1.主題設置
```
//初始化中方法,可以輸入第二個參數,內置有light和dark兩種主題,也可以自定義主題,去官網定制下載引用即可,
//主題名稱是下載的js中注冊的名稱
var myCharts = this.$echarts.init(document.getElementById('chart'),'dark');
```
2.調色盤,圖表會自動從中選擇顏色,優先級(就近原則):局部 > 全局 > 主題
```
主題調色盤 : 主題自帶的調色
全局調色盤:option配置中可以配置color屬性
局部調色盤:series中配置的color對象屬性
```
3.顏色漸變
```
a. 線性漸變,series中配置
itemStyle : {
// color:'blue',//固定顏色
color:{
type : 'linear',//線性漸變
x : 0,//漸變的方向
y : 0,
x2 : 0,
y2 : 1,
colorStops : [
{offset:0,color:'red'},//0%處的顏色是紅色
{offset:1,color:'blue'},//100%處的顏色是藍色
]
}
}
b.徑向漸變,series中配置
itemStyle : {
color:{
type : 'radial',//徑向漸變
x : 0,//漸變的方向
y : 0.5,
r : 0.5,
colorStops : [
{offset:0,color:'red'},//0%處的顏色是紅色
{offset:1,color:'blue'},//100%處的顏色是藍色
]
}
}
```
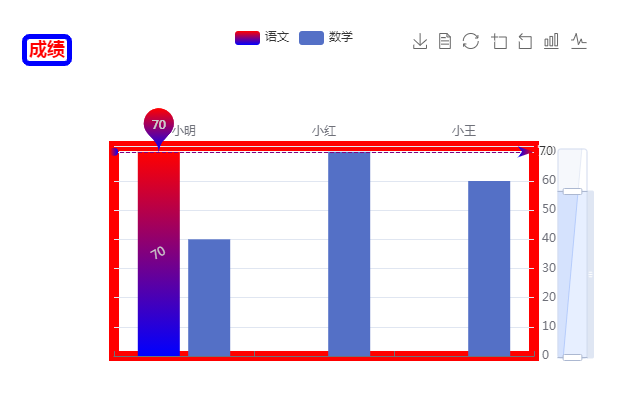
線性漸變圖:

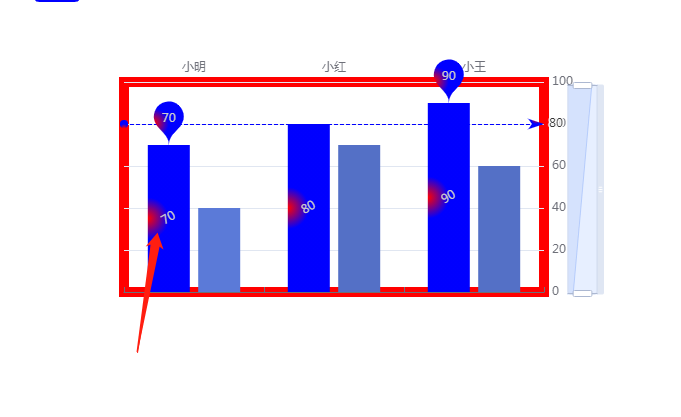
徑向漸變圖:

#### 4.自適應大小
```
//監聽窗口改變,自適應大小
window.onresize = function(){
myCharts.resize()
}
//或者這樣寫:window.onresize = myCharts.resize;
```
5.加載動畫
數據加載前顯示loading:`myCharts.showLoading();//加載loading動畫`
數據加載結束關閉動畫 : `myCharts.hideLoading();//關閉loading動畫`
6.setoption()方法可以多次使用,多次使用會對數據進行整合,找出差異,重新渲染,重復使用只需要對數據進行修改,不需要修改配置項
7.動畫效果配置
```
// 配置項
var option = {
animation : true,//動畫效果,默認打開
// animationDuration : 7000,//動畫延時時間,
animationDuration : function(arg){//通過回調函數控制延時時間
// 返回的是索引
return 2000 * arg;//后面的數據加載越久
},
animationEasing : 'bounceOut',//緩動動畫效果:linear:勻速,bounceOut:回彈效果...
