下面兩個插件皆可實現,具體用法如下:
## 1.driver.js:https://madewith.cn/766
安裝:`npm i driver.js`
```
html:需要綁定選擇器:class、id等
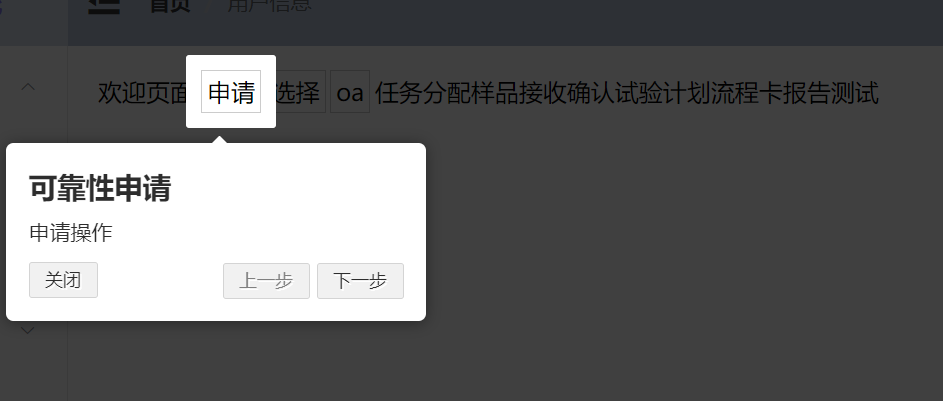
<span class="sq ys">申請</span>
<span class="xz ys">選擇</span>
<span class="oa ys">oa</span>
<span class="rwfp">任務分配</span>
<span class="ypjsqr">樣品接收確認</span>
<span class="syjh">試驗計劃</span>
<span class="lck">流程卡</span>
<span class="bg">報告</span>
<span class="cs">測試</span>
```
```
引入和使用、
<script>
import Driver from "driver.js";
import "driver.js/dist/driver.min.css";
export default {
mounted() {
this.showDriver();
},
data() {
return {
};
},
methods: {
showDriver() {
const steps = [
{
element: document.querySelector(".sq"), //獲取元素節點
popover: {
title: "可靠性申請",
description: "申請操作",
position: "bottom-center", //提示框的位置
},
},
{
element: document.querySelector(".xz"),
popover: {
title: "可靠性試驗選擇",
description: "試驗選擇",
position: "bottom-center",
},
},
{
element: document.querySelector(".oa"),
popover: {
title: "可靠性試驗",
description: "oa返回",
position: "bottom-center",
},
},
{
element: document.querySelector(".rwfp"),
popover: {
title: "任務分配",
description: "分配",
position: "bottom-center",
},
},
{
element: document.querySelector(".ypjsqr"),
popover: {
title: "樣品接收確認",
description: "接收樣品",
position: "bottom-center",
},
},
{
element: document.querySelector(".syjh"),
popover: {
title: "試驗計劃",
description: "項目計劃",
position: "bottom-center",
},
},
{
element: document.querySelector(".lck"),
popover: {
title: "流程卡",
description: "填寫記錄",
position: "bottom-center",
},
},
{
element: document.querySelector(".bg"),
popover: {
title: "報告",
description: "報告編輯->審核->生成下載",
position: "bottom-center",
},
},
{
element: document.querySelector(".cs"),
popover: {
title: "測試一下",
description: "右側",
position: "right-center",
},
},
];
const driver = new Driver({
//初始化引導頁
doneBtnText: "知道了", // 結束按鈕的文字
allowClose: false, // 是否可以通過點擊遮罩層關閉指引
stageBackground: "#fff", // 突出顯示元素的背景顏色
nextBtnText: "下一步", // 下一步按鈕的文字
prevBtnText: "上一步", // 上一步按鈕的文字
closeBtnText: "關閉", // 關閉按鈕的文字
keyboardControl: false, // 是否允許鍵盤操控
xCloseButton: false, // 將關閉按鈕作為X放在彈出
});
driver.defineSteps(steps);
driver.start();//執行
},
},
};
</script>
```

## 2.插件vue-tour:https://pulsardev.github.io/vue-tour/
安裝`npm i vue-tour
`
```
<!-- html -->
<template>
<div>
<span class="sq ys">申請</span>
<span class="xz ys">選擇</span>
<span class="oa ys">oa</span>
<span class="rwfp ys">任務分配</span>
<span class="ypjsqr ys">樣品接收確認</span>
<span class="syjh ys">試驗計劃</span>
<span class="lck ys">流程卡</span>
<span class="bg ys">報告</span>
<!-- 組件 -->
<v-tour name="myTour" :steps="steps"></v-tour>
</div>
</template>
```
```
導入使用:此處單獨引入了,也可以放入main.js全局引入
<script>
import Vue from "vue";
import VueTour from "vue-tour";
require("vue-tour/dist/vue-tour.css");
Vue.use(VueTour);
export default {
data() {
return {
// VueTour步驟
