# 增強控件
> 控件功能簡介
>
> > 1、`富文本`:能夠展示和編輯具有豐富格式的文本的控件。支持在填報表單文本內容描述。
> > 2、`數據字典`:用于管理和展示數據字典的控件。
> > 3、`自動編號`:用于自動生成并分配唯一編號的工具。
> > 4、`上傳附件`:用于在應用程序或網頁中實現文件上傳功能的組件。
> > 5、`選擇器`:允許用戶從給定的選項中進行選擇的控件。
> > 6、`自定義對話框`:在軟件界面中用于顯示信息和與用戶進行交互的控件。
> > 7、`關聯數據`:用于建立表單之間數據關聯的控件。它可以在當前表單中關聯目標表,并選擇所關聯的目標表字段,也支持顯示輔助多個字段。
> > 8、`級聯`:作用是選擇上一層級類目后,聯動展示下一層級選項,支持設置10級選項供發起人選擇。
> > 9、`地址`:它的作用是用于輸入、選擇和顯示地址信息。地址控件通常用于需要用戶輸入地址信息的場景,例如填寫收貨地址、發貨地址等。
> > 10、`簽名`:用于獲取用戶簽名的控件。
> > 11、`圖片`:網頁中用于顯示圖片的控件。
> > 12、`定位`:一種用于確定地理位置的控件。
> > 13、`條形碼`:用于生成和識別條形碼的控件。
> > 14、`二維碼`:用于生成和識別二維碼的組件。
#### 1、富文本
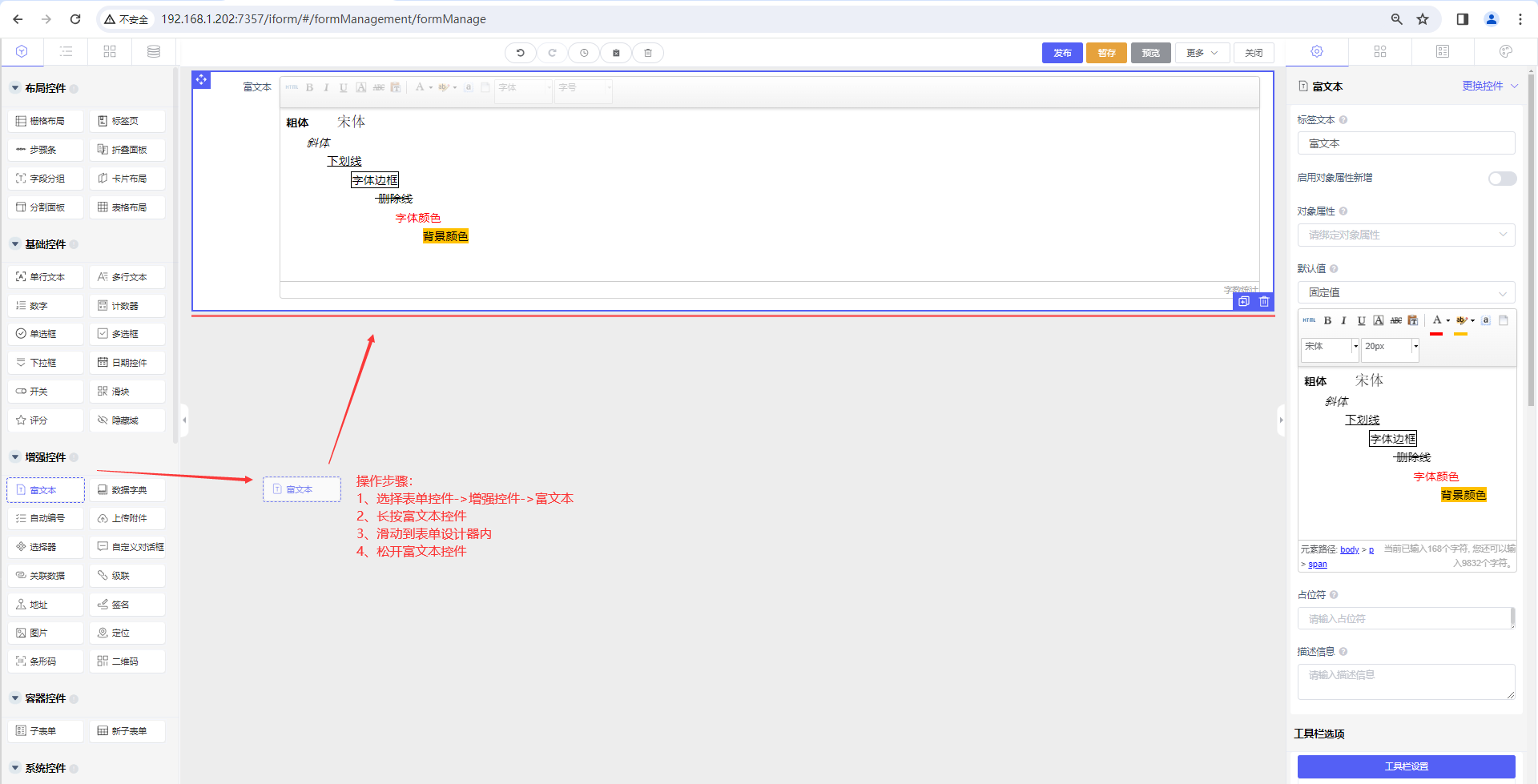
1.1、添加富文本控件

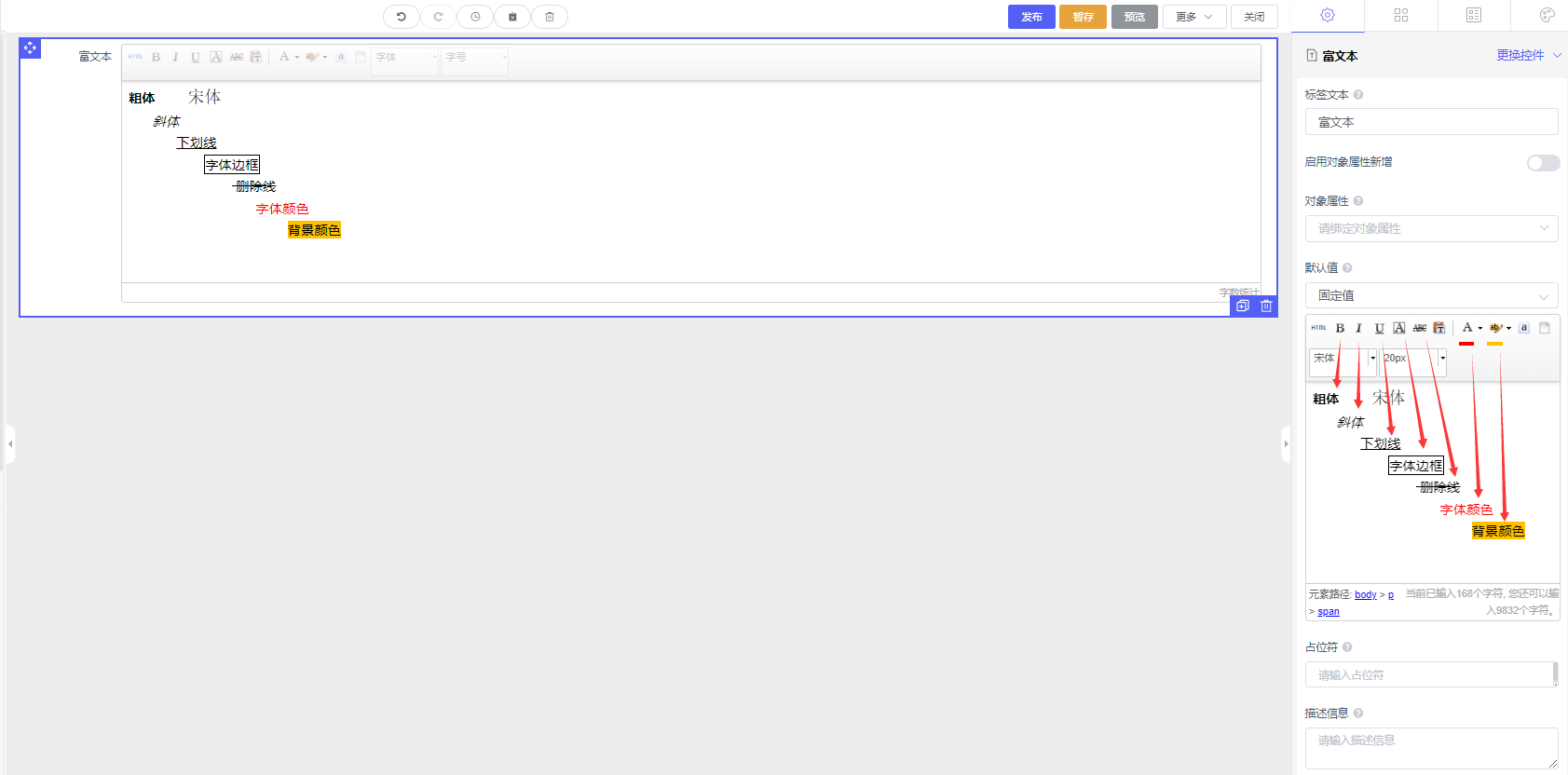
1.2、富文本控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

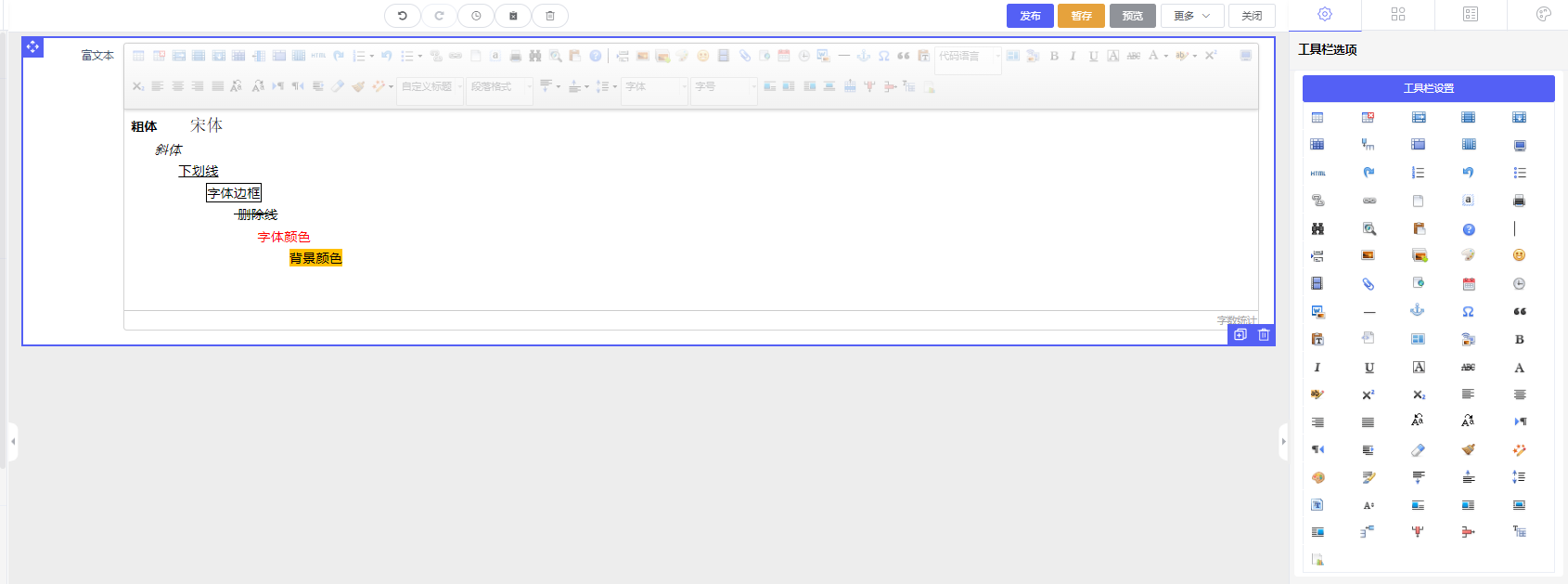
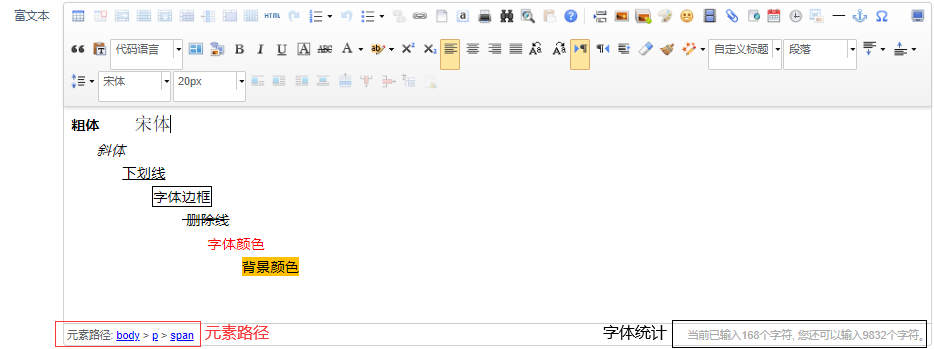
> `工作欄選項`:富文本控件工具欄是用于提供各種編輯功能的一組工具。以下是一些常見的設置選項:
>
> > 字體設置:例如改變字體樣式、字號、顏色等。
> > 段落格式:如對齊方式、行間距等。
> > 列表功能:創建無序或有序列表。
> > 加粗、斜體、下劃線:用于強調文本。
> > 鏈接插入:可添加超鏈接。
> > 圖片插入:方便在文檔中插入圖片。
> > 縮進和縮進取消:調整段落的縮進。
> > 復制、粘貼、剪切:常見的文本操作。
> > 撤銷和重做:便于錯誤操作的修正。
> > 等等····

