# Route 路由處理
插件開發中,路由的處理和 框架本身的路由寫法有些區別。實質上是一樣的。
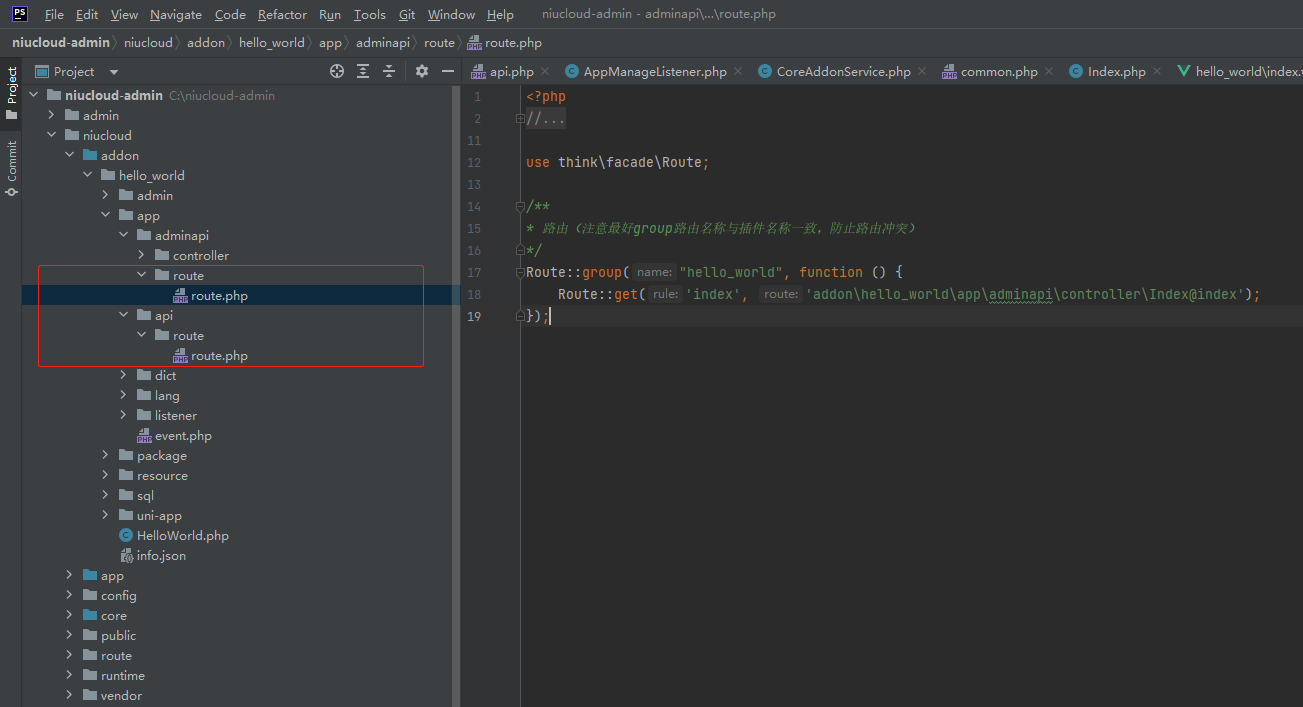
`addon\hello_world\app\adminapi\route\route.php` 插件中管理端路由位置,文件名必須為 route.php
`addon\hello_world\app\api\route\route.php` 插件中前端路由位置,文件名必須為 route.php
*****
**注意!!!重要**
代碼中請求路由地址的訪問不需要帶 addon,只是在插件路由的配置文件(route.php)中才需要寫addon
后端 `https://www.xxx.com/adminapi/hello_world/index `
前端 `https://www.xxx.com/api/hello_world/index`
*****
<br>

```
use think\facade\Route;
/**
* 路由(注意最好group路由名稱與插件名稱一致,防止路由沖突)
*/
Route::group("hello_world", function () {
Route::get('index', 'addon\hello_world\app\adminapi\controller\Index@index');
});
```
管理端路由書寫方式 (**adminapi**)
~~~~~
addon\hello_world\app\adminapi\controller\Index //命名空間引用類路徑
~~~~~
訪問不了路由,一般都是上面的命名空間類路徑有問題。一定要注意插件和框架本身的寫法是不同的。
*****
前端路由書寫方式 (**api**)
~~~~~
addon\hello_world\app\api\controller\Index //命名空間引用類路徑
~~~~~
其他相關知識請參考 THINKPHP開發手冊
- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
