## Niucloud-admin本地搭建
一、碼云下載niucloud-admin框架代碼,<https://gitee.com/niucloud-team/niucloud-admin.git>
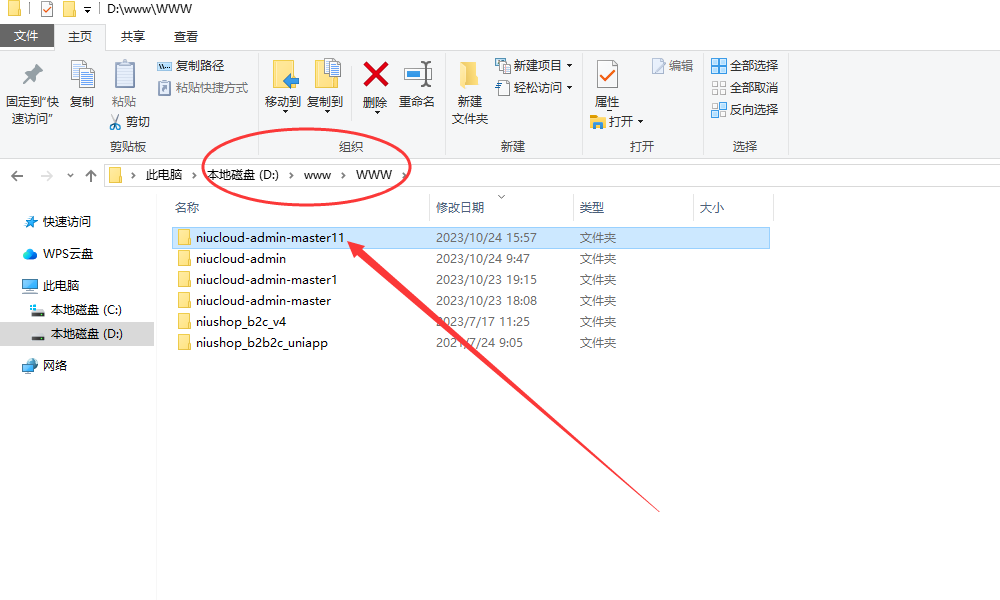
二、將下載的代碼復制粘貼到phpstudy的站點根目錄;

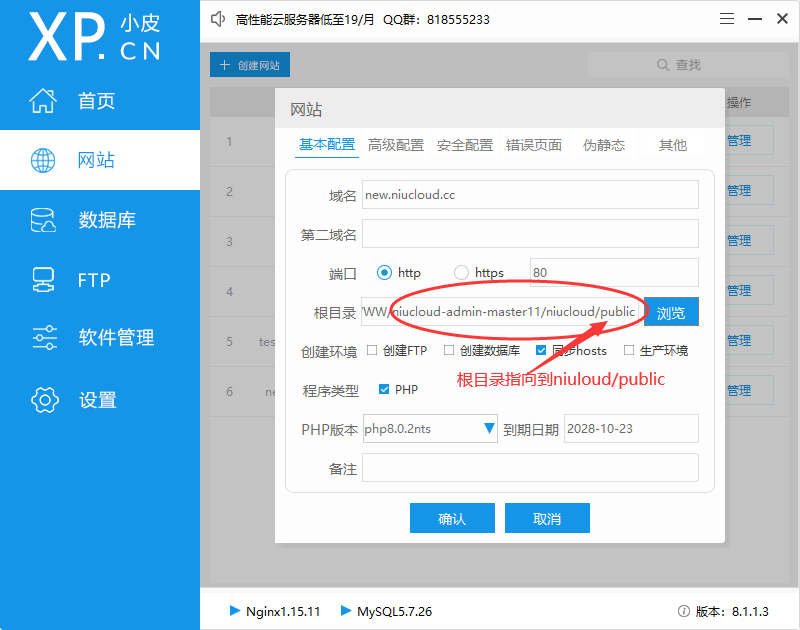
