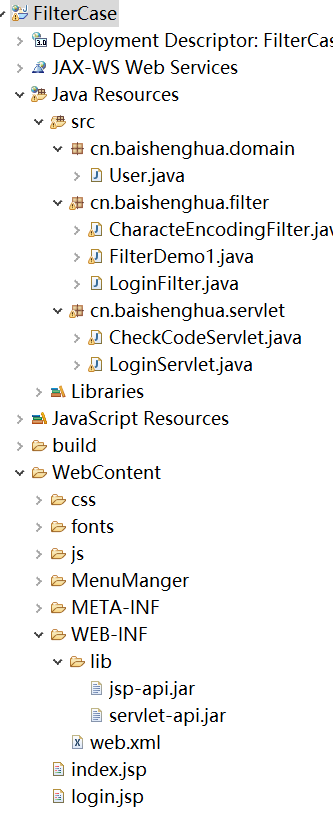
# 一.創建動態web項目,名稱為FilterCase
**按照以下內容創建對應的包和類**

**User.java代碼如下:**
```
package cn.baishenghua.domain;
public class User {
private int id;
private String name;
private String gender;
private int age;
private String address;
private String qq;
private String email;
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getQq() {
return qq;
}
public void setQq(String qq) {
this.qq = qq;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", gender='" + gender + '\'' +
", age=" + age +
", address='" + address + '\'' +
", qq='" + qq + '\'' +
", email='" + email + '\'' +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
```
**CharacteEncodingFilter.java代碼如下:**
```
package cn.baishenghua.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.annotation.WebInitParam;
//@WebFilter(filterName="encoding",initParams={@WebInitParam(name="encoding",value="UTF-8")})
public class CharacteEncodingFilter implements Filter {
String encoding = null;
public CharacteEncodingFilter() {
}
public void destroy() {
System.out.println("CharacteEncodingFilter-destroy....");
}
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
if(encoding != null){
System.out.println("CharacteEncodingFilter-doFilter被執行....");
request.setCharacterEncoding(encoding);//request的編碼格式
response.setCharacterEncoding(encoding);//response的編碼格式
}
chain.doFilter(request, response);
System.out.println("CharacteEncodingFilter-doFilter回來....");
}
public void init(FilterConfig fConfig) throws ServletException {
encoding = fConfig.getInitParameter("encoding");
System.out.println("CharacteEncodingFilter-init....");
}
}
```
**FilterDemo1.java代碼如下:**
```
package cn.baishenghua.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
/**
* 過濾器快速入門程序
* @author Administrator
*
*/
public class FilterDemo1 implements Filter {
public FilterDemo1() {
}
public void destroy() {
System.out.println("FilterDemo1-destroy( ).......");
}
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
//對request對象請求消息增強
System.out.println("FilterDemo1被執行了......");
chain.doFilter(request, response);//放行
//對response對象響應消息增強
System.out.println("FilterDemo1回來了......");
}
public void init(FilterConfig fConfig) throws ServletException {
System.out.println("FilterDemo1-init( ).......");
}
}
```
**LoginFilter.java代碼如下:**
```
package cn.baishenghua.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
/**
* 登錄驗證的過濾器
*/
@WebFilter("/*")
public class LoginFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
System.out.println(req);
//0.強制轉換
HttpServletRequest request = (HttpServletRequest) req;
//1.獲取資源請求路徑
String uri = request.getRequestURI();
//2.判斷是否包含登錄相關資源路徑,要注意排除掉 css/js/圖片/驗證碼等資源
if(uri.contains("/login.jsp") || uri.contains("/loginServlet") || uri.contains("/css/") || uri.contains("/js/") || uri.contains("/fonts/") || uri.contains("/checkCodeServlet") ){
//包含,用戶就是想登錄。放行
chain.doFilter(req, resp);
}else{
//不包含,需要驗證用戶是否登錄
//3.從獲取session中獲取user
Object user = request.getSession().getAttribute("user");
if(user != null){
//登錄了。放行
chain.doFilter(req, resp);
}else{
//沒有登錄。跳轉登錄頁面
request.setAttribute("login_msg","您尚未登錄,請登錄");
request.getRequestDispatcher("/login.jsp").forward(request,resp);
}
}
// chain.doFilter(req, resp);
}
public void init(FilterConfig config) throws ServletException {
}
public void destroy() {
}
}
```
**CheckCodeServlet.java代碼如下:**
```
package cn.baishenghua.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
/**
* 驗證碼
*/
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
//服務器通知瀏覽器不要緩存
response.setHeader("pragma","no-cache");
response.setHeader("cache-control","no-cache");
response.setHeader("expires","0");
//在內存中創建一個長80,寬30的圖片,默認黑色背景
//參數一:長
//參數二:寬
//參數三:顏色
int width = 80;
int height = 30;
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//獲取畫筆
Graphics g = image.getGraphics();
//設置畫筆顏色為灰色
g.setColor(Color.GRAY);
//填充圖片
g.fillRect(0,0, width,height);
//產生4個隨機驗證碼,12Ey
String checkCode = getCheckCode();
//將驗證碼放入HttpSession中
request.getSession().setAttribute("CHECKCODE_SERVER",checkCode);
//設置畫筆顏色為黃色
g.setColor(Color.YELLOW);
//設置字體的小大
g.setFont(new Font("黑體",Font.BOLD,24));
//向圖片上寫入驗證碼
g.drawString(checkCode,15,25);
//將內存中的圖片輸出到瀏覽器
//參數一:圖片對象
//參數二:圖片的格式,如PNG,JPG,GIF
//參數三:圖片輸出到哪里去
ImageIO.write(image,"PNG",response.getOutputStream());
}
/**
* 產生4位隨機字符串
*/
private String getCheckCode() {
String base = "0123456789ABCDEFGabcdefg";
int size = base.length();
Random r = new Random();
StringBuffer sb = new StringBuffer();
for(int i=1;i<=4;i++){
//產生0到size-1的隨機值
int index = r.nextInt(size);
//在base字符串中獲取下標為index的字符
char c = base.charAt(index);
//將c放入到StringBuffer中去
sb.append(c);
}
System.out.println(sb.toString());
return sb.toString();
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request,response);
}
}
```
**LoginServlet.java代碼如下:**
```
package cn.baishenghua.servlet;
import cn.baishenghua.domain.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println(request);
//1.設置編碼
request.setCharacterEncoding("utf-8");
//2.獲取數據
//2.1獲取用戶填寫驗證碼
String verifycode = request.getParameter("verifycode");
//3.驗證碼校驗
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER");//確保驗證碼一次性
if(!checkcode_server.equalsIgnoreCase(verifycode)){
//驗證碼不正確
//提示信息
request.setAttribute("login_msg","驗證碼錯誤!");
//跳轉登錄頁面
request.getRequestDispatcher("/login.jsp").forward(request,response);
return;
}
String username = request.getParameter("username");
String password = request.getParameter("password");
//4.封裝User對象
User user = new User();
user.setUsername(username);
user.setPassword(password);
User loginUser = null;
if("admin".equals(username)&&"admin".equals(password)){
loginUser = user;
}
//6.判斷是否登錄成功
if(loginUser != null){
//登錄成功
//將用戶存入session
session.setAttribute("user",loginUser);
//跳轉頁面
response.sendRedirect(request.getContextPath()+"/index.jsp");
}else{
//登錄失敗
//提示信息
request.setAttribute("login_msg","用戶名或密碼錯誤!");
//跳轉登錄頁面
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
**web.xml配置文件如下:**
```
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>filter</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>filterDemo</filter-name>
<filter-class>cn.baishenghua.filter.FilterDemo1</filter-class>
</filter>
<filter-mapping>
<filter-name>filterDemo</filter-name>
<url-pattern>/MenuManger/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>encoding</filter-name>
<filter-class>cn.baishenghua.filter.CharacteEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/index.jsp</url-pattern>
</filter-mapping>
</web-app>
