[toc]
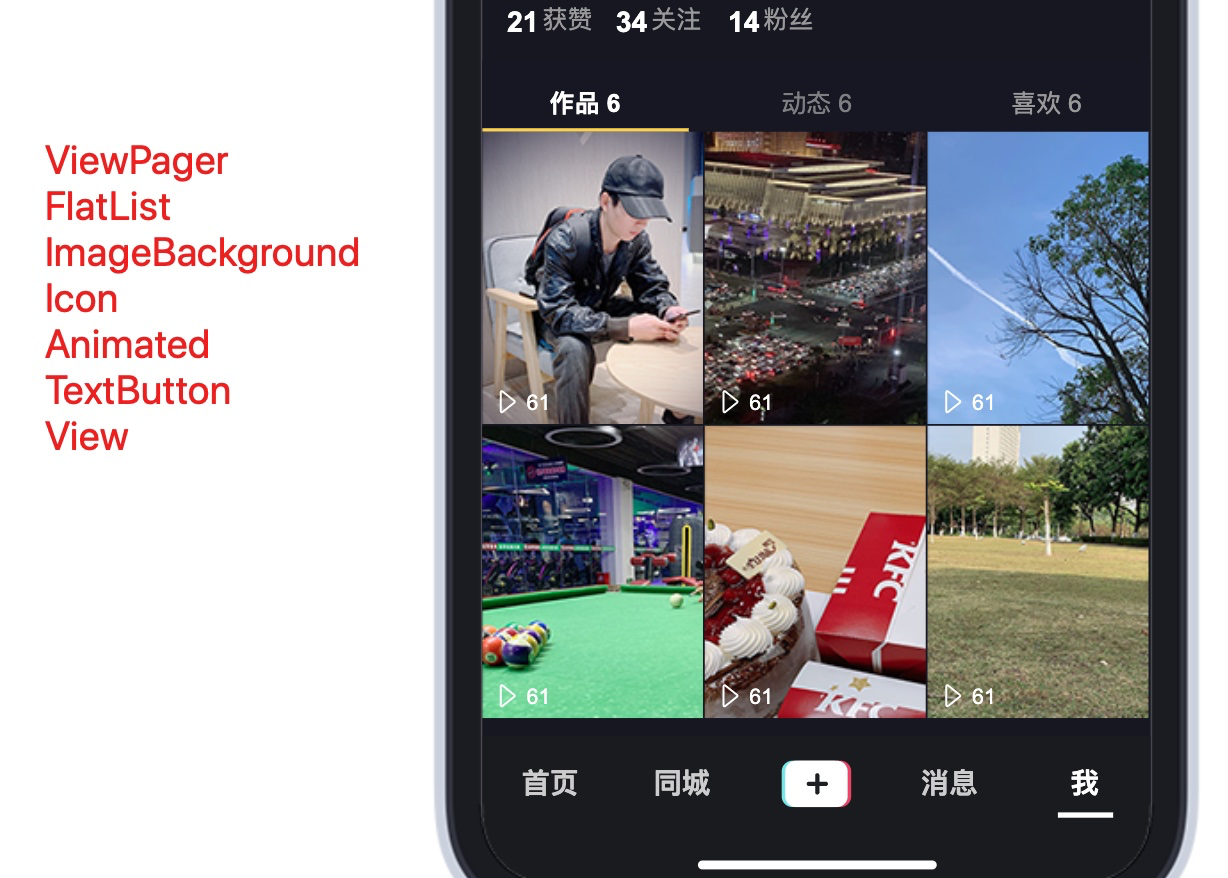
# 需要使用到的組件

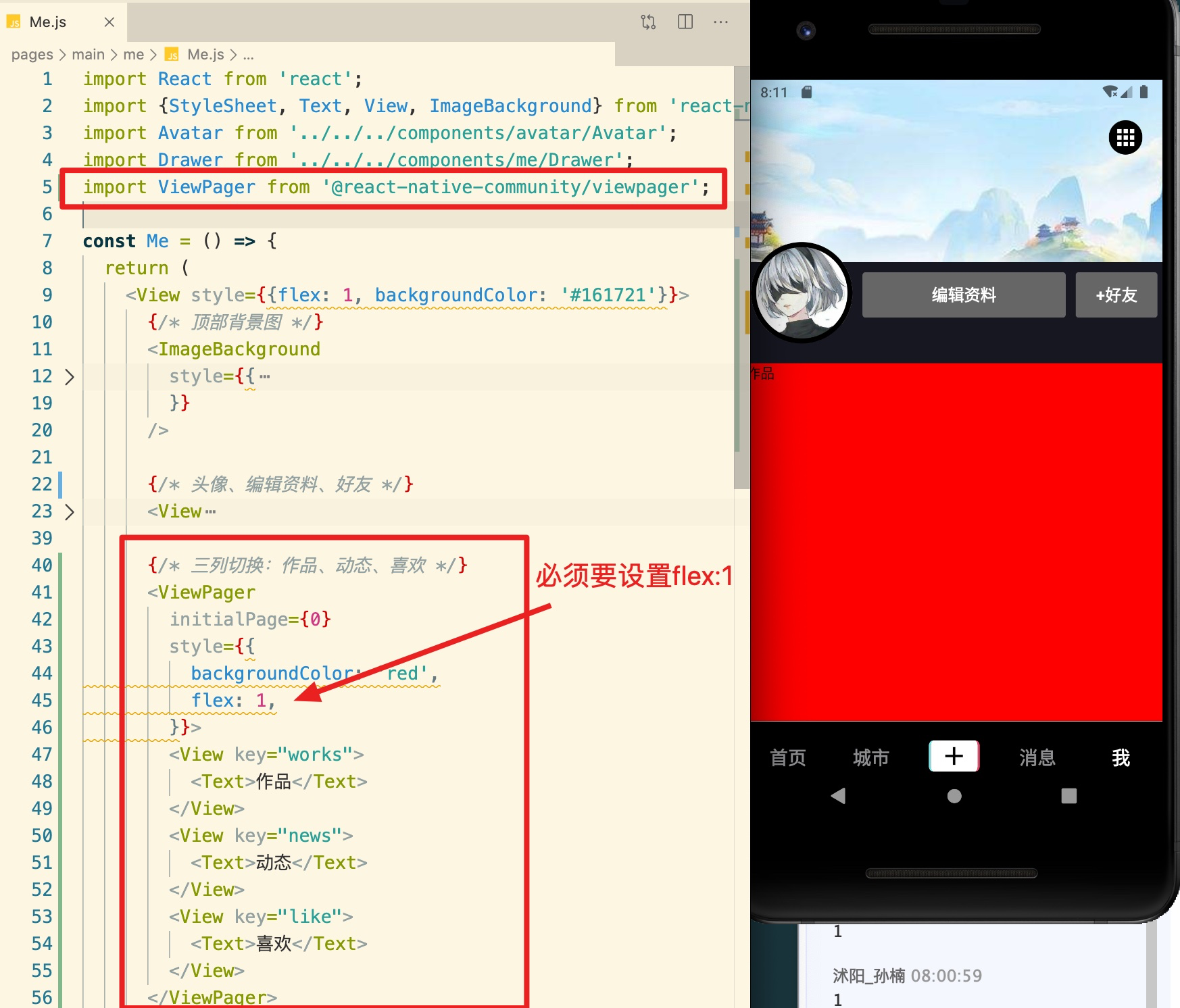
# 三列左右 滑動
## 基本功能
需要使用 `ViewPager` 組件實現。

