接下來,我們需要使用導航器,把這些頁面都連接起來。
導航器的關系:
1. 啟動頁 和 主頁 是 `stack` 導航器
2. 主頁中的四個塊是 `Bottom Tab` 導航器
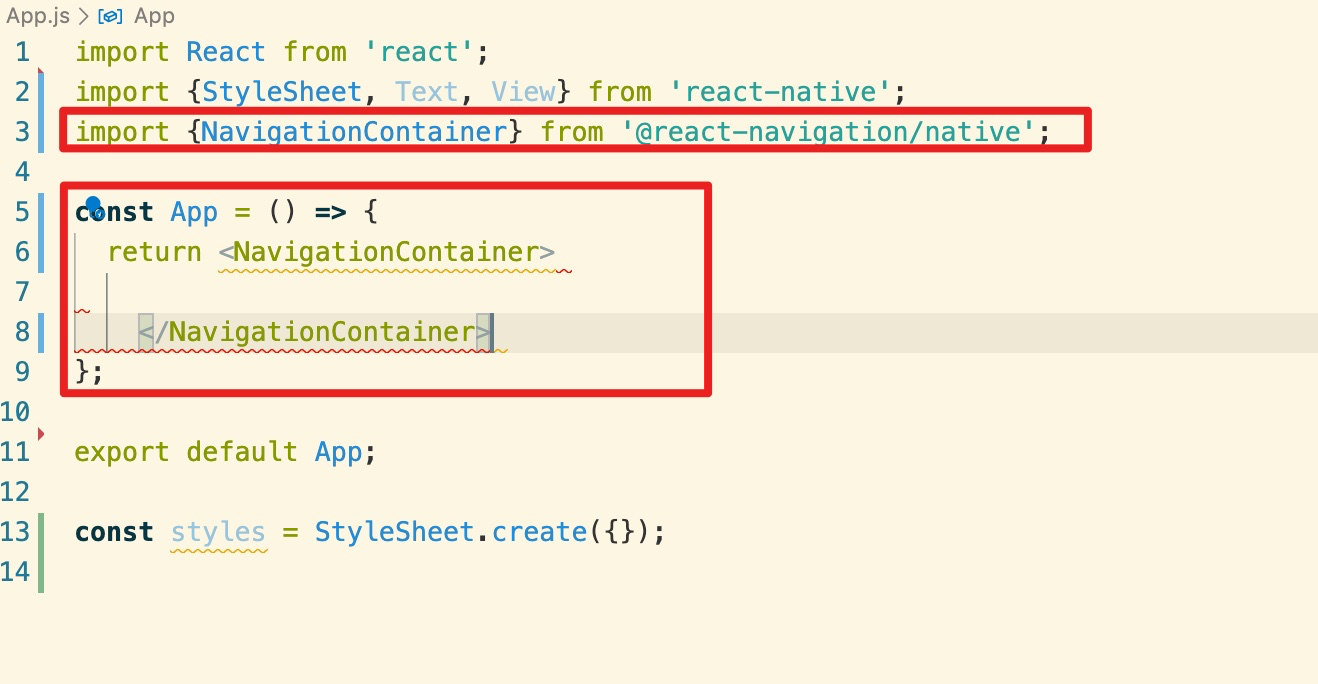
