瀏覽器的“心”
心:說的就是瀏覽器的內核,在研究瀏覽器微觀的運行機制之前,我們首先要對瀏覽器內核有一個宏觀的把握。
瀏覽器內核決定了瀏覽器解釋網頁語法的方式。
瀏覽器內核可以分成兩部分:渲染引擎(Layout Engine 或者 Rendering Engine) 和 JS 引擎。早期渲染引擎和JS引擎并沒有十分明確的區分,
但隨著JS引擎越來越獨立,內核也成了渲染引擎的代稱,渲染引擎又包括了HTML解釋器、CSS解釋器、布局、網絡、存儲、圖形、音視頻、圖片解碼器等等零部件。
目前市面上常見的瀏覽器內核可以分為四種:Trident、Gecko、Blink、 Webkit
這里面大家最耳熟能詳的可能就是 Webkit 內核了,很多同學可能會聽說過 Chrome 的內核就是 Webkit,殊不知 chrome 內核早已迭代為了blink
但是換湯不換藥,blink其實也是基于webkit 衍生而來的一個分支,因為,webkit 內核仍然是當下瀏覽器世界真正的霸主。
下面我們就是webkit 為例,對現代瀏覽器的渲染過程進行一個深度的剖析。
開啟瀏覽器渲染“黑盒”
什么是渲染過程?簡單來說,簡單來說,渲染引擎根據HTML文件描述構建相應的數學模型,調用瀏覽器各個零部件,從而將網頁資源代碼轉換為圖像
結果,這個過程就是渲染過程
HTML/CSS/JS資源 ----->>> 瀏覽器內核 ------>> 圖像
從這個流程來看,瀏覽器呈現網頁這個過程,宛如一個黑盒。在這個神秘的黑盒中,有許多功能模塊,內核內部的實現正是這些功能模塊相互
配合協同工作進行的,其中我們最需要關注的,就是 HTML解釋器、css 解釋器、圖層布局計算模塊、視圖繪制模塊與JS引擎這幾大模塊:
html 解釋器:將html 文檔經過詞法分析輸出DOM樹
css 解釋器:解析css文檔,生成樣式規則
圖層布局計算模塊:布局計算每個對象的精確位置和大小
視圖繪制模塊:進行具體節點的圖像繪制,將像素渲染到屏幕上
JS 引擎:編譯執行JS 代碼
瀏覽器渲染過程解析
有了對零部件的了解打底,我們就可以一起來走一遍瀏覽器的渲染流程了,在瀏覽器里,每一個頁面的首次渲染都經歷了如下階段
(圖中箭頭不代表串行,有一些操作是并行進行的,下文會說明)
parseHtml(解析html) --->> Style 計算樣式 ----->> Layout 計算圖層布局 ----->> Paint 繪制圖層 ------>> Composit 整合圖層成頁面
解析HTML
在這一步瀏覽器執行了所有的加載解析邏輯,在解析HTML的過程中發出了頁面渲染所需的各種外部資源請求
計算樣式
瀏覽器將識別并加載所有的css樣式信息與dom 樹合并,最終生成頁面 render 樹(:after :before 這樣的偽元素會在這個環節被構建到 DOM 樹中
* **計算圖層布局**
頁面中所有元素的相對位置信息,大小等信息均在這一步得到計算。
* **繪制圖層**
在這一步中瀏覽器會根據我們的 DOM 代碼結果,把每一個頁面圖層轉換為像素,并對所有的媒體文件進行解碼。
* **整合圖層,得到頁面**
最后一步瀏覽器會合并合各個圖層,將數據由 CPU 輸出給 GPU 最終繪制在屏幕上。(復雜的視圖層會給這個階段的 GPU 計算帶來一些壓力,在實際應用中為了優化動畫性能,我們有時會手動區分不同的圖層)。
#### 幾棵重要的“樹”
* * *
上面的內容沒有理解透徹?別著急,我們一起來捋一捋這個過程中的重點——樹!
