[toc]
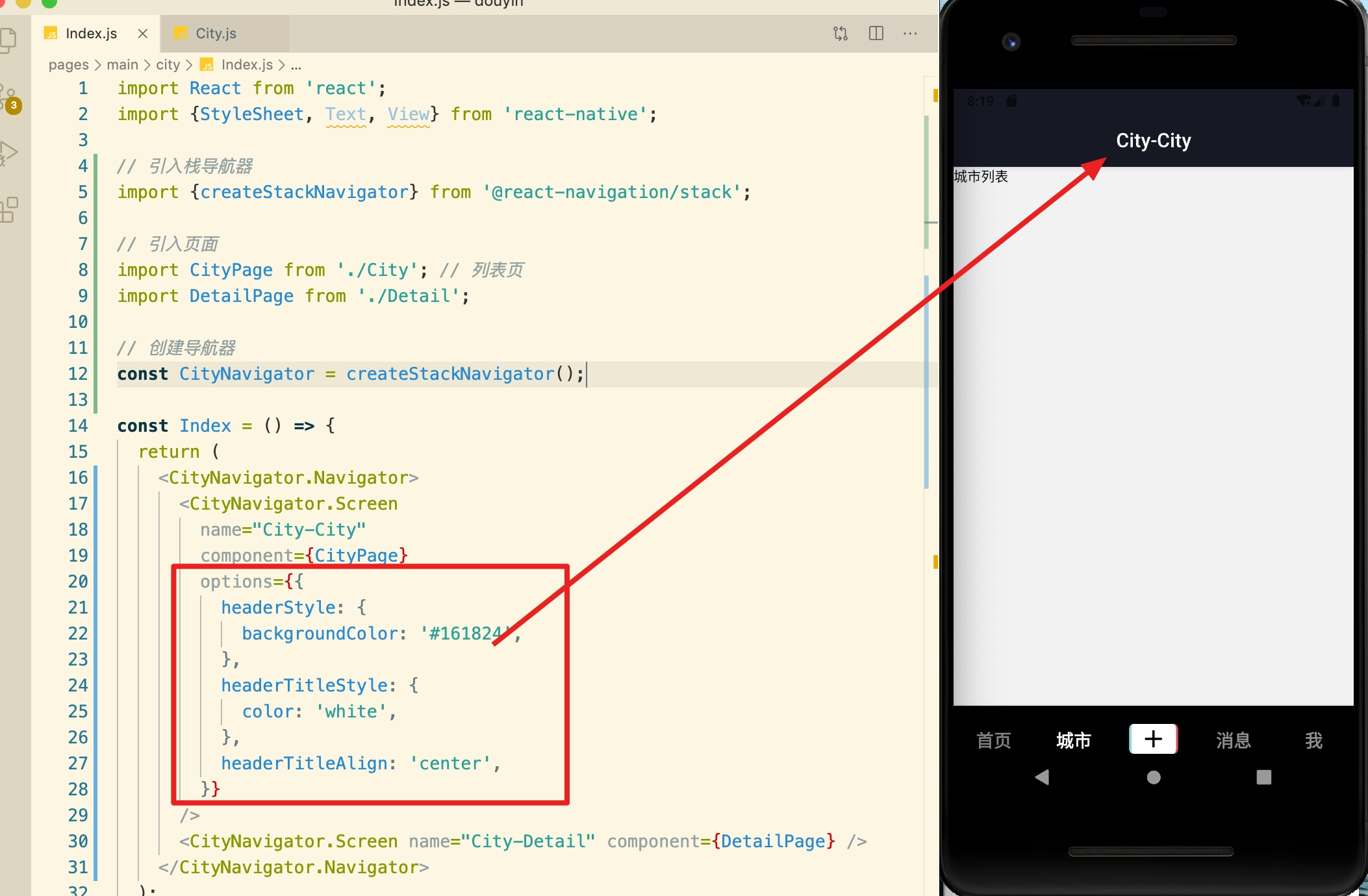
# 配置標題欄

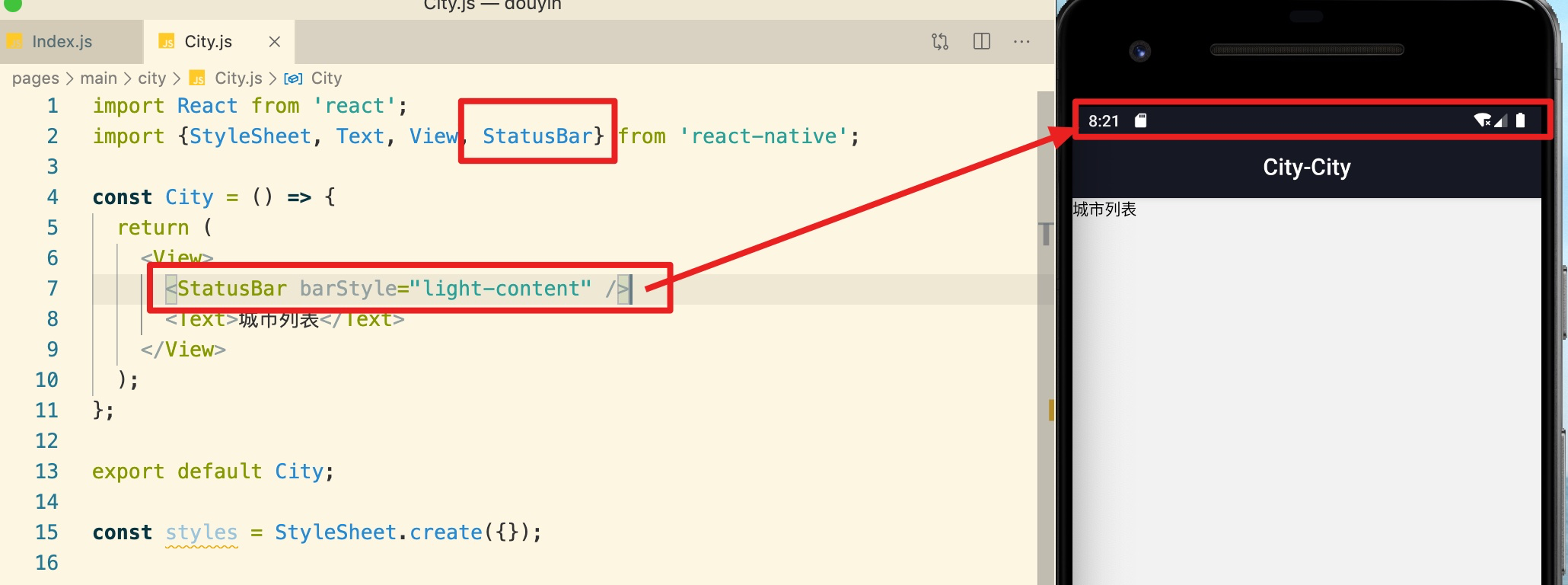
# 列表頁的狀態欄
可以使用 RN 中內置的一個組件 `StatusBar` 設置狀態欄的背景色、字體顏色、是否透明等:

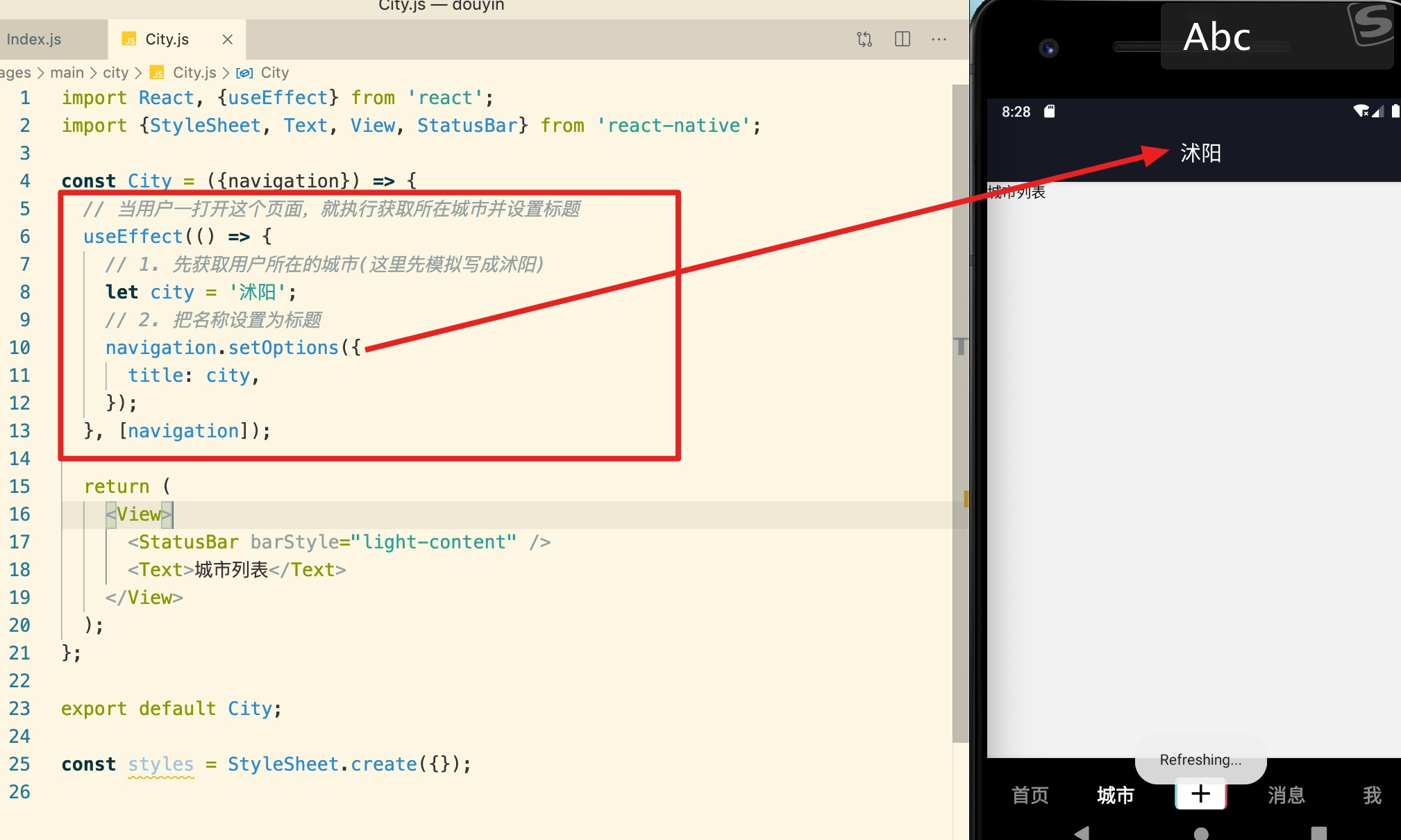
