# 課程申報網址管理
[TOC=2,2]
為了方便教師申請“線上線下混合式課程”和“在線精品課程”的申報,云班課新增加了一個功能:課程申報網址管理。
此功能的使用說明如下:
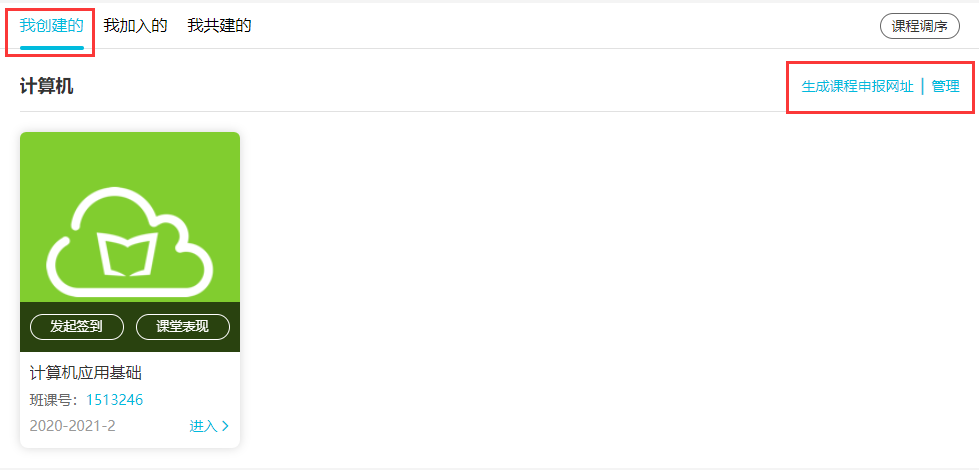
登錄[云班課 Web 版](https://www.mosoteach.cn/web),在“我的班課”中,我創建的班課,每個課程名稱的右側都有一個“生成課程申報網址”以及‘“管理”的鏈接,如下圖所示:

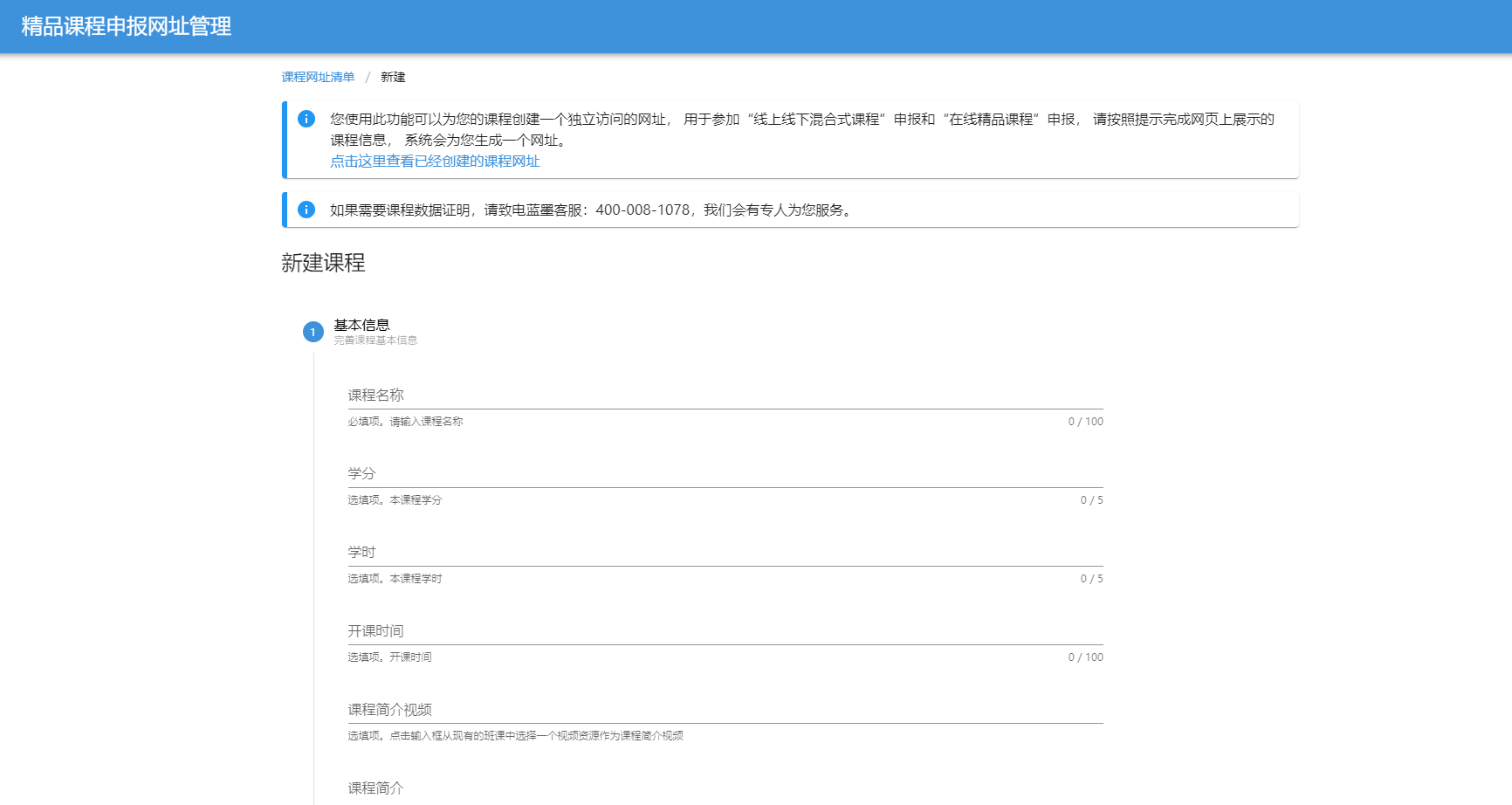
點擊【生成課程申報網址】按鈕就可以進入到課程申報網址的創建頁面,如下圖:

## 基本信息

課程的基本信息主要有:
- 課程名稱:輸入申報課程的名稱,必填項
- 學分:輸入本課程的學分,選填項
- 學時:輸入本課程的學時,選填項
- 開課時間:輸入課程的開課時間,選填項
- 課程簡介視頻:從現有的班課中選擇一個視頻資源作為課程簡介視頻,選填項
- 課程簡介:對此課程的簡單介紹
## 課程團隊
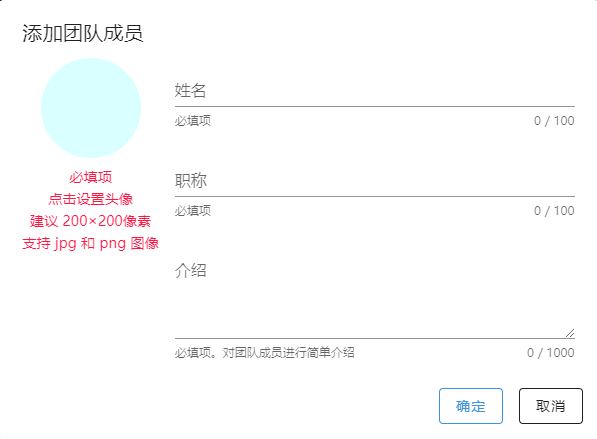
如果是團隊教學,可以點擊【添加團隊成員】設定課程團隊,如下圖所示:

- 頭像:設置團隊成員頭像
- 姓名:輸入團隊成員姓名
- 職稱:輸入團隊成員職稱
- 介紹:對團隊成員進行簡單介紹
設置完成后點擊右下角的【確定】按鈕即可添加完成
## 選擇班課

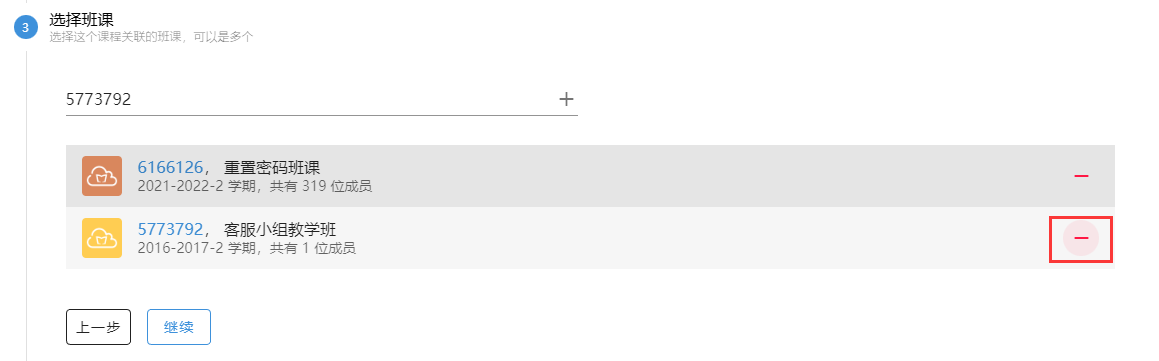
輸入班課號查找并且添加需要的班課,添加后若發現這個班課不需要也可以點擊右側的紅色“減號”進行移除