為了使渲染過程更明晰一些,我們需要給這些”樹“們一個特寫:

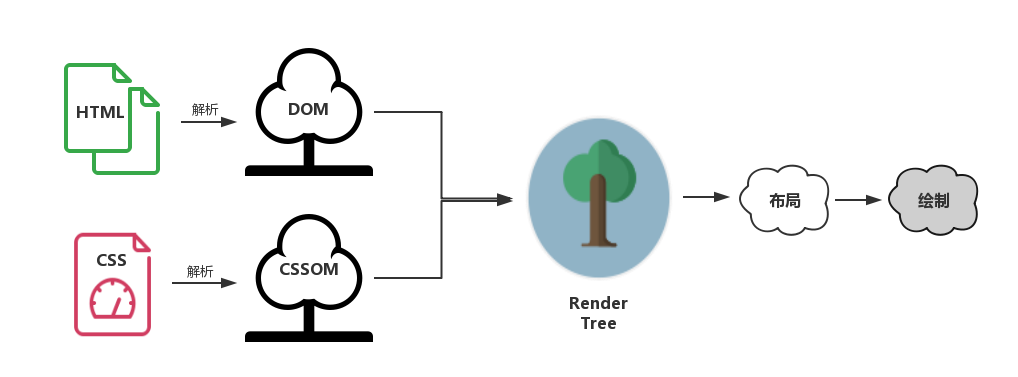
* DOM 樹:解析 HTML 以創建的是 DOM 樹(DOM tree ):渲染引擎開始解析 HTML 文檔,轉換樹中的標簽到 DOM 節點,它被稱為“內容樹”。
* CSSOM 樹:解析 CSS(包括外部 CSS 文件和樣式元素)創建的是 CSSOM 樹。CSSOM 的解析過程與 DOM 的解析過程是并行的。
* 渲染樹:CSSOM 與 DOM 結合,之后我們得到的就是渲染樹(Render tree )。
* 布局渲染樹:從根節點遞歸調用,計算每一個元素的大小、位置等,給每個節點所應該出現在屏幕上的精確坐標,我們便得到了基于渲染樹的布局渲染樹(Layout of the render tree)。
* 繪制渲染樹: 遍歷渲染樹,每個節點將使用 UI 后端層來繪制。整個過程叫做繪制渲染樹(Painting the render tree)。
基于這些“樹”,我們再梳理一番:
渲染過程說白了,首先是基于 HTML 構建一個 DOM 樹,這棵 DOM 樹與 CSS 解釋器解析出的 CSSOM 相結合,就有了布局渲染樹。最后瀏覽器以布局渲染樹為藍本,去計算布局并繪制圖像,我們頁面的初次渲染就大功告成了。
之后每當一個新元素加入到這個 DOM 樹當中,瀏覽器便會通過 CSS 引擎查遍 CSS 樣式表,找到符合該元素的樣式規則應用到這個元素上,然后再重新去繪制它。
有心的同學可能已經在思考了,查表是個花時間的活,我怎么讓瀏覽器的查詢工作又快又好地實現呢?OK,講了這么多原理,我們終于引出了我們的第一個可轉化為代碼的優化點——CSS 樣式表規則的優化!
### 不做無用功:基于渲染流程的 CSS 優化建議
* * *
在給出 CSS 選擇器方面的優化建議之前,先告訴大家一個小知識:CSS 引擎查找樣式表,對每條規則都按從右到左的順序去匹配。 看如下規則:
~~~css
#myList li {}
~~~
這樣的寫法其實很常見。大家平時習慣了從左到右閱讀的文字閱讀方式,會本能地以為瀏覽器也是從左到右匹配 CSS 選擇器的,因此會推測這個選擇器并不會費多少力氣:#myList 是一個 id 選擇器,它對應的元素只有一個,查找起來應該很快。定位到了 myList 元素,等于是縮小了范圍后再去查找它后代中的 li 元素,沒毛病。
事實上,CSS 選擇符是從右到左進行匹配的。我們這個看似“沒毛病”的選擇器,實際開銷相當高:瀏覽器必須遍歷頁面上每個 li 元素,并且每次都要去確認這個 li 元素的父元素 id 是不是 myList,你說坑不坑!
