1.在javascript 世界里,萬物皆對象,__proto__符號是用于指向某個對象的原型,所有的對象都具有屬性__proto__
2.prototype是function 特有的屬性,用來指向 function 的原型

```
Function.prototype.b = 6
Object.prototype.a = 8
function Foo(){
this.d = 9
}
// 構造函數創建的實例
var f1 = new Foo() // 實例 object
console.log(f1.a) // 8
console.log(f1.b) // undefined
console.log(Foo.a) // 8
console.log(Foo.b) // 6
var o1 = new Object()
console.log(o1.a) // 8
console.log(o1.b) // undefined
console.log(Object.a) //8
console.log(Object.b) // 6
```
首先,我們分別在Function 和Object 的原型中分別添加了屬性 b 和 a
然后創建了一個構造函數 Foo
通過 new 構建了一個新的對象
構造函數繼承
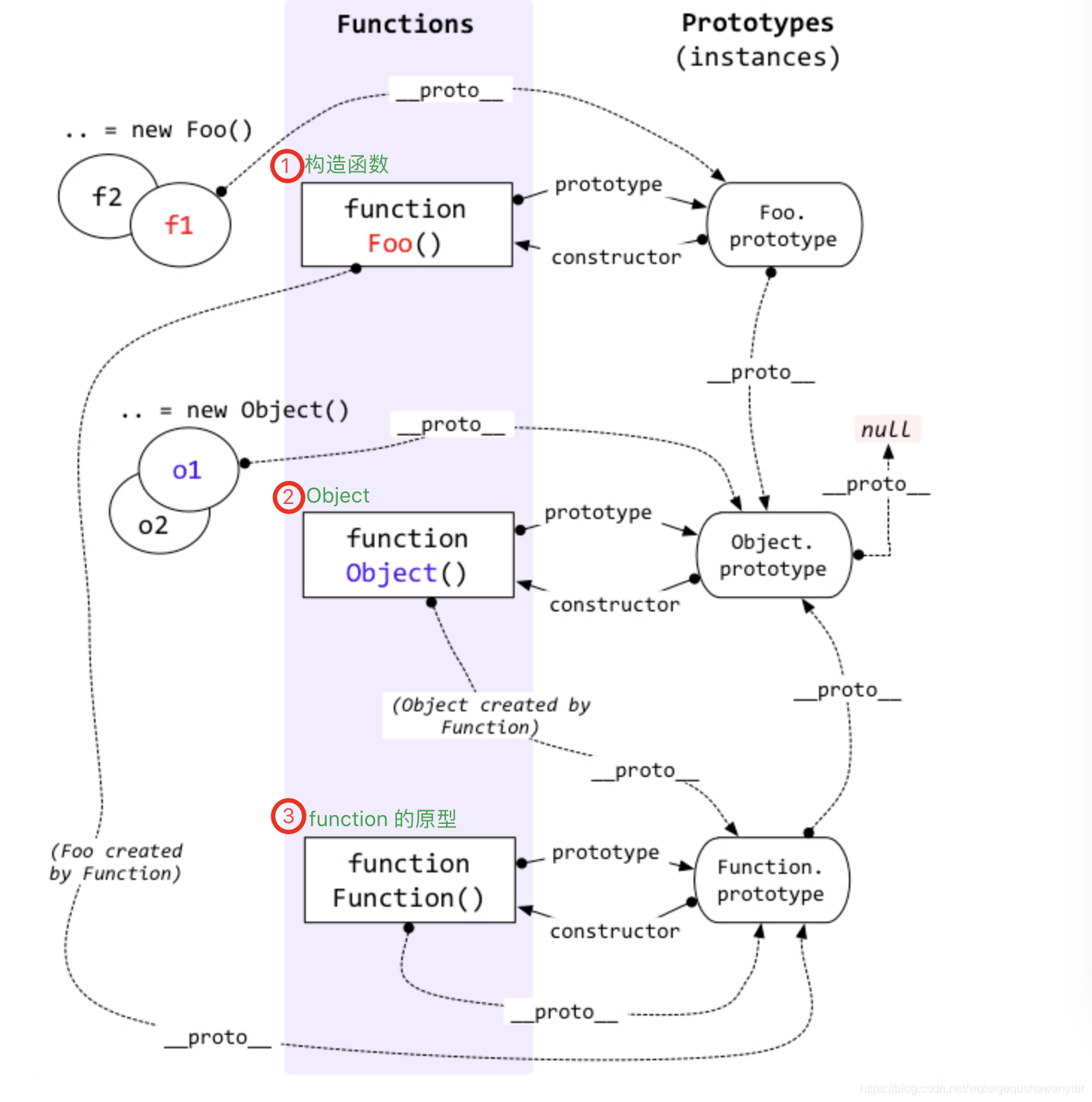
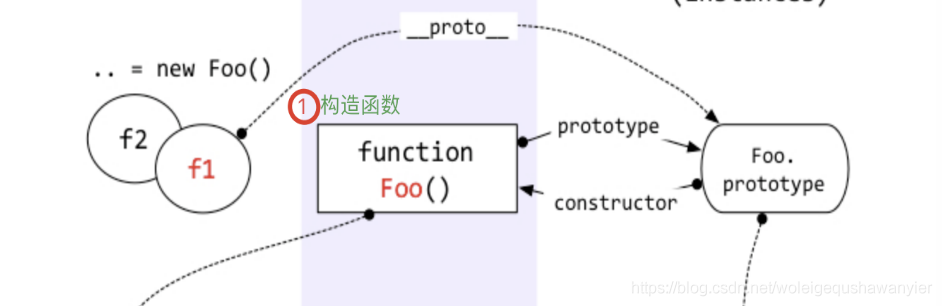
接下來我們結合代碼來看如下圖中的關系

```
var f1 = new Foo() // 實例 object
console.log(f1.a) // 8
console.log(f1.b) // undefined
```
通過 new 構造出來的實例 f1 的 __proto__ 指向了構造函數 Foo 的原型,foo 的 proto 直接指向了 Object.prototype,我們剛才手動在Object 的 prototype
上添加了屬性 a 。Object.prototype.a = 8,所以有了如下結果
```
console.log(f1.a) // 8
```
又因為new 出來的f1 僅僅是Object 的實例,最終只能繼承Object 原型上的屬性,所以對于沒有的屬性 b 自然就是 undefined
函數繼承
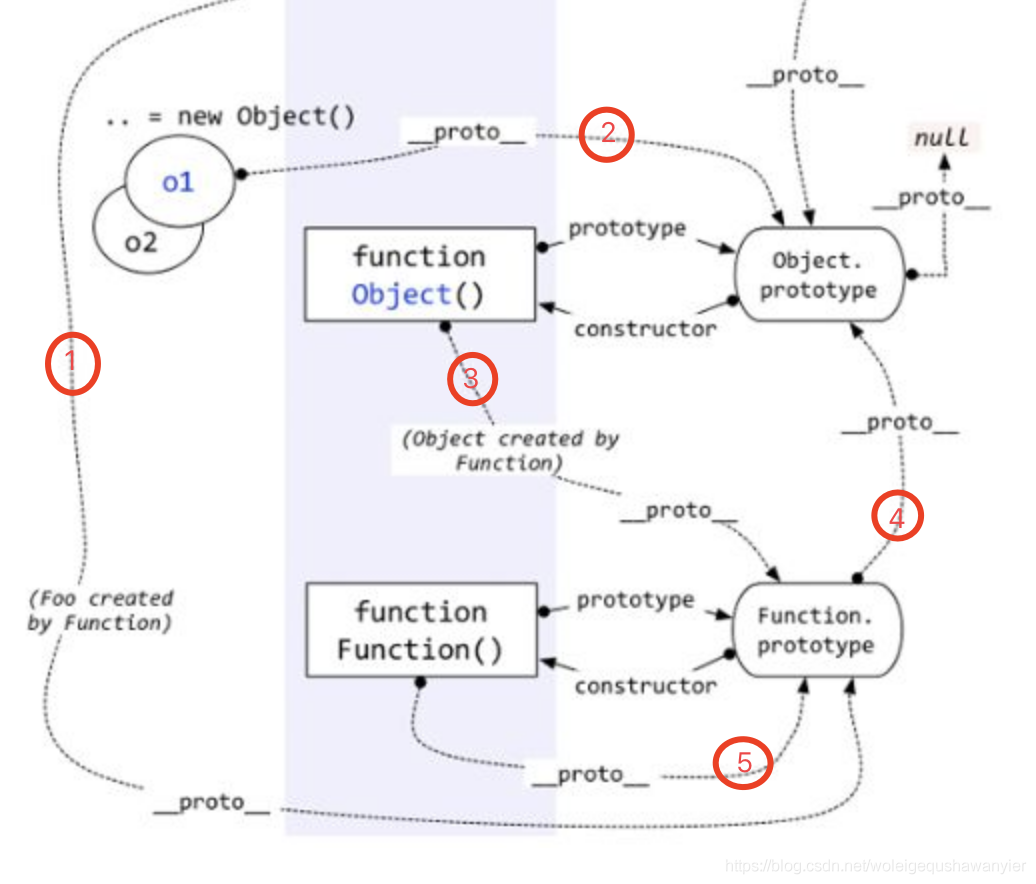
到此我們了解了構造函數實例、構造函數、以及構造函數prototype 之間的關系,接下來,我們看身上的部分,如圖所示:

```
console.log(foo.a) // 8