> `個性化配置`:
>
> > `元素路徑`:
> > `字體統計`:文本中使用的字體進行分析和統計的過程。

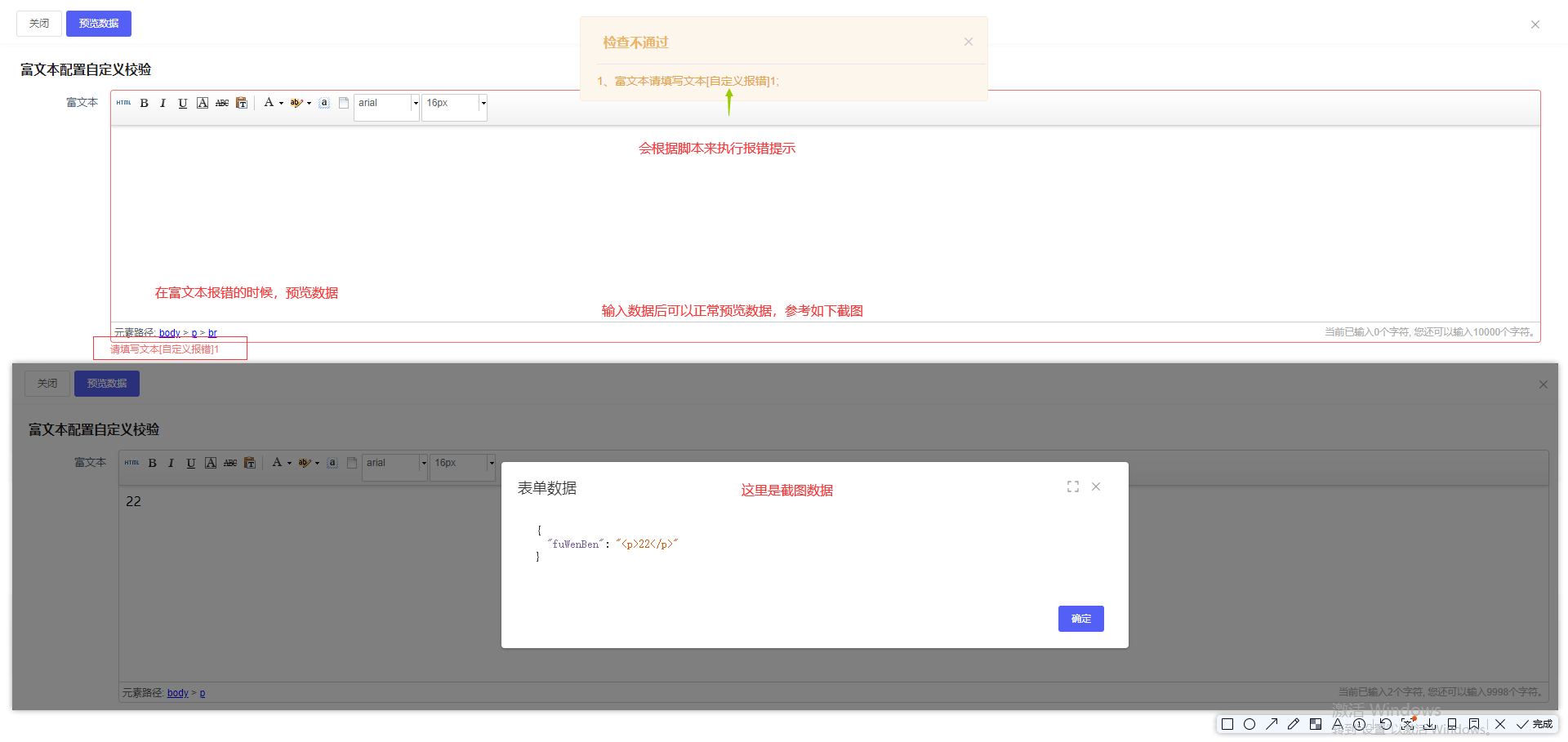
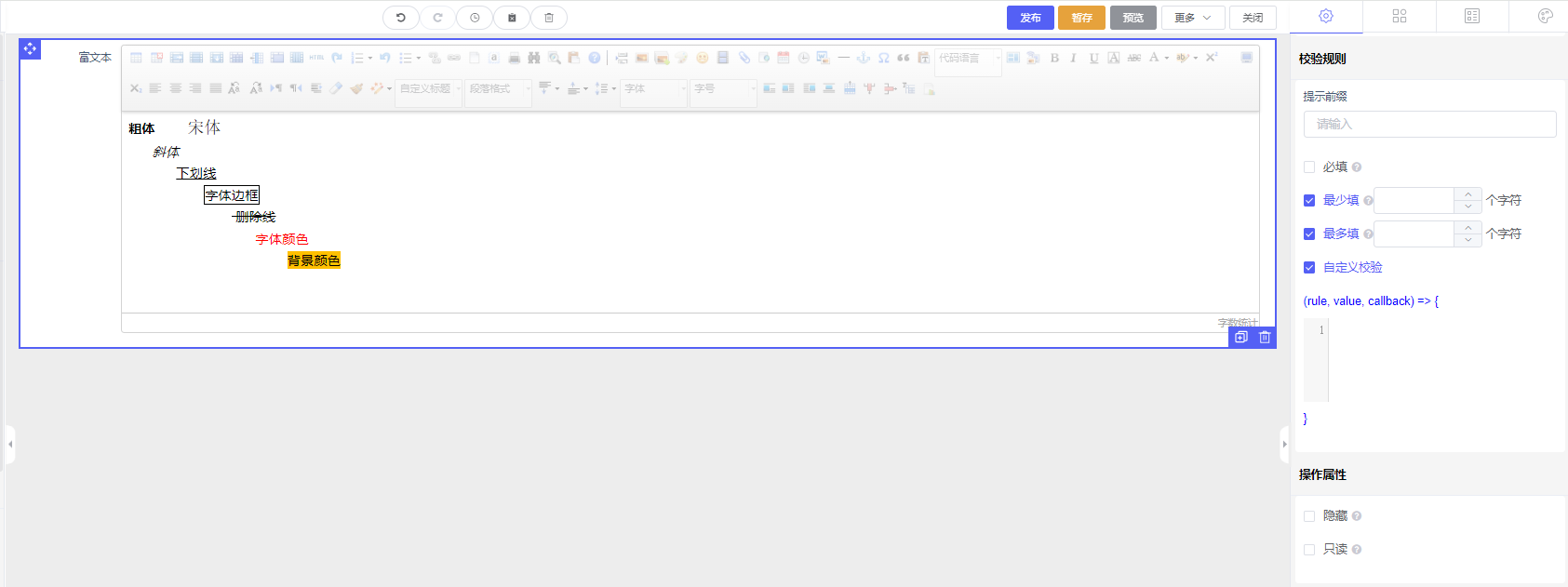
> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>多行文本必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `最少填[]個字符`:在文本框輸入數據后,最少填寫字數,少于配置項\[報錯提示:最少填寫【指定的數量】個字符\]
> `最多填[]個字符`:在文本框輸入數據后,最多填寫字數,多于配置項\[報錯提示:最多填寫【指定的數量】個字符\]
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制

> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 2、數據字典
2.1、添加數據字典控件,`參考`:1.1、添加富文本控件
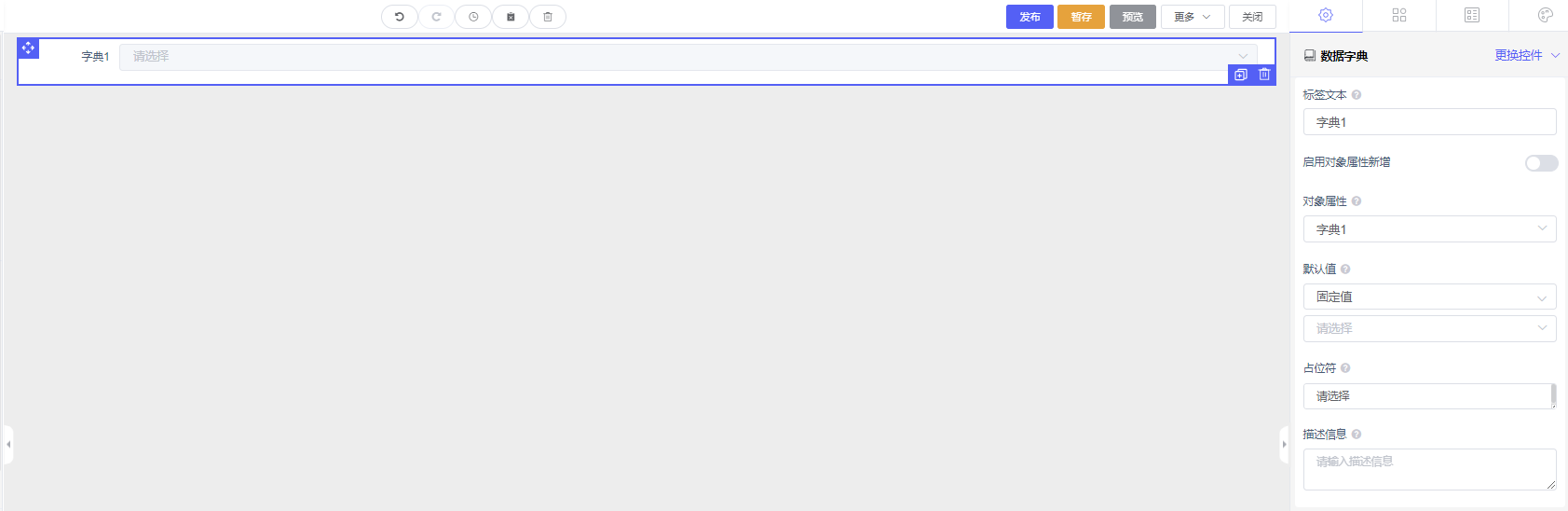
2.2、數據字典控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

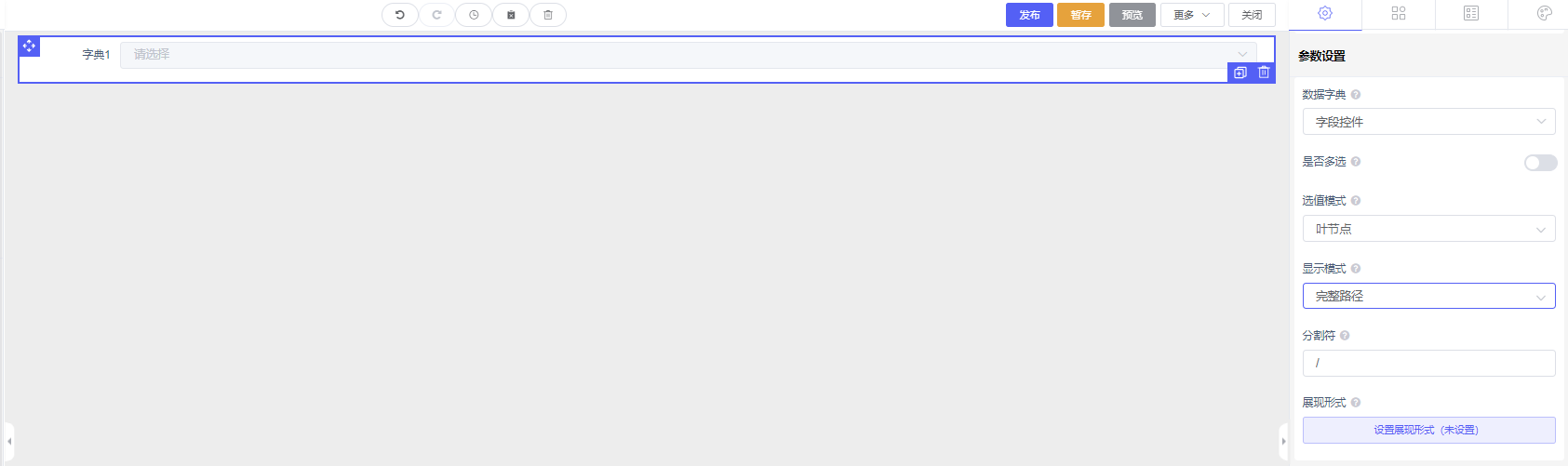
> `參數設置`
>
> > `數據字典`:綁定的數據來源\[系統管理/分類管理/數據字典管理\]內的數據
> > `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
> > `選值模式`:\[葉節點:只能選擇數據字典數據中樹形數據的葉節點\],\[任意節點:可以任意選擇數據字典數據\]
> > `顯示模式`:\[節點名稱:選擇的數據只顯示當前數據名稱\],\[完整路徑:選擇樹形類型數據數據字典控件顯示\[樹形/葉節點\]\]
> > `分割符`:適合\[顯示模式:完整路徑\],例如:設置符號\[^\]顯示\[樹形^葉節點\]
> > `展示形式`:可以配置展示的形式,如\[顏色,圖標,按鈕\]

