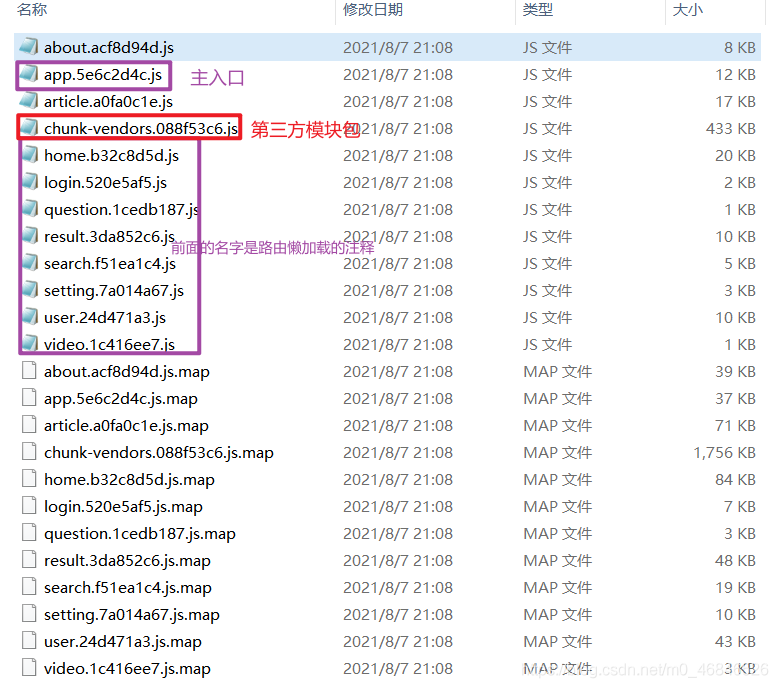
使用npm run build打包后文件中的js如下:

app.hash值.js :主入口 (所有的hash都是自動生成的)
chunk-vendors.hash值.js:(chunk:塊 vendors代理商)第三方包的代碼都統一放在這里(vue,vuex,vue-router,UI庫)
chunk_hash值.js:某個模塊對應的js (某個.vue文件編輯后的.js)
chunk-chunk-hash.js.map: 它會記錄當前的.js文件包含了哪個模塊,對應代碼位置,有利于代碼出錯快速找到源代碼
*****
## 1.配置根目錄:webpack設置根路徑別名,減少打包時路徑查找時間
```
configureWebpack: {
name: "",
resolve: {
extensions: ['.js', '.vue', '.json', '.ts'],
alias: {
"@": resolve("src")
}
}
},
```
*****
## 2.生產環境去除 sourceMap
```
productionSourceMap: false, // 是否在構建生產包時生成 sourceMap 文件,false將提高構建速度
```

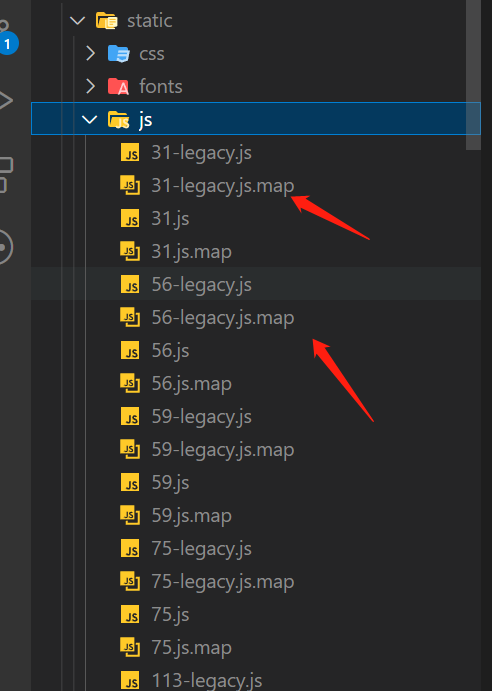
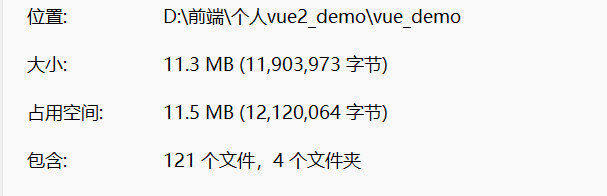
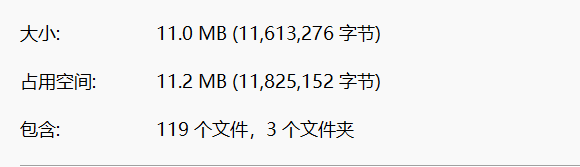
**去除前:**