console.log(foo.b) // 6
```
有圖中標號為 1的線,我們知道 foo 的 proto 指向 Function.prototype 所以就有了
```
Function.prototype.b = 6
console.log(Foo.b) // 6
```
根據圖中的4號線的指向,Function.prototype 的proto 指向 Object.prototype 所以就有了
```
Function.prototype.b = 6
console.log(Foo.a) // 8
```
也就是說 Foo 同時繼承了Function.prototype 和 Object.prototype 的屬性
對象的繼承
```
var o1 = new Object()
console.log(o1.a) // 8
console.log(o1.b) // undefined
```
o1 為 Object 的實例,Object 的原型指向 Object.prototype,所以o1自然而然的繼承了Object.prototype的屬性
整個圖中最難以理解的部分就是Object 和 Function.prototype 的關系了,為啥對象又函數扯上關系了,也不知道當初祖師爺是怎么想的,既然如此,路一行代碼看看就知道了
```
console.log(Object.a) // 8
console.log(Object.b) // 6
```
果然不出所料,Object 同時繼承了Object.prototype 和 Function.prototype 的屬性
一開始,我們的代碼就用代碼展示了這個經典的圖中proto 和 prototype之間的關系,而后又簡單的結合代碼做了展示,相信各位也已經看懂了,也了解
函數的實例、構造函數的實例、構造函數、函數以及對象之間的關系。在這里作者我需要向各位強調以下必須注意的知識點:
1、所有的Object 都有proto 屬性
2、prototype 是 function 所特有的
3、通過 new 構造出來的 object,無論是 new Foo() 還是 new Object() 所構造出來的 object,最終都會繼承 Object.prototype
4、new Foo() 的實例即可以繼承Foo.prototye 也可以繼承 Object.prototype
5、new Object() 只能繼承 Object.prototype
6、只有 Object 才可以繼承 Function.prototype
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表