支持分頁、批量刪除、列屬性定義、權限傳參
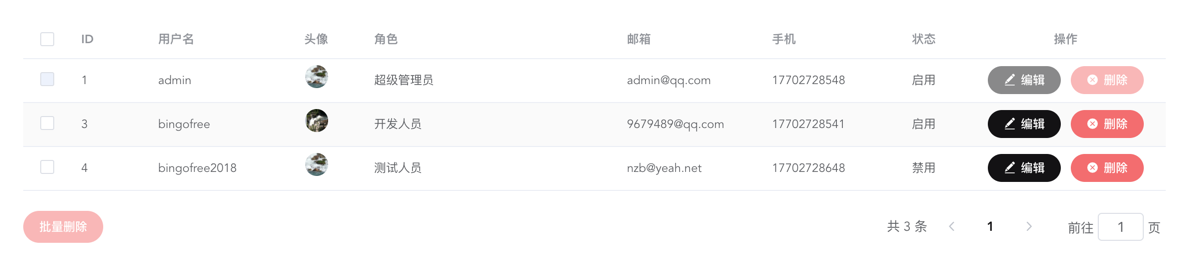
>[info] 顯示效果

>[info] 示例代碼
```
<template>
<div class="page-container">
<!--表格內容欄-->
<ext-table :batchDelete="batchDelete"
:columns="columns"
:count="paginated.attrs.count"
:data="paginated.list"
:operations="operations"
:operationWidth="operationWidth"
:pageSize="paginated.attrs.limit"
:permsBatchDelete="permsBatchDelete"
@queryForPaginatedList="queryForPaginatedList"></ext-table>
</div>
</template>
<script>
import extTable from '@/components/core/ext_table'
export default {
components: {
extTable
},
computed: {
operationWidth: {
get () {
let _operationWidth = 0
if (Array.isArray(this.operations)) {
_operationWidth += this.operations.length * 100
}
return _operationWidth
}
}
},
data () {
return {
columns: [
{ prop: 'id', label: 'ID', minWidth: 60 },
{ prop: 'userName', label: '用戶名', minWidth: 100 },
{ prop: 'method', label: '方法', minWidth: 180, showOverflowTooltip: true },
{ prop: 'params', label: '參數', minWidth: 220, showOverflowTooltip: true },
{ prop: 'ip', label: 'IP', minWidth: 120 },
{ prop: 'time', label: '耗時', minWidth: 80 },
{ prop: 'createBy', label: '創建人', minWidth: 100 },
{ prop: 'createdAt', label: '創建時間', minWidth: 140, formatter: this.env.formatDateTime }
],
paginated: {
attrs: { searchKey: {}, currPage: 1, offset: 0, limit: 9, count: 0 },
list: []
},
operations: [
{
label: 'action.delete',
icon: 'el-icon-ali-shanchu',
perms: 'system:log:delete',
size: this.size,
type: 'danger',
func: (row) => {
this.$confirm('確認刪除選中記錄嗎?', '提示', {
type: 'warning'
}).then(async () => {
await this.batchDelete([row.id])
})
}
}
],
permsBatchDelete: 'system:log:delete'
}
},
methods: {
// 獲取分頁數據
async queryForPaginatedList (data) {
if (data && data.attrs) {
this.paginated.attrs = data.attrs
}
this.paginated.attrs.searchKey = {}
if (this.filters.key && this.filters.value) {
this.paginated.attrs.searchKey[this.filters.key] = this.filters.value
}
const _result = await this.$api.log.list(this.paginated.attrs)
if (_result.succeed === 1 && _result.code === 200) {
this.paginated.list = _result.data.list
this.paginated.attrs.count = _result.data.count
}
if (data && data.cb) data.cb()
},
// 批量刪除
async batchDelete (ids) {
const _result = await this.$api.log.destroy({ ids })
if (_result.succeed === 1 && _result.code === 200) {
for (const id of ids) {
const _index = this.paginated.list.findIndex(v => v.id === id)
this.paginated.list.splice(_index, 1)
}
}
}
},
mounted () { }
}
</script>
```
>[info] 屬性說明
columns:Array 列屬性定義,參數格式見示例
paginated:分頁參數,參數格式見示例
operations:自定義列(比如刪除、編輯)
>[info] 事件說明
queryForPaginatedList:分頁回調事件
>[info] 方法說明
permsBatchDelete:批量刪除
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表