# 自定義手機端DIY裝修頁面
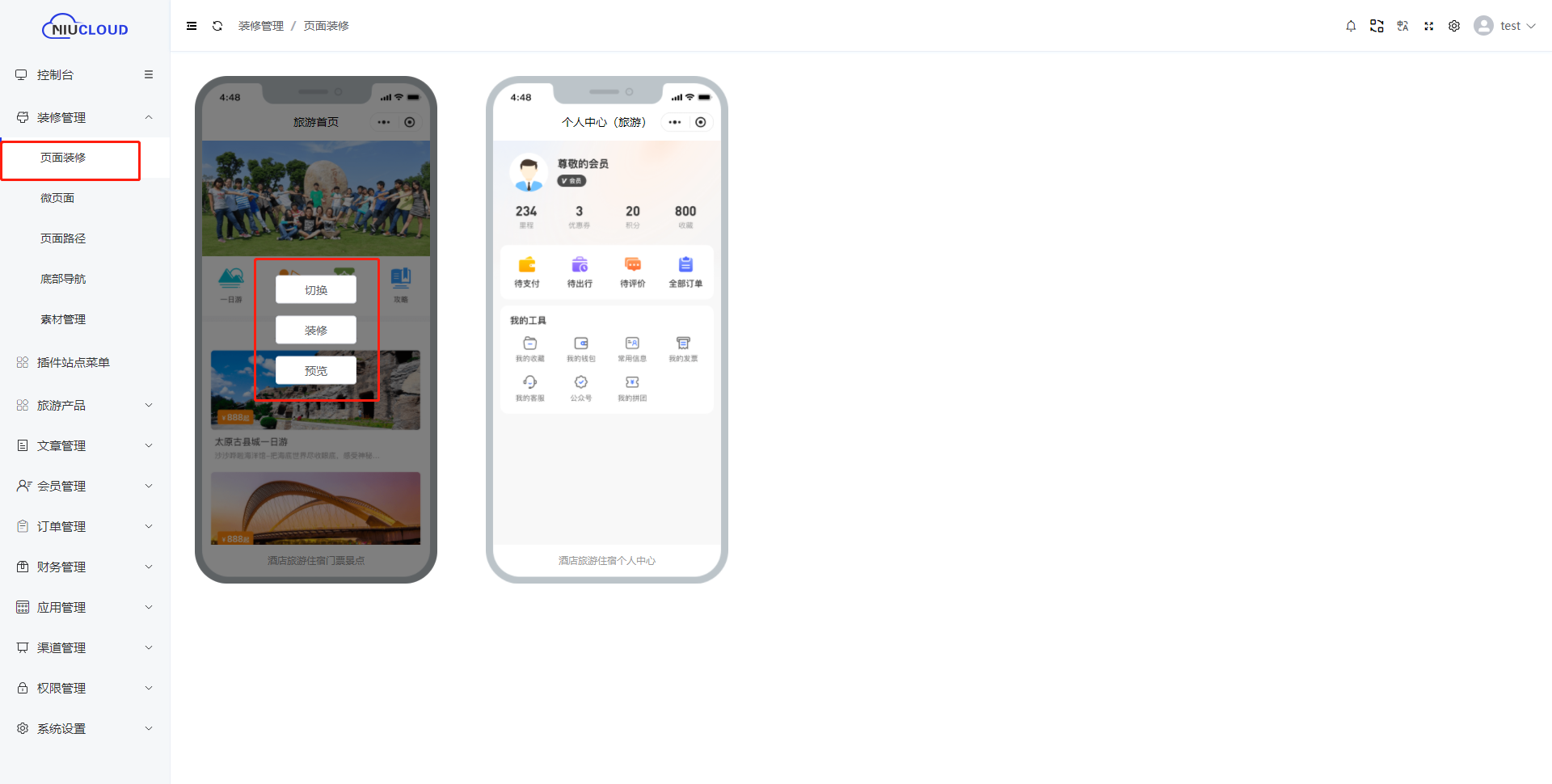
開發者在開發插件的時候,某些頁面希望是自定義實現的頁面,按照下面的方法實現,系統就會加載到頁面裝修中,供用戶手動可以裝修頁面

<br>
*****
下面是實現步驟
1. 首頁,我們要先通過 [DIY組件/頁面開發](http://www.hmoore.net/niucloud/niucloud-admin-develop/3150824) 提供的方法,開發自定義頁面
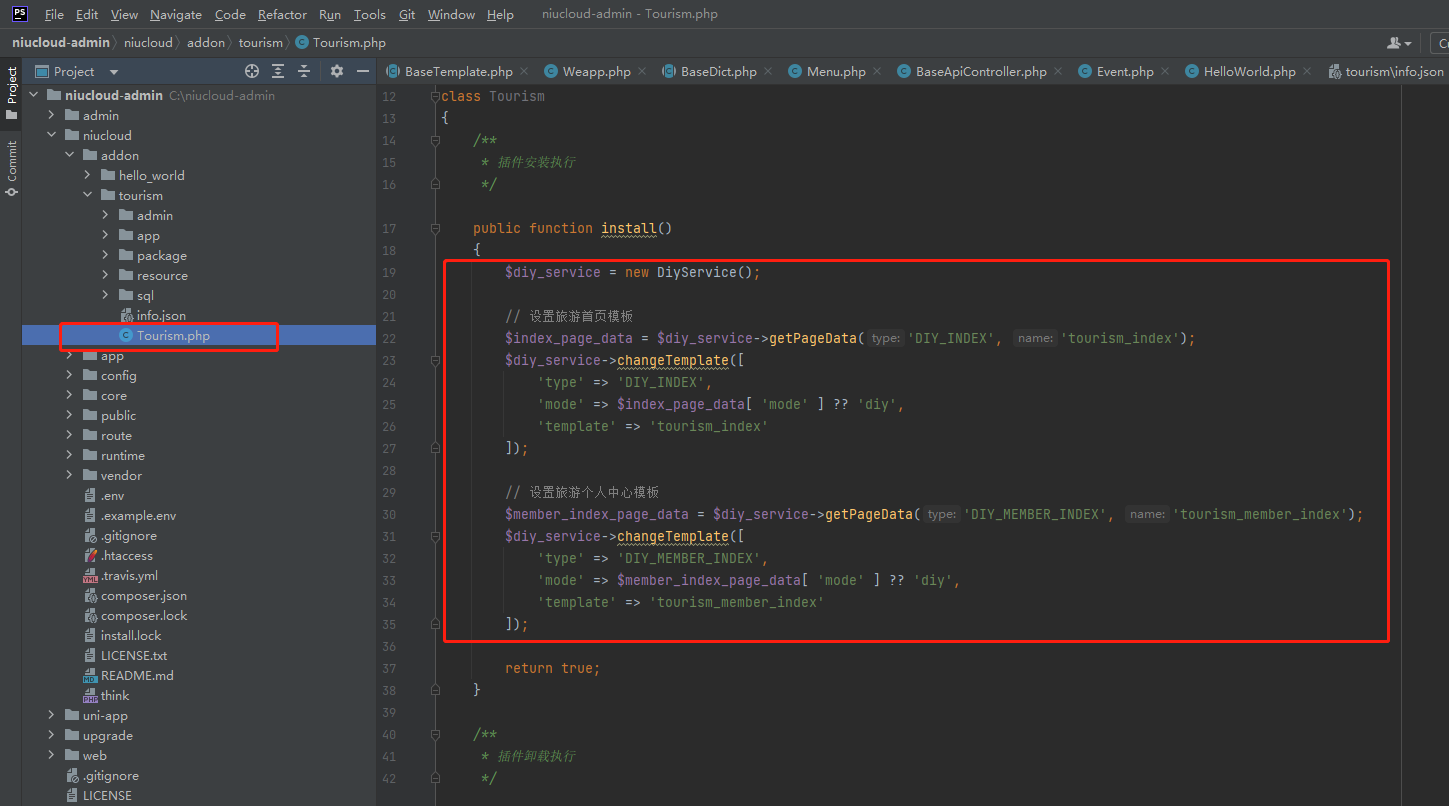
2. 需要在插件的install方法中,參考如下面的方式,設置為默認項
```
public function install()
{
$diy_service = new DiyService();
// 設置旅游首頁模板
$index_page_data = $diy_service->getPageData('DIY_INDEX', 'tourism_index');
$diy_service->changeTemplate([
'type' => 'DIY_INDEX',
'mode' => $index_page_data[ 'mode' ] ?? 'diy',
'template' => 'tourism_index'
]);
// 設置旅游個人中心模板
$member_index_page_data = $diy_service->getPageData('DIY_MEMBER_INDEX', 'tourism_member_index');
$diy_service->changeTemplate([
'type' => 'DIY_MEMBER_INDEX',
'mode' => $member_index_page_data[ 'mode' ] ?? 'diy',
'template' => 'tourism_member_index'
]);
return true;
}
```

- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