說到坑,不知道大家還記不記得這個經典的通配符:
~~~css
* {}
~~~
入門 CSS 的時候,不少同學拿通配符清除默認樣式(我曾經也是通配符用戶的一員)。但這個家伙很恐怖,它會匹配所有元素,所以瀏覽器必須去遍歷每一個元素!大家低頭看看自己頁面里的元素個數,是不是心涼了——這得計算多少次呀!
這樣一看,一個小小的 CSS 選擇器,也有不少的門道!好的 CSS 選擇器書寫習慣,可以為我們帶來非常可觀的性能提升。根據上面的分析,我們至少可以總結出如下性能提升的方案:
* 避免使用通配符,只對需要用到的元素進行選擇。
* 關注可以通過繼承實現的屬性,避免重復匹配重復定義。
* 少用標簽選擇器。如果可以,用類選擇器替代,舉個?:
false:
~~~css
#myList li{}
~~~
true:
~~~css
.myList_li {}
~~~
* 不要畫蛇添足,id 和 class 選擇器不應該被多余的標簽選擇器拖后腿。舉個?:
false:
~~~css
.myList#title
~~~
true:
~~~css
#title
~~~
* 減少嵌套。后代選擇器的開銷是最高的,因此我們應該盡量將選擇器的深度降到最低(最高不要超過三層),盡可能使用類來關聯每一個標簽元素。
搞定了 CSS 選擇器,萬里長征才剛剛開始的第一步。但現在你已經理解了瀏覽器的工作過程,接下來的征程對你來說并不再是什么難題~
### 告別阻塞:CSS 與 JS 的加載順序優化
* * *
說完了過程,我們來說一說特性。
HTML、CSS 和 JS,都具有阻塞渲染的特性。
HTML 阻塞,天經地義——沒有 HTML,何來 DOM?沒有 DOM,渲染和優化,都是空談。
那么 CSS 和 JS 的阻塞又是怎么回事呢?
##### CSS 的阻塞
在剛剛的過程中,我們提到 DOM 和 CSSOM 合力才能構建渲染樹。這一點會給性能造成嚴重影響:默認情況下,CSS 是阻塞的資源。瀏覽器在構建 CSSOM 的過程中,不會渲染任何已處理的內容。即便 DOM 已經解析完畢了,只要 CSSOM 不 OK,那么渲染這個事情就不 OK(這主要是為了避免沒有 CSS 的 HTML 頁面丑陋地“裸奔”在用戶眼前)。
我們知道,只有當我們開始解析 HTML 后、解析到 link 標簽或者 style 標簽時,CSS 才登場,CSSOM 的構建才開始。很多時候,DOM 不得不等待 CSSOM。因此我們可以這樣總結:
> CSS 是阻塞渲染的資源。需要將它盡早、盡快地下載到客戶端,以便縮短首次渲染的時間。
事實上,現在很多團隊都已經做到了盡早(將 CSS 放在 head 標簽里)和盡快(啟用 CDN 實現靜態資源加載速度的優化)。這個“把 CSS 往前放”的動作,對很多同學來說已經內化為一種編碼習慣。那么現在我們還應該知道,這個“習慣”不是空穴來風,它是由 CSS 的特性決定的。
##### JS 的阻塞
不知道大家注意到沒有,前面我們說過程的時候,花了很多筆墨去說 HTML、說 CSS。相比之下,JS 的出鏡率也太低了點。
這當然不是因為 JS 不重要。而是因為,在首次渲染過程中,JS 并不是一個非登場不可的角色——沒有 JS,CSSOM 和 DOM 照樣可以組成渲染樹,頁面依然會呈現——即使它死氣沉沉、毫無交互。
JS 的作用在于修改,它幫助我們修改網頁的方方面面:內容、樣式以及它如何響應用戶交互。這“方方面面”的修改,本質上都是對 DOM 和 CSSDOM 進行修改。因此 JS 的執行會阻止 CSSOM,在我們不作顯式聲明的情況下,它也會阻塞 DOM。
我們通過一個?來理解一下這個機制:
~~~html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JS阻塞測試</title>
<style>
#container {
background-color: yellow;
width: 100px;
height: 100px;
}
</style>
<script>
// 嘗試獲取container元素
var container = document.getElementById("container")
console.log('container', container)