# 引入導航容器
所有的導航要通過容器包起來了。
~~~
import { NavigationContainer } from '@react-navigation/native';
~~~
App.js
包起來所有的文件。

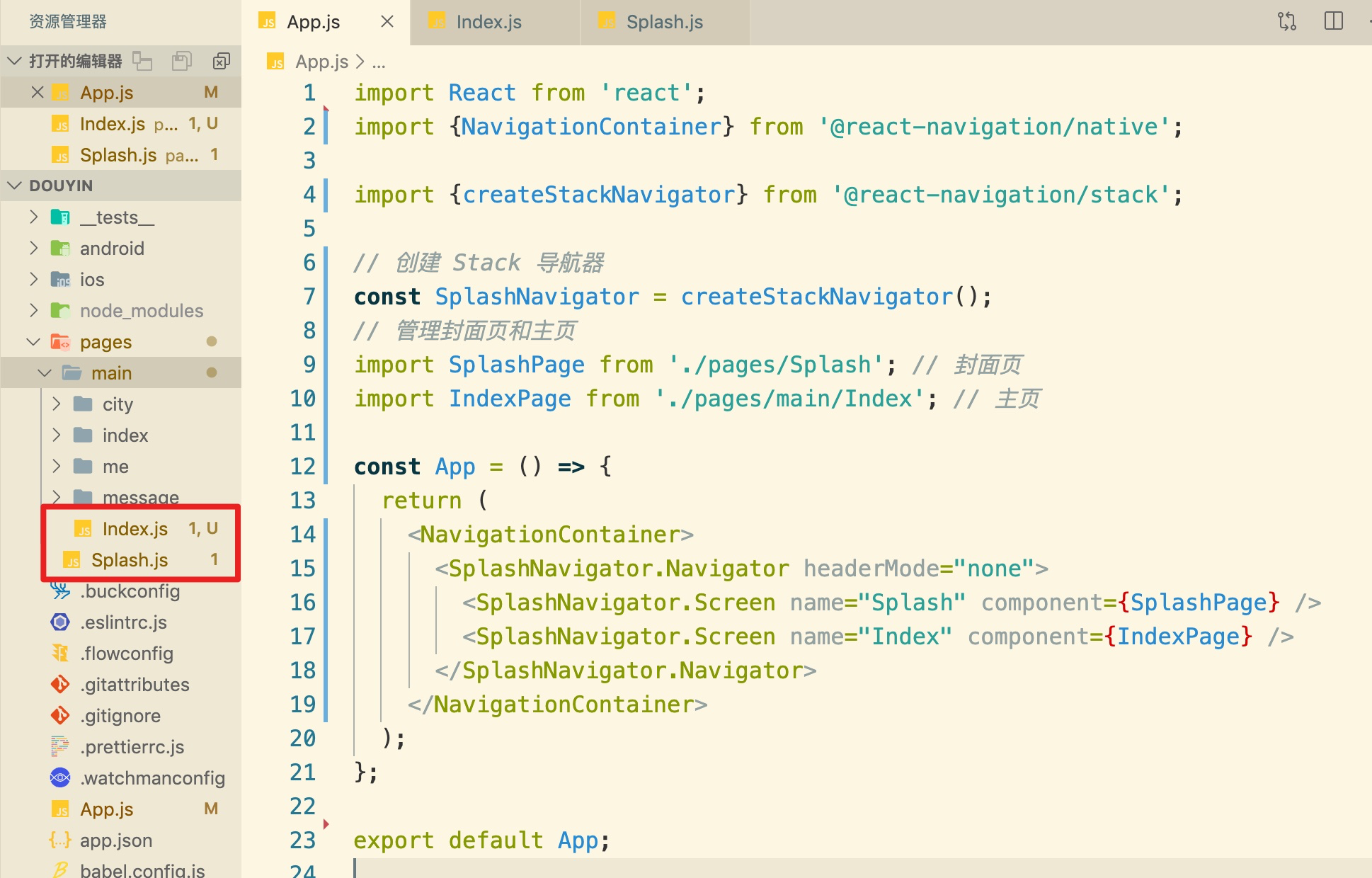
# 創建 Stack 導航器管理封面頁和主頁

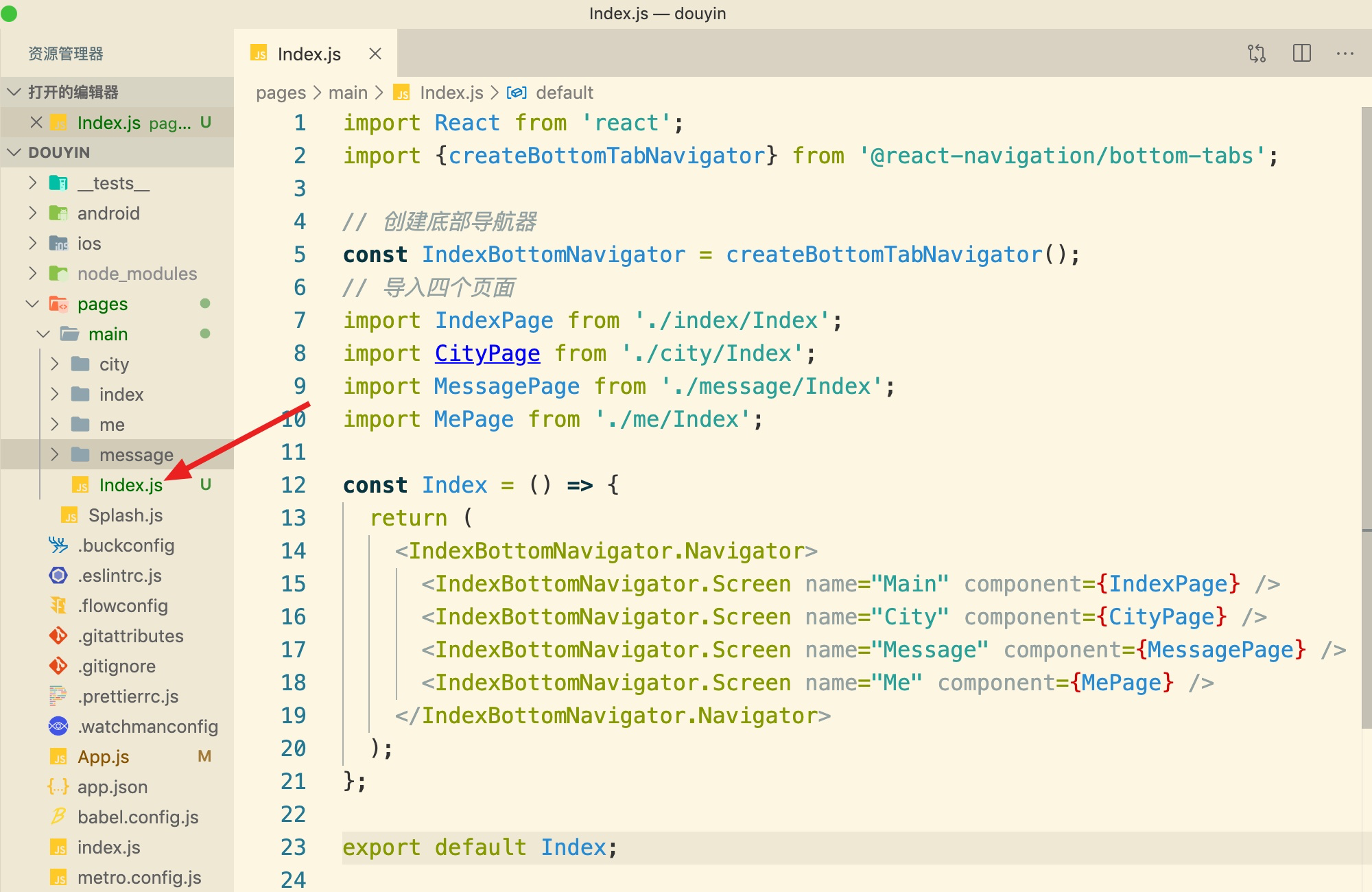
