## :-: 折線統計圖(line)
```
//stack : { },堆疊效果對象
1.dom容器
<div style="width:600px;height:400px;margin:100px auto" id="chart"></div>
2.配置
//初始化
var myCharts = this.$echarts.init(document.getElementById('chart'));
// x軸數據
var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月'];
// y軸數據
var yDataArr = [500,500,556,855,644,598,457,689,587];
var yDataArr2 = [784,452,897,568,452,587,225,874,897];
// 配置項
var option = {
//標題配置
title : {
text : '銷量',//標題,加‘\n’可換行
link : 'http://www.baidu.com',//超鏈接
textStyle : {//文本樣式
color : 'red',
fontWeight : '800'
},
borderWidth : 5,//邊框
borderColor : 'blue',
borderRadius : 5,
left : 30,//位置
top : 10
},
// x軸
xAxis : {
type : 'category',//類目軸
data : xDataArr,//x軸數據
boundaryGap : false,//讓x軸第一個數據緊貼y軸,沒有間距
},
// y軸
yAxis : {
type : 'value',//數值軸,對應series中的data
scale : true,//脫離0值比例的縮放,y軸不是從0開始,當數據相差較小時,可看出明顯差異,要不然不好比較數據大小
},
//數據篩選,需要配合series使用,data中的每一項對應name值
legend : {
data : ['可樂','雪碧'],
},
//系列列表,多個對象顯示多個條形圖
series : [
{
name : '可樂',
type : 'line',//類型:bar:柱狀圖,line:折線圖,pie:餅裝圖
data : yDataArr,//數據
//最大值最小值標記
markPoint : {
data : [
{type : 'max',name : '最大值'},//最大值
{type : 'min',name : '最小值'}//最小值
],
},
// 平均值標記線
markLine : {
data : [
{type : 'average',name : '平均值'}
]
},
//標記區間,多個數組
markArea : {
data : [
// 第一個區間
[
{xAxis:'1月'},//開始
{xAxis:'2月'},//結束
],
// 第二個區間
[
{xAxis:'5月'},//開始
{xAxis:'6月'},//結束
]
],
},
// smooth : true,//使線條更加平滑
//線條樣式
lineStyle : {
color : 'green',
type : 'solid', //dotted,solid
},
stack : {},//堆疊圖效果,多條數據不會重疊,起點是相對的
//填充樣式配置
areaStyle : {
color : 'pink'
},
//顯示數值
label : {
show : true,//設置顯示
// rotate : 30,//數值旋轉角度
// position : 'inside',//定位:默認inside(內部),還有top,right等
},
barWidth : '30%',//寬度設置
color : 'red',//顏色
},
{
name : '雪碧',
type : 'line',//類型:bar:柱狀圖,line:折線圖,pie:餅裝圖
data : yDataArr2,
barWidth : '30%',//寬度
stack : {},
//填充樣式配置
areaStyle : {
color : '#ccc'
},
//標記區間,多個數組
markArea : {
data : [
// 第一個區間
[
{xAxis:'3月'},//開始
{xAxis:'4月'},//結束
],
// 第二個區間
[
{xAxis:'8月'},//開始
{xAxis:'9月'},//結束
]
],
},
},
],
// 提示
tooltip : {
// trigger : 'item',//觸發類型:放在圖上
trigger : 'axis',//觸發類型:放在坐標軸上