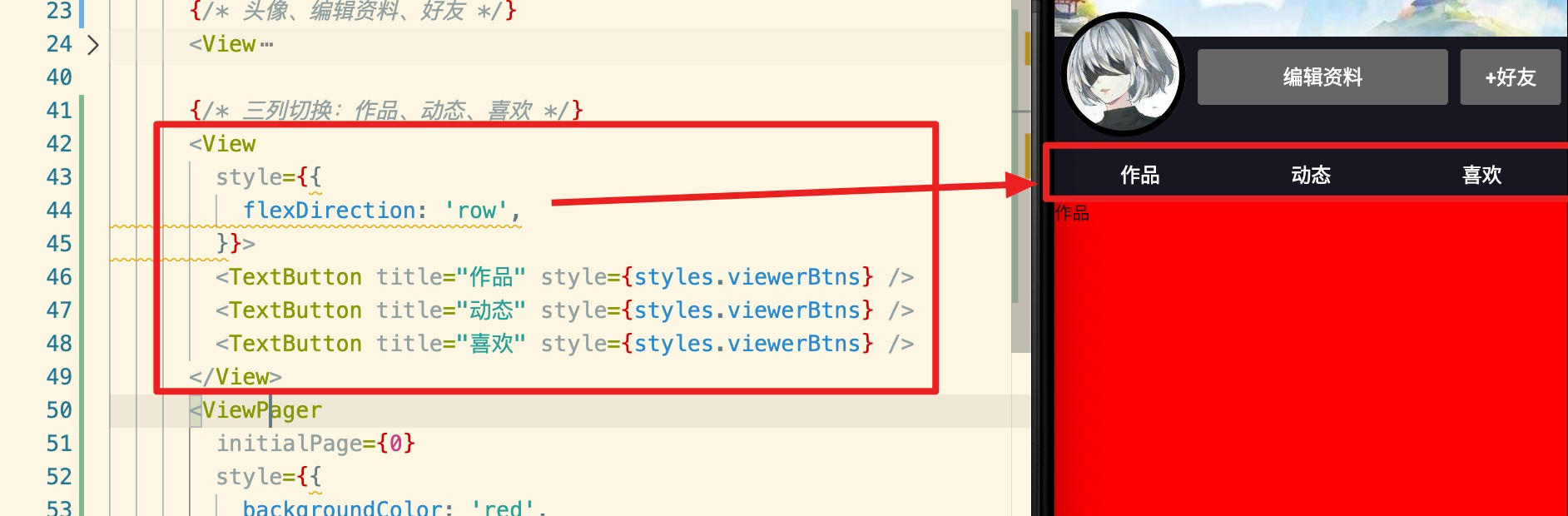
## 放三個按鈕

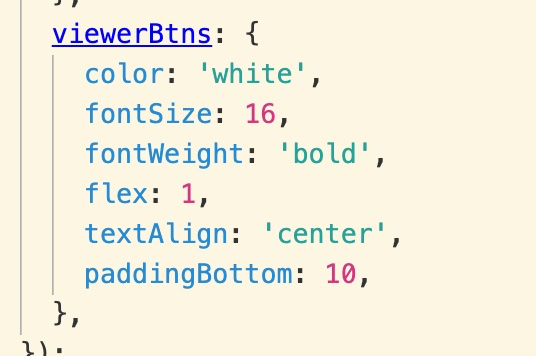
三個按鈕樣式:

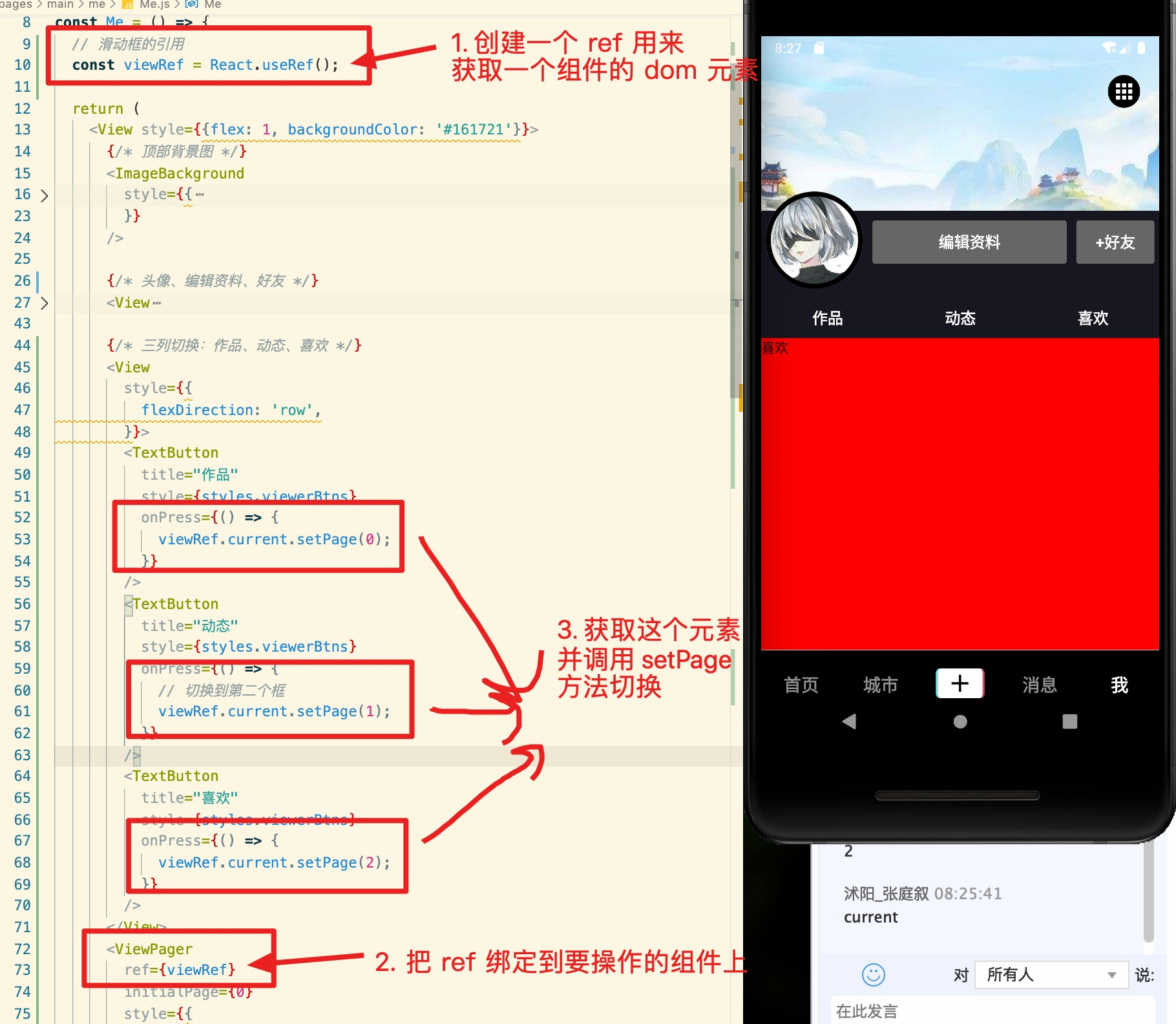
## 點擊三個按鈕時滑動框

## 選中按鈕的樣式
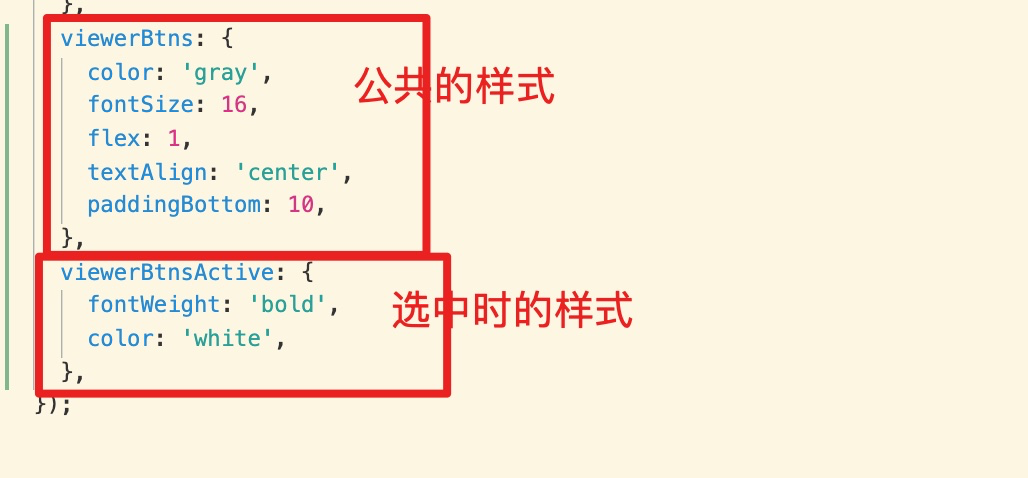