## 授課大綱
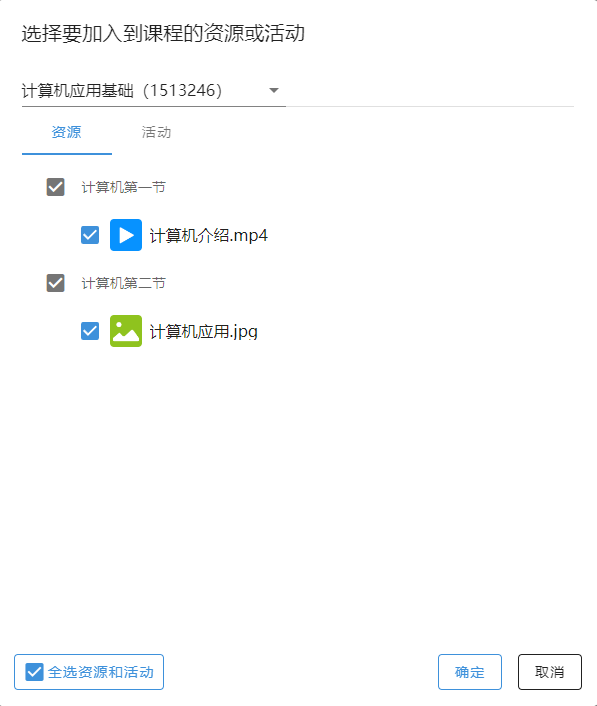
快速設計在課程網頁上展示的課程設計信息(資源和活動),你可以以教學單位分組,混合式編排資源和活動
點擊【添加資源/活動】,選擇你班課中的資源和活動,點擊“確定”按鈕即可添加

添加完成后可以對添加的資源和活動進行調序和移除的操作。
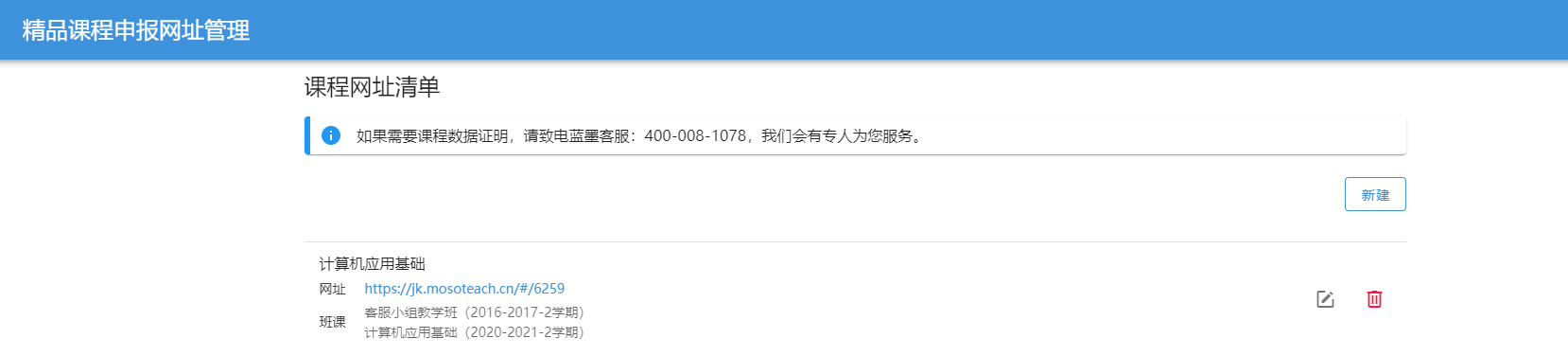
信息填寫完畢后,點擊頁面底部的“保存”按鈕,即可生成課程申報的公共頁面:

上圖鏈接的地址即為公告頁面的地址。

- 云班課用戶手冊及常見問題解答
- 云班課簡介
- 安裝云班課
- 注冊和登錄
- 手機 APP 與 電腦 WEB 端的功能對比
- 老師常用功能
- 創建班課
- 班課列表
- 資源列表
- 添加資源
- 活動列表
- 添加活動-作業/小組任務
- 設置評分方式 - 老師評分
- 設置評分方式 - 指定助教/學生評分
- 設置評分方式 - 學生互評
- 設置評分方式 - 老師評分,組間評分,組內評分
- 活動過程 - 老師評分
- 活動過程 - 指定助教/學生評分
- 活動過程 - 學生互評
- 活動過程 - 老師評分,組間互評,組內互評
- 添加活動-投票/問卷
- 添加活動-頭腦風暴
- 添加活動-輕直播/討論
- 添加活動-測試
- 添加活動-云教材學習
- 添加活動-技能考
- 課堂表現
- 活動庫
- 教師端 - 成員
- 教師端- 消息
- 班課詳情
- 導出/報告
- 教學包
- 課程申報網址管理
- 我共建的
- 創建者
- 團隊老師
- 觀摩者
- 學生助教
- 學生常用功能
- 加入班課
- 學生端-班課列表
- 資源學習
- 參與活動
- 學生端- 成員
- 學生端- 消息
- 助教
- 藍墨人工智能 AIMOSO
- 發現
- 課程圈
- 云教材
- 手機投屏
- 手機與屏幕連接
- 在大屏幕中展示簽到過程
- 在大屏幕中展示資源
- 在大屏幕中展示活動過程
- 投屏浮窗的其他操作
- 我的
- 云班課釘釘版
- 老師端
- 學生端
- 獲得幫助