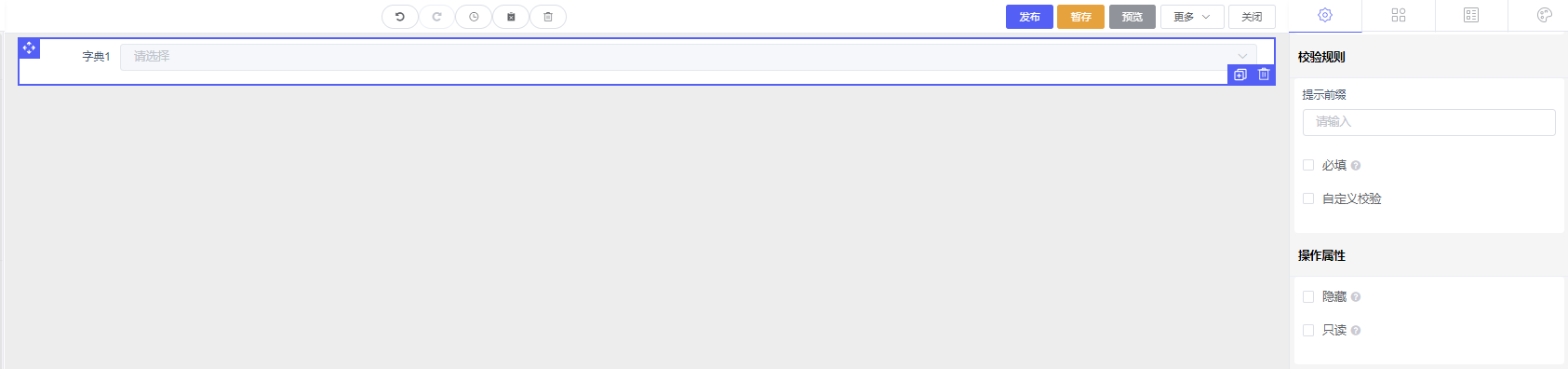
> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 3、自動編號
3.1、添加自動編號控件,`參考`:1.1、添加富文本控件
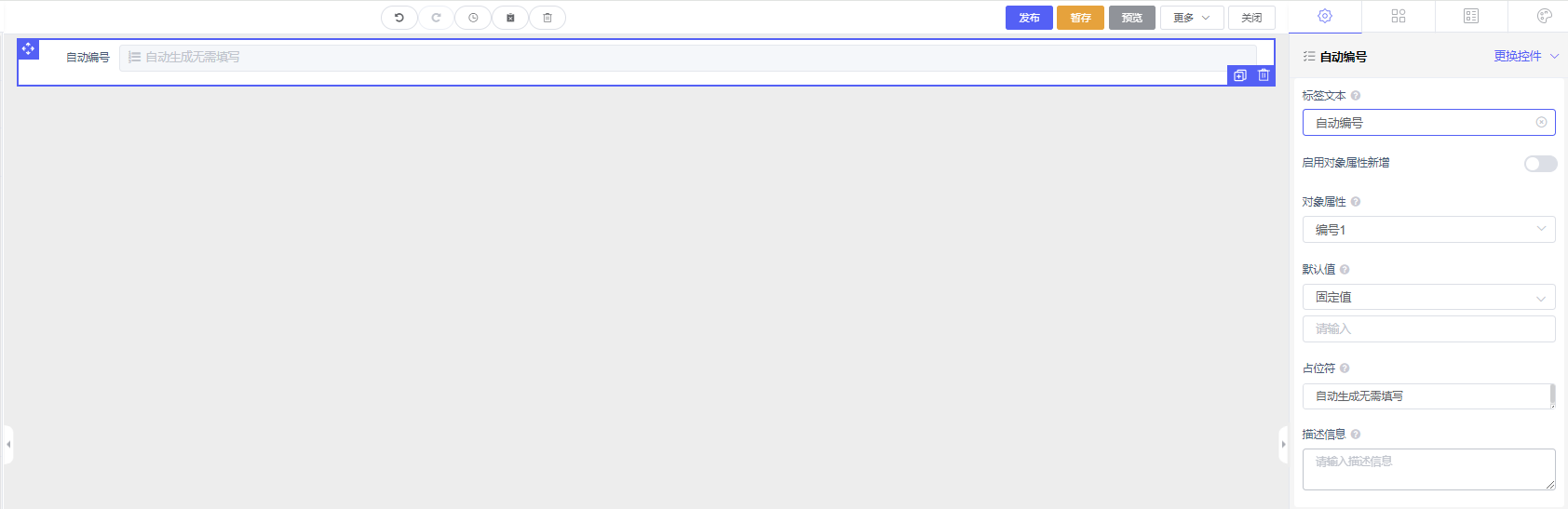
3.2、自動編號控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

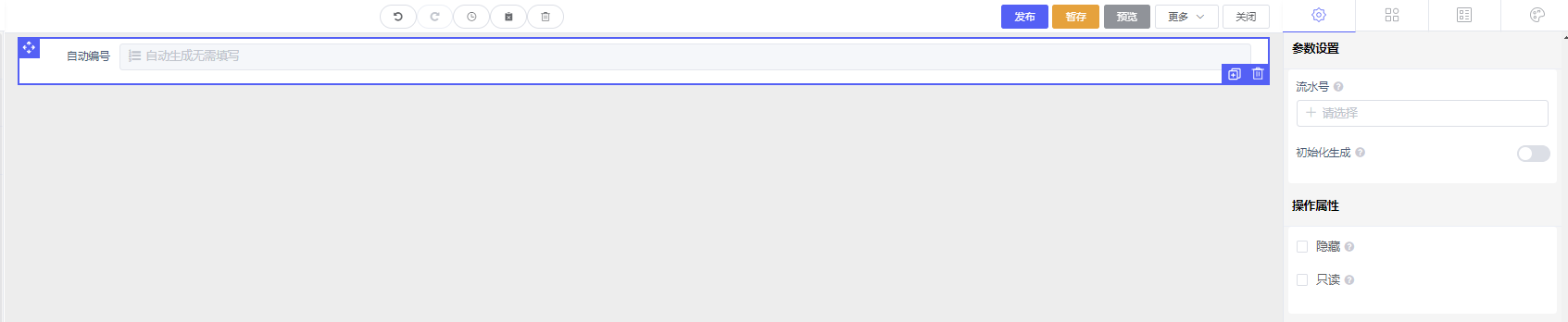
> `參數設置`
>
> > `流水號`:此屬性用于綁定流水號,通過流水號字段即可輕松實現編碼的自動生成。
> > `初始化生成`:此屬性用于自動編號是否進入界面初始化生成編號,還是提交后臺后生成編號。
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 4、上傳附件
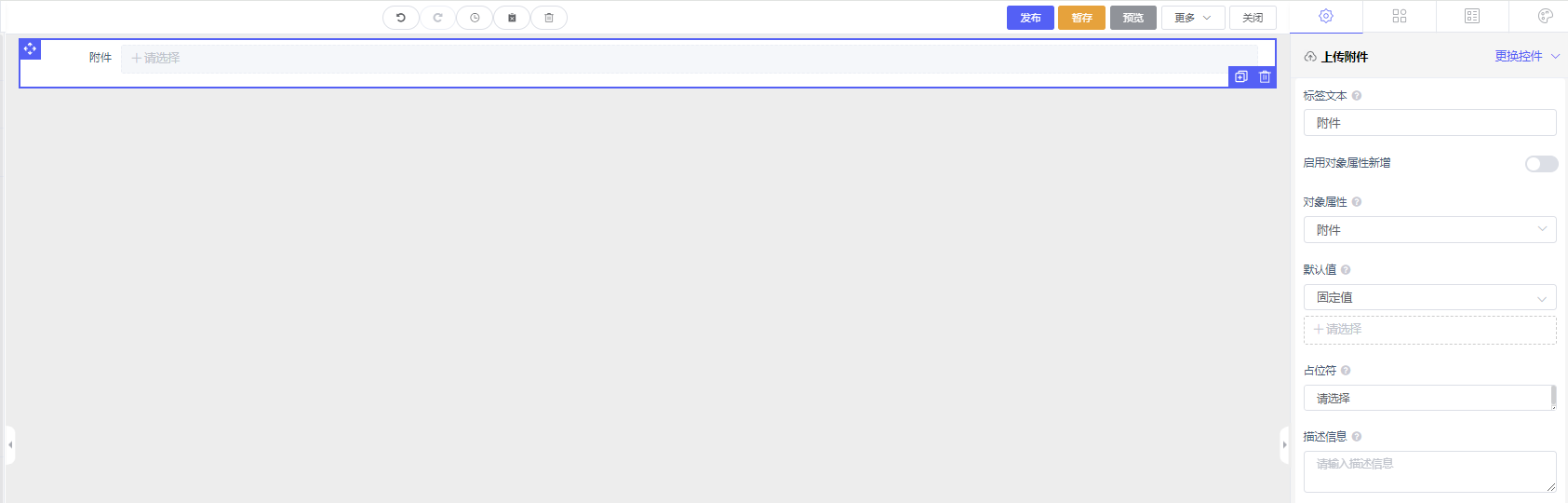
4.1、添加上傳附件控件,`參考`:1.1、添加富文本控件
4.2、上傳附件控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

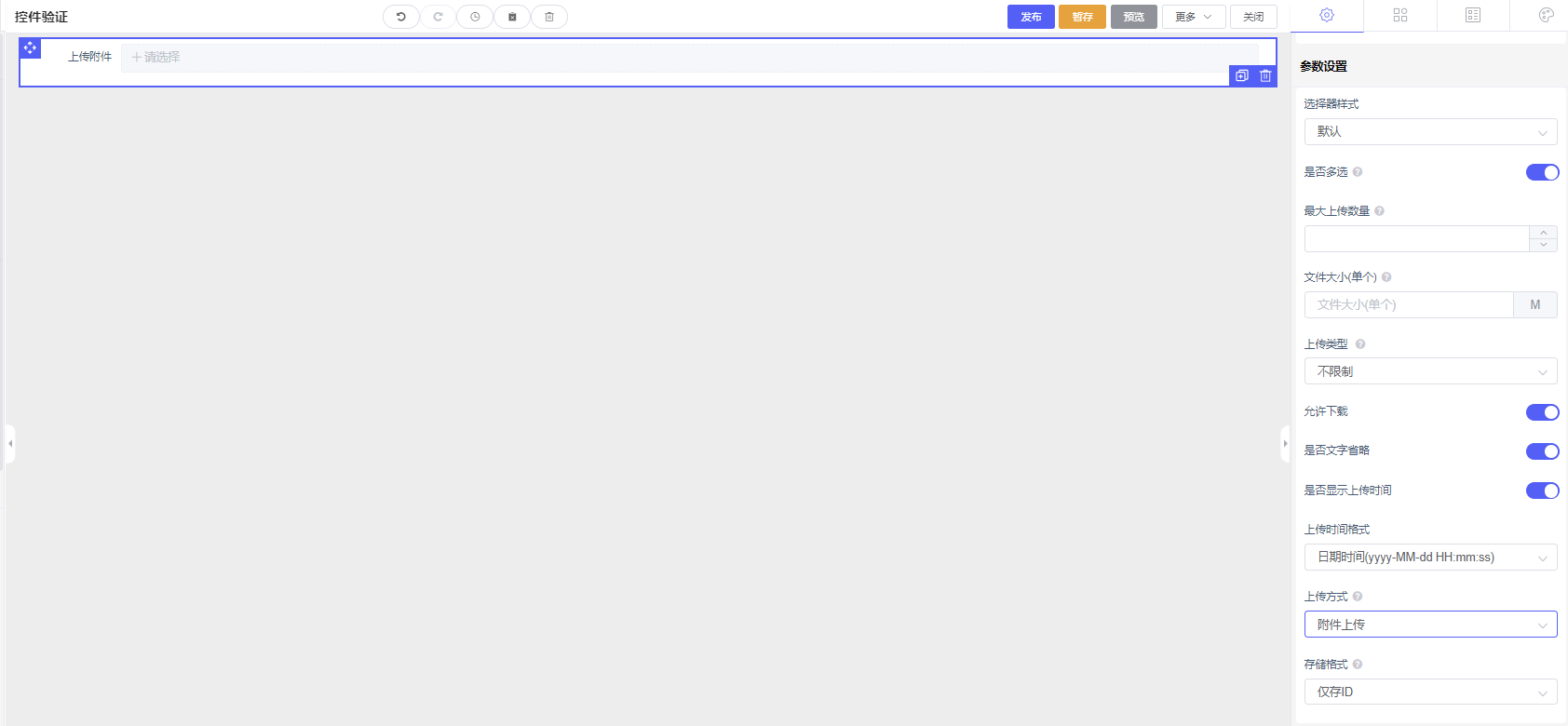
> `參數設置`
>
> > `選擇器樣式`:
> > `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
> > `最大上傳數量`:此屬性用于限制填寫者最大上傳文件數量,不填寫數量則默認為不限制。
> > `文件大小(單個)`:此屬性用于限制填寫者單個文件大小,單位為M。可根據需要收集的文件類型做選擇,例如1張照片大約3MB,1首3分鐘mp3音頻大約5MB。
> > 允許下載:是否允許下載\[上傳附件存儲數據\]文件數據
> > `是否文字省略`:
> > `是否顯示上傳時間`:字面意思
> > `上傳時間格式`:日期(yyyy-MM-dd)顯示\[年-月-日\]日期,日期時間(yyyy-MM-dd HH:mm:ss)顯示\[年-月-日 時-分-秒\],時間(HH:mm:ss)顯示\[時-分-秒\],自定義\[\]顯示\[自定義格式如:\[MM-dd\]\]
> > `上傳方式`:\[直接上傳\]:直接彈出選擇文件框,選擇本地的文件;\[附件上傳\]:彈出有本地上傳和已在上傳,可以選擇本地,也可以選擇自己已上傳的。
> > `存儲格式`:此屬性用于附件存儲數據格式。\[僅存ID\]:數據存儲只存儲id,但展示是name;\[JSON格式\]:數據存儲json格式,如\[{id:’xxxx’,fileName:’abc.doc’}\];
> > `上傳類型`:此屬性用于限制填寫者文件上傳類型.
> >
> > > `文檔類`:txt、pdf、doc、docx、xls、xlsx、ppt、pptx、wps、htm、html、rtf、hlp。
> > > `圖片類`:jpg、jpeg、png、gif、bmp、psd、tif。
> > > `視頻類`:mkv、mp4、avi、swf、wmv、rmvb、mov、mpg。
> > > `音頻類`:mp3、flac、ape、wma、wav、aac、m4a、au、ram、mmf、aif。
> > > `壓縮包`:rar、zip、7z、gz、arj、z。
> > > 如以上格式限制不滿足需求,建議選擇\[自定義\]文件上傳類型。
> > > \[自定義\]的文件擴展名,多個請用逗號隔開,如: txt, pdf, mp3等。

