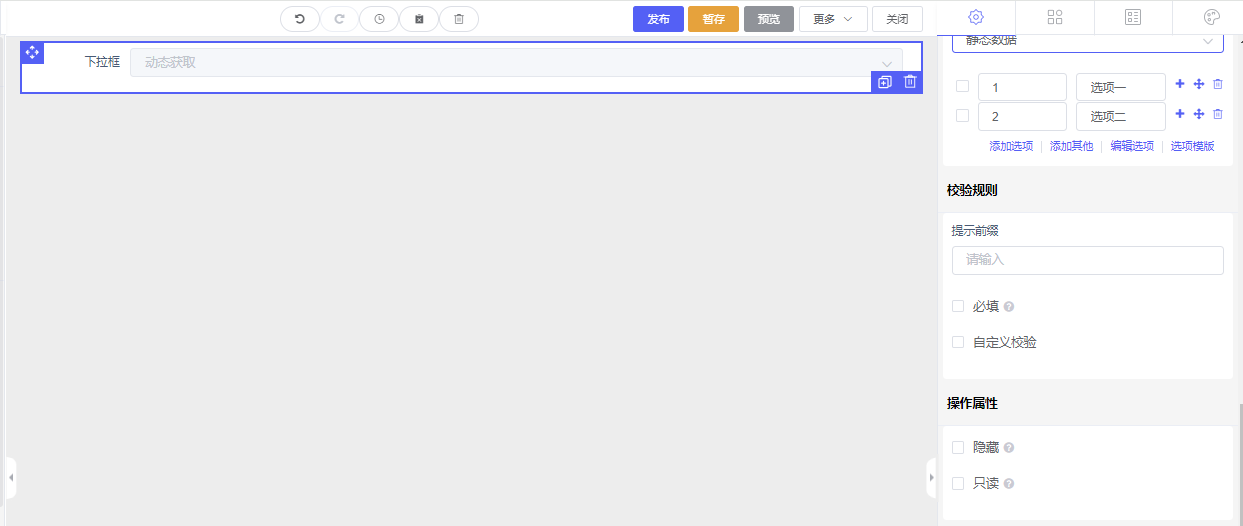
### 7、下拉框
7.1、添加下拉框控件,`參考`:1.1、添加單行文本控件
7.2、下拉框控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

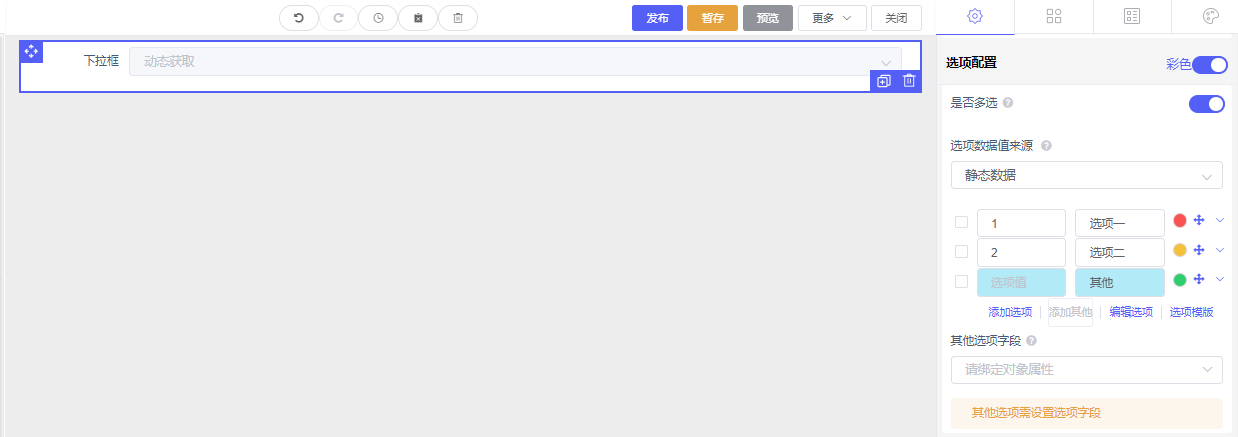
> 選項配置
>
> > `彩色`:\[開啟后\]單選數據顯示顏色
> > `支持反選`:支持選擇后,取消選擇
> > `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
> > 選項數據值來源:\[靜態數據\]此屬性用于設置選項數據值來源是自定義固定的選項值/標簽【靜態數據】
> >
> > > 添加選項:
> > > `添加其他`:其他選項后面的輸入框與當前配置項選擇的字段是互相關聯的,輸入框內的顯示值與該字段的值是一致的,建議選擇當前設計器中未顯示的字段
> > > `編輯選項`:彈窗編輯靜態數據
> 
> > > `選擇模板`:選擇對應的模板,填充到靜態數據中