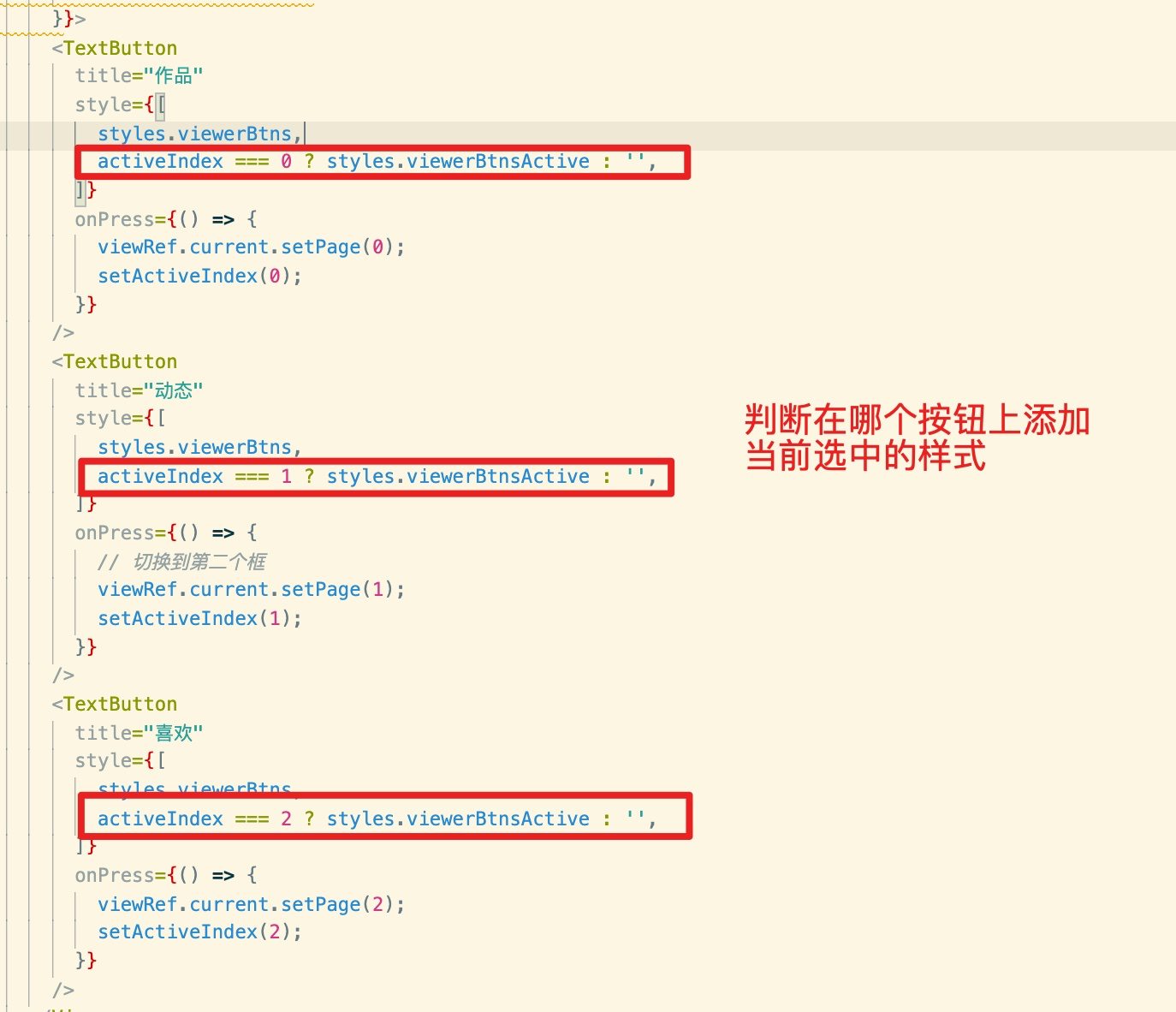
1. 先定義一個選中時的樣式

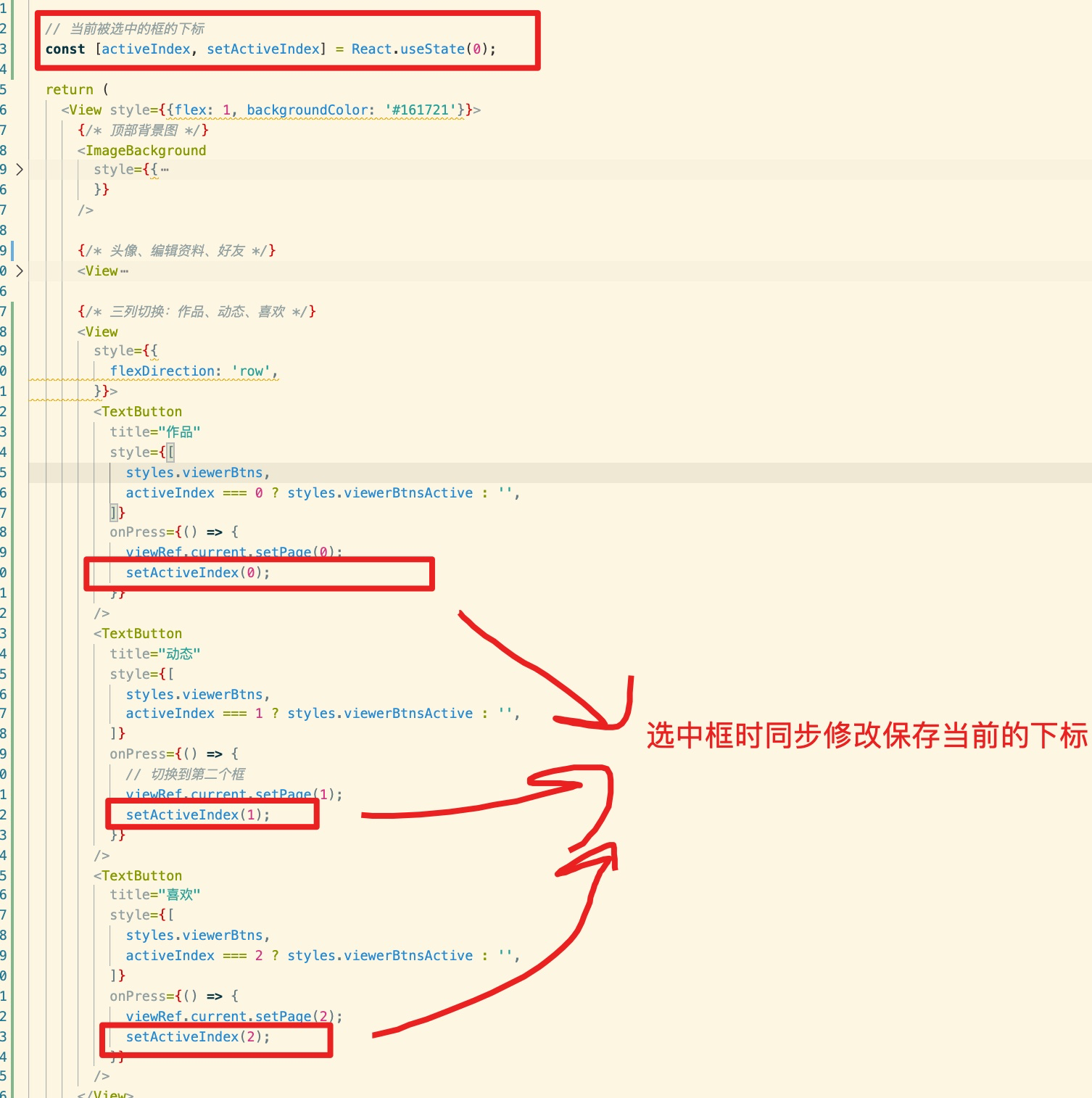
2. 定義一個變量,通過這個變量保存當前被選中的框的下標

3. 根據這個變量來判斷在哪個按鈕上添加選中的樣式