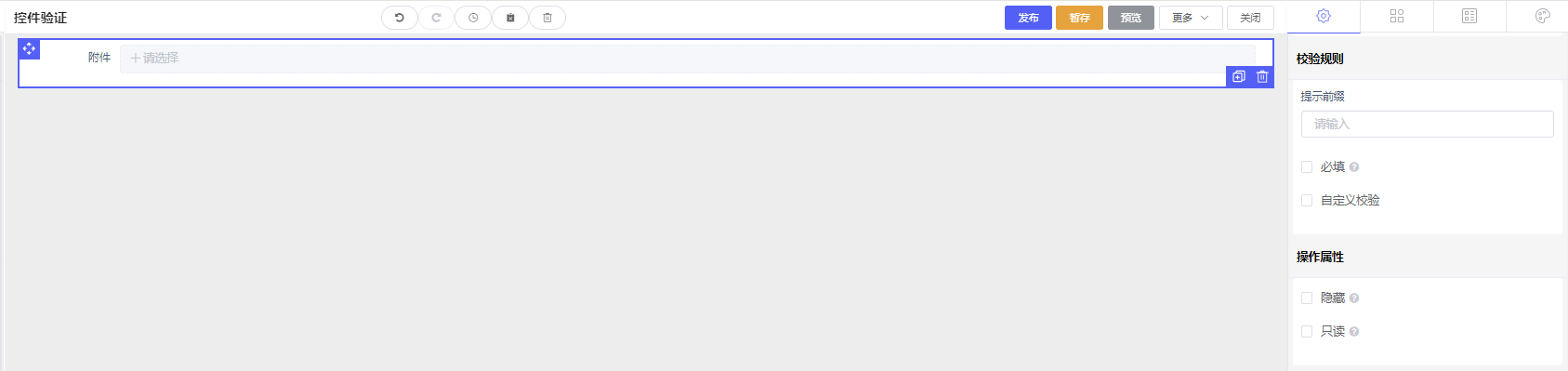
> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 5、選擇器
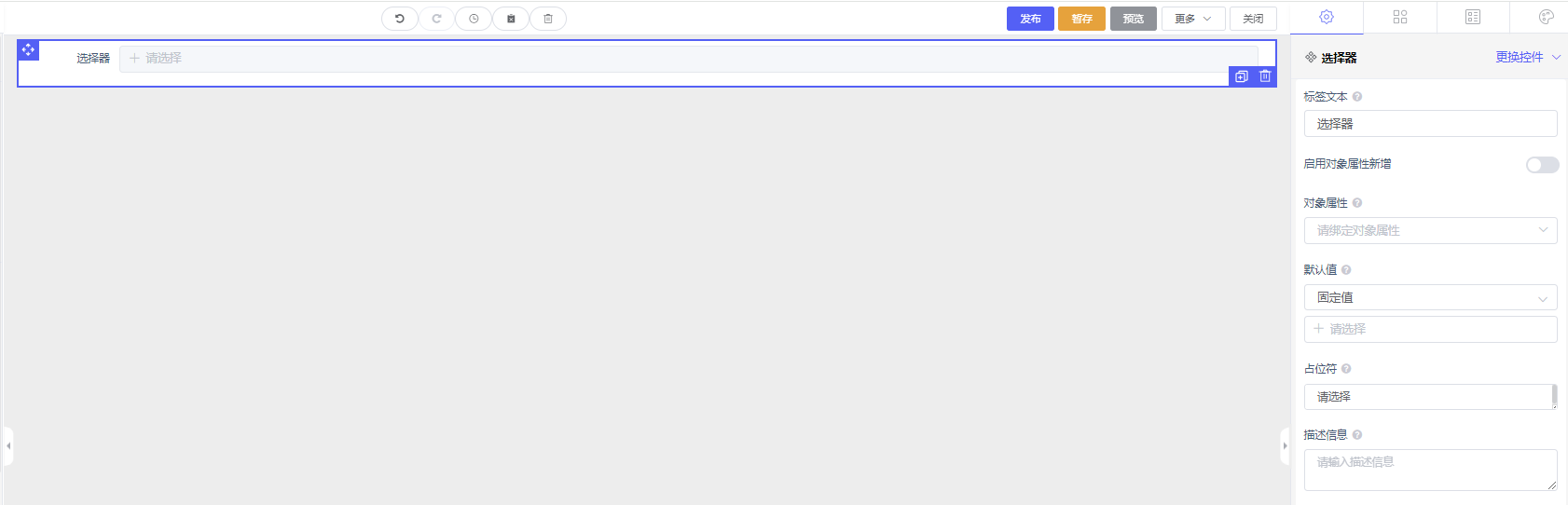
5.1、添加選擇器控件,`參考`:1.1、添加富文本控件
5.2、選擇器控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

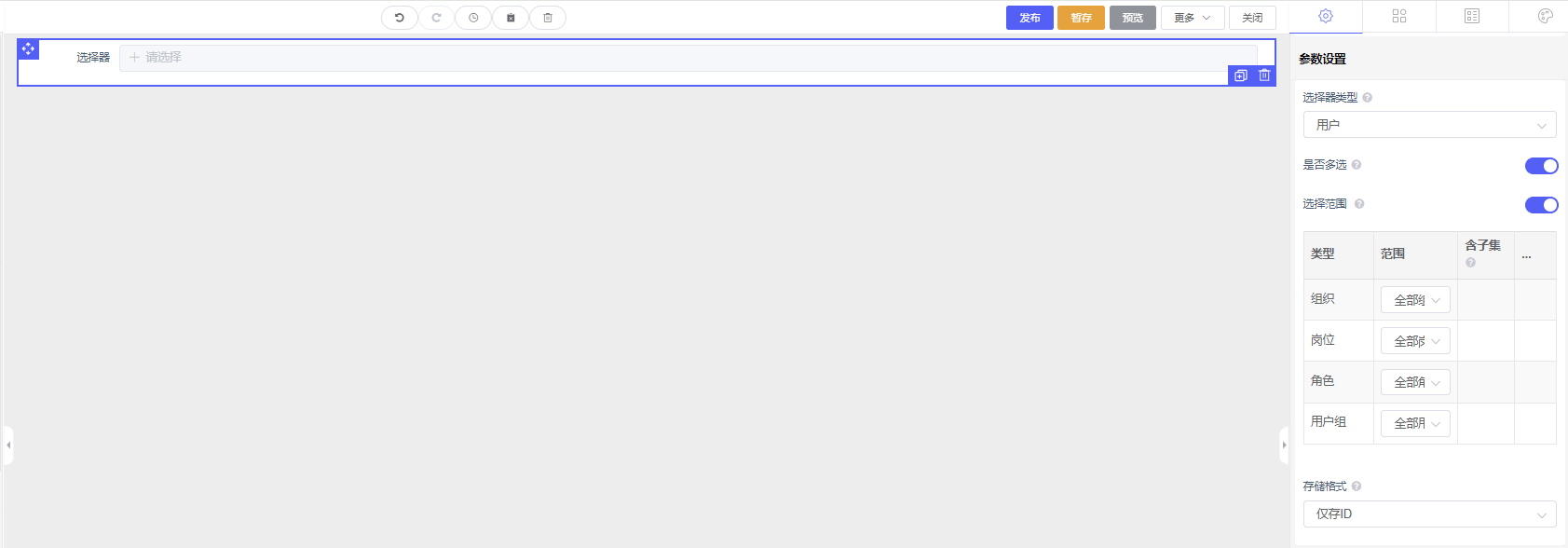
> `參數設置`
>
> > `選擇器類型`:\[用戶\] 此屬性用于選擇器類型。目前支持用戶、組織、崗位、角色選擇器。
> > `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
> > `存儲格式`:此屬性用于存儲數據格式。\[僅存ID\]:數據存儲只存儲id,但展示是name;\[JSON格式\]:數據存儲json格式,如\[{id:’xxxx’,name:’張三’}\];
> > `存儲格式->存儲字段`:設置存儲的表單字段,不可綁定當前字段,綁定字段為隱藏域,如果設置了固定值請勿修改,不然無法回填,綁定字段不能為頁面不存在的字段,不然明細頁面用戶選擇器不支持點擊查看信息
> > `選擇范圍`:此屬性用于限定選擇范圍。
> >
> > > `組織`:全部組織\[顯示全組織內人員數據\],當前組織\[顯示當前賬號的組織內人員數據\],指定組織\[顯示指定的組織人員數據\],Groovy腳本\[根據腳本來顯示組織人員\],無權限\[不顯示組織人員數據\]
> > > `崗位`:全部崗位\[顯示全崗位內人員數據\],當前崗位\[顯示當前賬號的崗位內人員數據\],指定崗位\[顯示指定的崗位人員數據\],Groovy腳本\[根據腳本來顯示崗位人員\],無權限\[不顯示崗位人員數據\]
> > > `角色`:全部角色\[顯示全角色內人員數據\],當前角色\[顯示當前賬號的角色內人員數據\],指定角色\[顯示指定的角色人員數據\],Groovy腳本\[根據腳本來顯示角色人員\],無權限\[不顯示角色人員數據\]
> > > `用戶組`:全部用戶組\[顯示全用戶組內人員數據\],當前用戶組\[顯示當前賬號的用戶組內人員數據\],指定用戶組\[顯示指定的用戶組人員數據\],Groovy腳本\[根據腳本來顯示用戶組人員\],無權限\[不顯示用戶組人員數據\]
> > >
> > > > `含子級`:選擇范圍類型為組織或崗位且含子集為“是”時,選擇父級節點就會顯示對應節點及其下級節點數據,無須選擇該節點的下級節點;選擇范圍類型為組織或崗位且含子集為“否”時,選擇同一級別的組織和崗位,選擇器顯示為上下級;選擇不同級別的組織或崗位,選擇器都顯示為第一層:即組織有1、2、3、4層,只選擇第一層和第二層時,則顯示為上下級;只選擇第一層和第三層時,則選擇器都顯示為第一層。

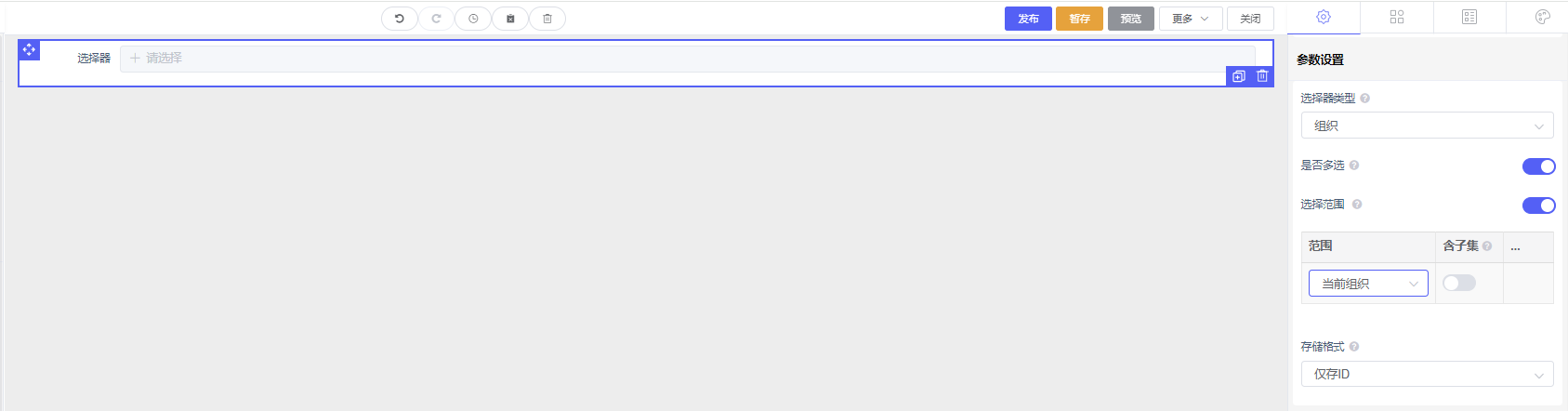
> `選擇器類型`:\[組織\]
> `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
> `存儲格式`:此屬性用于存儲數據格式。\[僅存ID\]:數據存儲只存儲id,但展示是name;\[JSON格式\]:數據存儲json格式,如\[{id:’xxxx’,name:’張三’}\];
> `存儲格式->存儲字段`:設置存儲的表單字段,不可綁定當前字段,綁定字段為隱藏域,如果設置了固定值請勿修改,不然無法回填,綁定字段不能為頁面不存在的字段,不然明細頁面用戶選擇器不支持點擊查看信息
> `選擇范圍`:
>
> > `組織`:全部組織\[顯示全組織數據\],當前組織\[顯示當前賬號的組織數據\],指定組織\[顯示指定的組織數據\],Groovy腳本\[根據\[腳本\]指定顯示組織\],無權限\[不顯示組織數據\]
> >
> > > `含子級`:選擇范圍類型為組織或崗位且含子集為“是”時,選擇父級節點就會顯示對應節點及其下級節點數據,無須選擇該節點的下級節點;選擇范圍類型為組織或崗位且含子集為“否”時,選擇同一級別的組織和崗位,選擇器顯示為上下級;選擇不同級別的組織或崗位,選擇器都顯示為第一層:即組織有1、2、3、4層,只選擇第一層和第二層時,則顯示為上下級;只選擇第一層和第三層時,則選擇器都顯示為第一層。

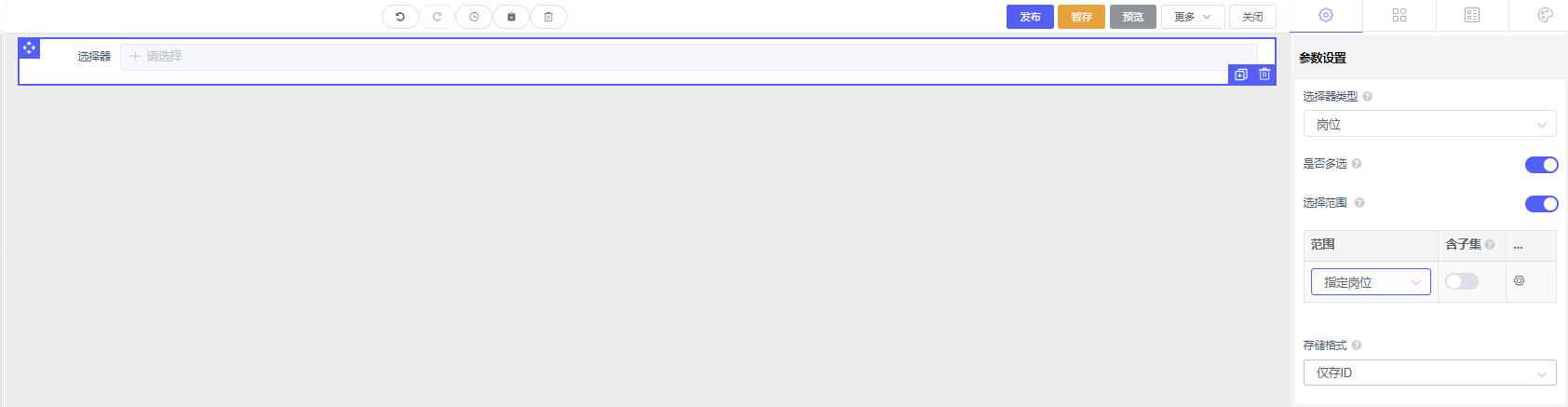
> `選擇器類型`:\[崗位\]
> `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
> `存儲格式`:此屬性用于存儲數據格式。\[僅存ID\]:數據存儲只存儲id,但展示是name;\[JSON格式\]:數據存儲json格式,如\[{id:’xxxx’,name:’張三’}\];
> `存儲格式->存儲字段`:設置存儲的表單字段,不可綁定當前字段,綁定字段為隱藏域,如果設置了固定值請勿修改,不然無法回填,綁定字段不能為頁面不存在的字段,不然明細頁面用戶選擇器不支持點擊查看信息
> `選擇范圍`:
>
> > `崗位`:全部崗位\[顯示全崗位數據\],當前崗位\[顯示當前賬號的崗位數據\],指定崗位\[顯示指定的崗位數據\],Groovy腳本\[根據\[腳本\]指定顯示崗位\],無權限\[不顯示崗位數據\]
> >
> > > `含子級`:選擇范圍類型為組織或崗位且含子集為“是”時,選擇父級節點就會顯示對應節點及其下級節點數據,無須選擇該節點的下級節點;選擇范圍類型為組織或崗位且含子集為“否”時,選擇同一級別的組織和崗位,選擇器顯示為上下級;選擇不同級別的組織或崗位,選擇器都顯示為第一層:即組織有1、2、3、4層,只選擇第一層和第二層時,則顯示為上下級;只選擇第一層和第三層時,則選擇器都顯示為第一層。