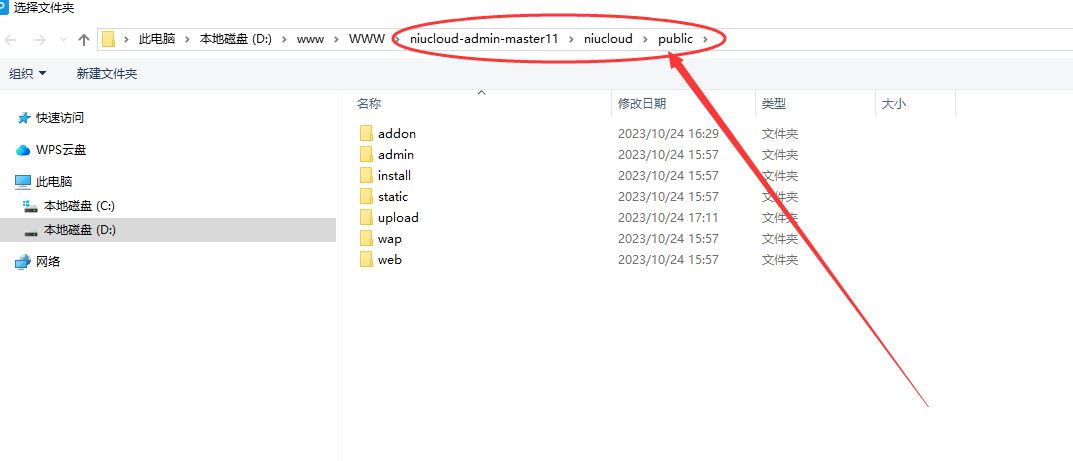
根目錄必須指向到niucloud/public文件夾,否則無法安裝。**需要注意的是,如果是外網部署,防止跨站必須要關掉!無論外網和本地要保證所有文件夾必須要有可讀可寫權限!!!**

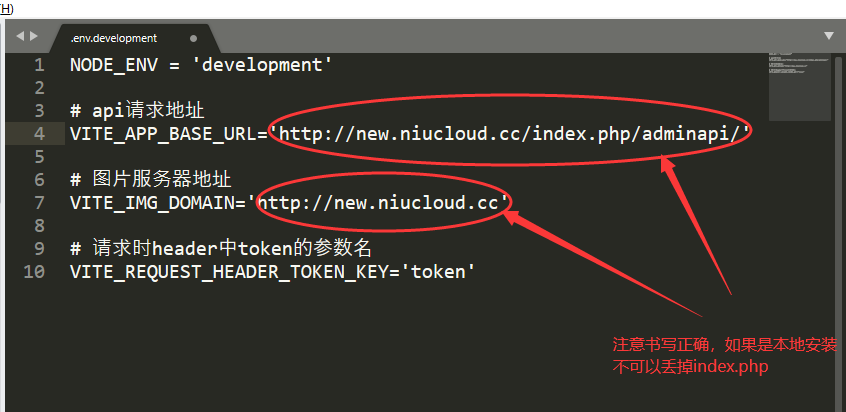