## 滑動框時同步更新按鈕狀態
當滑動切換時,按鈕也應該同步切換。

## 黃線跟著滑動
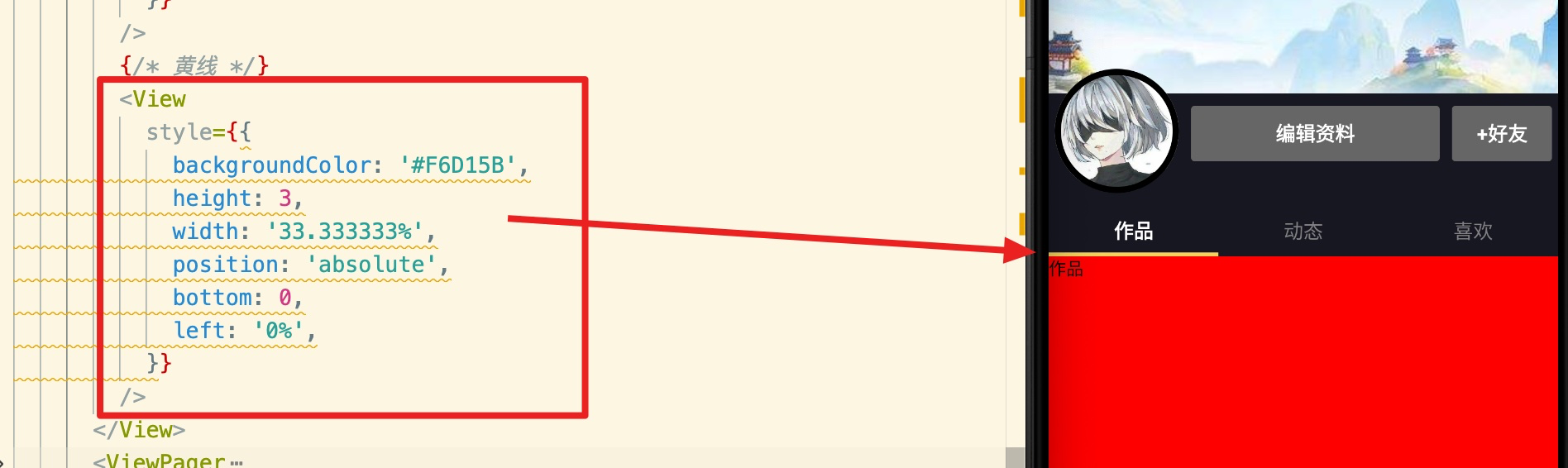
### 畫一個黃線

