輸入信息,點擊添加自動添加到表格
```
<style>
table,
tr,
th,
td {
border: 1px solid #ccc;
}
tr {
height: 40px;
}
table {
border-collapse: collapse;
width: 630px;
text-align: center;
margin: 20px auto;
}
thead {
background-color: yellowgreen;
}
fieldset {
width: 600px;
margin: 0 auto;
}
input {
height: 20px;
}
</style>
<div id="app">
<!-- 第一部分:輸入信息 -->
<fieldset>
<legend>學生錄入系統</legend>
<p>
<span>姓名:</span>
<input type="text" name="username" class="username">
</p>
<p>
<span>年齡:</span>
<input type="text" name="age" class="age">
</p>
<p>
<span>性別:</span>
<select name="sex" id="sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</p>
<p>
<span>手機:</span>
<input type="text" name="phone" class="phone">
</p>
<p>
<button id="but">確認提交</button>
</p>
</fieldset>
<!-- 第二部分:信息展示 -->
<table>
<thead>
<tr>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
<th>手機</th>
<th>刪除</th>
</tr>
</thead>
<tbody class="tbody">
<!-- <tr>
<td>張三</td>
<td>18</td>
<td>男</td>
<td>15511111111</td>
<td>刪除</td>
</tr> -->
</tbody>
</table>
</div>
<script>
// 邏輯:1.添加信息并展示 2.刪除操作
// 先把數據push到一個數組當中,然后對數組進行遍歷(對tr的循環,拼接之后,賦值給tbody的innerHTML)
let sex = document.getElementById('sex');
let but = document.getElementById('but');
let input = document.getElementsByTagName('input');
let tbody = document.getElementsByTagName('tbody')[0];
// 模擬一個數據
// let stus = [{name:"李四",age:19,sex:"男",phone:15512344321}];
let stus = [];
// 1.提交 拼接一個對象,作為數組的元素
but.onclick = function () {
let obj = { name: input[0].value, age: input[1].value, sex: sex.value, phone: input[2].value };
stus.push(obj);
console.log(stus);
// 2.對數組進行遍歷
let tr = '';
stus.forEach((item, index) => {
tr += "<tr class='newTr'>" +
"<td>"+item.name+"</td>" +
"<td>"+item.age+"</td>" +
"<td>"+item.sex+"</td>" +
"<td>"+item.phone+"</td>" +
"<td onclick='del("+index+")'>刪除</td>" +
"</tr>";
});
tbody.innerHTML = tr;
}
// 3.刪除操作
function del(index){
// 3.1 刪除數組中的這條信息
stus.splice(index,1);
// 3.2 刪除DOM元素
// tbody.removeChild(該條信息的tr);
let res = document.getElementsByClassName('newTr')[index];
tbody.removeChild(res);
}
</script>
```
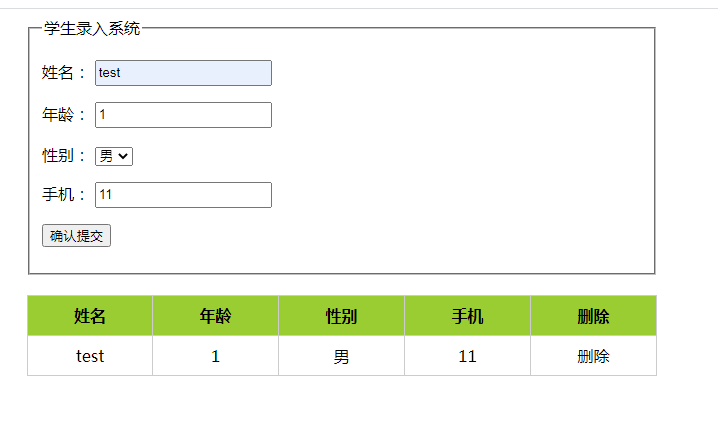
效果圖:

- vue項目目錄
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue復選框
- vue使用富文本編輯器
- element 級聯選擇器使用
- vue使用時間過濾器
- vue form表單中使用table表格
- element ui圖片上傳(upload)功能
- 樹形tree組件
- element 表格表頭樣式修改
- element ui添加loading動畫
- table展開列
- el-tooltip提示框加for循環無法顯示數據
- table合并
- table表頭插槽,render-header警告
- table列表中鼠標放上去顯示圖片
- 表格中輸入內容動態改變數據(箭頭和顏色)
- 使用element ui表格跨頁勾選
- 可編輯表格可分頁
- 組件之間簡單傳值
- 從表格中選擇其他表單子段
- router
- vuex
- vue接口寫法
- 將后端返回的數字轉成字符串顯示在表格中
- element ui實現動態驗證
- vue根據token判斷登錄
- vue修飾符
- js小案例
- 倒計時
- 驗證碼
- 帶文字匹配搜索框
- 選項卡
- 復選框全選,反選,全不選
- 相冊選擇,鼠標放到圖片上,對應圖放大顯示
- 敏感詞過濾
- 進度條
- 點擊按鈕回到頂部
- 電影院選座
- 盒子移動
- 鼠標綁定一個盒子
- 檔案建立,輸入信息添加到表格
- 抽獎機
- 放大鏡
- 購物車
- 飛機大戰
- echarts案例
- 常規條形圖
- 橫向條形圖
- 折線圖
- 散點圖
- 餅狀圖
- 地圖
- 雷達圖
- 儀表盤
- 條形堆疊圖
- 微前端--qiankun框架
- node中間件
- 手機端樣式自適應,格式化初始樣式插件
- 簡單的axios請求封裝,無權限
- npm安裝后綴-s或-d
- 系統環境變量
- 過濾字符串,不足兩位前面添加0
- 概念問題
- async和await的區別
- created和mounted區別
- link和@import區別
- 排他算法
- 數組方法
- 數組扁平化
- 數組去重
- 遍歷數組的四種方法
- vue數組中哪些方法時響應式的
- splice刪除數組遇到的坑
- 展開運算符(...)用法
- 冒泡排序
- 判斷數組中是否有重復
- 計算數組中某項出現的次數
- filter方法
- 將數組分割成多個指定長度的數組
- 常用數組方法整合
- 對象數據處理
- 合并對象:Object.assign( )
- Object.keys(),返回數組,自身枚舉對象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg組件
- vue滑塊驗證
- 方法一:滑塊驗證
- 方法二:滑塊插件
- vue配置不同的啟動和打包環境
- js過濾日期
- js獲取指定日期前一個月日期
- js指定日期與當前日期比較
- js截取字符串
- js截取字符串最后的逗號
- js截取圖片后綴
- 前端監聽網絡
- vue.config.js解析
- 常用正則
- 閉包概念+閉包防抖節流
- vue插槽
- 網絡安全欄
- canvas指紋追蹤技術
- exif照片信息
- xss攻擊
- vue中操作引導
- 封裝全局loading組件
- vue更換主題方案(手動)
- vue項目打包優化
- 組件遞歸案例
- Promise及異步操作介紹
- vue-cli打包的dist文件怎么直接運行
- 瀏覽器頁簽通信(BroadcastChannel)
- nginx配置