# 創建底部導航器把主頁面中四大塊頁面管理起來
要主頁面創建底部導航器管理四大塊頁面。

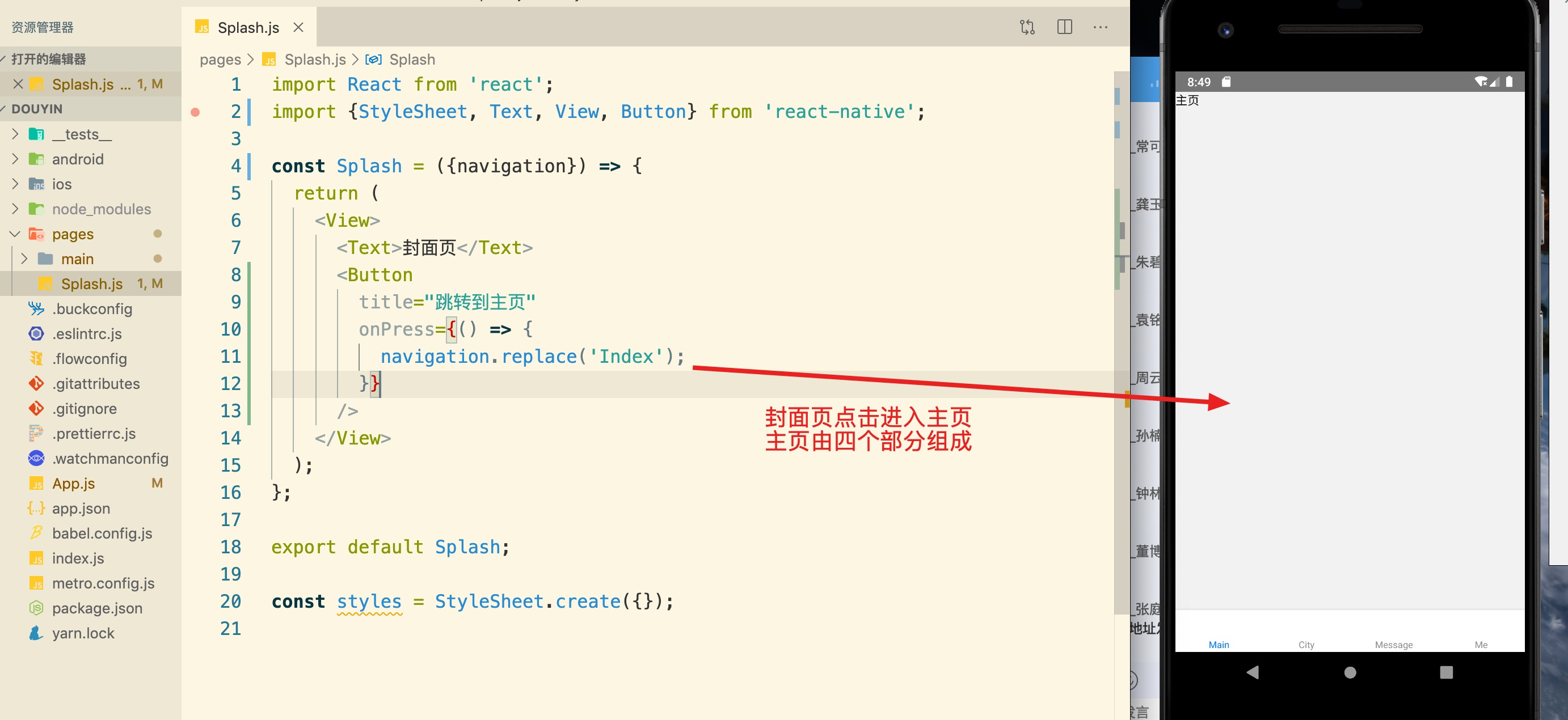
可以在封面面添加個按鈕測試一下跳轉到主頁:

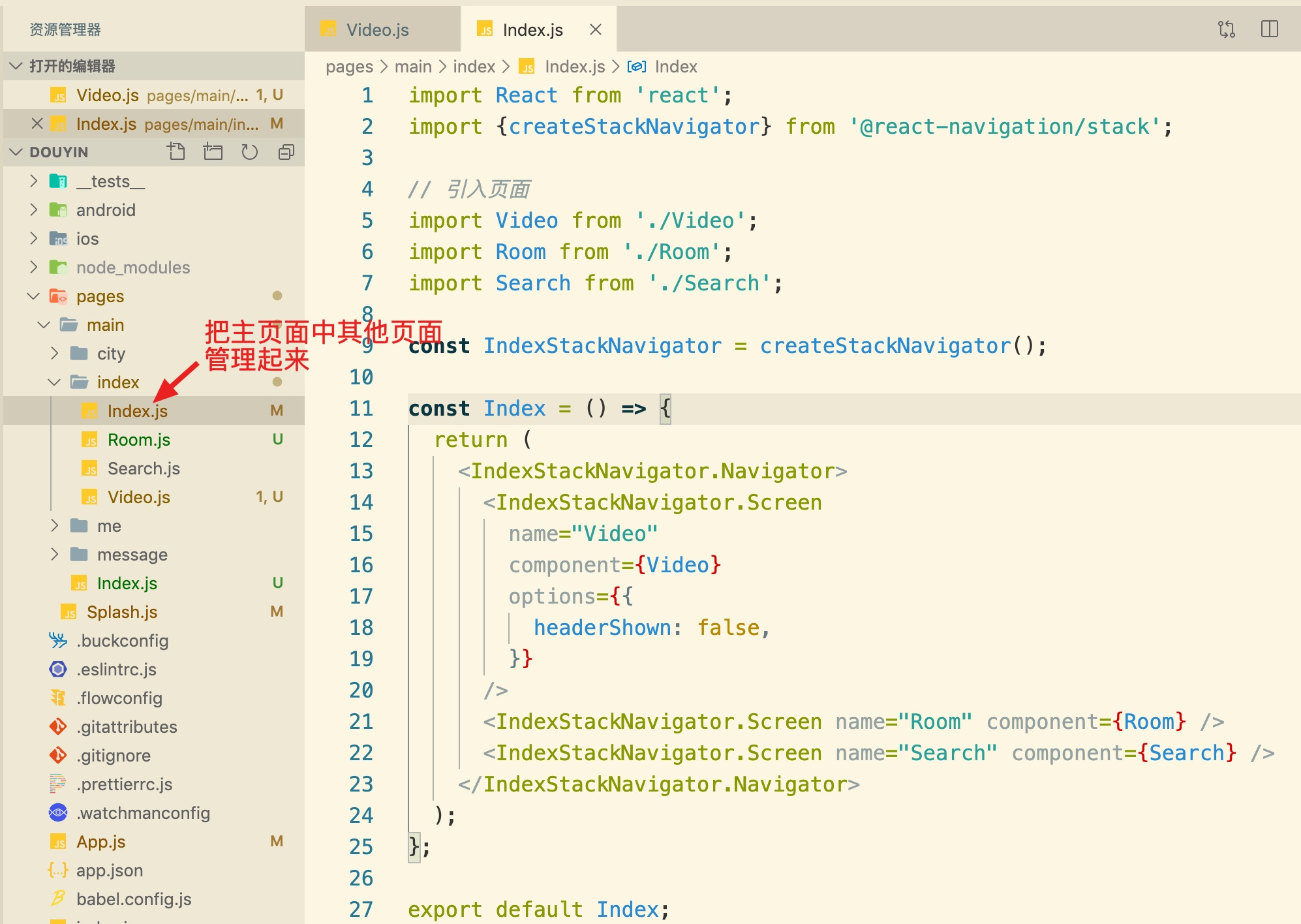
# 在首頁中再使用 Stack 導航器管理子頁面
在主頁中又可以分為搜索頁、視頻頁、主播個人主頁等子頁面,需要管理起來: