# :-: 登陸驗證案例
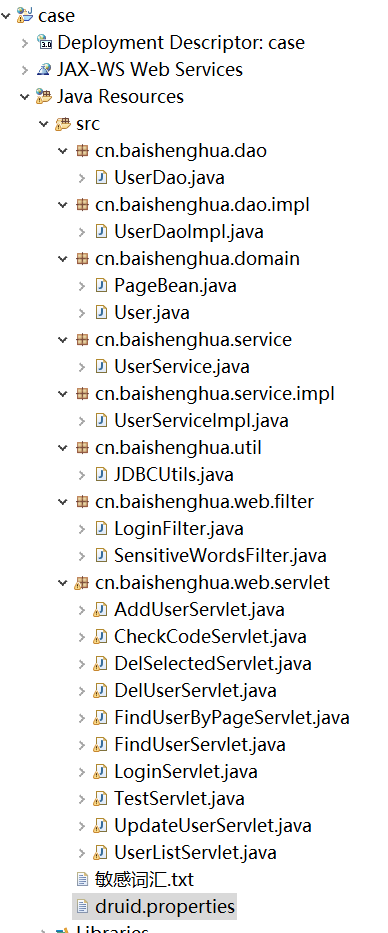
## **一、創建FilterCase項目,包結構如下:**

1.cn.baishenghua.dao
2.cn.baishenghua.dao.impl
3.cn.baishenghua.domain
4.cn.baishenghua.service
5.cn.baishenghua.service.impl
6.cn.baishenghua.util
7.cn.baishenghua.web.filter
8.cn.baishenghua.web.servlet
*****
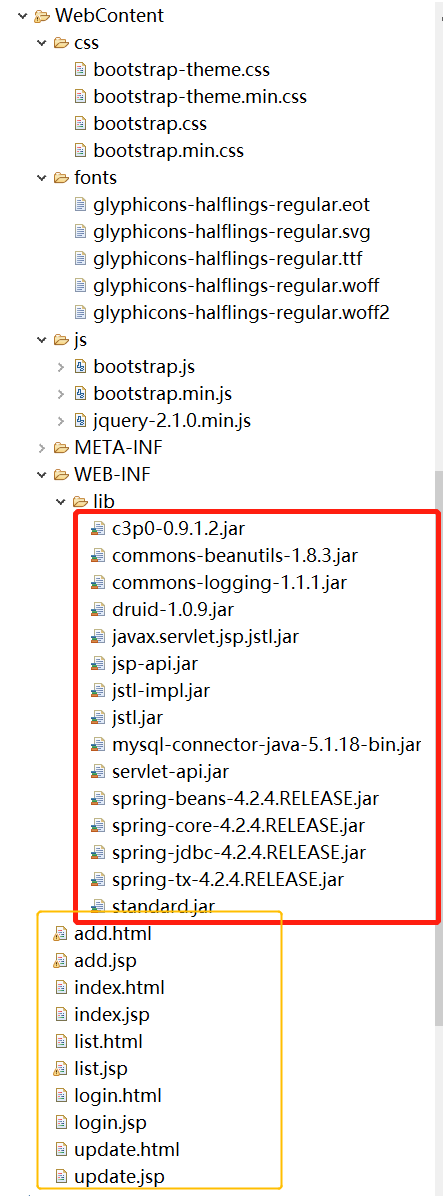
## **二、資源下載**
>[danger]1.[jar包下載](http://h.yiniuedu.com/lib.rar)
2.[css&fonts&js下載](http://h.yiniuedu.com/css%26fonts%26js.rar)
*****
## **三、數據庫設計腳本**
```
create database case default character set utf8 collate utf8_general_ci;
use case;
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) DEFAULT NULL,
`gender` varchar(255) DEFAULT NULL,
`age` int(11) DEFAULT NULL,
`address` varchar(255) DEFAULT NULL,
`qq` varchar(255) DEFAULT NULL,
`email` varchar(255) DEFAULT NULL,
`username` varchar(255) DEFAULT NULL,
`password` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `user` VALUES ('1', 'admin', '1', '19', '1', '50476085', '50476085@qq.com', 'admin', 'admin');
```
*****
## **四、項目開發步驟**
### 1.cn.baishenghua.dao包下創建如下類:
#### 1.用戶操作的DAO,UserDao.java,代碼如下:
```
package cn.baishenghua.dao;
import cn.baishenghua.domain.User;
import java.util.List;
import java.util.Map;
/**
* 用戶操作的DAO
*/
public interface UserDao {
public List<User> findAll();
User findUserByUsernameAndPassword(String username, String password);
void add(User user);
void delete(int id);
User findById(int i);
void update(User user);
/**
* 查詢總記錄數
* @return
* @param condition
*/
int findTotalCount(Map<String, String[]> condition);
/**
* 分頁查詢每頁記錄
* @param start
* @param rows
* @param condition
* @return
*/
List<User> findByPage(int start, int rows, Map<String, String[]> condition);
}
```
### 2.cn.baishenghua.dao.impl包下創建如下類:
#### 1.UserDaoImpl.java代碼如下:
```
package cn.baishenghua.dao.impl;
import cn.baishenghua.dao.UserDao;
import cn.baishenghua.domain.User;
import cn.baishenghua.util.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import java.util.Set;
public class UserDaoImpl implements UserDao {
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public List<User> findAll() {
//使用JDBC操作數據庫...