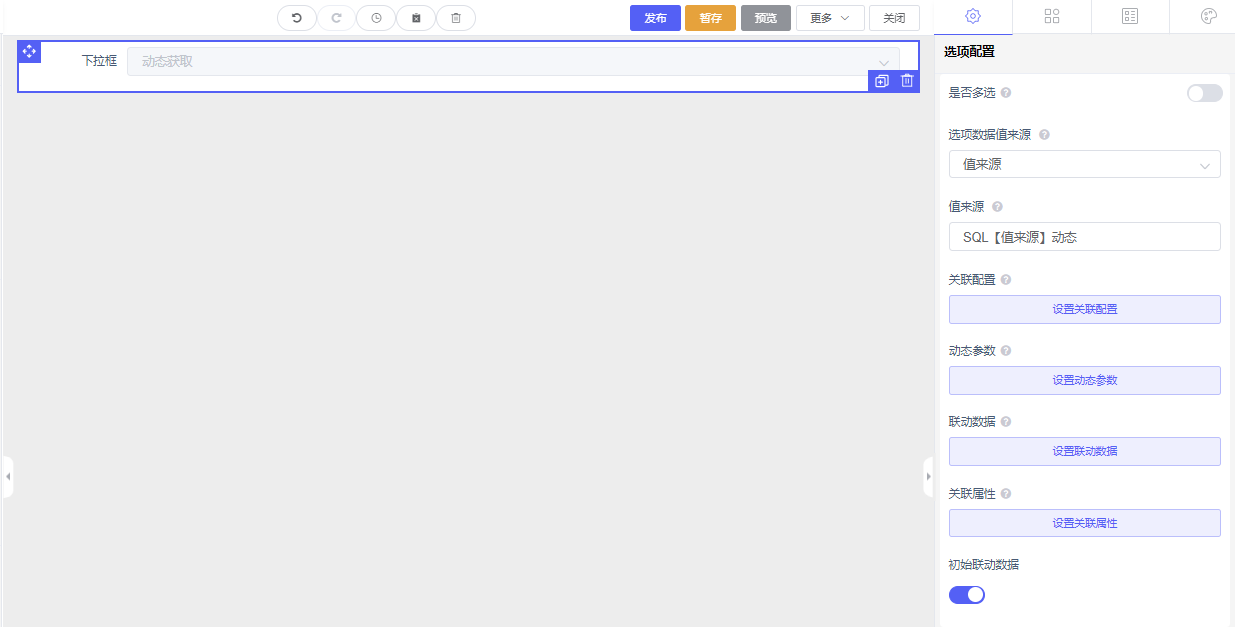
> 選項數據值來源\[值來源\]
> `是否多選[關閉]`
>
> > `值來源`:綁定的數據是數據模板中的值來源
> > `關聯配置`:設置存儲的值,設置顯示的值
> 
> > `動態參數`:值來源為動態值來源時\[會出現這個配置\],根據配置\[動態條件\]來過濾對應單選數據
> > `聯動數據`:配置對應聯動控件,選擇單選數據后,將返回的數據聯動到配置的控件中
> > `關聯屬性`:關聯屬性綁定\[其他控件-文本控件\],選擇單選數據后,對應聯動到文本控件內

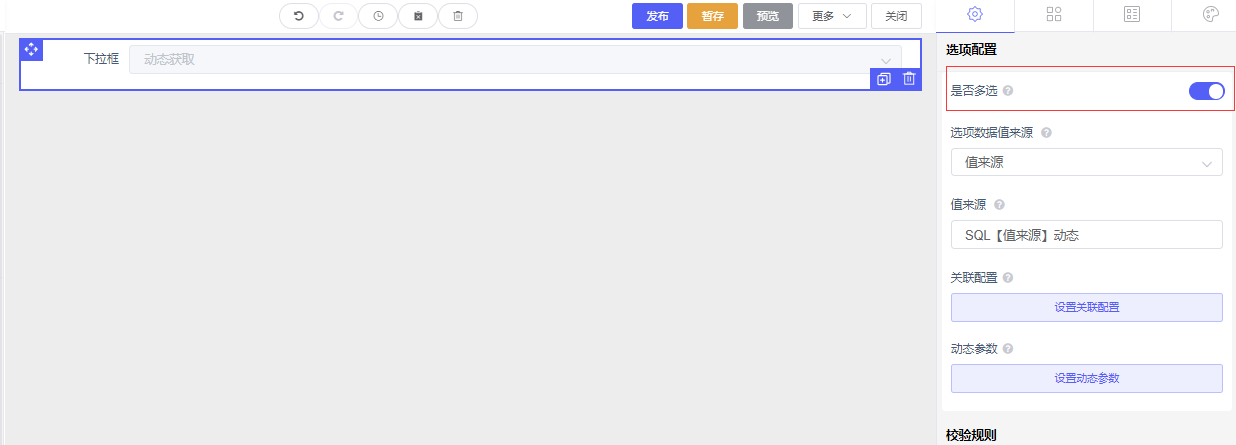
> 選項數據值來源\[值來源\]
> `是否多選[開啟]`
>
> > `值來源`:綁定的數據是數據模板中的值來源
> > `關聯配置`:設置存儲的值,設置顯示的值
> > `動態參數`:值來源為動態值來源時\[會出現這個配置\],根據配置\[動態條件\]來過濾對應單選數據