steps: [
{
target: ".sq", // We're using document.querySelector() under the hood
header: {
title: "Get Started",
},
content: ` <strong>申請</strong>!`,
},
{
target: ".xz", // We're using document.querySelector() under the hood
header: {
title: "step2",
},
content: ` <strong>選擇</strong>!`,
},
{
target: ".oa", // We're using document.querySelector() under the hood
header: {
title: "step3",
},
content: ` <strong>oa審批</strong>!`,
},
{
target: ".rwfp", // We're using document.querySelector() under the hood
header: {
title: "step4",
},
content: ` <strong>任務分配</strong>!`,
},
{
target: ".ypjsqr", // We're using document.querySelector() under the hood
header: {
title: "step5",
},
content: ` <strong>樣品接收確認</strong>!`,
},
{
target: ".syjh", // We're using document.querySelector() under the hood
header: {
title: "step6",
},
content: ` <strong>試驗計劃</strong>!`,
},
{
target: ".lck", // We're using document.querySelector() under the hood
header: {
title: "step7",
},
content: ` <strong>流程卡</strong>!`,
},
{
target: ".bg", // We're using document.querySelector() under the hood
header: {
title: "step8",
},
content: ` <strong>報告</strong>!`,
},
],
};
},
mounted() {
//加載
this.$tours["myTour"].start();
},
created() {},
methods: {},
};
</script>
```

擴展:Shepherd
- vue項目目錄
- git
- git 使用
- git 新建和合并不同git分支
- vue使用element ui
- vue復選框
- vue使用富文本編輯器
- element 級聯選擇器使用
- vue使用時間過濾器
- vue form表單中使用table表格
- element ui圖片上傳(upload)功能
- 樹形tree組件
- element 表格表頭樣式修改
- element ui添加loading動畫
- table展開列
- el-tooltip提示框加for循環無法顯示數據
- table合并
- table表頭插槽,render-header警告
- table列表中鼠標放上去顯示圖片
- 表格中輸入內容動態改變數據(箭頭和顏色)
- 使用element ui表格跨頁勾選
- 可編輯表格可分頁
- 組件之間簡單傳值
- 從表格中選擇其他表單子段
- router
- vuex
- vue接口寫法
- 將后端返回的數字轉成字符串顯示在表格中
- element ui實現動態驗證
- vue根據token判斷登錄
- vue修飾符
- js小案例
- 倒計時
- 驗證碼
- 帶文字匹配搜索框
- 選項卡
- 復選框全選,反選,全不選
- 相冊選擇,鼠標放到圖片上,對應圖放大顯示
- 敏感詞過濾
- 進度條
- 點擊按鈕回到頂部
- 電影院選座
- 盒子移動
- 鼠標綁定一個盒子
- 檔案建立,輸入信息添加到表格
- 抽獎機
- 放大鏡
- 購物車
- 飛機大戰
- echarts案例
- 常規條形圖
- 橫向條形圖
- 折線圖
- 散點圖
- 餅狀圖
- 地圖
- 雷達圖
- 儀表盤
- 條形堆疊圖
- 微前端--qiankun框架
- node中間件
- 手機端樣式自適應,格式化初始樣式插件
- 簡單的axios請求封裝,無權限
- npm安裝后綴-s或-d
- 系統環境變量
- 過濾字符串,不足兩位前面添加0
- 概念問題
- async和await的區別
- created和mounted區別
- link和@import區別
- 排他算法
- 數組方法
- 數組扁平化
- 數組去重
- 遍歷數組的四種方法
- vue數組中哪些方法時響應式的
- splice刪除數組遇到的坑
- 展開運算符(...)用法
- 冒泡排序
- 判斷數組中是否有重復
- 計算數組中某項出現的次數
- filter方法
- 將數組分割成多個指定長度的數組
- 常用數組方法整合
- 對象數據處理
- 合并對象:Object.assign( )
- Object.keys(),返回數組,自身枚舉對象
- Object.values使用
- Object.entries使用
- vue中使用svg
- svg組件
- vue滑塊驗證
- 方法一:滑塊驗證
- 方法二:滑塊插件
- vue配置不同的啟動和打包環境
- js過濾日期
- js獲取指定日期前一個月日期
- js指定日期與當前日期比較
- js截取字符串
- js截取字符串最后的逗號
- js截取圖片后綴
- 前端監聽網絡
- vue.config.js解析
- 常用正則
- 閉包概念+閉包防抖節流
- vue插槽
- 網絡安全欄
- canvas指紋追蹤技術
- exif照片信息
- xss攻擊
- vue中操作引導
- 封裝全局loading組件
- vue更換主題方案(手動)
- vue項目打包優化
- 組件遞歸案例
- Promise及異步操作介紹
- vue-cli打包的dist文件怎么直接運行
- 瀏覽器頁簽通信(BroadcastChannel)
- nginx配置
