# MVC 模式
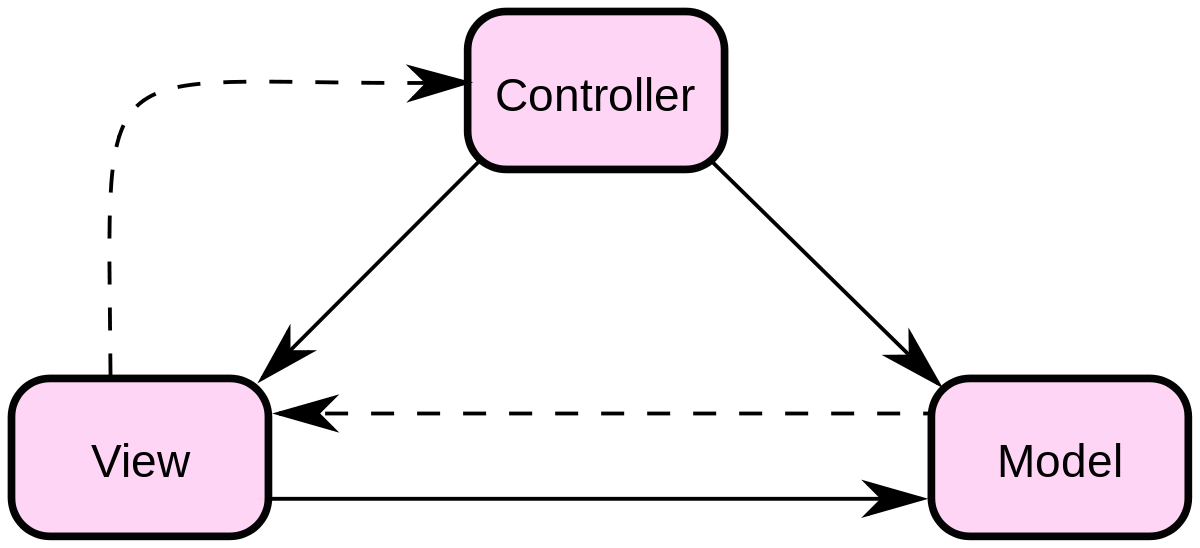
MVC 模式代表 Model-View-Controller(模型-視圖-控制器) 模式。這種模式用于應用程序的分層開發。
* **Model(模型)**- 模型代表一個存取數據的對象或 JAVA POJO。它也可以帶有邏輯,在數據變化時更新控制器。
* **View(視圖)**- 視圖代表模型包含的數據的可視化。
* **Controller(控制器)**- 控制器作用于模型和視圖上。它控制數據流向模型對象,并在數據變化時更新視圖。它使視圖與模型分離開。
*****
# 一些小知識**框架和設計模式的區別**
MVC是一種框架模式。
框架、設計模式這兩個概念總容易被混淆,其實它們之間還是有區別的。框架通常是代碼重用,而設計模式是設計重用,架構則介于兩者之間,部分代碼重用,部分設計重用,有時分析也可重用。在軟件生產中有三種級別的重用:內部重用,即在同一應用中能公共使用的抽象塊;代碼重用,即將通用模塊組合成庫或工具集,以便在多個應用和領域都能使用;應用框架的重用,即為專用領域提供通用的或現成的基礎結構,以獲得最高級別的重用性。
框架與設計模式雖然相似,但卻有著根本的不同。設計模式是對在某種環境中反復出現的問題以及解決該問題的方案的描述,它比框架更抽象;框架可以用代碼表示,也能直接執行或復用,而對模式而言只有實例才能用代碼表示;設計模式是比框架更小的元素,一個框架中往往含有一個或多個設計模式,框架總是針對某一特定應用領域,但同一模式卻可適用于各種應用。可以說,框架是軟件,而設計模式是軟件的知識。
框架模式有哪些?
MVC、MTV、[MVP](https://baike.baidu.com/item/MVP/3714550)、CBD、[ORM](https://baike.baidu.com/item/ORM)等等;
框架有哪些?
[C++](https://baike.baidu.com/item/C%2B%2B)語言的QT、MFC、gtk,Java語言的[SSH](https://baike.baidu.com/item/SSH)、**[SSI](https://baike.baidu.com/item/SSI)、SSM**,[php](https://baike.baidu.com/item/php)語言的 smarty(MVC模式),[python](https://baike.baidu.com/item/python)語言的django(MTV模式)等等
設計模式有哪些?
