[toc]
在我的這個頁面,還有一些子頁面,比如:編輯資料、訂單等等。
并且這些頁面都屬于棧導航器,所以需要為這些頁面創建棧導航器來管理。
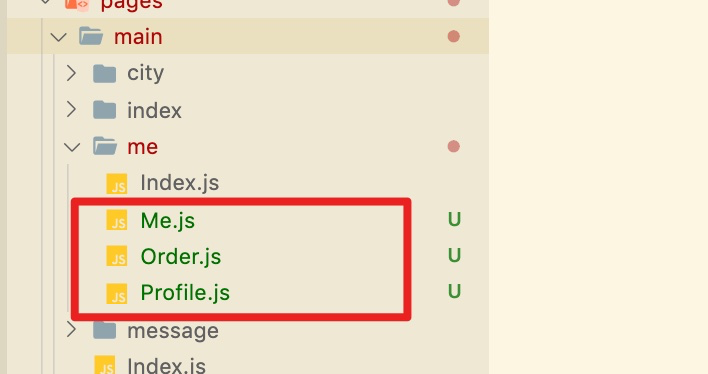
# 創建子頁面
有很多子頁面,我們先創建這三個:

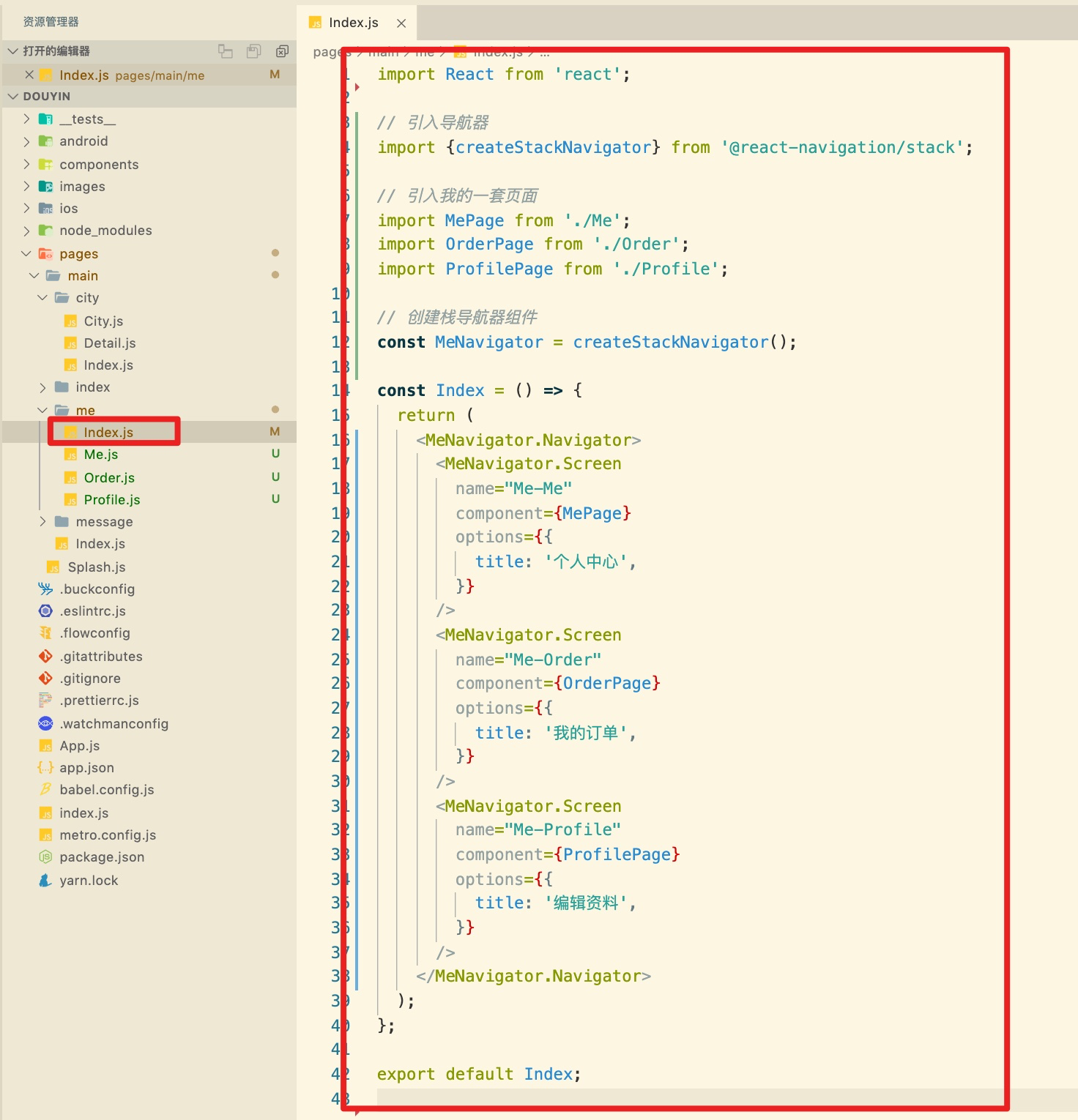
# 創建導航器
頁面必須先由導航器管理起來之后才能使用。

現在我們先寫三個子頁面,如果有更多的子頁面需要都引入注冊到導航器中。