//1.定義sql
String sql = "select * from user";
List<User> users = template.query(sql, new BeanPropertyRowMapper<User>(User.class));
return users;
}
@Override
public User findUserByUsernameAndPassword(String username, String password) {
try {
String sql = "select * from user where username = ? and password = ?";
User user = template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), username, password);
return user;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
@Override
public void add(User user) {
//1.定義sql
String sql = "insert into user values(null,?,?,?,?,?,?,null,null)";
//2.執行sql
template.update(sql, user.getName(), user.getGender(), user.getAge(), user.getAddress(), user.getQq(), user.getEmail());
}
@Override
public void delete(int id) {
//1.定義sql
String sql = "delete from user where id = ?";
//2.執行sql
template.update(sql, id);
}
@Override
public User findById(int id) {
String sql = "select * from user where id = ?";
return template.queryForObject(sql, new BeanPropertyRowMapper<User>(User.class), id);
}
@Override
public void update(User user) {
String sql = "update user set name = ?,gender = ? ,age = ? , address = ? , qq = ?, email = ? where id = ?";
template.update(sql, user.getName(), user.getGender(), user.getAge(), user.getAddress(), user.getQq(), user.getEmail(), user.getId());
}
@Override
public int findTotalCount(Map<String, String[]> condition) {
//1.定義模板初始化sql
String sql = "select count(*) from user where 1 = 1 ";
StringBuilder sb = new StringBuilder(sql);
//2.遍歷map
Set<String> keySet = condition.keySet();
//定義參數的集合
List<Object> params = new ArrayList<Object>();
for (String key : keySet) {
//排除分頁條件參數
if("currentPage".equals(key) || "rows".equals(key)){
continue;
}
//獲取value
String value = condition.get(key)[0];
//判斷value是否有值
if(value != null && !"".equals(value)){
//有值
sb.append(" and "+key+" like ? ");
params.add("%"+value+"%");//?條件的值
}
}
System.out.println(sb.toString());
System.out.println(params);
return template.queryForObject(sb.toString(),Integer.class,params.toArray());
}
@Override
public List<User> findByPage(int start, int rows, Map<String, String[]> condition) {
String sql = "select * from user where 1 = 1 ";
StringBuilder sb = new StringBuilder(sql);
//2.遍歷map
Set<String> keySet = condition.keySet();
//定義參數的集合
List<Object> params = new ArrayList<Object>();
for (String key : keySet) {
//排除分頁條件參數
if("currentPage".equals(key) || "rows".equals(key)){
continue;
}
//獲取value
String value = condition.get(key)[0];
//判斷value是否有值
if(value != null && !"".equals(value)){
//有值
sb.append(" and "+key+" like ? ");
params.add("%"+value+"%");//?條件的值
}
}
//添加分頁查詢
sb.append(" limit ?,? ");
//添加分頁查詢參數值
params.add(start);
params.add(rows);
sql = sb.toString();
System.out.println(sql);
System.out.println(params);
return template.query(sql,new BeanPropertyRowMapper<User>(User.class),params.toArray());
}
}
```
### 3.cn.baishenghua.domain包下創建如下類:
#### 1.User.java代碼如下:
```
package cn.baishenghua.domain;
public class User {
private int id;
private String name;
private String gender;
private int age;
private String address;
private String qq;
private String email;
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getQq() {
return qq;
}
public void setQq(String qq) {
this.qq = qq;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", gender='" + gender + '\'' +
", age=" + age +
", address='" + address + '\'' +
", qq='" + qq + '\'' +
", email='" + email + '\'' +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
```
#### 2.PageBean.java代碼如下:
```
package cn.baishenghua.domain;
import java.util.List;
/**
* 分頁對象
*/
public class PageBean<T> {
private int totalCount; // 總記錄數
private int totalPage ; // 總頁碼
private List<T> list ; // 每頁的數據
private int currentPage ; //當前頁碼
private int rows;//每頁顯示的記錄數
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
public int getCurrentPage() {
return currentPage;
}
public void setCurrentPage(int currentPage) {
this.currentPage = currentPage;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
@Override
public String toString() {
return "PageBean{" +
"totalCount=" + totalCount +
", totalPage=" + totalPage +
", list=" + list +
", currentPage=" + currentPage +
", rows=" + rows +
'}';
}
}
```
### 4.cn.baishenghua.service包下創建如下類:
#### 1.用戶管理的業務接口,UserService.java代碼如下:
```
package cn.baishenghua.service;
import cn.baishenghua.domain.PageBean;
