## 命名規范
##### 規范及開發注意事項
命名規范:
在開發中命名規范要嚴格遵循st命名規范,詳情查看[https://eslint.bootcss.com/docs/rules/](
[https://eslint.bootcss.com/docs/rules/](https://eslint.bootcss.com/docs/rules/))
語言包自定義:
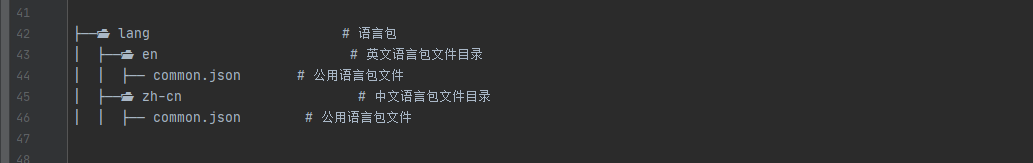
一些公共用到的語言變量需放到common.json中, 僅在單個頁面使用的語言變量則放到相應的文件中語言包文件命名規則: 如路由路徑為 auth/user.vue 語言包文件則命名為 auth.user.json

開發中注意事項:
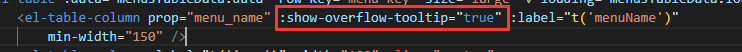
一、列表中可能會換行的字段

像這種可能會出現換行的?加上這個

二、列表操作列
固定寬度就可以了 不然隨著屏幕寬度變化會導致很空

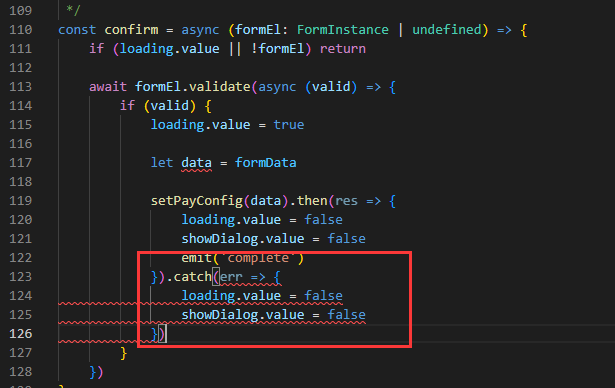
三、方法與方法之間空上一行

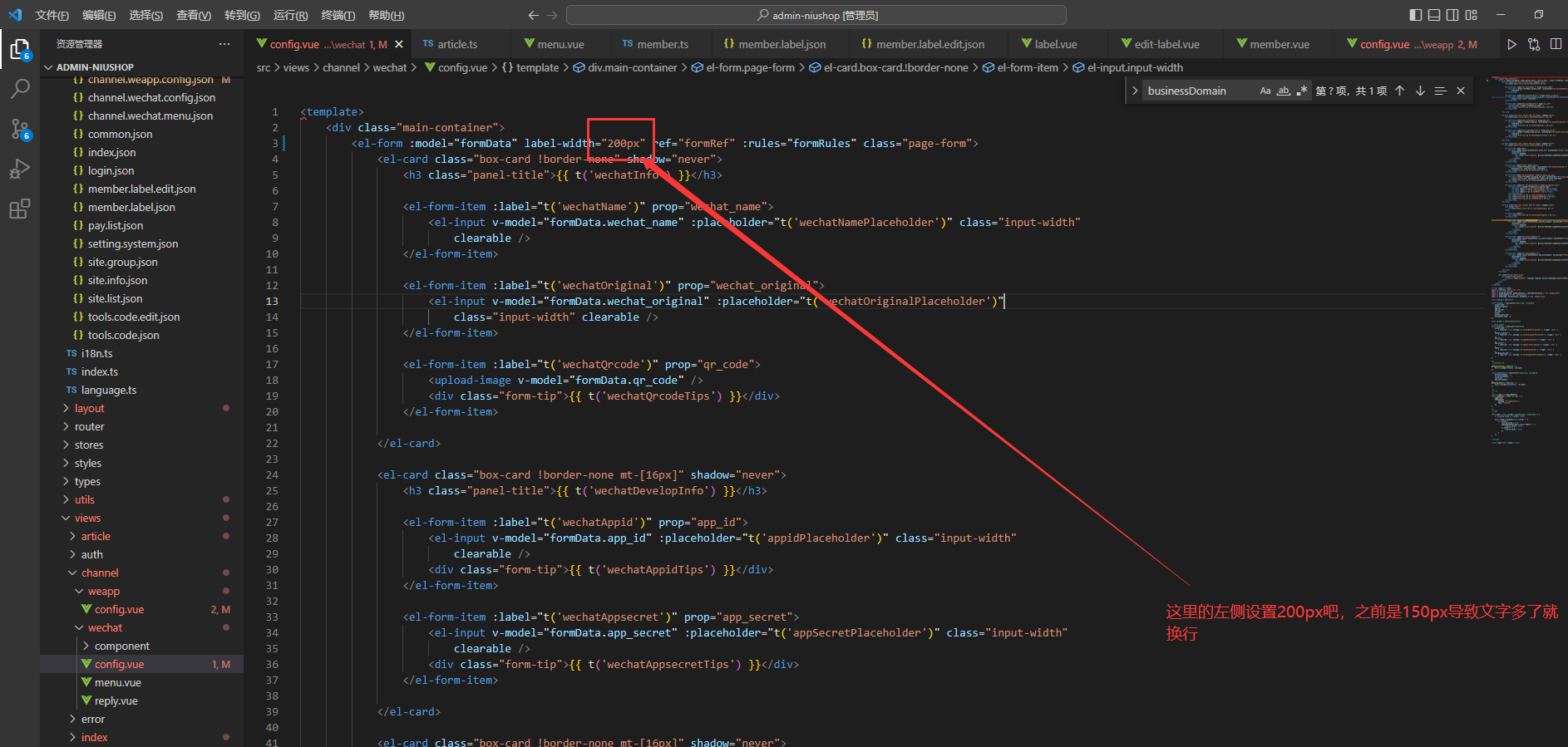
四、表單label 寬度設置 默認設成 150px 出現換行了再單獨進行調整
彈窗label 寬度設置 默認設置成 90px

五、參數沒有使用不要引用

六、行尾不需要加分號

- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