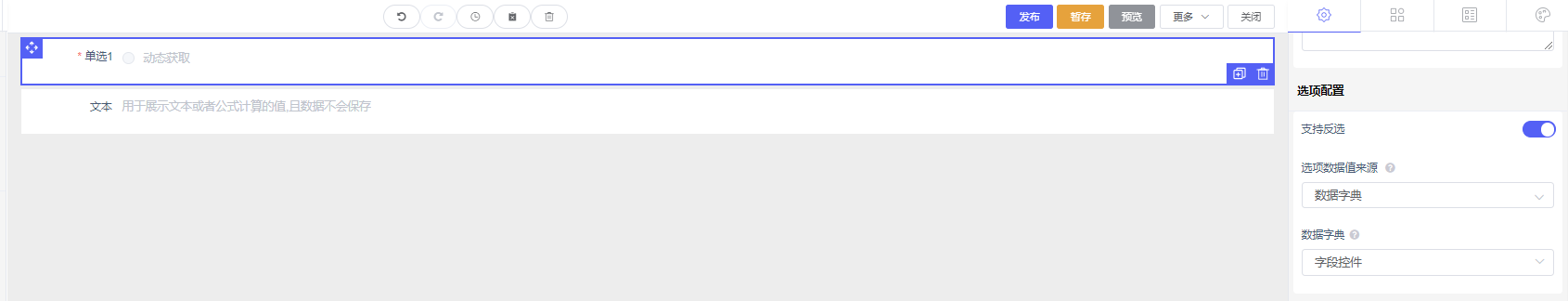
> 選項數據值來源\[數據字典\]
>
> > `數據字典`:綁定的數據來源\[系統管理/分類管理/數據字典管理\]內的數據

> 選項數據值來源\[動態數據\]
>
> > `配置請求`

~~~java
//返回值函數
//參數res是請求返回的整個響應體,方法必須返回獲取的數據;
//form是當前控件的this;
//mainData是主表數據;
//currentData是當前子表數據(如果為主表字段,則currentData值為空)。
function(res,form,mainData,currentData){
return res.data.data.dataResult
}
~~~
復制



> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>下拉必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請選擇選項【可修改】')
}else if (value ===null){
callback('請選擇選項')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