triggerOn : 'click',//觸發方式:click:點擊,mouseover:鼠標移入(默認)
// formatter : '{b}的成績是{c}',//提示文字,默認顯示類目name({a}),{b}:x軸,{c}:y軸
formatter : function(arg){//提示文字也可以是個回調函數
console.log(arg);
return arg[0].name + '的銷量是' + arg[0].data;
}
},
//右上角工具欄按鈕
toolbox : {
feature : {
saveAsImage : {},//導出為圖片
dataView : {},//數據視圖,生成一個列表,可以編輯數據
restore : {},//重置數據,刷新
dataZoom : {},//區域縮放
magicType : {//動態圖表切換
type : ['bar','line']
},
}
},
};
myCharts.setOption(option);
```
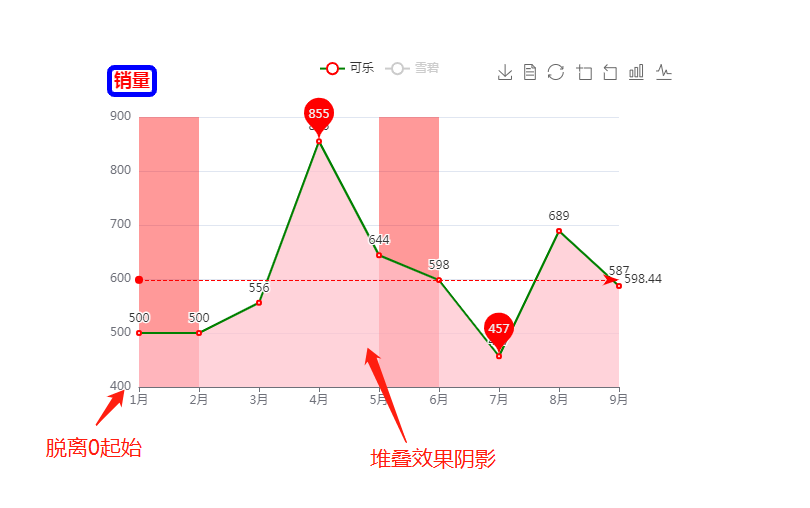
圖示:

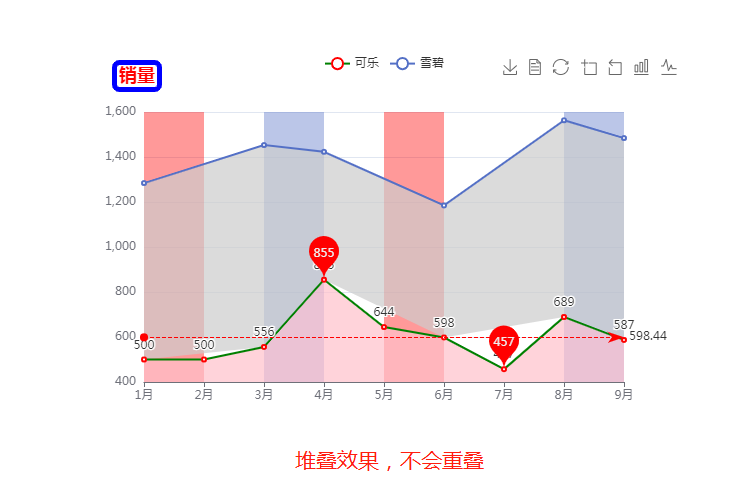
堆疊效果:
:-: 
- vue項目目錄
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue復選框
- vue使用富文本編輯器
- element 級聯選擇器使用
- vue使用時間過濾器
- vue form表單中使用table表格
- element ui圖片上傳(upload)功能
- 樹形tree組件
- element 表格表頭樣式修改
- element ui添加loading動畫
- table展開列
- el-tooltip提示框加for循環無法顯示數據
- table合并
- table表頭插槽,render-header警告
- table列表中鼠標放上去顯示圖片
- 表格中輸入內容動態改變數據(箭頭和顏色)
- 使用element ui表格跨頁勾選
- 可編輯表格可分頁
- 組件之間簡單傳值
- 從表格中選擇其他表單子段
- router
- vuex
- vue接口寫法
- 將后端返回的數字轉成字符串顯示在表格中
- element ui實現動態驗證
- vue根據token判斷登錄
- vue修飾符
- js小案例
- 倒計時
- 驗證碼
- 帶文字匹配搜索框
- 選項卡
- 復選框全選,反選,全不選
- 相冊選擇,鼠標放到圖片上,對應圖放大顯示
- 敏感詞過濾
- 進度條
- 點擊按鈕回到頂部
- 電影院選座
- 盒子移動
- 鼠標綁定一個盒子
- 檔案建立,輸入信息添加到表格
- 抽獎機
- 放大鏡
- 購物車
- 飛機大戰
- echarts案例
- 常規條形圖
- 橫向條形圖
- 折線圖
- 散點圖
- 餅狀圖
- 地圖
- 雷達圖
- 儀表盤
- 條形堆疊圖
- 微前端--qiankun框架
- node中間件
- 手機端樣式自適應,格式化初始樣式插件
- 簡單的axios請求封裝,無權限
- npm安裝后綴-s或-d
- 系統環境變量
- 過濾字符串,不足兩位前面添加0
- 概念問題
- async和await的區別
- created和mounted區別
- link和@import區別
- 排他算法
- 數組方法
- 數組扁平化
- 數組去重
- 遍歷數組的四種方法
- vue數組中哪些方法時響應式的
- splice刪除數組遇到的坑
- 展開運算符(...)用法
- 冒泡排序
- 判斷數組中是否有重復
- 計算數組中某項出現的次數
- filter方法
- 將數組分割成多個指定長度的數組
- 常用數組方法整合
- 對象數據處理
- 合并對象:Object.assign( )
- Object.keys(),返回數組,自身枚舉對象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg組件
- vue滑塊驗證
- 方法一:滑塊驗證
- 方法二:滑塊插件
- vue配置不同的啟動和打包環境
- js過濾日期
- js獲取指定日期前一個月日期
- js指定日期與當前日期比較
- js截取字符串
- js截取字符串最后的逗號
- js截取圖片后綴
- 前端監聽網絡
- vue.config.js解析
- 常用正則
- 閉包概念+閉包防抖節流
- vue插槽
- 網絡安全欄
- canvas指紋追蹤技術
- exif照片信息
- xss攻擊
- vue中操作引導
- 封裝全局loading組件
- vue更換主題方案(手動)
- vue項目打包優化
- 組件遞歸案例
- Promise及異步操作介紹
- vue-cli打包的dist文件怎么直接運行
- 瀏覽器頁簽通信(BroadcastChannel)
- nginx配置
