>[success] 提示
> 因為本項目是前后端分離的,所以需要前后端都啟動好,才能進行訪問
前往Gitee下載頁面[https://gitee.com/bingofree/keras\_mall](https://gitee.com/bingofree/keras_mall)下載解壓到工作目錄
>[info] 進入項目目錄
`cd keras_mall`
>[info] 安裝依賴
`yarn`
建議通過重新指定 registry 來解決安裝速度慢的問題。
```
npm install --registry=https://registry.npm.taobao.org
```
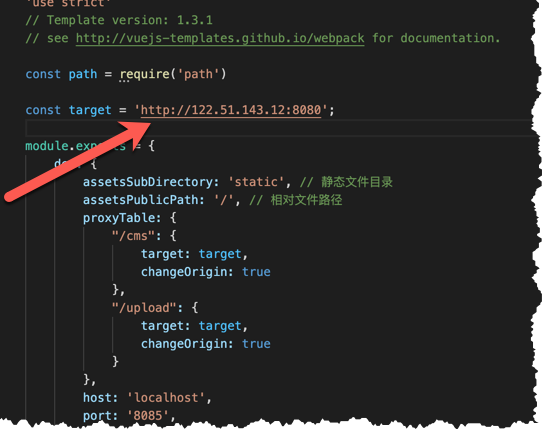
>[info] 修改配置

>[warning] 將 target 指向 `http://122.51.143.12:8080`服務器
> [info] 本地開發 啟動項目
`yarn start`
運行成功后會自動打開瀏覽器彈出頁面,默認地址為:[http://localhost:8085](http://localhost:8085) (默認賬戶`admin/111111`)若能正確展示登錄頁面,并能成功登錄,菜單及頁面展示正常,則表明環境搭建成功
建議使用Git克隆,因為克隆的方式可以和KerasMall隨時保持更新同步。使用Git命令克隆git clone [https://gitee.com/bingofree/keras\_mall.git](https://gitee.com/bingofree/keras_mall.git)
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表