# JSP文件上傳
JSP 可以與 HTML form 標簽一起使用,來允許用戶上傳文件到服務器。上傳的文件可以是文本文件或圖像文件或任何文檔。
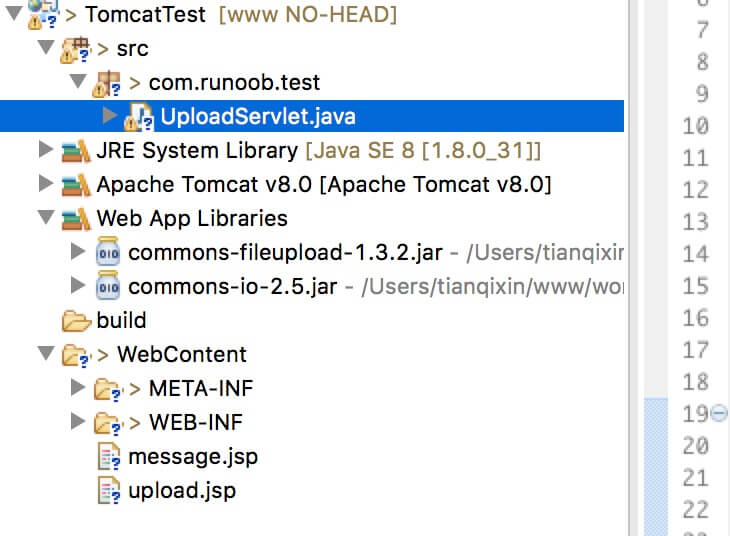
本章節我們使用 Servlet 來處理文件上傳,使用到的文件有:
* upload.jsp : 文件上傳表單。
* message.jsp : 上傳成功后跳轉頁面。
* UploadServlet.java : 上傳處理 Servlet。
* 需要引入的 jar 文件:commons-fileupload-1.3.2、commons-io-2.5.jar。
結構圖如下所示:

接下來我們詳細介紹。
* * *
## 創建一個文件上傳表單
下面的 HTML 代碼創建了一個文件上傳表單。以下幾點需要注意:
* 表單**method**屬性應該設置為**POST**方法,不能使用 GET 方法。
* 表單**enctype**屬性應該設置為**multipart/form-data**.
* 表單**action**屬性應該設置為在后端服務器上處理文件上傳的 Servlet 文件。下面的實例使用了**UploadServlet**Servlet 來上傳文件。
* 上傳單個文件,您應該使用單個帶有屬性 type="file" 的 標簽。為了允許多個文件上傳,請包含多個 name 屬性值不同的 input 標簽。輸入標簽具有不同的名稱屬性的值。瀏覽器會為每個 input 標簽關聯一個瀏覽按鈕。
upload.jsp 文件代碼如下:
~~~
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上傳實例 - JSP教程</title>
</head>
<body>
<h1>文件上傳實例 - JSP教程</h1>
<form method="post" action="/TomcatTest/UploadServlet" enctype="multipart/form-data">
????選擇一個文件:
????<input type="file" name="uploadFile" />
????<br/><br/>
????<input type="submit" value="上傳" />
</form>
</body>
</html>
~~~
## 編寫后臺 Servlet
以下是 UploadServlet 的源代碼,同于處理文件上傳,在這之前我們先確保依賴包已經引入到項目的 WEB-INF/lib 目錄下:
* 下面的實例依賴于 FileUpload,所以一定要確保在您的 classpath 中有最新版本的**commons-fileupload.x.x.jar**文件。可以從[http://commons.apache.org/proper/commons-fileupload/](http://commons.apache.org/proper/commons-fileupload/)下載。
* FileUpload 依賴于 Commons IO,所以一定要確保在您的 classpath 中有最新版本的**commons-io-x.x.jar**文件。可以從[http://commons.apache.org/proper/commons-io/](http://commons.apache.org/proper/commons-io/)下載。
你可以直接下載本站提供的兩個依賴包:
* [commons-fileupload-1.3.2.jar](http://static.runoob.com/download/commons-fileupload-1.3.2.jar)
* [commons-io-2.5.jar](http://static.runoob.com/download/commons-io-2.5.jar)
UploadServlet 的源代碼 如下所示:
~~~
package com.yiniuedu.test;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
// 如果不配置 web.xml ,可以使用下面的代碼
// @WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 上傳文件存儲目錄
private static final String UPLOAD_DIRECTORY = "upload";
// 上傳配置
private static final int MEMORY_THRESHOLD = 1024 * 1024 * 3; // 3MB
private static final int MAX_FILE_SIZE = 1024 * 1024 * 40; // 40MB
