# :-: 用戶名校驗案例
## 一、創建動態web項目,名稱為AjaxJson
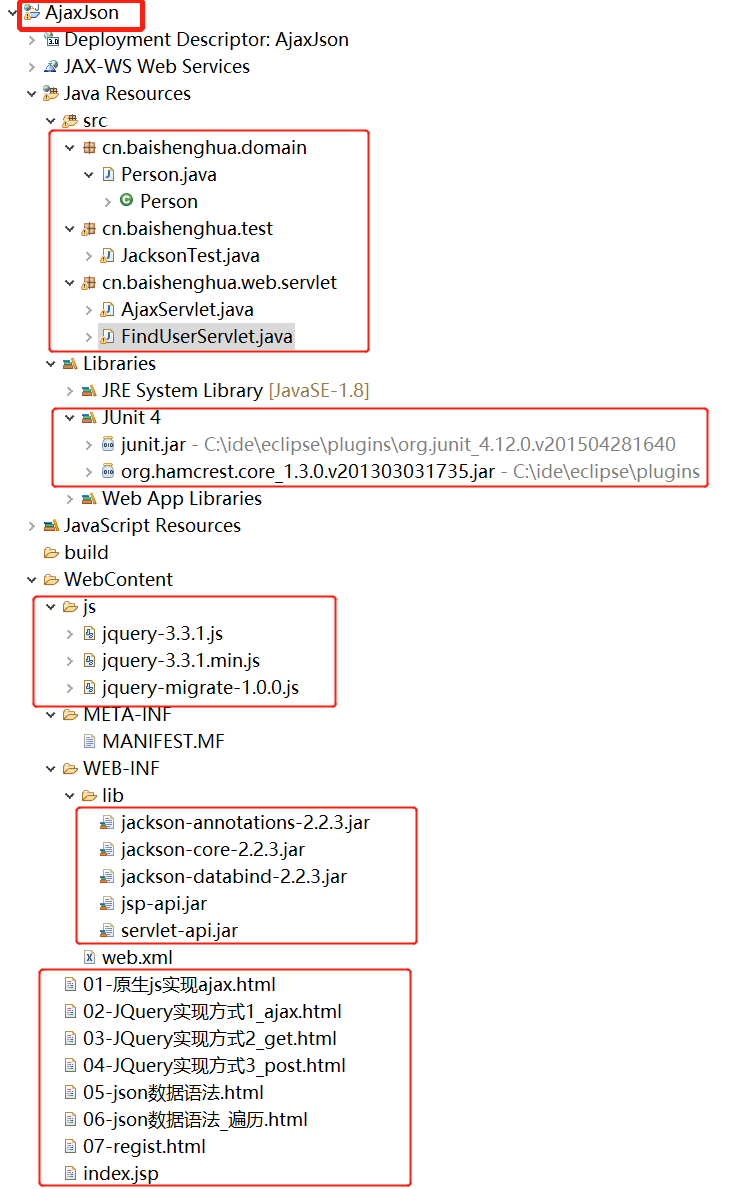
項目目錄結構如下:

>首先導入jar包,資源下載:
1.[本次用到JSON的jar包鏈接: ](http://h.yiniuedu.com/jackson.zip)
2.[本次js下載]鏈接: https://pan.baidu.com/s/1qOs5C_GCc2XJmEO_QguA8g 提取碼: xm3t
3.其他包下載鏈接: https://pan.baidu.com/s/11Mf_mlpg43g3R5OPQZmnhQ 提取碼: 5wcf
### 1.創建包cn.baishenghua.domain,在該包下創建類Person,代碼如下:
```
package cn.baishenghua.domain;
import com.fasterxml.jackson.annotation.JsonFormat;
import java.util.Date;
public class Person {
private String name;
private int age ;
private String gender;
//@JsonIgnore // 忽略該屬性
@JsonFormat(pattern = "yyyy-MM-dd")
private Date birthday;
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
@Override
public String toString() {
return "Person{" +
"name='" + name + '\'' +
", age=" + age +
", gender='" + gender + '\'' +
'}';
}
}
```
### 2.創建包cn.baishenghua.test,然后在該包下創建測試類JacksonTest,代碼如下
```
package cn.baishenghua.test;
import cn.baishenghua.domain.Person;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.junit.Test;
import java.io.FileWriter;
import java.util.*;
public class JacksonTest {
//Java對象轉為JSON字符串
@Test
public void test1() throws Exception {
//1.創建Person對象
Person p = new Person();
p.setName("張三");
p.setAge(23);
p.setGender("男");
//2.創建Jackson的核心對象 ObjectMapper
ObjectMapper mapper = new ObjectMapper();
//3.轉換
/*
轉換方法:
writeValue(參數1,obj):
參數1:
File:將obj對象轉換為JSON字符串,并保存到指定的文件中
Writer:將obj對象轉換為JSON字符串,并將json數據填充到字符輸出流中
OutputStream:將obj對象轉換為JSON字符串,并將json數據填充到字節輸出流中
writeValueAsString(obj):將對象轉為json字符串
*/
String json = mapper.writeValueAsString(p);
//{"name":"張三","age":23,"gender":"男"}
//System.out.println(json);//{"name":"張三","age":23,"gender":"男"}
//writeValue,將數據寫到d://a.txt文件中
//mapper.writeValue(new File("d://a.txt"),p);
//writeValue.將數據關聯到Writer中
mapper.writeValue(new FileWriter("d://b.txt"),p);
}
@Test
public void test2() throws Exception {
//1.創建Person對象
Person p = new Person();
p.setName("張三");
p.setAge(23);
p.setGender("男");
p.setBirthday(new Date());
//2.轉換
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(p);
System.out.println(json);//{"name":"張三","age":23,"gender":"男","birthday":1530958029263}
//{"name":"張三","age":23,"gender":"男","birthday":"2018-07-07"}
}
@Test
public void test3() throws Exception {
//1.創建Person對象
Person p = new Person();
p.setName("張三");
p.setAge(23);
p.setGender("男");
p.setBirthday(new Date());
Person p1 = new Person();
p1.setName("張三");
p1.setAge(23);
p1.setGender("男");
p1.setBirthday(new Date());
Person p2 = new Person();
p2.setName("張三");
p2.setAge(23);
p2.setGender("男");
p2.setBirthday(new Date());
//創建List集合
List<Person> ps = new ArrayList<Person>();
ps.add(p);
ps.add(p1);
ps.add(p2);
//2.轉換
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(ps);
// [{},{},{}]
//[{"name":"張三","age":23,"gender":"男","birthday":"2018-07-07"},{"name":"張三","age":23,"gender":"男","birthday":"2018-07-07"},{"name":"張三","age":23,"gender":"男","birthday":"2018-07-07"}]
System.out.println(json);
}
@Test
public void test4() throws Exception {
//1.創建map對象
Map<String,Object> map = new HashMap<String,Object>();
map.put("name","張三");
map.put("age",23);
map.put("gender","男");
//2.轉換
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(map);
//{"name":"張三","age":23,"gender":"男"}
System.out.println(json);//{"gender":"男","name":"張三","age":23}
}
//演示 JSON字符串轉為Java對象
@Test
public void test5() throws Exception {
//1.初始化JSON字符串
String json = "{\"gender\":\"男\",\"name\":\"張三\",\"age\":23}";
//2.創建ObjectMapper對象
ObjectMapper mapper = new ObjectMapper();
//3.轉換為Java對象 Person對象
Person person = mapper.readValue(json, Person.class);
System.out.println(person);
}
}
```
### 3.創建包cn.baishenghua.web.servlet,在該包下創建Servlet類AjaxServlet和FindUserServlet。代碼如下:
```
package cn.baishenghua.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.獲取請求參數
String username = request.getParameter("username");
/* //處理業務邏輯。耗時
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}*/
//2.打印username
System.out.println(username);
//3.響應
response.getWriter().write("hello : " + username);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
**FindUserServlet.java**
```
package cn.baishenghua.web.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.獲取用戶名
String username = request.getParameter("username");
//2.調用service層判斷用戶名是否存在
//期望服務器響應回的數據格式:{"userExsit":true,"msg":"此用戶名太受歡迎,請更換一個"}
// {"userExsit":false,"msg":"用戶名可用"}
//設置響應的數據格式為json
response.setContentType("application/json;charset=utf-8");
Map<String,Object> map = new HashMap<String,Object>();
if("tom".equals(username)){
//存在
map.put("userExsit",true);
map.put("msg","此用戶名太受歡迎,請更換一個");
}else{
//不存在
map.put("userExsit",false);
map.put("msg","用戶名可用");
}
//將map轉為json,并且傳遞給客戶端
//將map轉為json
ObjectMapper mapper = new ObjectMapper();
//并且傳遞給客戶端
mapper.writeValue(response.getWriter(),map);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
## 二、前端界面設計
先導入js
然后創建8個頁面
1.01-原生js實現ajax.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//定義方法
function fun() {
//發送異步請求
//1.創建核心對象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 建立連接
/*
參數:
1. 請求方式:GET、POST
* get方式,請求參數在URL后邊拼接。send方法為空參
* post方式,請求參數在send方法中定義
2. 請求的URL:
3. 同步或異步請求:true(異步)或 false(同步)
*/
xmlhttp.open("GET","ajaxServlet?username=tom",true);
//3.發送請求
xmlhttp.send();
//4.接受并處理來自服務器的響應結果
//獲取方式 :xmlhttp.responseText
//什么時候獲取?當服務器響應成功后再獲取
//當xmlhttp對象的就緒狀態改變時,觸發事件onreadystatechange。
xmlhttp.onreadystatechange=function()
{
//判斷readyState就緒狀態是否為4,判斷status響應狀態碼是否為200
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//獲取服務器的響應結果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
}
</script>
</head>
<body>
<input type="button" value="發送異步請求" onclick="fun();">
<input>
</body>
</html>
```
2.02_JQuery實現方式1_ajax.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定義方法
function fun() {
//使用$.ajax()發送異步請求
$.ajax({
url:"ajaxServlet" , // 請求路徑
type:"POST" , //請求方式
//data: "username=jack&age=23",//請求參數
data:{"username":"jack","age":23},
success:function (data) {
alert(data);
},//響應成功后的回調函數
error:function () {
alert("出錯啦...")
},//表示如果請求響應出現錯誤,會執行的回調函數
dataType:"text"//設置接受到的響應數據的格式
});
}
</script>
</head>
<body>
<input type="button" value="發送異步請求" onclick="fun();">
<input>
</body>
</html>
```
3.03_JQuery實現方式2_get.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定義方法
function fun() {
$.get("ajaxServlet",{username:"rose"},function (data) {
alert(data);
},"text");
}
</script>
</head>
<body>
<input type="button" value="發送異步請求" onclick="fun();">
<input>
</body>
</html>
```
4.04_JQuery實現方式3_post.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定義方法
function fun() {
$.post("ajaxServlet",{username:"rose"},function (data) {
alert(data);
},"text");
}
</script>
</head>
<body>
<input type="button" value="發送異步請求" onclick="fun();">
<input>
</body>
</html>
```
5.05_json數據語法.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定義基本格式
var person = {"name": "張三", age: 23, 'gender': true};
//獲取name的值
//var name = person.name;
var name = person["name"];
// alert(name);
//alert(person);
//2.嵌套格式 {}———> []
var persons = {
"persons": [
{"name": "張三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}
]
};
// alert(persons);
//獲取王五值
var name1 = persons.persons[2].name;
// alert(name1);
//2.嵌套格式 []———> {}
var ps = [{"name": "張三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];
//獲取李四值
//alert(ps);
alert(ps[1].name);
</script>
</head>
<body>
</body>
</html>
```
6.06_json數據語法_遍歷.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1.定義基本格式
var person = {"name": "張三", age: 23, 'gender': true};
var ps = [{"name": "張三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}];
//獲取person對象中所有的鍵和值
//for in 循環
/* for(var key in person){
//這樣的方式獲取不行。因為相當于 person."name"
//alert(key + ":" + person.key);
alert(key+":"+person[key]);
}*/
//獲取ps中的所有值
for (var i = 0; i < ps.length; i++) {
var p = ps[i];
for(var key in p){
alert(key+":"+p[key]);
}
}
</script>
</head>
<body>
</body>
</html>
```
7.07-regist.html
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注冊頁面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//在頁面加載完成后
$(function () {
//給username綁定blur事件
$("#username").blur(function () {
//獲取username文本輸入框的值
var username = $(this).val();
//發送ajax請求
//期望服務器響應回的數據格式:{"userExsit":true,"msg":"此用戶名太受歡迎,請更換一個"}
// {"userExsit":false,"msg":"用戶名可用"}
$.get("findUserServlet",{username:username},function (data) {
//判斷userExsit鍵的值是否是true
// alert(data);
var span = $("#s_username");
if(data.userExsit){
//用戶名存在
span.css("color","red");
span.html(data.msg);
}else{
//用戶名不存在
span.css("color","green");
span.html(data.msg);
}
});
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="請輸入用戶名">
<span id="s_username"></span>
<br>
<input type="password" name="password" placeholder="請輸入密碼"><br>
<input type="submit" value="注冊"><br>
</form>
</body>
</html>
```
8.index.jsp
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
$END$
</body>
</html>
```
- Java Web項目開發學習手冊
- 一、B/S開發環境搭建
- 1.1 tomcat服務器目錄結構及作用
- 1.2 在IDE開發工具上配置tomcat服務器
- 1.3 簡單web項目在tomcat服務器上運行的方法
- 1.4 開發工具設置
- 1.5 總結
- 二、Servlet技術應用
- 2.1 HttpServlet中的主要方法及應用
- 2.1.1 基于Eclipse完成一個JavaWeb項目
- 2.2 HttpRequest,HttpResponse的應用
- 2.2.1客戶端請求
- 2.2.2服務器響應
- 2.2.3Servlet HTTP 狀態碼
- 2.2.4圖片驗證碼類
- 2.2.5注冊模擬實現(帶驗證碼)
- 2.3 ServletConfig對象和ServletContext對象的概念
- 2.4 總結
- 三、JSP技術應用
- 3.1 JSP基本語法
- 3.2 JSP標簽和指令
- 3.3 JSP中的隱式對象
- 3.4 常用應用操作
- 3.4.1 JSP客戶端請求
- 3.4.2 JSP服務器響應
- 3.4.3 HTTP狀態碼
- 3.4.4 表單處理
- 3.4.5 過濾器
- 3.4.6 Cookie處理
- 3.4.7 Session處理
- 3.4.8 文件上傳
- 3.4.9 日期處理
- 3.4.10 頁面重定向
- 3.4.11 點擊量統計
- 3.4.12 自動刷新
- 3.4.13 發送郵件
- 3.5 JSP高級應用
- 3.5.1 JSP標準標簽庫(JSTL)
- 3.5.2 JSP連接數據庫
- 3.5.3 JSP XML數據處理
- 3.5.4 JSP JavaBean
- 3.5.5 自定義標簽
- 3.5.6 表達式語言
- 3.5.7 異常處理
- 3.5.8 調試
- 3.5.9 JSP國際化
- 3.6 實踐代碼
- 3.6.1 實踐代碼
- 3.6.2 項目實戰
- 3.7 總結
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC設計模式的思想
- 4.2 MVC設計模式的實現步驟
- 4.3 項目實踐
- 4.4 總結
- 五、EL表達式和JSTL技術
- 5.1 EL表達式及其應用
- 5.2 常用的JSTL標簽的應用
- 5.3 項目實踐
- 5.4 總結
- 六、Cookie和Session
- 6.1 cookie對象的概念和應用
- 6.2 session對象的概念和應用
- 6.3 項目實踐
- 6.4 總結
- 七、過濾器技術應用
- 7.1 Filter的概念及應用
- 7.2 Filter、FilterChain、FilterConfig 介紹
- 7.3 用戶登錄過濾案例
- 7.4 項目實戰
- 7.5總結
- 八、異步請求技術
- 8.1 JSON數據格式
- 8.2 使用AJAX實現異步請求
- 8.3 用戶名校驗案例
- 8.4小結
- 綜合項目技術實訓
- 1.BS項目開發項目實戰
- 2.項目需求分析和系統設計
- 2.1需求分析
- 2.2類型模型設計
- 2.3原型設計
- 3.項目數據庫分析和系統設計
- 4.BS項目編程實現
- 4.1搭建框架和命名規約
- 4.2實現步驟
- 4.2.1創建實體類
- 4.2.2創建過濾器類
- 4.2.3創建工具類
- 4.2.4創建DAO接口及其實現類
- 4.2.5創建Service接口及其實現類
- 4.2.6創建測試類
- 4.2.7創建控制器類
- 5.企業開發流程規范
- 6.總結
- 九、練習題及答案
- 企業開發常用技術
- 1.Maven技術
- Java命名規范解讀
- 參考資料
- 開發中常用的應用服務器和Web服務器
