# 容器控件
> 控件功能簡介
> 1、`子表單`:我們想做制作一個《發貨清單》表單,那么我們就可以使用“子表單”字段。
> 2、`新子表單`:
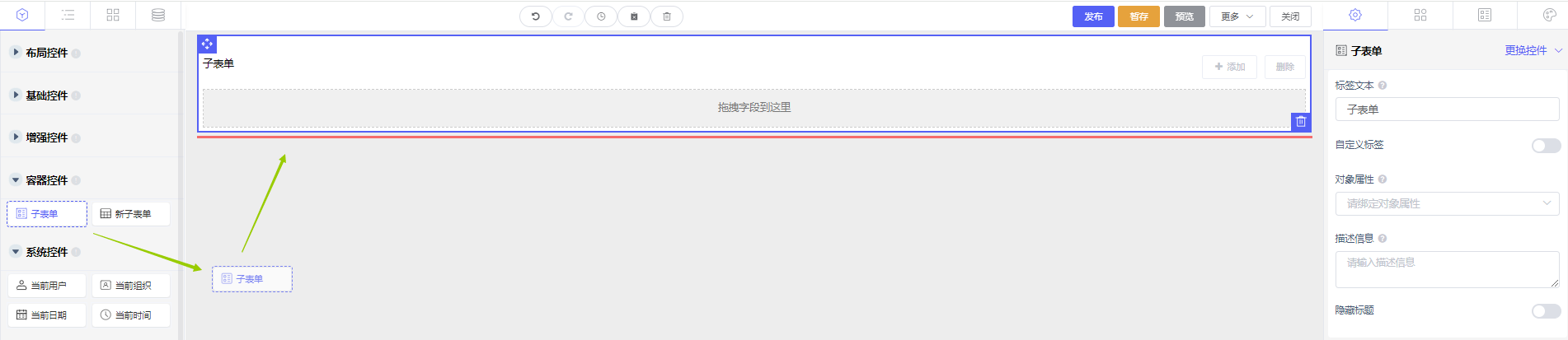
### `子表單`
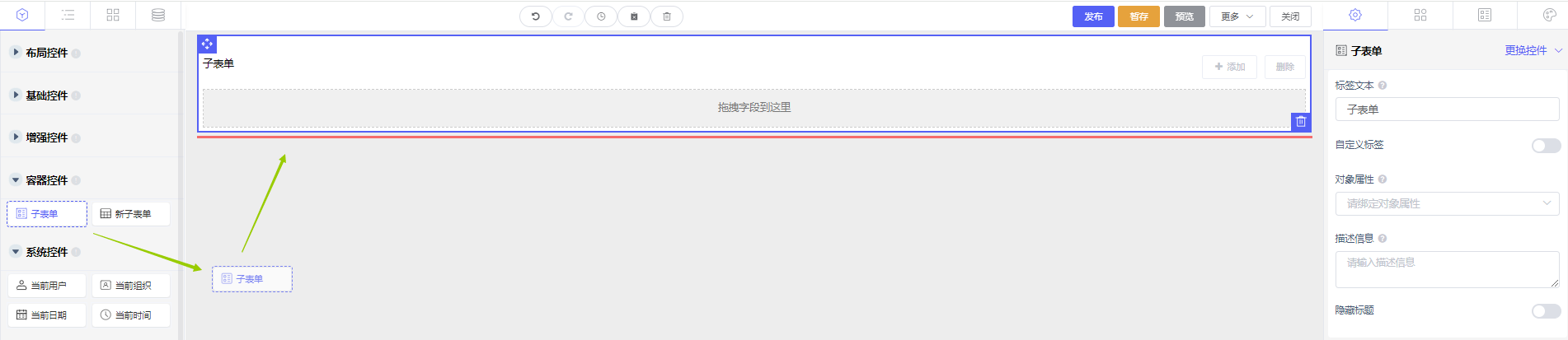
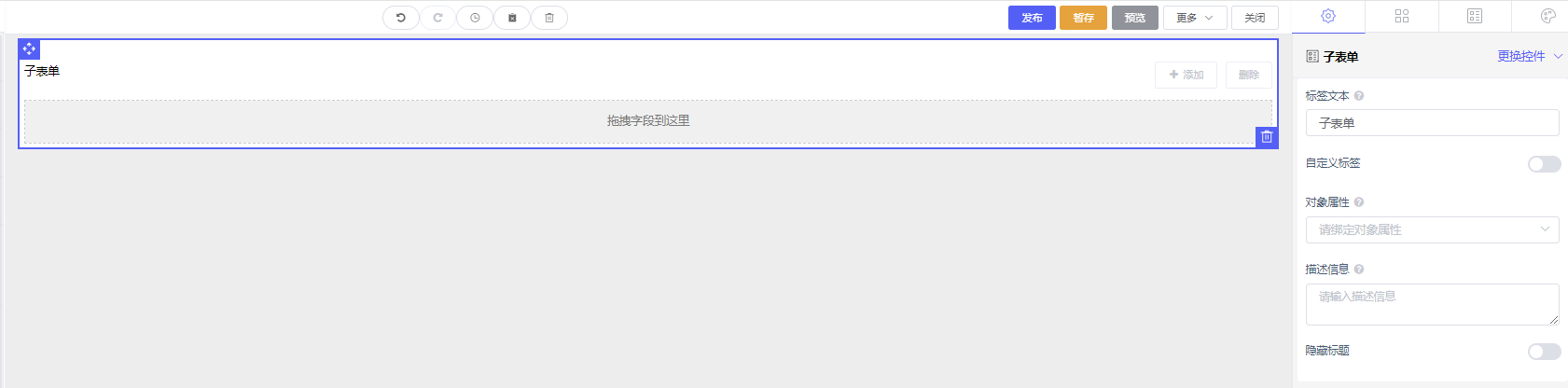
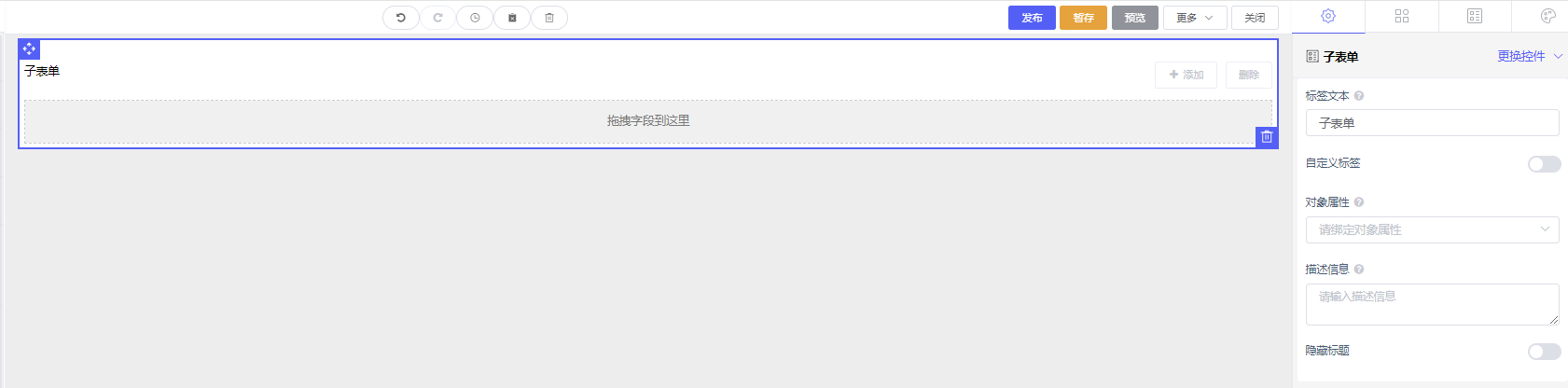
> 添加子表單控件
>

> 子表單控件——`字段配置`
>
> > `標簽文本`:顯示當前控件的名稱。例如:名字【附件信息統計】,便簽就顯示
> > `自定義標簽`:總數統計【統計子表數據】,動態腳本【填寫腳本實現自己需求】,公式編輯【通過公式實現自己需求】
> > `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱【綁定的是業務對象下級業務對象】。
> > `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。
> > `隱藏標題`:不顯示標簽文本數據