# 動態設置標題欄
頁面的標題欄可以通過調用 `navigation.setOptions` 方法來動態的設置。
所以頁面上的地區應該:
1. 當用戶打開這個頁面時,根據用戶的 IP 地址獲取這個用戶所在的城市
2. 通過調用 `navigation.setOptions` 方法把城市設置成為標題
為了演示,我們先不獲取地區,先隨機設置一個,比如:沭陽。

擴展:獲取用戶詳細地址。
# 視頻列表
在 RN 中制作列表使用 `FlatList` 組件實現。
在 RN 中實現滾動需要使用組件:
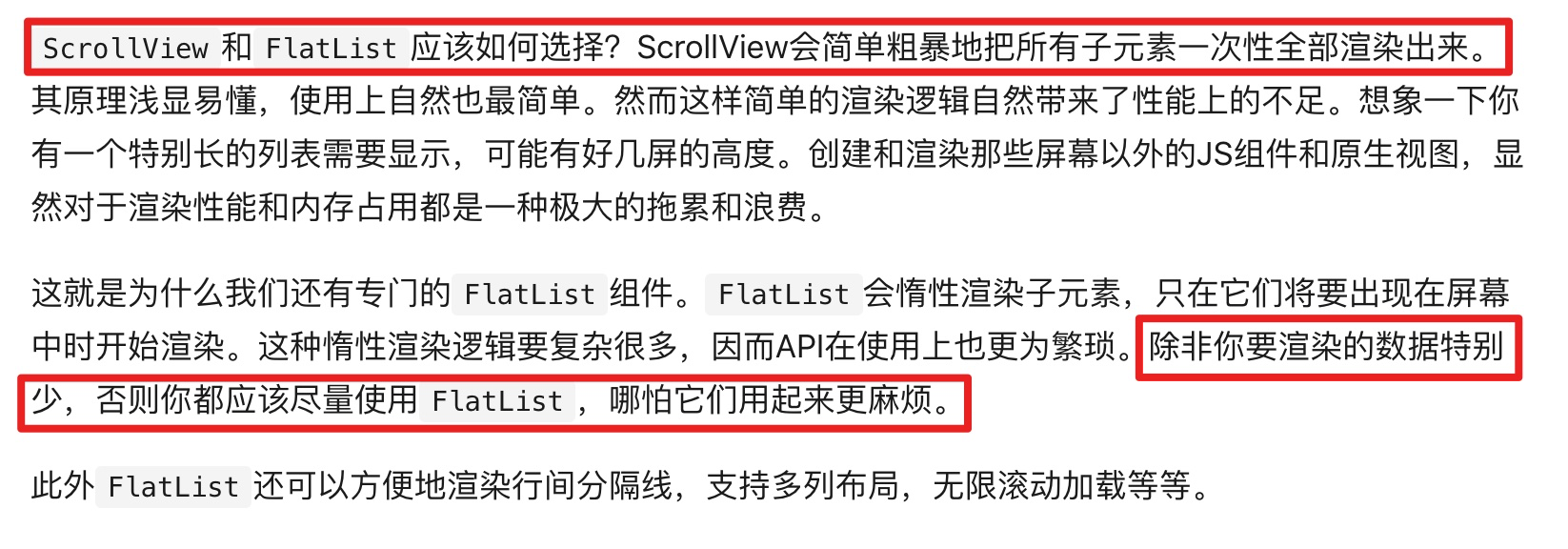
1. ScrollView 組件:數據少時,比如只需要滾動幾件時使用。
2. FlatList 組件:長數據列表時,性能更好。
3. SectionList 組件:
ScrollView 和 FlatList 組件的區別:

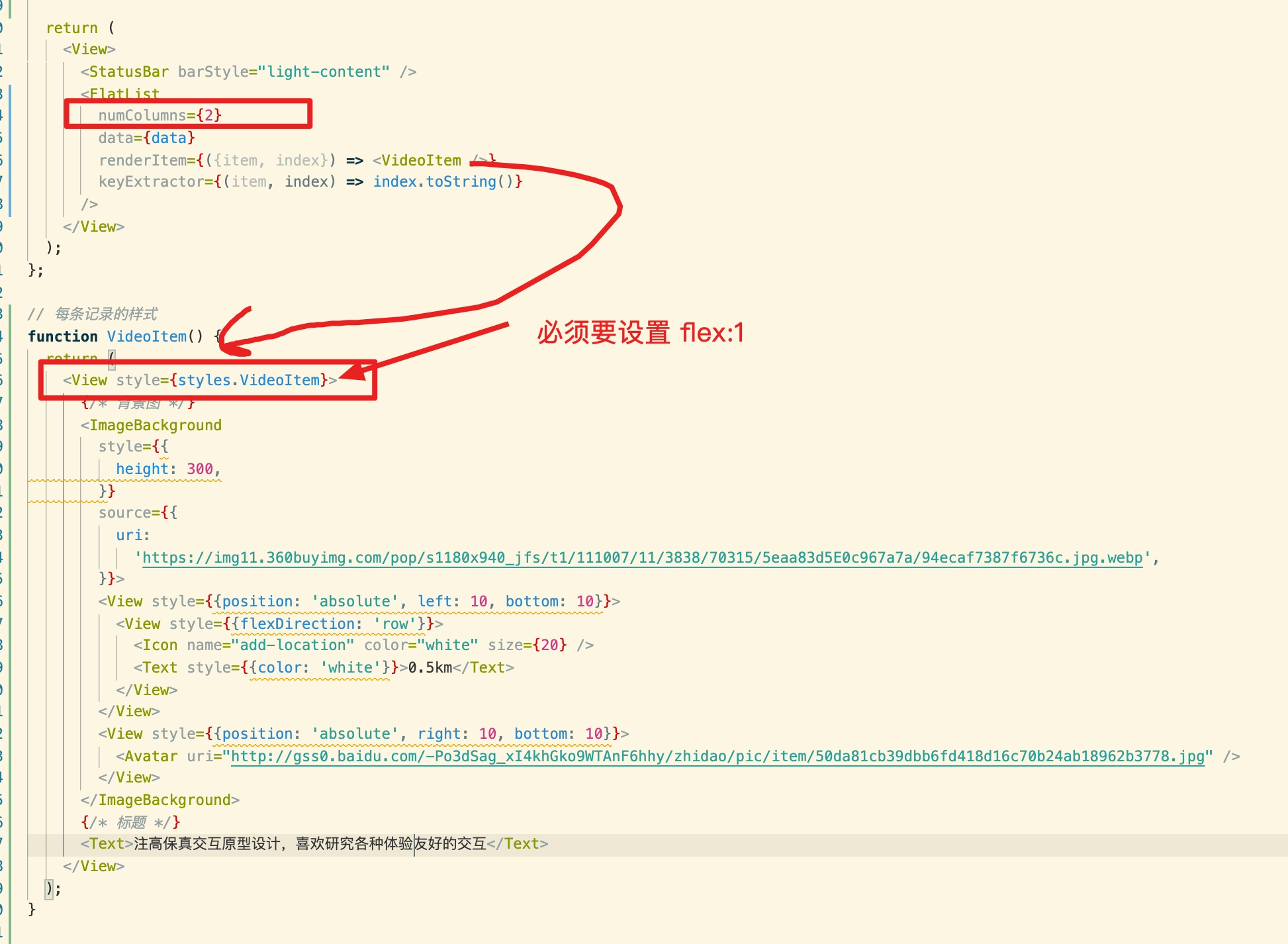
## 背景圖片
在 RN 中背景圖片必須要使用 `ImageBackground` 組件來實現。(這和網頁中使用 CSS 的 backgroundImage 不同~~~)

## 兩列數據
FlatList 組件中有一個屬性:`numColumns` 可以設置列數據。
注意:每條記錄上要使用 flex 布局,否則無效。

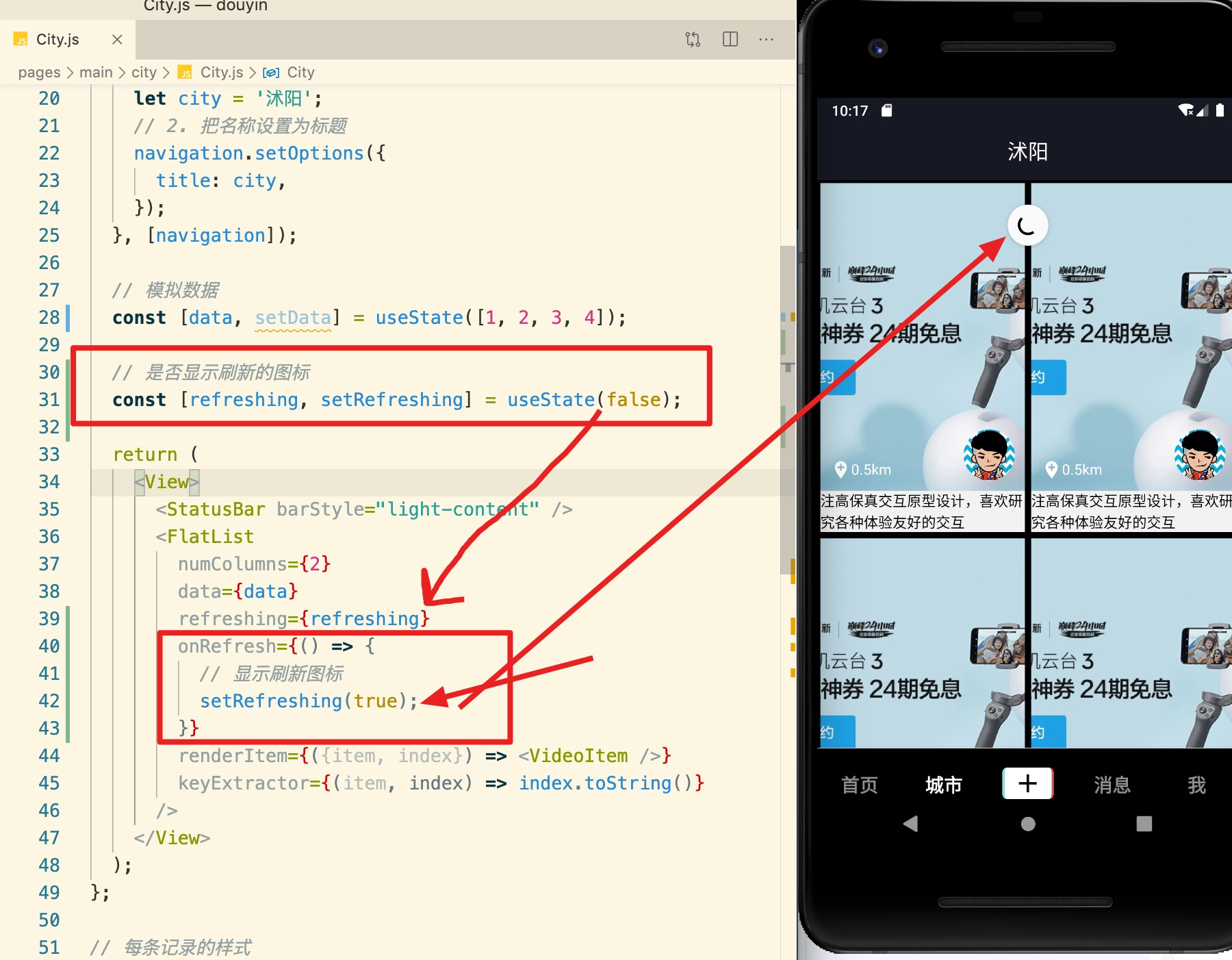
## 下拉刷新
`FlatList` 組件中有兩個屬性實現下拉刷新功能的:
~~~
refreshing:布爾,是否顯示加載的圖標。
onRefresh:函數,當下拉時會觸發函數。
~~~
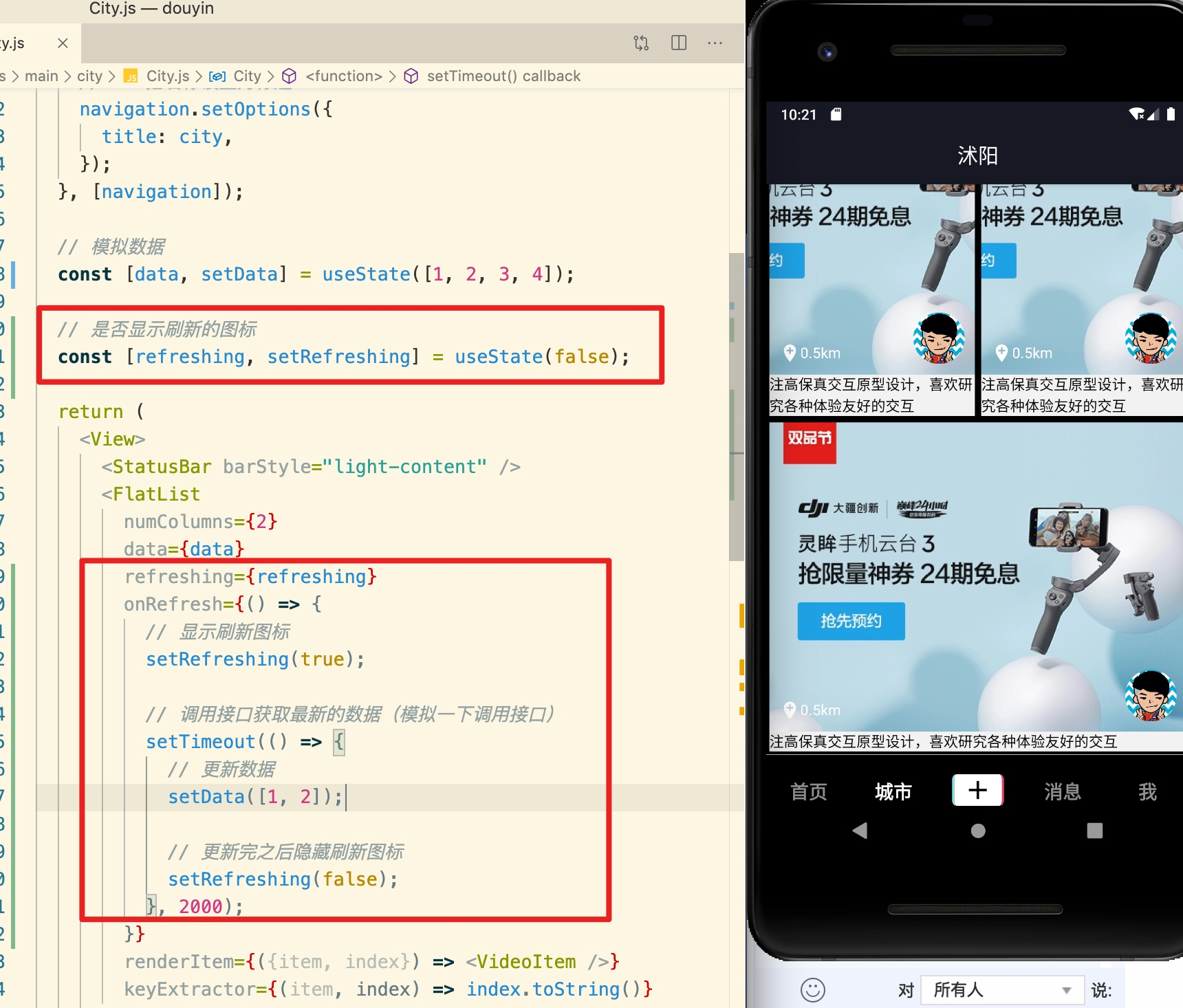
### 顯示刷新圖標

### 加載數據并隱藏圖標

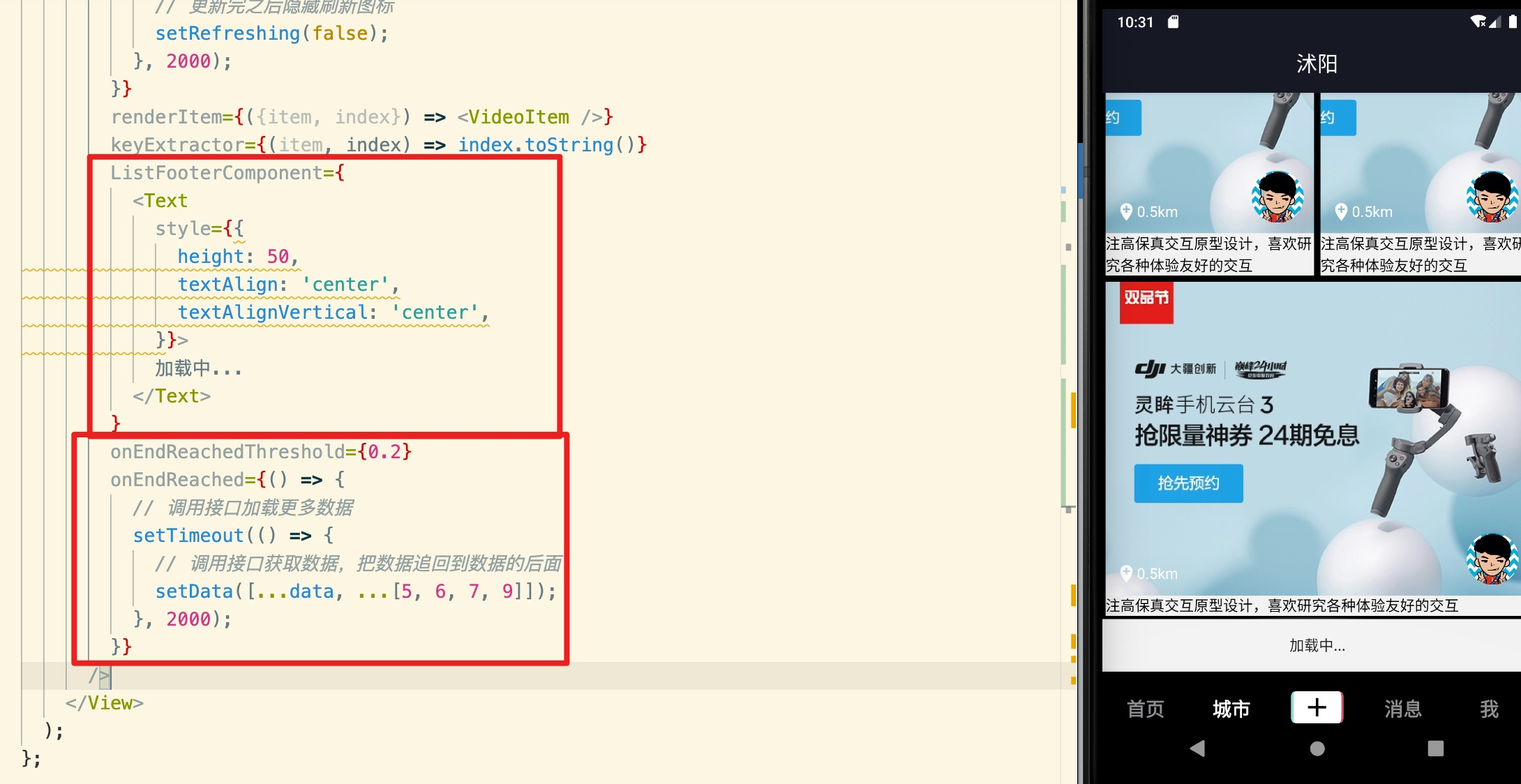
## 觸底加載更多
`FlatList` 組件中有以下幾個屬性可以用來實現觸底加載更多:
~~~
ListFooterComponent:組件,列表最底部顯示的加載圖標。
onEndReachedThreshold:數值,距離底部的百分比,比如:0.2,含義當滾動到距離底部20%的時候觸發加載更多