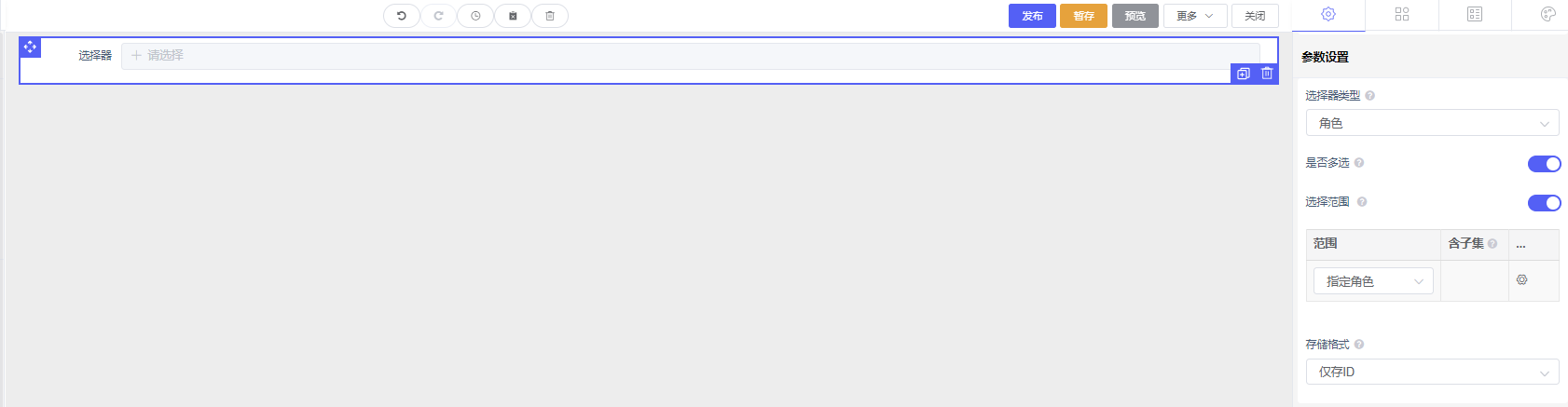
> `選擇器類型`:\[角色\]
> `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
> `存儲格式`:此屬性用于存儲數據格式。\[僅存ID\]:數據存儲只存儲id,但展示是name;\[JSON格式\]:數據存儲json格式,如\[{id:’xxxx’,name:’張三’}\];
> `存儲格式->存儲字段`:設置存儲的表單字段,不可綁定當前字段,綁定字段為隱藏域,如果設置了固定值請勿修改,不然無法回填,綁定字段不能為頁面不存在的字段,不然明細頁面用戶選擇器不支持點擊查看信息
> `選擇范圍`:
>
> > `角色`:全部角色\[顯示全角色數據\],當前角色\[顯示當前賬號的角色數據\],指定角色\[顯示指定的角色數據\],Groovy腳本\[根據\[腳本\]指定顯示角色\],無權限\[不顯示角色數據\]

#### 6、自定義對話框
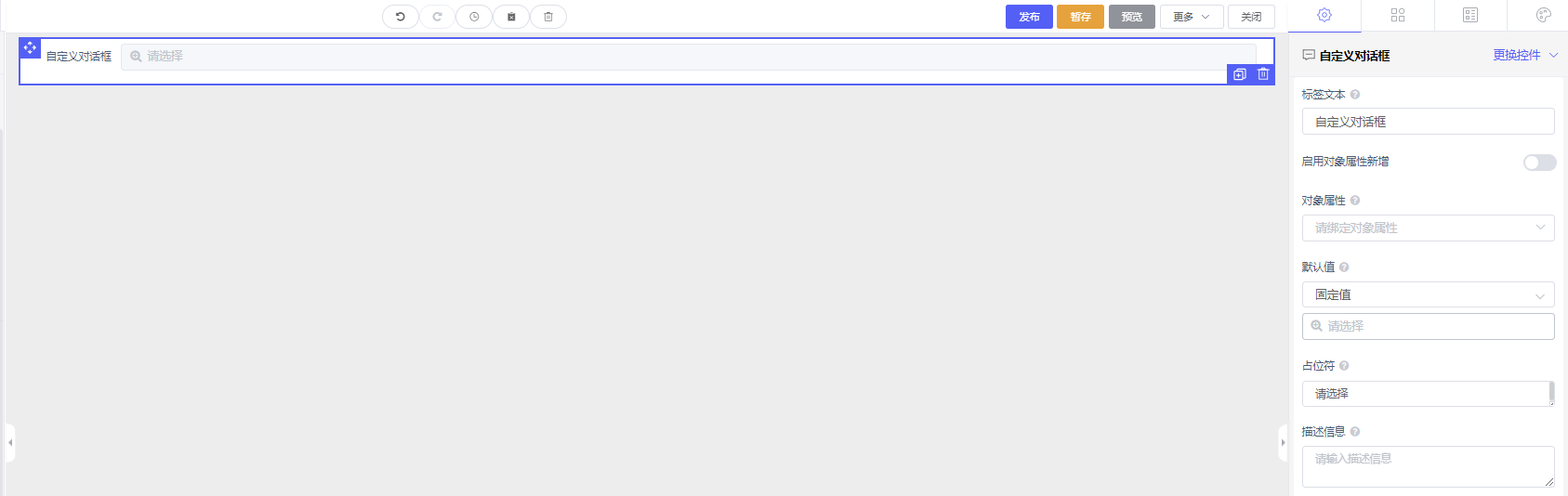
6.1、自定義對話框控件,`參考`:1.1、添加富文本控件
6.2、自定義對話框控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

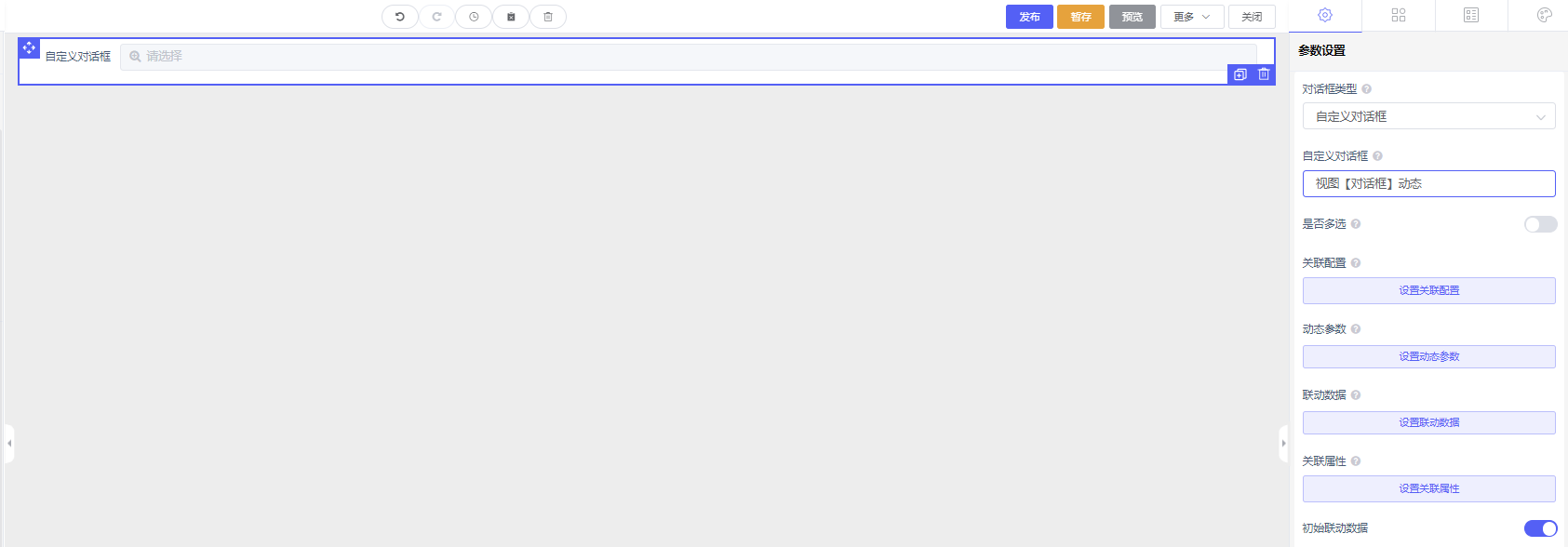
> `參數設置`
>
> > `對話框類型`:
> > `自定義對話框`:此屬性配置自定義對話框。通過選擇\[數據模版\]=>類型為‘對話框’類型的模版
> > `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
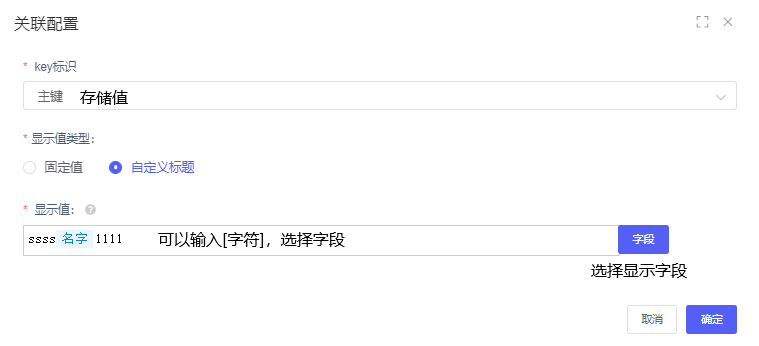
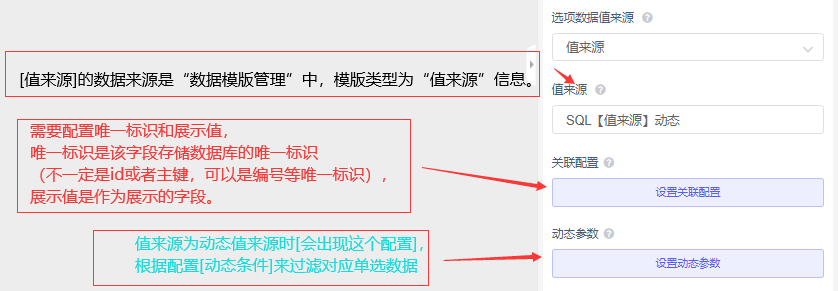
> > `關聯配置`:需要配置唯一標識和展示值,唯一標識是該字段存儲數據庫的唯一標識(不一定是id或者主鍵,可以是編號等唯一標識),展示值是作為展示的字段。
> >
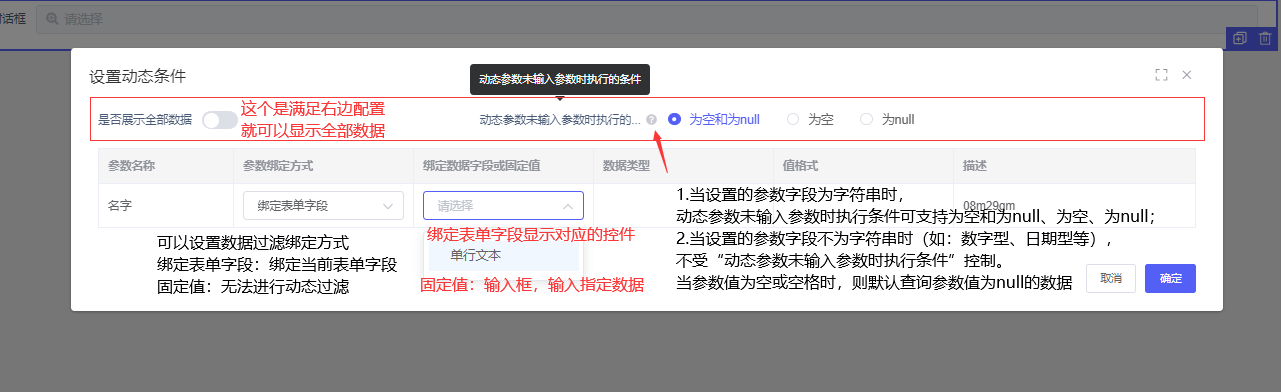
> > `動態參數`:需要配置通過表單的動態參數獲取數據,根據對應配置后顯示的。
> 
> > `聯動數據`:配置聯動數據控件引用其他表單的某字段,該值改變且會跟隨關聯表單對應的字段值進行變化。改變的字段會存儲當前的值,不會實時變化。注意返回的字段類型要匹配。
> > `關聯屬性`:配置關聯屬性控件引用其他表單的某字段,且會跟隨關聯表單對應的字段值實時變化。設置字段的字段類型必須是【文本】。