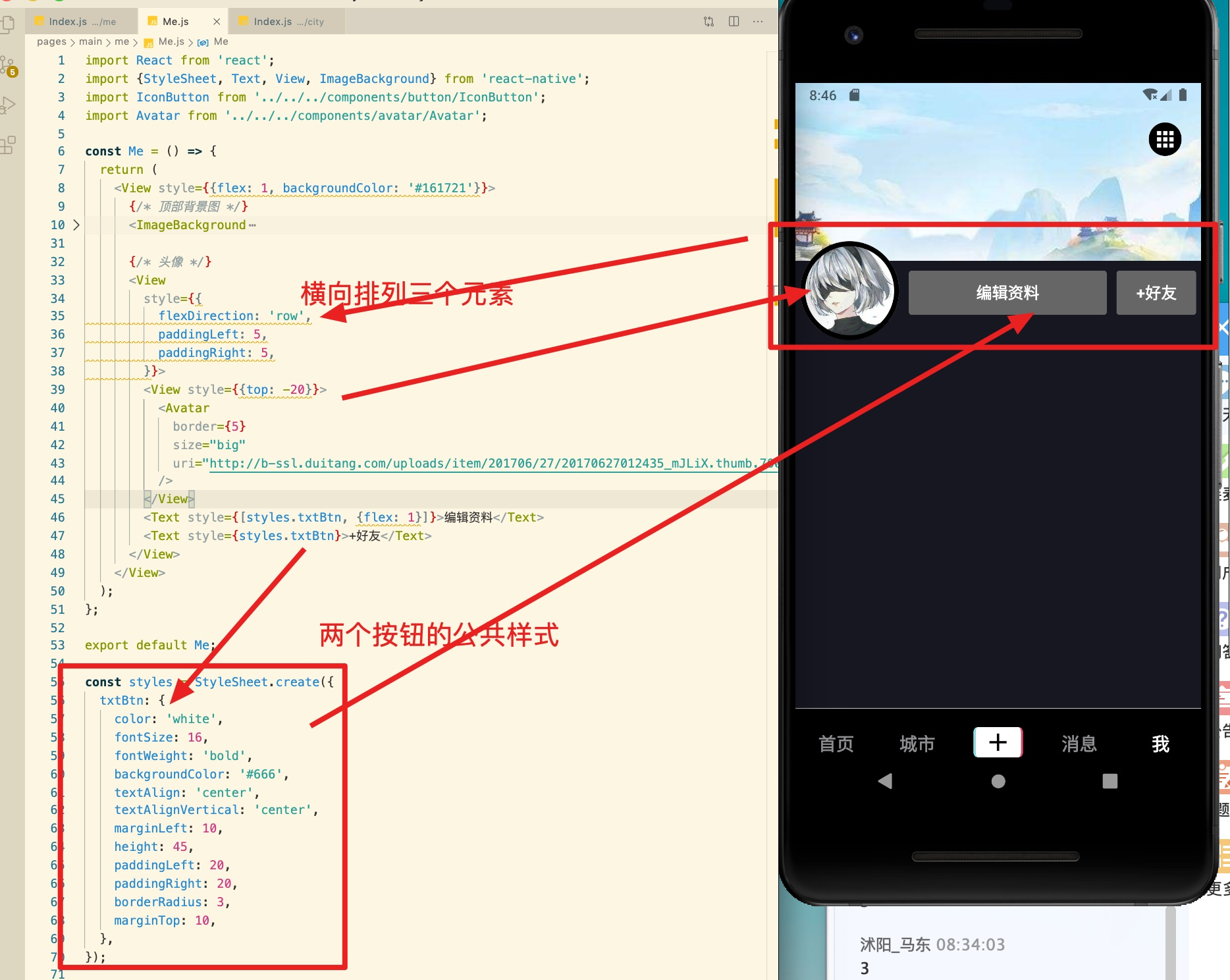
# 我的個人中心布局
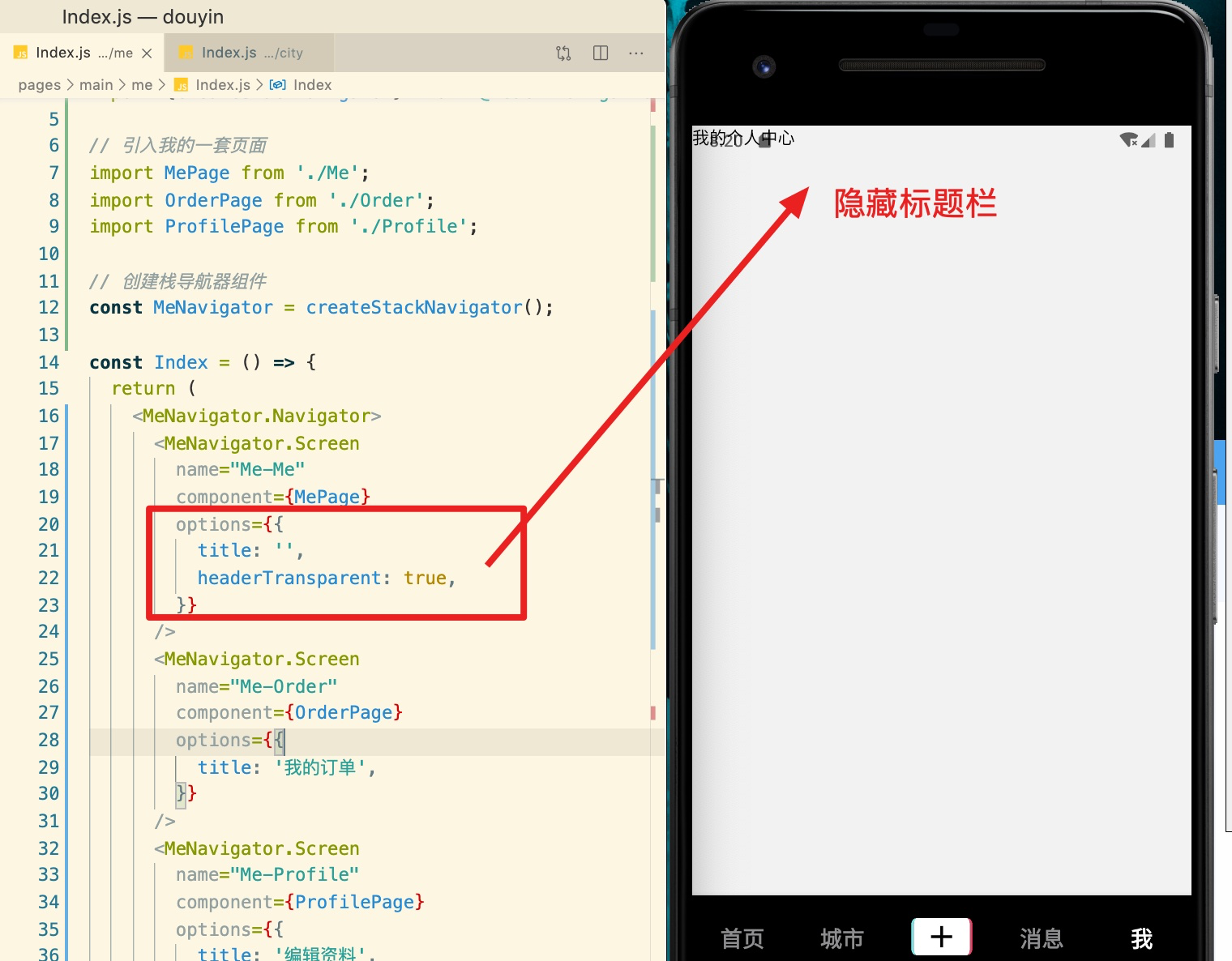
## 我的頁面標題欄配置
默認是有標題欄 的,但我們希望把它隱藏起來。

