## 寶塔部署詳解
### 環境搭建
一、服務器一鍵安裝寶塔。
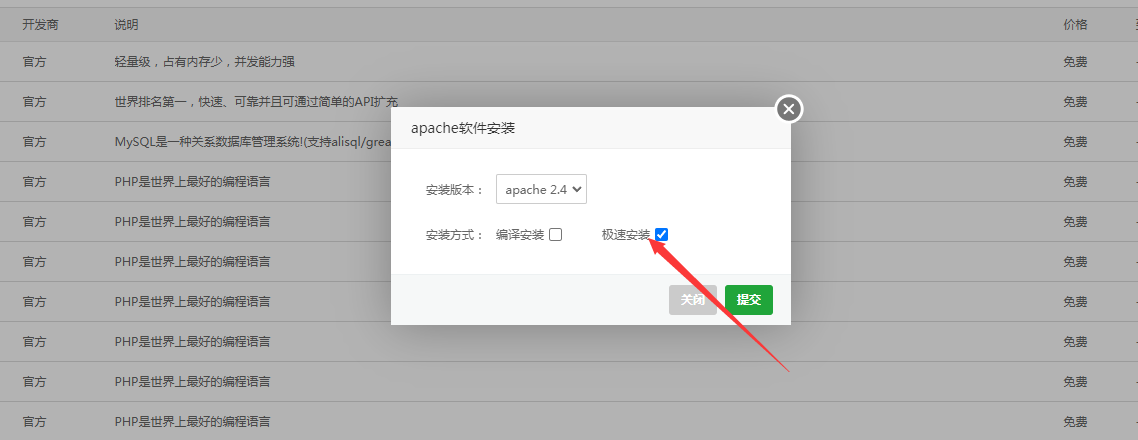
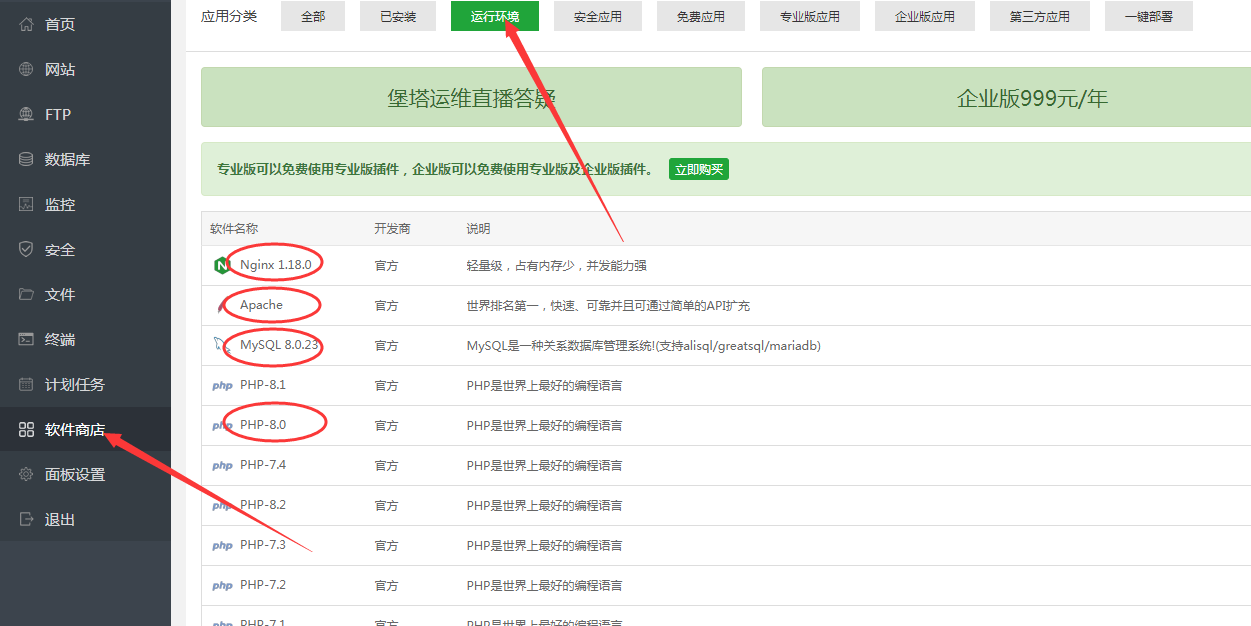
二、登錄寶塔、點擊【**軟件商店**】--【**運行環境**】,安裝**php-8.0**、**mysql8.0**、**nginx/apache**,選擇**極速安裝**,如下圖所示:

三、安裝擴展
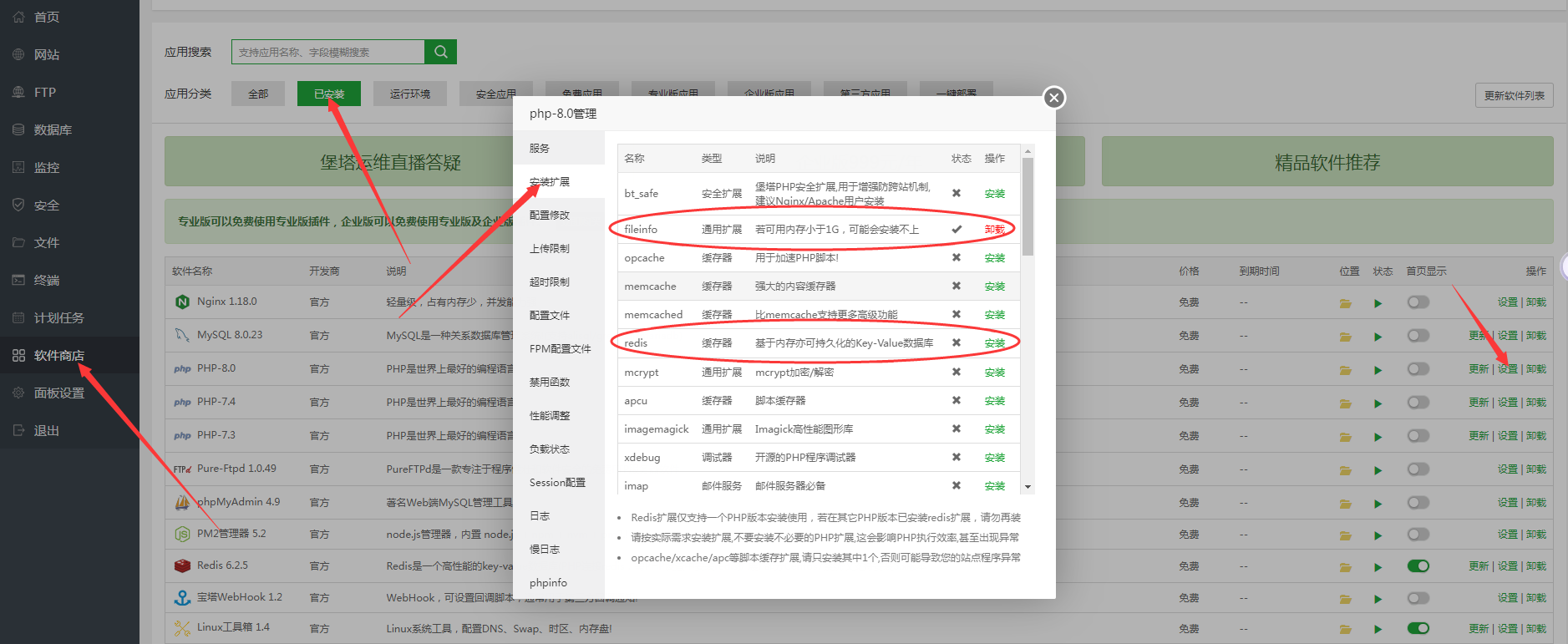
路徑:【軟件商店】--【已安裝】,找到php-8.0,點擊【設置】--【安裝擴展】,安裝**fileinfo**、**redis**、**pdo**、**curl**、**OpenSSL**、**GD庫**、。如下圖所示:

*****
以上操作即可完成環境搭建,接下來開始部署站點
### 站點部署
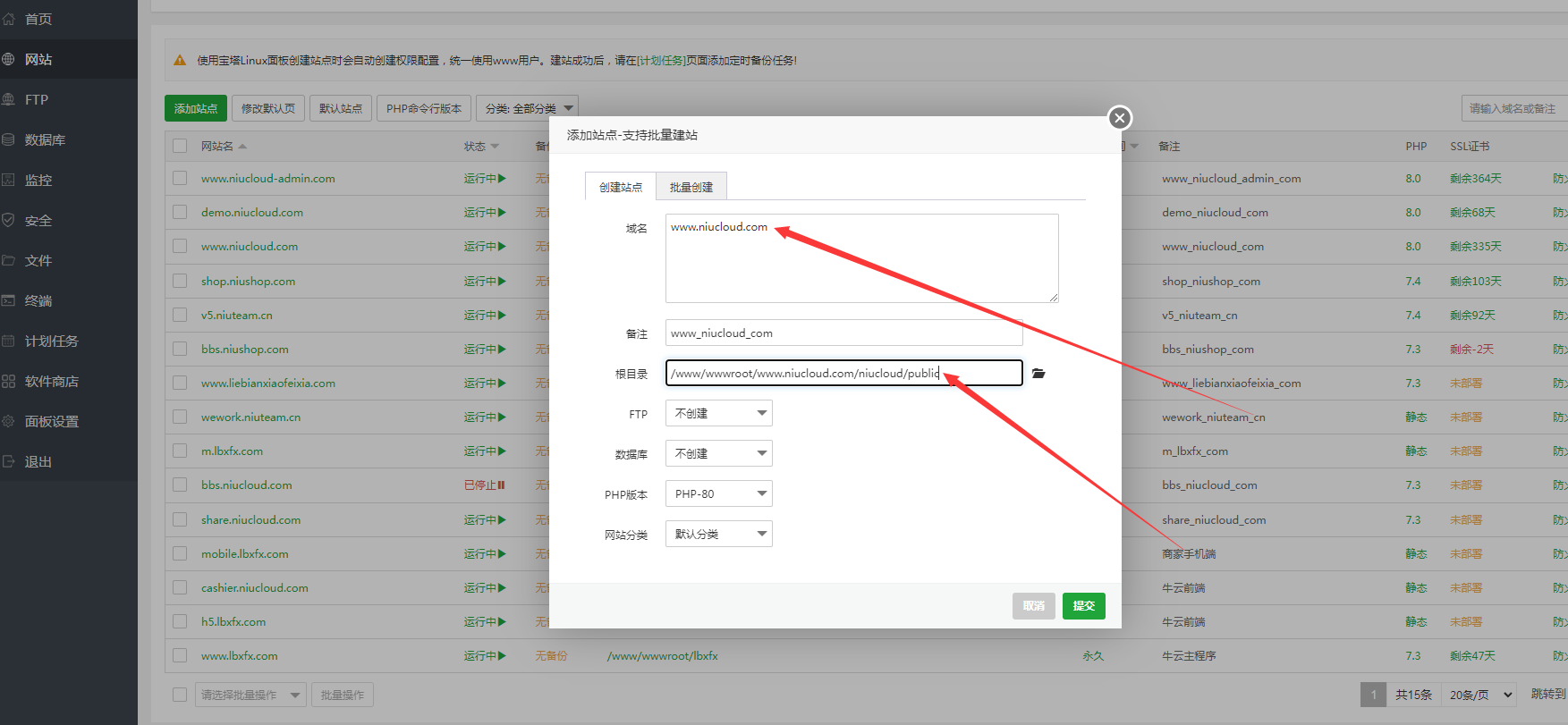
一、登錄寶塔,點擊【網站】--【添加站點】,填寫域名,域名必須是已備案并且解析到該服務器ip上,備注可根據自己需要選填,根目錄指向要具體到niucloud/public,ftp、數據庫根據個人需要是否創建,php版本選擇8.0。如下圖所示:

二、將下載下來的源碼壓縮包,上傳至上述創建的網站根目錄下,然后直接解壓到根目錄,如下圖所示目錄結構:

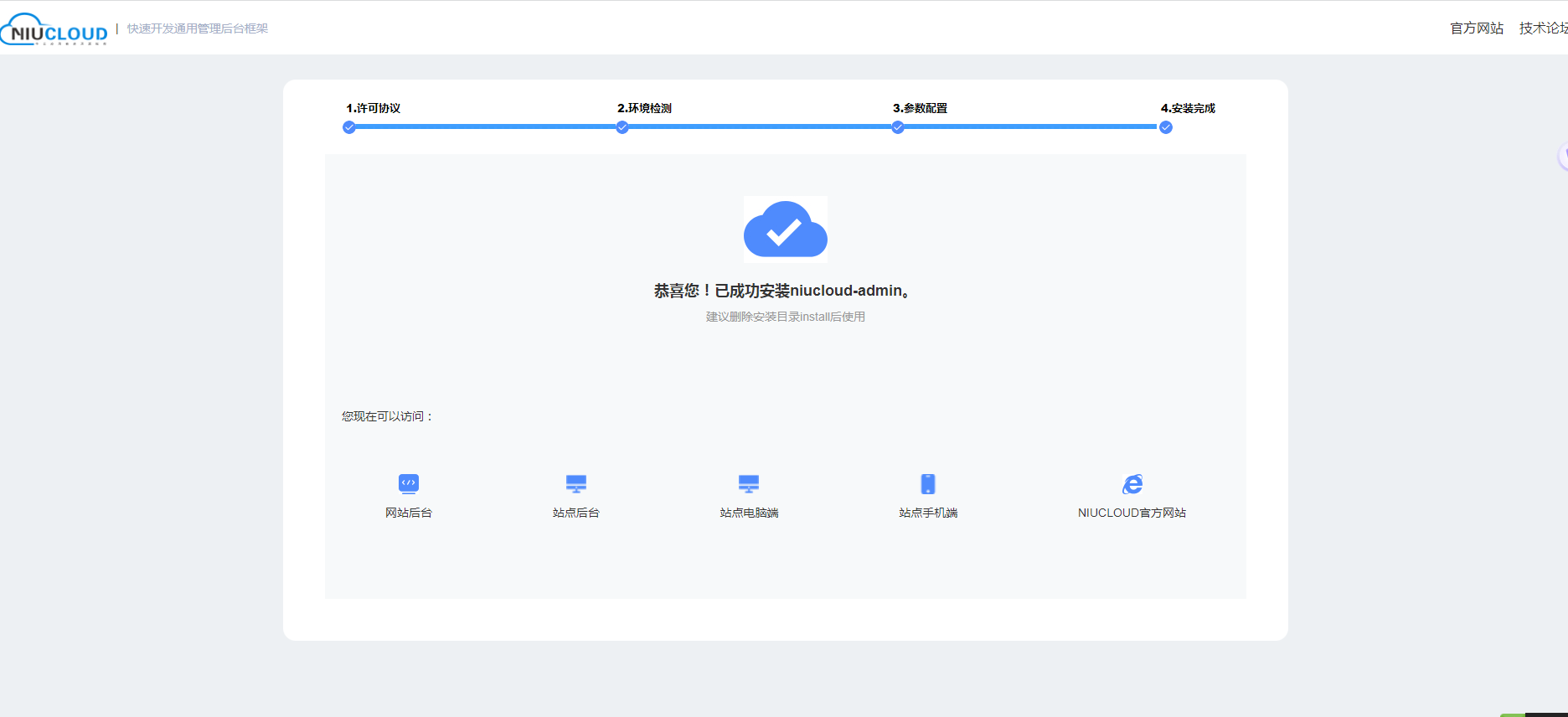
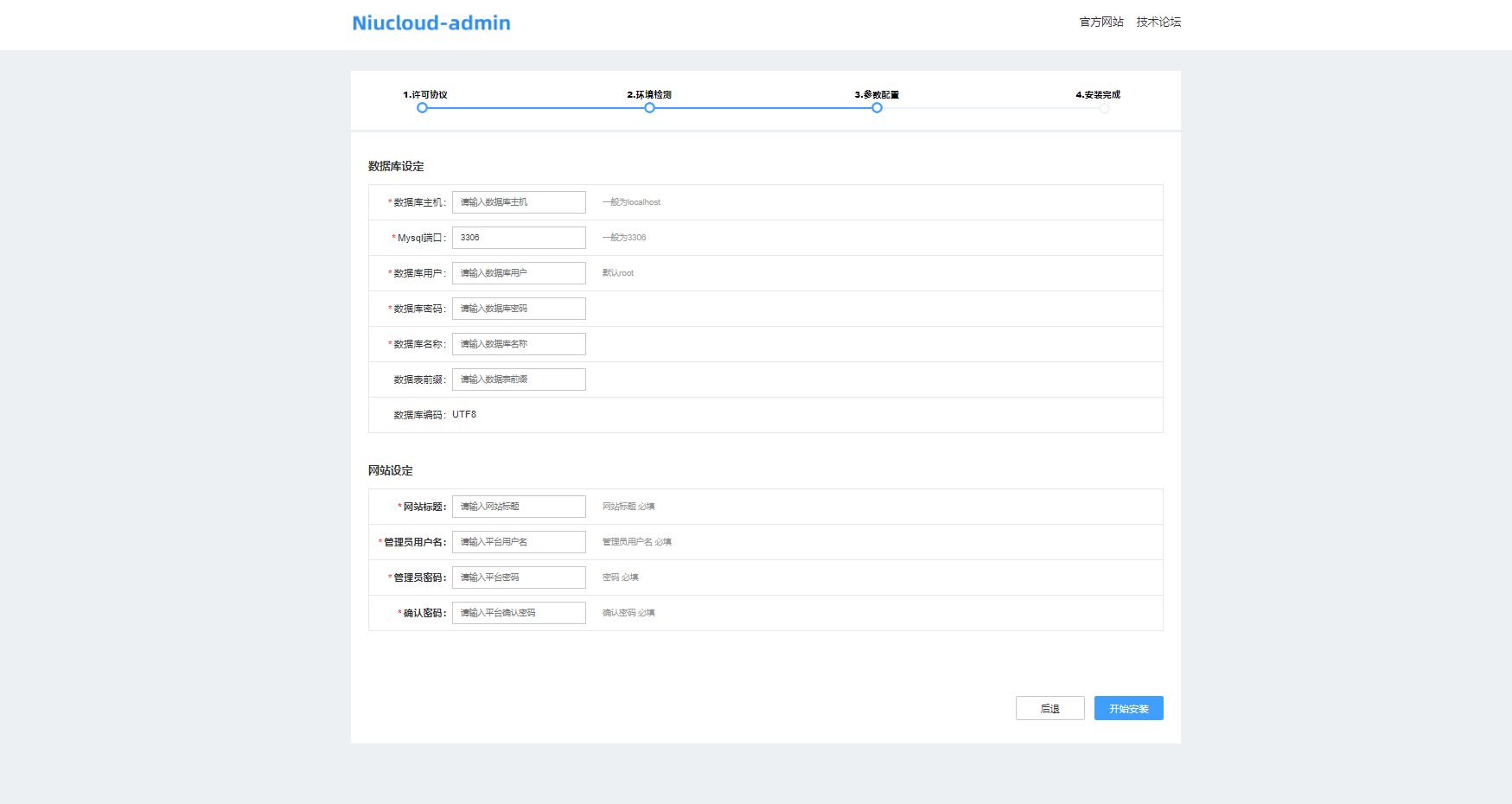
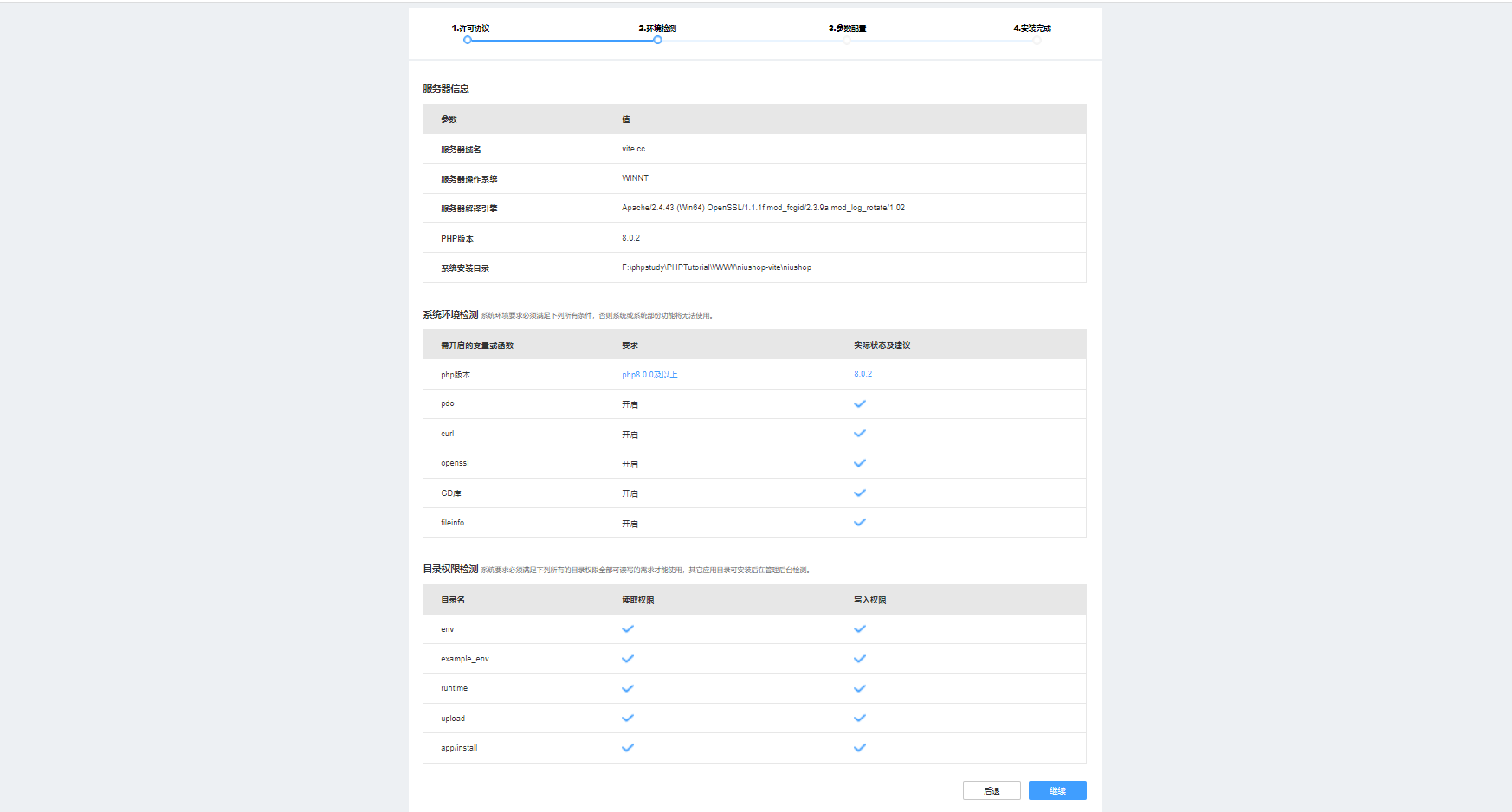
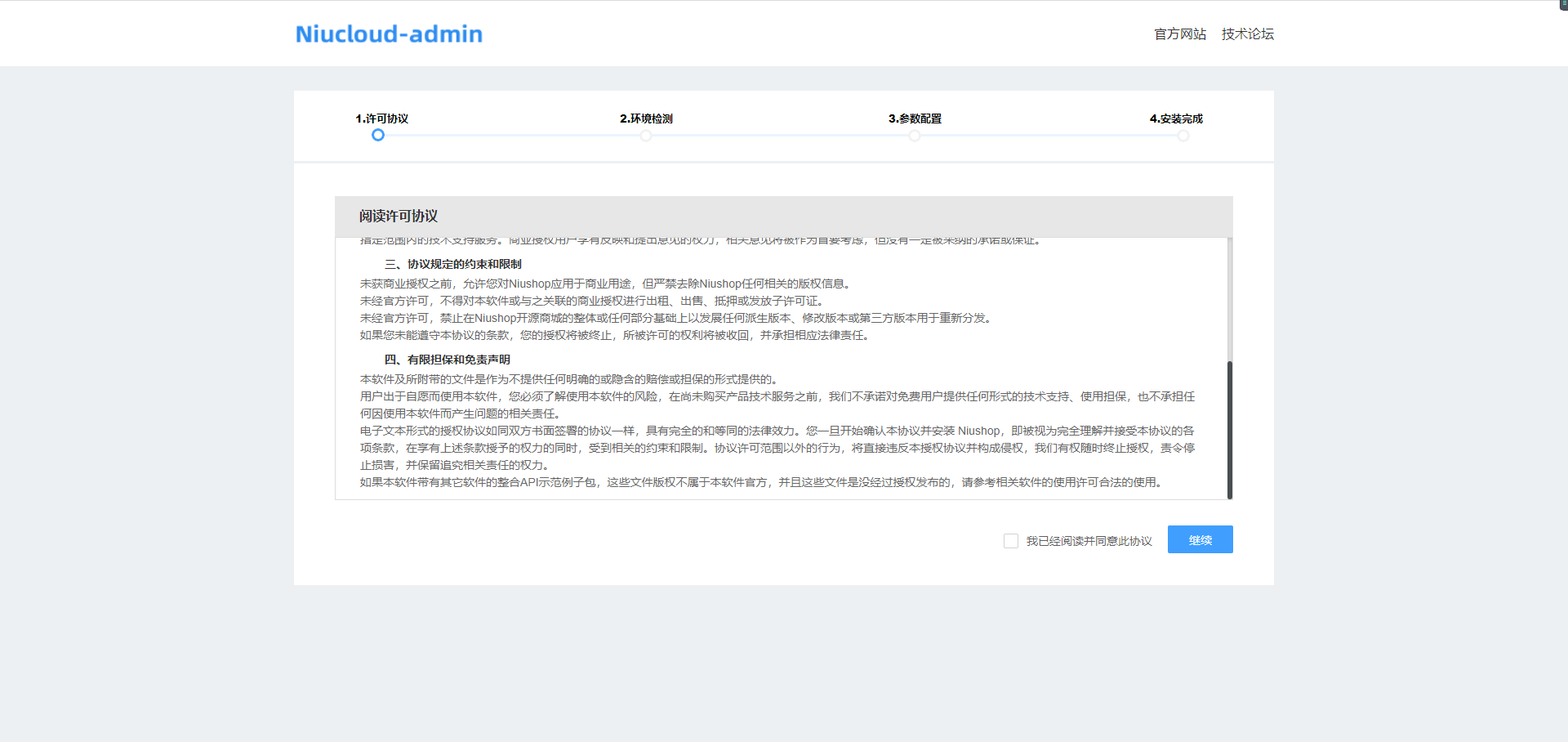
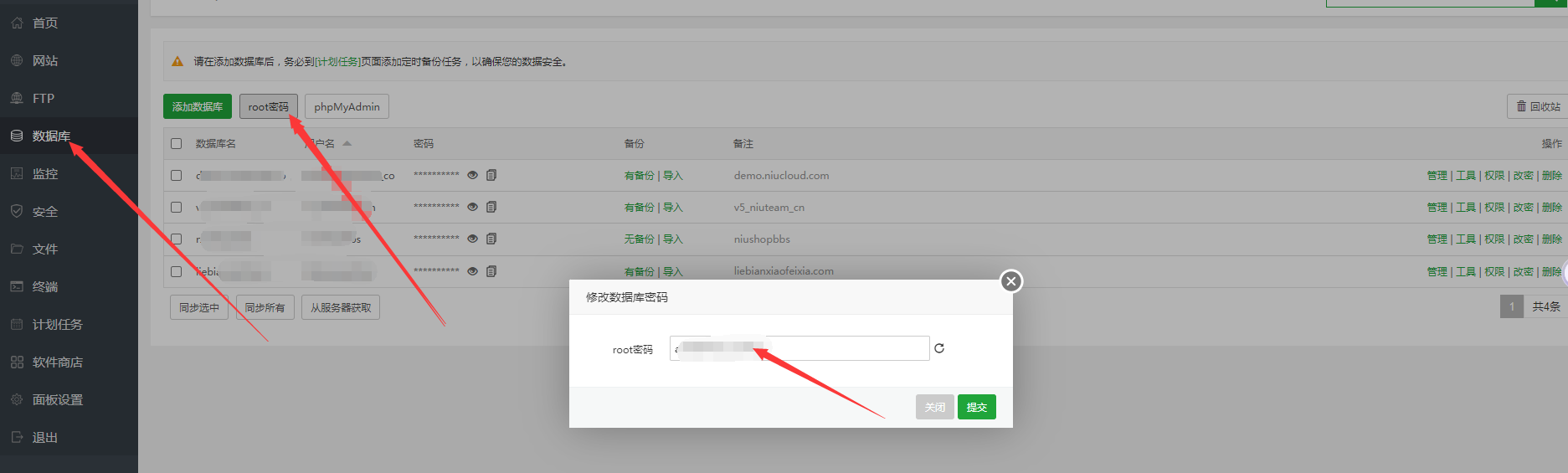
三、瀏覽器訪問域名,即可進入安裝頁面,點擊下一步校驗擴展是否開啟以及目錄權限是否支持寫入,如果所有條件均已符合,那么點擊下一步即可進入參數配置界面,填寫數據庫設定以及網站設定(主機一般為localhost、mysql端口填寫3306、數據庫用戶一般為root、數據庫密碼,在【數據庫】--【root密碼】中查看),填寫完成后下一步就等待安裝即可。整體流程如下圖所示:

root密碼查看路徑如圖示:

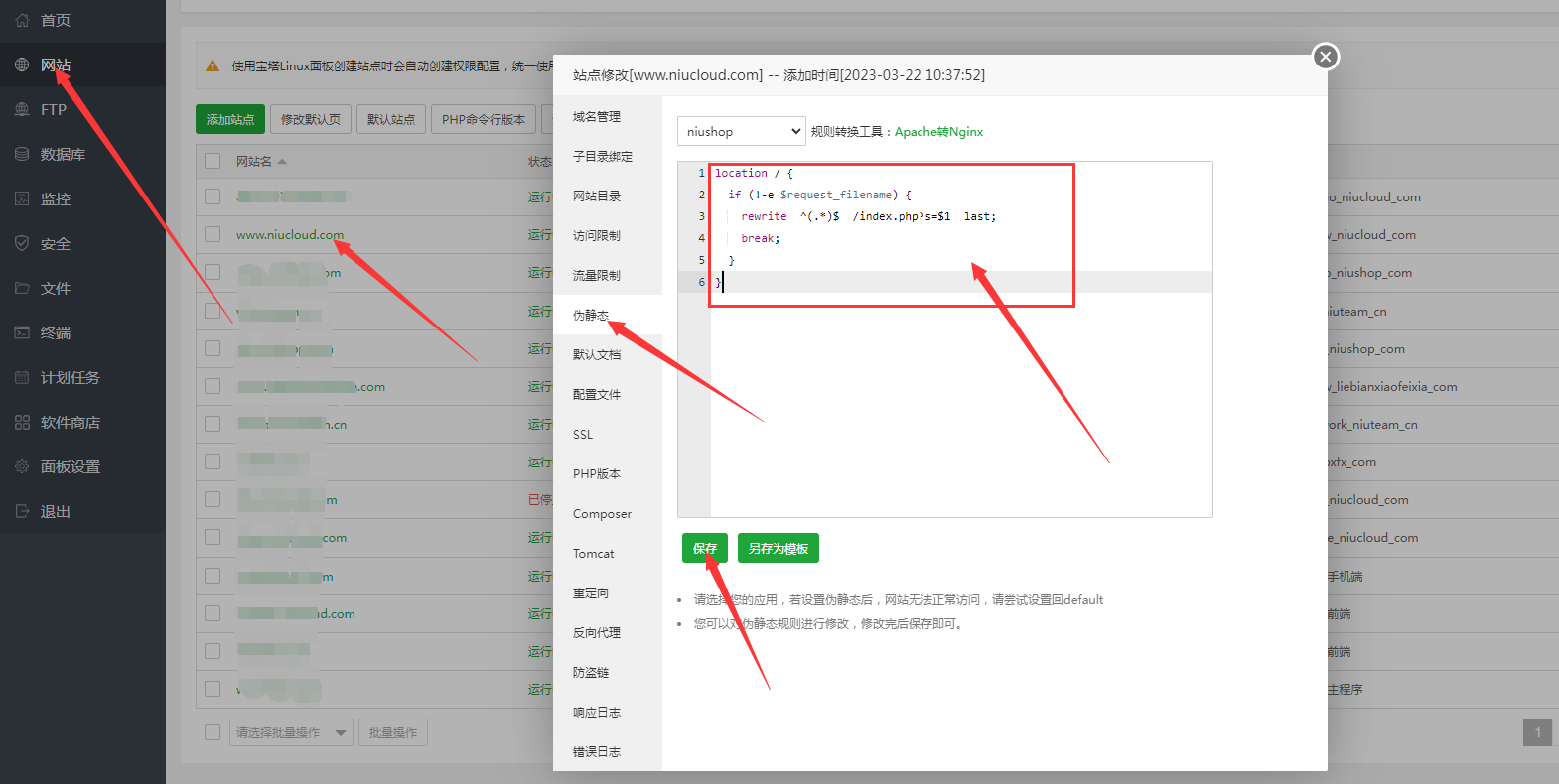
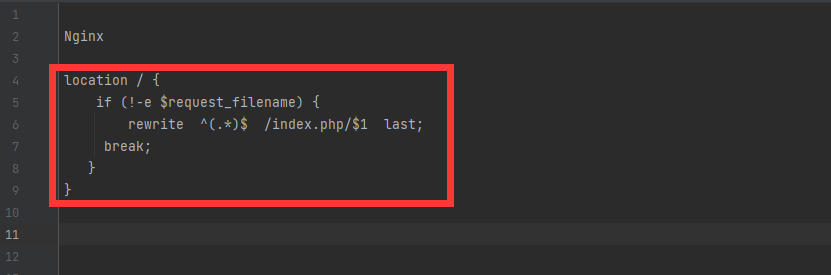
四、偽靜態配置:將下方偽靜態復制到網站的偽靜態配置中,保存。如下圖所示位置:

Nginx偽靜態:
```
location?/{
???????if?(!-e?$request_filename)?{
rewrite?^(.*)$?/index.php/$1?last;?break;
}
}
```

