# 輕直播/討論
輕直播討論是一種線上的答疑和討論的互動模塊。類似于微信群的功能,但我們做了專門針對教學的改進設計,可以發文本,圖片,小視頻和實時語音互動遠程給學生授課。
[TOC=2,2]
如果想快速了解云班課以及輕直播,這里有一篇可以幫助你快速了解的教程:[藍墨遠程互動“輕直播”課堂實用教程](https://www.mosoteach.cn/urgent/lite-live-tutorial/)
## 創建輕直播/討論
在活動列表中,點擊添加活動的“輕直播/討論”,開始創建輕直播/討論活動,你需要編輯標題名稱、分組名稱、用途、備注、主題內容、經驗值、及是否允許發圖片、視頻和語音消息等內容,設置完成后點擊右上角“創建”即可成功創建輕直播/討論。如下圖所示:

**web端操作方法:**
進入活動界面,點擊“輕直播/討論”,開始創建輕直播/討論活動

- 標題:用來簡述本次輕直播/討論活動的內容,最大字數限制 100 字;
- 分組:根據你的具體需求,可將活動分配在不同的分組內,分組可在創建活動、資源的時候新建,也可在網頁版云班課內新建分組;
- 用途:根據你的需求選擇本次云教材學習活動的用途,用途包括: “未指定” “課前” “課中” “課后” “實踐” “期中” “期末”
- 備注:對輕直播/討論設置備注內容,不超過 50 字;備注內容全員可見
- 主題:描述本次輕直播討論的題目與要求,最多可填寫 500 字;
- 經驗值:設置學生參與活動或提交活動作業獲得的經驗值,經驗值設置范圍是 0~10 ,默認值為 3 ;如果你擔心學生刷經驗值,那么你可以將活動經驗值設置為 0 ,隨后通過點贊的方式為學生加經驗值;
- 允許圖片消息:默認勾選狀態,你可以設置在輕直播/討論活動中是否發送圖片信息;
- 允許語音消息:默認勾選狀態,你可以設置在輕直播/討論活動中是否發送語音信息;
- 允許視頻消息:默認勾選狀態,你可以設置在輕直播/討論活動中是否發送視頻信息。
## 進行中的輕直播/討論
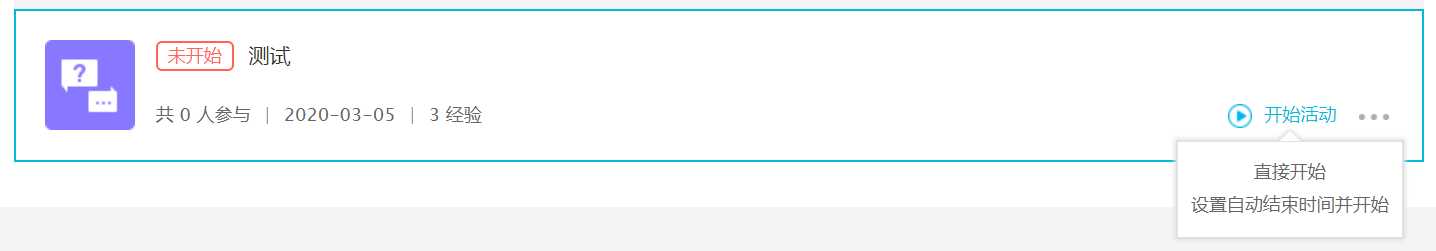
你可以點擊未開始的輕直播/討論活動右側的“倒三角”中“開始”按鈕,彈出如下圖的選項:

**web端顯示**

- 直接開始:活動直接開始,需要你手動結束活動;
- 設置自動進入結束時間并開始:可設置任意結束時間,活動到達指定時間自動結束。
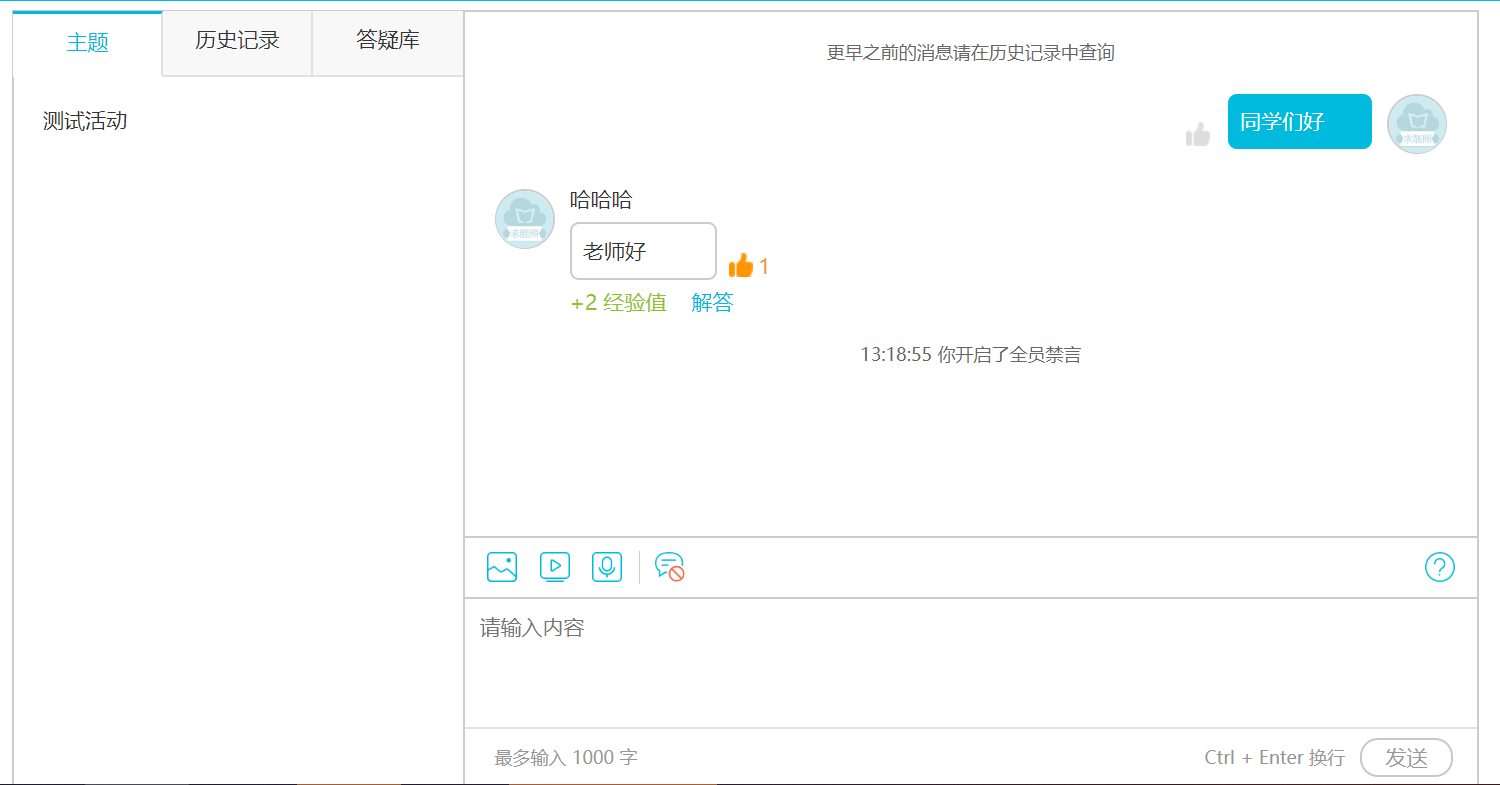
輕直播/討論活動開始后,你和參與活動的成員都可以在此發言,發言的過程中你可以:

**web端顯示**

- 點贊:給成員點贊并增加經驗值
- 解答:手機端長按學生的內容,點擊“解答”,對該內容進行回復;Web 端鼠標放到氣泡上出現“解答”,點擊“解答”在下方輸入框進行回復
- 撤回:發出的消息 2 分鐘之內可以撤回
- 主題:活動目的描述和要求
- 禁言:開啟之后只有你可以發送消息,其他人都不可以發送消息,手機端歷史和答疑庫頁面沒有此功能
- 歷史:查看以往在此輕直播/討論里發過的所有內容,在此頁面你也可以給學生點贊,增加經驗值
- 答疑庫:在歷史記錄頁面,點擊答疑庫,即可查看你添加到答疑庫的內容
- 發語音:
1)手機端:點擊語音按鈕,出現“按住說話”字樣開始按住進行說話
2)Web 端:點擊語音按鈕,(首次使用左上方顯示“云班課想要使用您的麥克風”,點擊“允許”)出現“錄制”界面,點擊“錄制”,錄制完成之后點擊右側的“對勾”發送
- 發圖片:
1)手機端:點擊圖片按鈕,可以選擇“拍照”或“從相冊中選擇”進行發送圖片
2)Web 端:點擊圖片按鈕,可以選擇電腦中保存好的圖片進行發送,或者可以直接拖拽、復制圖片發送(注意:Web 端最大不能超過 10MB)
- 發視頻:
1)手機端:點擊視頻按鈕,可以選擇“拍攝”或“從相冊中選擇”進行發送視頻
2)Web 端:點擊視頻按鈕,可以選擇電腦中保存好的視頻進行發送,或者可以直接拖拽視頻發送
- 將內容添加到答疑庫——在歷史記錄頁面,手機端長按某一條歷史記錄,點擊“加入答疑庫”即可添加至答疑庫;Web 端點擊右上角的空心“五角星”,即可添加至答疑庫
**提示:點贊增加經驗值的范圍為 1~10 ,只有你的點贊可以增加學生的經驗值,學生之間互贊只能夠點贊但不能增加經驗值**
## 結束的輕直播/討論
當你為活動設置了自動結束時間,且時間已到;或手動點擊“結束”時,輕直播/討論活動結束。
活動結束后,所有人都無法再發送消息。你仍然可以進入已結束的輕直播/討論界面,查看歷史記錄和答疑庫
**注意:當活動結束時,沒有離開聊天窗口的學生還可以繼續發送消息**
## 導出輕直播/討論
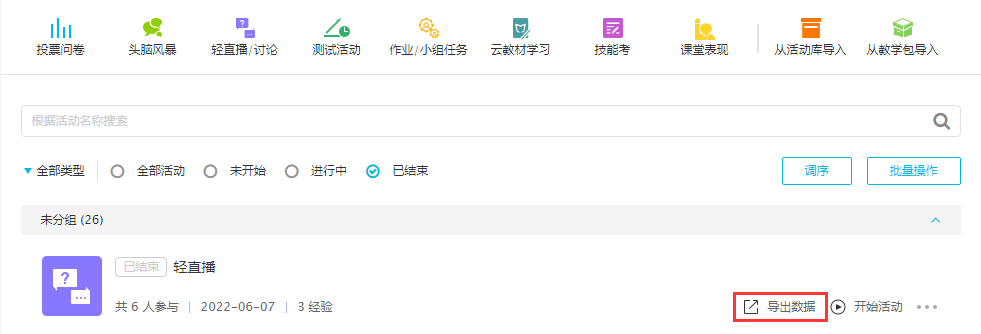
在云班課網頁端,進行中和已結束的輕直播/討論都可以進行數據導出,但是進行中的輕直播/討論導出的結果和最終結果可能不一致。點擊你所創建的班課進入活動列表,點擊輕直播/討論后的“導出數據”:

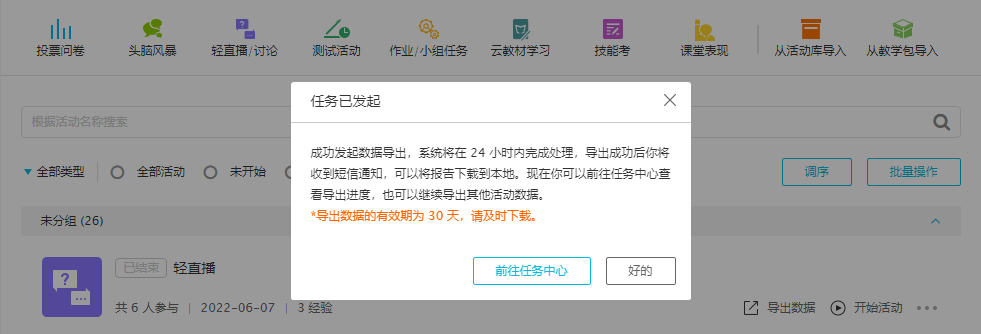
在你點擊“數據導出”后彈出如下提示框:

點擊“前往任務中心”即可等待該數據導出任務的完成,任務中心頁面如下圖所示:

該任務導出完成后,系統會給你的手機發送一個任務完成提示短信,你直接點擊下載即可獲得該活動的數據。
**注意:如果你想修改該活動的任務名稱,可以點擊任務名稱后面的“小鉛筆”按鈕進行修改。**
## 常見問題
**Q:輕直播討論環節學生發不出消息怎么辦?**
A:退出賬號重新登錄試試。
**Q:輕直播討論能不能提交多張圖片?**
A:答疑討論活動里成員每次發言只能提交一張圖片,但是能夠多次發言,也就可以提交多張圖片了。
**Q:輕直播討論能發多長時間的語音?**
A:能發 60 秒以內的語音。
**Q:輕直播討論可以發多長時間的視頻?**
A:可以上傳 5 分鐘的視頻,錄制 30 秒的視頻。
**注意:Web版上傳視頻的限制為 100MB**
- 云班課用戶手冊及常見問題解答
- 云班課簡介
- 安裝云班課
- 注冊和登錄
- 手機 APP 與 電腦 WEB 端的功能對比
- 老師常用功能
- 創建班課
- 班課列表
- 資源列表
- 添加資源
- 活動列表
- 添加活動-作業/小組任務
- 設置評分方式 - 老師評分
- 設置評分方式 - 指定助教/學生評分
- 設置評分方式 - 學生互評
- 設置評分方式 - 老師評分,組間評分,組內評分
- 活動過程 - 老師評分
- 活動過程 - 指定助教/學生評分
- 活動過程 - 學生互評
- 活動過程 - 老師評分,組間互評,組內互評
- 添加活動-投票/問卷
- 添加活動-頭腦風暴
- 添加活動-輕直播/討論
- 添加活動-測試
- 添加活動-云教材學習
- 添加活動-技能考
- 課堂表現
- 活動庫
- 教師端 - 成員
- 教師端- 消息
- 班課詳情
- 導出/報告
- 教學包
- 課程申報網址管理
- 我共建的
- 創建者
- 團隊老師
- 觀摩者
- 學生助教
- 學生常用功能
- 加入班課
- 學生端-班課列表
- 資源學習
- 參與活動
- 學生端- 成員
- 學生端- 消息
- 助教
- 藍墨人工智能 AIMOSO
- 發現
- 課程圈
- 云教材
- 手機投屏
- 手機與屏幕連接
- 在大屏幕中展示簽到過程
- 在大屏幕中展示資源
- 在大屏幕中展示活動過程
- 投屏浮窗的其他操作
- 我的
- 云班課釘釘版
- 老師端
- 學生端
- 獲得幫助
