## :-: 條形圖:x軸和y軸調換位置
```
dom容器
<div style="width:600px;height:400px;margin:100px auto" id="chart"> </div>
配置
//初始化
var myCharts = this.$echarts.init(document.getElementById('chart'));
// 配置項
var option = {
//標題
title : {
text : '成績',//標題,加‘\n’可換行
link : 'http://www.baidu.com',//超鏈接
textStyle : {//文本樣式
color : 'red',
fontWeight : '800'
},
},
// 橫向正好與條形相反
xAxis : {
type : 'value',//數值軸,對應series中的data
},
yAxis : {
type : 'category',//類目軸
data : ['小明','小紅','小王'],
},
//數據篩選,需要配合series使用,data中的每一項對應name值
legend : {
data : ['語文','數學'],
},
//系列列表
series : [
{
name : '語文',
type : 'bar',//類型:bar:柱狀圖,line:折線圖,pie:餅裝圖
data : [70,80,90],
//最大值最小值標記
markPoint : {
data : [
{type : 'max',name : '最大值'},//最大值
{type : 'min',name : '最小值'}//最小值
],
},
// 平均值標記線
markLine : {
data : [
{type : 'average',name : '平均值'}
]
},
//顯示數值
label : {
show : true,//設置顯示
rotate : 30,//數值旋轉角度
position : 'inside',//定位:默認inside(內部),還有top,right等
}
},
{
name : '數學',
type : 'bar',//類型:bar:柱狀圖,line:折線圖,pie:餅裝圖
data : [40,70,60],
},
],
// 提示
tooltip : {
// trigger : 'item',//觸發類型:放在圖上
trigger : 'axis',//觸發類型:放在坐標軸上
triggerOn : 'click',//觸發方式:click:點擊,mouseover:鼠標移入(默認)
// formatter : '{b}的成績是{c}',//提示文字,默認顯示類目name({a}),{b}:x軸,{c}:y軸
formatter : function(arg){//提示文字也可以是個回調函數
console.log(arg);
return arg[0].name + '的分數是' + arg[0].data;
}
},
//右上角工具欄按鈕
toolbox : {
feature : {
saveAsImage : {},//導出為圖片
dataView : {},//數據視圖,生成一個列表,可以編輯數據
restore : {},//重置數據,刷新
dataZoom : {},//區域縮放
magicType : {//動態圖表切換
type : ['bar','line']
},
}
},
};
myCharts.setOption(option);
```
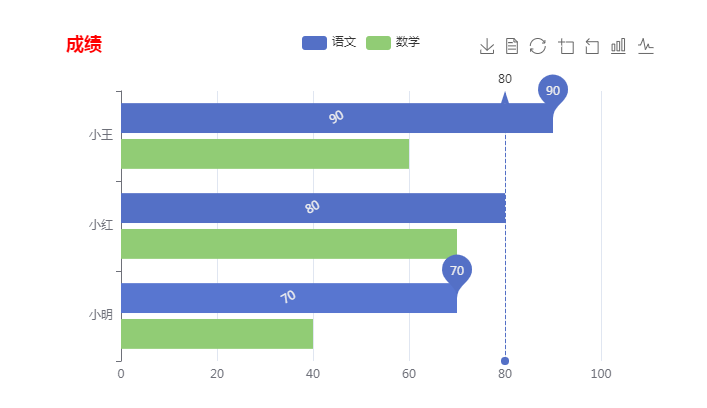