**去除后:**

**擴展:** map文件的作用:當報錯或者出現警告時,可以快速查看對應出問題的代碼
有map文件時報錯:

沒有時報錯:

*****
## 3.路由懶加載
方式一:先引入,再設置
```
import HomeView from '../views/HomeView.vue'
{
path: '/home',
name: 'home',
component: HomeView,
}
```
方式二:懶加載
```
{
path: '/login',
name: 'login',
//使用webpack中的魔法注釋,聲明模塊名稱,打包時輸出的就是這個,如果沒有的話,
則是webpack自動生成的
component: () => import(/* webpackChunkName: "login" */'@/components/login.vue'),
},
```
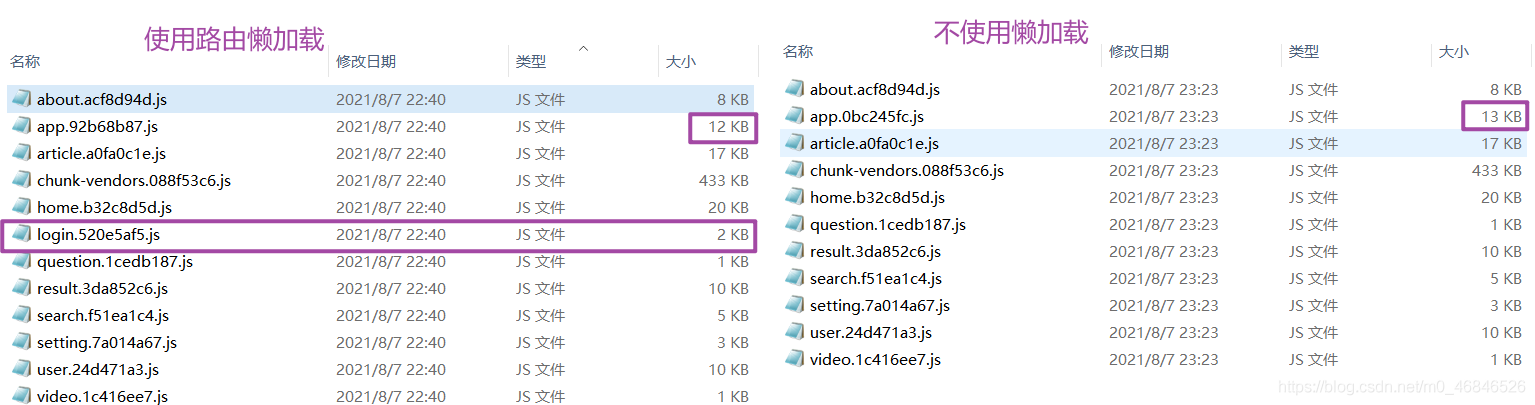
**懶加載前的app.js:**

