# 生產環境編譯打包處理步驟
開發者開發要進行以下幾個步驟打包發布
## **admin端**
安裝依賴:npm?install
開發運行:npm?run?dev
打包編譯:npm?run?build
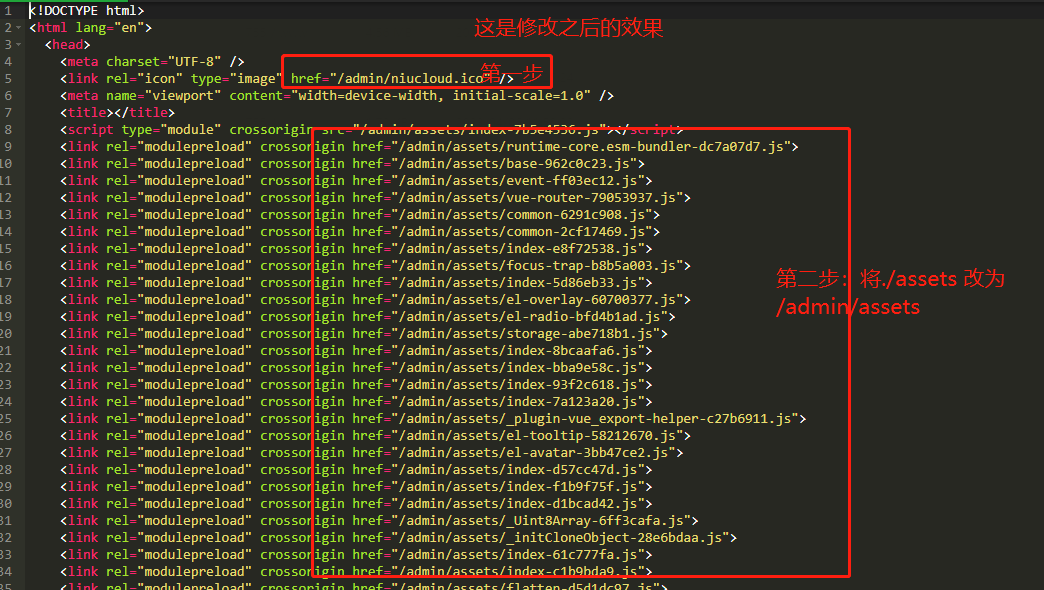
修改?編譯后的index.html文件,替換路徑?/admin/
1. 框架admin端(npm run build)編譯過的目錄要拷貝到niucloud\public的admin下的
2. 修改index.html文件,才能正常訪問

**提問?**
每次編譯完都需要改嗎
是的
## **wap(手機端)**
(因為是saas模式,一套手機端代碼,對于不同站點的域名解析是不同的,暫時功能還沒開發完善,所以需要開發者手工修改打包后的小程序源碼內容,開發完畢后,框架會自動完成代碼的修改)
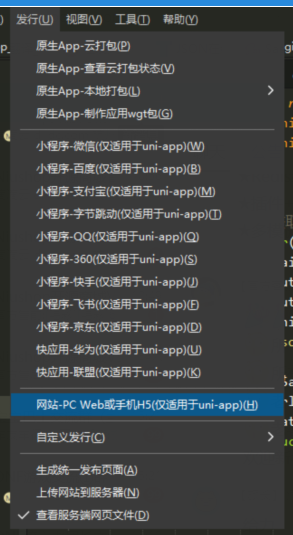
1. Hbuilder工具,發行——>網站


<br>
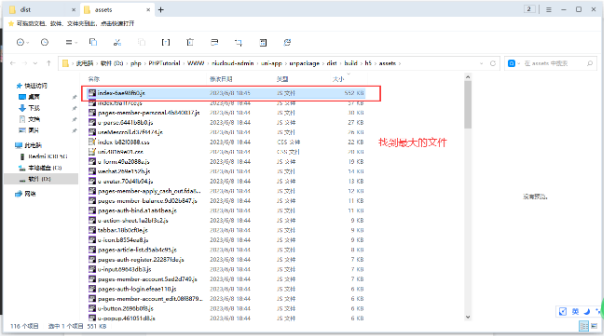
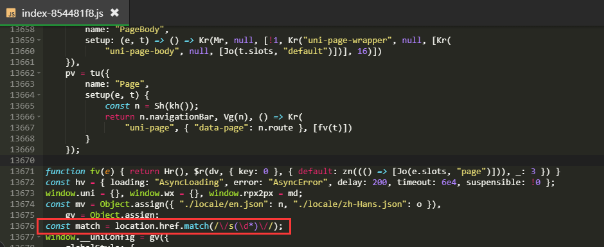
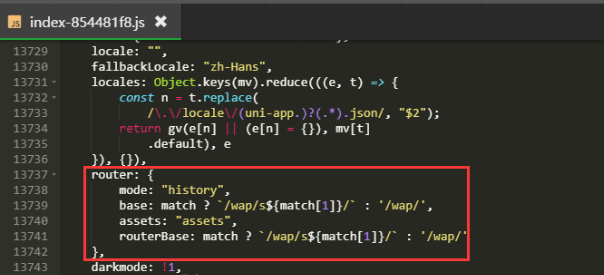
2. 搜索關鍵詞定位代碼塊:routerBase ,修改如下


```
const?match?=?location.href.match(/\\/wap\\/(\\d\*)\\//);
mode:?"history",
base:?match???`/wap/${match\[1\]}/`?:?'/wap/',
assets:?"assets",
routerBase:?match???`/wap/${match\[1\]}/`?:?'/wap/'
router:?{mode:?"history",?base:?match???`/wap/${match\[1\]}/`?:?'/wap/',?assets:?"assets",?routerBase:?match???`/wap/${match\[1\]}/`?:?'/wap/'},
```
<br>
## **web(電腦端)**
安裝依賴:npm?install
開發運行:npm?run?dev
打包編譯:npm?run?generate
修改?編譯后的index.html文件npm?run?generate
```
const?match?=?location.href.match(/\/web\/(\d*)\//);
baseURL:match???`/web/${match[1]}/`?:?'/web/'
```

- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