三、將源碼根目錄下/admin/.env.development文件中api請求地址和圖片服務地址修改為自己的地址(填寫時要注意格式,admin端的接口,最后邊的adminapi/不可以缺失)。啟動phpstudy服務,瀏覽器中訪問創建的站點域名,(如果是本地安裝,必須要加index.php,如果是外網安裝,不需要寫index.php),進入安裝頁面。安裝框架完成,進入登錄頁。

四、框架本地安裝完成后,不可以直接進入后臺,需要先編譯運行才可訪問。
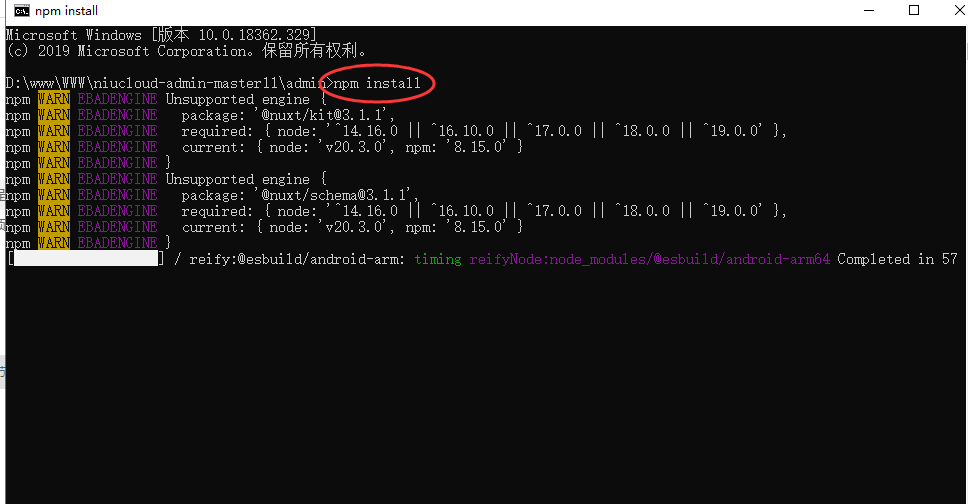
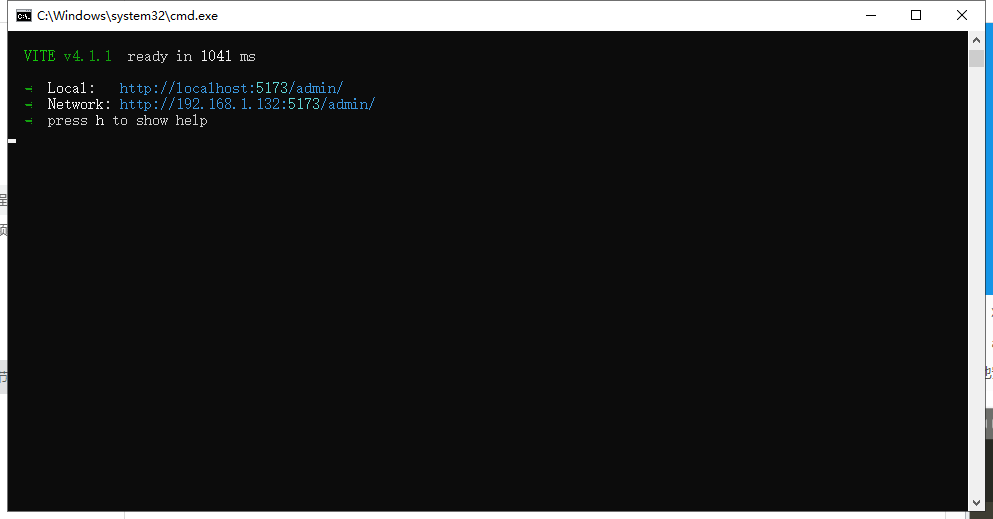
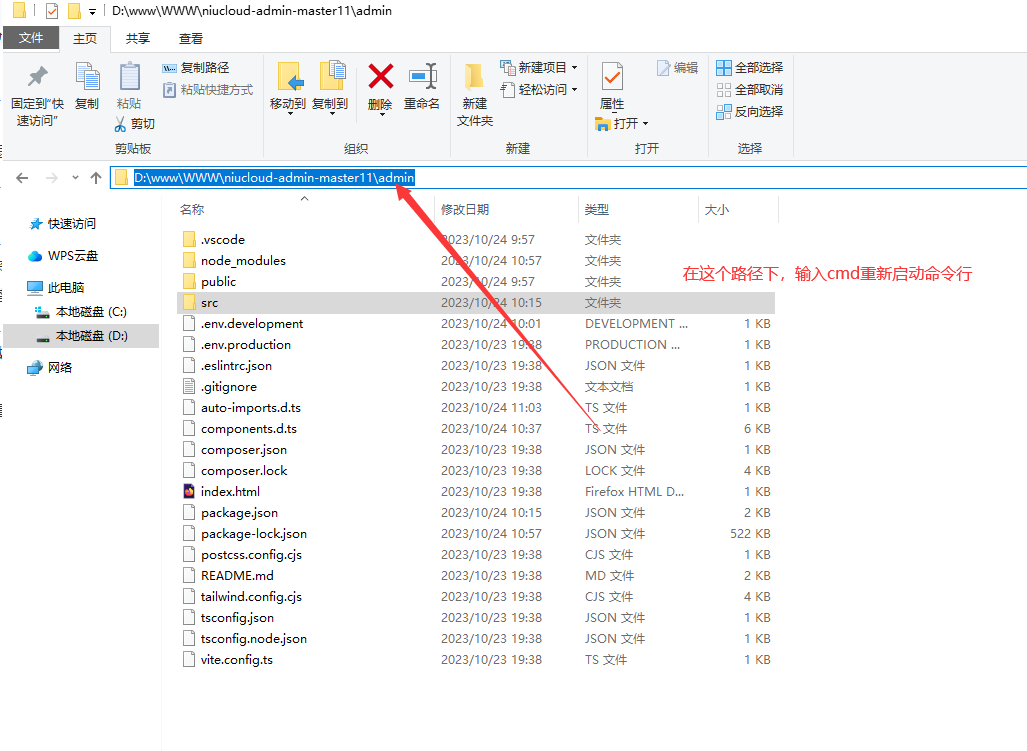
1. 打開文件夾目錄到 根目錄/admin/ ,輸入cmd啟動命令,命令框中輸入npm install 安裝依賴,安裝依賴完成后,繼續輸入npm run dev 運行。