**懶加載后的app.js:**

**前后對比:**

**總結:** 可以看到路由懶加載之前,所有文件都會打包到app.js中,懶加載后,會分離出對應的路由,生成一個新的js文件,從而達到首次加載更快的目的,缺點:每次加載都需要等待; 當頁面比較頻繁切換的時候 ,建議先引入再使用, 如果一些不頻繁的頁面通過路由懶加載的方式使用。 所以,并不是所有的路由都需要使用懶加載
*****
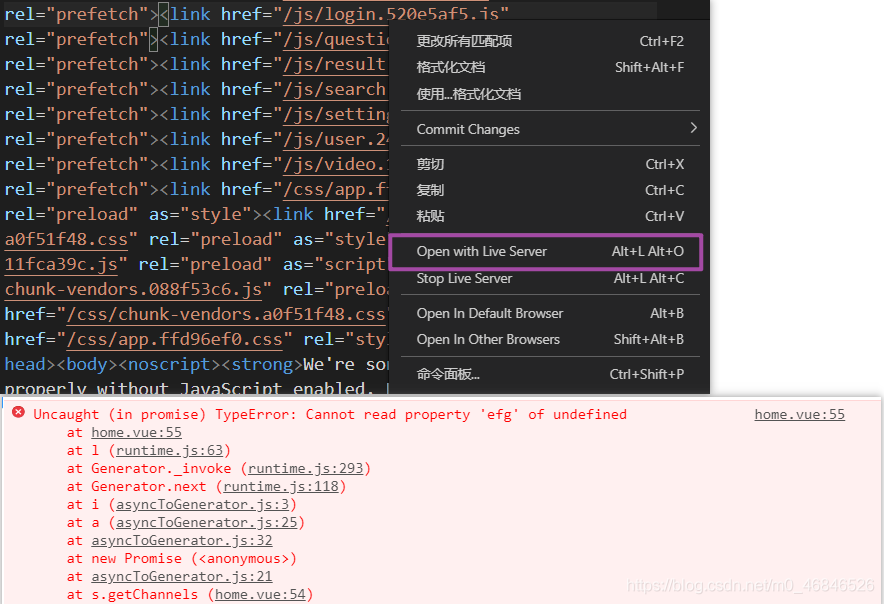
**4.關閉Prefetch:首次加載速度優化**
因為vuecli 3默認開啟prefetch(預先加載模塊),提前獲取用戶未來可能會訪問的內容
在首屏會把這十幾個路由文件,都一口氣下載了
```
chainWebpack(config) {
config.plugins.delete("prefetch"); // TODO: need test
}
```
*****
**5.按需加載第三方庫:如:element ui**
1.安裝 babel-plugin-component:借助?[babel-plugin-component](https://github.com/QingWei-Li/babel-plugin-component "babel-plugin-component"),我們可以只引入需要的組件,以達到減小項目體積的目的。
npm安裝:`
npm install babel-plugin-component -D`
2.?babel.config.js
```
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
['@babel/preset-env', { modules: false }]
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
}
```
3.按需引入
```
a.新建一個element.js文件
import Vue from 'vue';
import {
Button,Dialog,Message
}
Vue.use(Button);
Vue.use(Dialog);
Vue.use(Message);
Vue.prototype.$message = Message;//加到原型
b.在main.js引入element.js
```
按需加載前:

按需加載后(此處所有組件都引入注冊了):

*****
**6.CDN的方式引入**
cdn庫:[https://www.bootcdn.cn/](https://www.bootcdn.cn/)

CDN(內容分發網絡)指請求資源的方式,即通過script頭去請求對應的腳本資源的一種方式,項目里配置之后不需要通過npm包管理工具去下載配置的包。
目的:將引用的外部js、css文件剝離開來,不編譯到vendor.js中,而是用資源的形式引用,這樣瀏覽器可以使用多個線程異步將vendor.js、外部的js等加載下來,達到加速首頁展示效果。
## 1. 在vue.config.js進行配置:對router、vuex、axios、element ui引入
```
//生產環境標記
const IS_PRODUCTION = process.env.NODE_ENV === 'production'
//配置引用cdn的js、css地址
const cdn = {
css: [
'https://unpkg.com/element-ui@2.13.2/lib/theme-chalk/index.css'
],
js: [
'https://cdn.bootcdn.net/ajax/libs/vue-router/3.0.2/vue-router.min.js',
'https://cdn.bootcdn.net/ajax/libs/vuex/3.1.0/vuex.min.js',
'https://cdn.bootcdn.net/ajax/libs/axios/0.18.1/axios.min.js',
'https://unpkg.com/element-ui@2.13.2/lib/index.js',
]
}
//配置打包時使用CDN節點(加入externals外部擴展), 忽略打包的第三方庫
//左面放package.json中的擴展的名稱,右面放項目依賴的名稱(項目初始化要用的名稱)
const externals = {
// 屬性名稱 vue, 表示遇到 import xxx from 'vue' 這類引入 'vue'的,不去 node_modules 中找,而是去找全局變量 Vue(其他的為VueRouter、Vuex、axios、ELEMENT,注意全局變量是一個確定的值,不能修改為其他值,修改為其他大小寫或者其他值會報錯)
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
'element-ui': 'ELEMENT',
'echarts': 'echarts'
}
chainWebpack(config) {
if (IS_PRODUCTION) {
config.plugin('html').tap(args => {
args[0].cdn = cdn
return args
})
//視為一個外部庫,而不將它打包進來
config.externals(externals)
}
}
```
## 2.在public/index.html文件配置
使用`webpack`中自帶的插件 html插件進行配置,在`index.html`中增加判斷,是否使用 CDN,`htmlWebpackPlugin.options`使用的是`vue.config`中的`config.plugin('html')`的插件屬性。
```
<!-- 使用CDN的CSS文件 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!-- 使用CDN加速的JS文件,配置在vue.config.js下 -->
<% for (var i in
htmlWebpackPlugin.options.cdn&&htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
```
*****
**7.去除console.log**
1.安裝插件`babel-plugin-transform-remove-console`
2.babel.config.js
```
const prodPlugins = []
if (process.env.NODE_ENV === 'production') {
prodPlugins.push('transform-remove-console')
}
module.exports = {
presets: [ // 原有的默認配置
'@vue/cli-plugin-babel/preset'
],
plugins: prodPlugins
}
```
**去除前:**