##### 1.1、`子單字段`
> `添加字段`:可以添加的字段【[基礎控件],[增強控件],[系統控件],[自定義控件]】
`刪除字段`:刪除\[已添加字段\]【[基礎控件],[增強控件],[系統控件],[自定義控件]】字段,刪除成功
`移動字段`:移動\[已添加字段\]【[基礎控件],[增強控件],[系統控件],[自定義控件]】字段,能上下移動字段
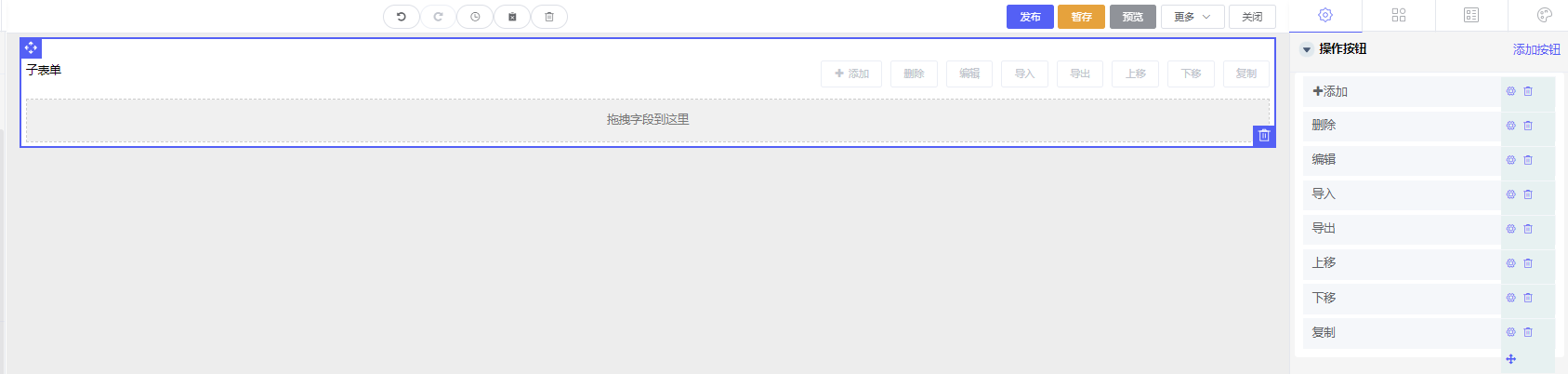
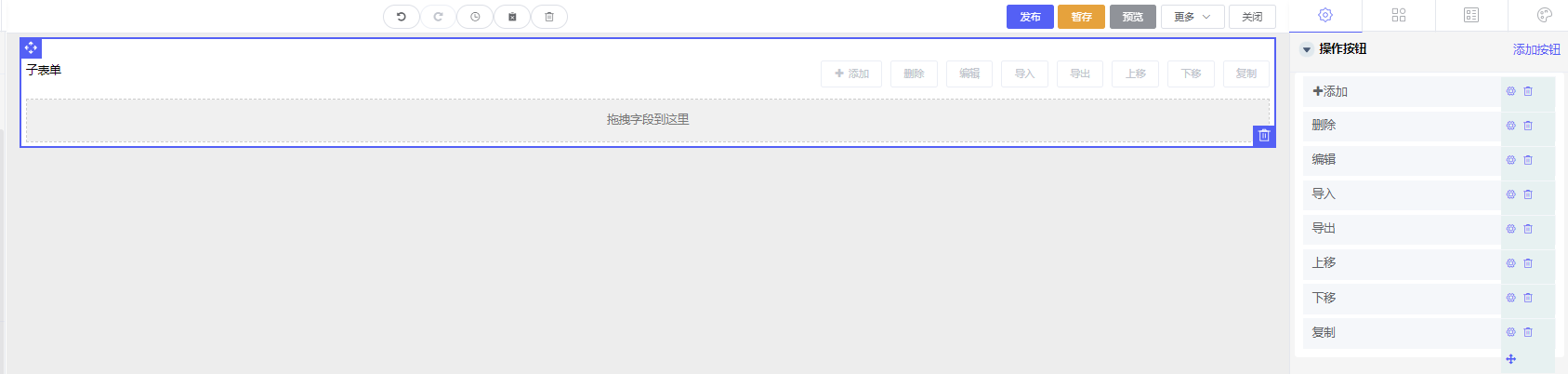
##### 1.2、`操作按鈕`
> `添加按鈕`:可以添加按鈕\[添加,刪除,編輯,導入,導出,上移,下移,復制等等···\]
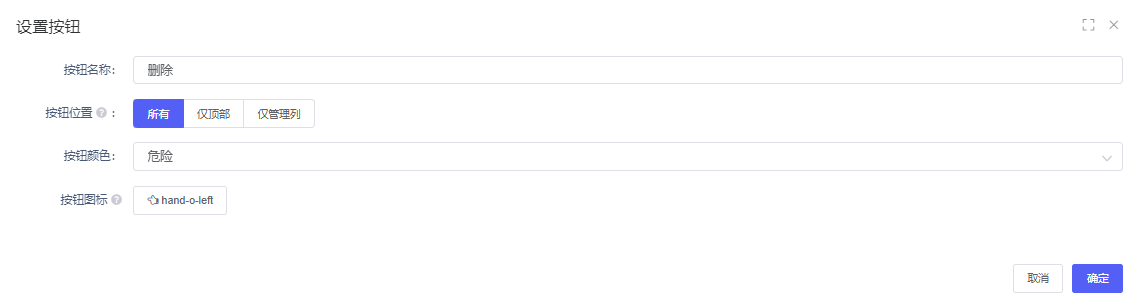
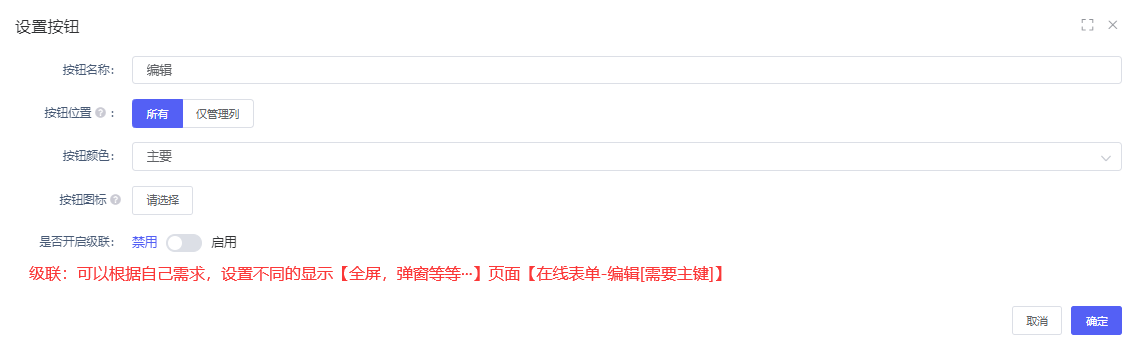
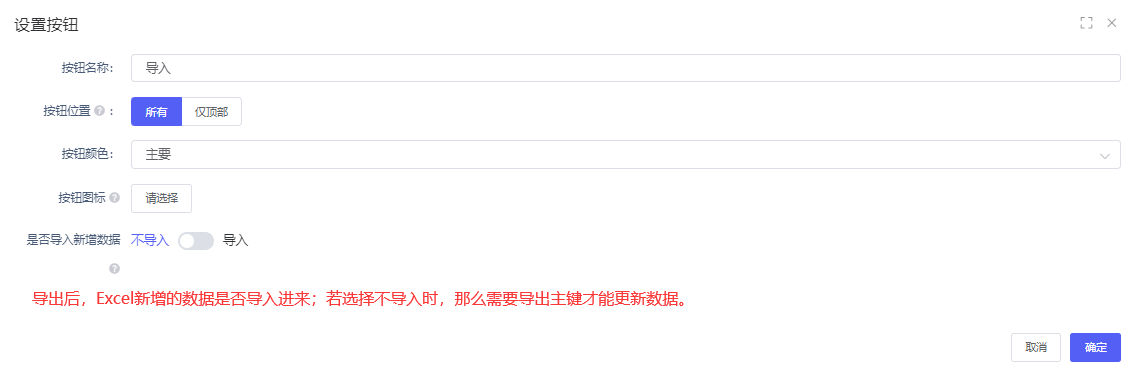
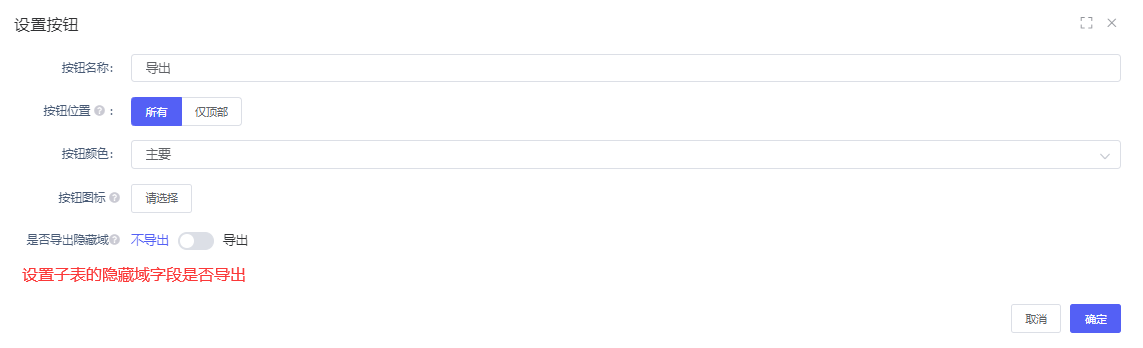
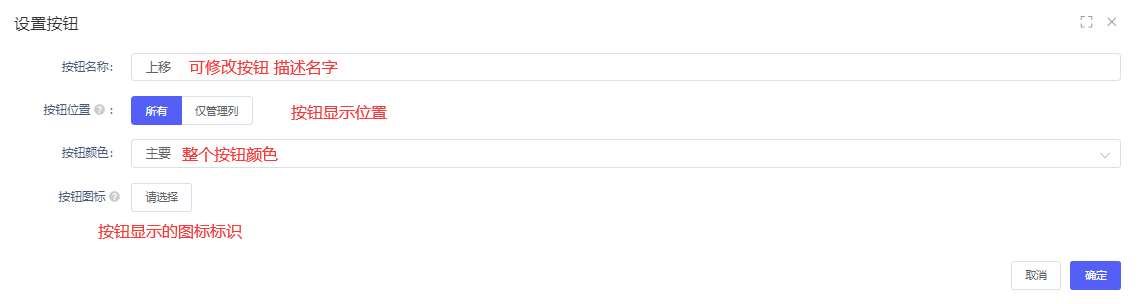
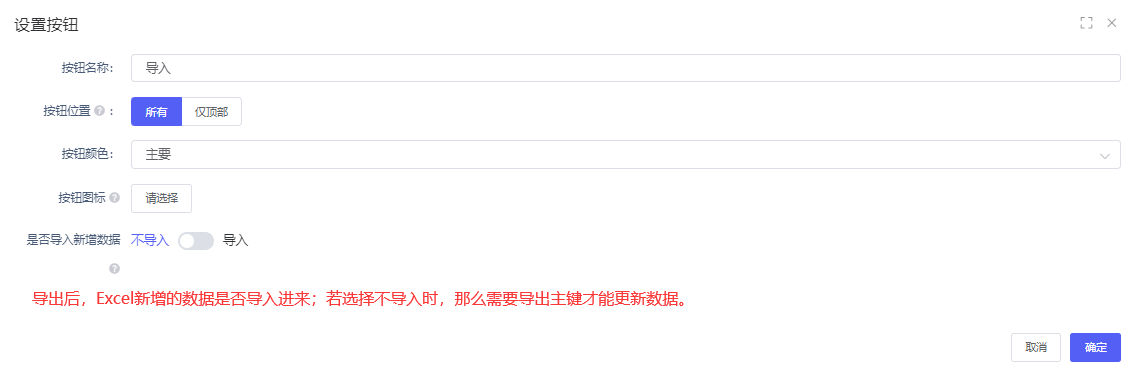
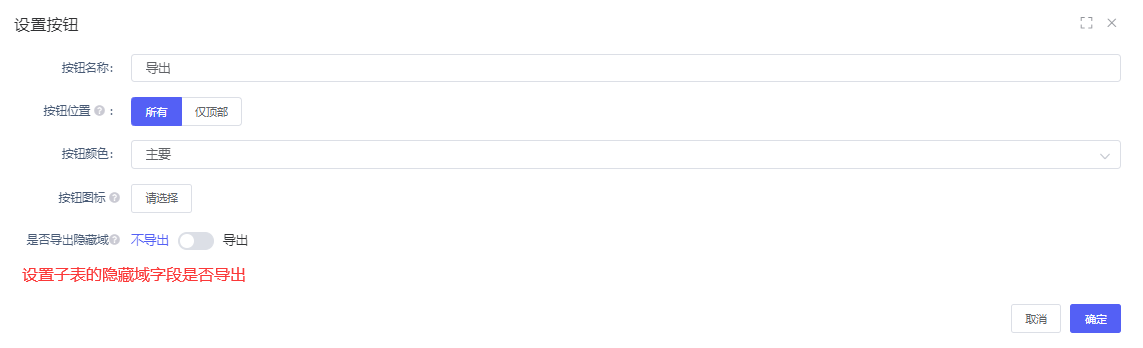
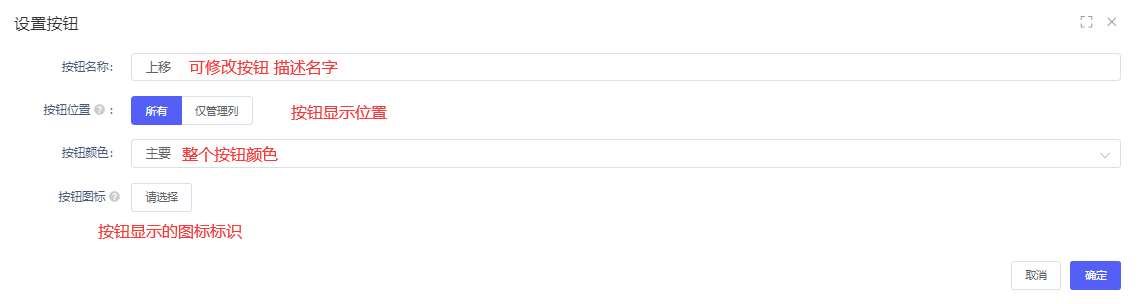
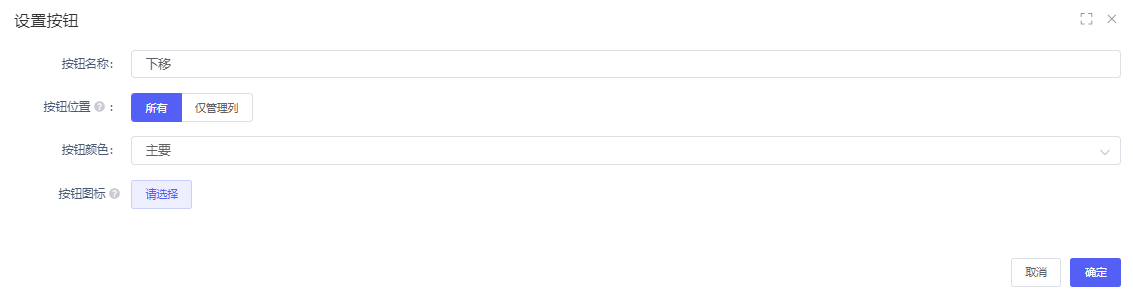
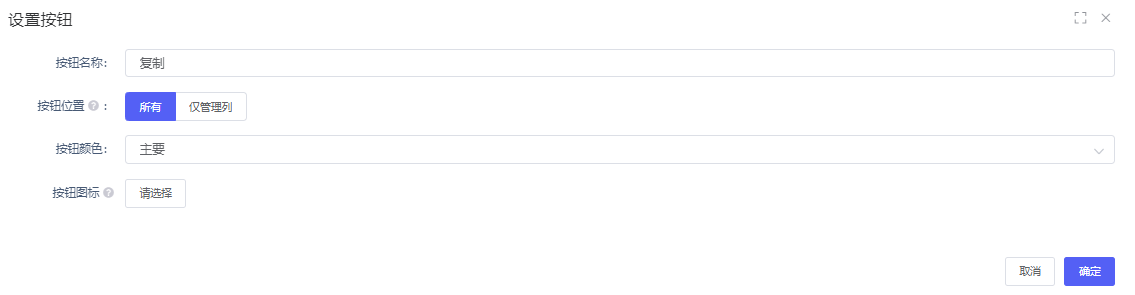
> `編輯按鈕`:修改\[已添加的按鈕\]可修改\[按鈕名稱,按鈕位置,按鈕顏色,按鈕圖標等等···\]
> `刪除按鈕`:刪除\[已添加按鈕\]
> `滑動按鈕`:滑動按鈕位置\[已添加按鈕\]
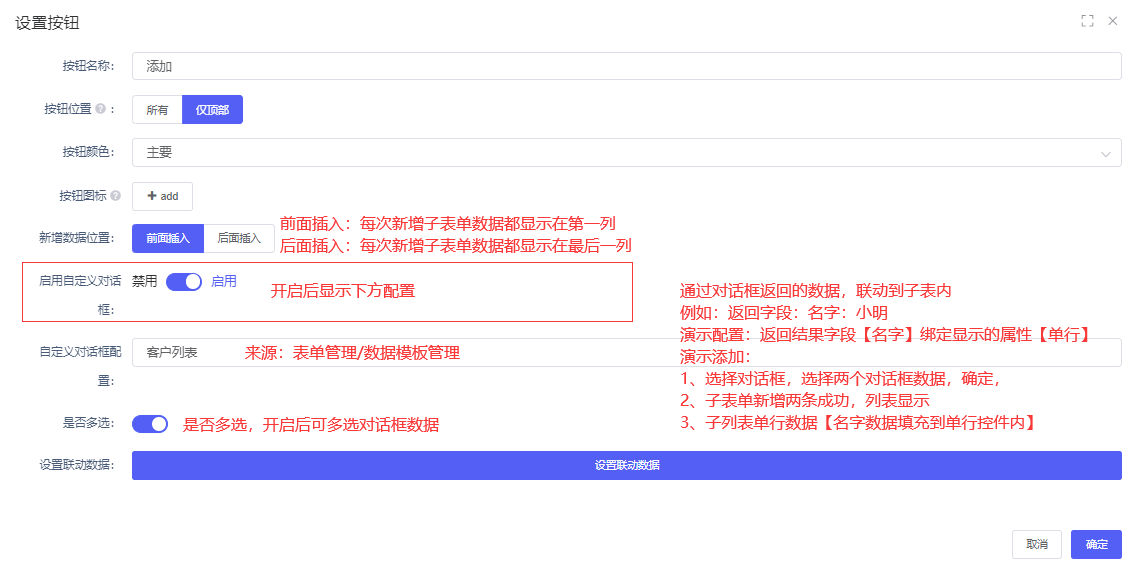
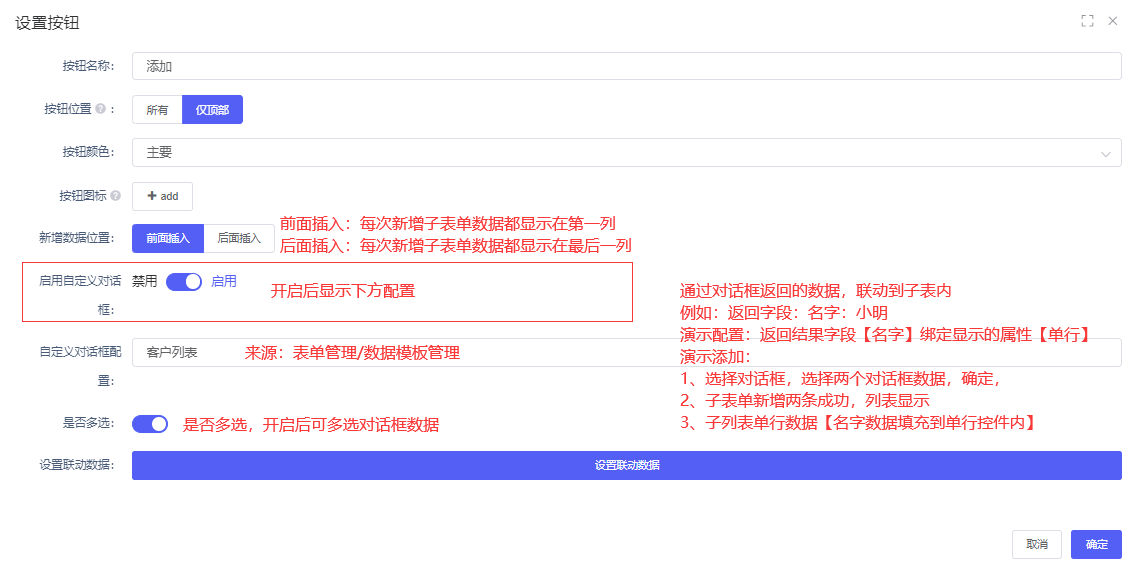
> `添加`:添加子表單數據
> 
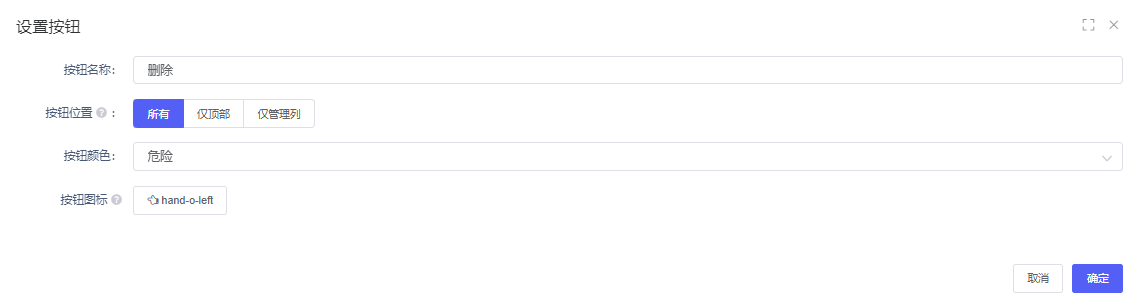
> `刪除`:刪除子表單數據 
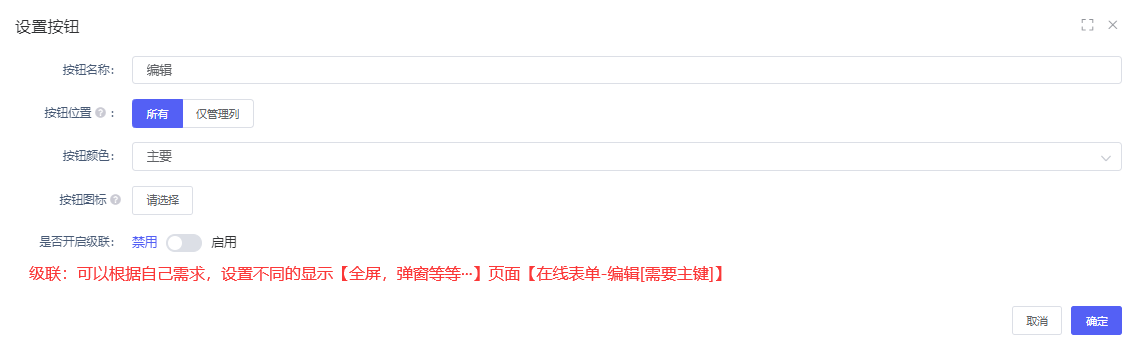
> `編輯`:編輯子表單\[列表數據\] 
> `導入`:導入子表單數據 
> `導出`:導出子表單數據 
> `上移`:選擇子表數據上移動 
> `下移`:選擇子表數據下移動 
> `復制`:復制子表單數據\[在子表單中出現相同數據\] 
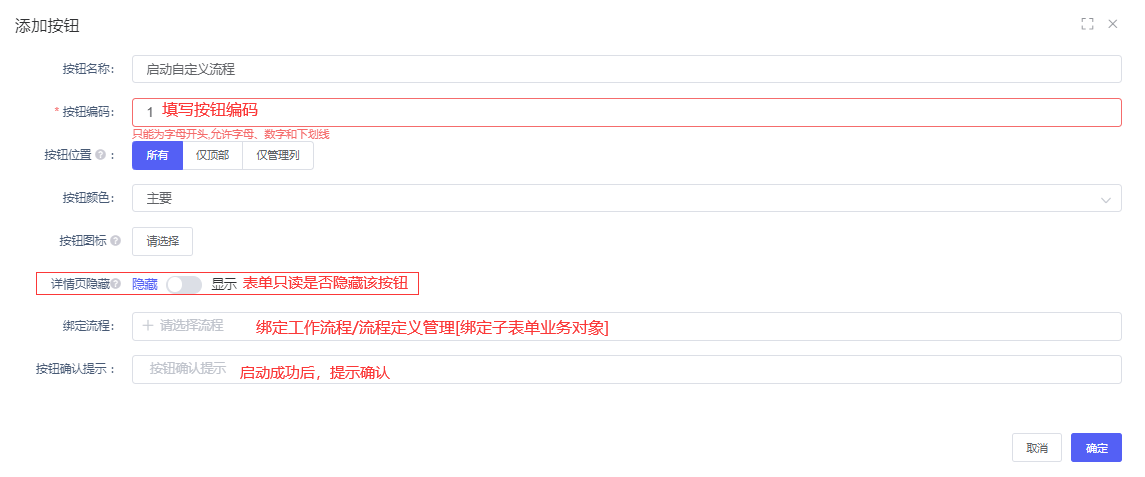
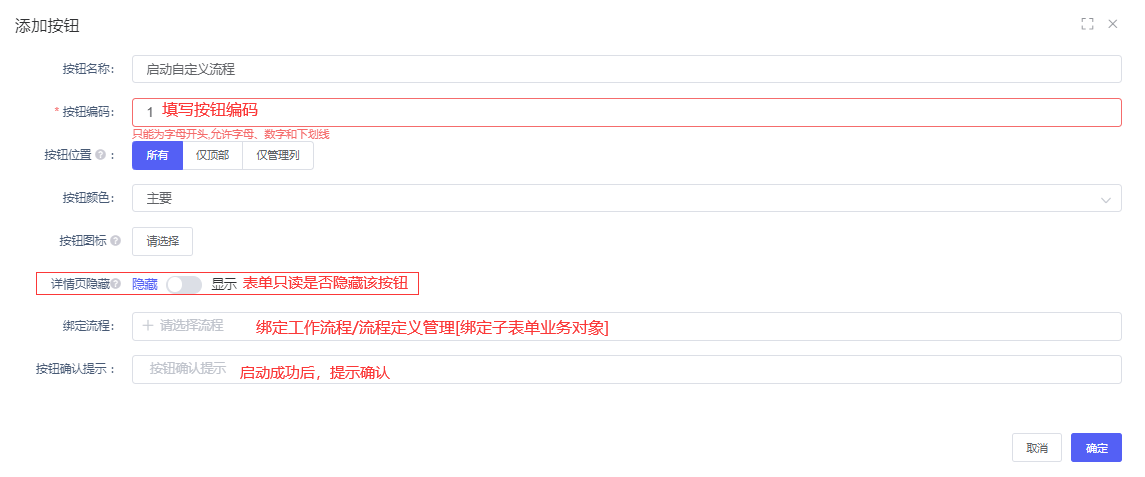
> `啟動自定義流程`:啟動【綁定流程定義數據】已綁定的流程 
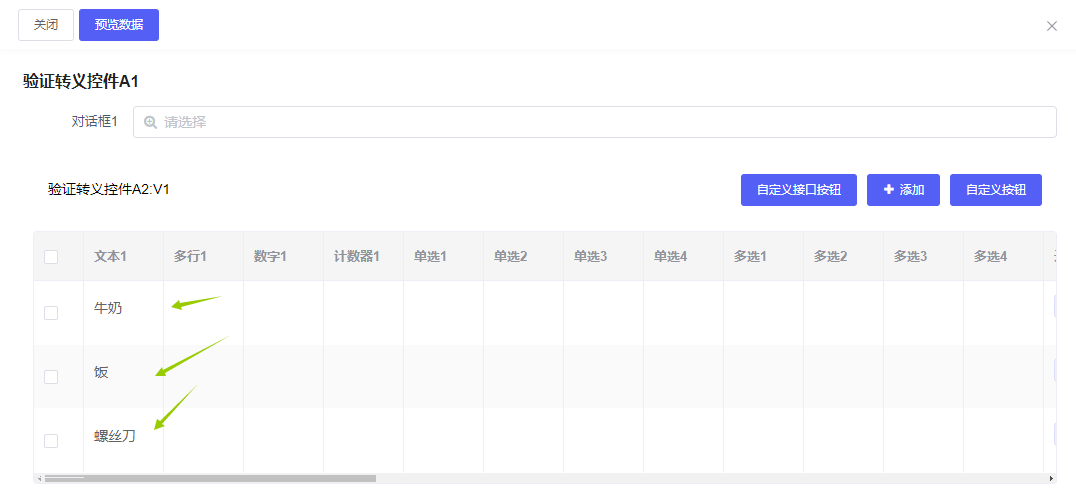
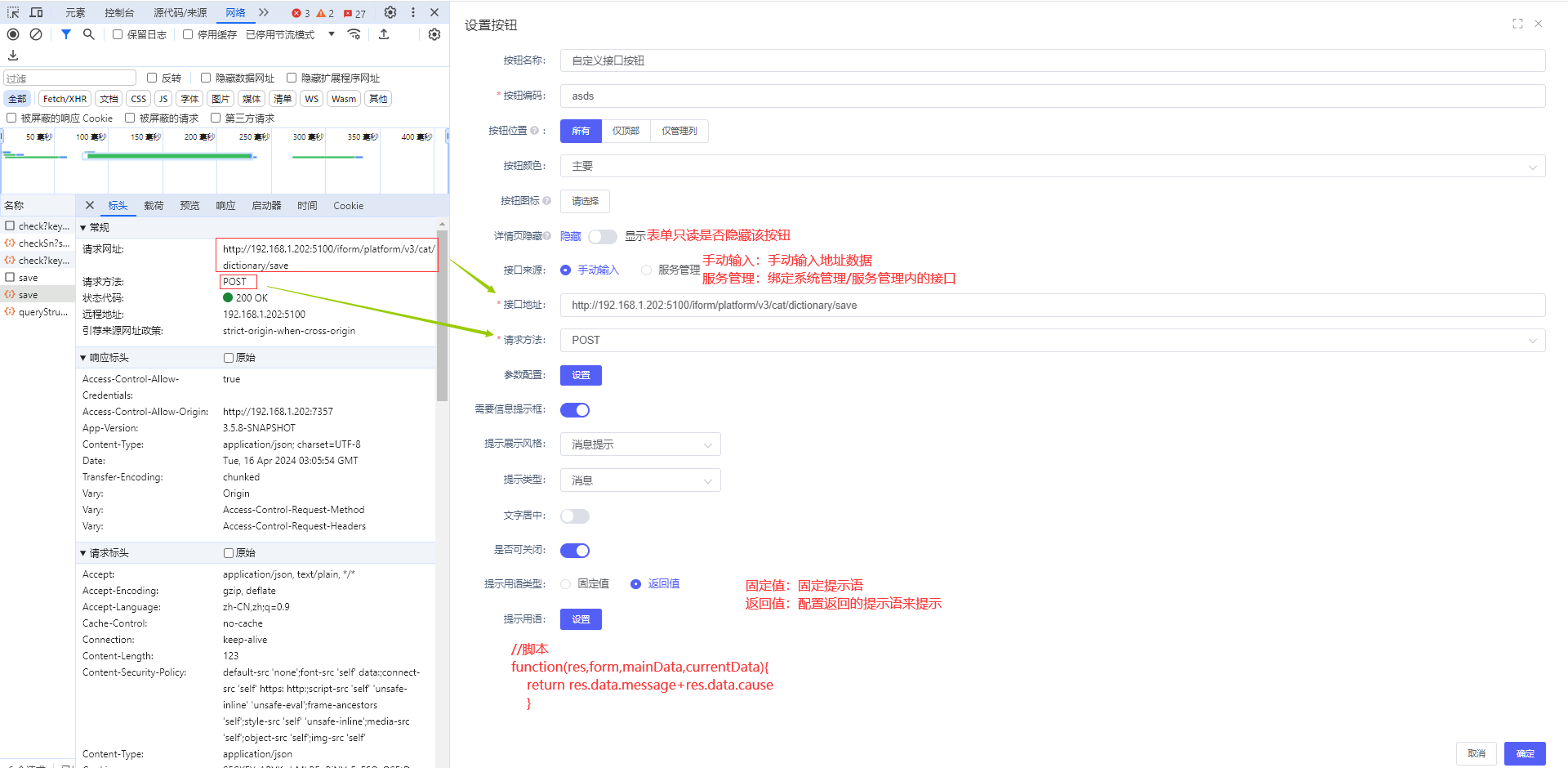
###### 1.2.1、`自定義接口按鈕`
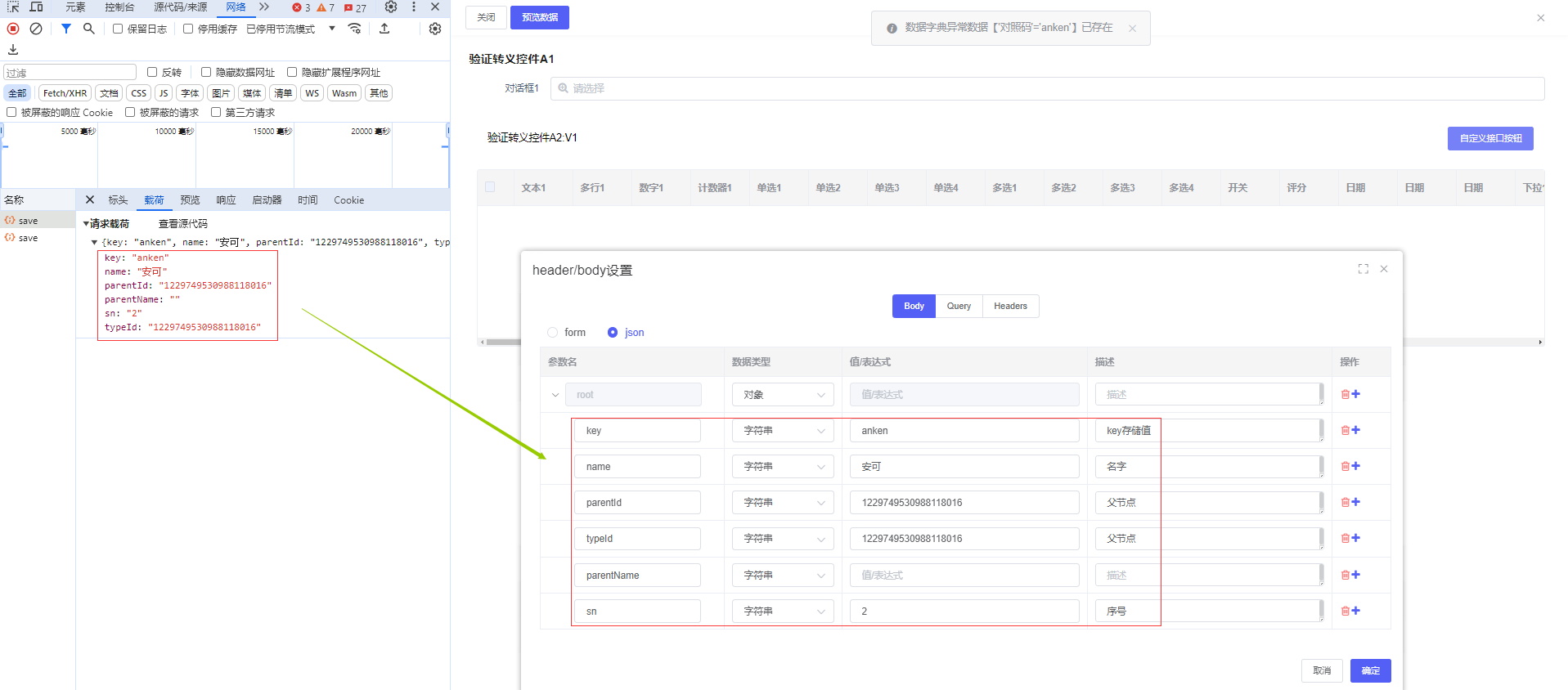
> `自定義接口按鈕`:通過自己的需求來配置接口按鈕【執行添加修改查詢等等···】
> `接口來源`:手動輸入【手動輸入的接口地址】,服務管理【選擇的接口數據】
> `接口地址`:手動輸入地址輸入框
> `服務管理`:選擇接口數據\[下拉顯示\]【來源:系統管理/服務管理-接口數據】
> `請求方法`:根據需求來顯示配置對應的請求
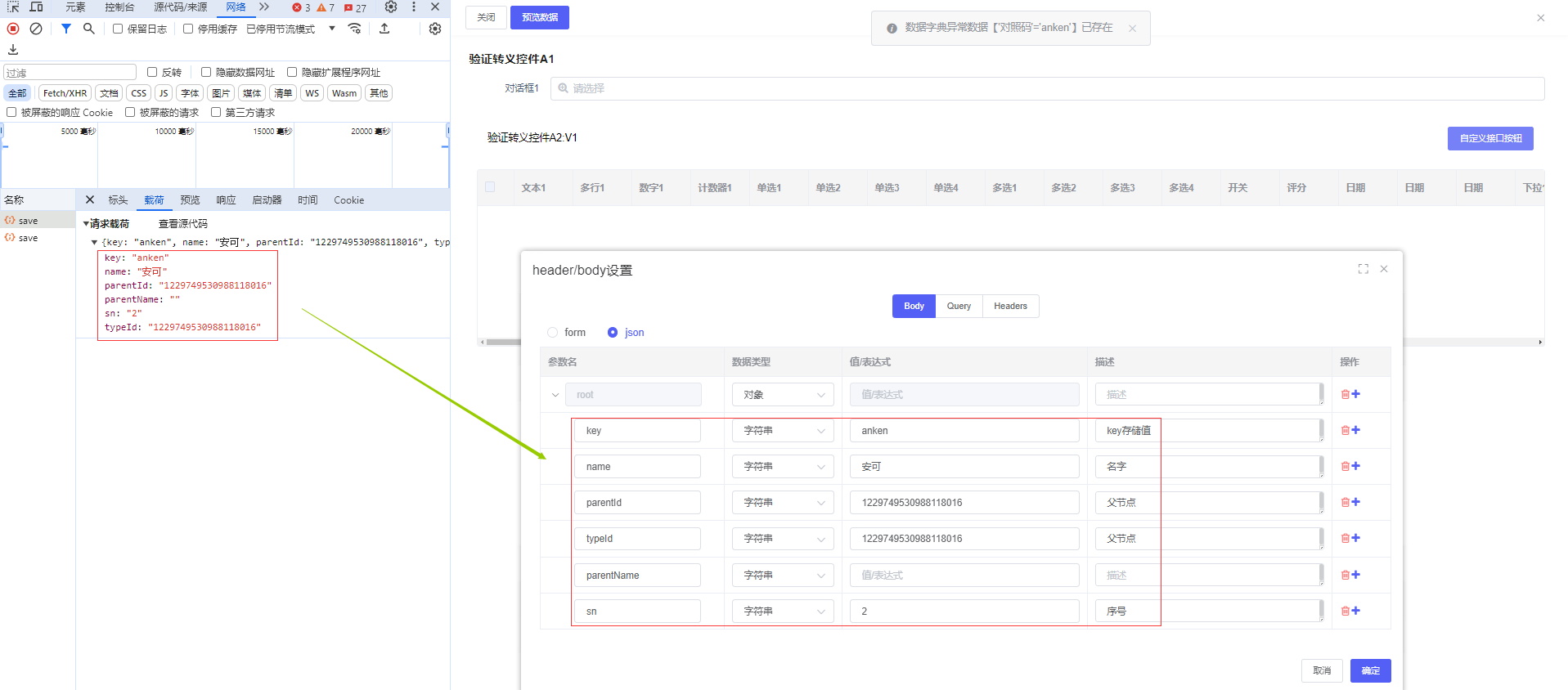
> 參數配置:

