[toc]
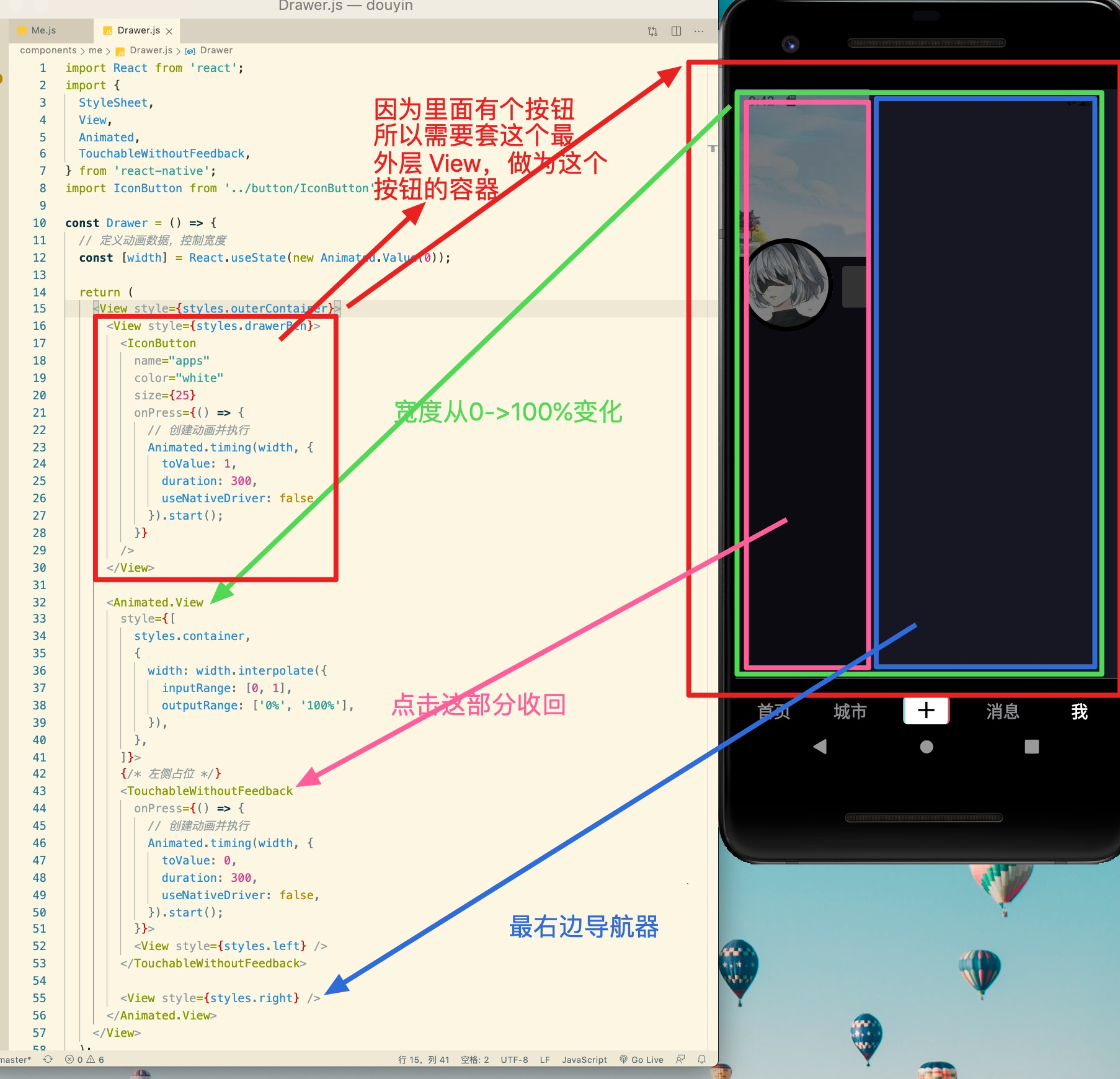
# 創建 Drawer 組件并實現動畫

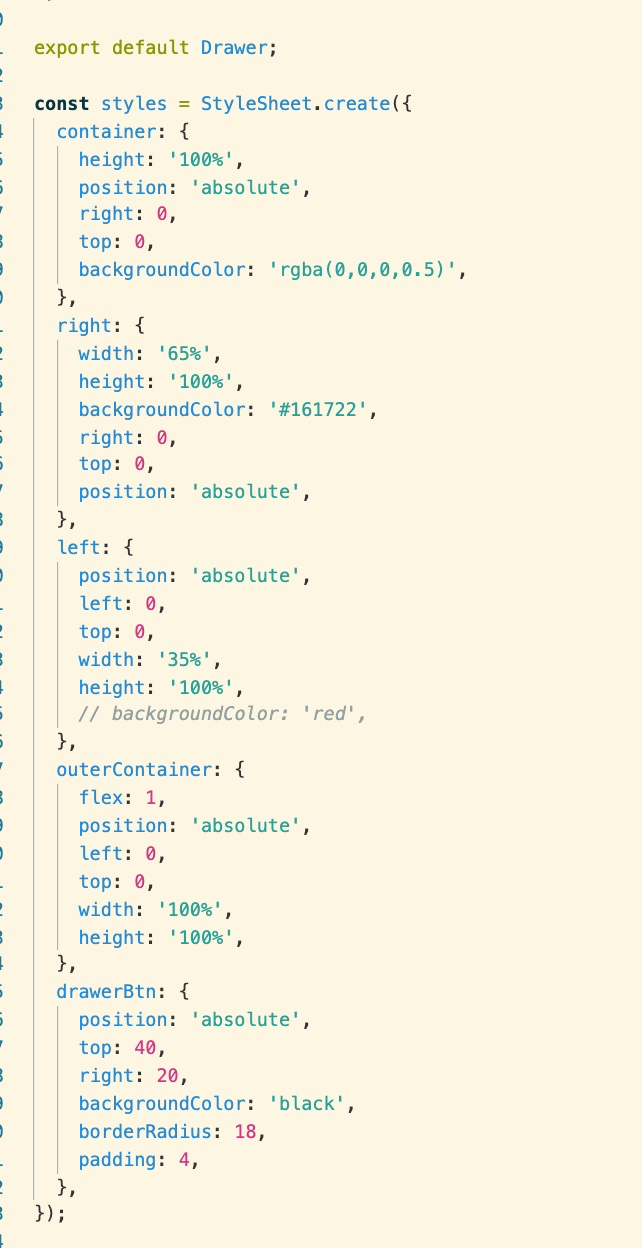
對應樣式:

現在這個功能存在的問題:
1. 不能左右滑動:官方提供的 `PanResponder` 組件可以實現手勢滑動功能。
2. APP 總體向左平移
3. 無法把底部導航給蓋(因為是子頁面,所以要解決這個問題,需要在最外層實現這個功能)
# 導航欄上收縮的二級導航
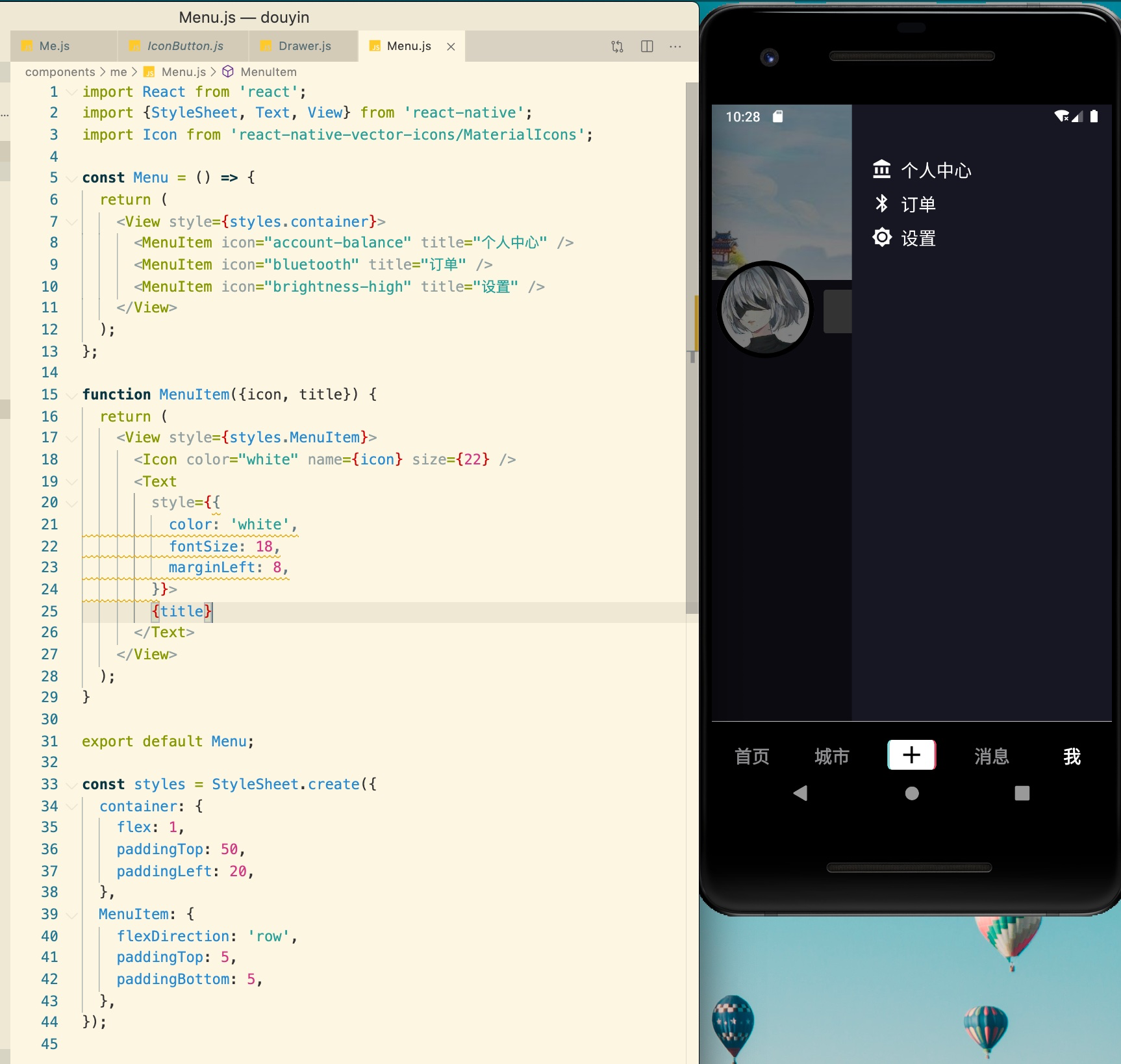
## 靜態布局

## 制作折疊動畫
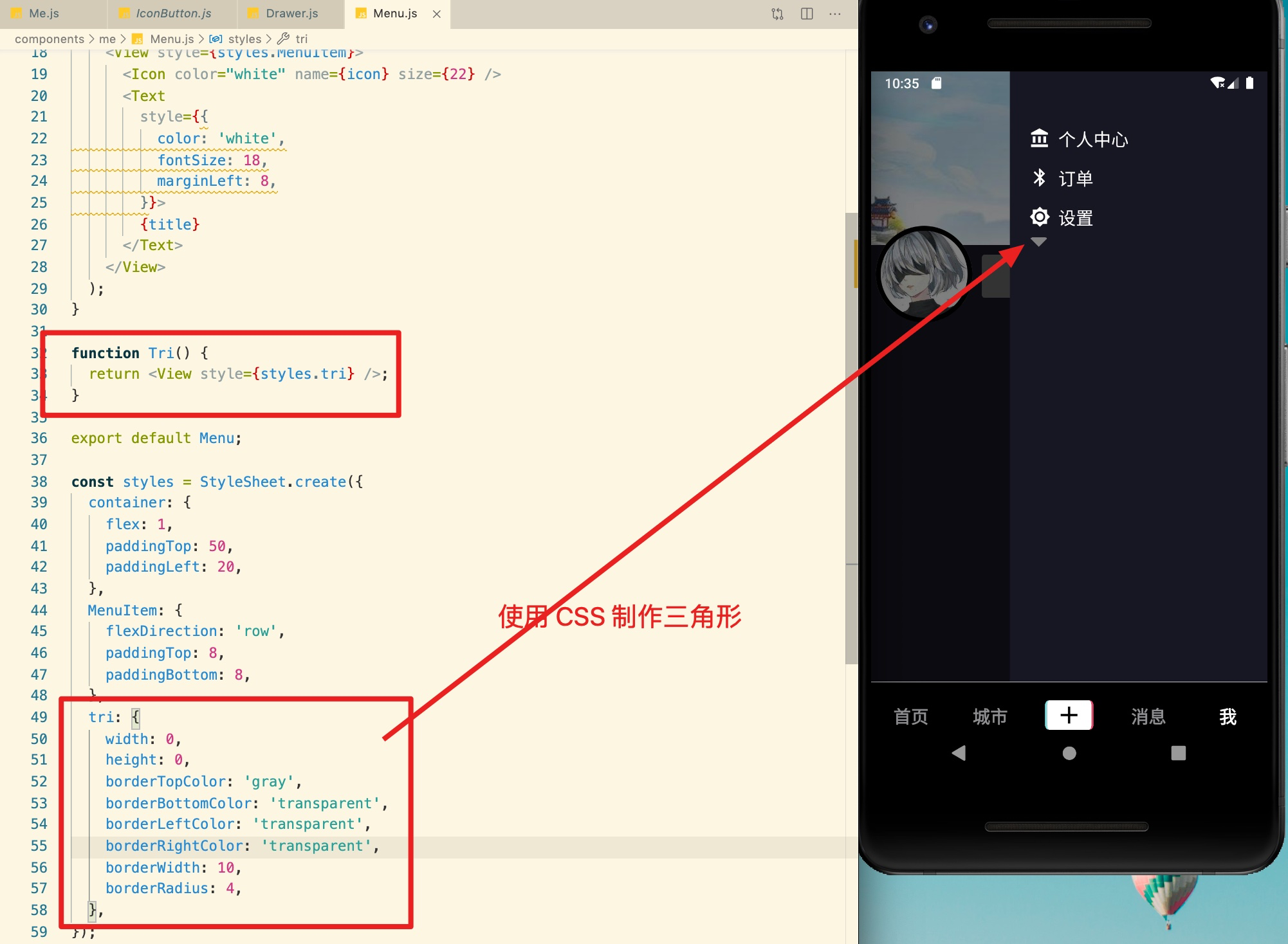