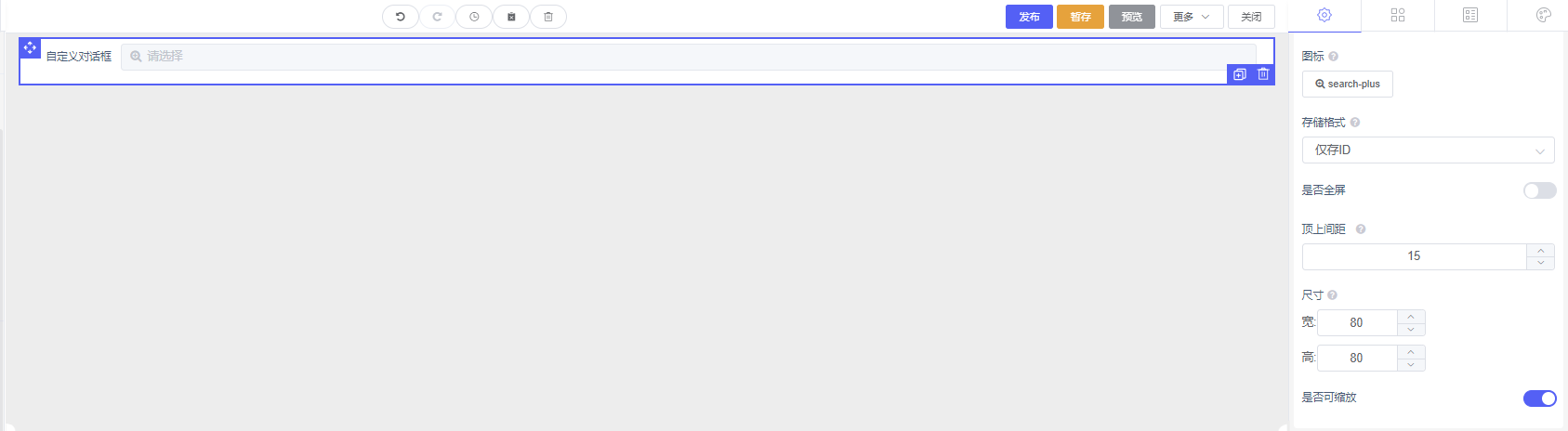
> 圖標:此屬性展示的圖標
> 存儲格式:此屬性用于存儲數據格式。\[僅存ID\]:數據存儲只存儲id,但展示是name;\[JSON格式\]:數據存儲json格式,如\[{id:’xxxx’,name:’張三’}\];
> 是否全屏:是否顯示全屏
> 頂上間距:窗口距離頂部的可視化高度(vh)
> 是否可縮放:
> 尺寸:寬高小于100時單位為%,大于100時為px.非全屏,只能90% 【height/width: calc(90vh - 126px) !important】

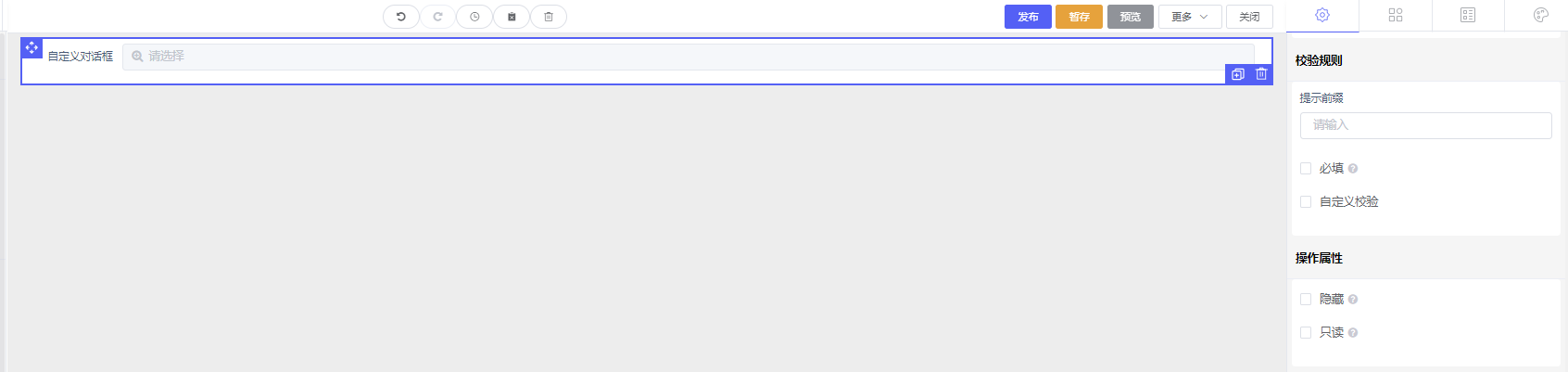
> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

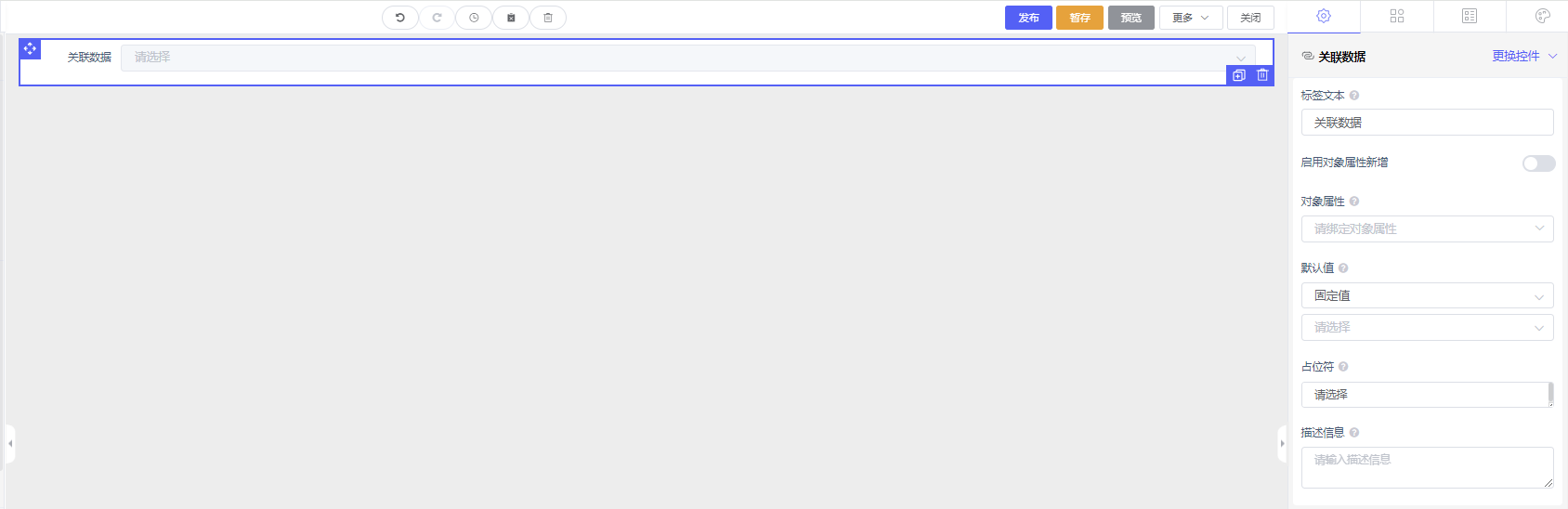
#### 7、關聯數據
7.1、關聯數據控件,`參考`:1.1、添加富文本控件
7.2、關聯數據控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

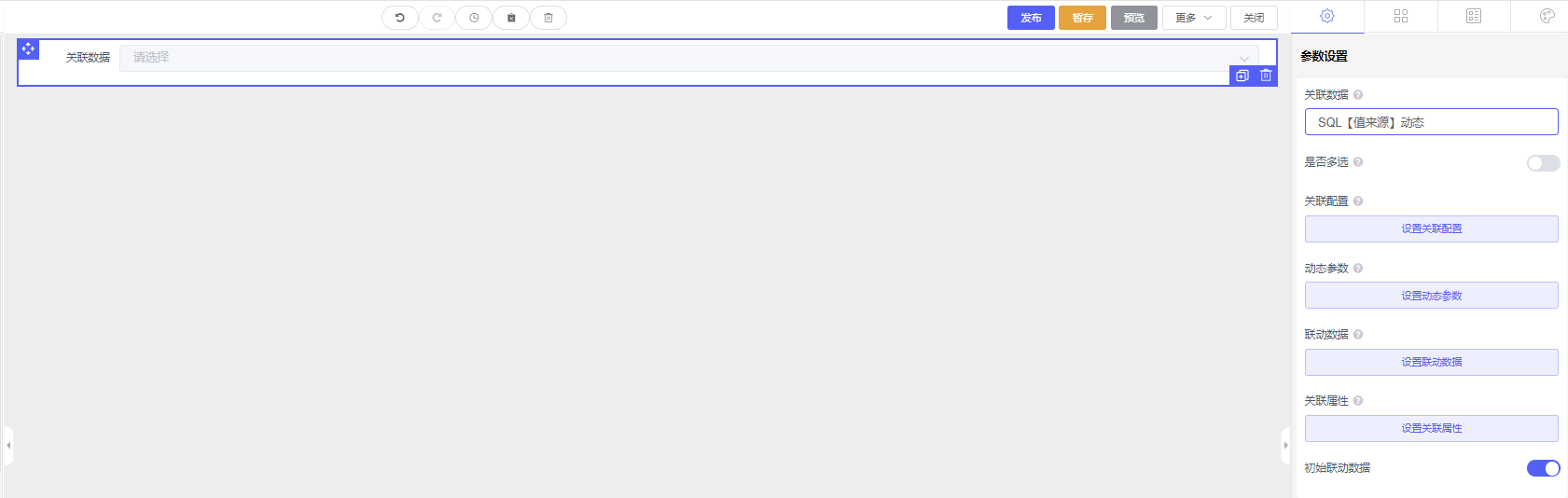
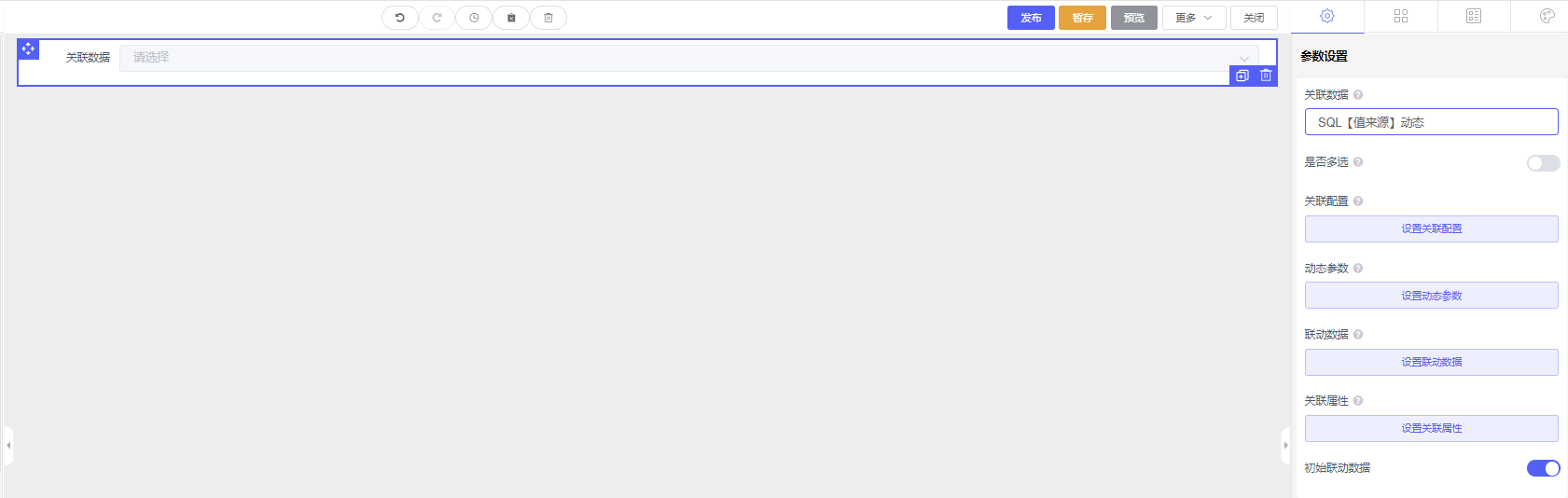
> `參數設置`
> `關聯數據`:綁定的數據是數據模板中的值來源
> `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
>
> > `關聯配置`:設置存儲的值,設置顯示的值
> 
> > `動態參數`:值來源為動態值來源時\[會出現這個配置\],根據配置\[動態條件\]來過濾對應單選數據
> > `聯動數據`:配置對應聯動控件,選擇單選數據后,將返回的數據聯動到配置的控件中
> > `關聯屬性`:關聯屬性綁定\[其他控件-文本控件\],選擇單選數據后,對應聯動到文本控件內
> > `初始聯動數據`:\[開啟\]加載了表單頁面數據,聯動數據初始化顯示


> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 8、級聯
8.1、級聯控件,`參考`:1.1、添加富文本控件
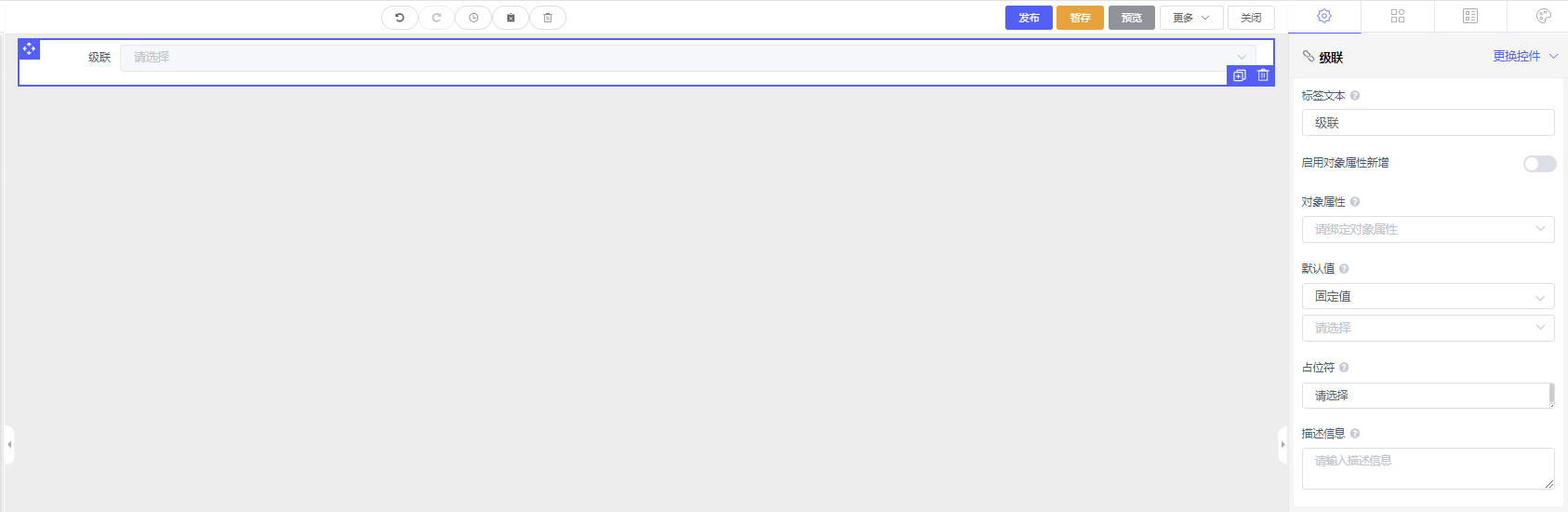
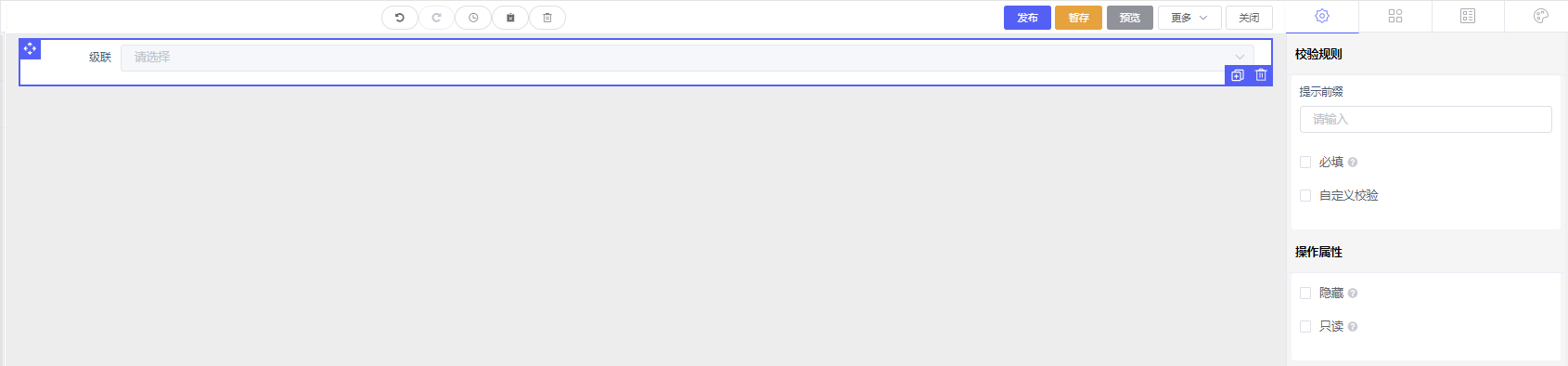
8.2、級聯控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

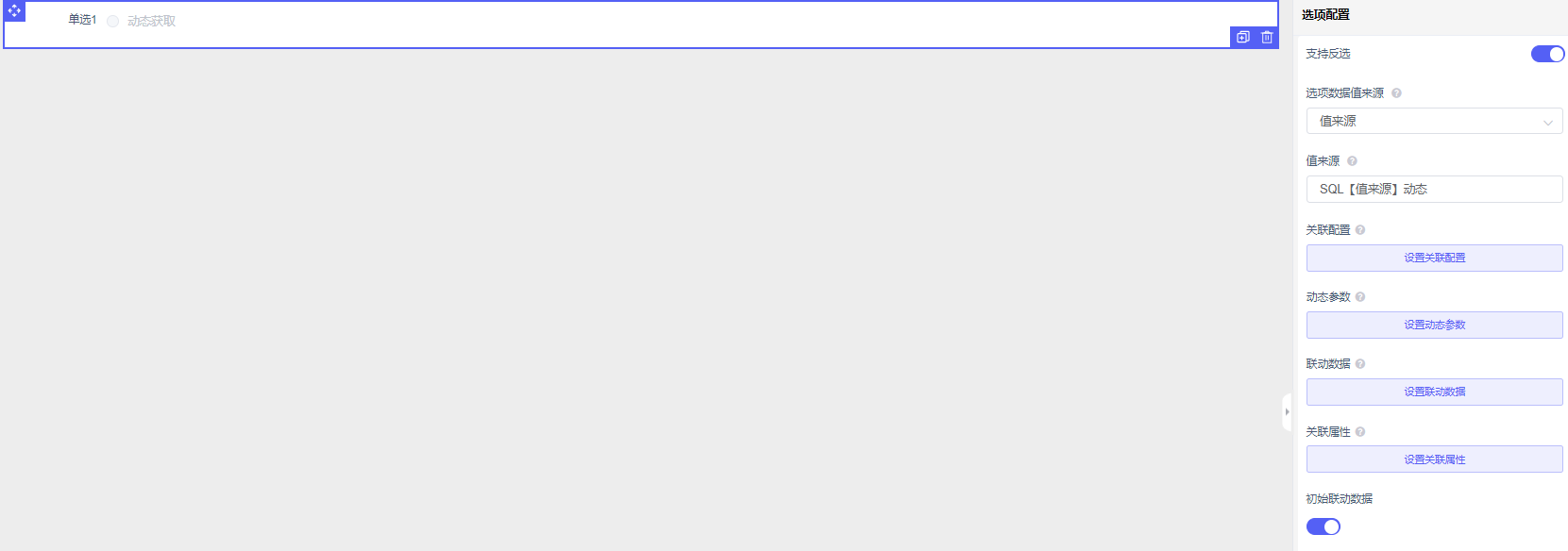
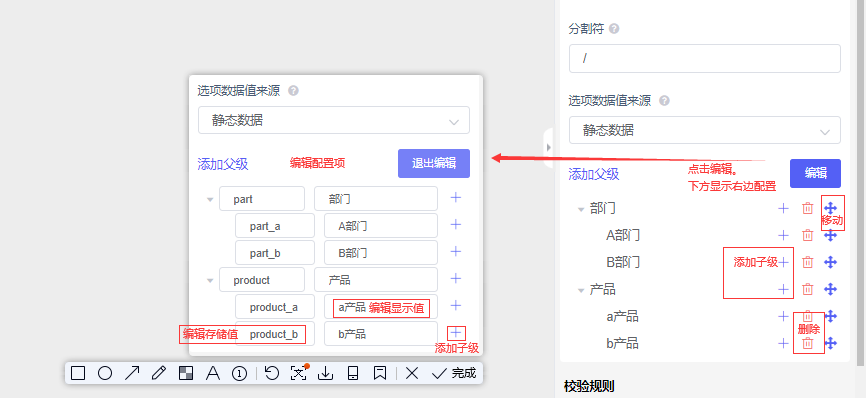
> `選項配置`
>
> > `是否多選`:此屬性用于限制填寫可以選擇多個值,還是只能選中一個值。
> > `觸發菜單方式`:
> > `選值模式`:此屬性用于限制填寫者,只能選擇葉子節點,還是任意節點。
> > `顯示模式`:此屬性用于展示數據的時候,是完整路徑,還是只展示選擇的節點名稱。
> > `分割符`:此屬性用于展示數據顯示完整路徑的分隔符,默認為’/‘。
> > `選項數據值來源`:靜態數據 
> > `選項數據值來源`:值來源 

> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 9、地址
9.1、地址控件,`參考`:1.1、添加富文本控件
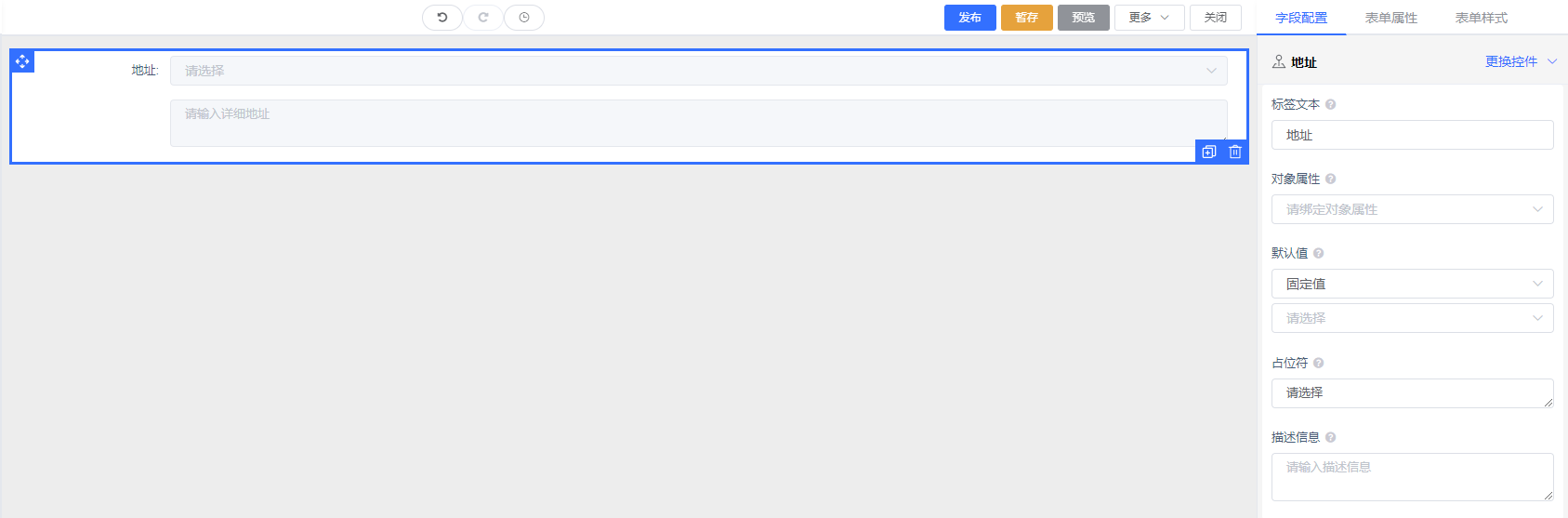
9.2、地址控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

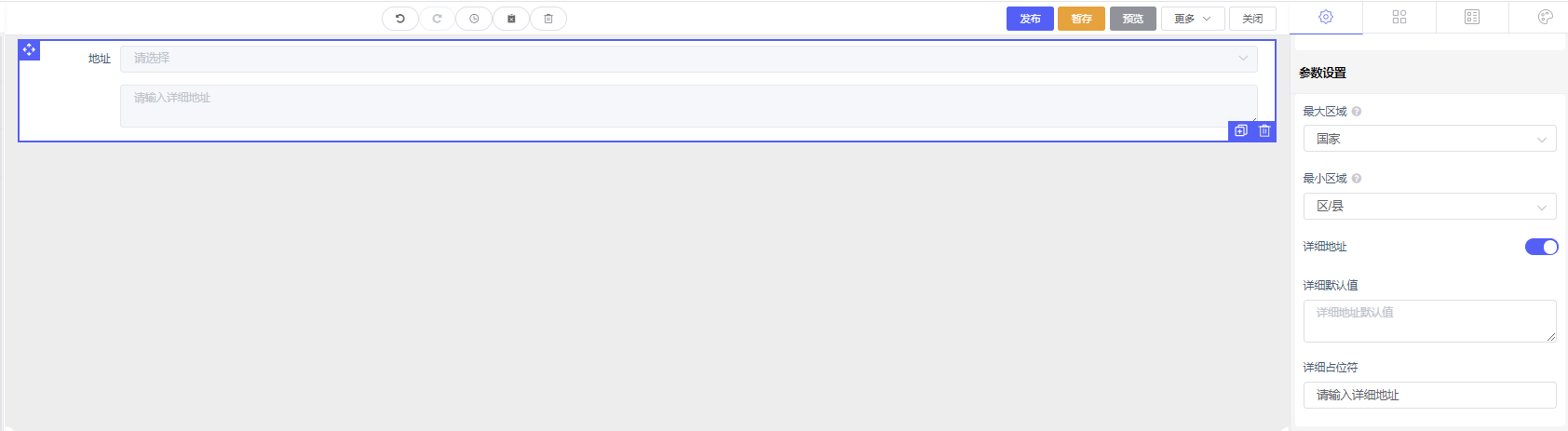
> `參數設置`
>
> > `最大區域`:此屬性用于設置地址選擇最大區域。
> > `最小區域`:此屬性用于設置地址選擇最小區域。
> > `詳細地址`:\[開啟后\]詳細默認值顯示出來
> > `詳細默認值`:可以通過輸入框填寫詳細地址
> > `詳細占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。

> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 10、簽名
10.1、簽名控件,`參考`:1.1、添加富文本控件
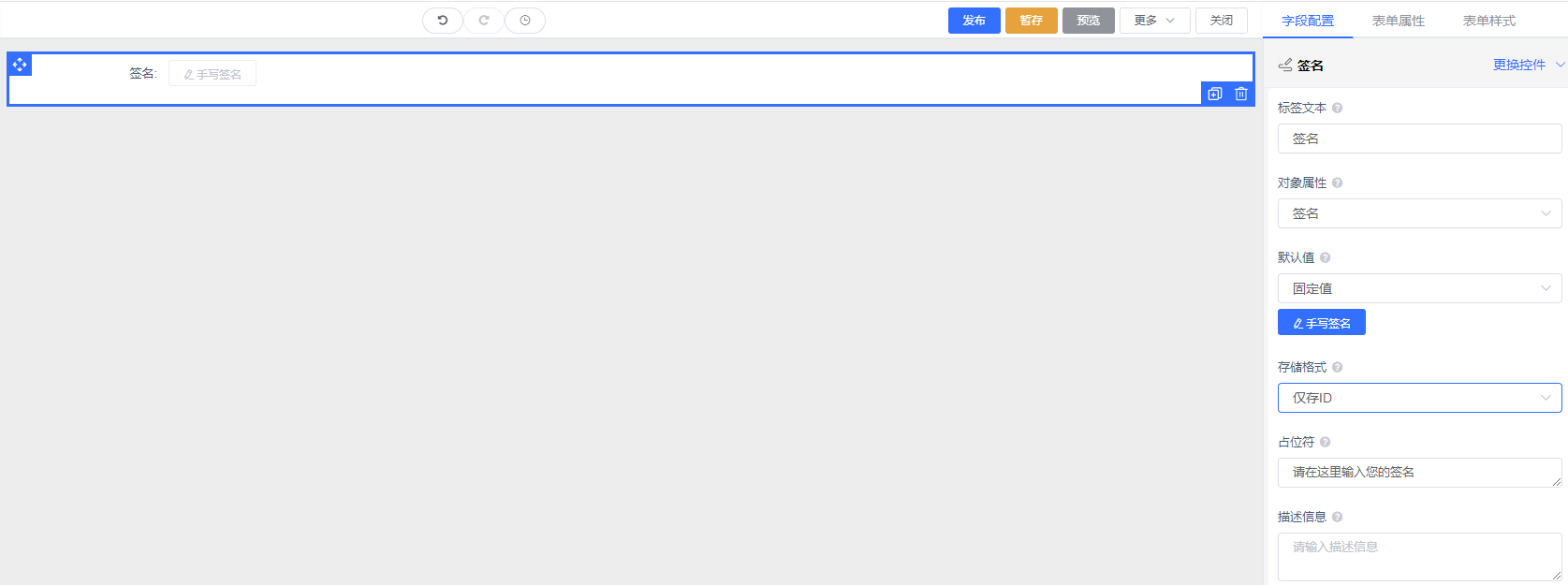
10.2、簽名控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

