# 插件開發中,怎么引用資源文件
在插件中,引用資源文件要用 **addon_resource** 方法。
```
/**
* 獲取插件對應資源文件(插件安裝后獲取)
* @param $addon //插件名稱
* @param $file_name //文件名稱(包含resource文件路徑)
*/
function addon_resource($addon, $file_name)
{
return "addon/". $addon. "/". $file_name;
}
```

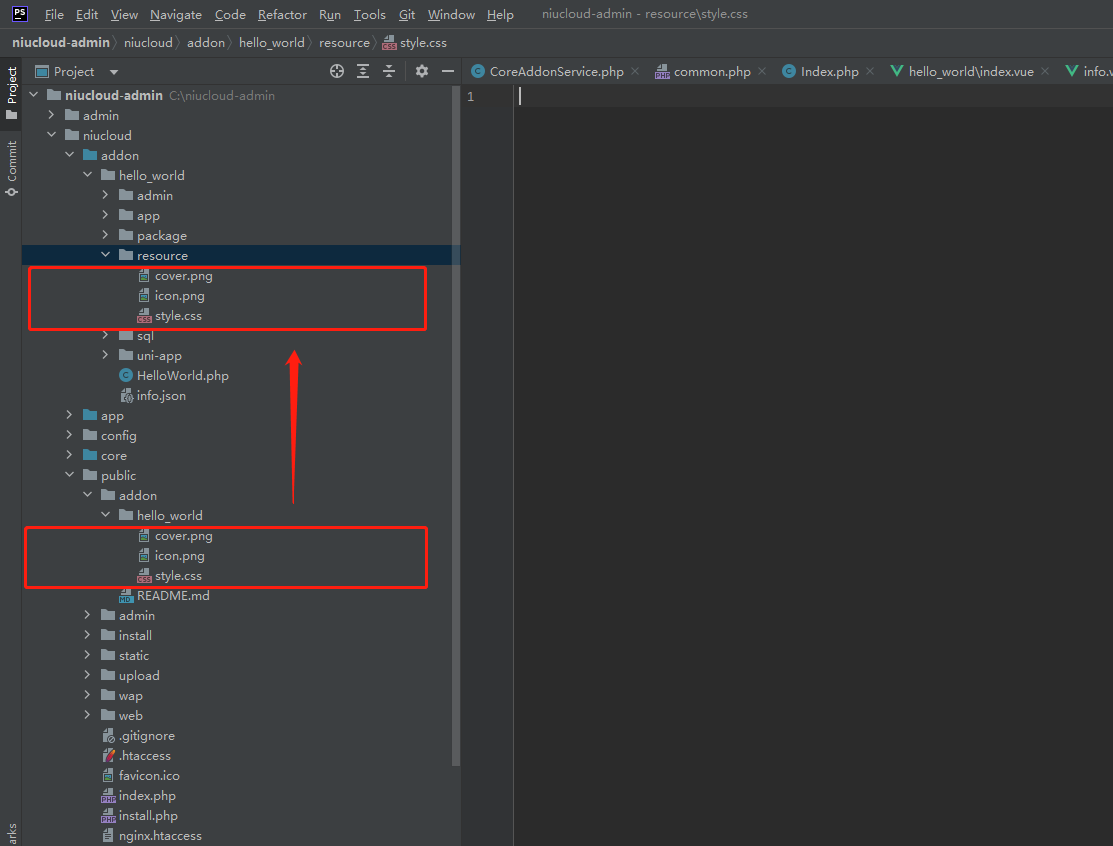
1. 開發插件的時候,程序的開發階段,資源文件的位置一定要放在`pulbic/addon/hello_world`下。如果沒有這個目錄,需要手工創建。在hello_world(插件名)下創建子目錄也是可行的。插件中,必須通過下面的方法調用資源文件`addon_resource( "hello_world", "style.css");` 這樣就可以調用資源文件了。
2. 插件開發完成,必須把該目錄下的所有文件拷貝到hello_world插件的resouce 目錄下面`addon/hello_world/resource`,這樣做的作用是,插件發布或者復制給別人使用時,使用者在安裝插件的時候,安裝程序會自動把該目錄下的文件復制到目標計算機的同樣的位置。
- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