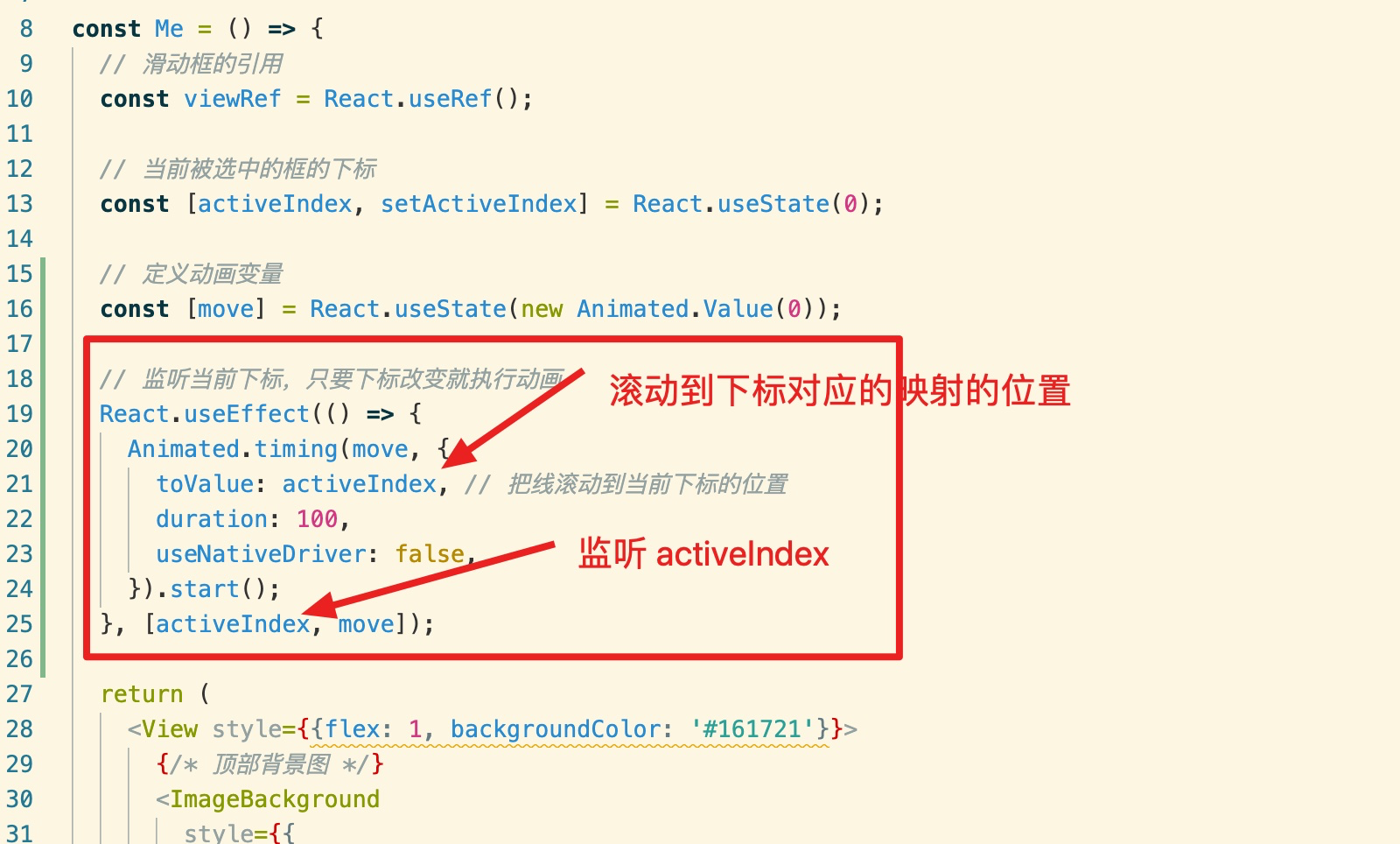
### 制作動畫
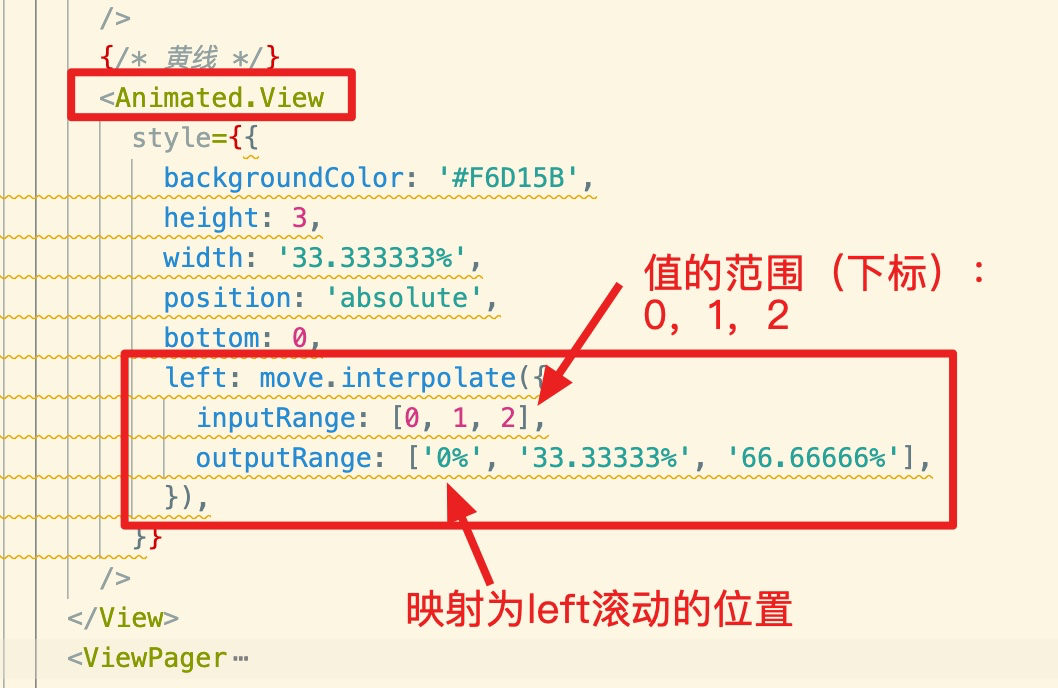
動畫原理修改 left 的值,這個值有三種情況:
left: '0%' :最左邊