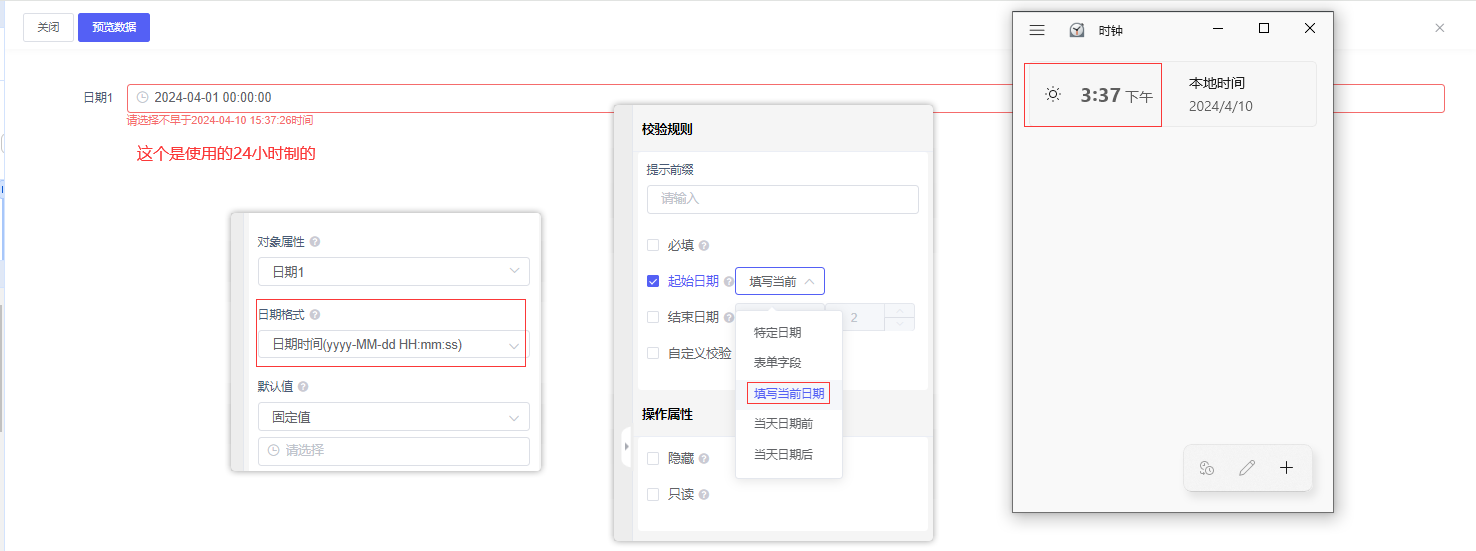
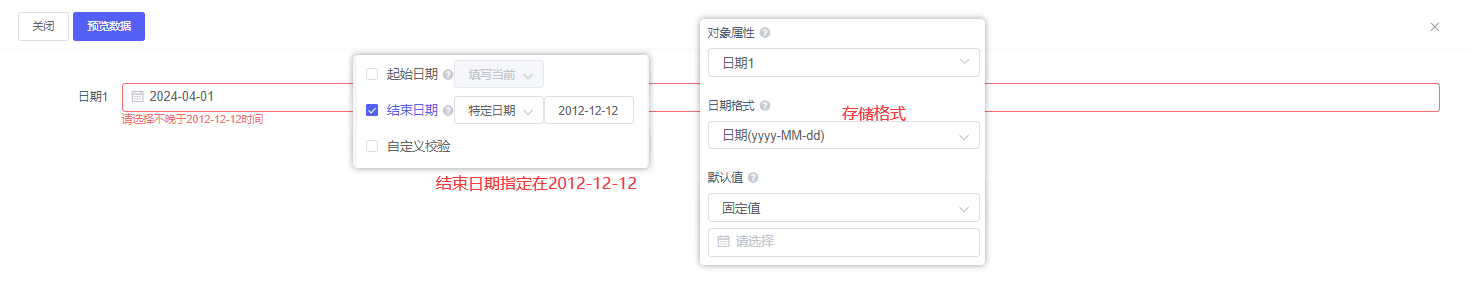
### 8、日期控件
8.1、添加日期控件,`參考`:1.1、添加單行文本控件
8.2、日期控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `日期格式`:可以選擇不同的時間存儲類型,\[自定義格式:可以自定義存儲指定類型\]
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>下拉必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `起始日期`:
>
> > `特定日期`:指定日期\[2022-12-20\],選擇日期控件數據,可選擇的日期范圍大于等于指定日期
> > `表單字段`:綁定指定控件\[日期控件\],選擇的時間大于等于綁定\[日期控件\]的日期
> > `填寫當前日期`:指定當前日期,日期控件選擇的時間大于等于當前日期
> > `當前日期前`:可以配置\[年\]\[月\]\[日\]\[時\]\[分\]\[秒\],演示:今天是\[2020-12-10\]號,配置當前日前\[1\]\[天\],日期控件只能選擇大于等于\[2020-12-09\]日期
> > `當前日期后`:可以配置\[年\]\[月\]\[日\]\[時\]\[分\]\[秒\],演示:今天是\[2020-12-10\]號,配置當前日后\[1\]\[天\],日期控件只能選擇大于等于\[2020-12-11\]日期

> `結束日期`:
>
> > `特定日期`:指定日期\[2022-12-20\],選擇日期控件數據,可選擇的日期范圍小于等于指定日期
> > `表單字段`:綁定指定控件\[日期控件\],選擇的時間不能小于綁定\[日期控件\]的日期
> > `填寫當前日期`:指定當前日期,日期控件選擇的時間不能小于當前日期
> > `當前日期前`:可以配置\[年\]\[月\]\[日\]\[時\]\[分\]\[秒\],演示:今天是\[2020-12-10\]號,配置當前日前\[1\]\[天\],日期控件只能選擇小于等于\[2020-12-09\]日期
> > `當前日期后`:可以配置\[年\]\[月\]\[日\]\[時\]\[分\]\[秒\],演示:今天是\[2020-12-10\]號,配置當前日后\[1\]\[天\],日期控件只能選擇小于等于\[2020-12-11\]日期

> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請選擇選項【可修改】')
}else if (value ===null){
callback('請選擇選項')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