**去除后(靜態項目,打印內容很少):**

- vue項目目錄
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue復選框
- vue使用富文本編輯器
- element 級聯選擇器使用
- vue使用時間過濾器
- vue form表單中使用table表格
- element ui圖片上傳(upload)功能
- 樹形tree組件
- element 表格表頭樣式修改
- element ui添加loading動畫
- table展開列
- el-tooltip提示框加for循環無法顯示數據
- table合并
- table表頭插槽,render-header警告
- table列表中鼠標放上去顯示圖片
- 表格中輸入內容動態改變數據(箭頭和顏色)
- 使用element ui表格跨頁勾選
- 可編輯表格可分頁
- 組件之間簡單傳值
- 從表格中選擇其他表單子段
- router
- vuex
- vue接口寫法
- 將后端返回的數字轉成字符串顯示在表格中
- element ui實現動態驗證
- vue根據token判斷登錄
- vue修飾符
- js小案例
- 倒計時
- 驗證碼
- 帶文字匹配搜索框
- 選項卡
- 復選框全選,反選,全不選
- 相冊選擇,鼠標放到圖片上,對應圖放大顯示
- 敏感詞過濾
- 進度條
- 點擊按鈕回到頂部
- 電影院選座
- 盒子移動
- 鼠標綁定一個盒子
- 檔案建立,輸入信息添加到表格
- 抽獎機
- 放大鏡
- 購物車
- 飛機大戰
- echarts案例
- 常規條形圖
- 橫向條形圖
- 折線圖
- 散點圖
- 餅狀圖
- 地圖
- 雷達圖
- 儀表盤
- 條形堆疊圖
- 微前端--qiankun框架
- node中間件
- 手機端樣式自適應,格式化初始樣式插件
- 簡單的axios請求封裝,無權限
- npm安裝后綴-s或-d
- 系統環境變量
- 過濾字符串,不足兩位前面添加0
- 概念問題
- async和await的區別
- created和mounted區別
- link和@import區別
- 排他算法
- 數組方法
- 數組扁平化
- 數組去重
- 遍歷數組的四種方法
- vue數組中哪些方法時響應式的
- splice刪除數組遇到的坑
- 展開運算符(...)用法
- 冒泡排序
- 判斷數組中是否有重復
- 計算數組中某項出現的次數
- filter方法
- 將數組分割成多個指定長度的數組
- 常用數組方法整合
- 對象數據處理
- 合并對象:Object.assign( )
- Object.keys(),返回數組,自身枚舉對象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg組件
- vue滑塊驗證
- 方法一:滑塊驗證
- 方法二:滑塊插件
- vue配置不同的啟動和打包環境
- js過濾日期
- js獲取指定日期前一個月日期
- js指定日期與當前日期比較
- js截取字符串
- js截取字符串最后的逗號
- js截取圖片后綴
- 前端監聽網絡
- vue.config.js解析
- 常用正則
- 閉包概念+閉包防抖節流
- vue插槽
- 網絡安全欄
- canvas指紋追蹤技術
- exif照片信息
- xss攻擊
- vue中操作引導
- 封裝全局loading組件
- vue更換主題方案(手動)
- vue項目打包優化
- 組件遞歸案例
- Promise及異步操作介紹
- vue-cli打包的dist文件怎么直接運行
- 瀏覽器頁簽通信(BroadcastChannel)
- nginx配置
