[toc]
在 “我的” 頁面中可以打開抽屜導航。
# 蓋住APP
為了讓抽屜導航能夠把整個 APP(包含底部導航)都蓋上,那么這個抽屜導航的代碼,需要寫在最外層組件中:

# 整個 APP 整體向左滑動
為了讓整個 APP 整體向左滑動,所以代碼需要寫在 “最外層” 組件中,控制整個 APP。

說明:向左移動可以使用 left 也可以使用 transform 實現,因為這個功能需要做成一個動畫,而 transform 可以使用原生驅動動畫,所以性能更好,所以這里選擇使用 transform。

# 擴展知識點:布局時的層級
在 RN 中默認寫在后面的組件會蓋在前面的組件上,所以調整一個組件的層級:
1. 把高層級組件寫在后面
2. 通過 `zIndex` 來設置層級
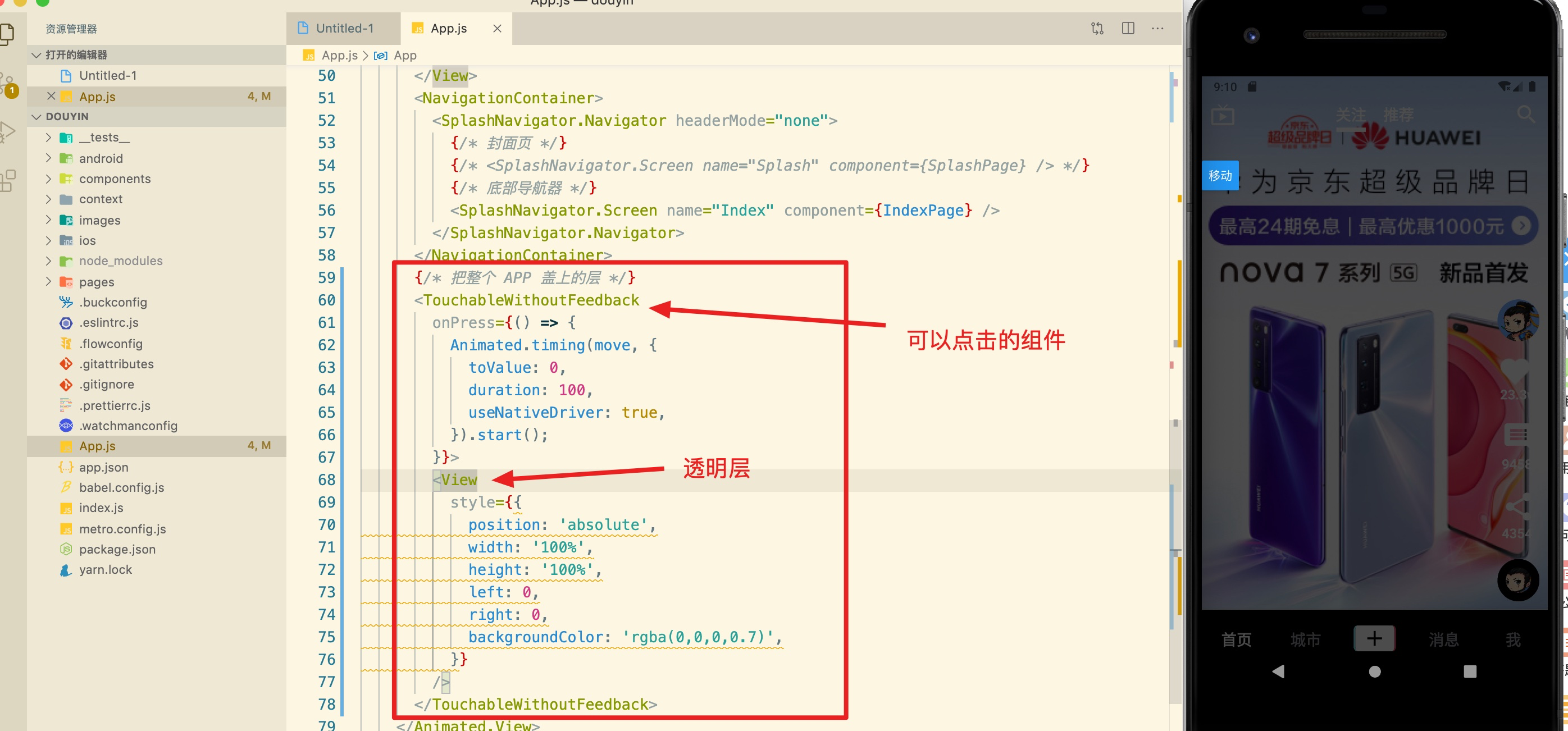
# 透明層
主 APP 上要有一個層蓋上,當點擊這個層時還能滑動 APP 回原位置:

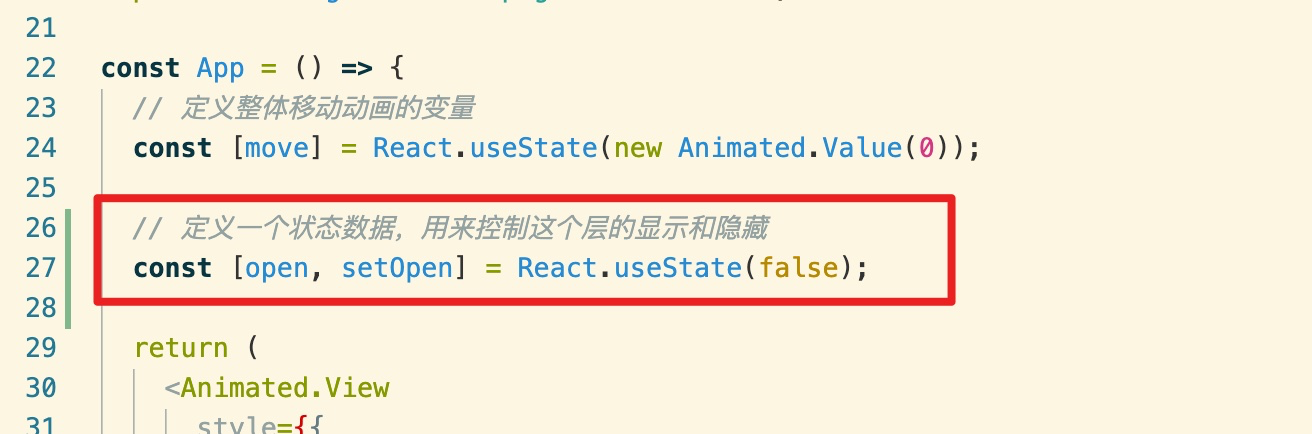
# 控制透明層的顯示和隱藏
1. 定義變量

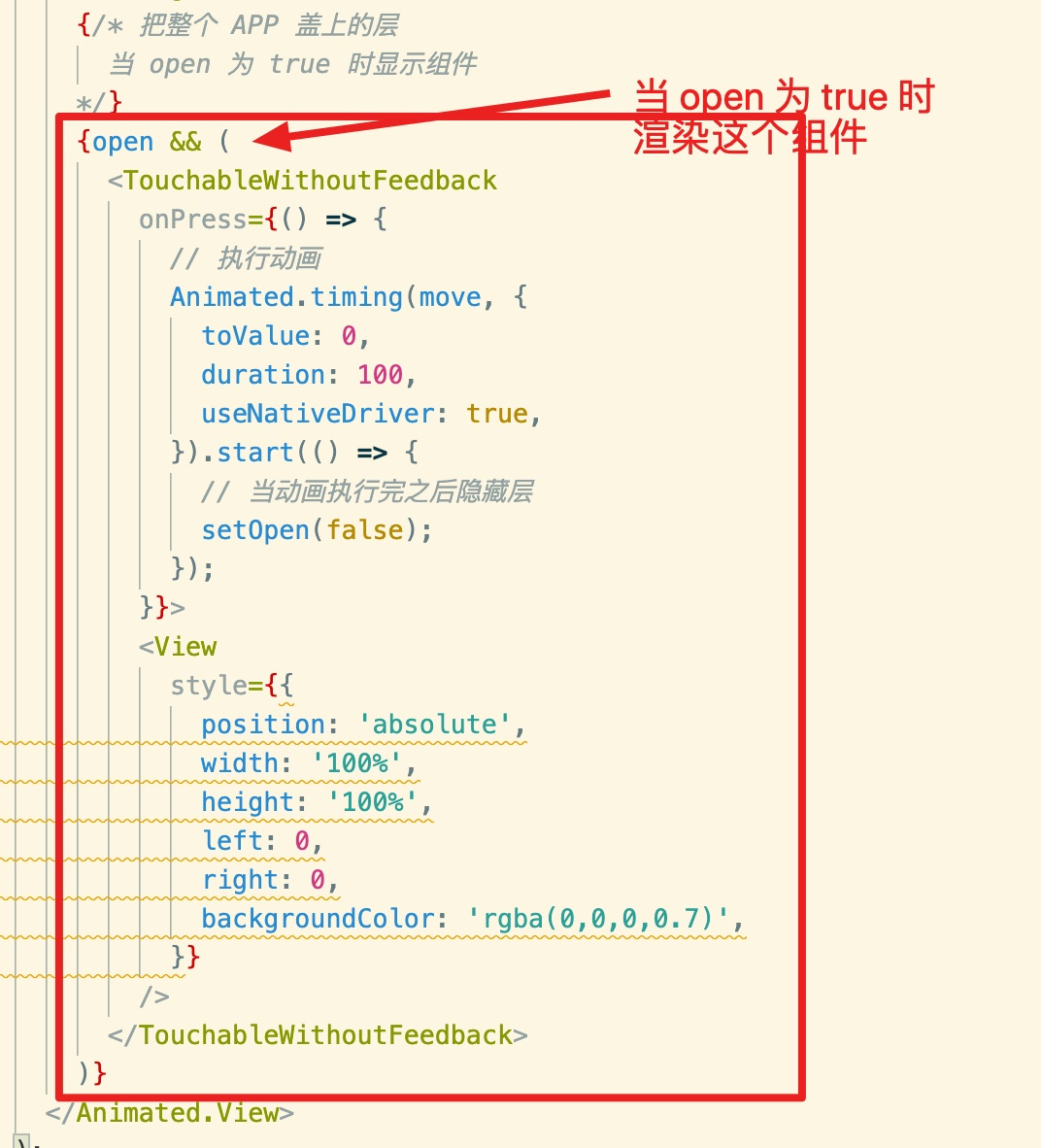
2. 通過這個變量判斷組件是否顯示(條件渲染)

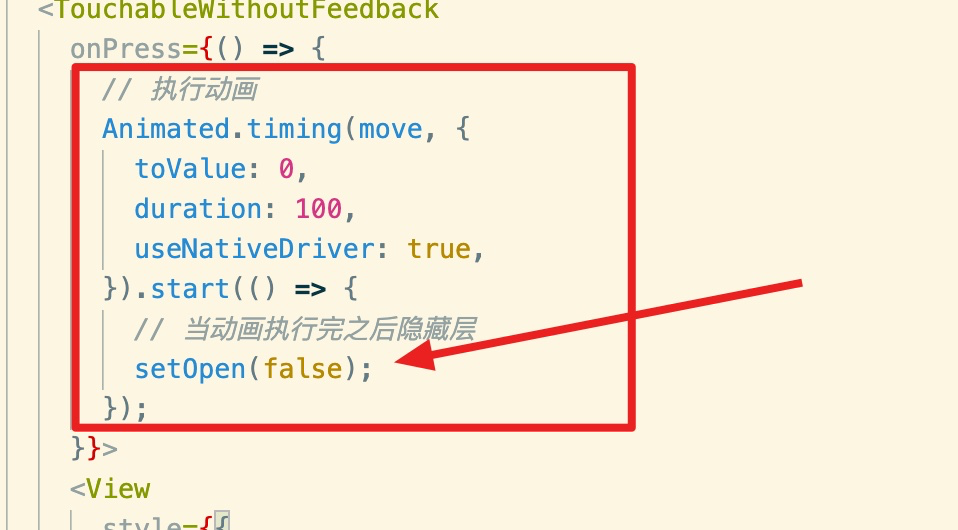
3. 在顯示和隱藏抽屜時修改變量的值

# 在子組件中控制這個抽屜動畫
難點:抽屜的動畫代碼是寫在最外層的父組件中的,如何在子組件“我的”這個頁面中來調用?
解決辦法:方法很多,其中一個思路是:數據在組件中的傳遞。
我們只要能把動畫的代碼傳遞到子組件中,在子組件中就可以調用了。
組件之間傳遞數據方法:
1. 一層一層的傳,父-》子-》孫-》重孫-》。。。。 (優點:簡單 缺點:層級多時很復雜)
2. 使用 redux(優點:組件間共享數據 缺點:需要安裝并且代碼稍微有些難度)
3. Context:React 中有一個 Context 技術,可以用來父向子孫組件共享數據。
綜合來看使用 Context 來共享數據比較方便。
實際操作:
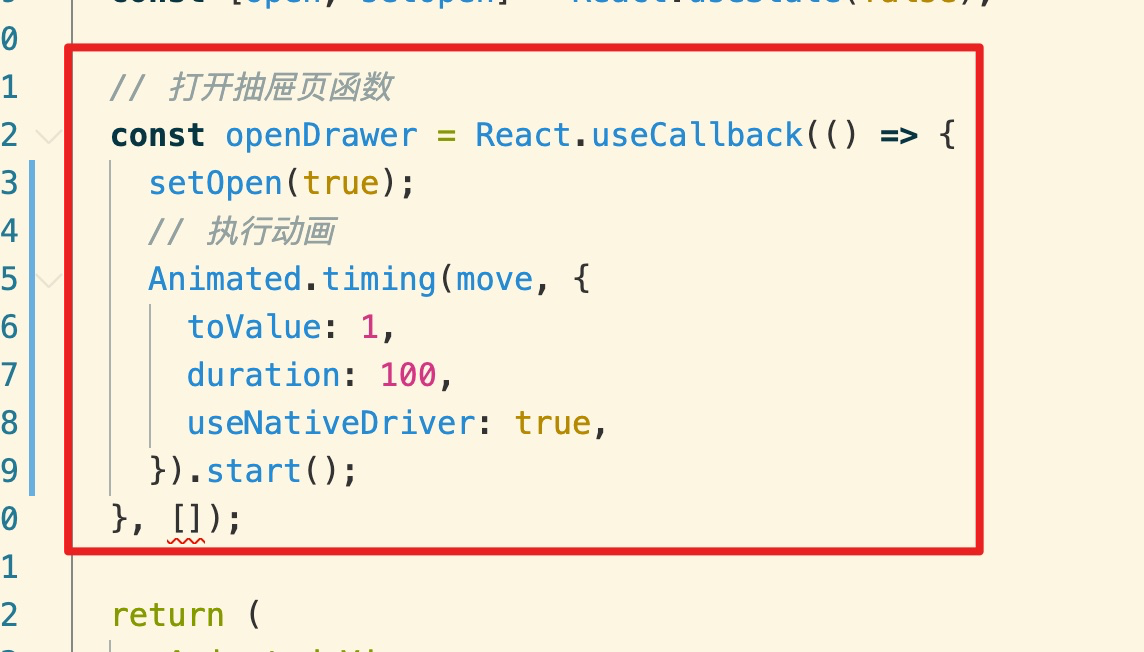
1. 在父組件中封裝一個函數,用這個函數來執行動畫