單例模式、[工廠模式](https://baike.baidu.com/item/%E5%B7%A5%E5%8E%82%E6%A8%A1%E5%BC%8F)、[適配器模式](https://baike.baidu.com/item/%E9%80%82%E9%85%8D%E5%99%A8%E6%A8%A1%E5%BC%8F/10218946)、策略模式等等
簡而言之:框架是大智慧,用來對軟件設計進行分工;設計模式是小技巧,對具體問題提出解決方案,以提高代碼復用率,降低耦合度。
*****
# 特點
## 優點
1.耦合性低
視圖層和業務層分離,這樣就允許更改視圖層代碼而不用重新編譯模型和控制器代碼,同樣,一個應用的業務流程或者業務規則的改變只需要改動MVC的模型層即可。因為模型與控制器和視圖相分離,所以很容易改變應用程序的數據層和業務規則。
2.重用性高
MVC模式允許使用各種不同樣式的視圖來訪問同一個服務器端的代碼,因為多個視圖能共享一個模型,它包括任何WEB(HTTP)瀏覽器或者無線瀏覽器(wap),比如,用戶可以通過電腦也可通過手機來訂購某樣產品,雖然訂購的方式不一樣,但處理訂購產品的方式是一樣的。由于模型返回的數據沒有進行格式化,所以同樣的構件能被不同的界面使用。
3.部署快,生命周期成本低
MVC使開發和維護用戶接口的技術含量降低。使用MVC模式使開發時間得到相當大的縮減,它使程序員(Java開發人員)集中精力于業務邏輯,界面程序員(HTML和JSP開發人員)集中精力于表現形式上。
4.可維護性高
分離視圖層和業務邏輯層也使得WEB應用更易于維護和修改。
## 缺點
1.完全理解MVC比較復雜。
由于MVC模式提出的時間不長,加上同學們的實踐經驗不足,所以完全理解并掌握MVC不是一個很容易的過程。
2.調試困難。
因為模型和視圖要嚴格的分離,這樣也給調試應用程序帶來了一定的困難,每個構件在使用之前都需要經過徹底的測試。
3.不適合小型,中等規模的應用程序
在一個中小型的應用程序中,強制性的使用MVC進行開發,往往會花費大量時間,并且不能體現MVC的優勢,同時會使開發變得繁瑣。
4.增加系統結構和實現的復雜性
對于簡單的界面,嚴格遵循MVC,使模型、視圖與控制器分離,會增加結構的復雜性,并可能產生過多的更新操作,降低運行效率。
5.視圖與控制器間的過于緊密的連接并且降低了視圖對模型數據的訪問
視圖與控制器是相互分離,但卻是聯系緊密的部件,視圖沒有控制器的存在,其應用是很有限的,反之亦然,這樣就妨礙了他們的獨立重用。
依據模型操作接口的不同,視圖可能需要多次調用才能獲得足夠的顯示數據。對未變化數據的不必要的頻繁訪問,也將損害操作性能。
- Java Web項目開發學習手冊
- 一、B/S開發環境搭建
- 1.1 tomcat服務器目錄結構及作用
- 1.2 在IDE開發工具上配置tomcat服務器
- 1.3 簡單web項目在tomcat服務器上運行的方法
- 1.4 開發工具設置
- 1.5 總結
- 二、Servlet技術應用
- 2.1 HttpServlet中的主要方法及應用
- 2.1.1 基于Eclipse完成一個JavaWeb項目
- 2.2 HttpRequest,HttpResponse的應用
- 2.2.1客戶端請求
- 2.2.2服務器響應
- 2.2.3Servlet HTTP 狀態碼
- 2.2.4圖片驗證碼類
- 2.2.5注冊模擬實現(帶驗證碼)
- 2.3 ServletConfig對象和ServletContext對象的概念
- 2.4 總結
- 三、JSP技術應用
- 3.1 JSP基本語法
- 3.2 JSP標簽和指令
- 3.3 JSP中的隱式對象
- 3.4 常用應用操作
- 3.4.1 JSP客戶端請求
- 3.4.2 JSP服務器響應
- 3.4.3 HTTP狀態碼
- 3.4.4 表單處理
- 3.4.5 過濾器
- 3.4.6 Cookie處理
- 3.4.7 Session處理
- 3.4.8 文件上傳
- 3.4.9 日期處理
- 3.4.10 頁面重定向
- 3.4.11 點擊量統計
- 3.4.12 自動刷新
- 3.4.13 發送郵件
- 3.5 JSP高級應用
- 3.5.1 JSP標準標簽庫(JSTL)
- 3.5.2 JSP連接數據庫
- 3.5.3 JSP XML數據處理
- 3.5.4 JSP JavaBean
- 3.5.5 自定義標簽
- 3.5.6 表達式語言
- 3.5.7 異常處理
- 3.5.8 調試
- 3.5.9 JSP國際化
- 3.6 實踐代碼
- 3.6.1 實踐代碼
- 3.6.2 項目實戰
- 3.7 總結
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC設計模式的思想
- 4.2 MVC設計模式的實現步驟
- 4.3 項目實踐
- 4.4 總結
- 五、EL表達式和JSTL技術
- 5.1 EL表達式及其應用
- 5.2 常用的JSTL標簽的應用
- 5.3 項目實踐
- 5.4 總結
- 六、Cookie和Session
- 6.1 cookie對象的概念和應用
- 6.2 session對象的概念和應用
- 6.3 項目實踐
- 6.4 總結
- 七、過濾器技術應用
- 7.1 Filter的概念及應用
- 7.2 Filter、FilterChain、FilterConfig 介紹
- 7.3 用戶登錄過濾案例
- 7.4 項目實戰
- 7.5總結
- 八、異步請求技術
- 8.1 JSON數據格式
- 8.2 使用AJAX實現異步請求
- 8.3 用戶名校驗案例
- 8.4小結
- 綜合項目技術實訓
- 1.BS項目開發項目實戰
- 2.項目需求分析和系統設計
- 2.1需求分析
- 2.2類型模型設計
- 2.3原型設計
- 3.項目數據庫分析和系統設計
- 4.BS項目編程實現
- 4.1搭建框架和命名規約
- 4.2實現步驟
- 4.2.1創建實體類
- 4.2.2創建過濾器類
- 4.2.3創建工具類
- 4.2.4創建DAO接口及其實現類
- 4.2.5創建Service接口及其實現類
- 4.2.6創建測試類
- 4.2.7創建控制器類
- 5.企業開發流程規范
- 6.總結
- 九、練習題及答案
- 企業開發常用技術
- 1.Maven技術
- Java命名規范解讀
- 參考資料
- 開發中常用的應用服務器和Web服務器