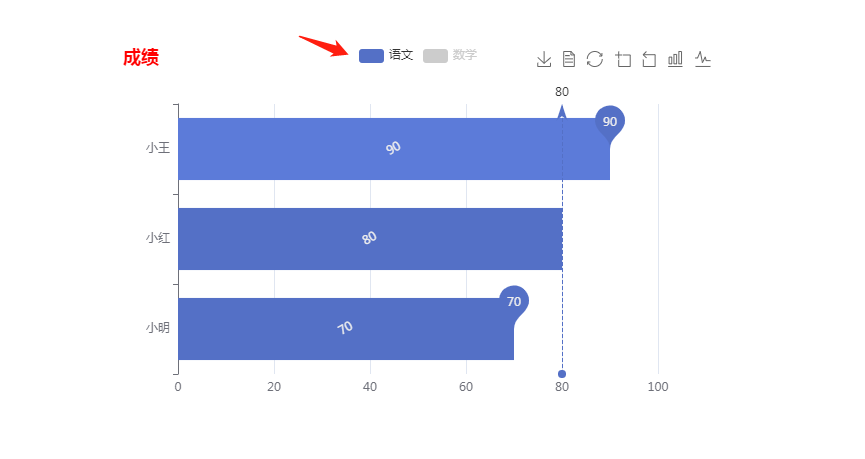
圖例:
:-: 
:-: 
- vue項目目錄
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue復選框
- vue使用富文本編輯器
- element 級聯選擇器使用
- vue使用時間過濾器
- vue form表單中使用table表格
- element ui圖片上傳(upload)功能
- 樹形tree組件
- element 表格表頭樣式修改
- element ui添加loading動畫
- table展開列
- el-tooltip提示框加for循環無法顯示數據
- table合并
- table表頭插槽,render-header警告
- table列表中鼠標放上去顯示圖片
- 表格中輸入內容動態改變數據(箭頭和顏色)
- 使用element ui表格跨頁勾選
- 可編輯表格可分頁
- 組件之間簡單傳值
- 從表格中選擇其他表單子段
- router
- vuex
- vue接口寫法
- 將后端返回的數字轉成字符串顯示在表格中
- element ui實現動態驗證
- vue根據token判斷登錄
- vue修飾符
- js小案例
- 倒計時
- 驗證碼
- 帶文字匹配搜索框
- 選項卡
- 復選框全選,反選,全不選
- 相冊選擇,鼠標放到圖片上,對應圖放大顯示
- 敏感詞過濾
- 進度條
- 點擊按鈕回到頂部
- 電影院選座
- 盒子移動
- 鼠標綁定一個盒子
- 檔案建立,輸入信息添加到表格
- 抽獎機
- 放大鏡
- 購物車
- 飛機大戰
- echarts案例
- 常規條形圖
- 橫向條形圖
- 折線圖
- 散點圖
- 餅狀圖
- 地圖
- 雷達圖
- 儀表盤
- 條形堆疊圖
- 微前端--qiankun框架
- node中間件
- 手機端樣式自適應,格式化初始樣式插件
- 簡單的axios請求封裝,無權限
- npm安裝后綴-s或-d
- 系統環境變量
- 過濾字符串,不足兩位前面添加0
- 概念問題
- async和await的區別
- created和mounted區別
- link和@import區別
- 排他算法
- 數組方法
- 數組扁平化
- 數組去重
- 遍歷數組的四種方法
- vue數組中哪些方法時響應式的
- splice刪除數組遇到的坑
- 展開運算符(...)用法
- 冒泡排序
- 判斷數組中是否有重復
- 計算數組中某項出現的次數
- filter方法
- 將數組分割成多個指定長度的數組
- 常用數組方法整合
- 對象數據處理
- 合并對象:Object.assign( )
- Object.keys(),返回數組,自身枚舉對象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg組件
- vue滑塊驗證
- 方法一:滑塊驗證
- 方法二:滑塊插件
- vue配置不同的啟動和打包環境
- js過濾日期
- js獲取指定日期前一個月日期
- js指定日期與當前日期比較
- js截取字符串
- js截取字符串最后的逗號
- js截取圖片后綴
- 前端監聽網絡
- vue.config.js解析
- 常用正則
- 閉包概念+閉包防抖節流
- vue插槽
- 網絡安全欄
- canvas指紋追蹤技術
- exif照片信息
- xss攻擊
- vue中操作引導
- 封裝全局loading組件
- vue更換主題方案(手動)
- vue項目打包優化
- 組件遞歸案例
- Promise及異步操作介紹
- vue-cli打包的dist文件怎么直接運行
- 瀏覽器頁簽通信(BroadcastChannel)
- nginx配置
