過濾出需要顯示的表格列
>[info] 顯示效果
第一步:

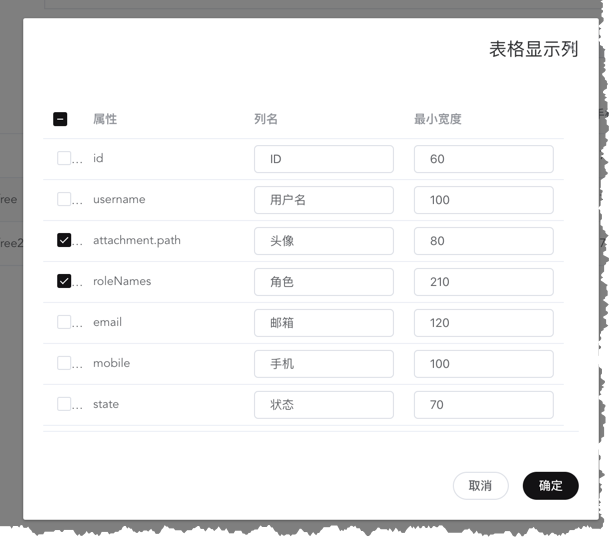
第二步:

>[info] 示例代碼
```
<template>
<div class="page-container">
<!--導航與工具欄-->
<el-row justify="space-between" type="flex">
<el-col :span="14" class="top-bar">
<el-button @click="displayFilterColumnsDialog"
icon="el-icon-ali-Filter" round></el-button>
<!--表格顯示列界面-->
<table-column-filter-dialog :columns="columns"
@handleFilterColumns="handleFilterColumns"
ref="tableColumnFilterDialog"></table-column-filter-dialog>
</el-col>
</el-row>
</div>
</template>
<script>
import tableColumnFilterDialog from '@/components/core/table_column_filter_dialog'
export default {
components: {
tableColumnFilterDialog
},
data () {
return {
columns: [],
filterColumns: []
}
},
methods: {
// 處理表格列過濾顯示
handleFilterColumns (data) {
this.columns = data.filterColumns
},
// 處理表格列過濾顯示
initColumns () {
this.columns = [
{ prop: 'id', label: 'ID', minWidth: 60 },
{ prop: 'username', label: '用戶名', minWidth: 100, showOverflowTooltip: true },
{ prop: 'attachment.path', label: '頭像', minWidth: 80, propType: 'image', align: 'center' },
{ prop: 'roleNames', label: '角色', minWidth: 210, showOverflowTooltip: true },
{ prop: 'email', label: '郵箱', minWidth: 120, showOverflowTooltip: true },
{ prop: 'mobile', label: '手機', minWidth: 100 },
{ prop: 'state', label: '狀態', minWidth: 70, formatter: this.env.formatState, align: 'center' }
]
this.filterColumns = Object.assign([], this.columns)
}
},
mounted () {
this.initColumns()
}
}
</script>
```
>[info] 屬性說明
columns:需要過濾的列數組
>[info] 事件說明
```
handleFilterColumns:事件回調,參數:返回過濾結果
```
- 介紹
- 快速了解
- 項目簡介
- 主要特性
- 技術選型
- 內置功能
- 更新日志
- 環境部署
- 準備工作
- 運行系統
- 部署系統
- 環境變量
- nginx配置
- 項目介紹
- 文件結構
- 核心技術
- 技術文檔
- 多語言環境配置
- 如何在vue項目中整合tinymce富文本編輯器
- vuedraggable在項目中的應用
- viewerjs在項目中的應用
- 用echart在vue項目中實現數據可視化
- 用webpack打包vue項目時如何實現性能調優
- CSS高度塌陷原理及解決方法
- CSS的幾種定位機制
- 話說BFC
- export、export default和module.exports的用法及區別
- proto 和 prototype 深度剖析
- 服務端渲染的探索與實踐
- 瀏覽器背后的運行機制
- 組件文檔
- 基礎組件
- 擴展按鈕
- 擴展表格
- 定制面包屑
- 超級圖片上傳
- 地圖定位
- 換膚調色板
- 富文本編輯器
- 視頻上傳
- 圖片裁剪
- 表格樹狀列組件
- 自定義顯示列
- 業務組件
- 更換頭像
- 圖片排序
- 地域選擇
- 選擇文章
- 文章分類選擇
- 表單選擇
- 商品選擇
- 常見問題
- 捐贈支持
- 演示截圖
- 功能列表