> `需要信息提示框`:\[關閉\]不顯示信息提示框。\[開啟\]顯示消息提示框
> `提示風格`:消息提示,彈窗,通知
> `提示類型`:提示類型顏色
> `文字居中`:字體居中
> `是否可關閉`:關閉提示風格
> `提示語類型`:可選擇\[固定值\],\[返回值\]選項
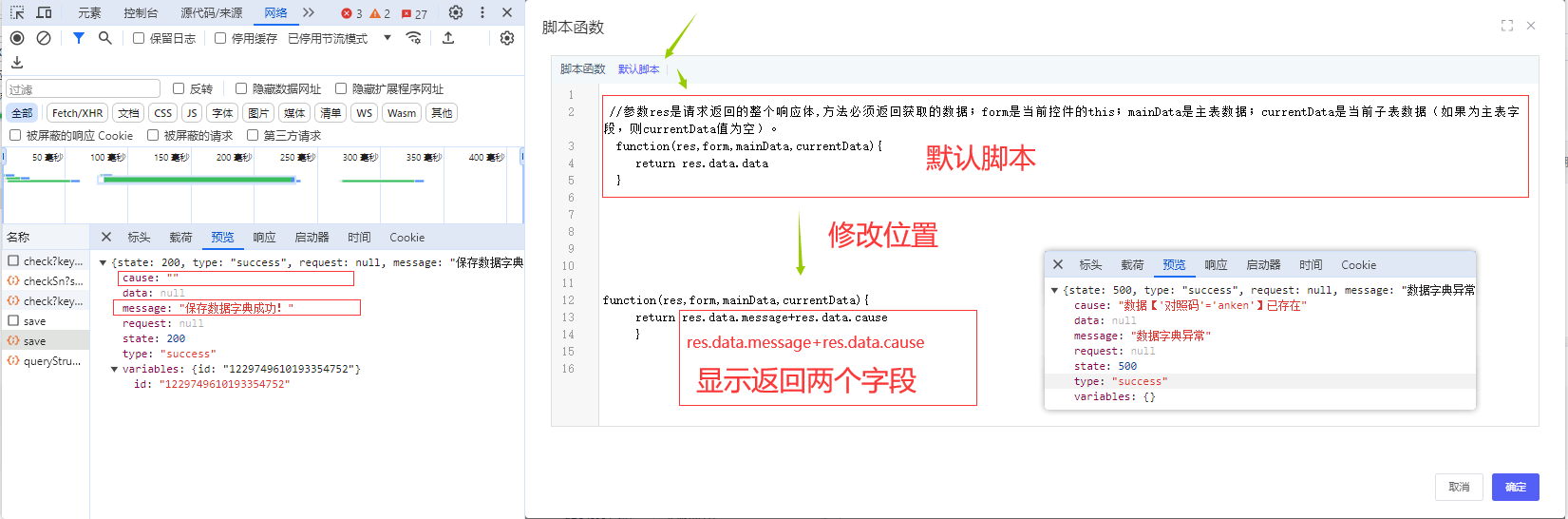
> `提示用語設置`:固定值\[請求成功!!!\]點擊操作按鈕后,提示固定值數據,返回值\[參考如下\]
>
> ~~~java
> function(res,form,mainData,currentData){
> return res.data.message+res.data.cause
> }
> ~~~
>
> 復制
>
> 
> 
> 
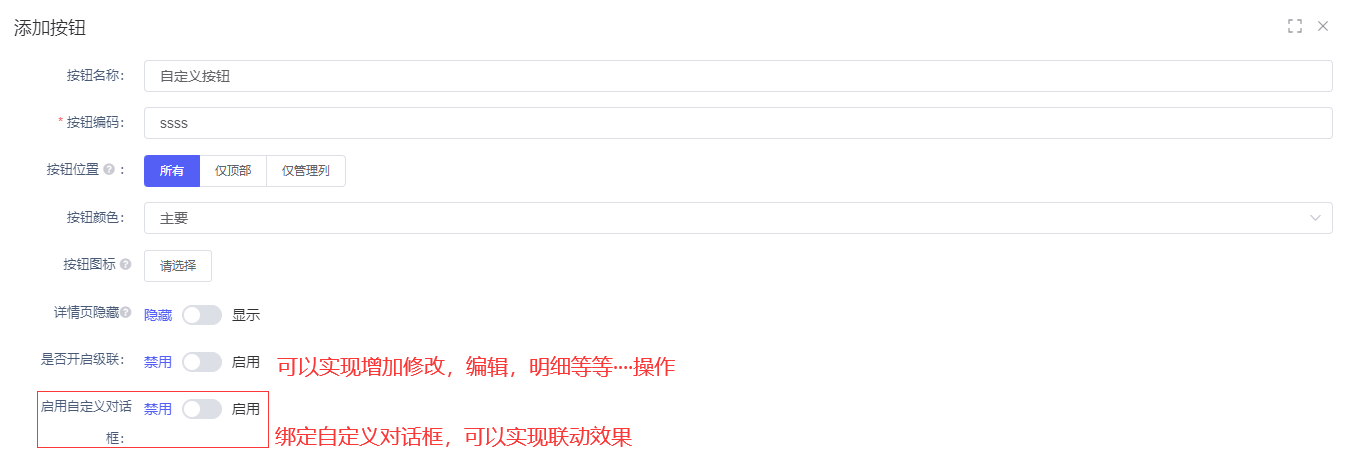
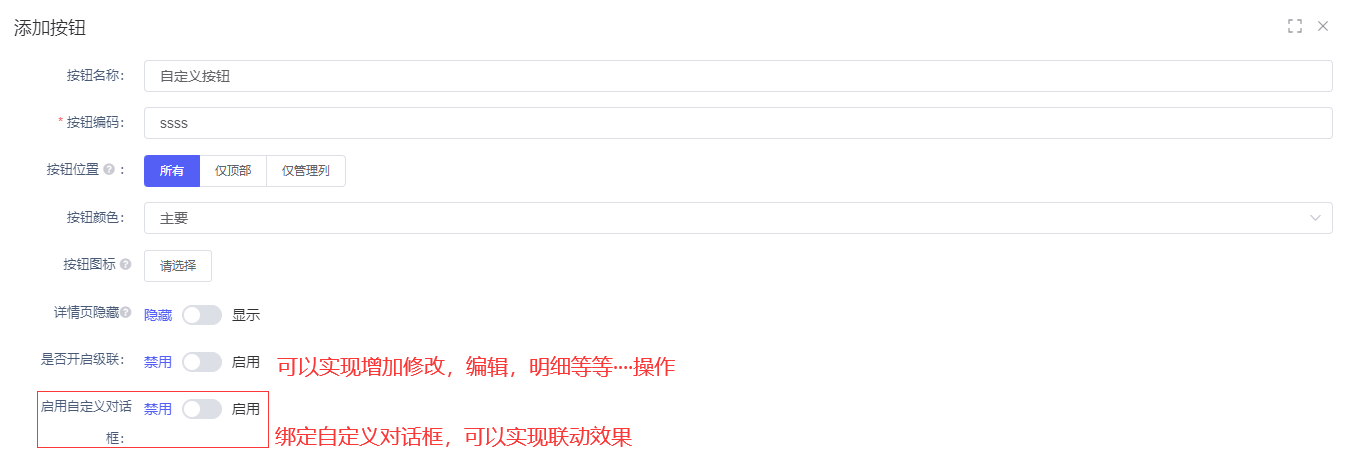
###### 1.2.2、`自定義按鈕`
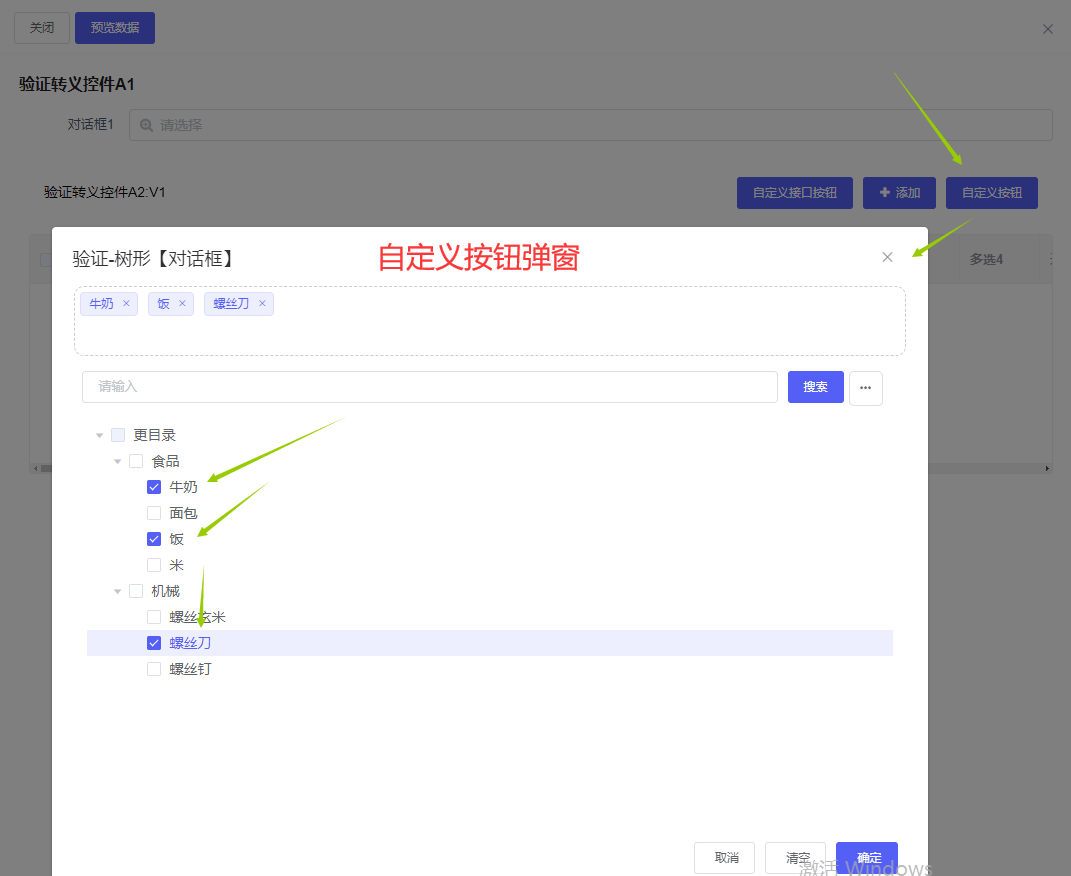
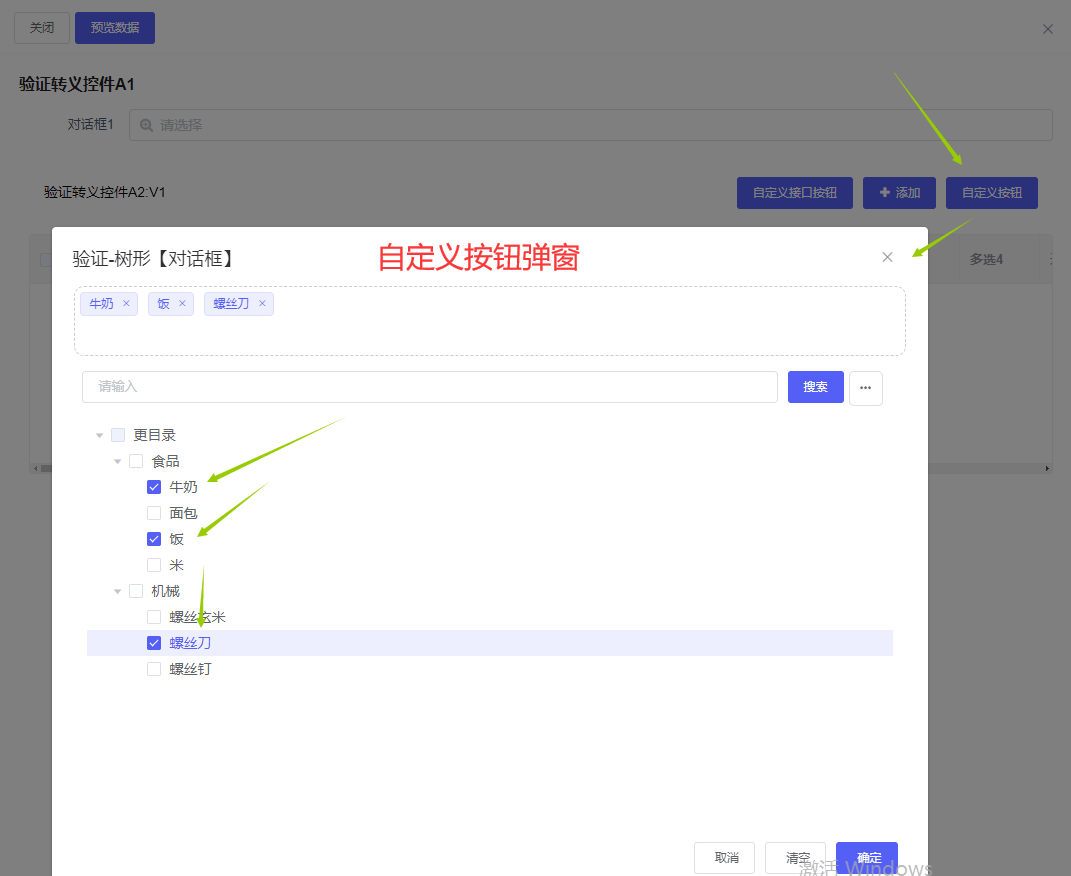
> `是否開啟級聯`:通過級聯來顯示詳情表單,或者顯示在線表單等等·····
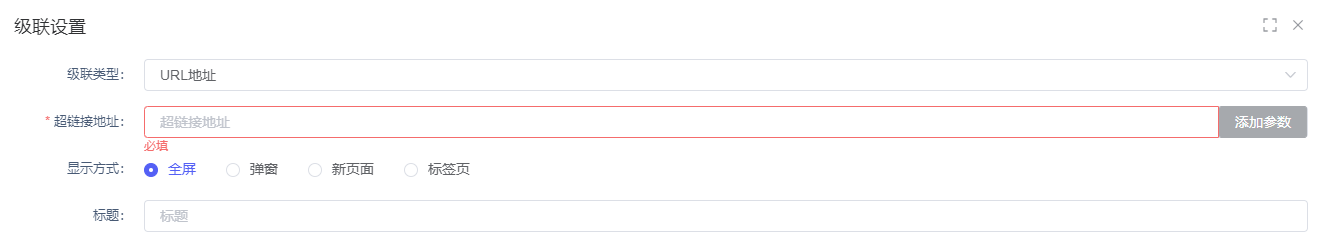
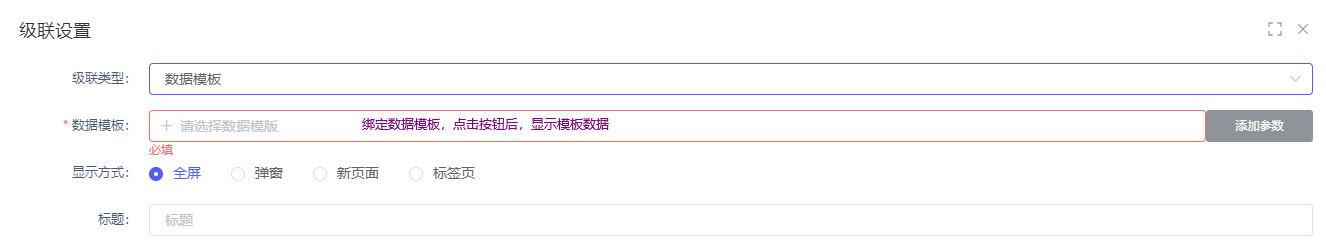
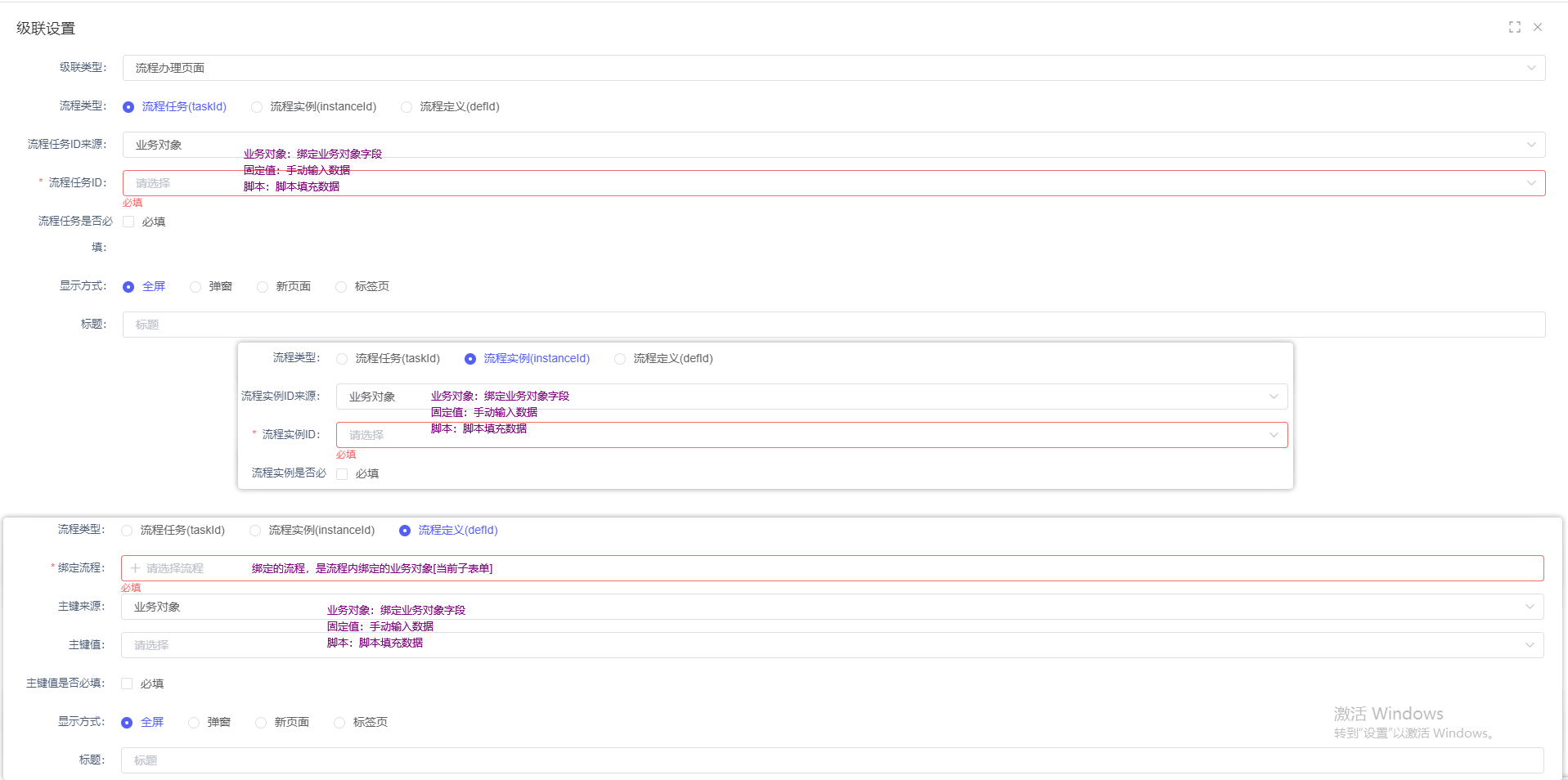
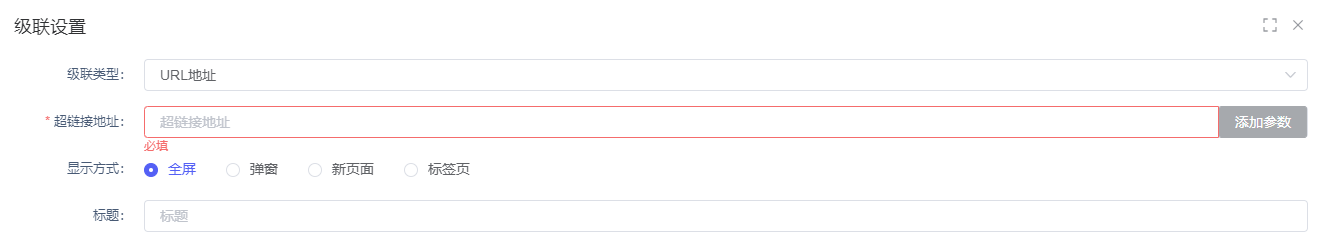