import cn.baishenghua.domain.User;
import java.util.List;
import java.util.Map;
/**
* 用戶管理的業務接口
*/
public interface UserService {
/**
* 查詢所有用戶信息
* @return
*/
public List<User> findAll();
/**
* 登錄方法
* @param user
* @return
*/
User login(User user);
/**
* 保存User
* @param user
*/
void addUser(User user);
/**
* 根據id刪除User
* @param id
*/
void deleteUser(String id);
/**
* 根據id查詢
* @param id
* @return
*/
User findUserById(String id);
/**
* 修改用戶信息
* @param user
*/
void updateUser(User user);
/**
* 批量刪除用戶
* @param ids
*/
void delSelectedUser(String[] ids);
/**
* 分頁條件查詢
* @param currentPage
* @param rows
* @param condition
* @return
*/
PageBean<User> findUserByPage(String currentPage, String rows, Map<String, String[]> condition);
}
```
### 5.cn.baishenghua.service.impl包下創建如下類:
#### 1.UserServiceImpl.java代碼如下:
```
package cn.baishenghua.service.impl;
import cn.baishenghua.dao.UserDao;
import cn.baishenghua.dao.impl.UserDaoImpl;
import cn.baishenghua.domain.PageBean;
import cn.baishenghua.domain.User;
import cn.baishenghua.service.UserService;
import java.util.List;
import java.util.Map;
public class UserServiceImpl implements UserService {
private UserDao dao = new UserDaoImpl();
@Override
public List<User> findAll() {
//調用Dao完成查詢
return dao.findAll();
}
@Override
public User login(User user) {
return dao.findUserByUsernameAndPassword(user.getUsername(),user.getPassword());
}
@Override
public void addUser(User user) {
dao.add(user);
}
@Override
public void deleteUser(String id) {
dao.delete(Integer.parseInt(id));
}
@Override
public User findUserById(String id) {
return dao.findById(Integer.parseInt(id));
}
@Override
public void updateUser(User user) {
dao.update(user);
}
@Override
public void delSelectedUser(String[] ids) {
if(ids != null && ids.length > 0){
//1.遍歷數組
for (String id : ids) {
//2.調用dao刪除
dao.delete(Integer.parseInt(id));
}
}
}
@Override
public PageBean<User> findUserByPage(String _currentPage, String _rows, Map<String, String[]> condition) {
int currentPage = Integer.parseInt(_currentPage);
int rows = Integer.parseInt(_rows);
if(currentPage <=0) {
currentPage = 1;
}
//1.創建空的PageBean對象
PageBean<User> pb = new PageBean<User>();
//2.設置參數
pb.setCurrentPage(currentPage);
pb.setRows(rows);
//3.調用dao查詢總記錄數
int totalCount = dao.findTotalCount(condition);
pb.setTotalCount(totalCount);
//4.調用dao查詢List集合
//計算開始的記錄索引
int start = (currentPage - 1) * rows;
List<User> list = dao.findByPage(start,rows,condition);
pb.setList(list);
//5.計算總頁碼
int totalPage = (totalCount % rows) == 0 ? totalCount/rows : (totalCount/rows) + 1;
pb.setTotalPage(totalPage);
return pb;
}
}
```
### 6.cn.baishenghua.util包下創建如下類:
#### 1.JDBC工具類 使用Durid連接池,JDBCUtils.java代碼如下:
```
package cn.baishenghua.util;
import com.alibaba.druid.pool.DruidDataSourceFactory;
import javax.sql.DataSource;
import java.io.IOException;
import java.io.InputStream;
import java.sql.Connection;
import java.sql.SQLException;
import java.util.Properties;
/**
* JDBC工具類 使用Durid連接池
*/
public class JDBCUtils {
private static DataSource ds ;
static {
try {
//1.加載配置文件
Properties pro = new Properties();
//使用ClassLoader加載配置文件,獲取字節輸入流
InputStream is = JDBCUtils.class.getClassLoader().getResourceAsStream("druid.properties");
pro.load(is);
//2.初始化連接池對象
ds = DruidDataSourceFactory.createDataSource(pro);
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 獲取連接池對象
*/
public static DataSource getDataSource(){
return ds;
}
/**
* 獲取連接Connection對象
*/
public static Connection getConnection() throws SQLException {
return ds.getConnection();
}
}
```
### 7.cn.baishenghua.web.filter包下創建如下類:
#### 1.登錄驗證的過濾器,LoginFilter.java代碼如下:
```
package cn.baishenghua.web.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
/**
* 登錄驗證的過濾器
*/
@WebFilter("/*")
public class LoginFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
System.out.println(req);
//0.強制轉換
HttpServletRequest request = (HttpServletRequest) req;
//1.獲取資源請求路徑
String uri = request.getRequestURI();
//2.判斷是否包含登錄相關資源路徑,要注意排除掉 css/js/圖片/驗證碼等資源
if(uri.contains("/login.jsp") || uri.contains("/loginServlet") || uri.contains("/css/") || uri.contains("/js/") || uri.contains("/fonts/") || uri.contains("/checkCodeServlet") ){
//包含,用戶就是想登錄。放行
chain.doFilter(req, resp);
}else{
//不包含,需要驗證用戶是否登錄
//3.從獲取session中獲取user
Object user = request.getSession().getAttribute("user");
if(user != null){
//登錄了。放行