left: '33.333333%' :中間
left: '66.666666%' : 右邊
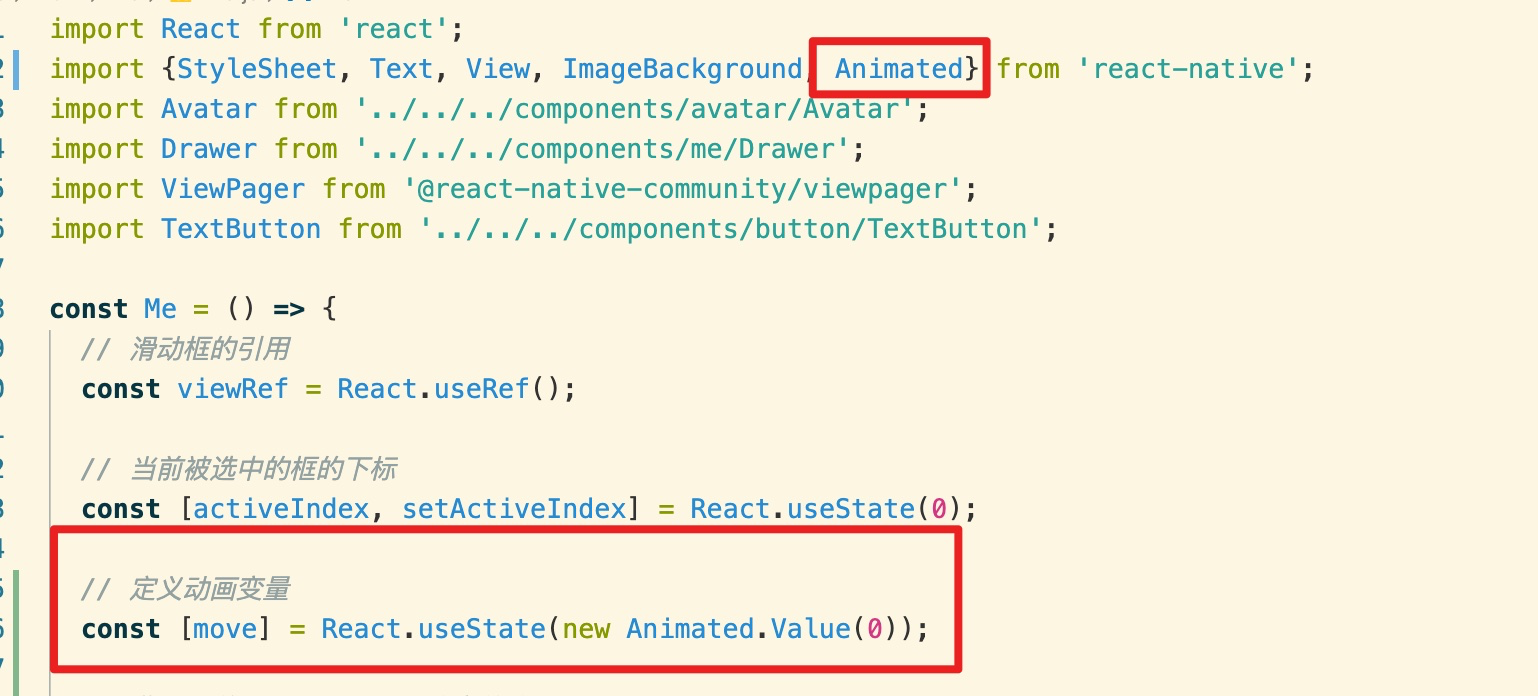
1. 定義一個變量,用來黃線的位置

2. 把這個變量綁定到組件的 left 上

3. 每當當前選中的下標發生改變時執行動畫,所以需要添加一個類似監聽器的功能監聽當前下標,當下標改變時,就滾動到這個下標

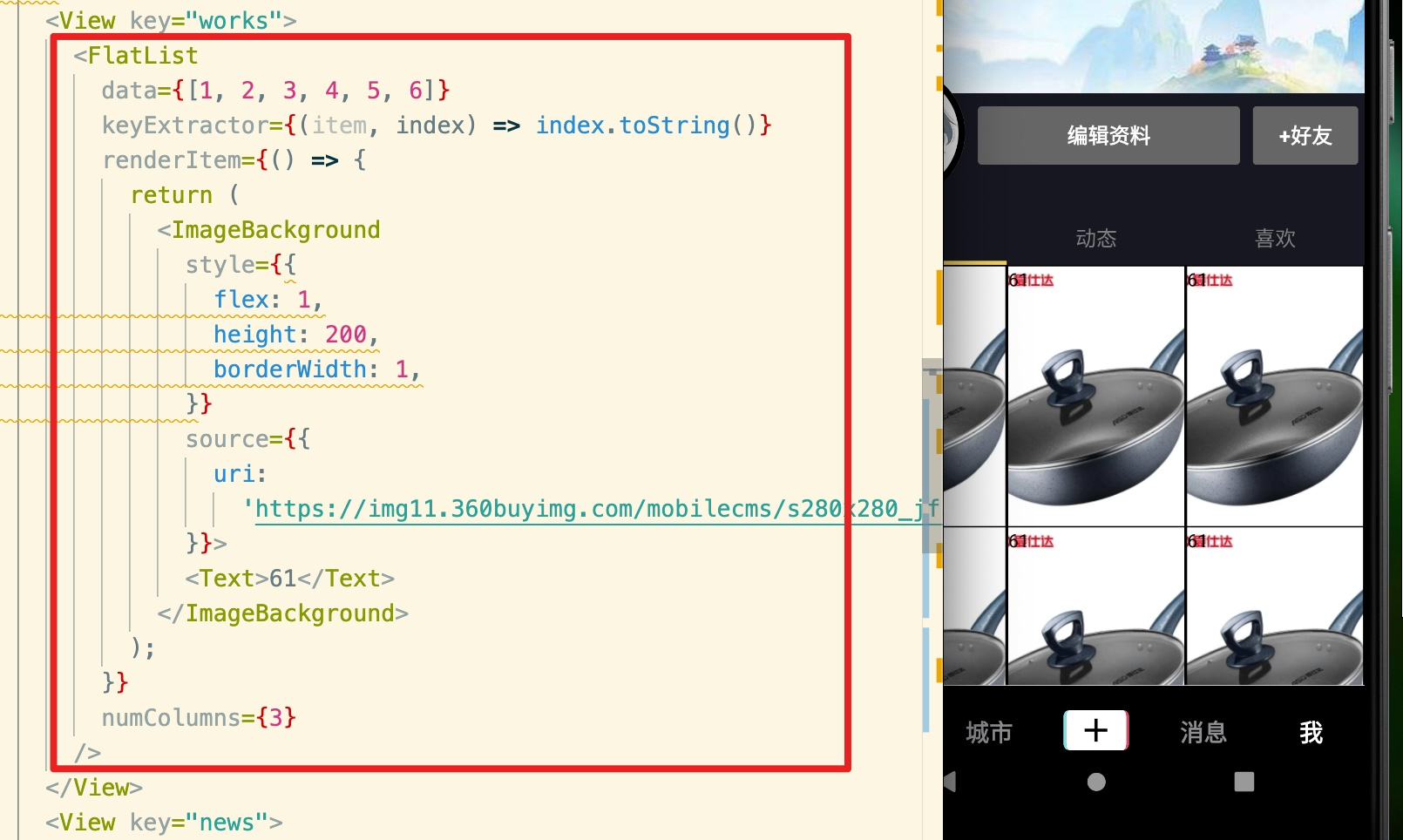
# 使用 FlatList 實現三列的列表