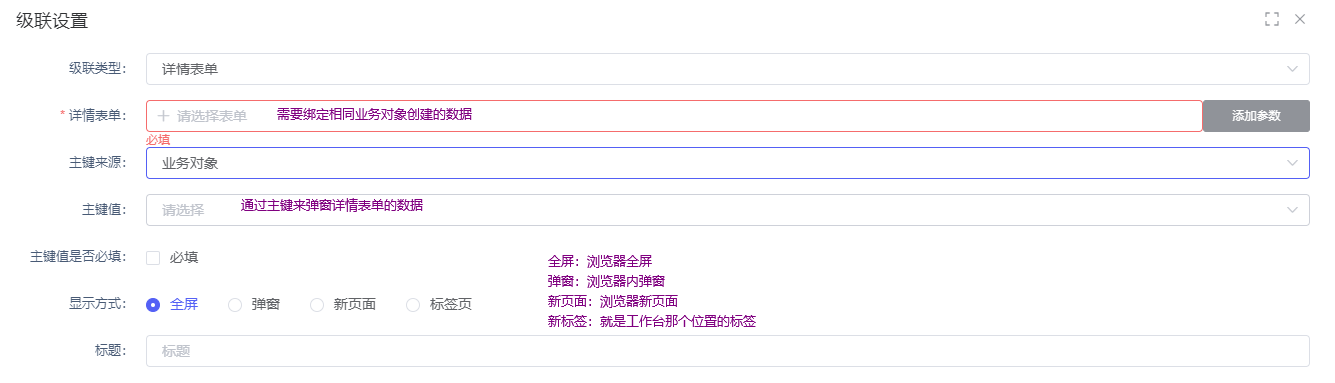
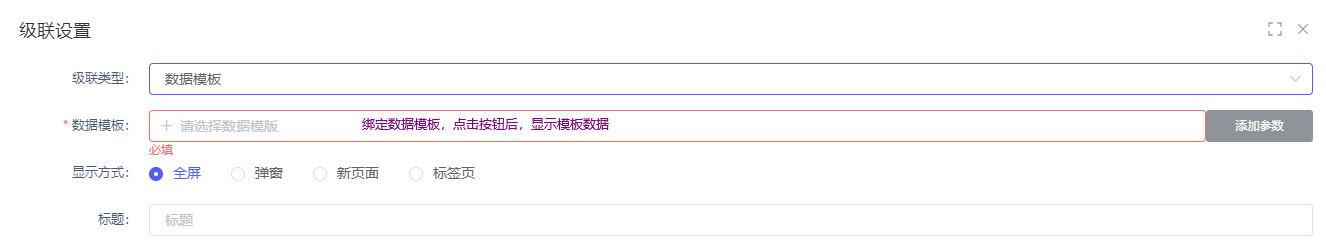
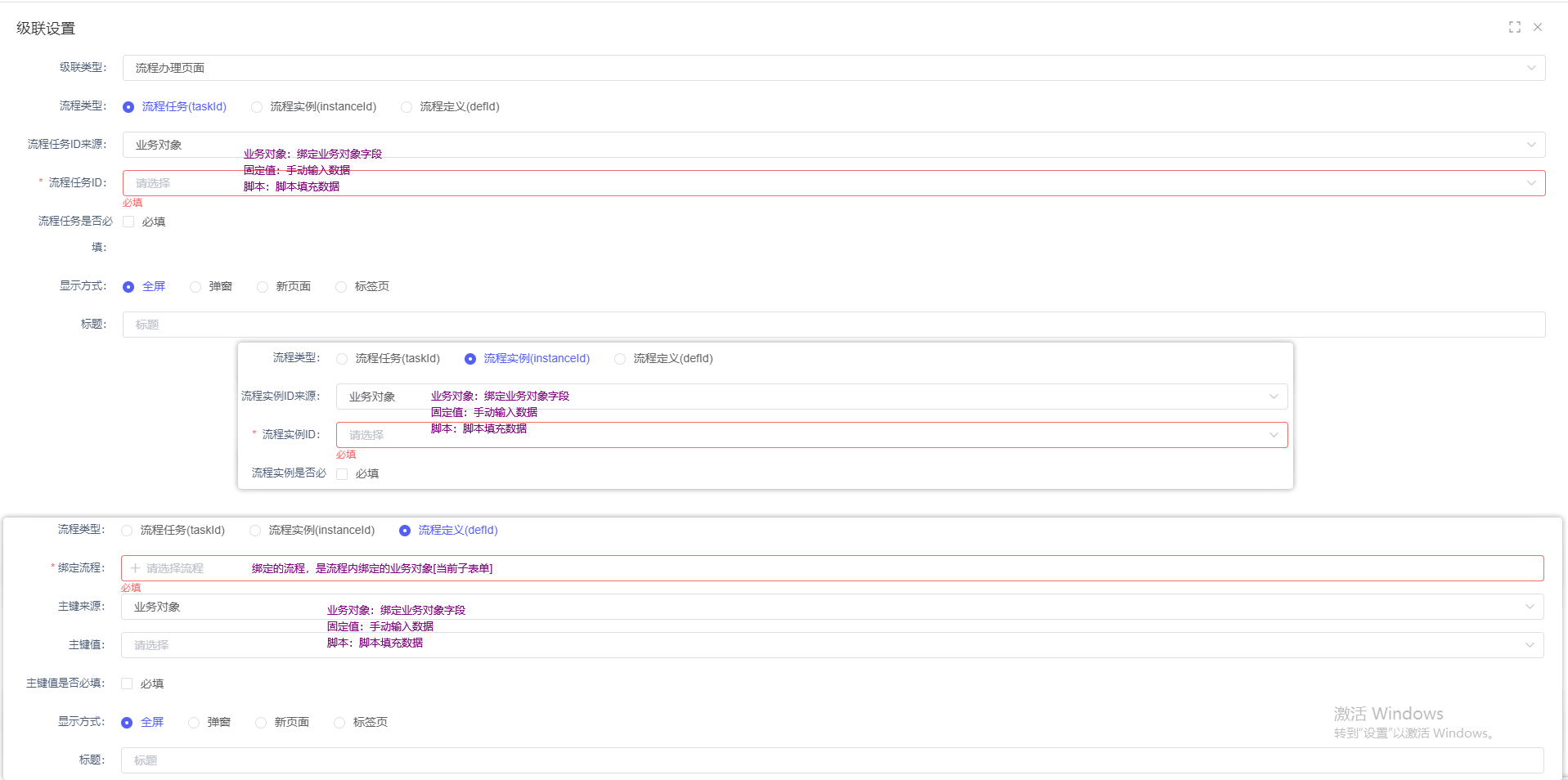
> `級聯類型`:配置級聯\[URL地址,在線表單,詳情表單,數據模板,流程辦理頁面\]類型
>
> > ULR地址:通過URL地址顯示對應窗口數據 
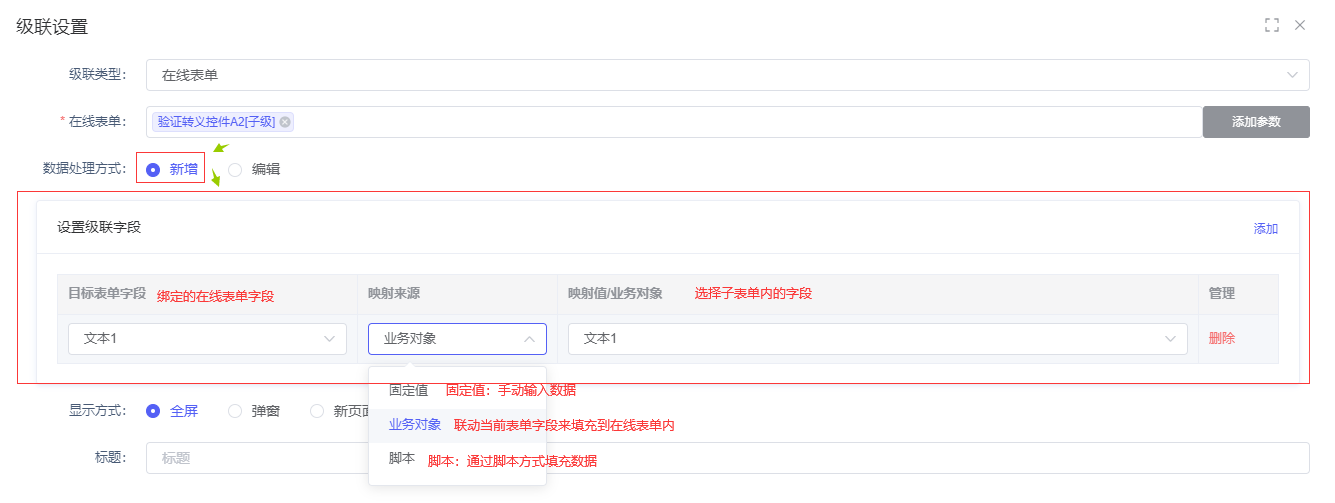
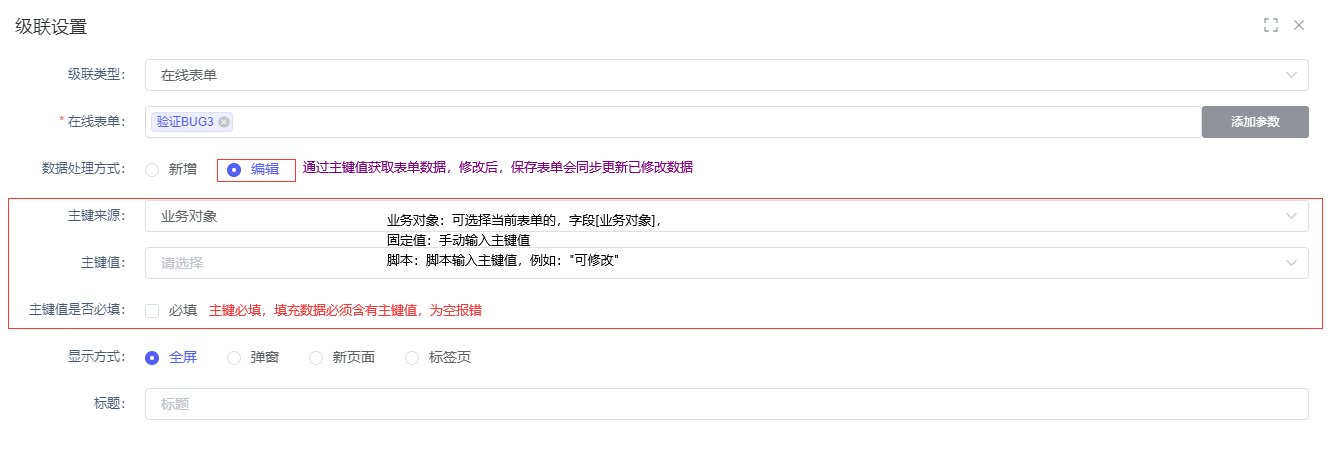
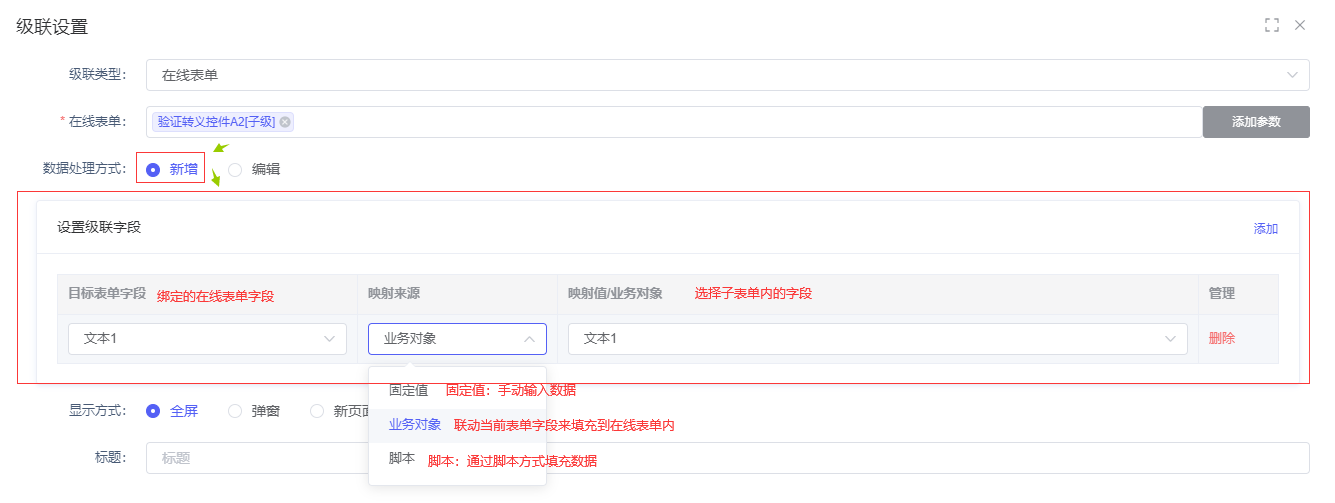
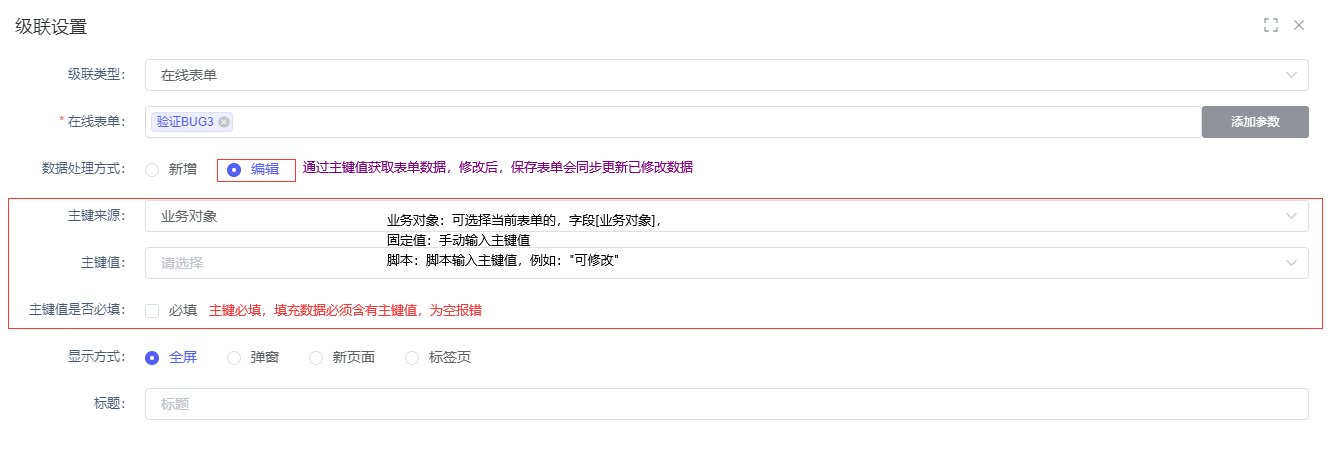
> > `在線表單`:通過在線表單來\[編輯,添加,明細\]操作表單數據 
> 
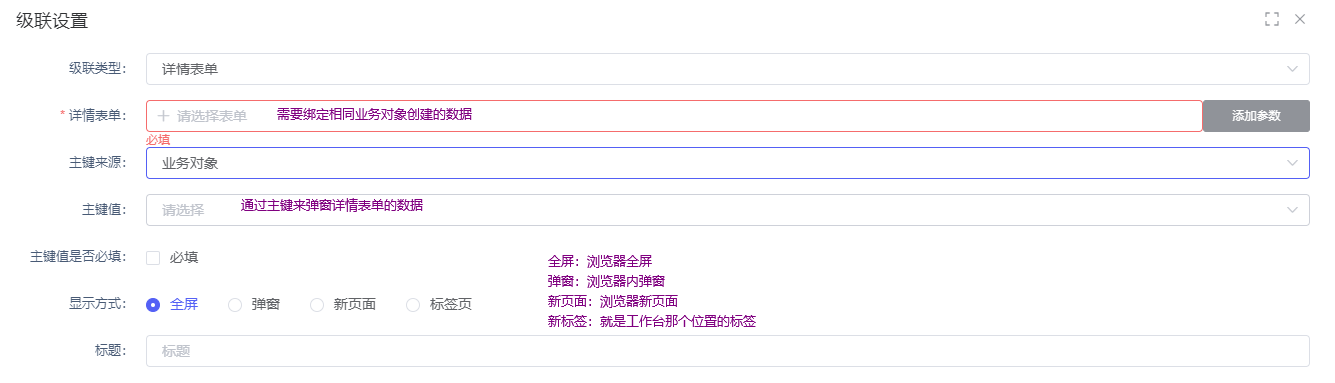
> > `詳情表單`:顯示子表單列表數據明細 
> > `數據模板`:\[查看,編輯,刪除\]數據模板數據 
> > `流程辦理頁面`:\[查看,審批等等···\]流程辦理頁面 
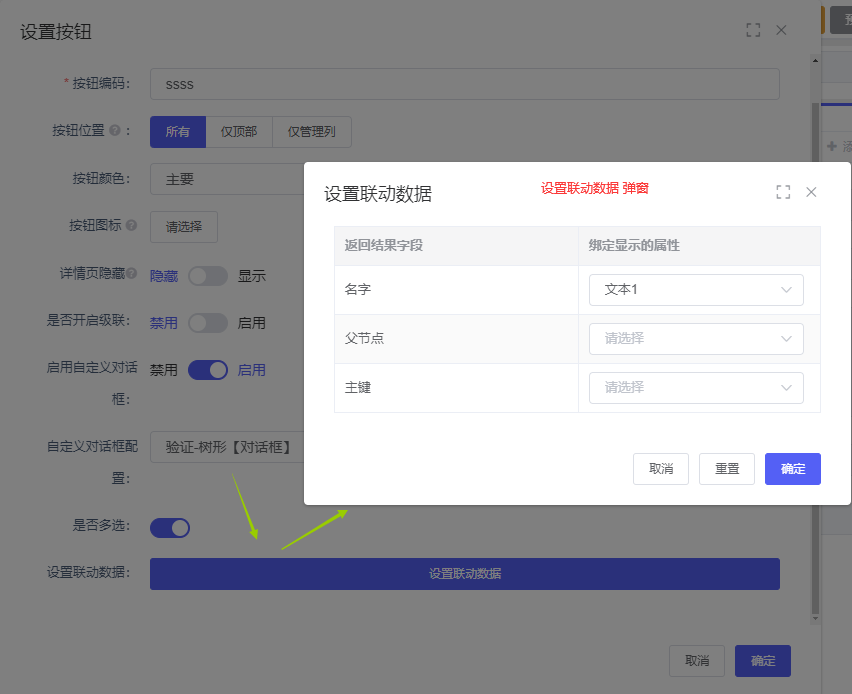
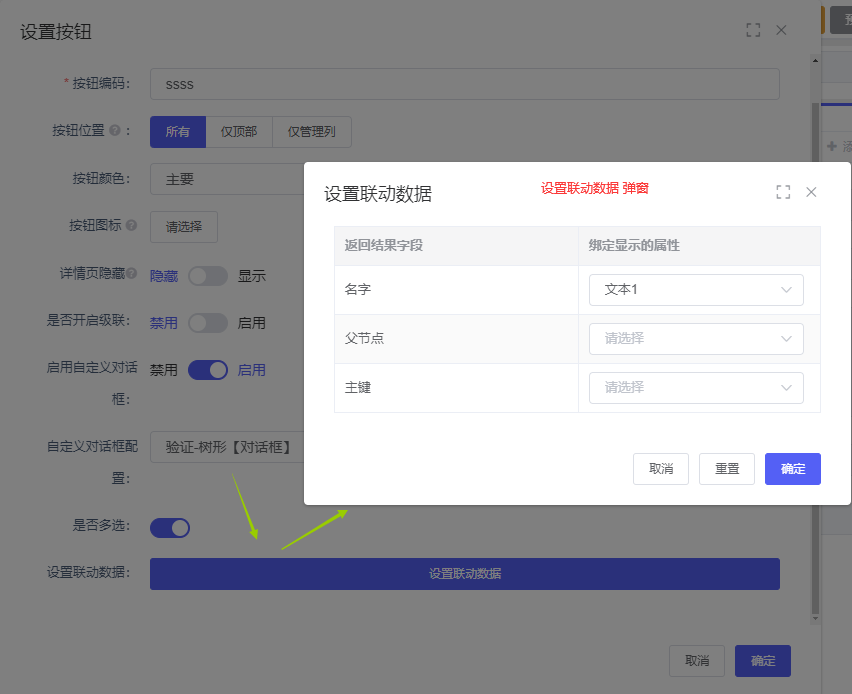
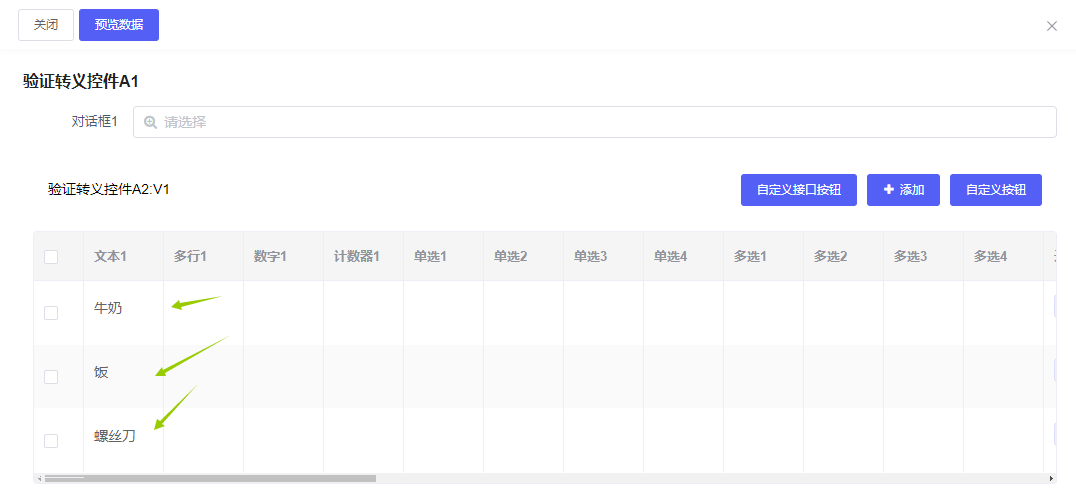
> `啟用自定義對話框`:\[配置跟添加配置內是一致的\],通過對話框數據聯動到子表單內的字段 
> 



