>[info] 一、普通流
普通流中元素框的位置由元素在XHTML中的位置決定。塊級元素從上到下依次排列,框之間的垂直距離由框的垂直margin計算得到。行內元素在一行中水平布置。
普通流就是html文檔中的元素如塊級元素、行內元素依據他們的顯示屬性按照在文檔中的先后次序依次顯示。是塊級元素就占一行或多行,是行內元素就和其他元素共處一行,沒什么好說的,該咋顯示咋顯示,一個蘿卜一個坑。
>[info] 二、定位
1、相對定位?(position:relative)
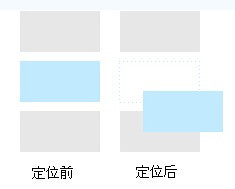
被看作普通流定位模型的一部分,定位元素的位置相對于它在普通流中的位置進行移動。使用相對定位的元素不管它是否進行移動,元素仍要占據它原來的位置。移動元素會導致它覆蓋其他的框。例如: 設置元素 top:20px; left:20px; 那么框將出現在距原本元素頂部左側各20px的地方。

對藍框進行定位后,它仍占據原先的位置。
2、絕對定位?(position:absolute)
絕對定位的元素位置是相對于距離它最近的那個已定位的祖先(相對/絕對)元素決定的。 如果元素沒有已定位的祖先元素, 那么它的位置相對于初始包含塊。絕對定位的元素可以在它的包含塊向上、下、左、右移動。
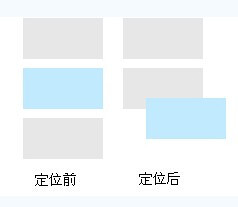
與相對定位相反, 絕對定位使元素與文檔流無關, 因此不占據空間。 普通文檔流中其他的元素的布局不受絕對定位元素的影響。參見下圖:

對藍框定位后, 它下面的元素上移占據了藍框原本的位置, 仿佛藍框不存在一般。
由于絕對定位的元素脫離普通流,所以它可以覆蓋頁面上的其他元素,可以通過設置Z-Iindex屬性來控制這些框的堆放次序。
絕對定位在大多數現代瀏覽器中實現得很好, 但是在IE5.5與IE6中有一個bug。 如果要設置絕對定位元素的right或bottom, 那么需要確保它的"最近的相對定位的祖先元素"已經設置了尺寸。 如果沒有, 那么IE會錯誤的相對于初始包含塊(畫布)定位這個元素。 簡單的解決辦法 就是給相對定位的元素設置尺寸。 或者盡量使用 top/left定位。
3、固定定位?(position:fixed)
相對于瀏覽器窗口,其余的特點類似于絕對定位。
三、浮動

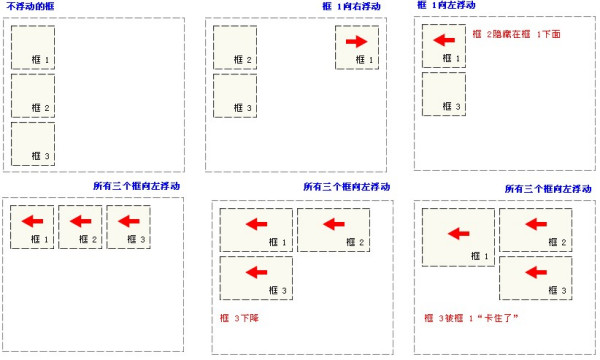
浮動的元素可以在左右移動,直到它的外邊框邊緣碰到包含塊或另一個浮動元素的邊緣。浮動的元素離普通流。
如果包含塊太窄,無法容納水平排列的浮動元素,那么其他浮動元素向下移動,直到有足夠多的空間。如果浮動元素的高度不同,那么當它們向下移動時可能會被其他浮動元素卡住。
行內元素會圍繞著浮動框排列。
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表