工具:Hbuilder開發工具 ;
### 插件uniapp開發
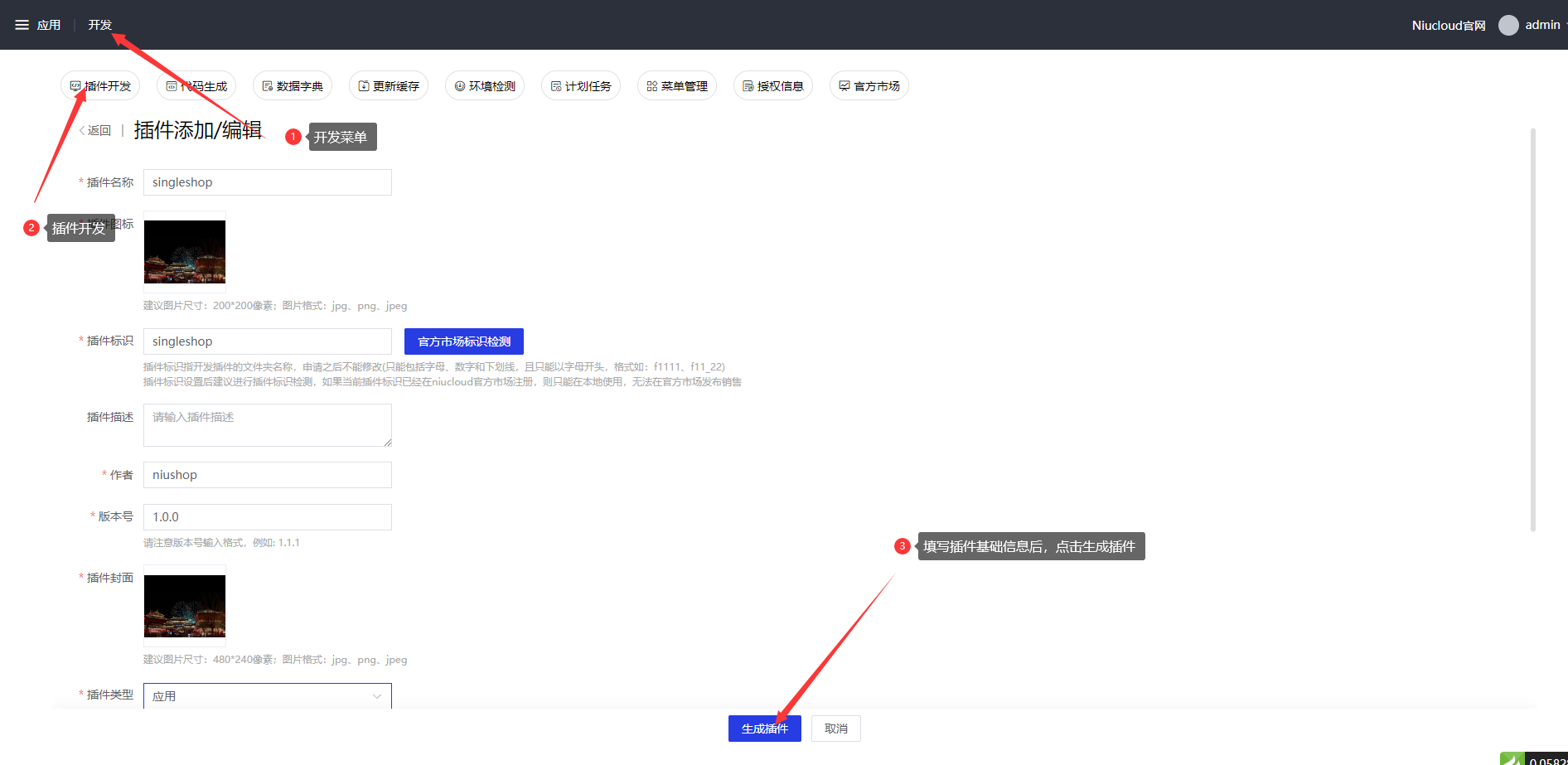
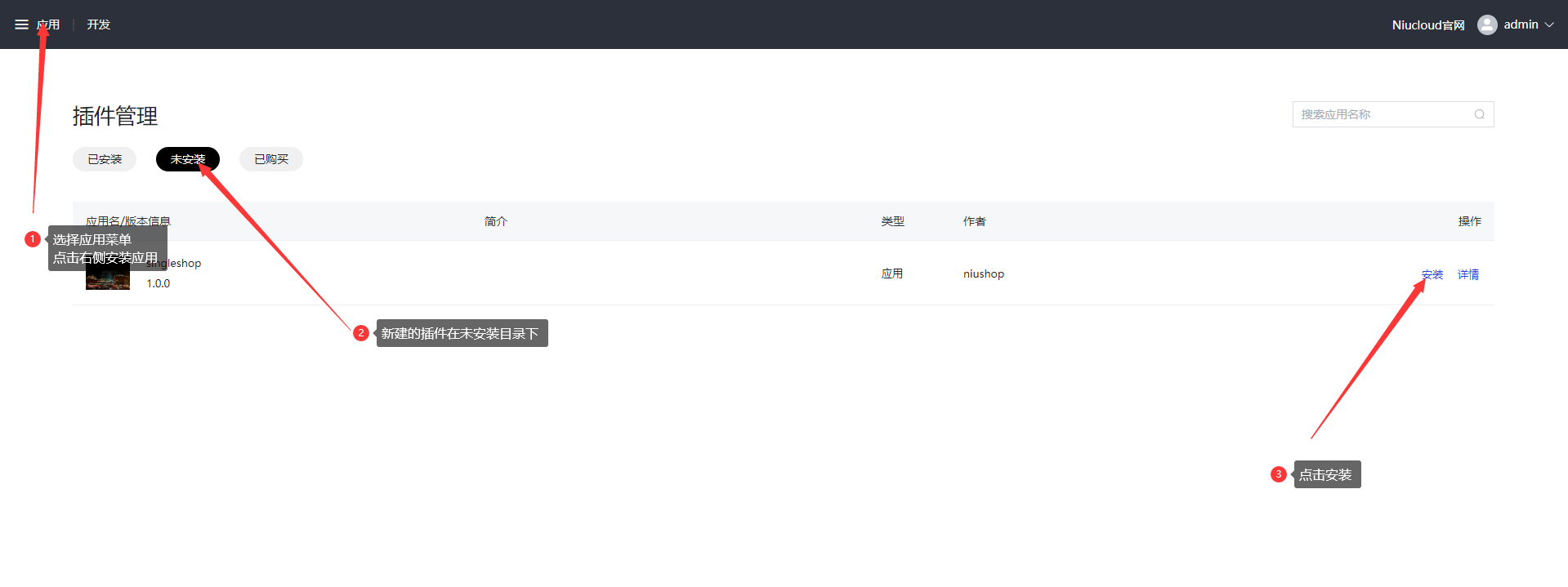
1、在開發商端創建插件,安裝插件(本地安裝)。


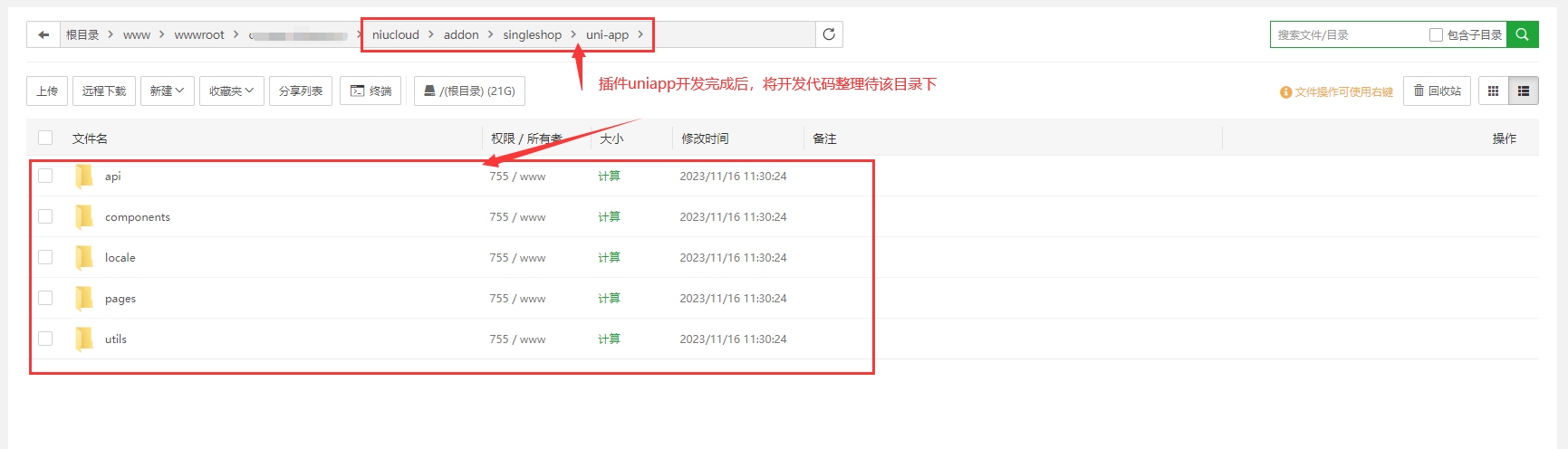
2、將插件的uniapp源碼導入到開發工具中,即可進行二次開發。插件的uniapp源碼開發目錄如下:
](images/screenshot_1700107515411.png)
*****
**開發過程中,可直接在HBuilder中運行到瀏覽器查看實時效果,不需要一直在框架中調試。**
*****
3、整體開發完成后,將開發文件打包整理,放到根目錄niucloud/addon/插件名/uniapp源碼下,目錄如下:

> **需要注意的是,不可以隨意卸載插件,否則會導致開發的相關內容全部丟失。**
- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