chain.doFilter(req, resp);
}else{
//沒有登錄。跳轉登錄頁面
request.setAttribute("login_msg","您尚未登錄,請登錄");
request.getRequestDispatcher("/login.jsp").forward(request,resp);
}
}
// chain.doFilter(req, resp);
}
public void init(FilterConfig config) throws ServletException {
}
public void destroy() {
}
}
```
#### 2.敏感詞匯過濾器,SensitiveWordsFilter.java代碼如下:
```
package cn.baishenghua.web.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import java.io.BufferedReader;
import java.io.FileReader;
import java.io.IOException;
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
import java.util.ArrayList;
import java.util.List;
/**
* 敏感詞匯過濾器
*/
@WebFilter("/*")
public class SensitiveWordsFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
//1.創建代理對象,增強getParameter方法
ServletRequest proxy_req = (ServletRequest) Proxy.newProxyInstance(req.getClass().getClassLoader(), req.getClass().getInterfaces(), new InvocationHandler() {
@Override
public Object invoke(Object proxy, Method method, Object[] args) throws Throwable {
//增強getParameter方法
//判斷是否是getParameter方法
if(method.getName().equals("getParameter")){
//增強返回值
//獲取返回值
String value = (String) method.invoke(req,args);
if(value != null){
for (String str : list) {
if(value.contains(str)){
value = value.replaceAll(str,"***");
}
}
}
return value;
}
//判斷方法名是否是 getParameterMap
//判斷方法名是否是 getParameterValue
return method.invoke(req,args);
}
});
//2.放行
chain.doFilter(proxy_req, resp);
}
private List<String> list = new ArrayList<String>();//敏感詞匯集合
public void init(FilterConfig config) throws ServletException {
try{
//1.獲取文件真實路徑
ServletContext servletContext = config.getServletContext();
String realPath = servletContext.getRealPath("/WEB-INF/classes/敏感詞匯.txt");
//2.讀取文件
BufferedReader br = new BufferedReader(new FileReader(realPath));
//3.將文件的每一行數據添加到list中
String line = null;
while((line = br.readLine())!=null){
list.add(line);
}
br.close();
System.out.println(list);
}catch (Exception e){
e.printStackTrace();
}
}
public void destroy() {
}
}
```
### 8.cn.baishenghua.web.servlet包下創建如下類:
#### 1.AddUserServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import cn.baishenghua.domain.User;
import cn.baishenghua.service.UserService;
import cn.baishenghua.service.impl.UserServiceImpl;
import org.apache.commons.beanutils.BeanUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
@WebServlet("/addUserServlet")
public class AddUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.設置編碼
request.setCharacterEncoding("utf-8");
//2.獲取參數
Map<String, String[]> map = request.getParameterMap();
//3.封裝對象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//4.調用Service保存
UserService service = new UserServiceImpl();
service.addUser(user);
//5.跳轉到userListServlet
response.sendRedirect(request.getContextPath()+"/userListServlet");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
#### 2. 驗證碼,CheckCodeServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
/**
* 驗證碼
*/
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
//服務器通知瀏覽器不要緩存
response.setHeader("pragma","no-cache");
response.setHeader("cache-control","no-cache");
response.setHeader("expires","0");
//在內存中創建一個長80,寬30的圖片,默認黑色背景
//參數一:長
//參數二:寬
//參數三:顏色
int width = 80;
int height = 30;
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//獲取畫筆
Graphics g = image.getGraphics();
//設置畫筆顏色為灰色
g.setColor(Color.GRAY);
//填充圖片
g.fillRect(0,0, width,height);
//產生4個隨機驗證碼,12Ey
String checkCode = getCheckCode();
//將驗證碼放入HttpSession中
request.getSession().setAttribute("CHECKCODE_SERVER",checkCode);
//設置畫筆顏色為黃色
g.setColor(Color.YELLOW);
//設置字體的小大
g.setFont(new Font("黑體",Font.BOLD,24));
//向圖片上寫入驗證碼
g.drawString(checkCode,15,25);
//將內存中的圖片輸出到瀏覽器
//參數一:圖片對象
//參數二:圖片的格式,如PNG,JPG,GIF
//參數三:圖片輸出到哪里去
ImageIO.write(image,"PNG",response.getOutputStream());
}
/**
* 產生4位隨機字符串
*/
private String getCheckCode() {
String base = "0123456789ABCDEFGabcdefg";
int size = base.length();
Random r = new Random();
StringBuffer sb = new StringBuffer();
for(int i=1;i<=4;i++){
//產生0到size-1的隨機值
int index = r.nextInt(size);
//在base字符串中獲取下標為index的字符
char c = base.charAt(index);
//將c放入到StringBuffer中去
sb.append(c);
}
return sb.toString();
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request,response);
}
}
```
#### 3. DelSelectedServlet .java代碼如下:
```
package cn.baishenghua.web.servlet;
import cn.baishenghua.service.UserService;