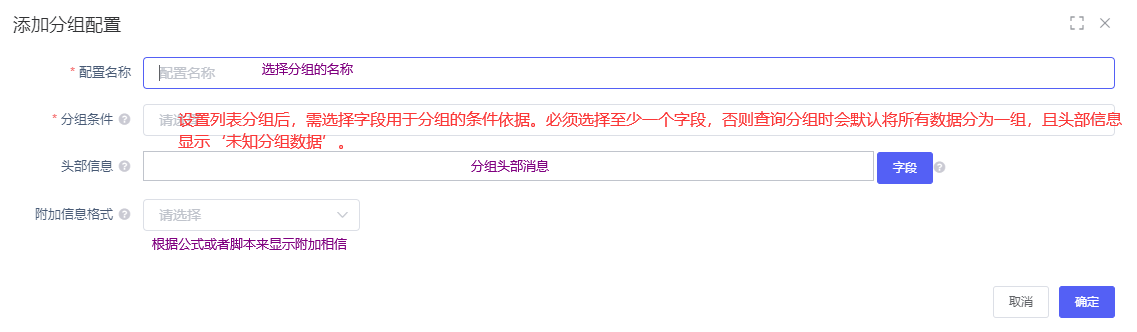
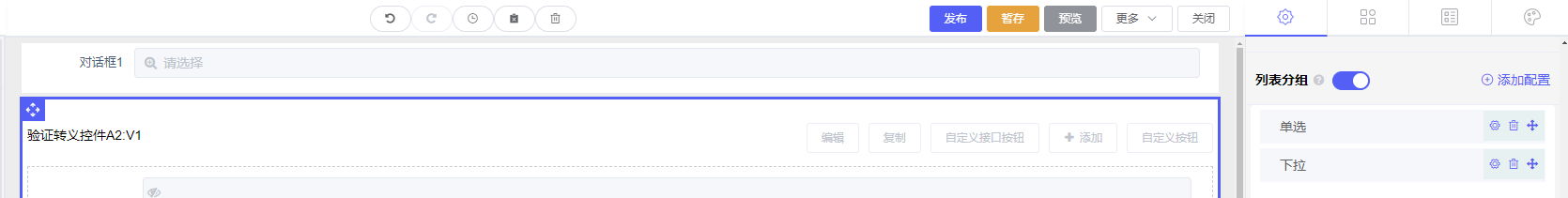
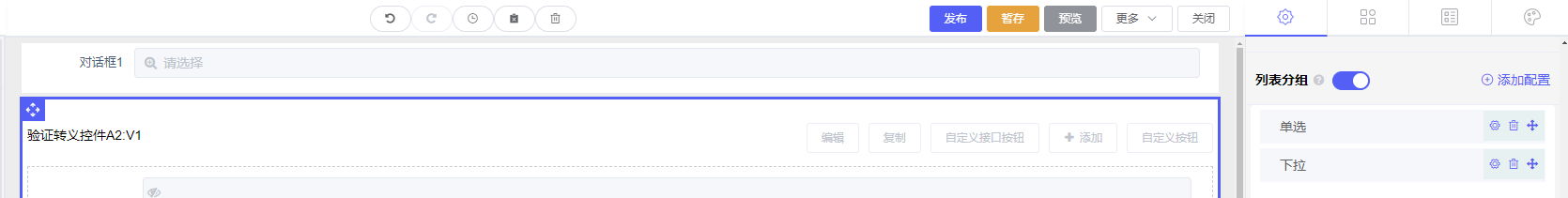
##### 1.3、`列表分組`
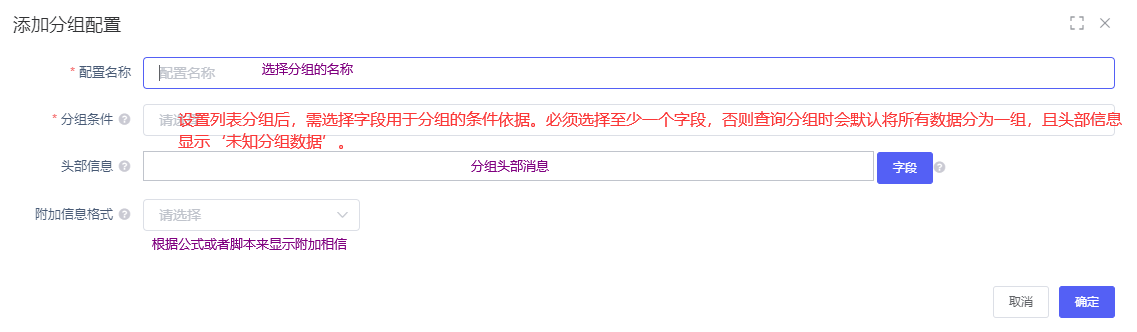
> `添加配置`:添加分組,根據\[相同字段數據\]來分組顯示
> 
> `默認顯示`:當子表單存在分組配置時,選擇該選項可配置子表單默認以哪種分組配置顯示。