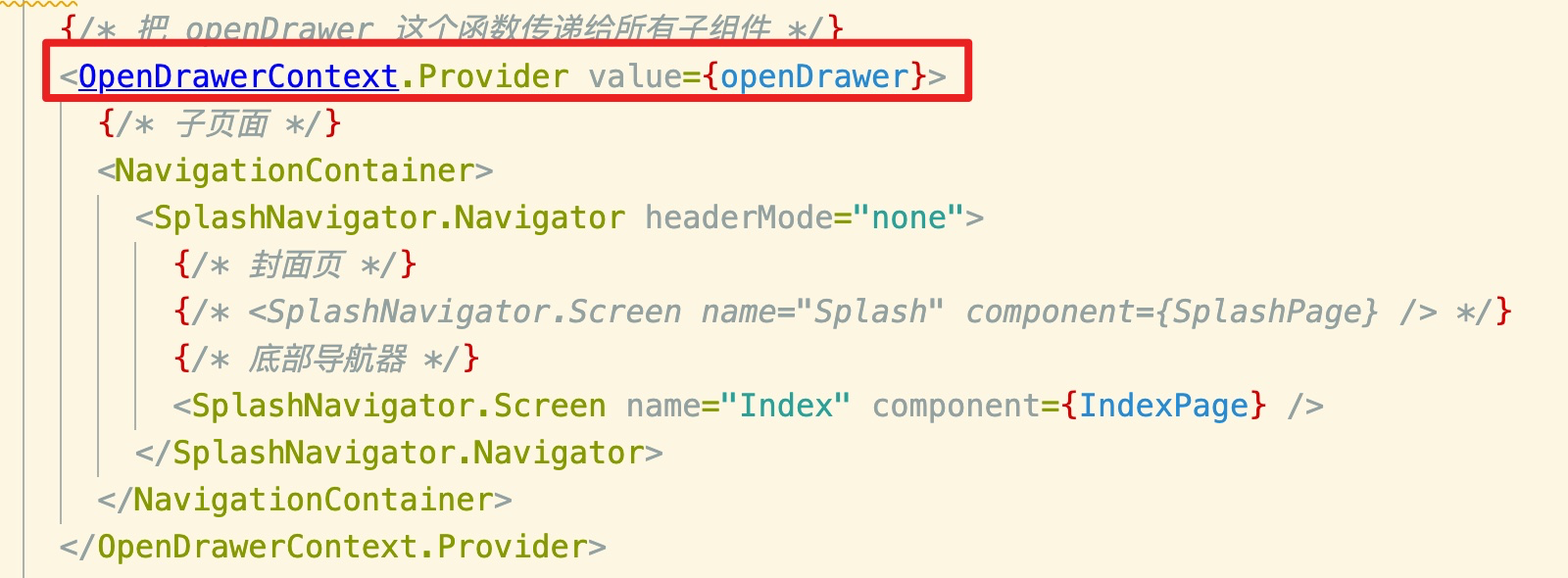
2. 通過 Context 組件把這個函數共享給所有子組件

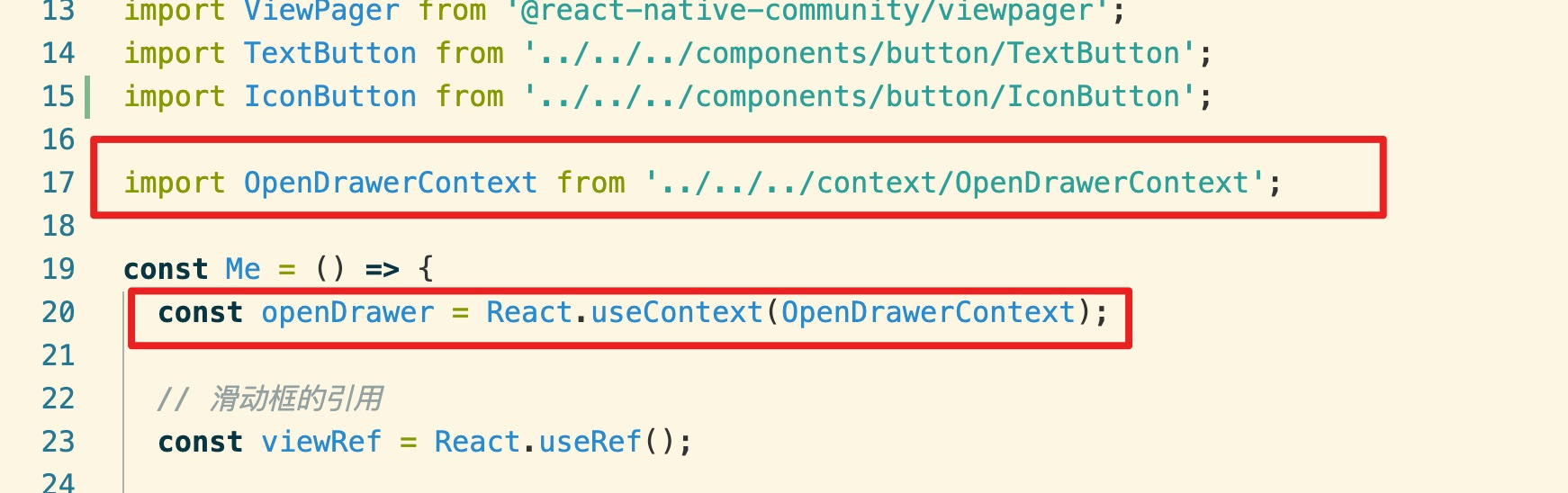
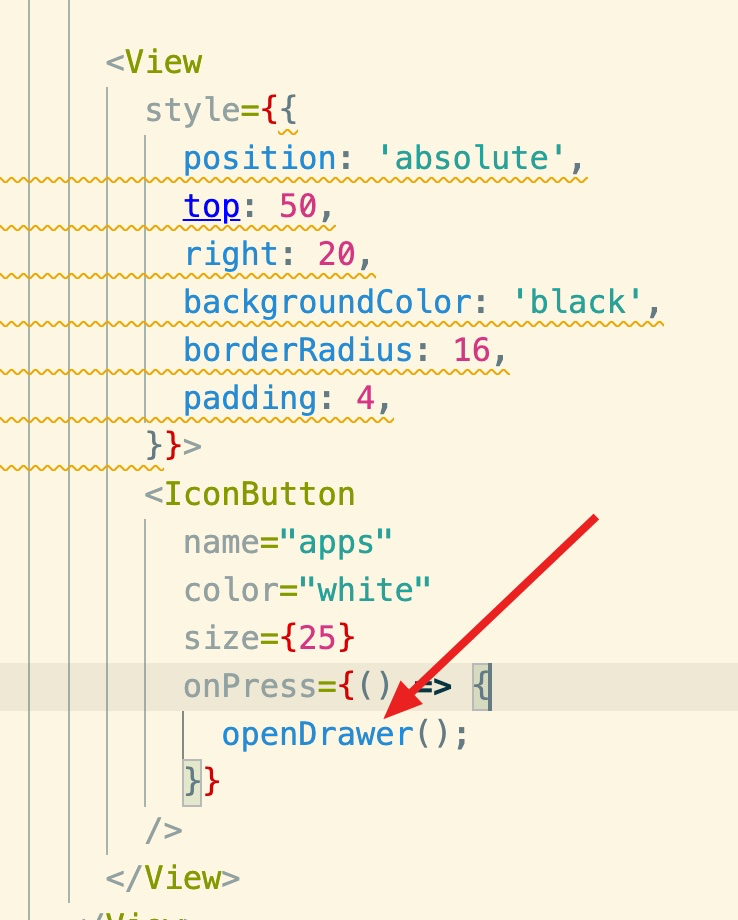
3. 在子組件中就可以使用 Context 來得到這個函數并調用


# 擴展問題:函數寫在組件中和寫在組件外區別?

所以一般需要操作數據,函數都寫在組件中。
有什么辦法能避免在組件中定義的函數在組件更新時重復定義嗎?
答:使用 `useCallback` 來定義函數。
# 知識點總結:使用 Context 為子組件共享數據
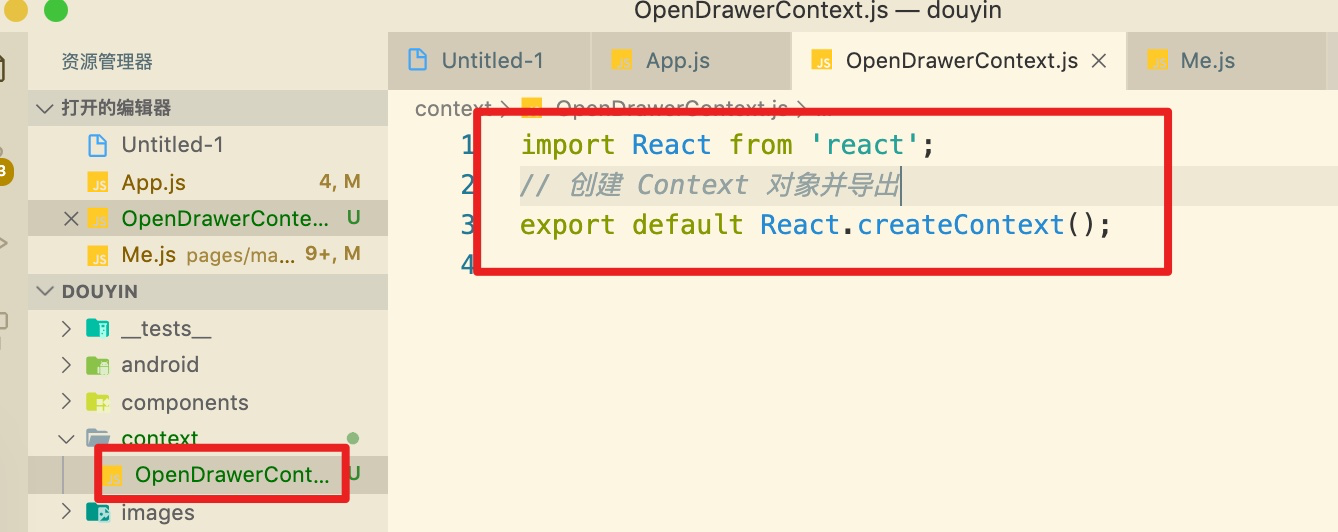
1. 創建一個 Context