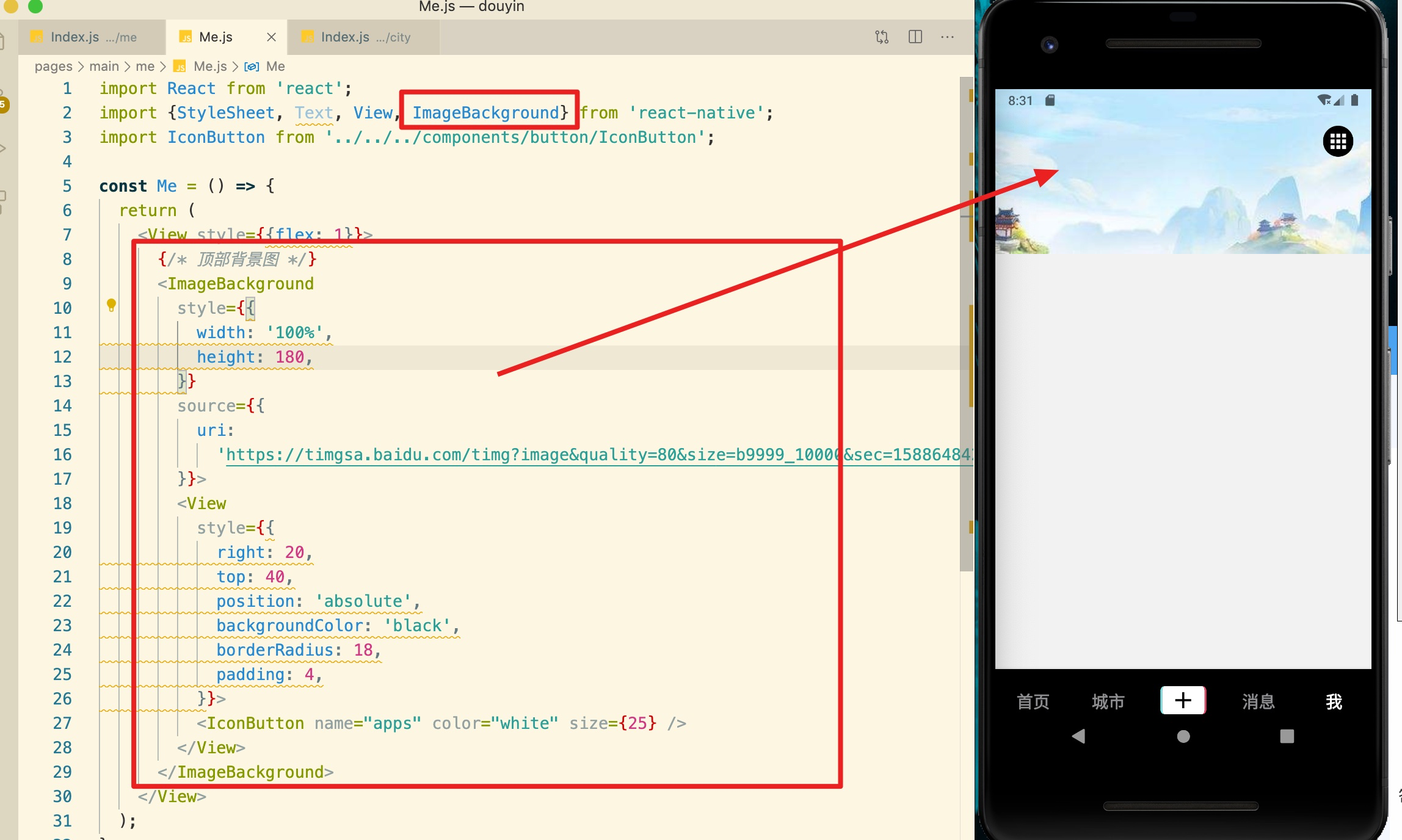
## 頂部背景圖
在 RN 中制作背景圖要使用 `ImageBackground` 組件,并且要設置寬、高,否則圖片顯示不出來。

## 我的頭像部分的布局