import cn.baishenghua.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/delSelectedServlet")
public class DelSelectedServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.獲取所有id
String[] ids = request.getParameterValues("uid");
//2.調用service刪除
UserService service = new UserServiceImpl();
service.delSelectedUser(ids);
//3.跳轉查詢所有Servlet
response.sendRedirect(request.getContextPath()+"/userListServlet");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
#### 4. DelUserServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import cn.baishenghua.service.UserService;
import cn.baishenghua.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/delUserServlet")
public class DelUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.獲取id
String id = request.getParameter("id");
//2.調用service刪除
UserService service = new UserServiceImpl();
service.deleteUser(id);
//3.跳轉到查詢所有Servlet
response.sendRedirect(request.getContextPath()+"/userListServlet");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
#### 5.FindUserByPageServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import cn.baishenghua.domain.PageBean;
import cn.baishenghua.domain.User;
import cn.baishenghua.service.UserService;
import cn.baishenghua.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Map;
@WebServlet("/findUserByPageServlet")
public class FindUserByPageServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
//1.獲取參數
String currentPage = request.getParameter("currentPage");//當前頁碼
String rows = request.getParameter("rows");//每頁顯示條數
if(currentPage == null || "".equals(currentPage)){
currentPage = "1";
}
if(rows == null || "".equals(rows)){
rows = "5";
}
//獲取條件查詢參數
Map<String, String[]> condition = request.getParameterMap();
//2.調用service查詢
UserService service = new UserServiceImpl();
PageBean<User> pb = service.findUserByPage(currentPage,rows,condition);
System.out.println(pb);
//3.將PageBean存入request
request.setAttribute("pb",pb);
request.setAttribute("condition",condition);//將查詢條件存入request
//4.轉發到list.jsp
request.getRequestDispatcher("/list.jsp").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
#### 6. FindUserServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import cn.baishenghua.domain.User;
import cn.baishenghua.service.UserService;
import cn.baishenghua.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.獲取id
String id = request.getParameter("id");
//2.調用Service查詢
UserService service = new UserServiceImpl();
User user = service.findUserById(id);
//3.將user存入request
request.setAttribute("user",user);
//4.轉發到update.jsp
request.getRequestDispatcher("/update.jsp").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
#### 7.LoginServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import cn.baishenghua.domain.User;
import cn.baishenghua.service.UserService;
import cn.baishenghua.service.impl.UserServiceImpl;
import org.apache.commons.beanutils.BeanUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println(request);
//1.設置編碼
request.setCharacterEncoding("utf-8");
//2.獲取數據
//2.1獲取用戶填寫驗證碼
String verifycode = request.getParameter("verifycode");
//3.驗證碼校驗
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER");//確保驗證碼一次性
if(!checkcode_server.equalsIgnoreCase(verifycode)){
//驗證碼不正確
//提示信息
request.setAttribute("login_msg","驗證碼錯誤!");
//跳轉登錄頁面
request.getRequestDispatcher("/login.jsp").forward(request,response);
return;
}
Map<String, String[]> map = request.getParameterMap();
//4.封裝User對象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//5.調用Service查詢
UserService service = new UserServiceImpl();
User loginUser = service.login(user);
//6.判斷是否登錄成功
if(loginUser != null){
//登錄成功
//將用戶存入session
session.setAttribute("user",loginUser);
//跳轉頁面
response.sendRedirect(request.getContextPath()+"/index.jsp");
}else{
//登錄失敗
//提示信息
request.setAttribute("login_msg","用戶名或密碼錯誤!");
//跳轉登錄頁面
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
#### 8. TestServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/testServlet")
public class TestServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String msg = request.getParameter("msg");
System.out.println(name+":"+msg);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
#### 9. UpdateUserServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import cn.baishenghua.domain.User;
import cn.baishenghua.service.UserService;
import cn.baishenghua.service.impl.UserServiceImpl;
