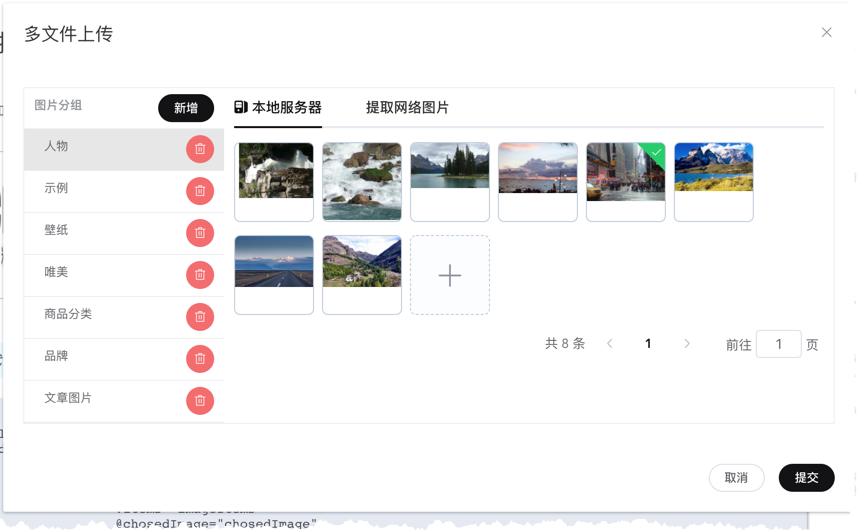
支持圖片分組,分組刪除、修改名稱、圖片上傳、圖片預覽、圖片刪除等功能
>[info] 顯示效果

>[info] 示例代碼
```
<template>
<multi-uploader :visible.sync="imageDialogVisible"
@chosedImage="chosedImage"></multi-uploader>
</template>
<script>
import multiUploader from '@/components/multi_uploader'
export default {
components: {
multiUploader
},
data () {
return {
iconUrl: null,
imageDialogVisible: false
}
},
methods: {
chosedImage (chosed) {
this.iconUrl = chosed.path
this.$emit('chosedImageIcon', chosed)
this.imageDialogVisible = false
}
}
}
</script>
```
>[info] 屬性說明
imageDialogVisible:boolean,顯示/隱藏
>[info] 事件說明
```
chosedImage:選中圖片之后回調事件,回傳參數:
{
id:xxx,
path:xxx
}
```
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表