Formatting context是W3C CSS2.1規范中的一個概念。它是頁面中的一塊渲染區域,并且有一套渲染規則,它決定了其子元素將如何定位,以及和其他元素的關系和相互作用。?
最常見的Formatting context有Block fomatting context(簡稱BFC)和Inline formatting context(簡稱IFC)。?
CSS2.1 中只有BFC和IFC, CSS3中還增加了GFC和FFC?
>[info] 這里主要說BFC
?BFC(Block formatting context)直譯為”塊級格式化上下文”。它是一個獨立的渲染區域,只有Block-level box參與, 它規定了內部的Block-level Box如何布局,并且與這個區域外部毫不相干。?block-level box,display屬性為block, list-item, table的元素,會生成block-level box。并且參與block fomatting context。?
inline-level box, display屬性為inline, inline-block, inline-table的元素,會生成inline-level box。并且參與inline formatting context。?
BFC布局規則:?
1、內部的Box會在垂直方向,按照從上到下的方式逐個排列。?
2、Box垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰Box的margin會發生重疊?
3、每個元素的margin box的左邊, 與包含塊border box的左邊相接觸(對于從左往右的格式化,否則相反)。即使存在浮動也是如此。?
4、BFC的區域不會與float box重疊。?
5、BFC就是頁面上的一個隔離的獨立容器,容器里面的子元素不會影響到外面的元素。反之也如此。?
6、計算BFC的高度時,浮動元素的高度也參與計算
>[info]?觸發BFC的條件?
1、根元素?
2、float (left,right)?
3、overflow 除了visible 以外的值(hidden,auto,scroll )?
4、display (table-cell,table-caption,inline-block)?
5、position(absolute,fixed)
>[info] ?舉例詳解BFC
~~~
1 <style>
2 .top{
3 width:100px;
4 height:100px;
5 background:red;
6 margin:50px;
7 }
8 .bottom{
9 width:100px;
10 height:100px;
11 background:blue;
12 margin:20px;
13 }
14 </style>
15 <body>
16 <div class="top">上</div>
17 <div class="bottom">下</div>
18 </body>
~~~

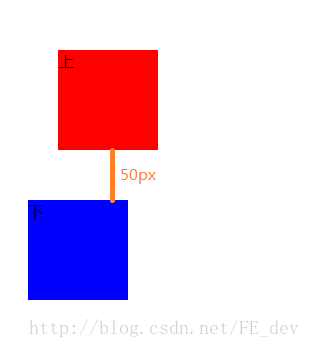
依據BFC布局規則第二條:
Box垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰Box的margin會發生重疊
注意:發生重疊后,外邊距的高度等于兩個發生重疊的外邊距的高度中的較大者
~~~
1 <style>
2 .top{
3 width:100px;
4 height:100px;
5 background:red;
6 float:left;
7 }
8 .bottom{
9 width:200px;
10 height:200px;
11 background:blue;
12 }
13 </style>
14 <body>
15 <div class="top"></div>
16 <div class="bottom"></div>
17 </body>
~~~

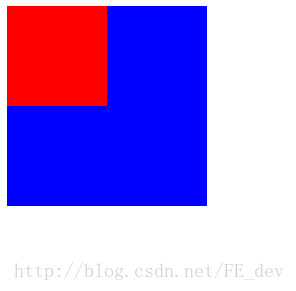
依據BFC布局規則第三條:
每個元素的margin box的左邊, 與包含塊border box的左邊相接觸(對于從左往右的格式化,否則相反)。即使存在浮動也是如此。
我們可以看到,雖然有浮動的元素top,但是bottom的左邊依然與包含塊的左邊相接觸
~~~
1 <style>
2 .top{
3 width:100px;
4 height:100px;
5 background:red;
6 float:left;
7 }
8 .bottom{
9 width:200px;
10 height:200px;
11 background:blue;
12 overflow:hidden;
13 }
14 </style>
15 <body>
16 <div class="top"></div>
17 <div class="bottom"></div>
18 </body>
~~~

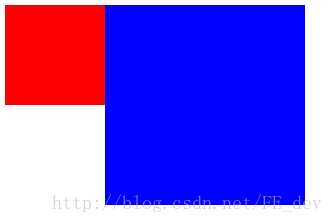
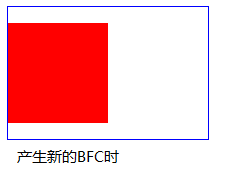
依據BFC布局規則第四條:
BFC的區域不會與float box重疊。
看代碼和效果圖,可以看出,這次的代碼比上面的代碼多了一行overflow:hidden;用這行代碼觸發新的BFC后,
由于這個新的BFC不會與浮動的top重疊,所以bottom的位置改變了
~~~
1 <style>
2 p{
3 width:100px;
4 height:100px;
5 background:red;
6 float:left;
7 }
8 div{
9 width:200px;
10 border:1px solid blue;
11 }
12 </style>
13 <body>
14 <div>
15 <p></p>
16 </div>
17 </body>
~~~

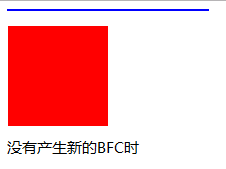
當div增加 overflow:hidden; 時 效果如下
依據BFC布局規則第六條:
計算BFC的高度時,浮動元素的高度也參與計算。

到此我們應該是解決了上面的所有疑問了。
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表