# 引入圖標ICON
開發者在開發程序的時候,有時候會發現niucloud-admin框架自帶的圖標庫文件中的圖標沒有自己想要的。這個時候就需要能引入自己的圖標文件。niucloud-admin框架為您設計了這種功能實現
實現步驟如下
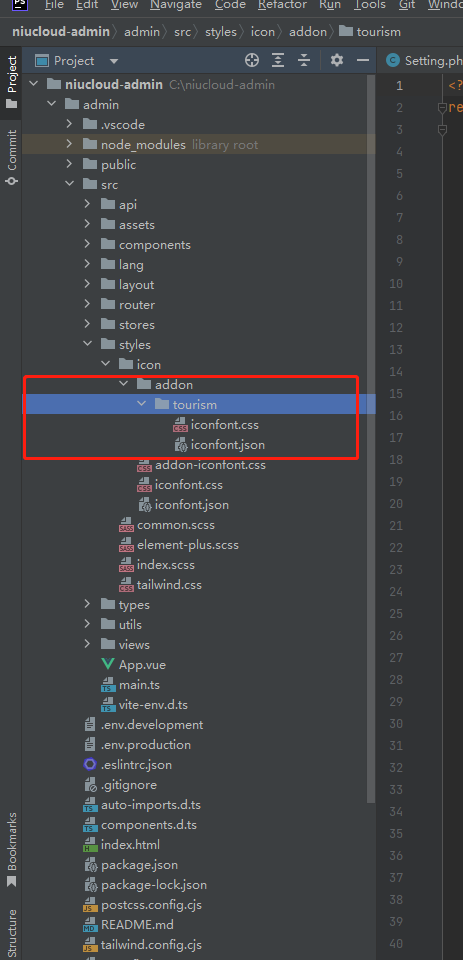
1. 在`admin\src\styles\icon\addon\` 路徑下建立 您的插件名稱的文件夾。
建立后的文件夾路徑為`admin\src\styles\icon\addon\tourism`

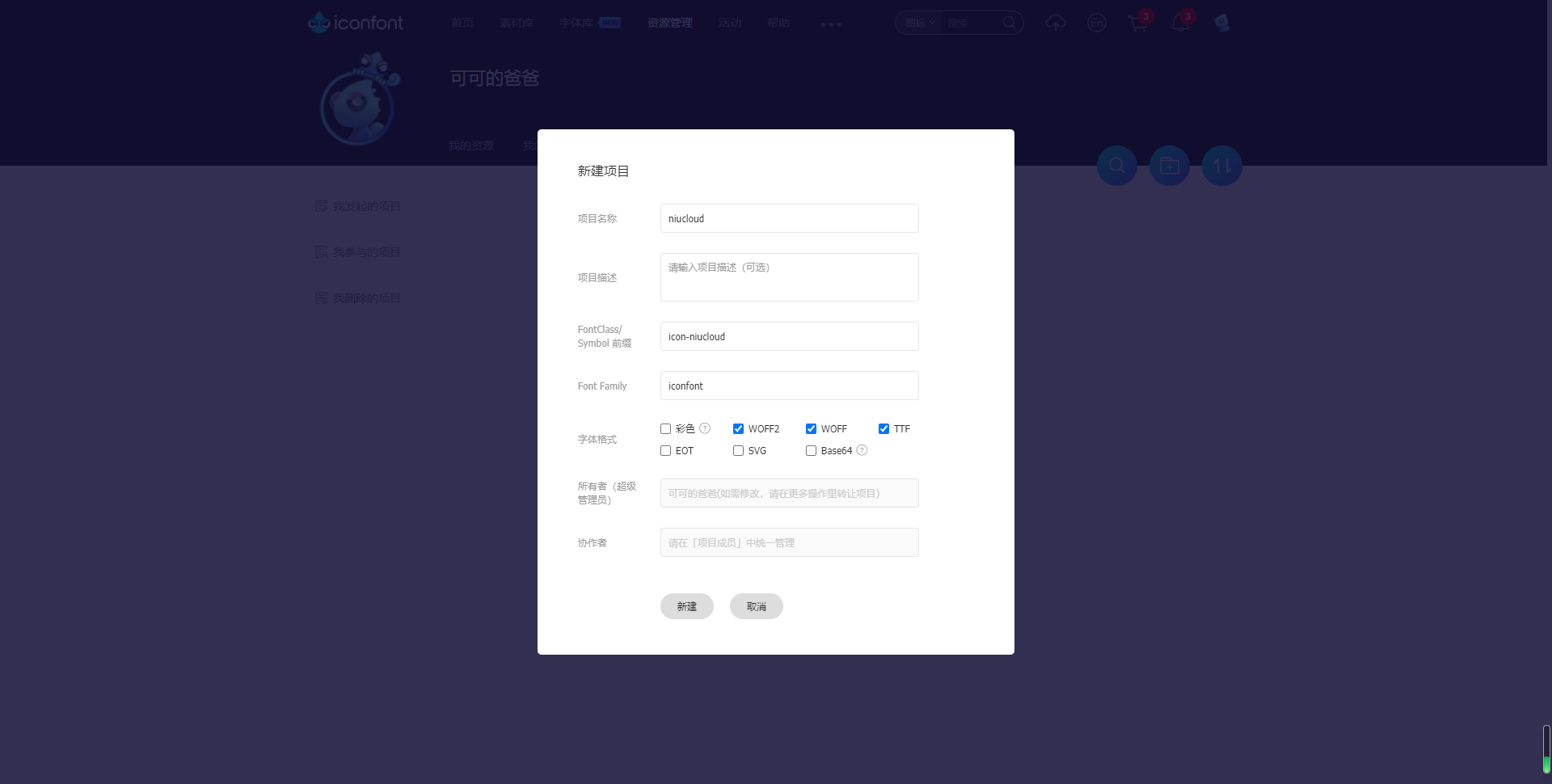
