# 添加資源
[TOC=2,2]
## 添加本地資源
手機中的本地資源可以通過手機快速上傳。
在手機云班課中,進入需要上傳資源的班課,點擊資源列表頁面最上方的“從本地上傳”按鈕,可以展開選擇資源選項面板:

- “拍照”——直接上傳即時拍攝的照片
- “圖片”——上傳手機相冊中的一張圖片
- “視頻”——上傳手機相冊中的一個 30 分鐘以內的視頻
- “文件”——上傳手機系統文件夾中的一個文件
- “暫存區”——上傳一個其他應用轉發到云班課文件暫存區的文件
選擇好文件后,就會進入上傳資源的設置頁面:

如果是圖片或者視頻文件,點擊縮略圖可以預覽,并且可以重新選擇相冊中的圖片或視頻。
上傳文件的時候需要填寫的內容有:
- 標題:填寫該資源的標題,方便你日后管理資源,以及學生了解資源的內容,標題不能超過 100 個字
- 分組:默認為未分組,你可以根據自己的需求進行修改分組名稱, 這里的“分組”可以理解為資源的分類或者分章節,點擊“分組”即可在分組設置頁面選擇已有的分組或者新創建分組
- 用途:根據你的需求選擇本次上傳資源的用途,用途包括: “未指定” “課前” “課中” “課后” “實踐” “期中” “期末”
- 備注:對資源設置備注內容,不超過 50 字;備注內容全員可見
- 經驗值:設置學生查看資源后可獲得的經驗值,默認是 2 經驗值,經驗值的范圍在 0~10 之間,你可以根據實際情況進行設置
- 允許下載資源:默認是開啟的狀態,開啟后學生可將資源下載到本地
- 允許拖動進度條:只有當文件為視頻時,才會出現此選項。開啟此項設置后,學生在查看視頻資源時,只能在已觀看的進度范圍內拖動進度條
- 知識點:提取文件中有價值的知識點,這有助于學生在閱讀資源的同時明確自己學習的重點,每個知識點之間需用逗號分隔,最多 100 字,也可以留空不填
- 學習要求:根據實際情況填寫對學生學習上的一些要求,在上傳資源成功后學生都可以查看到你填寫的學習要求,最多填寫 500 字,也可以留空不填
上傳文件的時候需要選擇發布方式:
- 上傳并發布:上傳的資源會顯示在學生的資源列表。
- 上傳但不發布:指的是上傳成功但是并沒有發布,由于你暫時沒有發布該資源,因此該資源只顯示在你自己的資源列表里,不會顯示在學生的資源列表
- 手動發布:在設置手動發布后,想發布的時候需要在資源列表將這個資源發布。
- 定時發布:定時發布默認設置為第二天的 8:00,你可以對其進行修改,設置完畢后,資源將在指定時間自動發布,發布的資源會顯示在學生的資料列表里。
**注意:定時發布只能設置當前時間點之后的時間**
填寫和設置完需要的選項后,點擊“上傳”按鈕,上傳成功后你能在資源列表看到所上傳的資源,顯示如下:

**注意:**
如果在上傳圖片或視頻的過程中遇到如下情況:

只需要你在手機里重新設置下權限即可
在手機的“設置”里,找到云班課,點擊云班課進入后,將“照片”和“相機”同時設置為打開狀態,就可以順利的上傳圖片資源了:

## 添加網頁鏈接
在資源列表,點擊“網頁鏈接”,進入到添加網頁鏈接界面:

添加網頁鏈接的時候需要填寫的內容有:
- 鏈接:填寫一個網頁鏈接地址,你可以通過手動填入或者復制,把網頁鏈接地址拷貝過來
- 標題:在你的網頁鏈接地址寫的是正確的情況下,標題會根據你填寫的網頁鏈接地址自動獲取,你也可以自行填寫標題,方便你日后管理資源,以及學生了解資源的內容,標題不能超過 100 個字
- 分組:默認為未分組,你可以根據自己的需求進行修改分組名稱, 這里的“分組”可以理解為資源的分類或者分章節,點擊“分組”即可在分組設置頁面選擇已有的分組或者新創建分組
- 用途:根據你的需求選擇本次添加網頁鏈接的用途,用途包括: “未指定” “課前” “課中” “課后” “實踐” “期中” “期末”
- 備注:對資源設置備注內容,不超過 50 字;備注內容全員可見
- 經驗值:設置學生查看資源后可獲得的經驗值,默認是 2 經驗值,經驗值的范圍在 0~10 之間,你可以根據實際情況進行設置
- 知識點:提取文件中有價值的知識點,這有助于學生在閱讀資源的同時明確自己學習的重點,每個知識點之間需用逗號分隔,最多 100 字,也可以留空不填
- 學習要求:根據實際情況填寫對學生學習上的一些要求,在上傳資源成功后學生都可以查看到你填寫的學習要求,最多填寫 500 字,也可以留空不填
- 上傳文件的時候需要選擇發布方式:
- 上傳并發布:上傳的資源會顯示在學生的資源列表。
- 上傳但不發布:指的是上傳成功但是并沒有發布,由于你暫時沒有發布該資源,因此該資源只顯示在你自己的資源列表里,不會顯示在學生的資源列表
- 手動發布:在設置手動發布后,想發布的時候需要在資源列表將這個資源發布。
- 定時發布:定時發布默認設置為第二天的 8:00,你可以對其進行修改,設置完畢后,資源將在指定時間自動發布,發布的資源會顯示在學生的資料列表里。
**注意:定時發布只能設置當前時間點之后的時間**
在班課中上傳網頁鏈接資源完成后,該網頁鏈接資源會在學生列表顯示,學生點擊該網頁鏈接資源,會跳轉到相應的頁面進行閱讀,并獲得相應的經驗值。
## 從其他應用分享到云班課
當你在其他應用中發現很不錯的文件適合作為資源時,也可以直接上傳到云班課中。
首先,打開其他應用中的文件,選擇“分享到云班課”“用云班課打開”“拷貝到云班課”等此類選項。