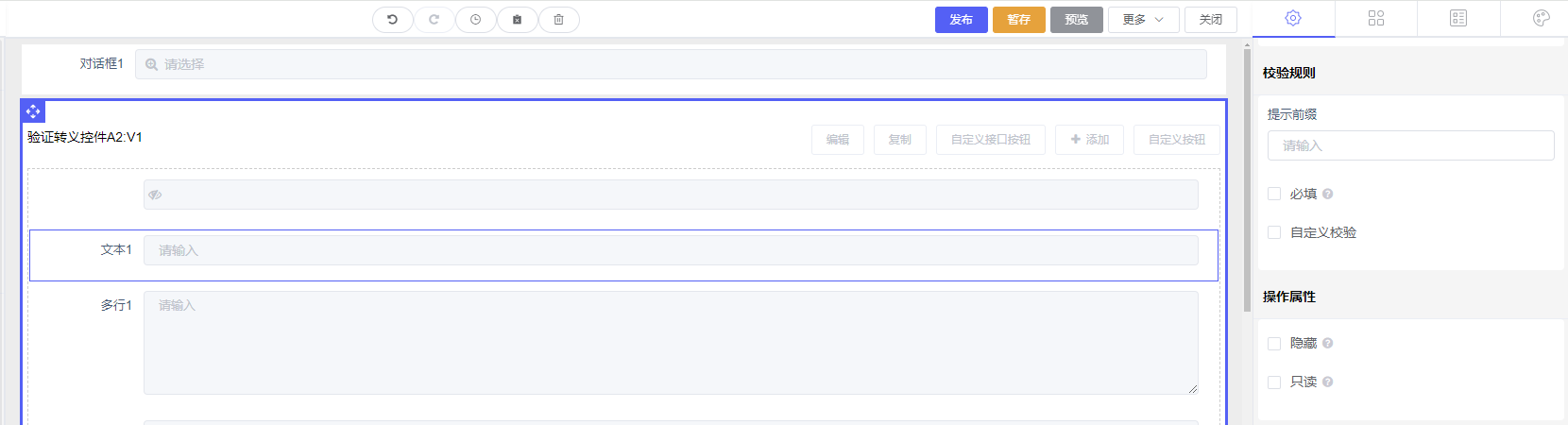
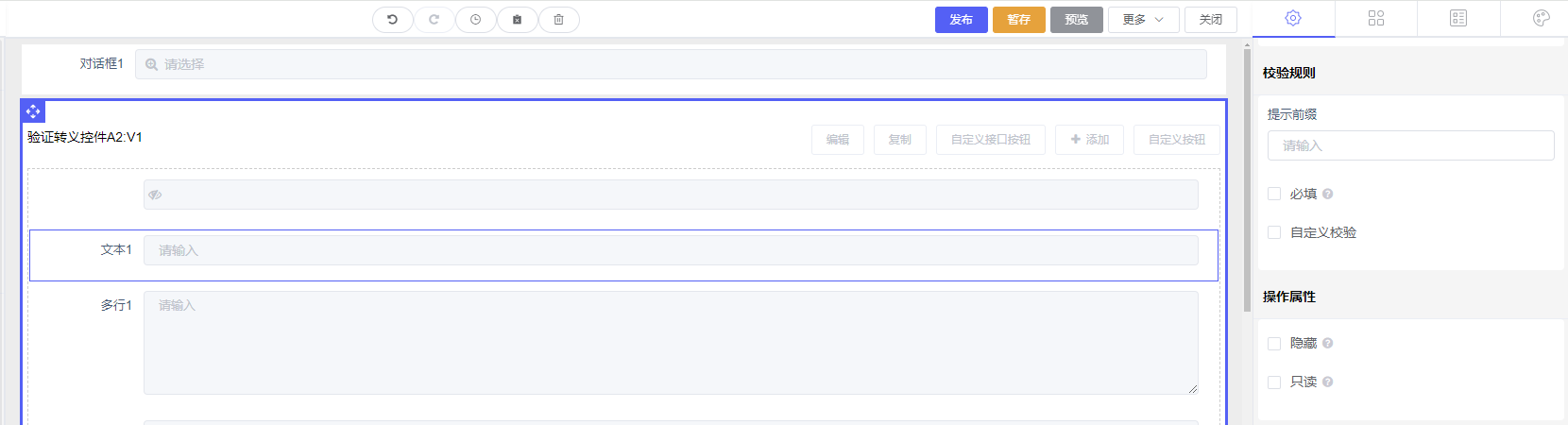
##### 1.4、`校驗規則`
> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填【`校驗提示不支持:子表單[綁定孫表]`】
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