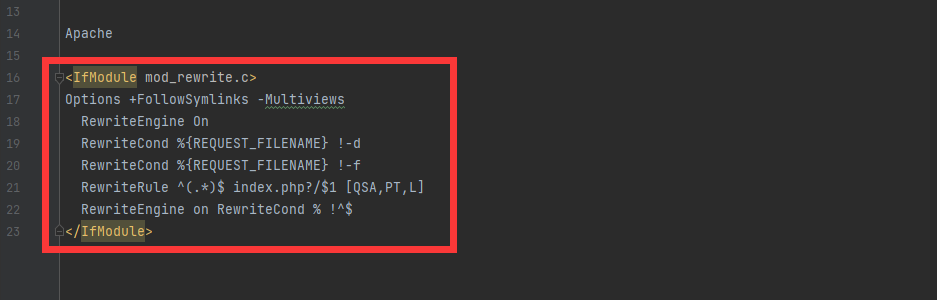
Apache偽靜態:
``` ?
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
??RewriteEngine On
??RewriteCond %{REQUEST_FILENAME} !-d
??RewriteCond %{REQUEST_FILENAME} !-f
??RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
??RewriteEngine on RewriteCond % !^$
</IfModule>
```

安裝完成后,瀏覽器訪問域名/admin 即可進入管理端登錄頁;

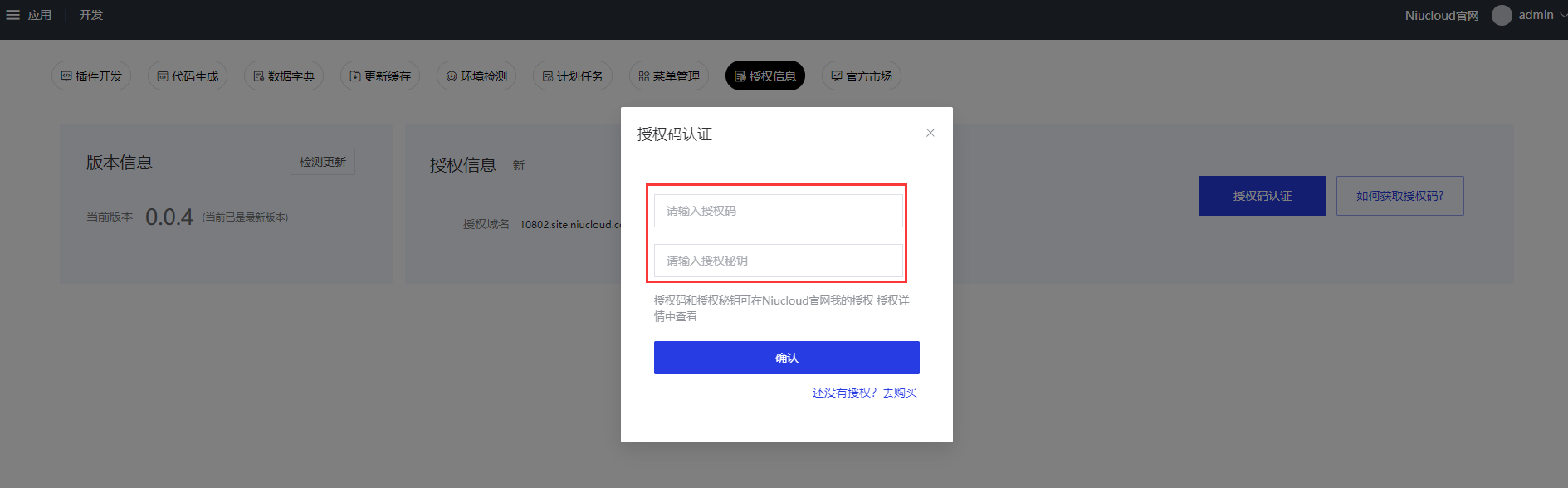
五、進入后臺管理端,在右上角點擊授權信息,綁定在官網(www.niucloud.com)購買的授權碼和授權秘鑰。

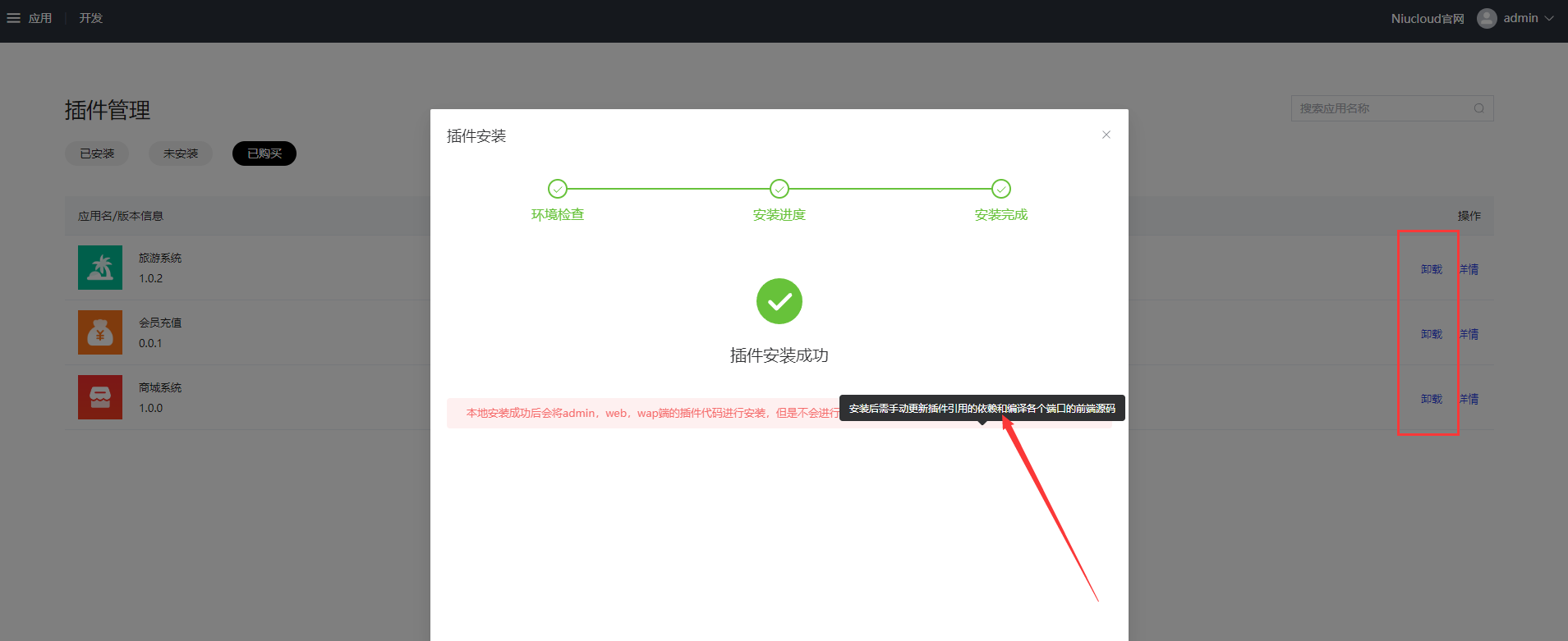
六、在應用列表就可以看到官網已經購買的應用和插件。點擊下載即可下載到應用源代碼,下載后點擊安裝,這里可以選擇本地安裝或者云安裝,本地安裝需要手動去更新應用插件引用的依賴和編譯各個端口的前端源碼,如果是云安裝的話不需要再手動運行。

七、本地安裝應用,是需要手動更新依賴以及編譯各個端口,否則頁面內容無法加載。步驟如下:

* 編譯管理端(admin端)
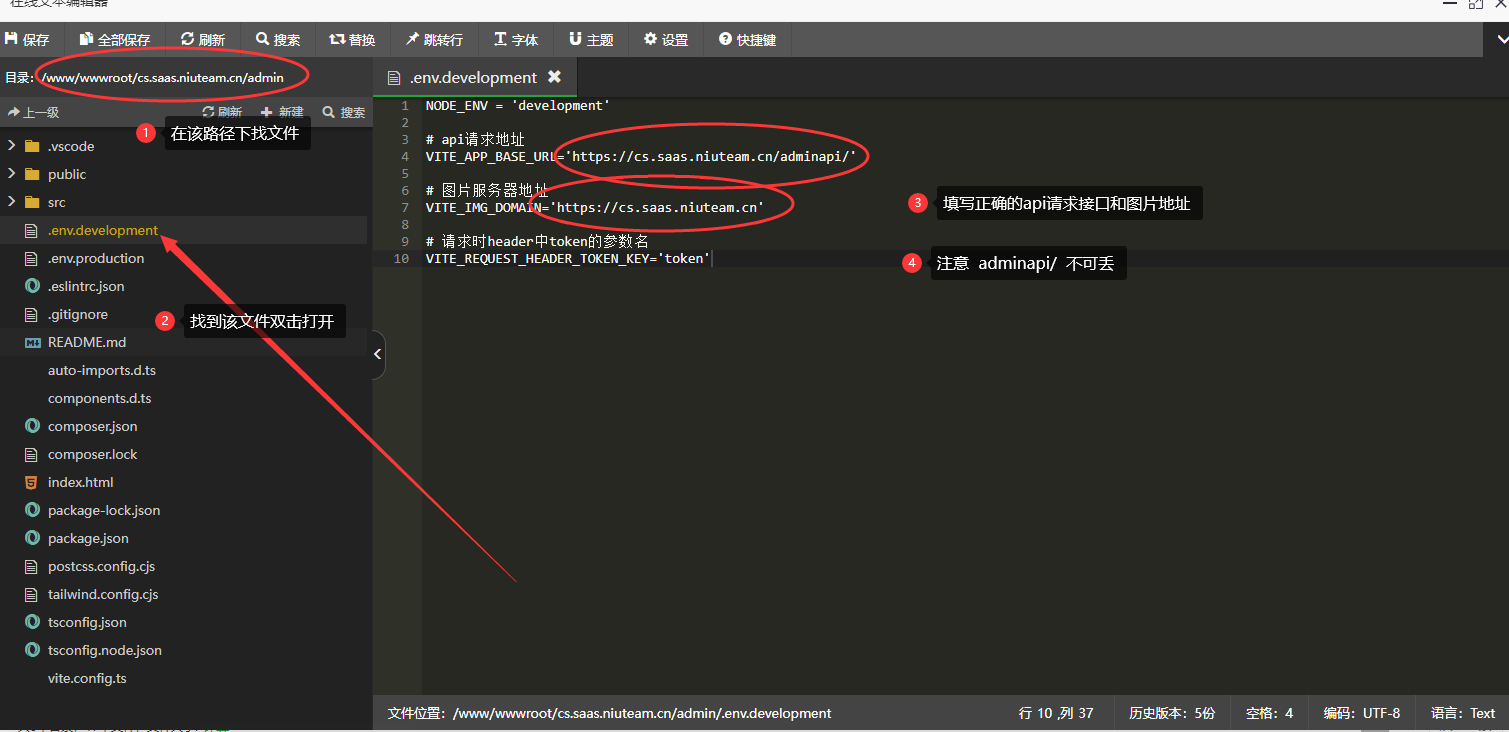
1、首先需填寫配置文件接口請求。如圖:
> ***這里要特別注意的是,如果admin端接口域名和訪問域名不一致,那么這里必須要填寫接口域名,如果是一致可寫可不寫!!!圖示以一致為例***

