# 實現首頁四個頂部按鈕的布局
通過定位 和 flex 布局 技術可以實現頁面的布局。

# 封裝文字按鈕
項目中有些按鈕是一個文字,那么我們需要封裝一個文字按鈕組件。
文字要想能點擊,需要使用 `TouchableWithoutFeedback` 組件套起來:

封裝好之后,就可以這樣使用了:

# 按鈕下面的白色條

## 先制作白線

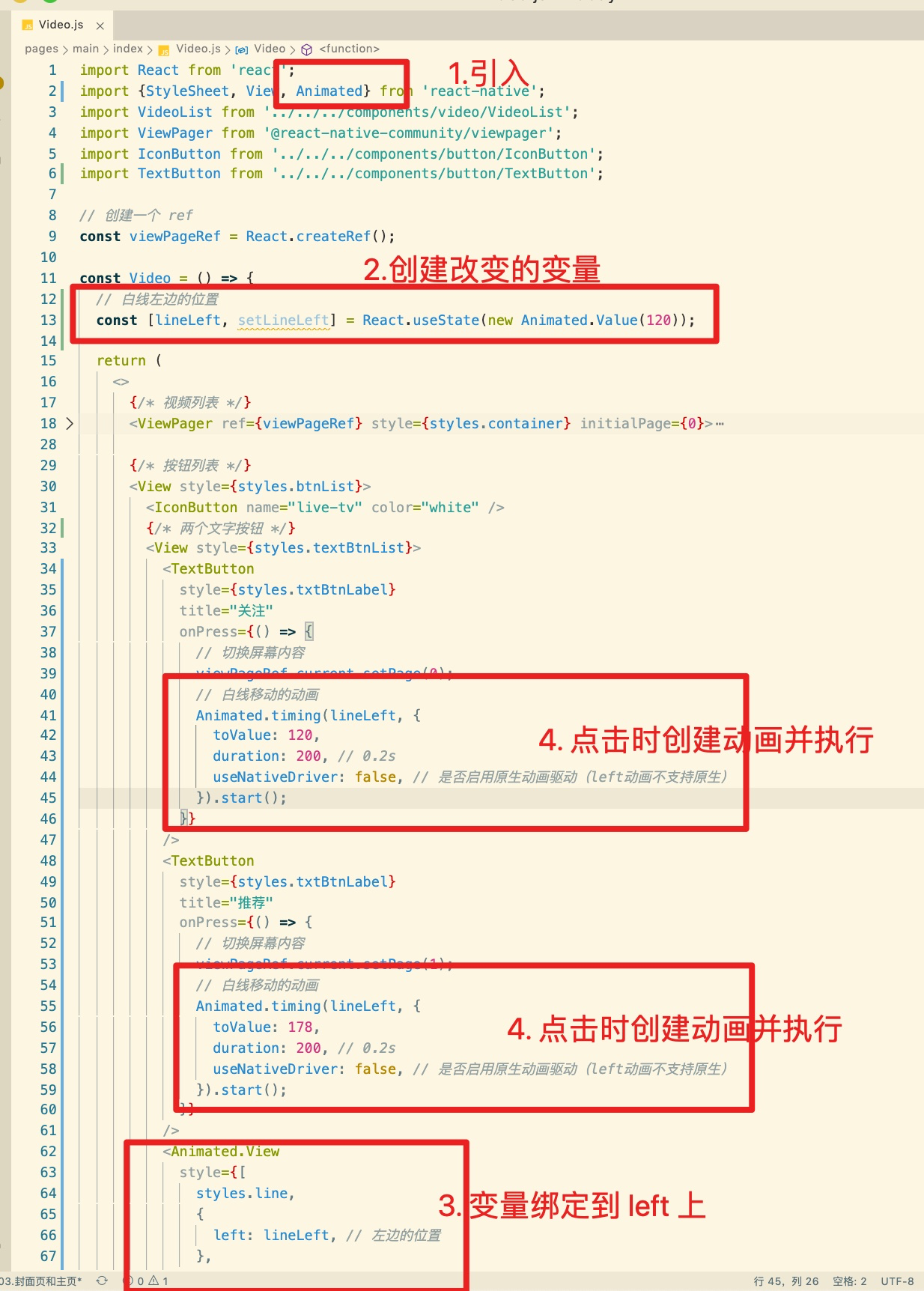
## 制作白線的移動動畫

## 使用轉換實現動畫
我們剛剛使用了 `left` 這個屬性實現的動畫,但是使用這個屬性實現動畫時,無法啟用原生動畫驅動功能 `useNativeDriver={false}`,性能不是特別好。
所以我們可以使用轉換中的 translateX 來實現平移的動畫,這個屬性可以應用原生動畫驅動,所以動畫改寫為:

總結:實現動畫時,盡量使用轉換 (transform) 中的屬性,因為這些屬性可以啟用 RN 的原生動畫驅動以提高性能。
## 在左右滑動時,白線也移動
現在只有點擊兩個按鈕時白線才會移動,我們應該讓左右滑動屏幕時白線也隨著一起移動。
ViewPager 這個組件上有一個事件 `onPageSelected` ,這個事件會在每次滑動完成之后調用,所以我們就可以在每次滑動完之后獲取當前的下標,然后讓白線移動。

加了代碼之后在滑動時白線也會隨之移動。
