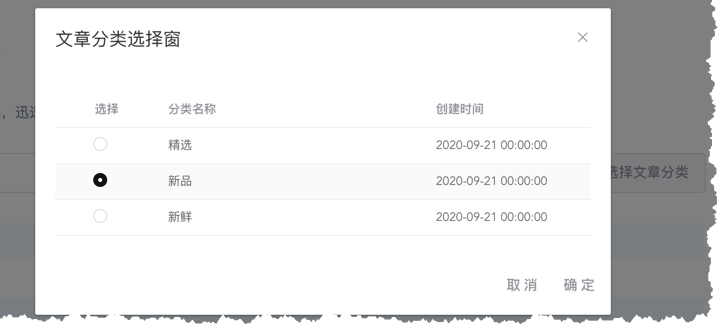
樹狀顯示地區信息,可進行多選,確定后,返回選擇的地區信息
>[info] 顯示效果
第一步:

第二步:

>[info] 示例代碼
```
<template>
<el-input class="input-with-select" placeholder="請輸入內容" v-model="input3">
<pick-articleType :selectionType="0"
@chosedArticleTypes="chosedArticleTypes" slot="append">
</pick-articleType>
</el-input>
</template>
<script>
import pickArticleType from '@/components/pick_articleType'
export default {
components: {
pickArticleType,
},
computed: {},
data () {
return {
articleTypes: [],
};
},
methods: {
chosedArticleTypes (articleTypes) {
this.articleTypes = articleTypes
},
},
mounted () { },
};
</script>
```
>[info] 屬性說明
```
selectionType:integer: 0:多選;1:單選
```
>[info] 事件說明
```
chosedArticleTypes:選中內容之后回調事件,回傳參數:
[{ id:xxx,
namexxx
},...]
```
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表