# 表單套件
添加表單套件

`注意`:來源數據當前賬號創建的表單套件
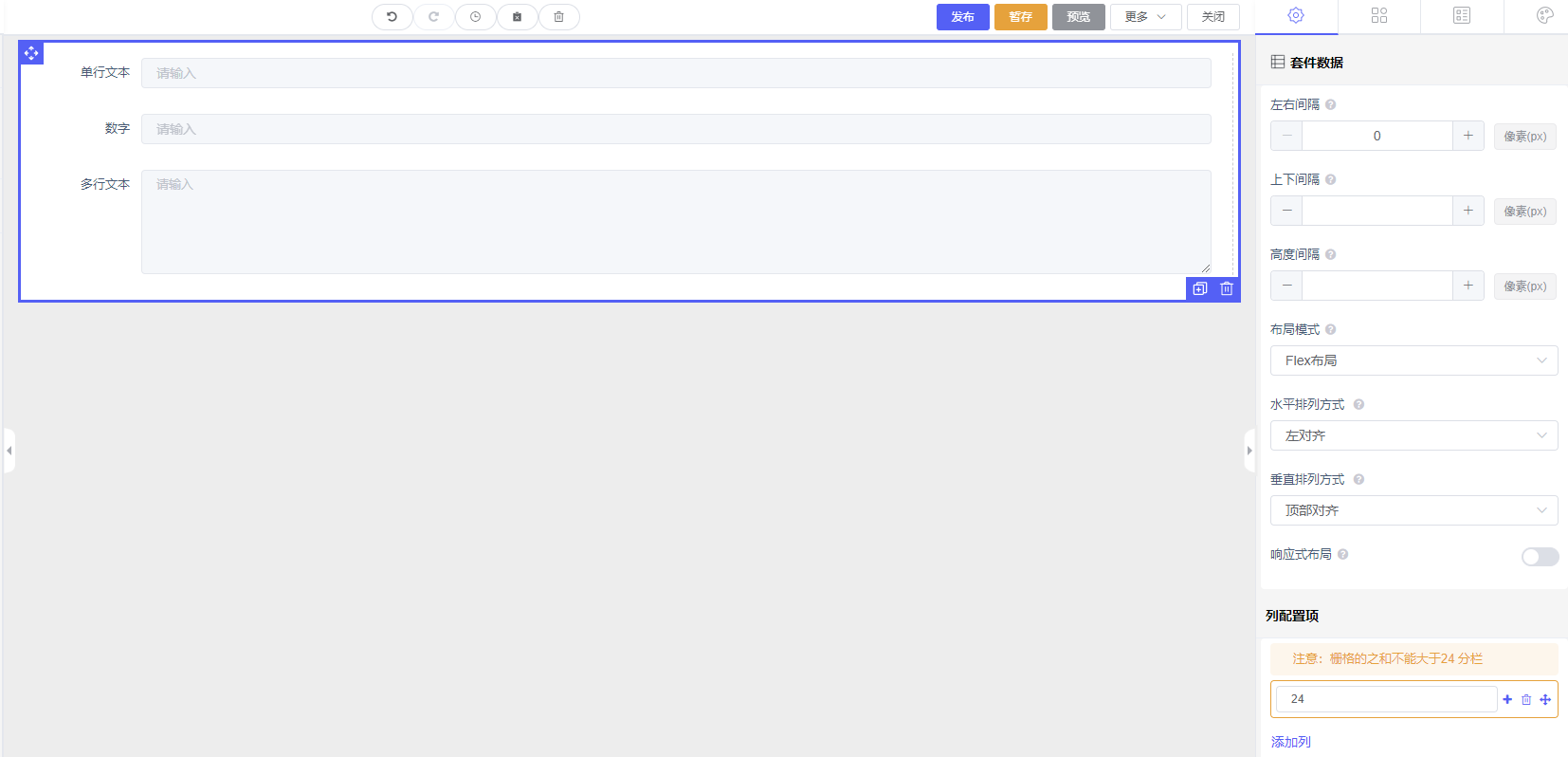
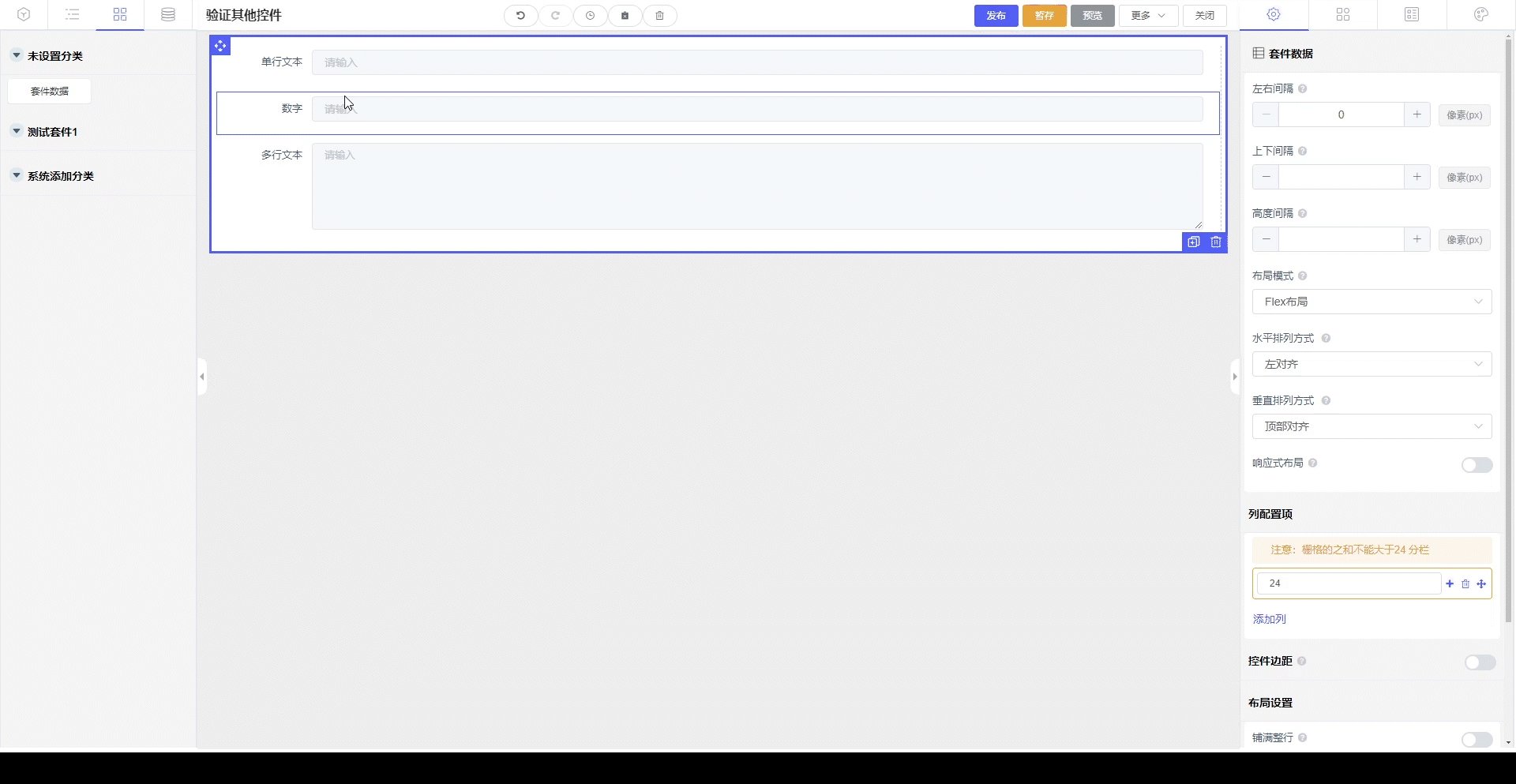
#### 套件數據
> 左右間隔:設置柵格內字段之間左右間隔。
> 上下間隔:設置柵格內字段之間上下間隔。
> 高度間隔:1)當前配置項適應于當前柵格布局內的控件之間上下間隔。2)為柵格布局內所有的控件添加配置的下邊距,單位為像素(px)。
> 布局模式:支持Flex布局和默認(div)布局,
>
> > Flex布局: 允許子元素在父節點內的水平對齊方式 - 居左、居中、居右、兩側間隔相等、兩端對齊。子元素與子元素之間,支持頂部對齊、垂直居中對齊、底部對齊的方式。 Flex 布局是基于 24 柵格來定義每一個『盒子』的寬度,但不拘泥于柵格。
> 水平排列方式:支持居左、居中、居右、兩側間隔相等、兩端對齊。
> 垂直排列方式:支持頂部對齊、垂直居中對齊、底部對齊的方式
> 響應式布局:參照 Bootstrap 的 響應式設計,預設五個響應尺寸:xs sm md lg xl。
#### 列配置項
> 顯示分欄【】\[+\],\[刪除\],\[滑動\]【注意:柵格的之和不能大于24 分欄】