import org.apache.commons.beanutils.BeanUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
@WebServlet("/updateUserServlet")
public class UpdateUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.設置編碼
request.setCharacterEncoding("utf-8");
//2.獲取map
Map<String, String[]> map = request.getParameterMap();
//3.封裝對象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//4.調用Service修改
UserService service = new UserServiceImpl();
service.updateUser(user);
//5.跳轉到查詢所有Servlet
response.sendRedirect(request.getContextPath()+"/userListServlet");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
#### 10. UserListServlet.java代碼如下:
```
package cn.baishenghua.web.servlet;
import cn.baishenghua.domain.User;
import cn.baishenghua.service.UserService;
import cn.baishenghua.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/userListServlet")
public class UserListServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.調用UserService完成查詢
UserService service = new UserServiceImpl();
List<User> users = service.findAll();
//2.將list存入request域
request.setAttribute("users",users);
//3.轉發到list.jsp
request.getRequestDispatcher("/list.jsp").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
```
src目錄下創建敏感詞匯.txt,內容如下:
笨蛋
壞蛋
src目錄下創建druid.properties文件,代碼如下:
```
driverClassName=com.mysql.jdbc.Driver
url=jdbc:mysql:///case
username=root
password=123456
# \u521D\u59CB\u5316\u8FDE\u63A5\u6570\u91CF
initialSize=5
# \u6700\u5927\u8FDE\u63A5\u6570
maxActive=10
# \u6700\u5927\u7B49\u5F85\u65F6\u95F4
maxWait=3000
```
## **五、前端界面設計**

### 1.添加頁面,add.jsp代碼如下:
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!-- HTML5文檔-->
<!DOCTYPE html>
<!-- 網頁使用的語言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的瀏覽器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport視口:網頁可以根據設置的寬度自動進行適配,在瀏覽器的內部虛擬一個容器,容器的寬度與設備的寬度相同。
width: 默認寬度與設備的寬度相同
initial-scale: 初始的縮放比,為1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
<title>添加用戶</title>
<!-- 1. 導入CSS的全局樣式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery導入,建議使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 導入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<center><h3>添加聯系人頁面</h3></center>
<form action="${pageContext.request.contextPath}/addUserServlet" method="post">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" class="form-control" id="name" name="name" placeholder="請輸入姓名">
</div>
<div class="form-group">
<label>性別:</label>
<input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女
</div>
<div class="form-group">
<label for="age">年齡:</label>
<input type="text" class="form-control" id="age" name="age" placeholder="請輸入年齡">
</div>
<div class="form-group">
<label for="address">籍貫:</label>
<select name="address" class="form-control" id="address">
<option value="陜西">陜西</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</select>
</div>
<div class="form-group">
<label for="qq">QQ:</label>
<input type="text" class="form-control" id="qq" name="qq" placeholder="請輸入QQ號碼"/>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="text" class="form-control" id="email" name="email" placeholder="請輸入郵箱地址"/>
</div>
<div class="form-group" style="text-align: center">
<input class="btn btn-primary" type="submit" value="提交" />
<input class="btn btn-default" type="reset" value="重置" />
<input class="btn btn-default" type="button" value="返回" />
</div>
</form>
</div>
</body>
</html>
```
### 2.主頁面,index.jsp代碼如下:
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>首頁</title>
<!-- 1. 導入CSS的全局樣式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery導入,建議使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 導入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div >${user.name},歡迎您</div>
<div align="center">
<a
href="${pageContext.request.contextPath}/findUserByPageServlet" style="text-decoration:none;font-size:33px">查詢所有用戶信息
</a>
</div>
</body>
</html>
```
### 3.登錄頁面,login.jsp代碼如下:
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理員登錄</title>
<!-- 1. 導入CSS的全局樣式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery導入,建議使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 導入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//切換驗證碼
function refreshCode(){
//1.獲取驗證碼圖片對象
var vcode = document.getElementById("vcode");
//2.設置其src屬性,加時間戳
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
</script>