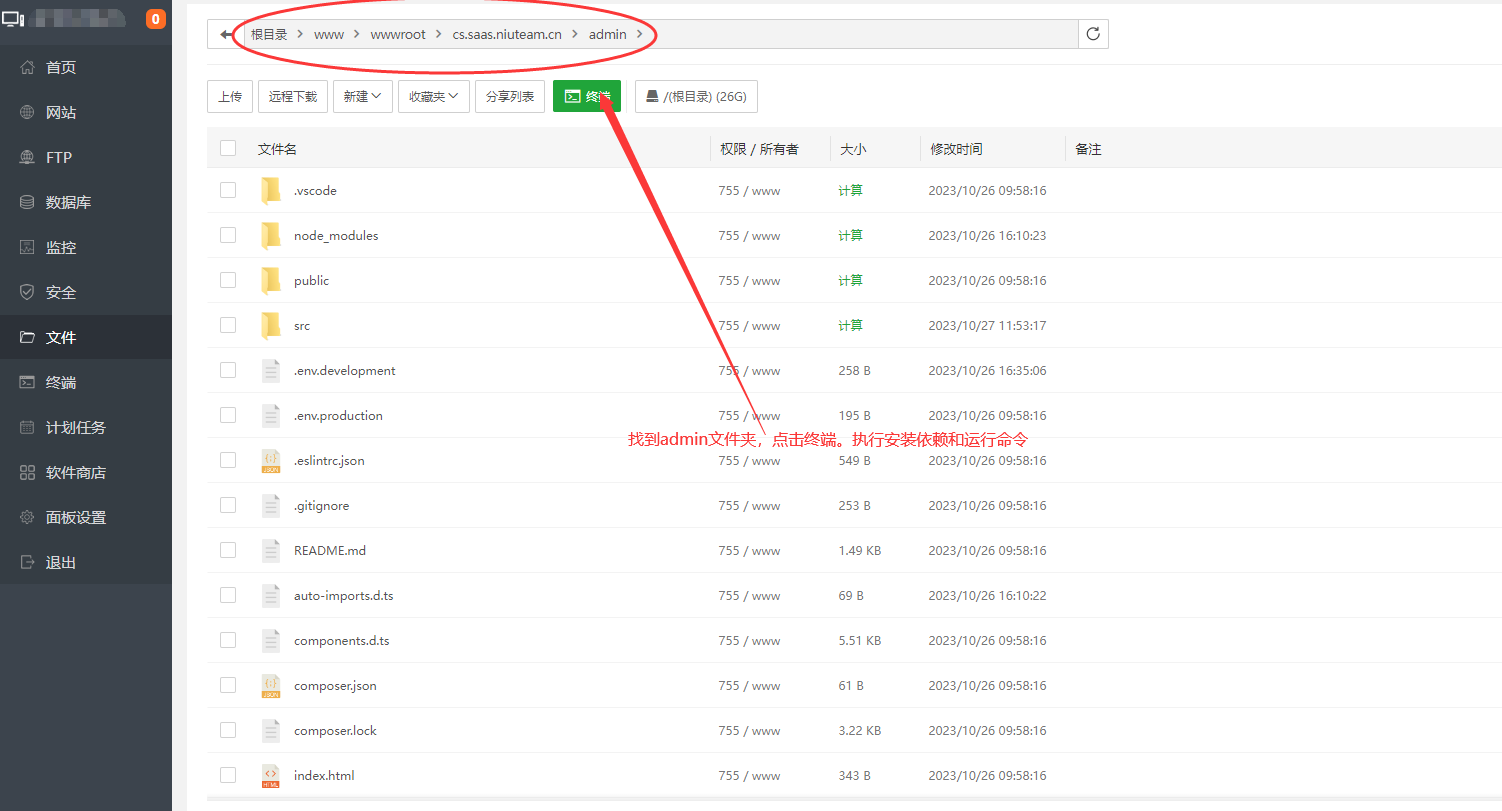
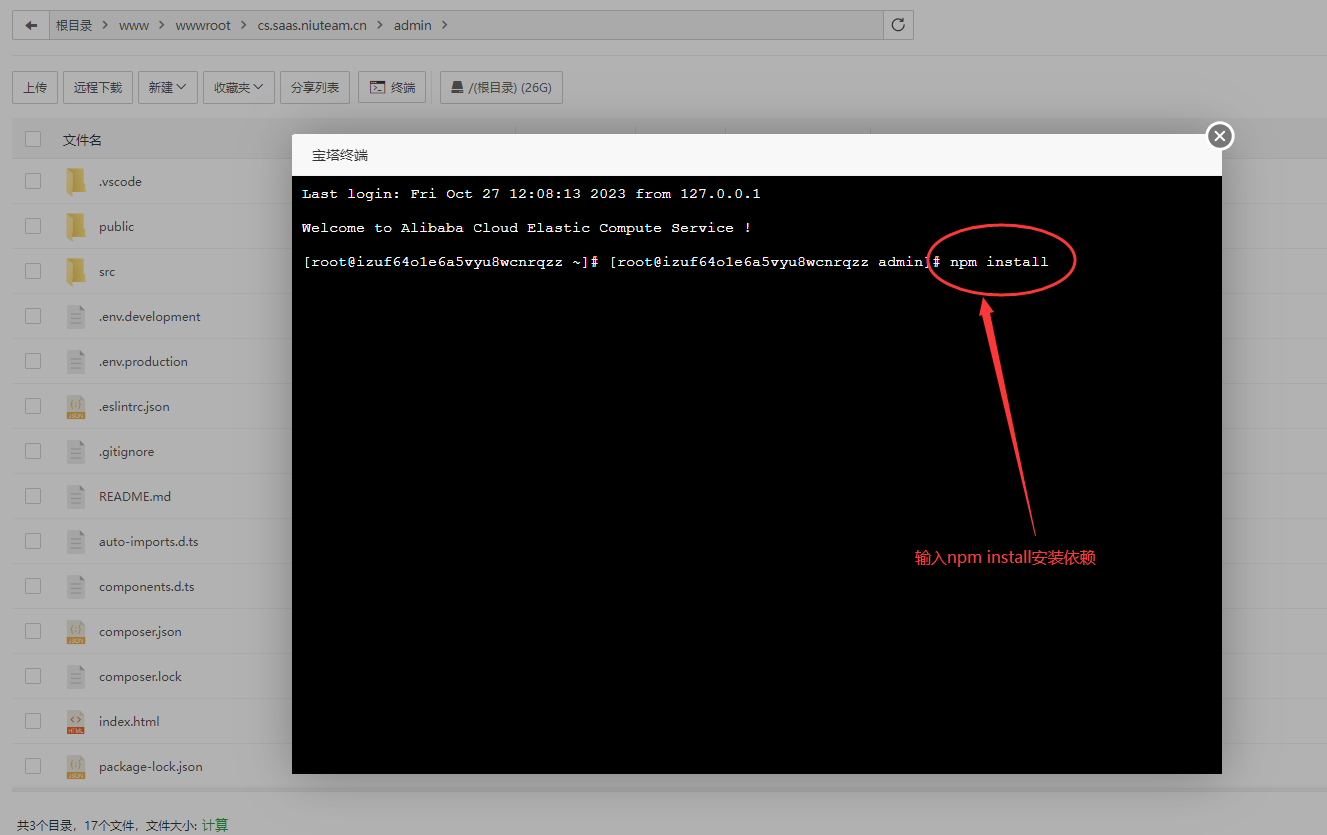
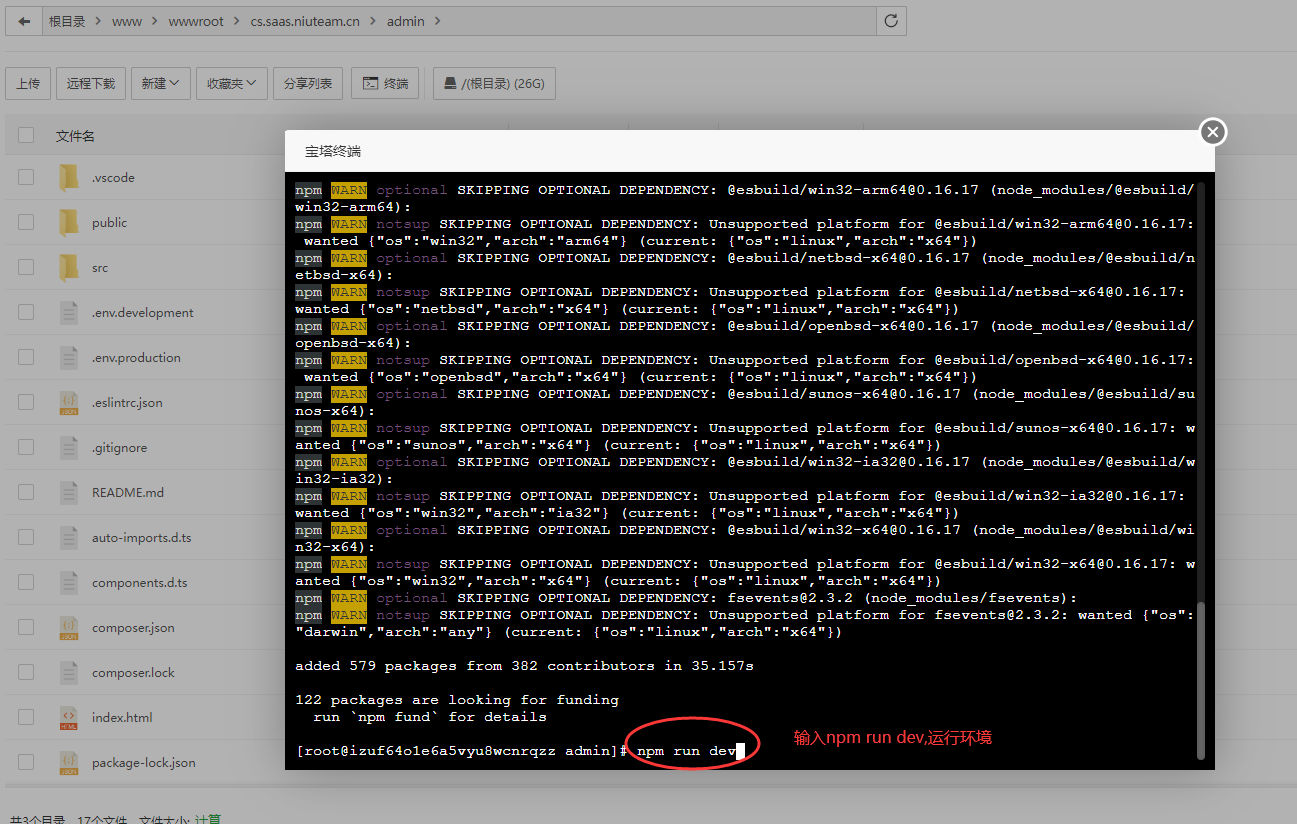
2、編譯admin端。需要先找到根目錄下的admin文件夾,然后安裝依賴和運行環境,如下圖:



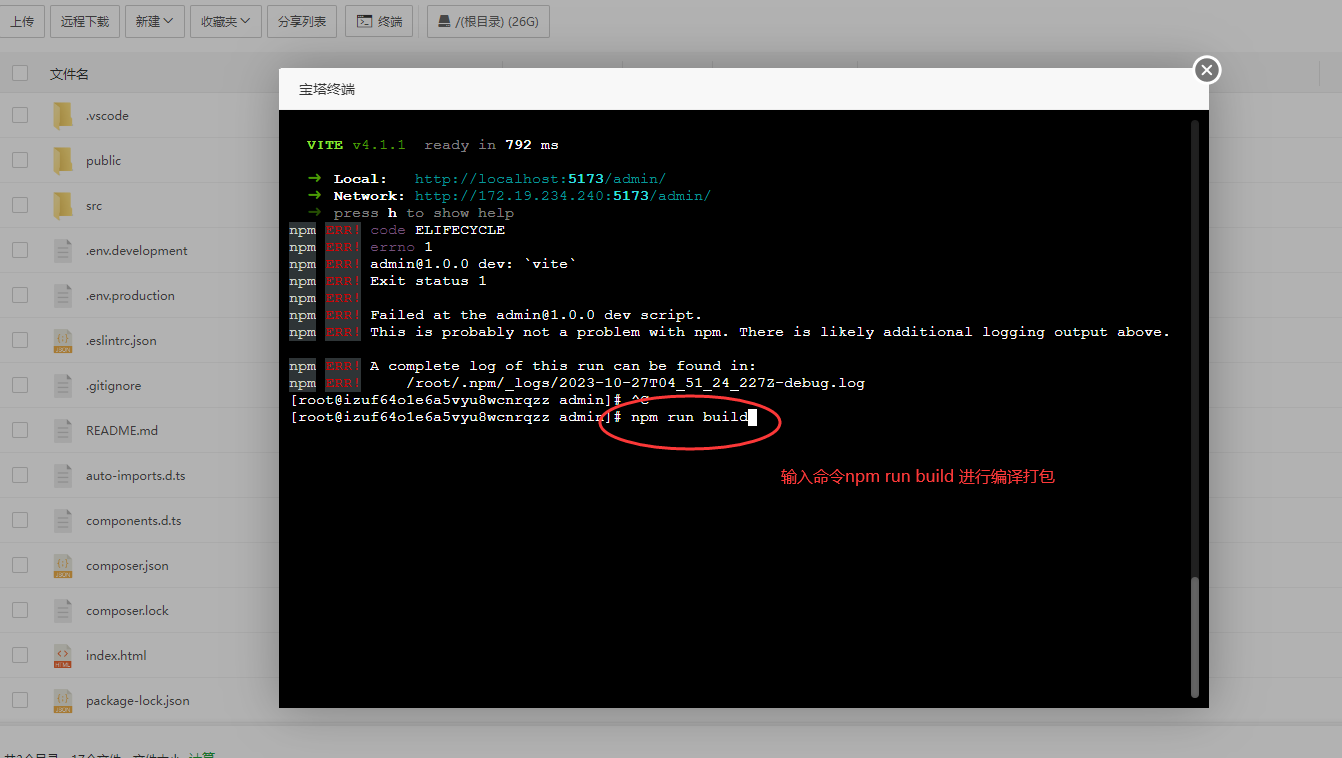
3、編譯打包操作


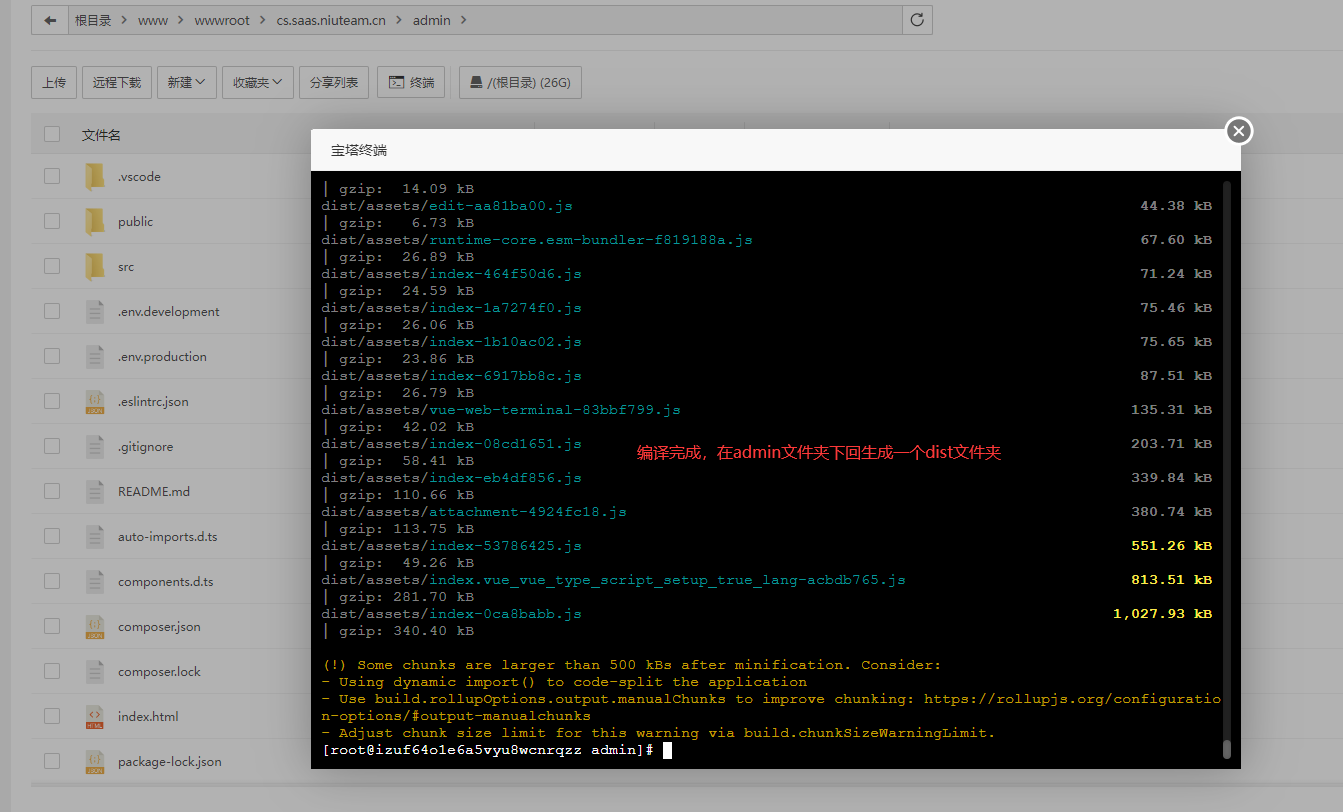
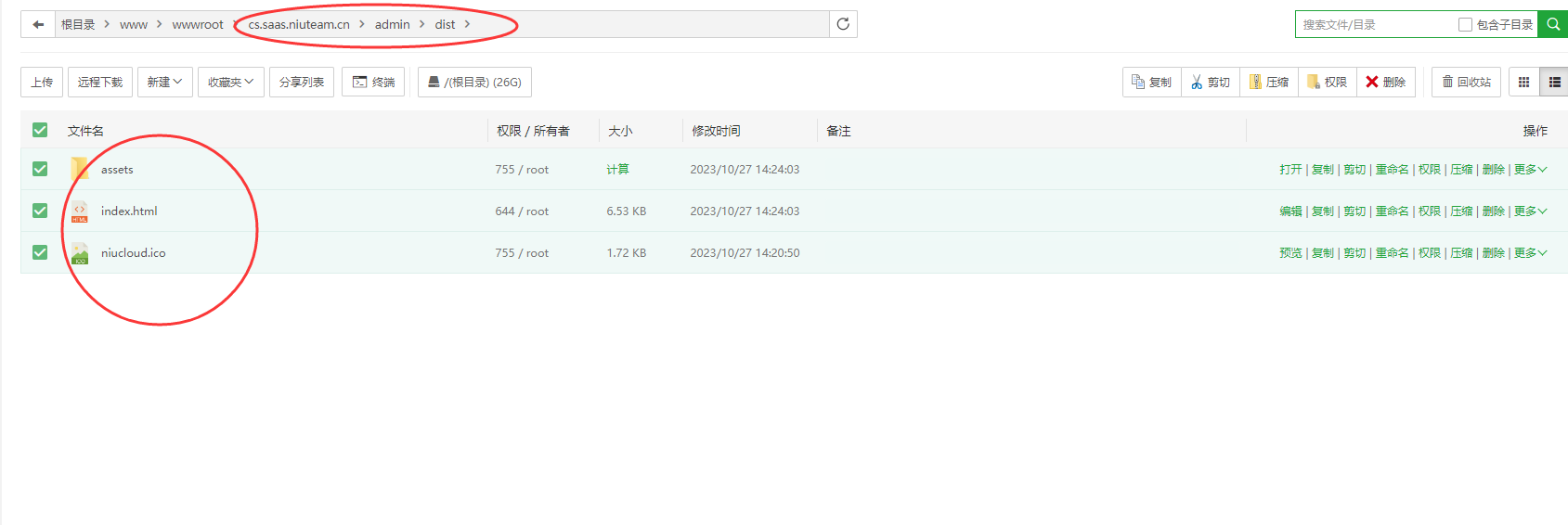
4、編譯完成后,將生成的dist下的文件復制粘貼到niucloud/public/admin文件夾下。