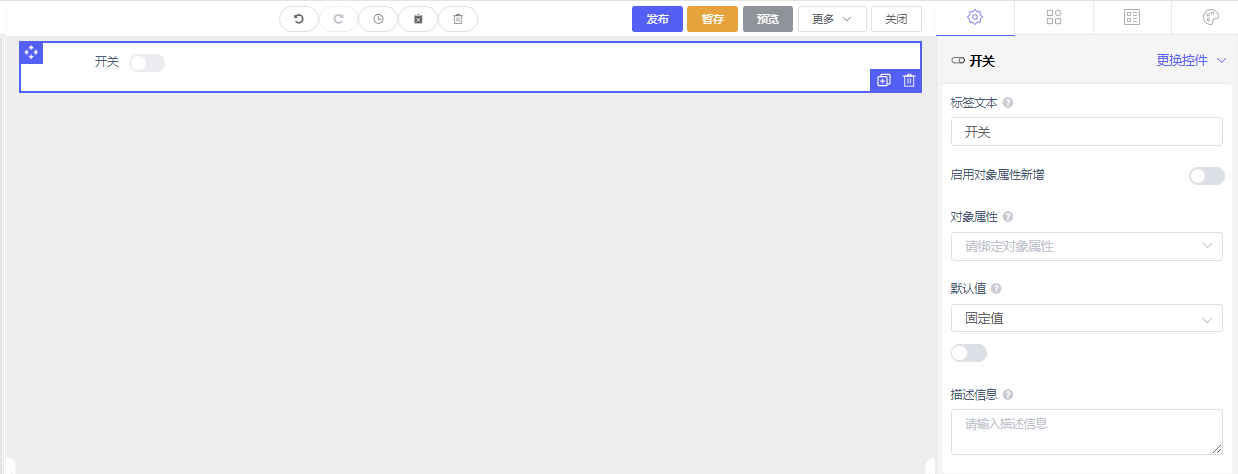
### 9、開關
9.1、添加開關控件,`參考`:1.1、添加單行文本控件
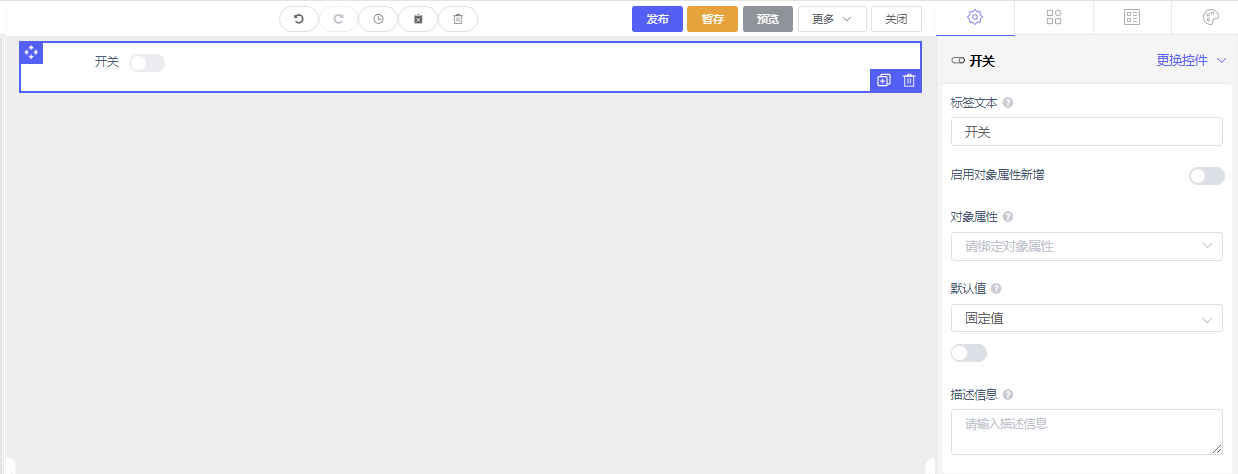
9.2、開關控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
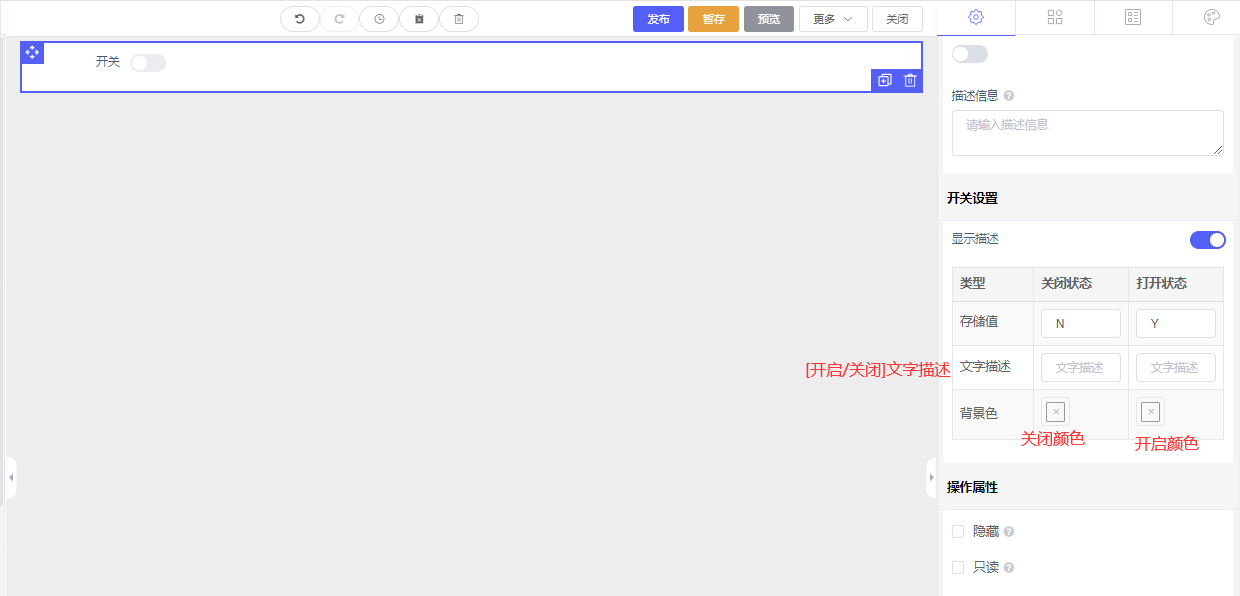
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> `顯示描述`:\[開啟后\]按鈕會根據\[自定義文字描述\]顯示對應文字
>
> > `存儲值`:存儲字段
> > `文字描述`:可以配置對應按鈕描述例如:開\[開啟\] 
,關\[關閉\]
> > `背景顏色`:可以配置對應開關顏色,例如:開\[綠色\],關\[紅色\]
> `操作屬性`
>
> > `隱藏`:·勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