2. 在父組件中引入并使用
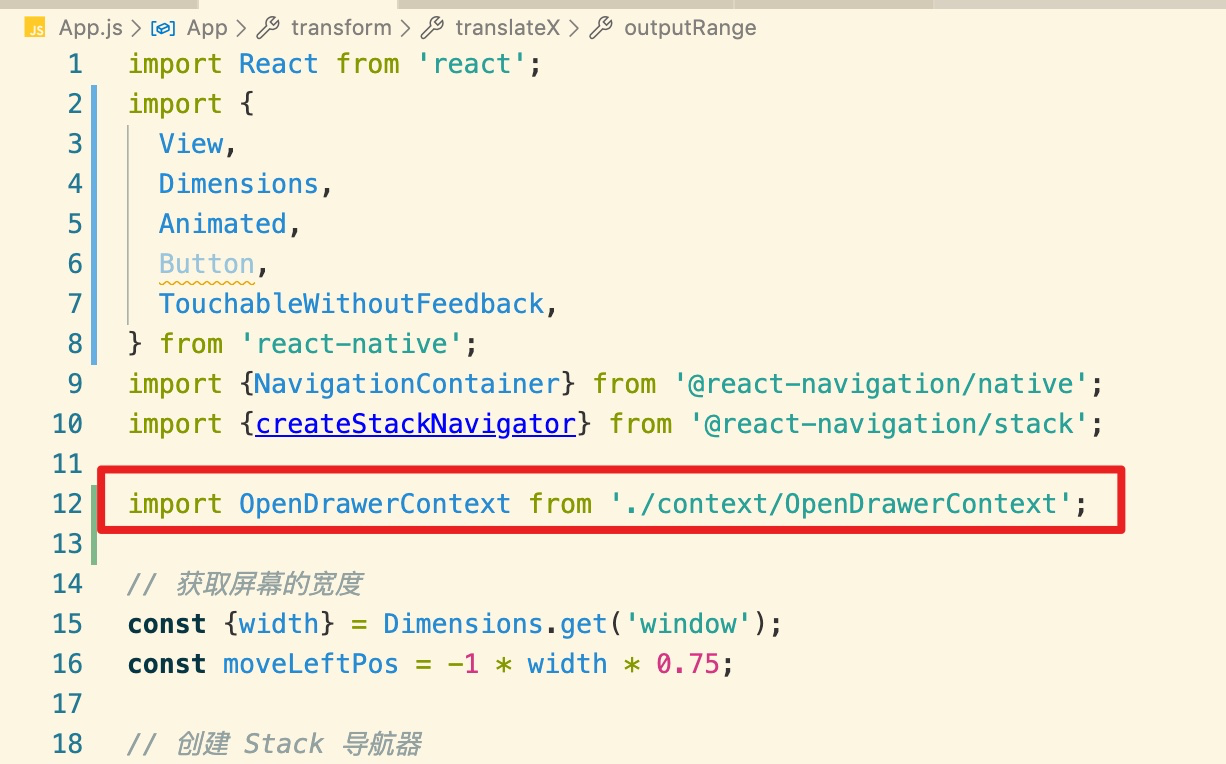
引入

把子組件套起來

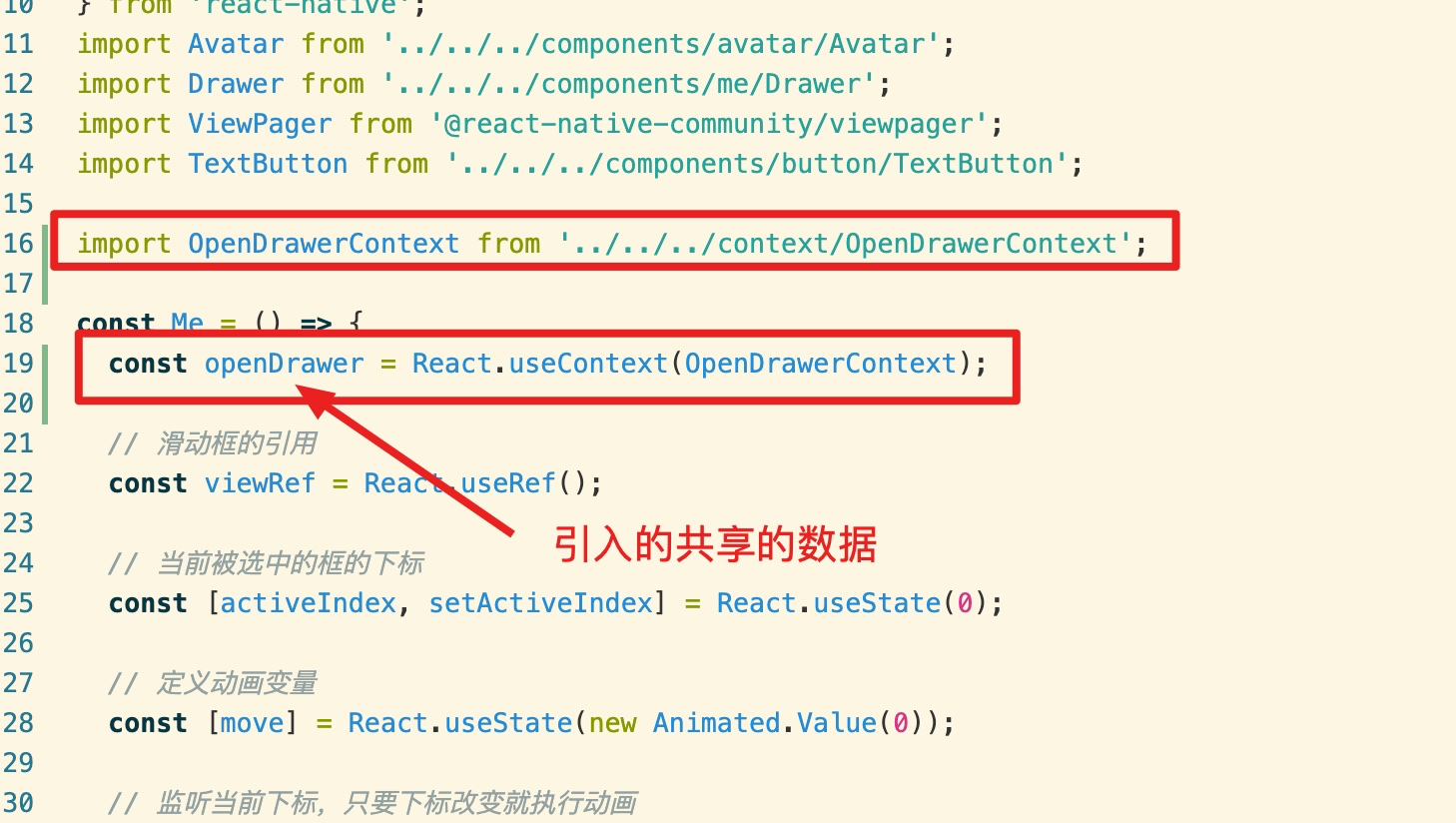
3. 在子組件中引入使用

# 制作我的抽屜導航
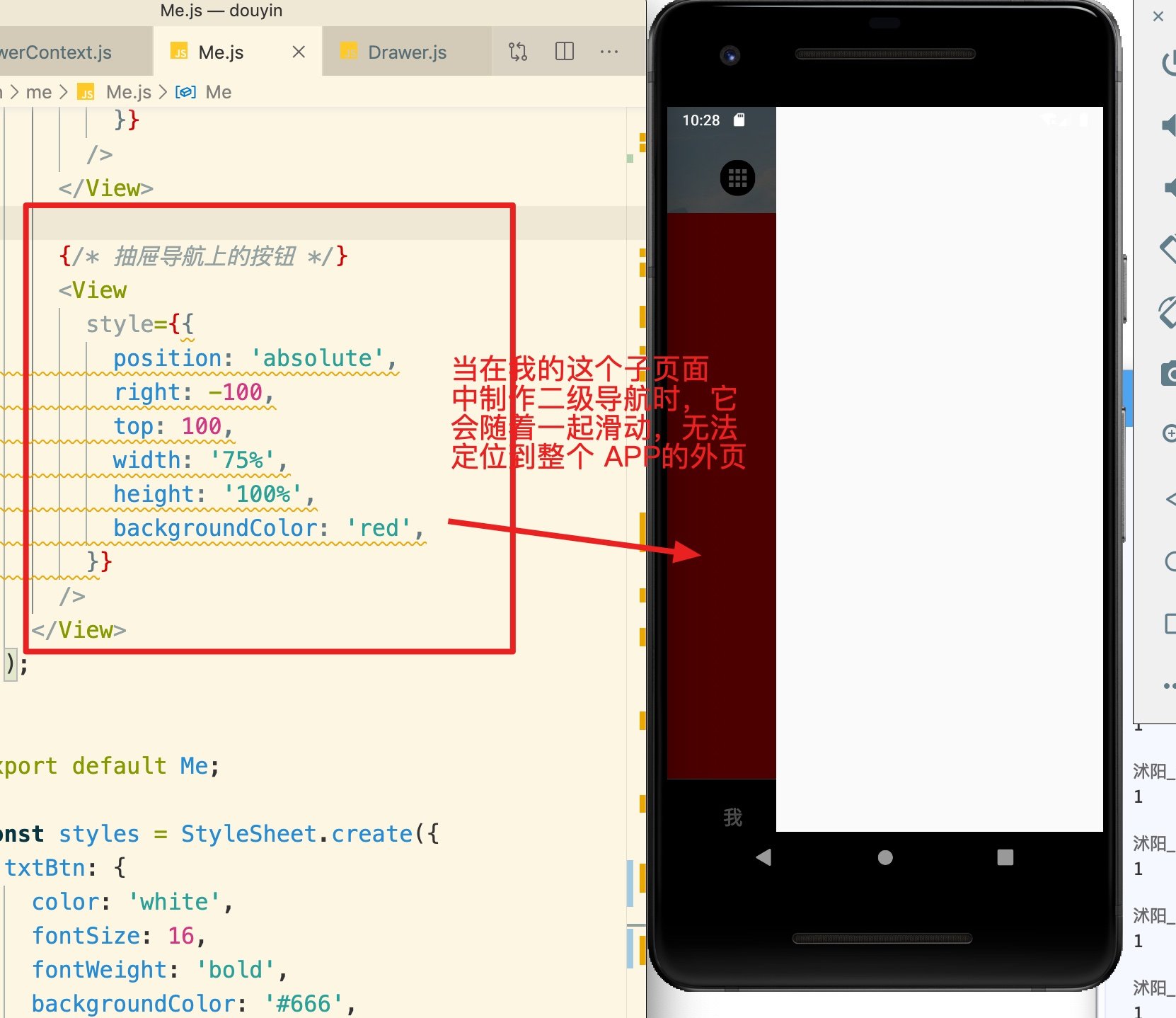