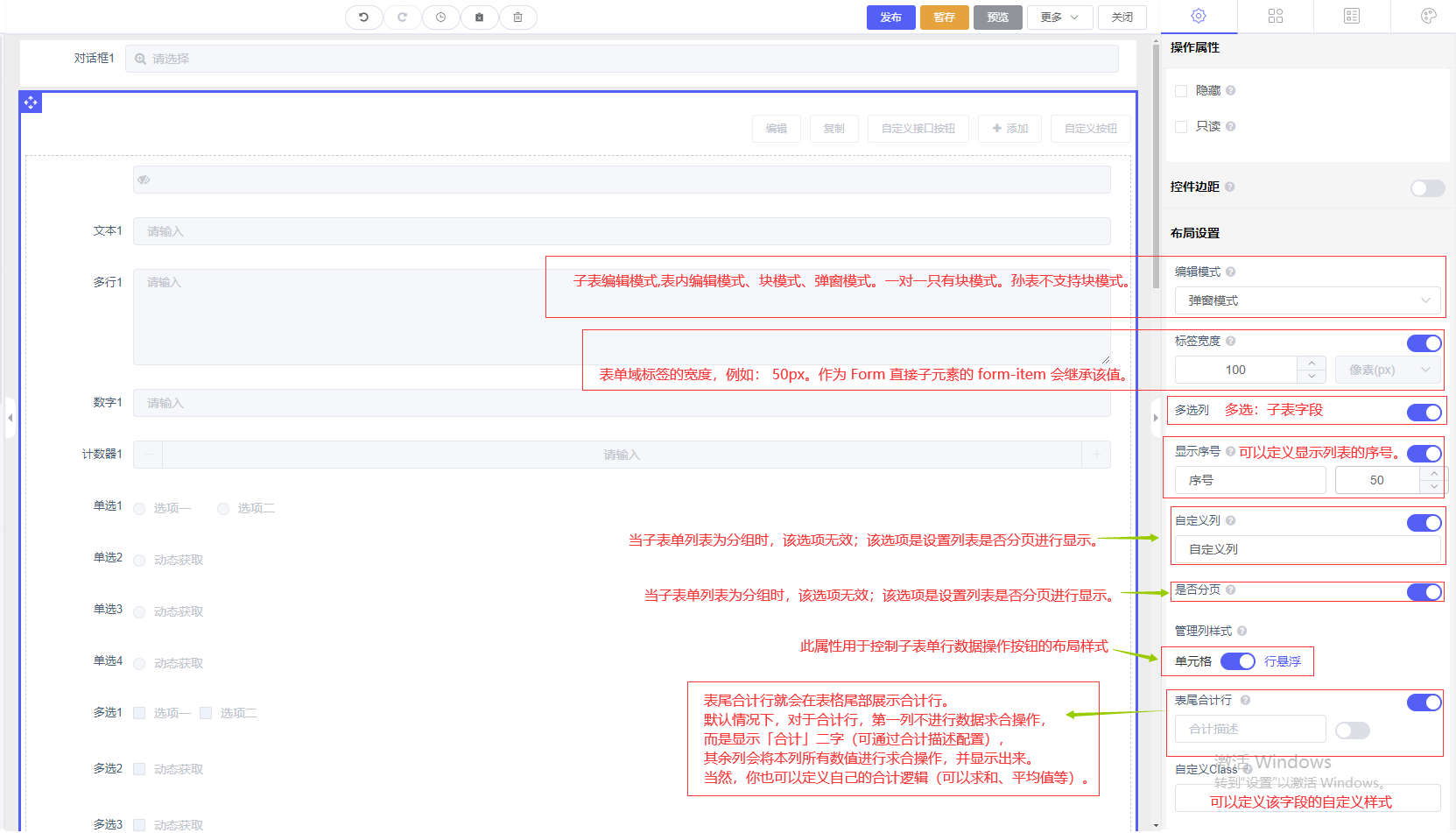
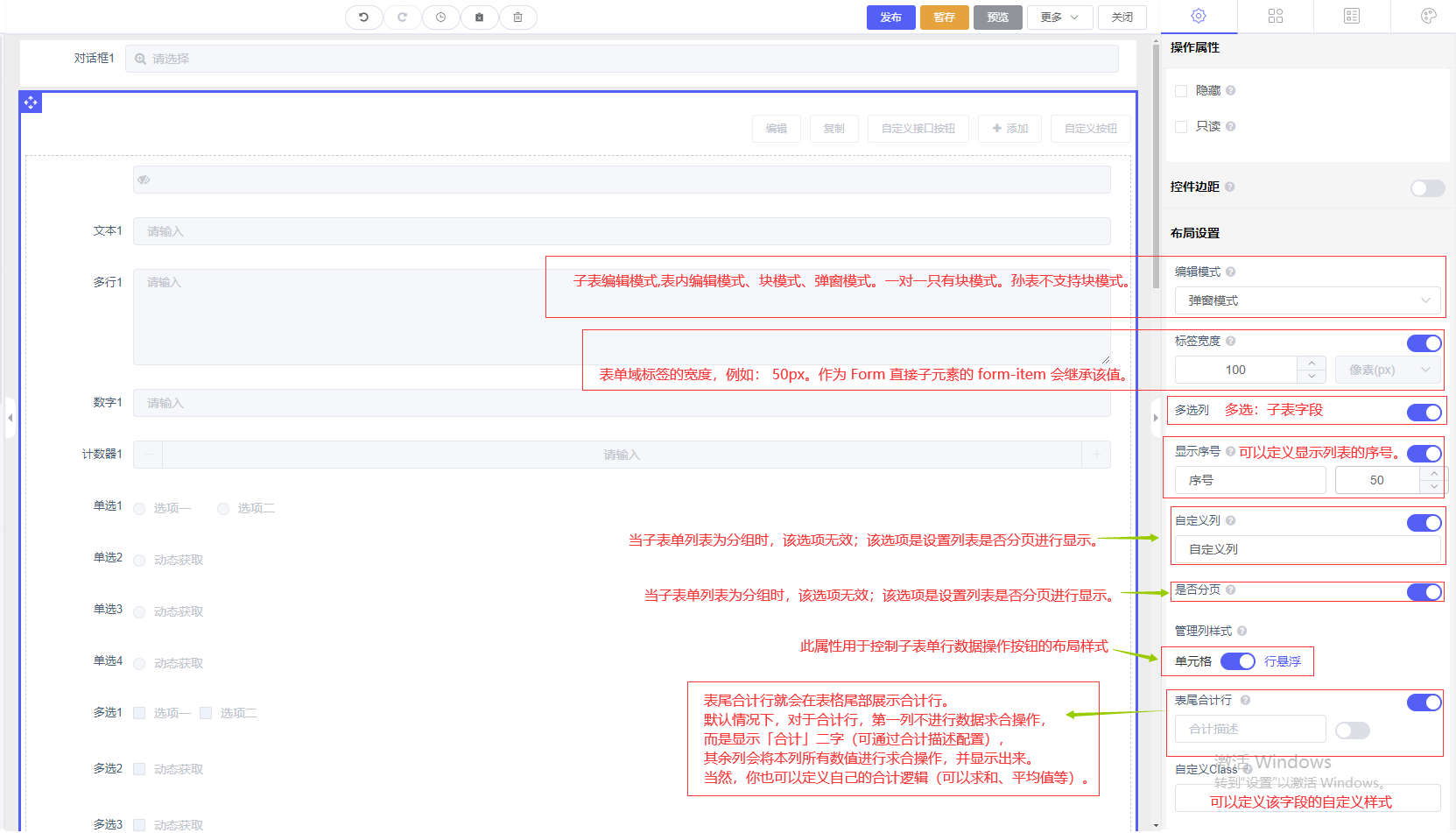
##### 1.5、`布局設置`
> `編輯模式`:子表編輯模式,表內編輯模式、塊模式、彈窗模式。一對一只有塊模式。孫表不支持塊模式。
> `標簽寬度`:表單域標簽的寬度,例如: 50px。作為 Form 直接子元素的 form-item 會繼承該值。
> `多選列`:可以多選子表單列數據
> `顯示序號`:可以定義顯示列表的序號。
> `自定義列`:可以定義顯示/隱藏子表的列的數據。
> `是否分頁`:當子表單列表為分組時,該選項無效;該選項是設置列表是否分頁進行顯示。
> `管理列樣式`:此屬性用于控制子表單行數據操作按鈕的布局樣式
> `表尾合計行`:表尾合計行就會在表格尾部展示合計行。
>
> > 默認情況下,對于合計行,第一列不進行數據求合操作,而是顯示「合計」二字(可通過合計描述配置),其余列會將本列所有數值進行求合操作,并顯示出來。當然,你也可以定義自己的合計邏輯(可以求和、平均值等)。