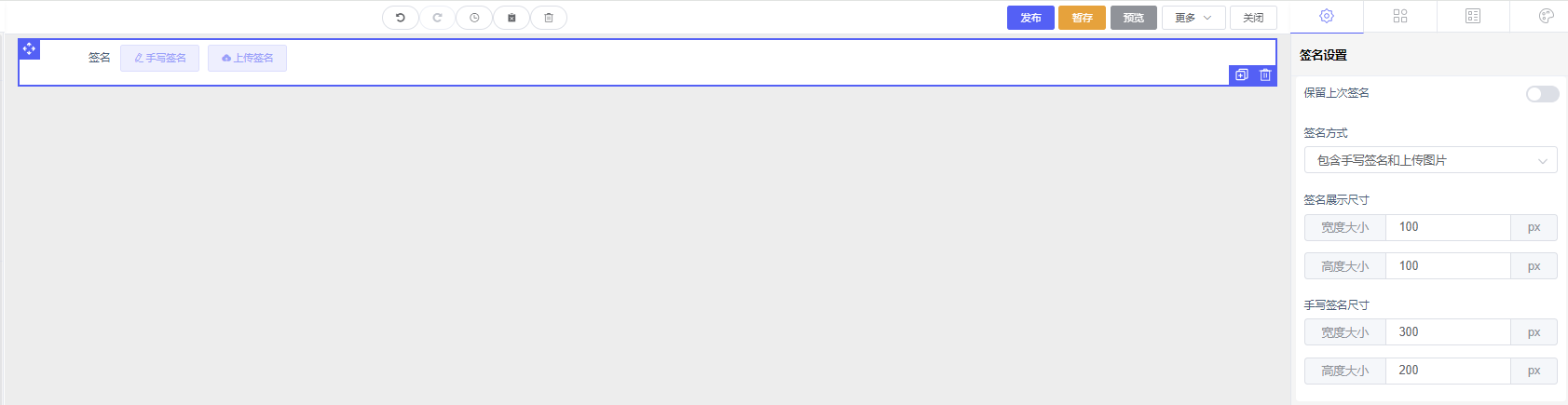
> `簽名設置`
>
> > `保留上次簽名`:每次簽名,都會保留上次簽名數據
> > `簽名方式`:包含手寫簽名和上傳圖片,僅上傳圖片,僅手寫簽名
> > `前面展示尺寸`:簽名完成后,展示前面大小
> > `手寫簽名尺寸`:手寫簽名時的尺寸

> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 11、圖片
11.1、圖片控件,`參考`:1.1、添加富文本控件
11.2、圖片控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> `圖片設置`
>
> > `圖片類型`:此屬性用于圖片上傳格式。【注意】自定義格式時,格式為’.’+自定義的文件后綴【類型】:.jpg,.jpeg,.png,.bmp等。
> > `圖片大小`:此屬性用于限制圖片大小。【單位】:M
> > `圖片尺寸`:此屬性用于設置圖片寬和高。【單位】:px
> > `圖片數量`:此屬性用于限制圖片最大上傳數量
> > `上傳方式`:【直接上傳】:直接彈出選擇文件框,選擇本地的文件;【附件上傳】:彈出有本地上傳和已在上傳,可以選擇本地,也可以選擇自己已上傳的。
> > `提示信息`:此屬性用于設置選中圖片中顯示的信息。

> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 12、定位
12.1、定位控件,`參考`:1.1、添加富文本控件
12.2、定位控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> `定位設置`
>
> > `顯示經緯度`:勾選后可以獲取當前位置的經緯度坐標,支持6位小數。
> > `允許微調`:在當前定位的范圍可以微調距離。

> `校驗規則`
>
> > `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填
> > `必填`:系統會限制填寫者填寫此字段的最少字符。
> > `設置位置范圍`:可添加多個定位關鍵字,當定位位置滿足其中一條關鍵字時通過校驗。
> > `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

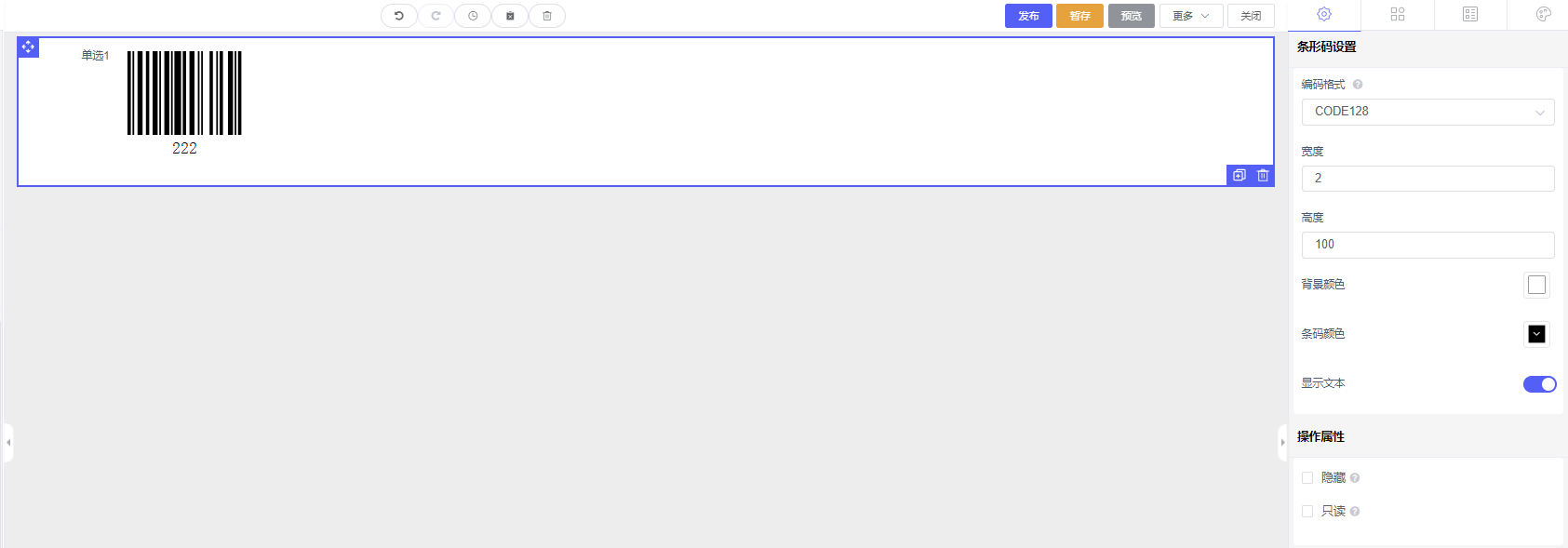
#### 13、條形碼
13.1、條形碼控件,`參考`:1.1、添加富文本控件
13.2、條形碼控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

> `條形碼設置`
>
> > `編碼格式`:打印模板不支持以下編碼:EAN5, EAN2, UPCE, ITF14, MSI, MSI10, MSI11, MSI1010, MSI1110, PHARMACODE
> > `寬度`:條形碼寬度
> > `高度`:條形碼高度
> > `背景顏色`:條形碼背景顏色
> > `條形顏色`:條形碼顯示顏色
> > `顯示文本`:文本數據
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

#### 14、二維碼
14.1、二維碼控件,`參考`:1.1、添加富文本控件
14.2、二維碼控件——`字段配置`
> `對象屬性新增`【開啟/關閉】參考【[2.2、添加字段]】
> `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱。
>
> > 注意:
> > 1)當子表單為多級子表業務對象且表單模式為彈窗或表內編輯模式時,設置當前子表單為多級表單。
> > 2)多級表單的上級表單必須存在,且表單模式為彈窗或表內編輯模式。
> `默認值`:設置后,此值將作為默認值顯示在該字段的初始化值。
>
> > 如果不需要設置默認值,請將此處留空。
> > 默認值類型支持固定值、動態腳本、數據聯動、公式計算等。
> `占位符`:此屬性用于指定對該字段進行文字提示,在文本內部進行提示。
>
> > 一般是“請輸入”、”請選擇”等,建議不超過200個字符。
> `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。

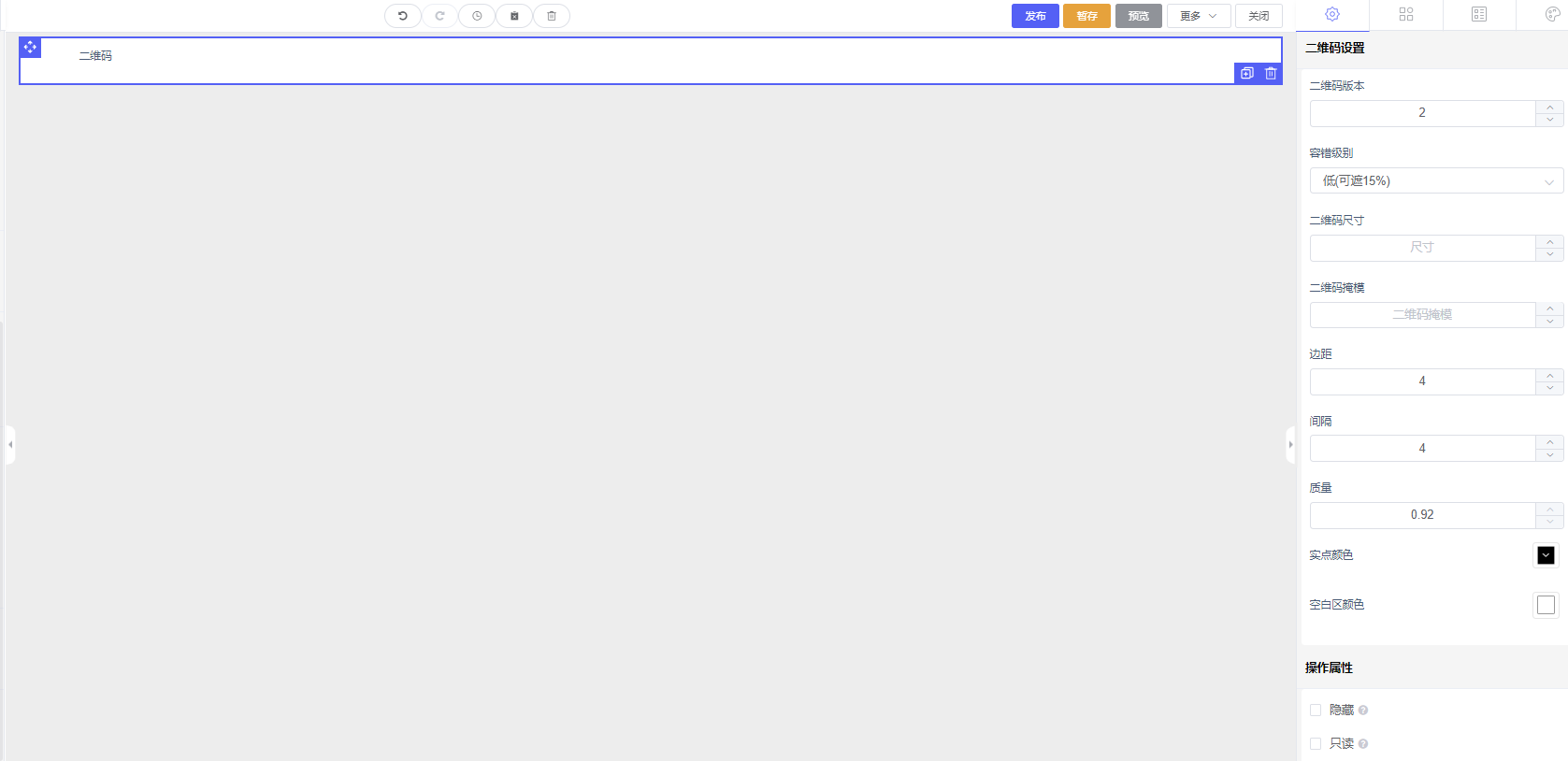
> `二維碼設置`
>
> > `二維碼版本`:不同版本的二維碼具有不同的數據容量,版本越高,可存儲的數據量通常越大。
> > `容錯級別`:二維碼具有容錯功能,即使部分二維碼被遮擋,仍可被掃描。二維碼的容錯率用數字表示,分為L、M、Q、H四級,它們對應的容錯率依次為:7%、15%、25%、30%。容錯率越高,二維碼圖片能被遮擋的部分越多,同時占用的空間也越大。
> > `二維碼尺寸`:二維碼的尺寸是指其在平面上的大小。
> > `二維碼掩模`:
> > `邊距`:二維碼邊距指的是二維碼圖形與周邊邊界之間的空白區域。
> > `間隔`:二維碼的間距是指二維碼中各個模塊之間的空白部分。
> > `質量`:
> > `實點顏色`:二維碼顯示的顏色
> > `空白區顏色`:背景顏色
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。