## 問題一、無法寫在子頁面中
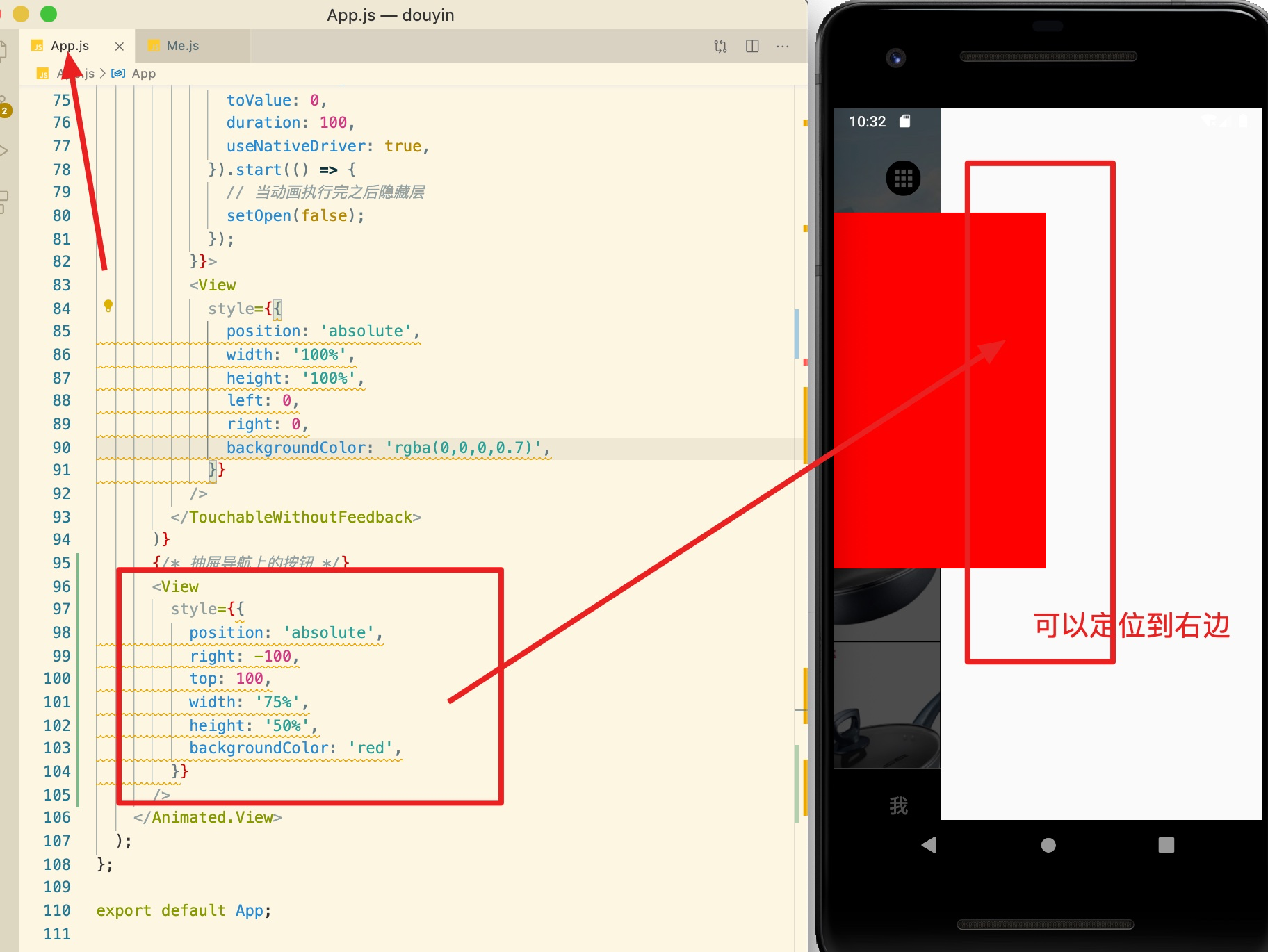
通過測試,發現如果把抽屜按鈕寫在子頁面中無法定位到 整個 APP的右面

所以這個抽屜的按鈕雖然是顯示在我的這個子頁面中的,但代碼還是要寫在最外層的組件中,否則無法定位到整個 APP 的最右邊:

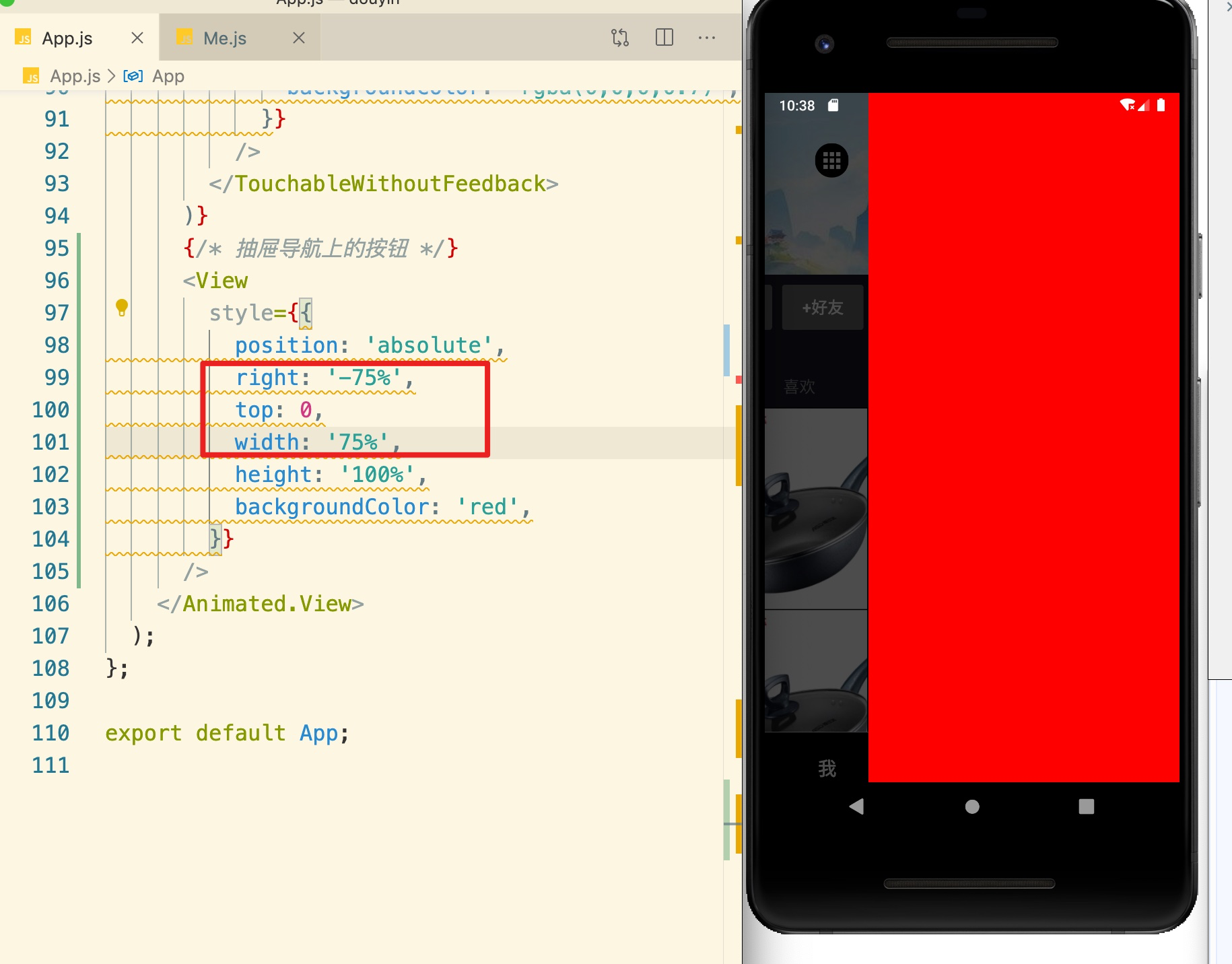
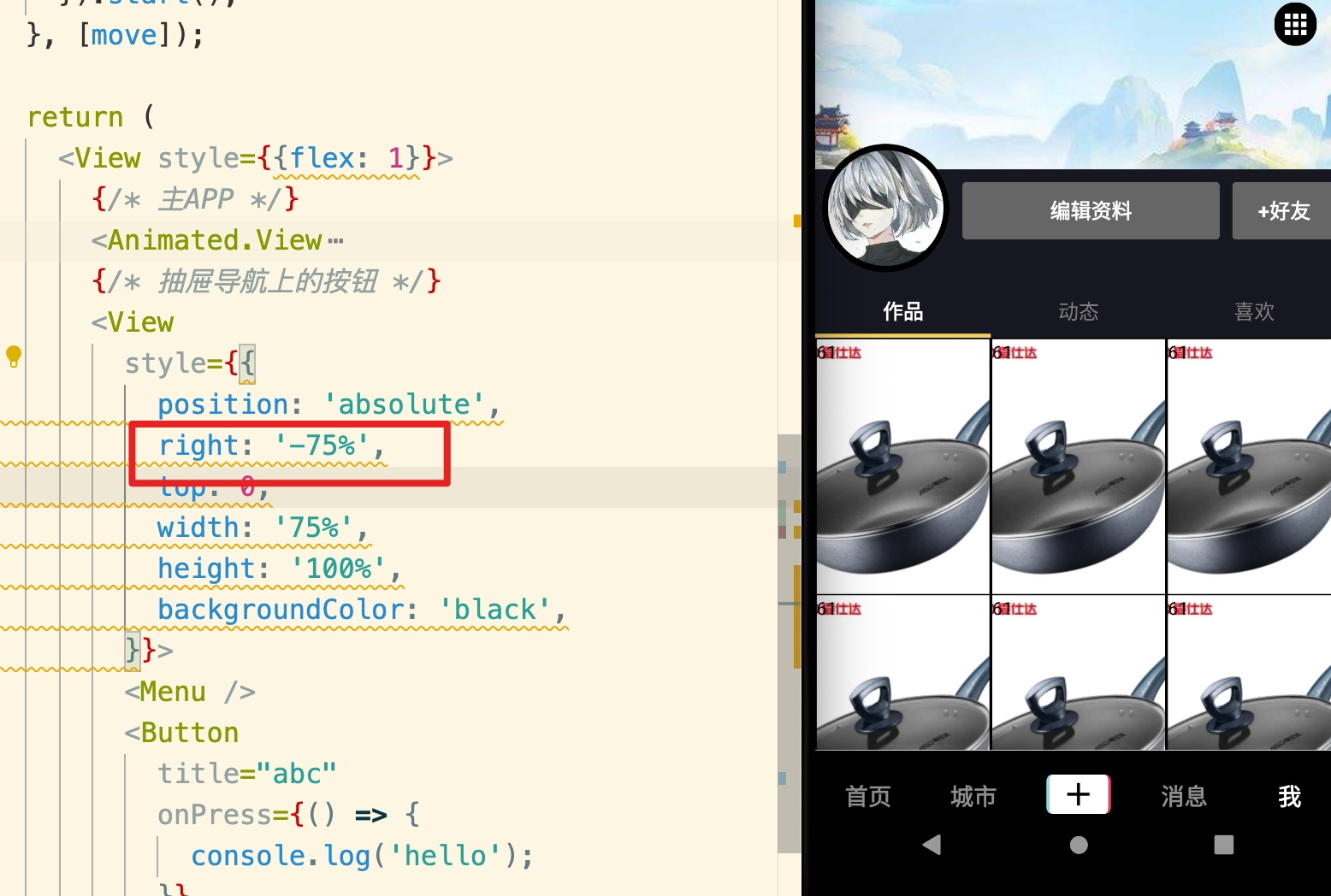
## 調整抽屜導航的位置
因為整個 APP 向左滑動了 75% ,所以抽屜的寬度和位置也是 75%:

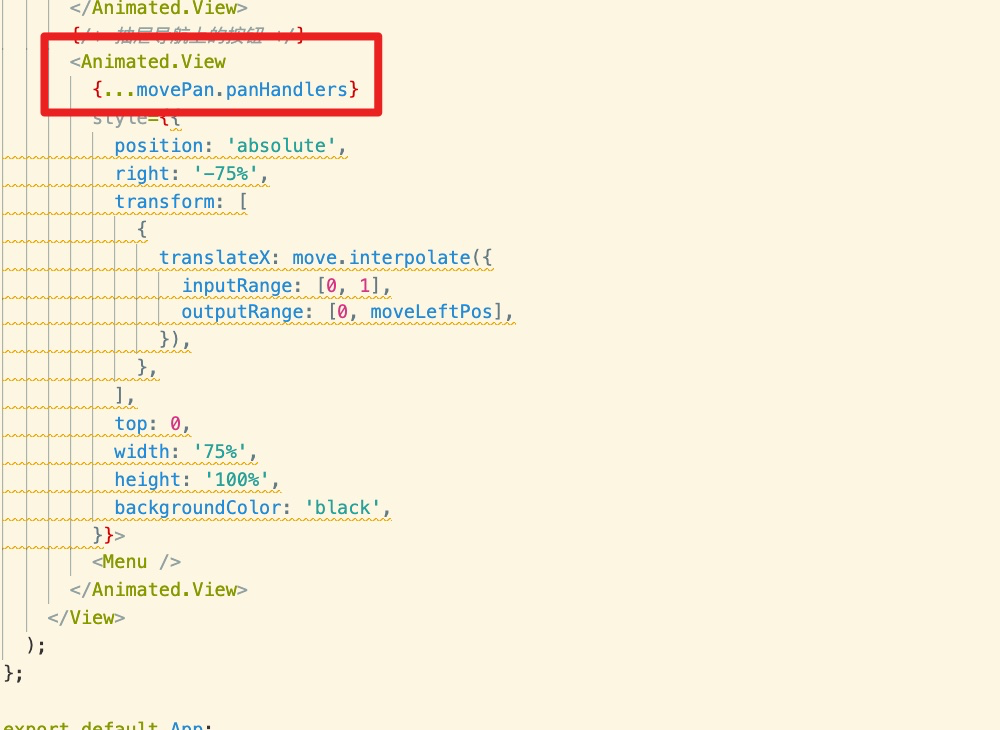
## 把原 Drawer 組件中的按鈕拿過來
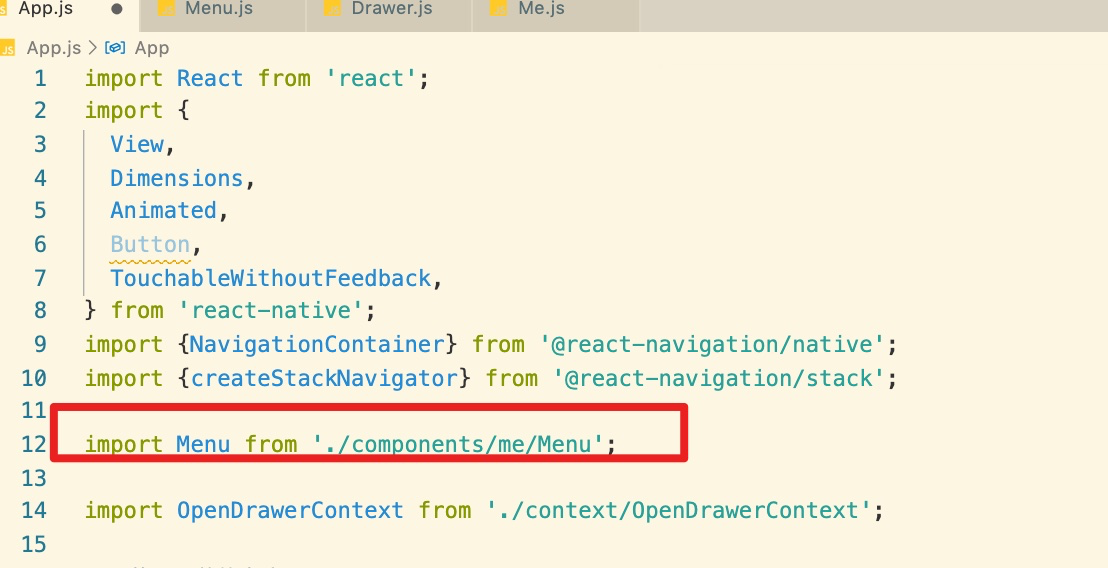
我們之前已經寫了一個 Menu 組件,現在只要復制到這個框里即可:
1. 引入 Menu 組件

2. 放到框中

現在存在一個問題,導航上的按鈕不能點擊。
原因:在屏幕之外的內容不能點擊。
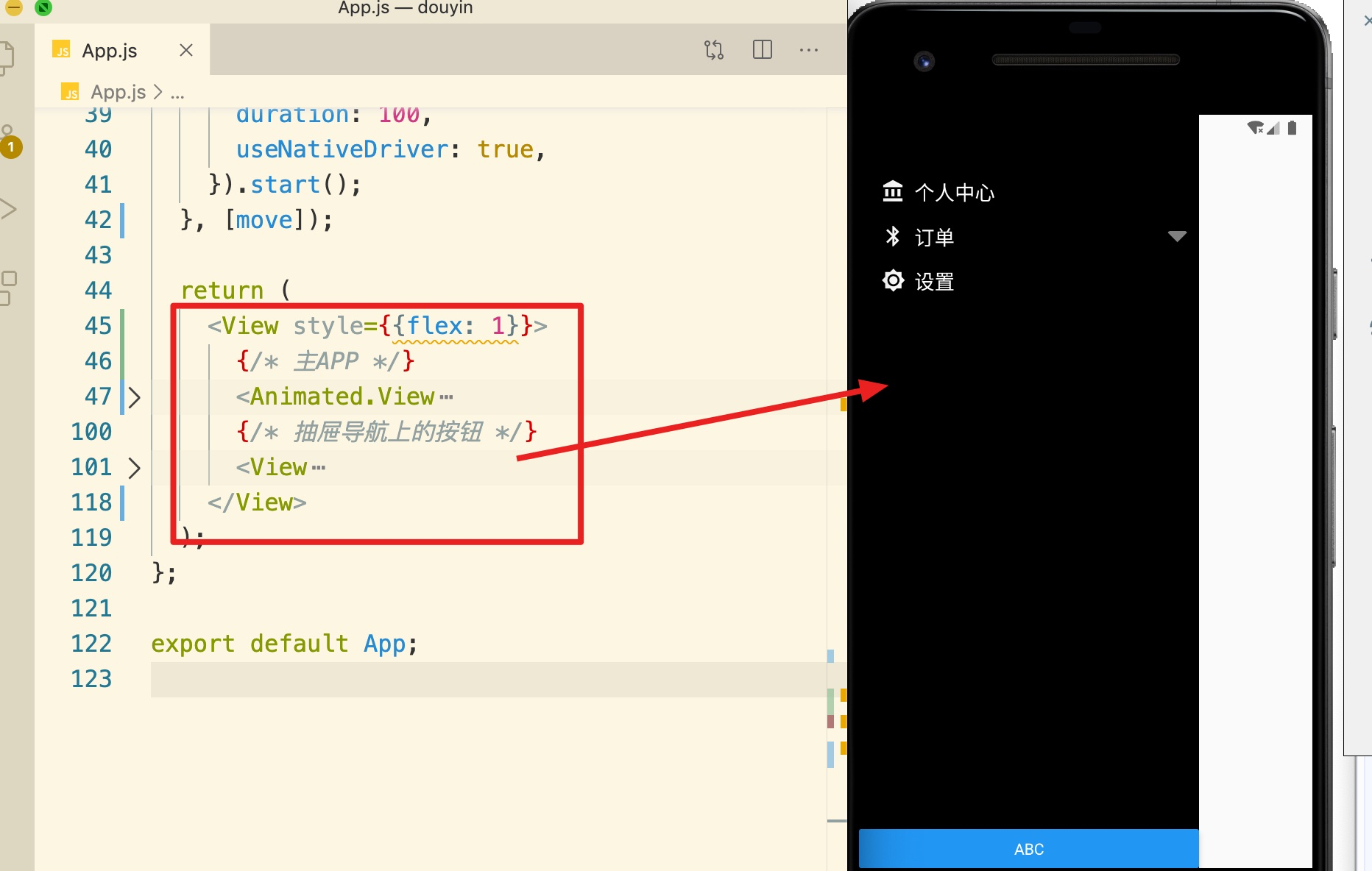
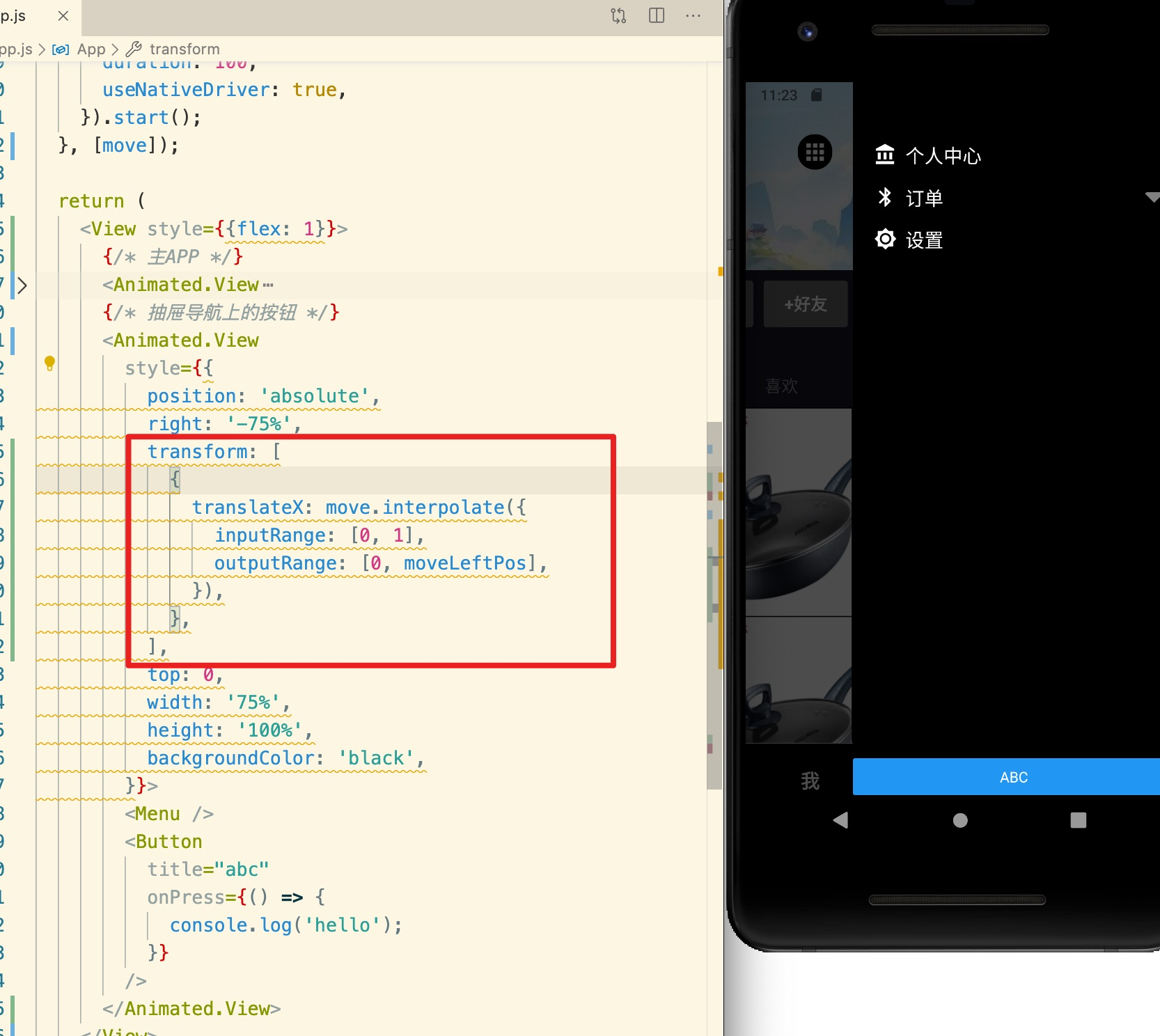
## 解決不能點擊的問題:將導航按鈕也放到屏幕中
1. 先把導航從主 APP 中拿出來
(目的:讓主 APP 向左滑動時,導航不要隨著滑動)

2. 把導航先放到外邊去

3. 給抽屜導航也添加一個動畫,讓它滾動回屏幕中
這樣就在屏幕中了,就可以點擊了

# 通過滑動關閉抽屜導航
現在我們只能通過點擊按鈕來打開和關閉,但實際應該可以通過手勢左右滑動就可以打開關閉抽屜 。
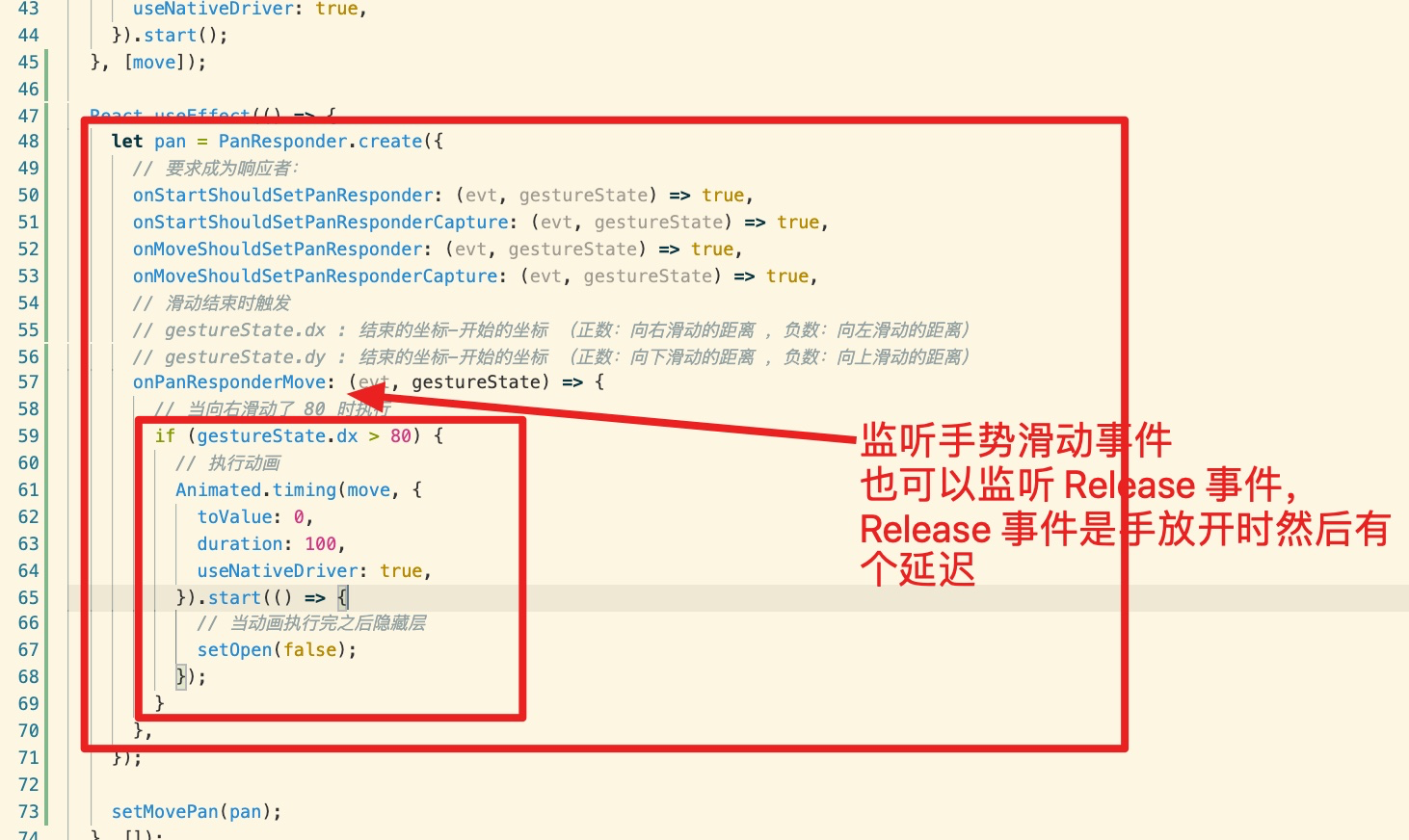
好了,接下來我們實現通過向右滑動來關閉抽屜。
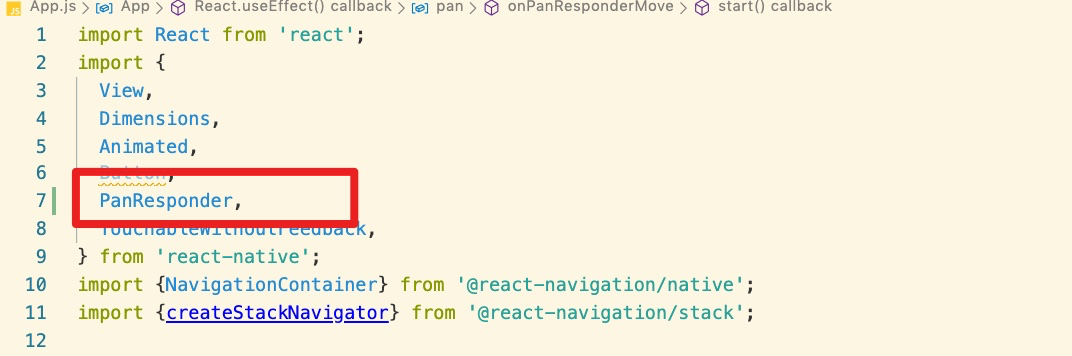
在 RN 中提供了一個 `PanResponder` 組件可以實現左右滑動。
實際流程:
1. 創建一個監聽左右滑動的組件


2. 把監聽滑動的組件綁定到一個元素上

# 知識點:PanResponder 組件介紹