private static final int MAX_REQUEST_SIZE = 1024 * 1024 * 50; // 50MB
/**
* 上傳數據及保存文件
*/
protected void doPost(HttpServletRequest request,
????????HttpServletResponse response) throws ServletException, IOException {
????????// 檢測是否為多媒體上傳
????????if (!ServletFileUpload.isMultipartContent(request)) {
???????? // 如果不是則停止
???????? PrintWriter writer = response.getWriter();
???????? writer.println("Error: 表單必須包含 enctype=multipart/form-data");
???????? writer.flush();
???????? return;
????????}
// 配置上傳參數
DiskFileItemFactory factory = new DiskFileItemFactory();
// 設置內存臨界值 - 超過后將產生臨時文件并存儲于臨時目錄中
factory.setSizeThreshold(MEMORY_THRESHOLD);
// 設置臨時存儲目錄
factory.setRepository(new File(System.getProperty("java.io.tmpdir")));
ServletFileUpload upload = new ServletFileUpload(factory);
// 設置最大文件上傳值
upload.setFileSizeMax(MAX_FILE_SIZE);
// 設置最大請求值 (包含文件和表單數據)
upload.setSizeMax(MAX_REQUEST_SIZE);
// 中文處理
upload.setHeaderEncoding("UTF-8");
// 構造臨時路徑來存儲上傳的文件
// 這個路徑相對當前應用的目錄
String uploadPath = getServletContext().getRealPath("/") + File.separator + UPLOAD_DIRECTORY;
// 如果目錄不存在則創建
File uploadDir = new File(uploadPath);
if (!uploadDir.exists()) {
uploadDir.mkdir();
}
try {
// 解析請求的內容提取文件數據
@SuppressWarnings("unchecked")
List<FileItem> formItems = upload.parseRequest(request);
if (formItems != null && formItems.size() > 0) {
// 迭代表單數據
for (FileItem item : formItems) {
// 處理不在表單中的字段
if (!item.isFormField()) {
String fileName = new File(item.getName()).getName();
String filePath = uploadPath + File.separator + fileName;
File storeFile = new File(filePath);
// 在控制臺輸出文件的上傳路徑
System.out.println(filePath);
// 保存文件到硬盤
item.write(storeFile);
request.setAttribute("message",
"文件上傳成功!");
}
}
}
} catch (Exception ex) {
request.setAttribute("message",
"錯誤信息: " + ex.getMessage());
}
// 跳轉到 message.jsp
getServletContext().getRequestDispatcher("/message.jsp").forward(
request, response);
}
}
~~~
message.jsp 文件代碼如下:
~~~
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上傳結果</title>
</head>
<body>
<center>
<h2>${message}</h2>
</center>
</body>
</html>
~~~