onEndReached:函數,當滾動到底部時觸發的函數。
~~~

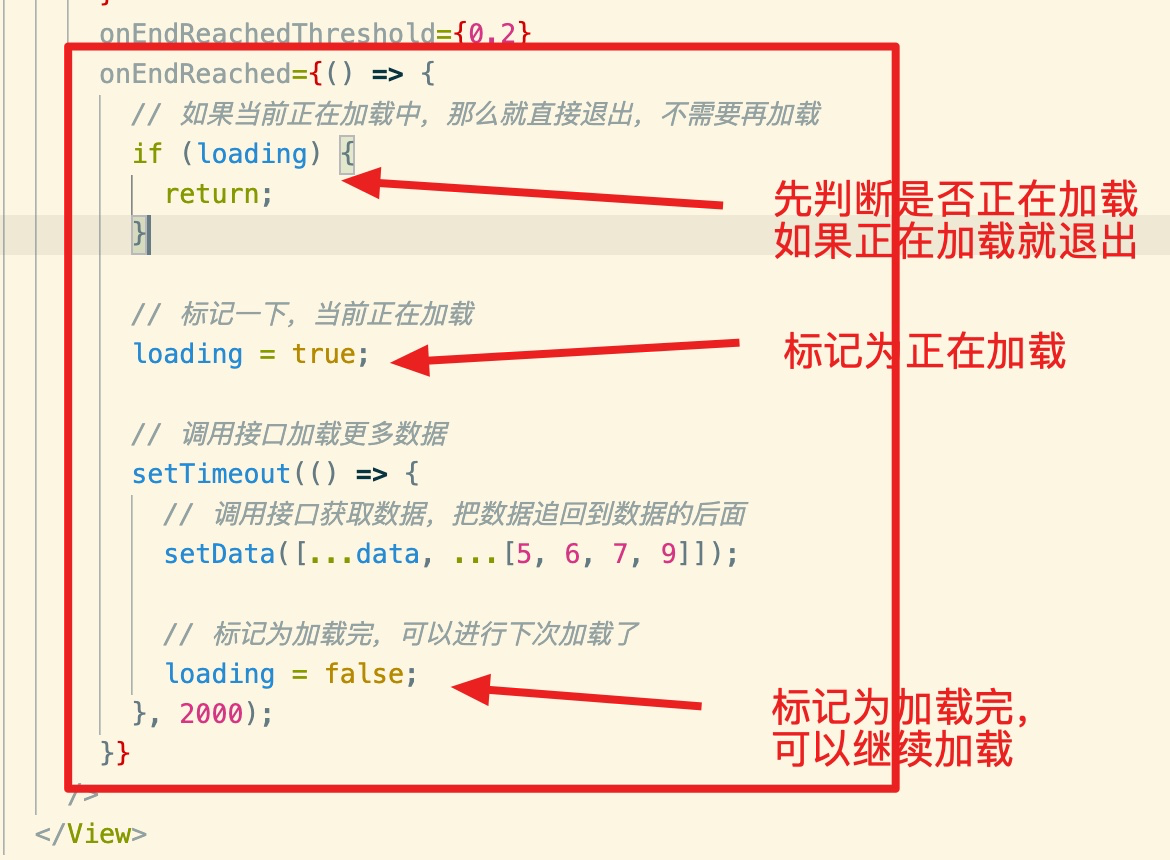
### 控制觸底加載的頻率
如果用戶在底部上下來回滑動,會導致頻繁的觸發觸底函數,所以我們應該通過一個變量控制一下,如果當前正在加載中,那么即使再次觸發也不要觸發加載事件。
1. 定義一個普通的全局變量

2. 在函數中通過這個變量來控制一次只觸發一次

問題:定義一個普通變量,和定義一個 state 數據有什么區別?
普通變量:在修改時,不會觸發頁面重新渲染。
state 數據:在修改之后,會觸發組件的重新渲染。
總結:對頁面內容沒有任何影響 的數據可以定義為普通變量,對頁面有影響 的數據,比如:是否顯示加載圖標的state數據,會影響 到頁面中是否顯示圖片,這種需要定義為state。
