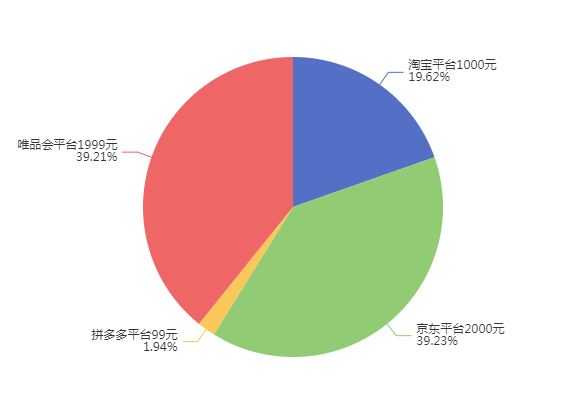
## :-: 餅狀圖:可以快速了解不同分類占比情況(pie)
```
<div style="width:600px;height:400px;margin:100px auto" id="chart"></div>
```
```
// 餅狀統計圖,沒有x和y軸,只需要配置series
// 數據格式:[{name:'',value:''},{name:'',value:''}]
// type : pie
chart(){
//初始化
var myCharts = this.$echarts.init(document.getElementById('chart'));
// 數據
var pieData = [
{name : '淘寶',value : 1000},
{name : '京東',value : 2000},
{name : '拼多多',value : 99},
{name : '唯品會',value : 1999}
];
// 配置項
var option = {
//系列列表
series : [
{
type : 'pie',//類型:bar:柱狀圖,line:折線圖,pie:餅裝圖
data : pieData,
//如果要單獨控制一項的樣式,需要在data中單獨控制,添加屬性
// emphasis : {
//itemStyle : {
//color : 'pink',
//},
// label : {color:'blank'}
// }
//顯示數值
label : {
show : true,//設置顯示
// formatter : 'hh',//文字顯示的內容
formatter : function(arg){//通過回調函數動態顯示文字內容,percent:所占百分比
return arg.name + '平臺' + arg.value + '元\n' + arg.percent + '%'
},
//color : 'green',//文字顏色
},
** 重點配置:通過半徑改變顯示不同類型**
// radius : 20,//圓的半徑:固定值
// radius : '20%',//圓的半徑:百分比參照的是寬度和高度中較小的那一部分的一半開進行百分比設置
// radius : ['50%','75%'],//圓環的實現,數組第一個參數:內圓半徑,第二個參數:外圓半徑
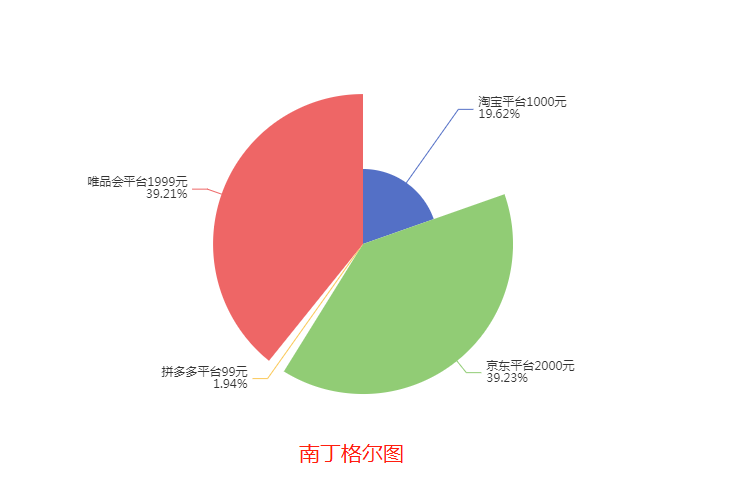
roseType : 'radius',//南丁格爾圖,每個半徑都不一樣
// selectedMode : 'single',//選中的效果,讓選中的圖偏移一小段距離
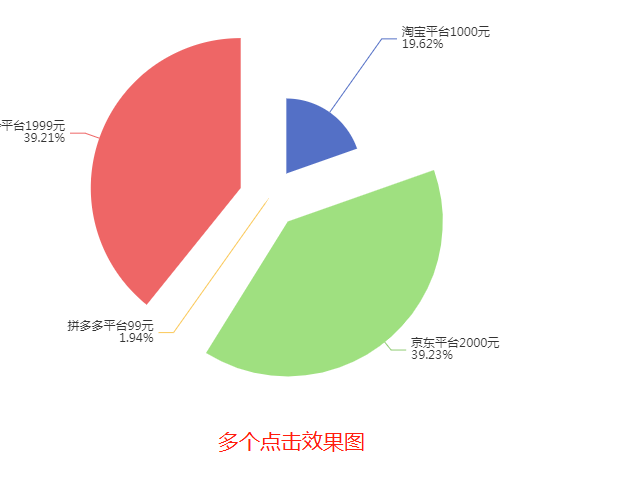
selectedMode : 'multiple',//多個選中
selectedOffset : 30,//選中的偏移量
},
],
};
myCharts.setOption(option);
},
```
常規:
圓環:
南丁格爾:
:-: 
- vue項目目錄
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue復選框
- vue使用富文本編輯器
- element 級聯選擇器使用
- vue使用時間過濾器
- vue form表單中使用table表格
- element ui圖片上傳(upload)功能
- 樹形tree組件
- element 表格表頭樣式修改
- element ui添加loading動畫
- table展開列
- el-tooltip提示框加for循環無法顯示數據
- table合并
- table表頭插槽,render-header警告
- table列表中鼠標放上去顯示圖片
- 表格中輸入內容動態改變數據(箭頭和顏色)
- 使用element ui表格跨頁勾選
- 可編輯表格可分頁
- 組件之間簡單傳值
- 從表格中選擇其他表單子段
- router
- vuex
- vue接口寫法
- 將后端返回的數字轉成字符串顯示在表格中
- element ui實現動態驗證
- vue根據token判斷登錄
- vue修飾符
- js小案例
- 倒計時
- 驗證碼
- 帶文字匹配搜索框
- 選項卡
- 復選框全選,反選,全不選
- 相冊選擇,鼠標放到圖片上,對應圖放大顯示
- 敏感詞過濾
- 進度條
- 點擊按鈕回到頂部
- 電影院選座
- 盒子移動
- 鼠標綁定一個盒子
- 檔案建立,輸入信息添加到表格
- 抽獎機
- 放大鏡
- 購物車
- 飛機大戰
- echarts案例
- 常規條形圖
- 橫向條形圖
- 折線圖
- 散點圖
- 餅狀圖
- 地圖
- 雷達圖
- 儀表盤
- 條形堆疊圖
- 微前端--qiankun框架
- node中間件
- 手機端樣式自適應,格式化初始樣式插件
- 簡單的axios請求封裝,無權限
- npm安裝后綴-s或-d
- 系統環境變量
- 過濾字符串,不足兩位前面添加0
- 概念問題
- async和await的區別
- created和mounted區別
- link和@import區別
- 排他算法
- 數組方法
- 數組扁平化
- 數組去重
- 遍歷數組的四種方法
- vue數組中哪些方法時響應式的
- splice刪除數組遇到的坑
- 展開運算符(...)用法
- 冒泡排序
- 判斷數組中是否有重復
- 計算數組中某項出現的次數
- filter方法
- 將數組分割成多個指定長度的數組
- 常用數組方法整合
- 對象數據處理
- 合并對象:Object.assign( )
- Object.keys(),返回數組,自身枚舉對象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg組件
- vue滑塊驗證
- 方法一:滑塊驗證
- 方法二:滑塊插件
- vue配置不同的啟動和打包環境
- js過濾日期
- js獲取指定日期前一個月日期
- js指定日期與當前日期比較
- js截取字符串
- js截取字符串最后的逗號
- js截取圖片后綴
- 前端監聽網絡
- vue.config.js解析
- 常用正則
- 閉包概念+閉包防抖節流
- vue插槽
- 網絡安全欄
- canvas指紋追蹤技術
- exif照片信息
- xss攻擊
- vue中操作引導
- 封裝全局loading組件
- vue更換主題方案(手動)
- vue項目打包優化
- 組件遞歸案例
- Promise及異步操作介紹
- vue-cli打包的dist文件怎么直接運行
- 瀏覽器頁簽通信(BroadcastChannel)
- nginx配置