## 編譯和運行 Servlet
編譯上面的 Servlet UploadServlet,并在 web.xml 文件中創建所需的條目,如下所示:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<servlet>
<display-name>UploadServlet</display-name>
<servlet-name>UploadServlet</servlet-name>
<servlet-class>com.yiniuedu.test.UploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet</servlet-name>
<url-pattern>/TomcatTest/UploadServlet</url-pattern>
</servlet-mapping>
</web-app>
~~~
現在嘗試使用您在上面創建的 HTML 表單來上傳文件。當您在瀏覽器中訪問:http://localhost:8080/TomcatTest/upload.jsp ,演示如下所示:
- Java Web項目開發學習手冊
- 一、B/S開發環境搭建
- 1.1 tomcat服務器目錄結構及作用
- 1.2 在IDE開發工具上配置tomcat服務器
- 1.3 簡單web項目在tomcat服務器上運行的方法
- 1.4 開發工具設置
- 1.5 總結
- 二、Servlet技術應用
- 2.1 HttpServlet中的主要方法及應用
- 2.1.1 基于Eclipse完成一個JavaWeb項目
- 2.2 HttpRequest,HttpResponse的應用
- 2.2.1客戶端請求
- 2.2.2服務器響應
- 2.2.3Servlet HTTP 狀態碼
- 2.2.4圖片驗證碼類
- 2.2.5注冊模擬實現(帶驗證碼)
- 2.3 ServletConfig對象和ServletContext對象的概念
- 2.4 總結
- 三、JSP技術應用
- 3.1 JSP基本語法
- 3.2 JSP標簽和指令
- 3.3 JSP中的隱式對象
- 3.4 常用應用操作
- 3.4.1 JSP客戶端請求
- 3.4.2 JSP服務器響應
- 3.4.3 HTTP狀態碼
- 3.4.4 表單處理
- 3.4.5 過濾器
- 3.4.6 Cookie處理
- 3.4.7 Session處理
- 3.4.8 文件上傳
- 3.4.9 日期處理
- 3.4.10 頁面重定向
- 3.4.11 點擊量統計
- 3.4.12 自動刷新
- 3.4.13 發送郵件
- 3.5 JSP高級應用
- 3.5.1 JSP標準標簽庫(JSTL)
- 3.5.2 JSP連接數據庫
- 3.5.3 JSP XML數據處理
- 3.5.4 JSP JavaBean
- 3.5.5 自定義標簽
- 3.5.6 表達式語言
- 3.5.7 異常處理
- 3.5.8 調試
- 3.5.9 JSP國際化
- 3.6 實踐代碼
- 3.6.1 實踐代碼
- 3.6.2 項目實戰
- 3.7 總結
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC設計模式的思想
- 4.2 MVC設計模式的實現步驟
- 4.3 項目實踐
- 4.4 總結
- 五、EL表達式和JSTL技術
- 5.1 EL表達式及其應用
- 5.2 常用的JSTL標簽的應用
- 5.3 項目實踐
- 5.4 總結
- 六、Cookie和Session
- 6.1 cookie對象的概念和應用
- 6.2 session對象的概念和應用
- 6.3 項目實踐
- 6.4 總結
- 七、過濾器技術應用
- 7.1 Filter的概念及應用
- 7.2 Filter、FilterChain、FilterConfig 介紹
- 7.3 用戶登錄過濾案例
- 7.4 項目實戰
- 7.5總結
- 八、異步請求技術
- 8.1 JSON數據格式
- 8.2 使用AJAX實現異步請求
- 8.3 用戶名校驗案例
- 8.4小結
- 綜合項目技術實訓
- 1.BS項目開發項目實戰
- 2.項目需求分析和系統設計
- 2.1需求分析
- 2.2類型模型設計
- 2.3原型設計
- 3.項目數據庫分析和系統設計
- 4.BS項目編程實現
- 4.1搭建框架和命名規約
- 4.2實現步驟
- 4.2.1創建實體類
- 4.2.2創建過濾器類
- 4.2.3創建工具類
- 4.2.4創建DAO接口及其實現類
- 4.2.5創建Service接口及其實現類
- 4.2.6創建測試類
- 4.2.7創建控制器類
- 5.企業開發流程規范
- 6.總結
- 九、練習題及答案
- 企業開發常用技術
- 1.Maven技術
- Java命名規范解讀
- 參考資料
- 開發中常用的應用服務器和Web服務器