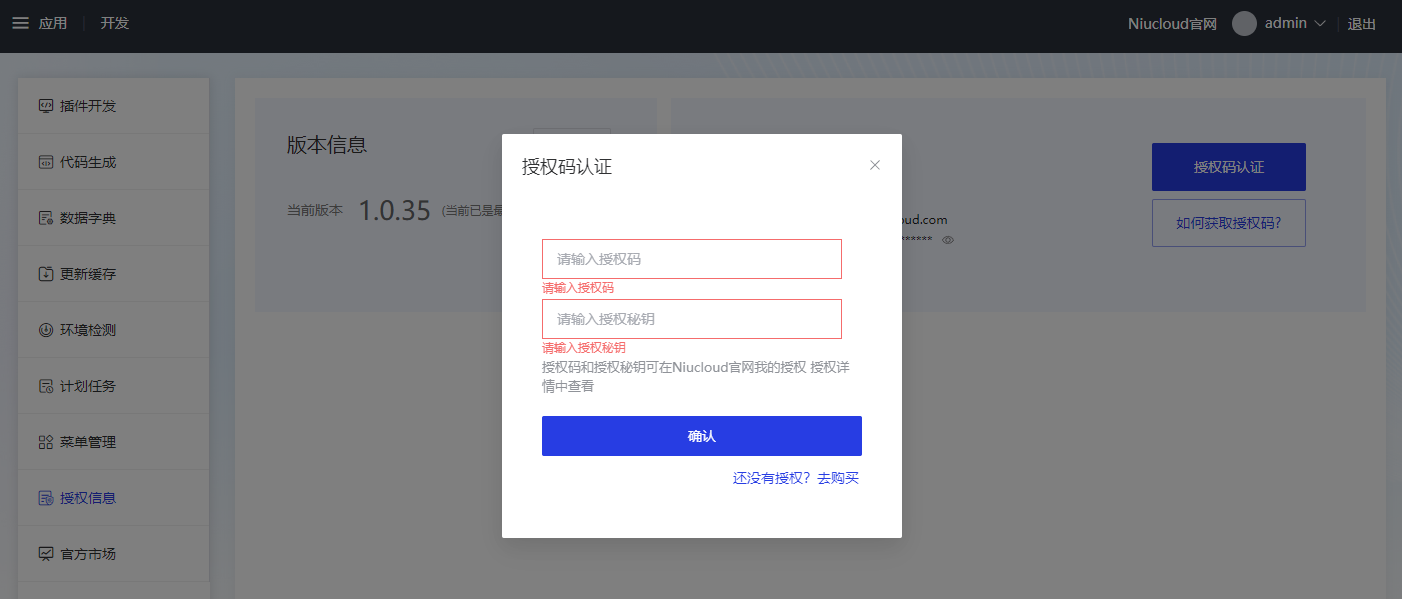
五、瀏覽器中輸入運行出來的地址,即可訪問框架后臺,登錄后臺后,綁定在官網www.niucloud.com中購買的授權應用,即可在本地搭建的框架后臺應用管理頁面看到已購買的應用。



六、點擊應用列表中的下載,即可下載到購買的應用源碼,下載完成后,點擊安裝,可選擇本地安裝或者一鍵云安裝。一鍵云安裝不需要手動編譯。