</script>
</head>
<body>
<div id="container"></div>
<script>
// 嘗試獲取container元素
var container = document.getElementById("container")
console.log('container', container)
// 輸出container元素此刻的背景色
console.log('container bgColor', getComputedStyle(container).backgroundColor)
</script>
<style>
#container {
background-color: blue;
}
</style>
</body>
</html>
~~~
三個 console 的結果分別為:

注:本例僅使用了內聯 JS 做測試。感興趣的同學可以把這部分 JS 當做外部文件引入看看效果——它們的表現一致。
第一次嘗試獲取 id 為 container 的 DOM 失敗,這說明 JS 執行時阻塞了 DOM,后續的 DOM 無法構建;第二次才成功,這說明腳本塊只能找到在它前面構建好的元素。這兩者結合起來,“阻塞 DOM”得到了驗證。再看第三個 console,嘗試獲取 CSS 樣式,獲取到的是在 JS 代碼執行前的背景色(yellow),而非后續設定的新樣式(blue),說明 CSSOM 也被阻塞了。那么在阻塞的背后,到底發生了什么呢?
我們前面說過,JS 引擎是獨立于渲染引擎存在的。我們的 JS 代碼在文檔的何處插入,就在何處執行。當 HTML 解析器遇到一個 script 標簽時,它會暫停渲染過程,將控制權交給 JS 引擎。JS 引擎對內聯的 JS 代碼會直接執行,對外部 JS 文件還要先獲取到腳本、再進行執行。等 JS 引擎運行完畢,瀏覽器又會把控制權還給渲染引擎,繼續 CSSOM 和 DOM 的構建。 因此與其說是 JS 把 CSS 和 HTML 阻塞了,不如說是 JS 引擎搶走了渲染引擎的控制權。
現在理解了阻塞的表現與原理,我們開始思考一個問題。瀏覽器之所以讓 JS 阻塞其它的活動,是因為它不知道 JS 會做什么改變,擔心如果不阻止后續的操作,會造成混亂。但是我們是寫 JS 的人,我們知道 JS 會做什么改變。假如我們可以確認一個 JS 文件的執行時機并不一定非要是此時此刻,我們就可以通過對它使用 defer 和 async 來避免不必要的阻塞,這里我們就引出了外部 JS 的三種加載方式。
#### JS的三種加載方式
* 正常模式:
~~~html
<script src="index.js"></script>
~~~
這種情況下 JS 會阻塞瀏覽器,瀏覽器必須等待 index.js 加載和執行完畢才能去做其它事情。
* async 模式:
~~~html
<script async src="index.js"></script>
~~~
async 模式下,JS 不會阻塞瀏覽器做任何其它的事情。它的加載是異步的,當它加載結束,JS 腳本會立即執行。
* defer 模式:
~~~html
<script defer src="index.js"></script>
~~~
defer 模式下,JS 的加載是異步的,執行是被推遲的。等整個文檔解析完成、DOMContentLoaded 事件即將被觸發時,被標記了 defer 的 JS 文件才會開始依次執行。
從應用的角度來說,一般當我們的腳本與 DOM 元素和其它腳本之間的依賴關系不強時,我們會選用 async;當腳本依賴于 DOM 元素和其它腳本的執行結果時,我們會選用 defer。
通過審時度勢地向 script 標簽添加 async/defer,我們就可以告訴瀏覽器在等待腳本可用期間不阻止其它的工作,這樣可以顯著提升性能。
### 小結
* * *
我們知道,當 JS 登場時,往往意味著對 DOM 的操作。DOM 操作所導致的性能開銷的“昂貴”,大家可能早就有所耳聞,雅虎軍規里很重要的一條就是“盡量減少 DOM 訪問”。
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表