</head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">管理員登錄</h3>
<form action="${pageContext.request.contextPath}/loginServlet" method="post">
<div class="form-group">
<label for="user">用戶名:</label>
<input type="text" name="username" class="form-control" id="user" placeholder="請輸入用戶名"/>
</div>
<div class="form-group">
<label for="password">密碼:</label>
<input type="password" name="password" class="form-control" id="password" placeholder="請輸入密碼"/>
</div>
<div class="form-inline">
<label for="vcode">驗證碼:</label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="請輸入驗證碼" style="width: 120px;"/>
<a href="javascript:refreshCode();">
<img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清點擊刷新" id="vcode"/>
</a>
</div>
<hr/>
<div class="form-group" style="text-align: center;">
<input class="btn btn btn-primary" type="submit" value="登錄">
</div>
</form>
<!-- 出錯顯示的信息框 -->
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×</span>
</button>
<strong>${login_msg}</strong>
</div>
</div>
</body>
</html>
```
### 4.列表頁面,list.jsp代碼如下:
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 網頁使用的語言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的瀏覽器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport視口:網頁可以根據設置的寬度自動進行適配,在瀏覽器的內部虛擬一個容器,容器的寬度與設備的寬度相同。
width: 默認寬度與設備的寬度相同
initial-scale: 初始的縮放比,為1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
<title>用戶信息管理系統</title>
<!-- 1. 導入CSS的全局樣式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery導入,建議使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 導入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
</style>
<script>
function deleteUser(id){
//用戶安全提示
if(confirm("您確定要刪除嗎?")){
//訪問路徑
location.href="${pageContext.request.contextPath}/delUserServlet?id="+id;
}
}
window.onload = function(){
//給刪除選中按鈕添加單擊事件
document.getElementById("delSelected").onclick = function(){
if(confirm("您確定要刪除選中條目嗎?")){
var flag = false;
//判斷是否有選中條目
var cbs = document.getElementsByName("uid");
for (var i = 0; i < cbs.length; i++) {
if(cbs[i].checked){
//有一個條目選中了
flag = true;
break;
}
}
if(flag){//有條目被選中
//表單提交
document.getElementById("form").submit();
}
}
}
//1.獲取第一個cb
document.getElementById("firstCb").onclick = function(){
//2.獲取下邊列表中所有的cb
var cbs = document.getElementsByName("uid");
//3.遍歷
for (var i = 0; i < cbs.length; i++) {
//4.設置這些cbs[i]的checked狀態 = firstCb.checked
cbs[i].checked = this.checked;
}
}
}
</script>
</head>
<body>
<div class="container">
<h3 style="text-align: center">用戶信息列表</h3>
<div style="float: left;">
<form class="form-inline" action="${pageContext.request.contextPath}/findUserByPageServlet" method="post">
<div class="form-group">
<label for="exampleInputName2">姓名</label>
<input type="text" name="name" value="${condition.name[0]}" class="form-control" id="exampleInputName2" >
</div>
<div class="form-group">
<label for="exampleInputName3">籍貫</label>
<input type="text" name="address" value="${condition.address[0]}" class="form-control" id="exampleInputName3" >
</div>
<div class="form-group">
<label for="exampleInputEmail2">郵箱</label>
<input type="text" name="email" value="${condition.email[0]}" class="form-control" id="exampleInputEmail2" >
</div>
<button type="submit" class="btn btn-default">查詢</button>
</form>
</div>
<div style="float: right;margin: 5px;">
<a class="btn btn-primary" href="${pageContext.request.contextPath}/add.jsp">添加聯系人</a>
<a class="btn btn-primary" href="javascript:void(0);" id="delSelected">刪除選中</a>
</div>
<form id="form" action="${pageContext.request.contextPath}/delSelectedServlet" method="post">
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox" id="firstCb"></th>
<th>編號</th>
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
<th>籍貫</th>
<th>QQ</th>
<th>郵箱</th>
<th>操作</th>
</tr>
<c:forEach items="${pb.list}" var="user" varStatus="s">
<tr>
<td><input type="checkbox" name="uid" value="${user.id}"></td>
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a>
<a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id});">刪除</a></td>
</tr>
</c:forEach>
</table>
</form>
<div>
<nav aria-label="Page navigation">
<ul class="pagination">
<c:if test="${pb.currentPage == 1}">
<li class="disabled">
</c:if>
<c:if test="${pb.currentPage != 1}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage - 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<c:forEach begin="1" end="${pb.totalPage}" var="i" >