本地安裝后,需要手動去重新編譯,啟動命令,否則應用只能看到菜單,看不到菜單下的內容。
七、編譯步驟
admin端
下載應用源碼后是需要重新編譯運行的。打開命令行后,輸入npm install 重新安裝依賴,再輸入npm run dev 運行環境。這樣,在瀏覽器中訪問運行出來的地址,就可以看到應用中的全部內容了。

uniapp端編譯
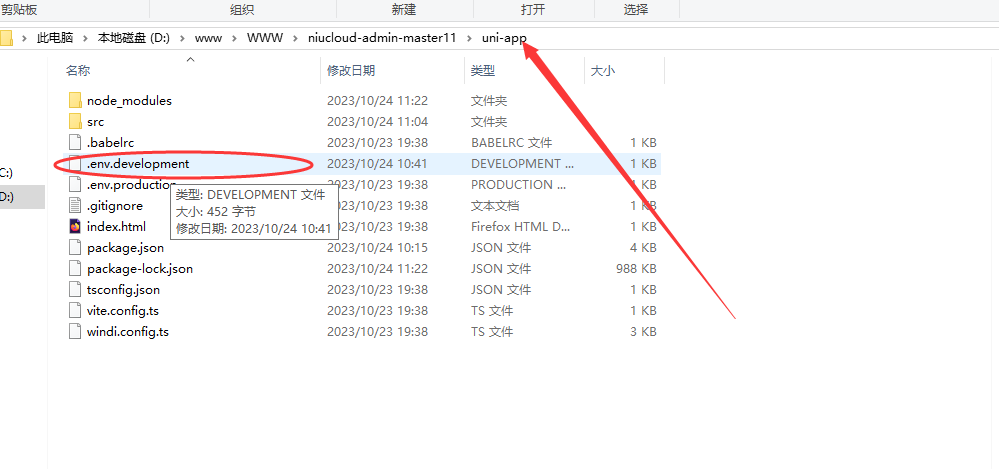