2. 訪問阿里圖標網站 https://www.iconfont.cn/
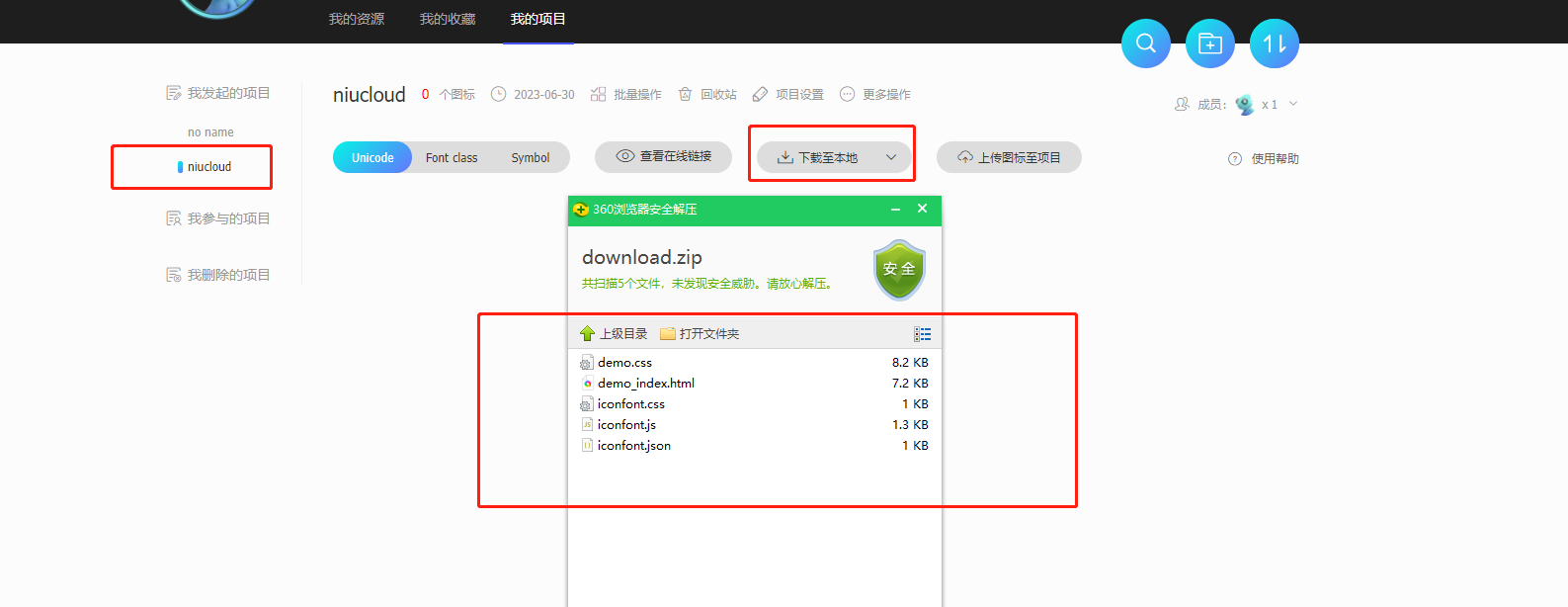
建立項目,把自己要用的圖標加入項目, 下載圖標庫


3. 拷貝iconfont.css, iconfont.json 到上面建立的文件夾
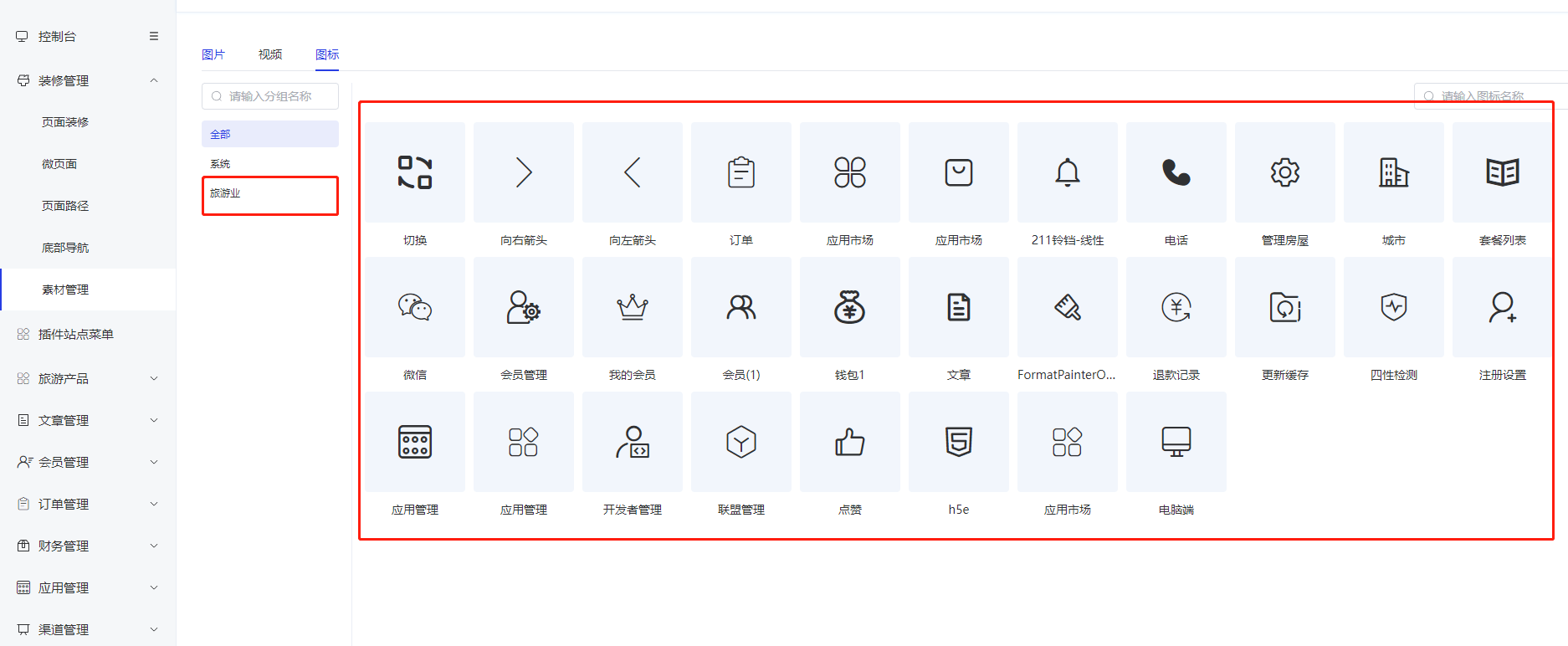
4. 圖標引入成功

- 寫給程序員的一封信
- 源碼下載
- 安裝部署
- 環境要求
- 安裝視頻教程
- 本地安裝部署教程
- 二次開發安裝視頻教程
- 寶塔部署
- 授權綁定
- 二次開發須知
- 技術棧
- 目錄結構
- 命名規范
- 二次開發指導
- 二次開發環境搭建步驟
- 二次開發注意事項
- 單站和Saas模式開發
- 插件結構描述
- MENU開發
- DIY組件/頁面開發
- 自定義手機端DIY裝修頁面
- Route 路由處理
- Services中的core文件夾
- 自定義站點管理端控制臺頁面樣式
- 調用素材資源
- Resource資源文件
- 引入圖標ICON
- SMS發送短信開發
- Job 計劃任務
- 計劃任務啟動
- 計劃任務開發
- 生產環境編譯打包處理步驟
- 生產環境搭建步驟
- 插件安裝時npm,composer檢測不可用問題處理
- 上傳圖片大小限制
- 插件uniapp開發
- 菜單語言包