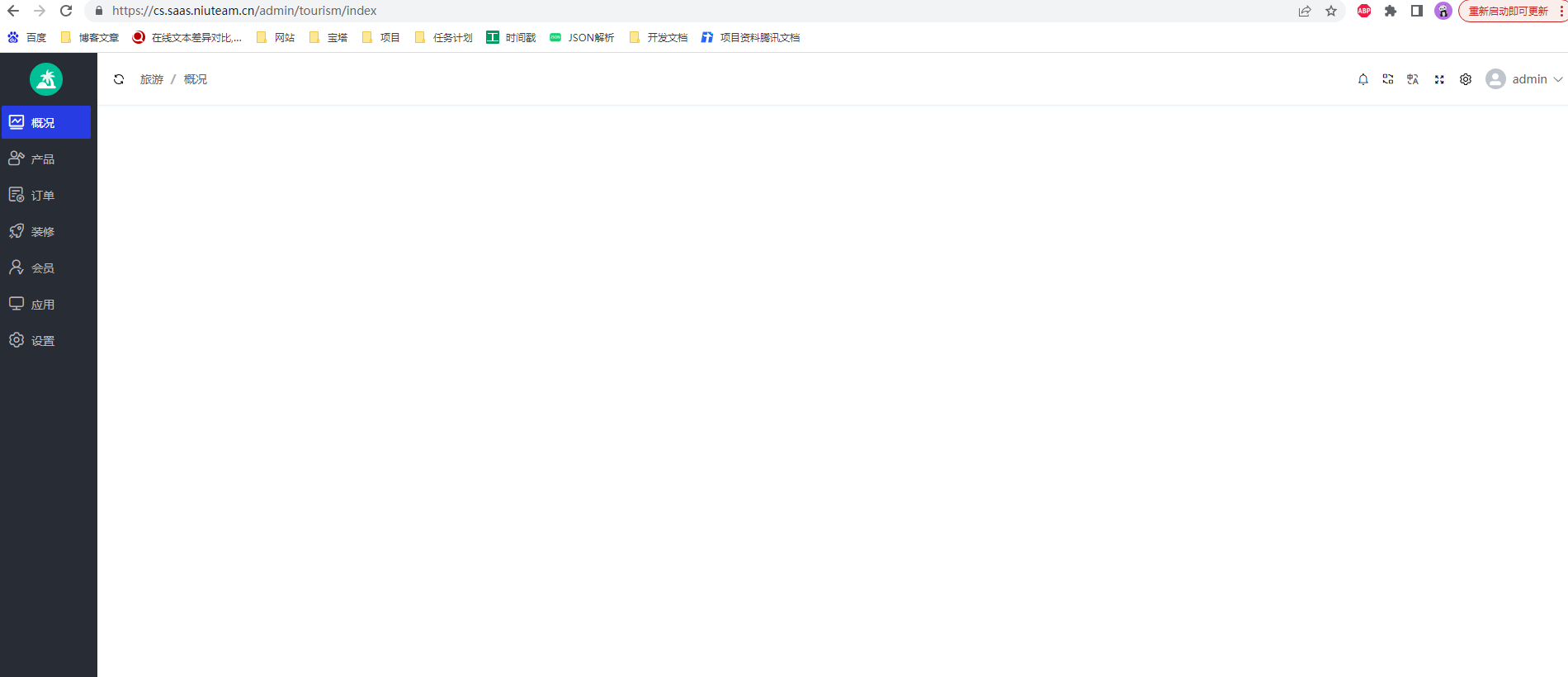
5、瀏覽器刷新網址,就可以正常訪問管理端頁面了。

* 編譯h5端
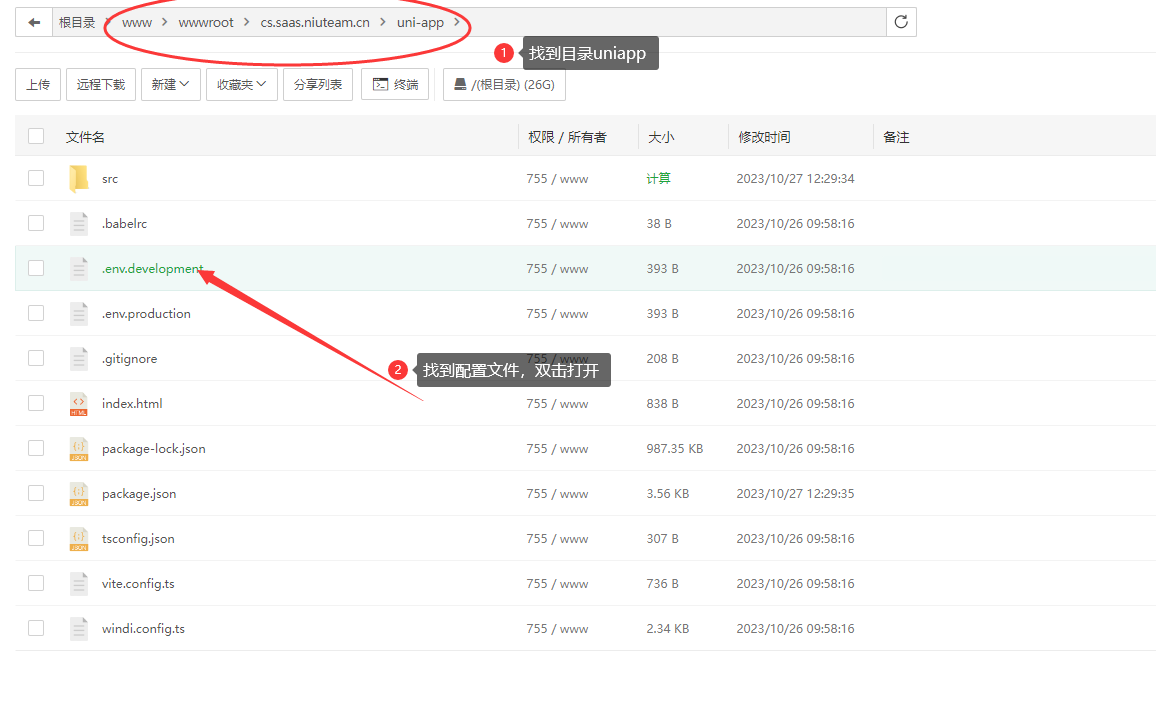
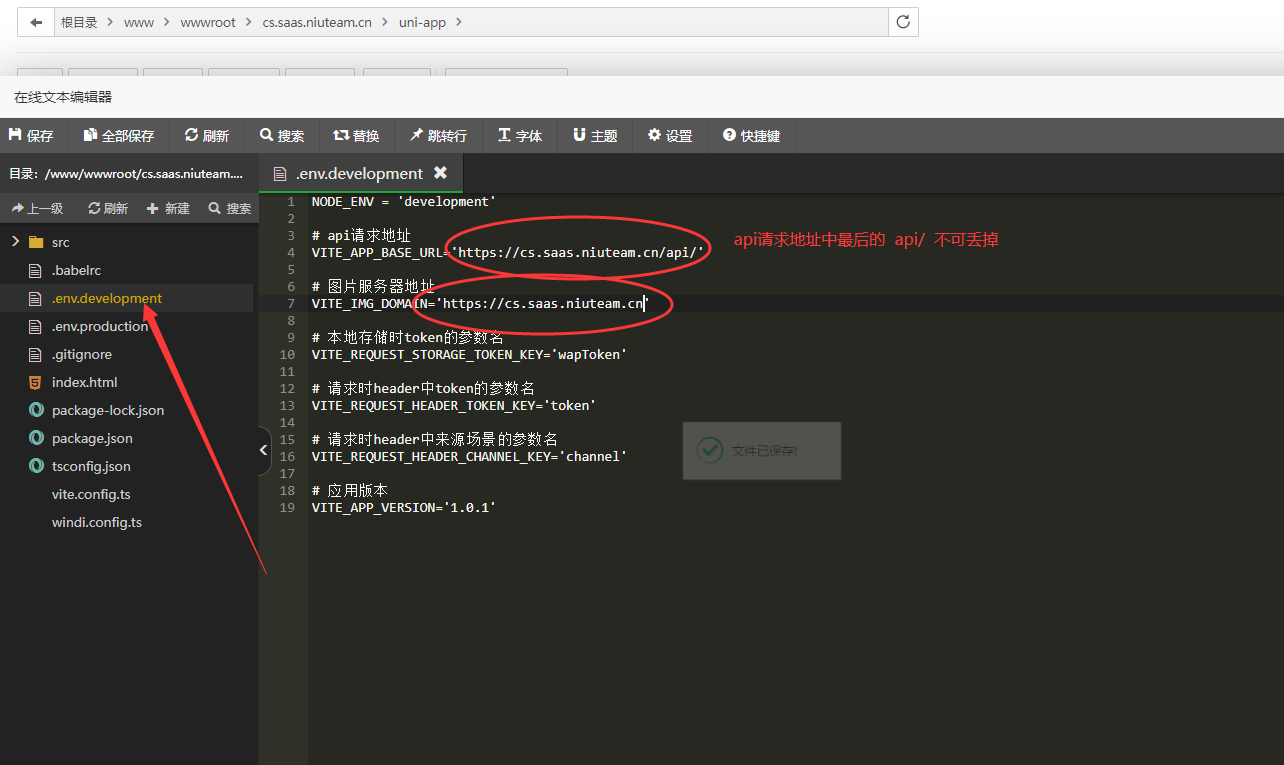
1、填寫接口配置文件
> ***這里要特別注意的是,如果h5端接口域名和訪問域名不一致,那么這里必須要填寫接口域名,如果是一致可寫可不寫!!!圖示以一致為例***


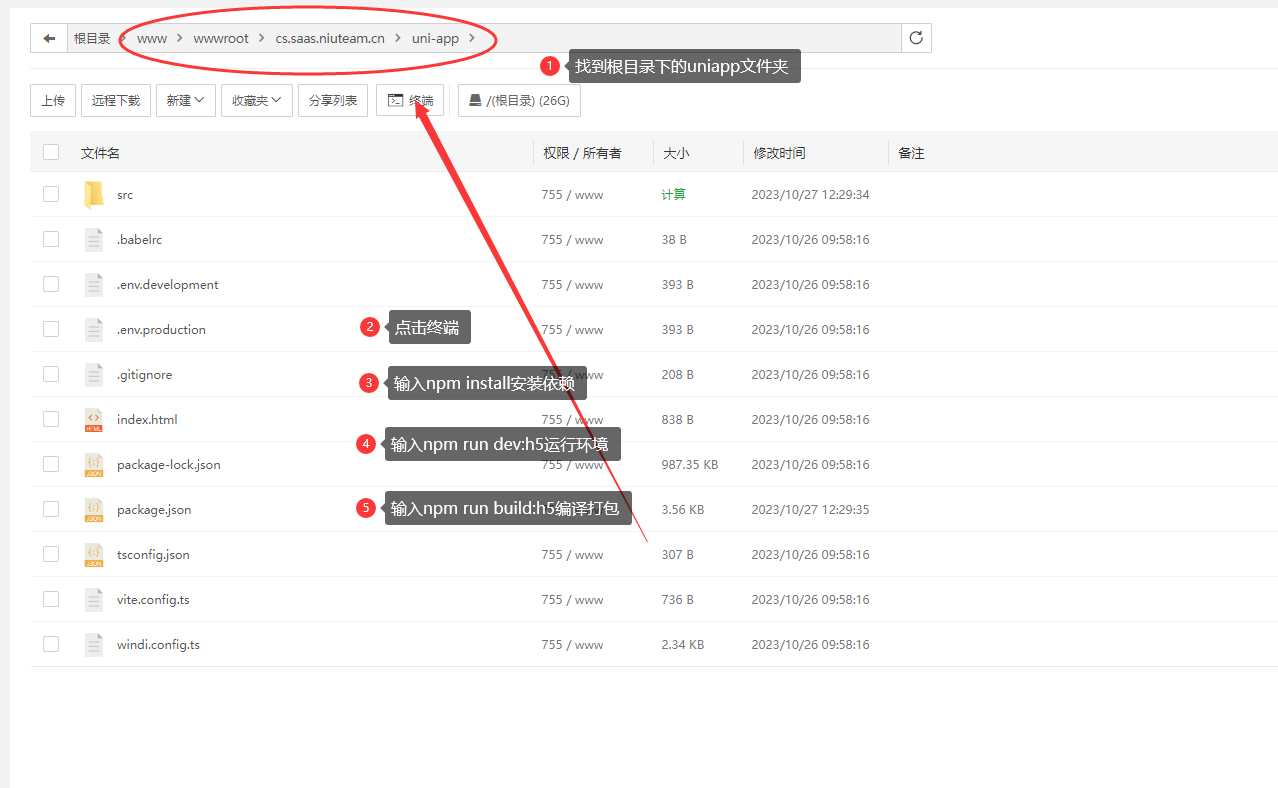
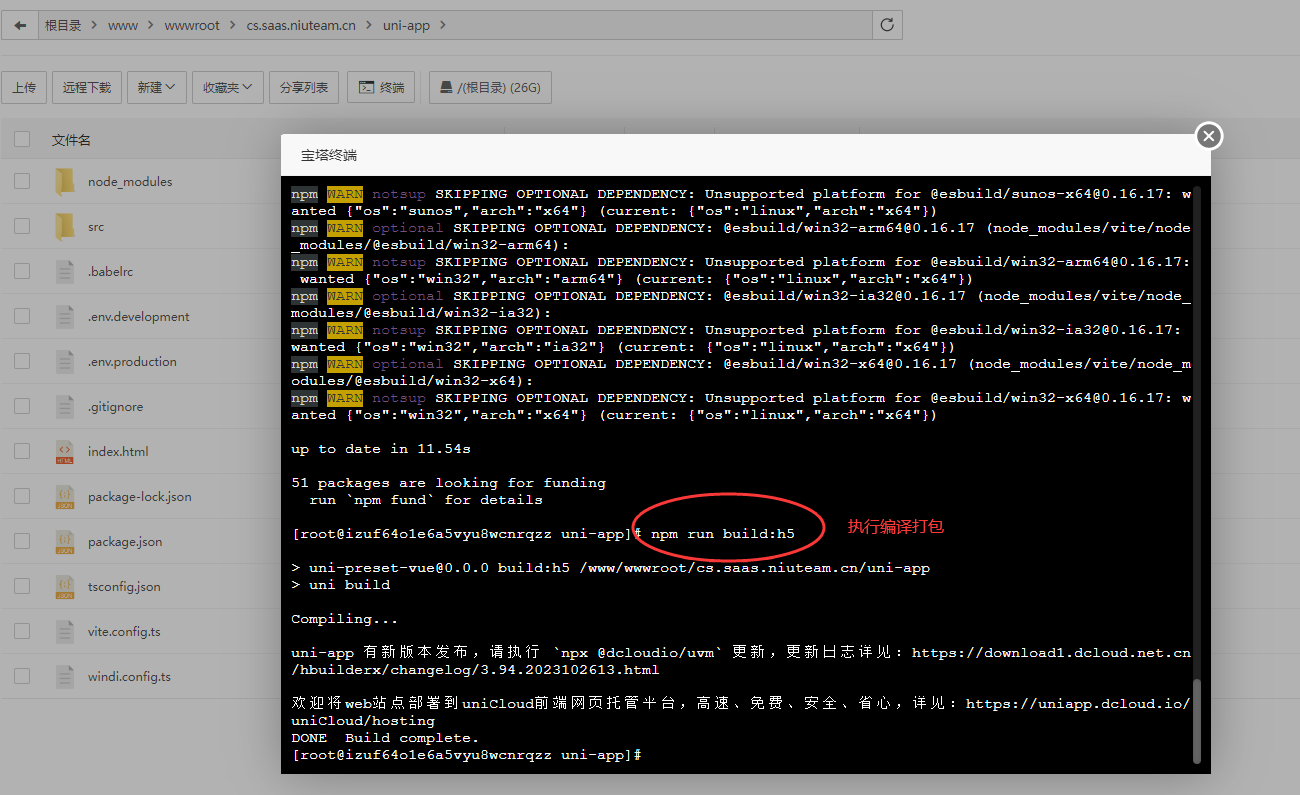
2、打開根目錄下uniapp,執行命令,安裝依賴,編譯打包,如下圖所示:


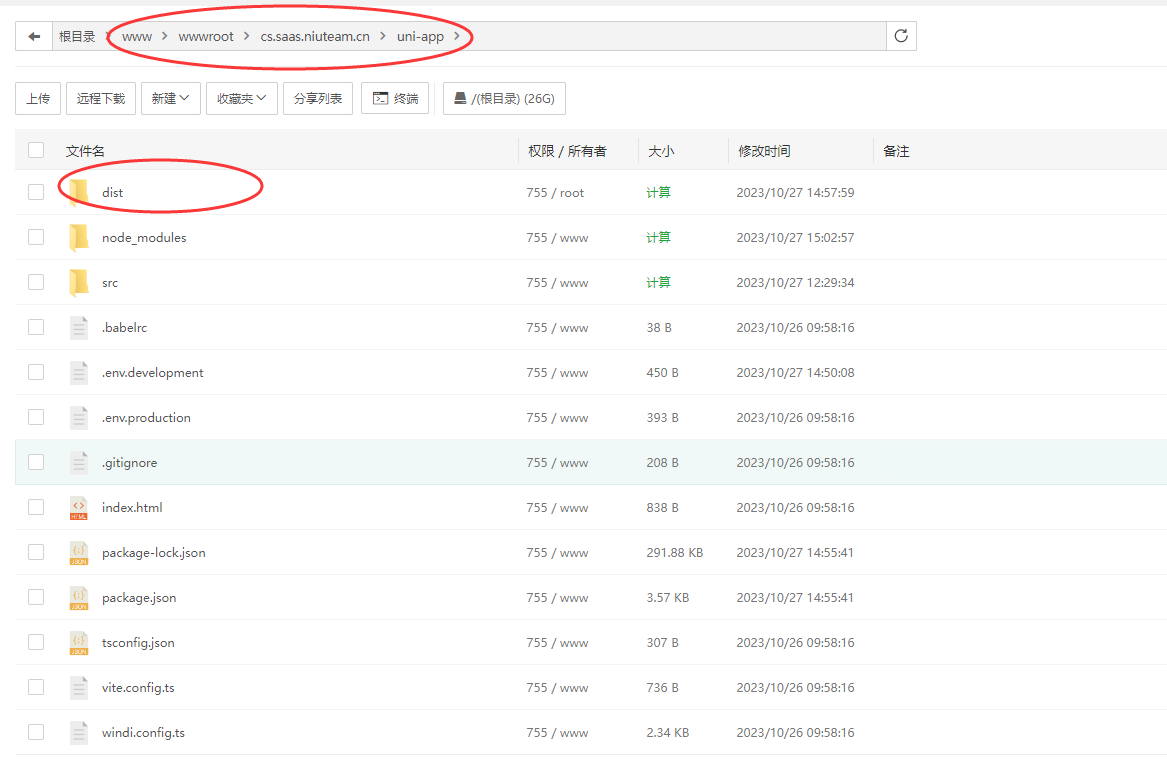
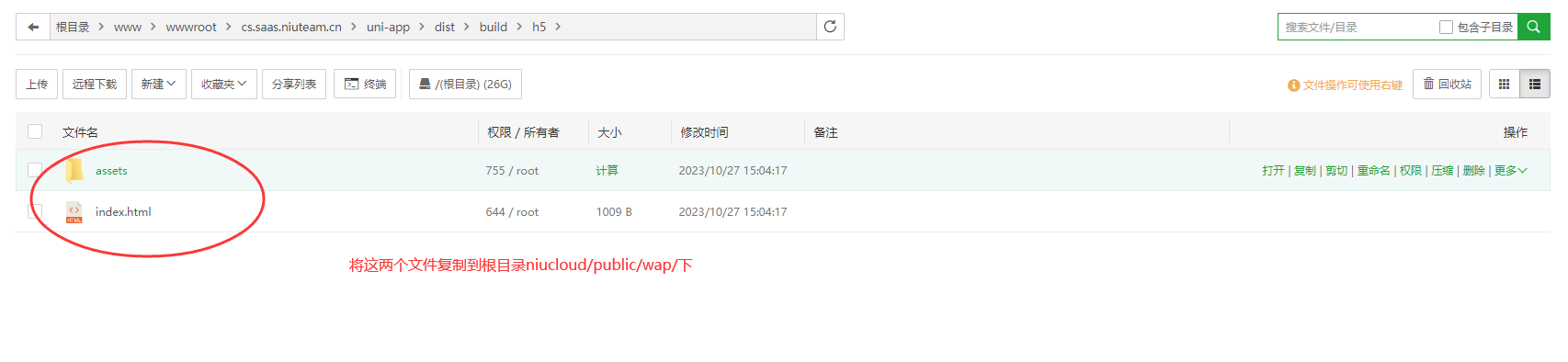
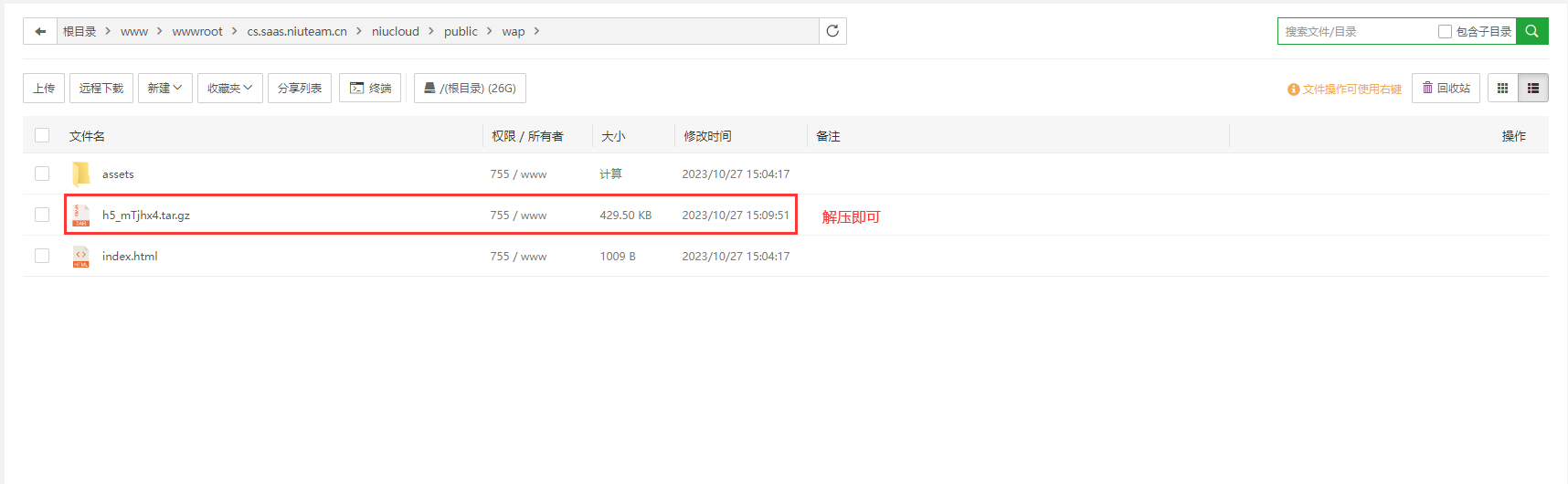
3、編譯完成后,在uniapp目錄下會出現一個dist文件夾,將dist/build/h5文件夾中的文件復制粘貼到niucloud/public/uniapp/wap中。



4、以上操作完成后,h5就可以訪問了。

* 編譯web端
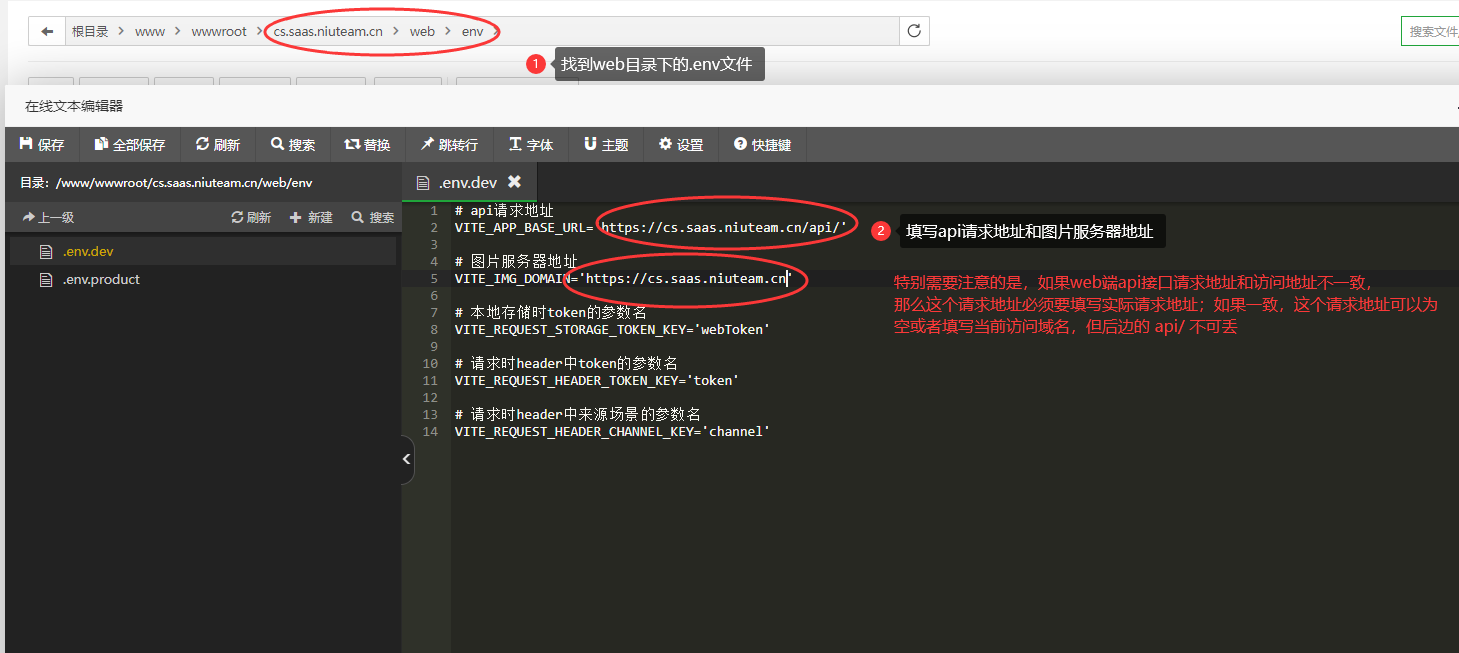
1、填寫接口配置文件
> ***這里要特別注意的是,如果web端接口域名和訪問域名不一致,那么這里必須要填寫接口域名,如果是一致可寫可不寫!!!圖示以一致為例***

2、打開根目下web文件夾,執行命令,安裝依賴,編譯打包,如下圖所示:
3、編譯完成后,在web目錄下會生成一個dist文件夾,將dist文件夾中的web下文件復制到niucloud/public/web/下。
4、以上操作完成后,瀏覽器就可以訪問web端了。
- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