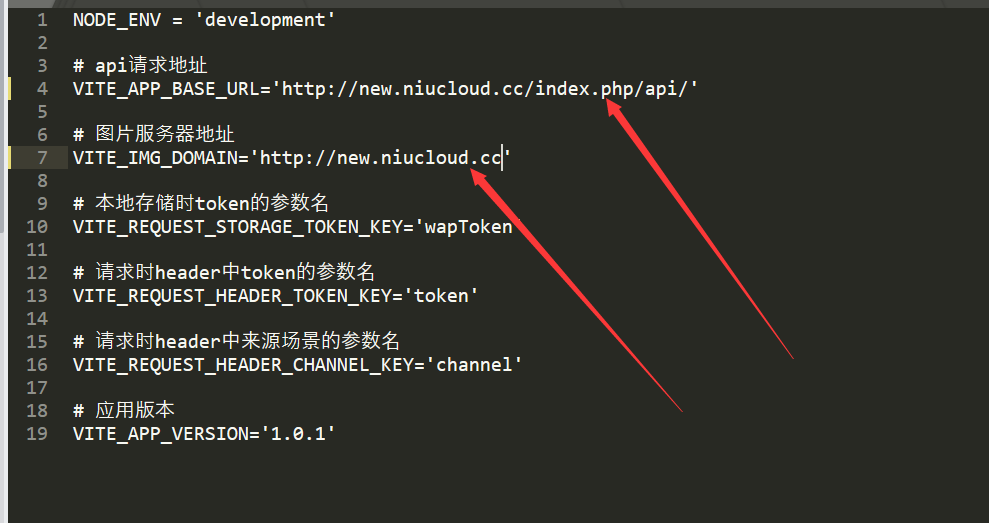
如下所示位置文件,修改配置文件api請求地址和圖片服務器地址。


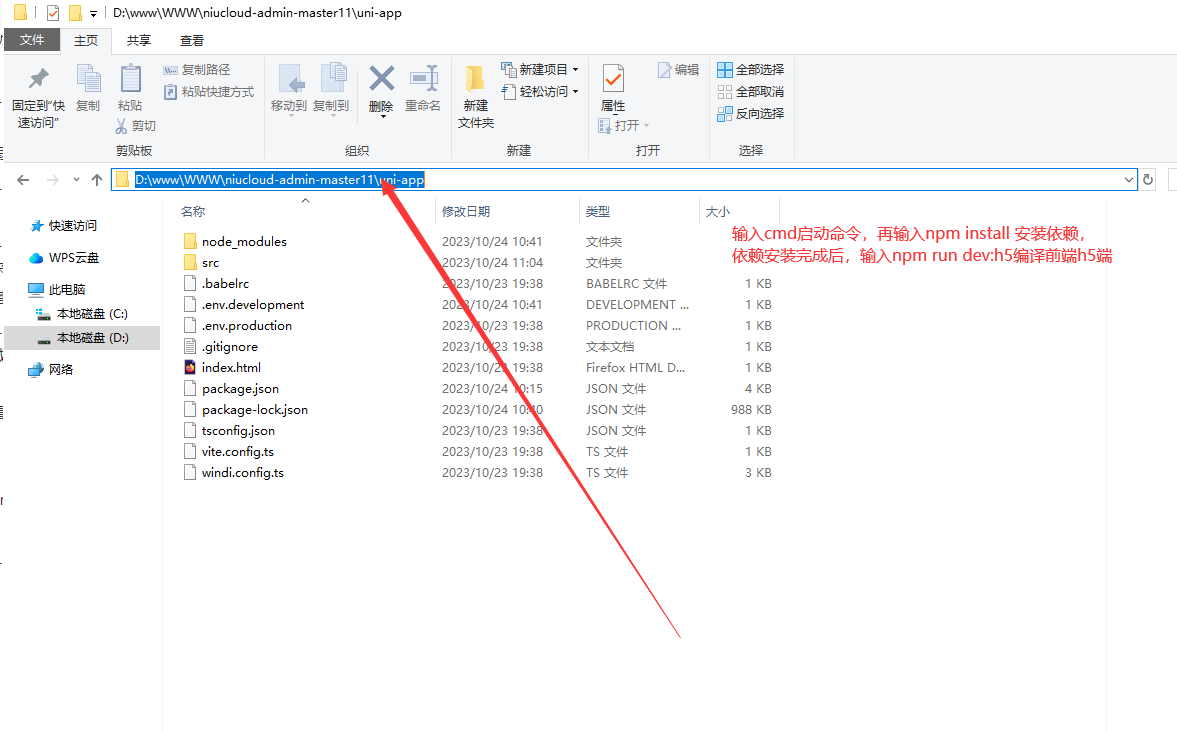
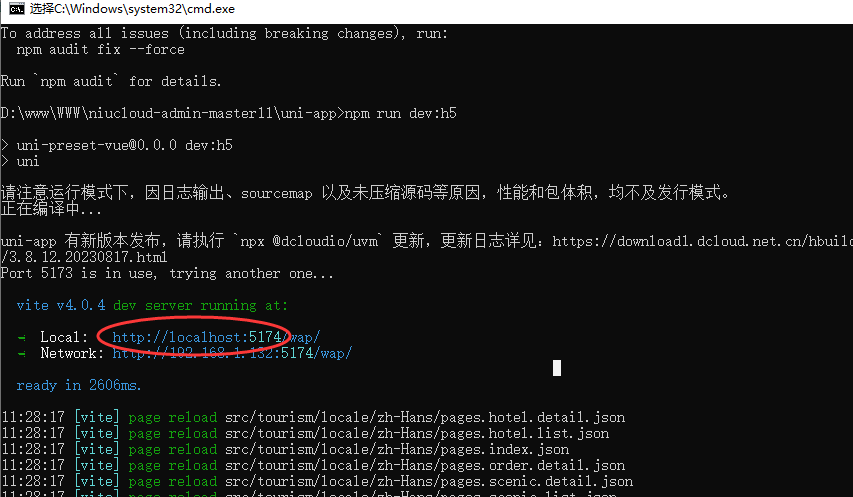
先在指定目錄下執行命令行,編譯h5,編譯完成后在瀏覽器輸入運行出來的h5地址就可以打開前端h5頁面。