### 10、滑塊
10.1、添加開關控件,`參考`:1.1、添加單行文本控件
10.2、開關控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

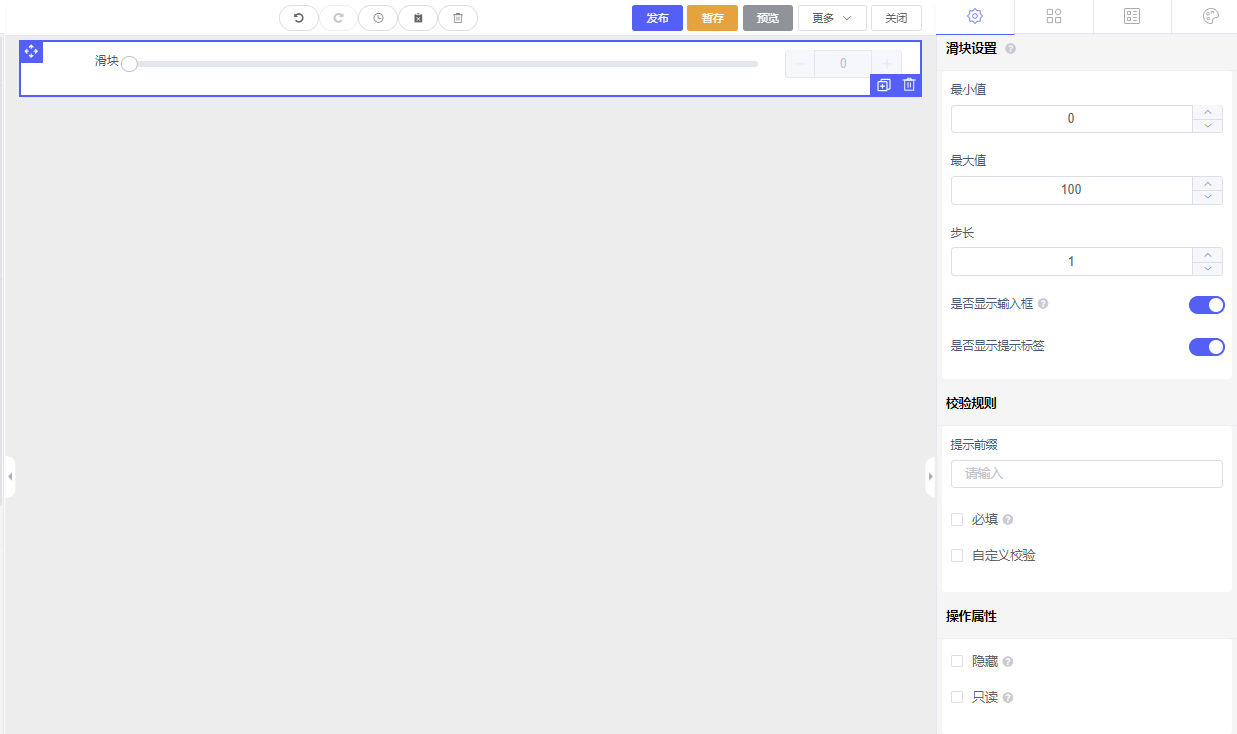
> `滑塊設置`
>
> > `最小值`:選擇的最小值
> > `最大值`:選擇的最大值
> > `步長`:每次滑動按照配置的步長來跳動
> > `是否顯示輸入框`:在控件后方,顯示數字輸入框
> > `是否顯示提示標簽`:滑動滑塊控件時,是否顯示值

> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>下拉必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請選擇選項【可修改】')
}else if (value ===null){
callback('請選擇選項')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

### 11、評分
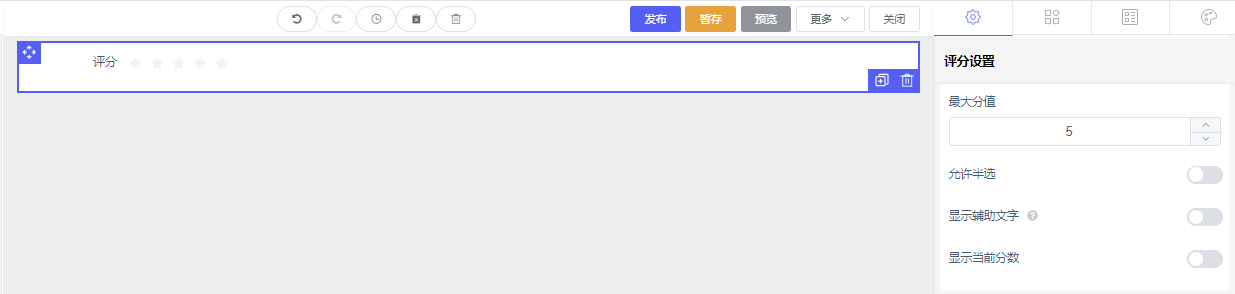
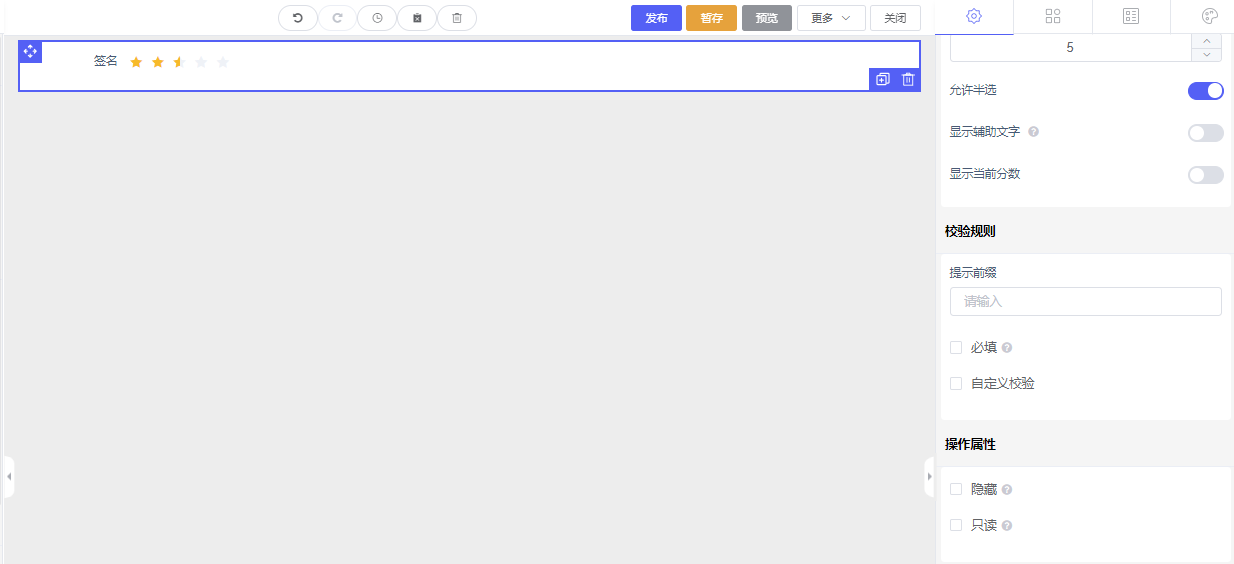
11.1、添加評分控件,`參考`:1.1、添加單行文本控件
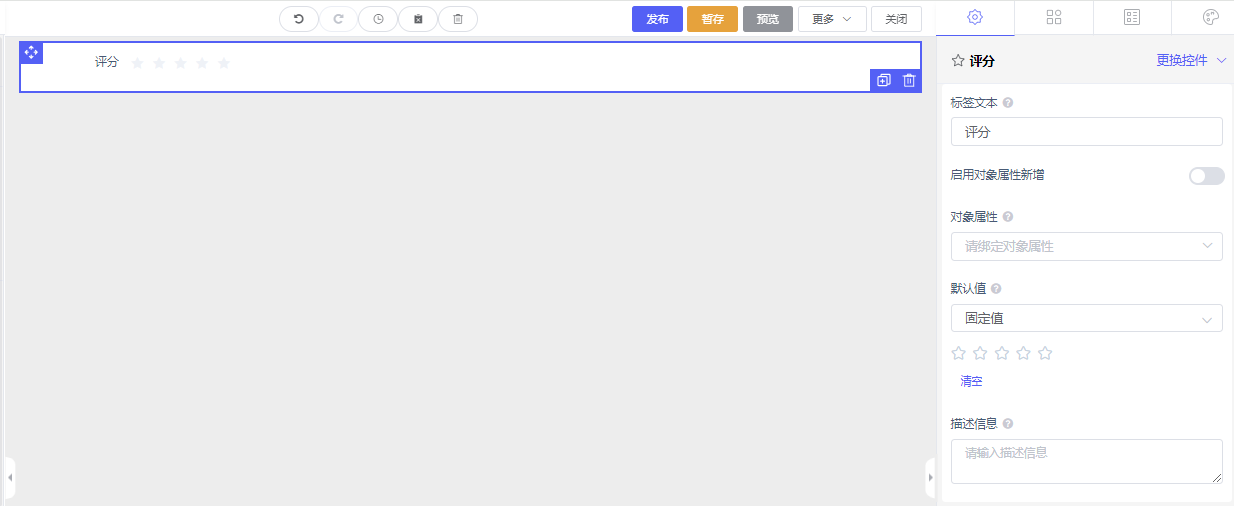
11.2、評分控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> `評分設置`
>
> > `最大分值`:評分最大值
> > `允許半選`:評分半選,例如:3星半
> > `顯示輔助文字`:輔助文字演示
> > `顯示當前分數`:輔助/分數文字顏色,配置數字字體顏色

> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>下拉必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請選擇選項【可修改】')
}else if (value ===null){
callback('請選擇選項')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

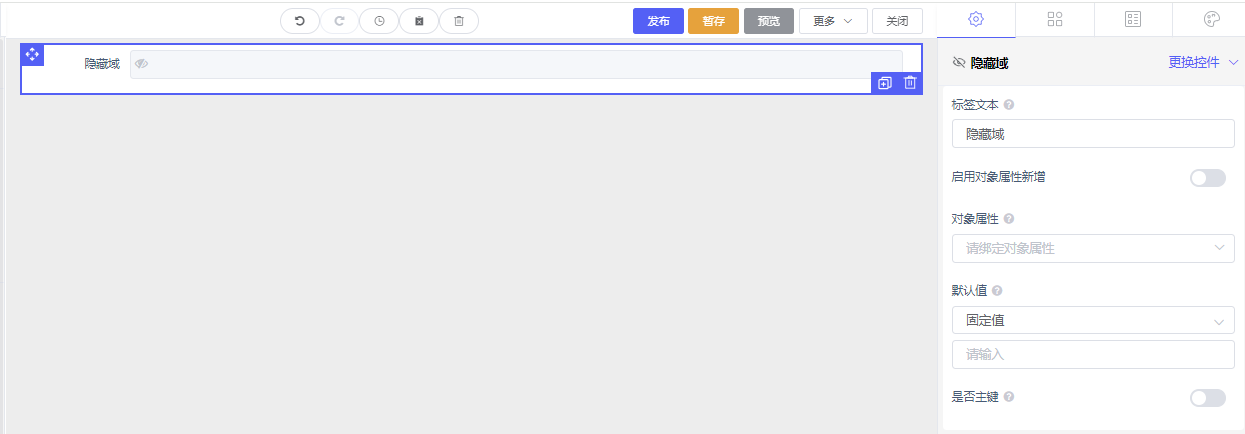
### 12、隱藏域
12.1、添加評分控件,`參考`:1.1、添加單行文本控件
12.2、評分控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `是否主鍵`:此屬性用于標識主鍵字段,作為唯一標識。修改可能會數據錯亂,請謹慎修改。