animationThreshold : 8,//動畫閾值,單種元素的數量大于這個值,動畫不顯示
}
```
8.事件
```
// 點擊事件
myCharts.on('click',function(arg){
console.log(arg,1111111)
});
//解綁點擊事件
myCharts.off('click');
//監聽圖例組件改變事件,方法名+回調函數
myCharts.on('legendselectchanged',function(arg){
console.log(arg)
});
var btn = document.getElementById('btn');//觸發按鈕
var clearBtn = document.getElementById('btn1');//清空按鈕
var setBtn = document.getElementById('btn2');//重置set按鈕
var disposeBtn = document.getElementById('btn3');//重置set按鈕
// dispatchAction方法,模擬用戶行為
btn.onclick = function(){
myCharts.dispatchAction({
type : 'highlight',//類型:變成高亮
seriesIndex : 0,//系列的索引
dataIndex : 1,//數據的索引
});
myCharts.dispatchAction({
type : 'showTip',//類型:顯示提示文字
seriesIndex : 0,//系列的索引
dataIndex : 2,//數據的索引
});
};
//清空事件,clear()
clearBtn.onclick = function(){
myCharts.clear();
};
//setOption重置
setBtn.onclick = function(){
myCharts.setOption(option);
};
// 銷毀,無法重置dispose
disposeBtn.onclick = function(){
myCharts.dispose();
};
```
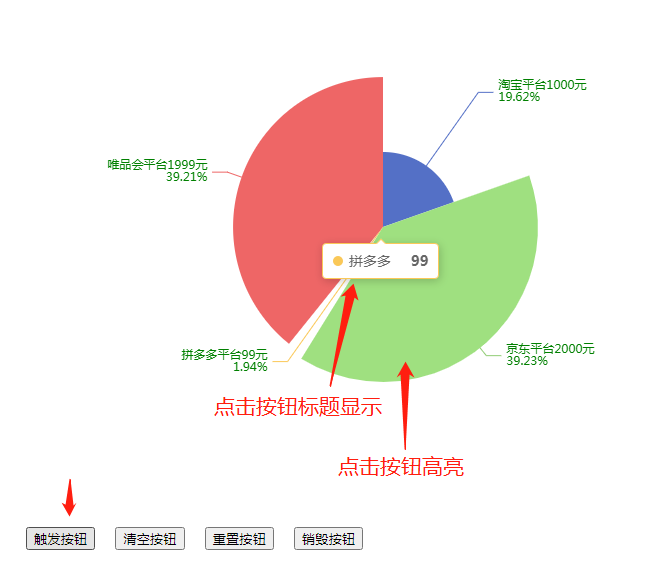
事件案例:
:-: 
- vue項目目錄
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue復選框
- vue使用富文本編輯器
- element 級聯選擇器使用
- vue使用時間過濾器
- vue form表單中使用table表格
- element ui圖片上傳(upload)功能
- 樹形tree組件
- element 表格表頭樣式修改
- element ui添加loading動畫
- table展開列
- el-tooltip提示框加for循環無法顯示數據
- table合并
- table表頭插槽,render-header警告
- table列表中鼠標放上去顯示圖片
- 表格中輸入內容動態改變數據(箭頭和顏色)
- 使用element ui表格跨頁勾選
- 可編輯表格可分頁
- 組件之間簡單傳值
- 從表格中選擇其他表單子段
- router
- vuex
- vue接口寫法
- 將后端返回的數字轉成字符串顯示在表格中
- element ui實現動態驗證
- vue根據token判斷登錄
- vue修飾符
- js小案例
- 倒計時
- 驗證碼
- 帶文字匹配搜索框
- 選項卡
- 復選框全選,反選,全不選
- 相冊選擇,鼠標放到圖片上,對應圖放大顯示
- 敏感詞過濾
- 進度條
- 點擊按鈕回到頂部
- 電影院選座
- 盒子移動
- 鼠標綁定一個盒子
- 檔案建立,輸入信息添加到表格
- 抽獎機
- 放大鏡
- 購物車
- 飛機大戰
- echarts案例
- 常規條形圖
- 橫向條形圖
- 折線圖
- 散點圖
- 餅狀圖
- 地圖
- 雷達圖
- 儀表盤
- 條形堆疊圖
- 微前端--qiankun框架
- node中間件
- 手機端樣式自適應,格式化初始樣式插件
- 簡單的axios請求封裝,無權限
- npm安裝后綴-s或-d
- 系統環境變量
- 過濾字符串,不足兩位前面添加0
- 概念問題
- async和await的區別
- created和mounted區別
- link和@import區別
- 排他算法
- 數組方法
- 數組扁平化
- 數組去重
- 遍歷數組的四種方法
- vue數組中哪些方法時響應式的
- splice刪除數組遇到的坑
- 展開運算符(...)用法
- 冒泡排序
- 判斷數組中是否有重復
- 計算數組中某項出現的次數
- filter方法
- 將數組分割成多個指定長度的數組
- 常用數組方法整合
- 對象數據處理
- 合并對象:Object.assign( )
- Object.keys(),返回數組,自身枚舉對象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg組件
- vue滑塊驗證
- 方法一:滑塊驗證
- 方法二:滑塊插件
- vue配置不同的啟動和打包環境
- js過濾日期
- js獲取指定日期前一個月日期
- js指定日期與當前日期比較
- js截取字符串
- js截取字符串最后的逗號
- js截取圖片后綴
- 前端監聽網絡
- vue.config.js解析
- 常用正則
- 閉包概念+閉包防抖節流
- vue插槽
- 網絡安全欄
- canvas指紋追蹤技術
- exif照片信息
- xss攻擊
- vue中操作引導
- 封裝全局loading組件
- vue更換主題方案(手動)
- vue項目打包優化
- 組件遞歸案例
- Promise及異步操作介紹
- vue-cli打包的dist文件怎么直接運行
- 瀏覽器頁簽通信(BroadcastChannel)
- nginx配置