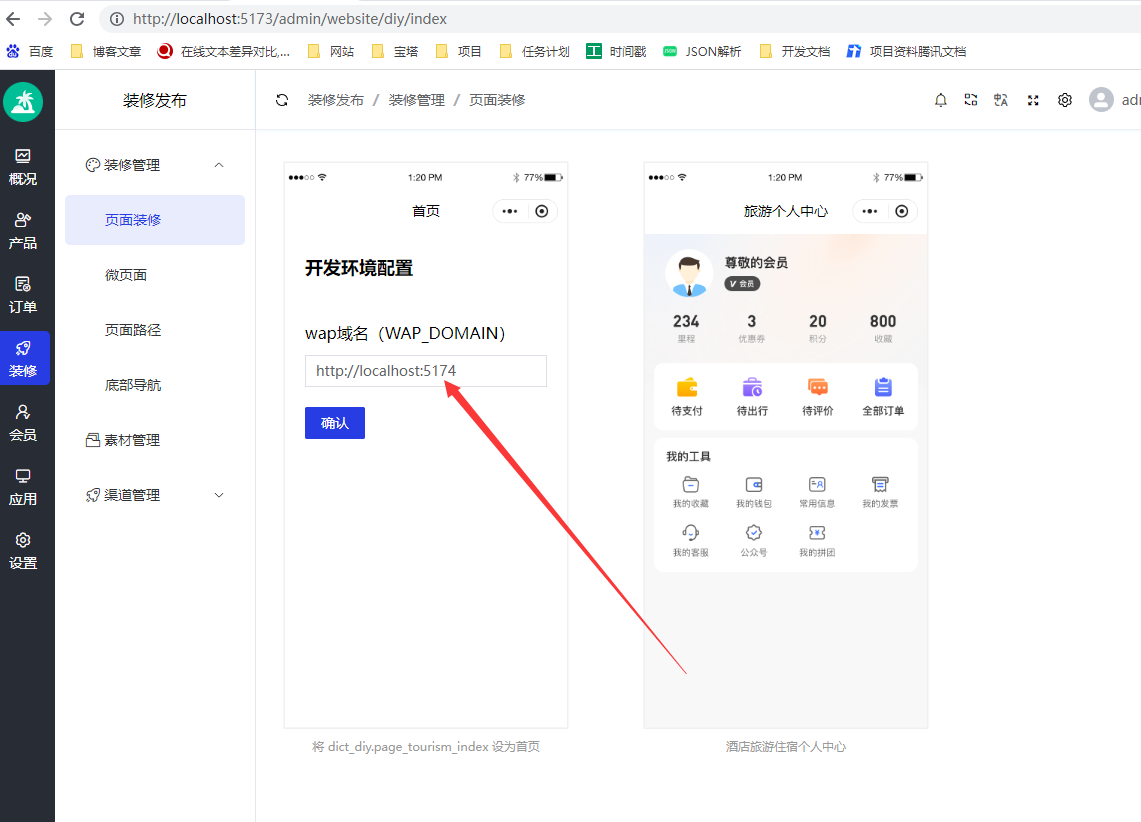
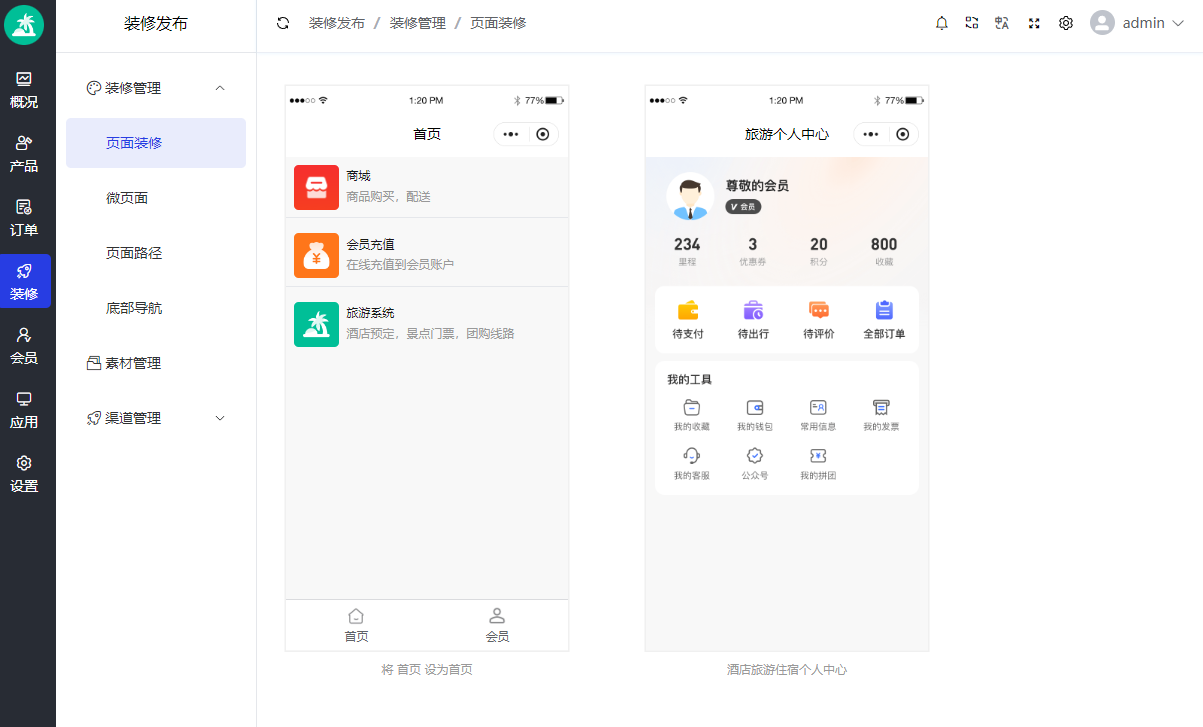
避免h5裝修頁面出現刷新不出的情況,可在后臺裝修h5頁面輸入編譯出的h5域名,如下圖所示,注意最后面不可留/wap/。



- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