### `新子表單`
> 添加子表單控件
> 
> 子表單控件——`字段配置`
>
> > `標簽文本`:顯示當前控件的名稱。例如:名字【附件信息統計】,便簽就顯示
> > `自定義標簽`:總數統計【統計子表數據】,動態腳本【填寫腳本實現自己需求】,公式編輯【通過公式實現自己需求】
> > `對象屬性`:此屬性用于綁定業務對象屬性,用于提交數據綁定對象名稱【綁定的是業務對象下級業務對象】。
> > `描述信息`:此屬性用于指定對該字段進行一些附加說明,一般用來指導填寫者輸入。
> > `隱藏標題`:不顯示標簽文本數據

##### 2.1、`新子單字段`
> `添加字段`:可以添加的字段【[基礎控件],[增強控件],[系統控件,[自定義控件]】
> `刪除字段`:刪除\[已添加字段\]【[基礎控件],[增強控件],[系統控件,[自定義控件]】 字段,刪除成功
> `移動字段`:移動\[已添加字段\]【[基礎控件],[增強控件],[系統控件,[自定義控件]】 字段,能上下移動字段
##### 2.2、`操作按鈕`
> `添加按鈕`:可以添加按鈕\[添加,刪除,編輯,導入,導出,上移,下移,復制等等···\]
> `編輯按鈕`:修改\[已添加的按鈕\]可修改\[按鈕名稱,按鈕位置,按鈕顏色,按鈕圖標等等···\]
> `刪除按鈕`:刪除\[已添加按鈕\]
> `滑動按鈕`:滑動按鈕位置\[已添加按鈕\]
> `添加`:添加子表單數據 
> `刪除`:刪除子表單數據 
> `編輯`:編輯子表單\[列表數據\] 
> `導入`:導入子表單數據 
> `導出`:導出子表單數據 
> `上移`:選擇子表數據上移動 
> `下移`:選擇子表數據下移動 
> `復制`:復制子表單數據\[在子表單中出現相同數據\] 
> `啟動自定義流程`:啟動【綁定流程定義數據】已綁定的流程 
###### 2.2.1、`自定義接口按鈕`
> `自定義接口按鈕`:通過自己的需求來配置接口按鈕【執行添加修改查詢等等···】
> `接口來源`:手動輸入【手動輸入的接口地址】,服務管理【選擇的接口數據】
> `接口地址`:手動輸入地址輸入框
> `服務管理`:選擇接口數據\[下拉顯示\]【來源:系統管理/服務管理-接口數據】
> `請求方法`:根據需求來顯示配置對應的請求
> 參數配置:

> `需要信息提示框`:\[關閉\]不顯示信息提示框。\[開啟\]顯示消息提示框
> `提示風格`:消息提示,彈窗,通知
> `提示類型`:提示類型顏色
> `文字居中`:字體居中
> `是否可關閉`:關閉提示風格
> `提示語類型`:可選擇\[固定值\],\[返回值\]選項
> `提示用語設置`:固定值\[請求成功!!!\]點擊操作按鈕后,提示固定值數據,返回值\[參考如下\]
>
> ~~~java
> function(res,form,mainData,currentData){
> return res.data.message+res.data.cause
> }
> ~~~
>
> 復制
> 
> 

###### 2.2.2、`自定義按鈕`
> `是否開啟級聯`:通過級聯來顯示詳情表單,或者顯示在線表單等等·····
> `級聯類型`:配置級聯\[URL地址,在線表單,詳情表單,數據模板,流程辦理頁面\]類型
>
> > ULR地址:通過URL地址顯示對應窗口數據 
> > `在線表單`:通過在線表單來\[編輯,添加,明細\]操作表單數據 

> > `詳情表單`:顯示子表單列表數據明細 
> > `數據模板`:\[查看,編輯,刪除\]數據模板數據 
> > `流程辦理頁面`:\[查看,審批等等···\]流程辦理頁面

> `啟用自定義對話框`:\[配置跟添加配置內是一致的\],通過對話框數據聯動到子表單內的字段
> 
> 
> 


##### 2.3、`列表分組`
> `添加配置`:添加分組,根據\[相同字段數據\]來分組顯示 
> `默認顯示`:當子表單存在分組配置時,選擇該選項可配置子表單默認以哪種分組配置顯示。

##### 2.4、`校驗規則`
> `提示前綴`:\[提示前綴\]報錯提示時,報錯:提示前綴—>單選必填【`校驗提示不支持:新子表,子表單[綁定孫表]`】
> `必填`:系統會限制填寫者填寫此字段的最少字符。
> `自定義校驗`:如下配置【判斷是否為空,判斷是否為null】(value ===可修改判斷)
~~~java
if(value ===''){
callback('請填寫文本【可修改】')
}else if (value ===null){
callback('請填寫文本【可修改】')
}else {
callback()
}
~~~
復制
> `操作屬性`
>
> > `隱藏`:勾選后,該字段將隱藏,但如果動態賦值,可以對該字段進行賦值。
> > `只讀`:勾選后該字段將只讀,如果不勾選則該字段默認是可寫的。

##### 2.5、`布局設置`
> `編輯模式`:只支持表內編輯模式。
> `標簽寬度`:表單域標簽的寬度,例如: 50px。作為 Form 直接子元素的 form-item 會繼承該值。
> `多選列`:可以多選子表單列數據
> `顯示序號`:可以定義顯示列表的序號。
> `自定義列`:可以定義顯示/隱藏子表的列的數據。
> `是否分頁`:當子表單列表為分組時,該選項無效;該選項是設置列表是否分頁進行顯示。
> `管理列樣式`:此屬性用于控制子表單行數據操作按鈕的布局樣式
> `表尾合計行`:表尾合計行就會在表格尾部展示合計行。
>
> > 默認情況下,對于合計行,第一列不進行數據求合操作,而是顯示「合計」二字(可通過合計描述配置),其余列會將本列所有數值進行求合操作,并顯示出來。當然,你也可以定義自己的合計邏輯(可以求和、平均值等)。

###### `注意`
> 這個新子表單和子表單控件有什么區別嗎?
>
> > 新子表功能偏少,主要解決大數據表的問題,理論上支持(最大可以支撐 5w 列、30w 行)