<c:if test="${pb.currentPage == i}">
<li class="active"><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li>
</c:if>
<c:if test="${pb.currentPage != i}">
<li><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li>
</c:if>
</c:forEach>
<li>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage + 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<span style="font-size: 25px;margin-left: 5px;">
共${pb.totalCount}條記錄,共${pb.totalPage}頁
</span>
</ul>
</nav>
</div>
</div>
</body>
</html>
```
### 5.更新頁面,update.jsp代碼如下:
```
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 網頁使用的語言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>修改用戶</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery-2.1.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">修改聯系人</h3>
<form action="${pageContext.request.contextPath}/updateUserServlet" method="post">
<!-- 隱藏域 提交id-->
<input type="hidden" name="id" value="${user.id}">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" class="form-control" id="name" name="name" value="${user.name}" readonly="readonly" placeholder="請輸入姓名" />
</div>
<div class="form-group">
<label>性別:</label>
<c:if test="${user.gender == '男'}">
<input type="radio" name="gender" value="男" checked />男
<input type="radio" name="gender" value="女" />女
</c:if>
<c:if test="${user.gender == '女'}">
<input type="radio" name="gender" value="男" />男
<input type="radio" name="gender" value="女" checked />女
</c:if>
</div>
<div class="form-group">
<label for="age">年齡:</label>
<input type="text" class="form-control" value="${user.age}" id="age" name="age" placeholder="請輸入年齡" />
</div>
<div class="form-group">
<label for="address">籍貫:</label>
<select name="address" id="address" class="form-control" >
<c:if test="${user.address == '陜西'}">
<option value="陜西" selected>陜西</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</c:if>
<c:if test="${user.address == '北京'}">
<option value="陜西" >陜西</option>
<option value="北京" selected>北京</option>
<option value="上海">上海</option>
</c:if>
<c:if test="${user.address == '上海'}">
<option value="陜西" >陜西</option>
<option value="北京">北京</option>
<option value="上海" selected>上海</option>
</c:if>
</select>
</div>
<div class="form-group">
<label for="qq">QQ:</label>
<input type="text" id="qq" class="form-control" value="${user.qq}" name="qq" placeholder="請輸入QQ號碼"/>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="text" id="email" class="form-control" value="${user.email}" name="email" placeholder="請輸入郵箱地址"/>
</div>
<div class="form-group" style="text-align: center">
<input class="btn btn-primary" type="submit" value="提交" />
<input class="btn btn-default" type="reset" value="重置" />
<input class="btn btn-default" type="button" value="返回"/>
</div>
</form>
</div>
</body>
</html>
```
本案例主要通過登錄驗證來訓練過濾器的應用。
- Java Web項目開發學習手冊
- 一、B/S開發環境搭建
- 1.1 tomcat服務器目錄結構及作用
- 1.2 在IDE開發工具上配置tomcat服務器
- 1.3 簡單web項目在tomcat服務器上運行的方法
- 1.4 開發工具設置
- 1.5 總結
- 二、Servlet技術應用
- 2.1 HttpServlet中的主要方法及應用
- 2.1.1 基于Eclipse完成一個JavaWeb項目
- 2.2 HttpRequest,HttpResponse的應用
- 2.2.1客戶端請求
- 2.2.2服務器響應
- 2.2.3Servlet HTTP 狀態碼
- 2.2.4圖片驗證碼類
- 2.2.5注冊模擬實現(帶驗證碼)
- 2.3 ServletConfig對象和ServletContext對象的概念
- 2.4 總結
- 三、JSP技術應用
- 3.1 JSP基本語法
- 3.2 JSP標簽和指令
- 3.3 JSP中的隱式對象
- 3.4 常用應用操作
- 3.4.1 JSP客戶端請求
- 3.4.2 JSP服務器響應
- 3.4.3 HTTP狀態碼
- 3.4.4 表單處理
- 3.4.5 過濾器
- 3.4.6 Cookie處理
- 3.4.7 Session處理
- 3.4.8 文件上傳
- 3.4.9 日期處理
- 3.4.10 頁面重定向
- 3.4.11 點擊量統計
- 3.4.12 自動刷新
- 3.4.13 發送郵件
- 3.5 JSP高級應用
- 3.5.1 JSP標準標簽庫(JSTL)
- 3.5.2 JSP連接數據庫
- 3.5.3 JSP XML數據處理
- 3.5.4 JSP JavaBean
- 3.5.5 自定義標簽
- 3.5.6 表達式語言
- 3.5.7 異常處理
- 3.5.8 調試
- 3.5.9 JSP國際化
- 3.6 實踐代碼
- 3.6.1 實踐代碼
- 3.6.2 項目實戰
- 3.7 總結
- 四、MVC思想的理解和搭建MVC
- 4.1 MVC設計模式的思想
- 4.2 MVC設計模式的實現步驟
- 4.3 項目實踐
- 4.4 總結
- 五、EL表達式和JSTL技術
- 5.1 EL表達式及其應用
- 5.2 常用的JSTL標簽的應用
- 5.3 項目實踐
- 5.4 總結
- 六、Cookie和Session
- 6.1 cookie對象的概念和應用
- 6.2 session對象的概念和應用
- 6.3 項目實踐
- 6.4 總結
- 七、過濾器技術應用
- 7.1 Filter的概念及應用
- 7.2 Filter、FilterChain、FilterConfig 介紹
- 7.3 用戶登錄過濾案例
- 7.4 項目實戰
- 7.5總結
- 八、異步請求技術
- 8.1 JSON數據格式
- 8.2 使用AJAX實現異步請求
- 8.3 用戶名校驗案例
- 8.4小結
- 綜合項目技術實訓
- 1.BS項目開發項目實戰
- 2.項目需求分析和系統設計
- 2.1需求分析
- 2.2類型模型設計
- 2.3原型設計
- 3.項目數據庫分析和系統設計
- 4.BS項目編程實現
- 4.1搭建框架和命名規約
- 4.2實現步驟
- 4.2.1創建實體類
- 4.2.2創建過濾器類
- 4.2.3創建工具類
- 4.2.4創建DAO接口及其實現類
- 4.2.5創建Service接口及其實現類
- 4.2.6創建測試類
- 4.2.7創建控制器類
- 5.企業開發流程規范
- 6.總結
- 九、練習題及答案
- 企業開發常用技術
- 1.Maven技術
- Java命名規范解讀
- 參考資料
- 開發中常用的應用服務器和Web服務器