```
**index.jsp界面代碼如下:**
```
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>過濾器快速入門程序</title>
</head>
<body>
過濾器快速入門程序
</body>
</html>
```
**login.jsp界面代碼如下:**
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理員登錄</title>
<!-- 1. 導入CSS的全局樣式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery導入,建議使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 導入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//切換驗證碼
function refreshCode(){
//1.獲取驗證碼圖片對象
var vcode = document.getElementById("vcode");
//2.設置其src屬性,加時間戳
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
</script>
</head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">管理員登錄</h3>
<form action="${pageContext.request.contextPath}/loginServlet" method="post">
<div class="form-group">
<label for="user">用戶名:</label>
<input type="text" name="username" class="form-control" id="user" placeholder="請輸入用戶名"/>
</div>
<div class="form-group">
<label for="password">密碼:</label>
<input type="password" name="password" class="form-control" id="password" placeholder="請輸入密碼"/>
</div>
<div class="form-inline">
<label for="vcode">驗證碼:</label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="請輸入驗證碼" style="width: 120px;"/>
<a href="javascript:refreshCode();">
<img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清點擊刷新" id="vcode"/>
</a>
</div>
<hr/>
<div class="form-group" style="text-align: center;">
<input class="btn btn btn-primary" type="submit" value="登錄">
</div>
</form>
<!-- 出錯顯示的信息框 -->
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×</span>
</button>
<strong>${login_msg}</strong>
</div>
</div>
</body>
</html>
```
- Java Web項目開發學習手冊
- 一、B/S開發環境搭建
- 1.1 tomcat服務器目錄結構及作用
- 1.2 在IDE開發工具上配置tomcat服務器
- 1.3 簡單web項目在tomcat服務器上運行的方法
- 1.4 開發工具設置
- 1.5 總結
- 二、Servlet技術應用
- 2.1 HttpServlet中的主要方法及應用
- 2.1.1 基于Eclipse完成一個JavaWeb項目
- 2.2 HttpRequest,HttpResponse的應用
- 2.2.1客戶端請求
- 2.2.2服務器響應
- 2.2.3Servlet HTTP 狀態碼
- 2.2.4圖片驗證碼類
- 2.2.5注冊模擬實現(帶驗證碼)
- 2.3 ServletConfig對象和ServletContext對象的概念
- 2.4 總結
- 三、JSP技術應用
- 3.1 JSP基本語法
- 3.2 JSP標簽和指令
- 3.3 JSP中的隱式對象
- 3.4 常用應用操作
- 3.4.1 JSP客戶端請求
- 3.4.2 JSP服務器響應
- 3.4.3 HTTP狀態碼
- 3.4.4 表單處理
- 3.4.5 過濾器
- 3.4.6 Cookie處理
- 3.4.7 Session處理
- 3.4.8 文件上傳
- 3.4.9 日期處理
- 3.4.10 頁面重定向
- 3.4.11 點擊量統計
- 3.4.12 自動刷新
- 3.4.13 發送郵件
- 3.5 JSP高級應用
- 3.5.1 JSP標準標簽庫(JSTL)
- 3.5.2 JSP連接數據庫
- 3.5.3 JSP XML數據處理
- 3.5.4 JSP JavaBean
- 3.5.5 自定義標簽
- 3.5.6 表達式語言
- 3.5.7 異常處理
- 3.5.8 調試
- 3.5.9 JSP國際化
- 3.6 實踐代碼
- 3.6.1 實踐代碼
- 3.6.2 項目實戰
- 3.7 總結
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC設計模式的思想
- 4.2 MVC設計模式的實現步驟
- 4.3 項目實踐
- 4.4 總結
- 五、EL表達式和JSTL技術
- 5.1 EL表達式及其應用
- 5.2 常用的JSTL標簽的應用
- 5.3 項目實踐
- 5.4 總結
- 六、Cookie和Session
- 6.1 cookie對象的概念和應用
- 6.2 session對象的概念和應用
- 6.3 項目實踐
- 6.4 總結
- 七、過濾器技術應用
- 7.1 Filter的概念及應用
- 7.2 Filter、FilterChain、FilterConfig 介紹
- 7.3 用戶登錄過濾案例
- 7.4 項目實戰
- 7.5總結
- 八、異步請求技術
- 8.1 JSON數據格式
- 8.2 使用AJAX實現異步請求
- 8.3 用戶名校驗案例
- 8.4小結
- 綜合項目技術實訓
- 1.BS項目開發項目實戰
- 2.項目需求分析和系統設計
- 2.1需求分析
- 2.2類型模型設計
- 2.3原型設計
- 3.項目數據庫分析和系統設計
- 4.BS項目編程實現
- 4.1搭建框架和命名規約
- 4.2實現步驟
- 4.2.1創建實體類
- 4.2.2創建過濾器類
- 4.2.3創建工具類
- 4.2.4創建DAO接口及其實現類
- 4.2.5創建Service接口及其實現類
- 4.2.6創建測試類
- 4.2.7創建控制器類
- 5.企業開發流程規范
- 6.總結
- 九、練習題及答案
- 企業開發常用技術
- 1.Maven技術
- Java命名規范解讀
- 參考資料
- 開發中常用的應用服務器和Web服務器