然后,系統會自動打開云班課并顯示如下圖所示的頁面:

此時選擇“上傳到班課資源”選項,選擇需要發布這個資源的一個或多個班課,并設置好各項信息后,點擊“上傳”,即可將這個文件同時上傳到多個班課的資源中了。
## Web 端添加資源
**圖文頁面、網頁鏈接以外的其他資源都需要在云班課的 Web 端(www.mosoteach.cn)中班課資源頁面的“本地文件”中上傳。**
**添?加視頻資源**
視頻資源作為教學資源中一個獨特的內容,以下做單獨說明。
在云班課網頁的班課資源頁面,點擊“本地文件”按鈕,即轉入“添加本地文件”頁面,如下圖:

- 分組:默認為未分組,你可以根據自己的需求進行修改分組名稱, 這里的“分組”可以理解為資源的分類或者分章節,點擊“分組”即可在分組設置頁面選擇已有的分組或者新創建分組
- 經驗值:設置學生查看資源后可獲得的經驗值,默認是 2 經驗值,經驗值的范圍在 0~10 之間,你可以根據實際情況進行設置
- 用途:根據你的需求選擇本次添加資源的用途,用途包括: “未指定” “課前” “課中” “課后” “實踐” “期中” “期末”
- 備注:對資源設置備注內容,不超過 50 字;備注內容全員可見
- 知識點:提取文件中有價值的知識點,這有助于學生在閱讀資源的同時明確自己學習的重點,每個知識點之間需用逗號分隔,最多 100 字,也可以留空不填
- 學習要求:根據實際情況填寫對學生學習上的一些要求,在上傳資源成功后學生都可以查看到你填寫的學習要求,最多填寫 500 字,也可以留空不填
- 下載設置:默認是開啟的狀態,開啟后學生可將資源下載到本地
- 視頻設置:只有當文件為視頻時,才會出現此選項。開啟此項設置后,學生在查看視頻資源時,只能在已觀看的進度范圍內拖動進度條
上傳文件的時候需要選擇發布方式:
- 上傳并發布:上傳的資源會顯示在學生的資源列表。
- 上傳但不發布:指的是上傳成功但是并沒有發布,由于你暫時沒有發布該資源,因此該資源只顯示在你自己的資源列表里,不會顯示在學生的資源列表
- 手動發布:在設置手動發布后,想發布的時候需要在資源列表將這個資源發布。
- 定時發布:定時發布默認設置為第二天的 8:00 ,你可以對其進行修改,設置完畢后,資源將在指定時間自動發布,發布的資源會顯示在學生的資料列表里。
**注意:定時發布只能設置當前時間點之后的時間**
- 選擇文件:點擊“選擇文件”按鈕,即可選擇電腦本地的文件,單個文件的最大限制是 800MB(手機端單個文件的最大限制是 500MB)。
- 視頻格式:視頻僅支持 mp4 格式,H.264+AAC,建議大小:640 * 480。關于其他視頻格式如何轉為這種 MP4 格式,平臺也給出了參考頁面:[如何轉換視頻](https://www.mosoteach.cn/web/index.php?c=pub_pages&m=help_video_convert)
**注意:如果你上傳視頻資源時設置為“允許拖動”學生可以拖動看視頻,學生在觀看視頻時長的 80% 以后就可以獲得相應的經驗值,所以這種視頻資源學生是可以以最快的速度獲得到經驗值的。如果你上傳視頻資源設置為“不允許拖動”學生是無法拖動觀看視頻的,只能在視頻自動播放到視頻時長的 80% 之后,學生才可以獲取相應的經驗值。**
**添加其他類資源**
云班課支持 Word、Excel、PPT、PDF 等多種文檔類資源及音頻類資源的閱讀。
這些資源的上傳方法與以上視頻資源的上傳方法相同,只是不需要進行“視頻設置”。單個文件的最大限制同樣為 800MB(手機端單個文件的最大限制是 500MB),音頻格式主要支持 mp3 格式。
**添加圖文頁?面**
你還可以在云班課資源中使用“圖文頁面”功能創建網頁格式的內容,其好處是可以比較靈活的自由創建內容頁面,學生比較方便閱讀。
在云班課網頁的班課資源頁面,點擊“圖文頁面”按鈕,即轉入“添加本地文件”頁面,如下圖:

## 資源庫
所有資源在班課上傳后都會進入資源庫。當你修改班課內的資源時不會影響資源庫內的資源,但如果你刪除了資源則資源庫中的資源也會被刪除。例如:上傳一個資源,同時資源庫內也上傳了一個一樣的資源,此時如果你將班課內的資源刪除那么資源庫內的該資源也同樣會被刪除。
### 資源庫使用
在云班課手機端的資源列表頁面,點擊“資源庫”即可跳轉到資源庫進行將資源庫內容導入所在班課,默認顯示的是當前班課所在課程的資源,界面如下:

選中資源,點擊右上角“下一步”,確定后即可成功將選中的資源導入到當前班課中。導入時可選擇【導入并發布】或者【導入但不發布】。
### 資源庫的切換
在云班課手機端的資源列表頁面,點擊“資源庫”即可跳轉到資源庫 ,默認顯示的是當前班課所在的課程的資源,界面如下:

點擊界面上的“課程名稱”,頁面跳轉后,你即可選擇相應的資源庫:

選擇完畢后,點擊右上方的“確定”按鈕,即可顯示相應資源庫的資源。

### 資源庫管理
對于資源庫內的資源,在云班課的網頁版內,有單獨的資源庫模塊可對資源庫內的資源進行管理。
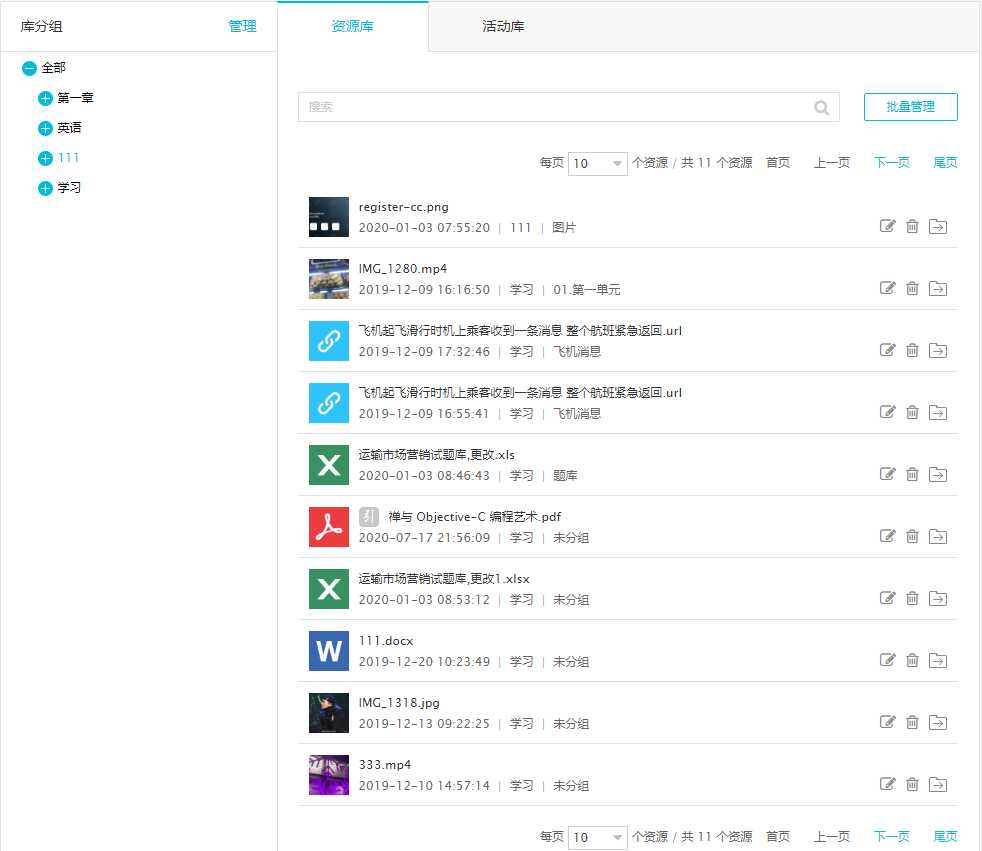
在網頁版云班課頂部有庫管理,進入到庫管理后點擊“資源庫”即可查看資源庫列表,如下圖所示:

在資源庫內你可以對資源進行重命名、刪除和移動。
- 重命名:點擊活動右側的鉛筆圖標可對該資源進行重命名
- 刪除:點擊活動右側的垃圾桶圖標可將該資源從資源庫內刪除
- 移動:點擊活動右側文件夾圖標可將該資源移動到其他課程下的分組
**注意:資源庫內只顯示本課程中直接上傳的和從課程圈引用的資源,不顯示轉發和導入(導入包括:從教學包導入和從資源庫中導入)進來的資源。**
## 常見問題
**Q:發布資源的大小有限制嗎?**
A:目前云班課 Web 端發布資源的大小限制是單個資源文件 800MB;手機端發布資源的大小限制是單個資源文件 500MB。在網頁版云班課最多可以一次性上傳 30 個文件。文件大小為 0 的,文件沒有擴展名的,都不允許發布到云班課中。
**Q:請問上傳資源,比如 50 張圖片能不能在一個文件夾里?**
A:不能上傳到一個文件夾里,但是你可以在資源里建一個分組,圖片都往里面傳。
**Q:視頻資源無法正常播放怎么辦?**
A:在云班課中,視頻資源的要求是使用 mp4 格式的文件。如果格式不正確,可能會導致無法正常播放視頻。建議你使用“格式工廠”將文件轉換成 MP4 格式再發布,具體操作方法請參考以下頁面:[如何轉換視頻](https://www.mosoteach.cn/web/index.php?c=pub_pages&m=help_video_convert)
**Q:在資源里發布的音頻文件,在資源列表里顯示的是 MP3,但是無法打開播放(顯示 Windows 媒體音頻),這個是怎么回事呢?**
A:你上傳的有可能是 wmv 格式的音頻文件,建議將格式轉換成 MP3 之后再上傳。(注意,僅更改文件后綴名是無效的)
**Q:上傳的 flash 文件無法播放怎么辦?**
A:如果是 Flash 文件(.swf)或者需要 Flash 播放器播放的視頻文件(.flv),將無法在手機上直接播放。因為包括蘋果和 Android 在內的移動設備都不支持 Flash。建議將 Flash 文件轉換成視頻文件再上傳。
**Q:怎么在自己的班課里設置章節呢?**
A:在云班課中,是沒有嚴格的章節的概念的。但是你在發布資源或者創建活動的時候,可以自行設置“分組”,至于如何分組,有的是按照章節分組,有的是按照教學進度分組,相對比較自由一些。另外,在云班課網頁版創建測試題庫的時候,是可以指定某個測試題是屬于哪個章的。
**Q:云班課的章節里可以設置二級標題嗎?在創建活動或者添加資源時的分組可以自定義嗎?**
A: 目前章節沒法設置二級標題,在網頁端可以自行添加、刪除或重命名分組。在移動端和網頁端均可以調整分組順序,在進行重命名操作時可以以”第一章——知識點1——知識點2“這樣的形式來操作。
- 云班課用戶手冊及常見問題解答
- 云班課簡介
- 安裝云班課
- 注冊和登錄
- 手機 APP 與 電腦 WEB 端的功能對比
- 老師常用功能
- 創建班課
- 班課列表
- 資源列表
- 添加資源
- 活動列表
- 添加活動-作業/小組任務
- 設置評分方式 - 老師評分
- 設置評分方式 - 指定助教/學生評分
- 設置評分方式 - 學生互評
- 設置評分方式 - 老師評分,組間評分,組內評分
- 活動過程 - 老師評分
- 活動過程 - 指定助教/學生評分
- 活動過程 - 學生互評
- 活動過程 - 老師評分,組間互評,組內互評
- 添加活動-投票/問卷
- 添加活動-頭腦風暴
- 添加活動-輕直播/討論
- 添加活動-測試
- 添加活動-云教材學習
- 添加活動-技能考
- 課堂表現
- 活動庫
- 教師端 - 成員
- 教師端- 消息
- 班課詳情
- 導出/報告
- 教學包
- 課程申報網址管理
- 我共建的
- 創建者
- 團隊老師
- 觀摩者
- 學生助教
- 學生常用功能
- 加入班課
- 學生端-班課列表
- 資源學習
- 參與活動
- 學生端- 成員
- 學生端- 消息
- 助教
- 藍墨人工智能 AIMOSO
- 發現
- 課程圈
- 云教材
- 手機投屏
- 手機與屏幕連接
- 在大屏幕中展示簽到過程
- 在大屏幕中展示資源
- 在大屏幕中展示活動過程
- 投屏浮窗的其他操作
- 我的
- 云班課釘釘版
- 老師端
- 學生端
- 獲得幫助