### 制作三角形
直接使用 CSS 來制作一個三角形。

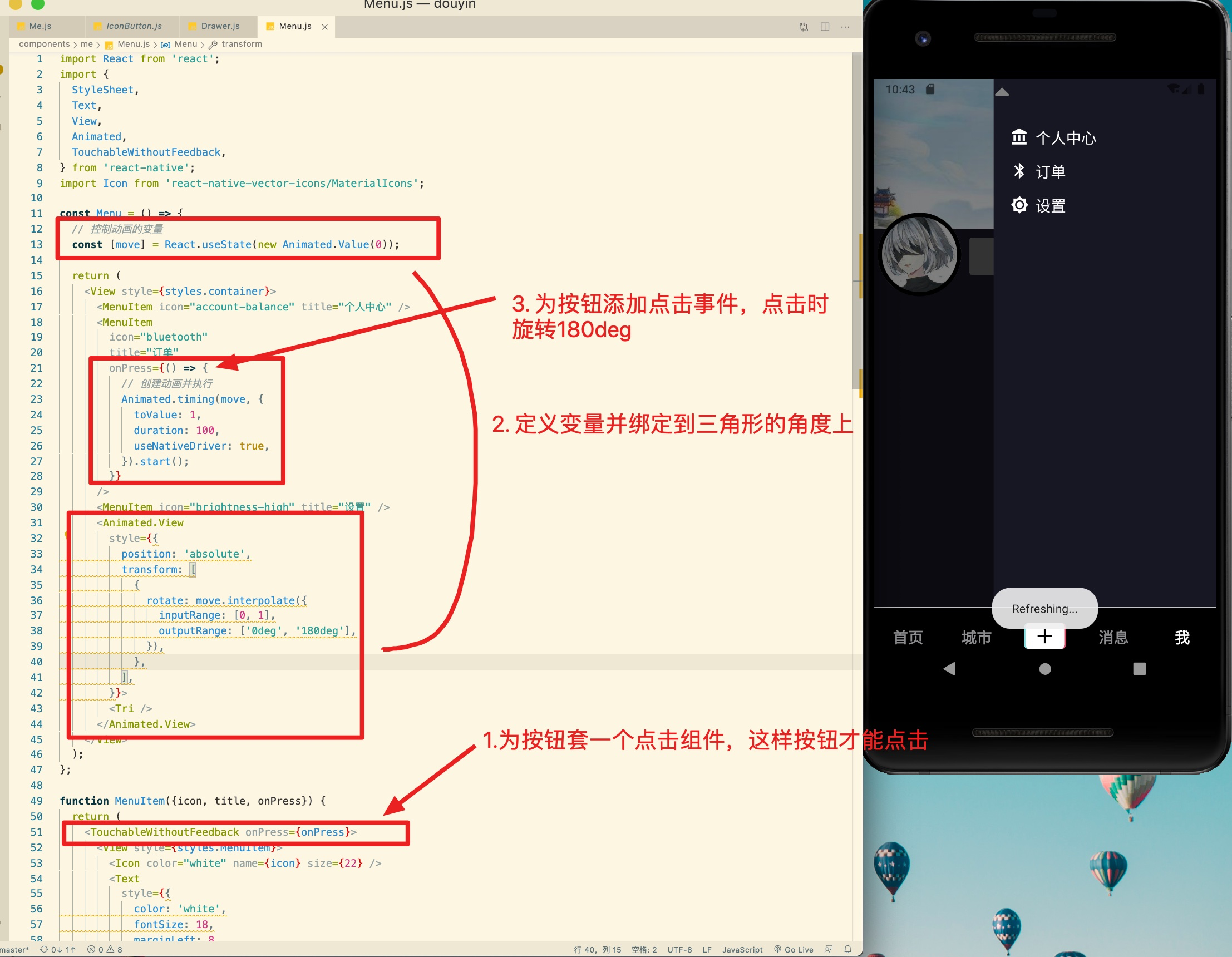
### 添加旋轉動畫

點擊之后可以旋轉,但是存在兩個問題:
1. 只能點擊一次,只能旋轉一次
2. 旋轉的軸心不是中心點
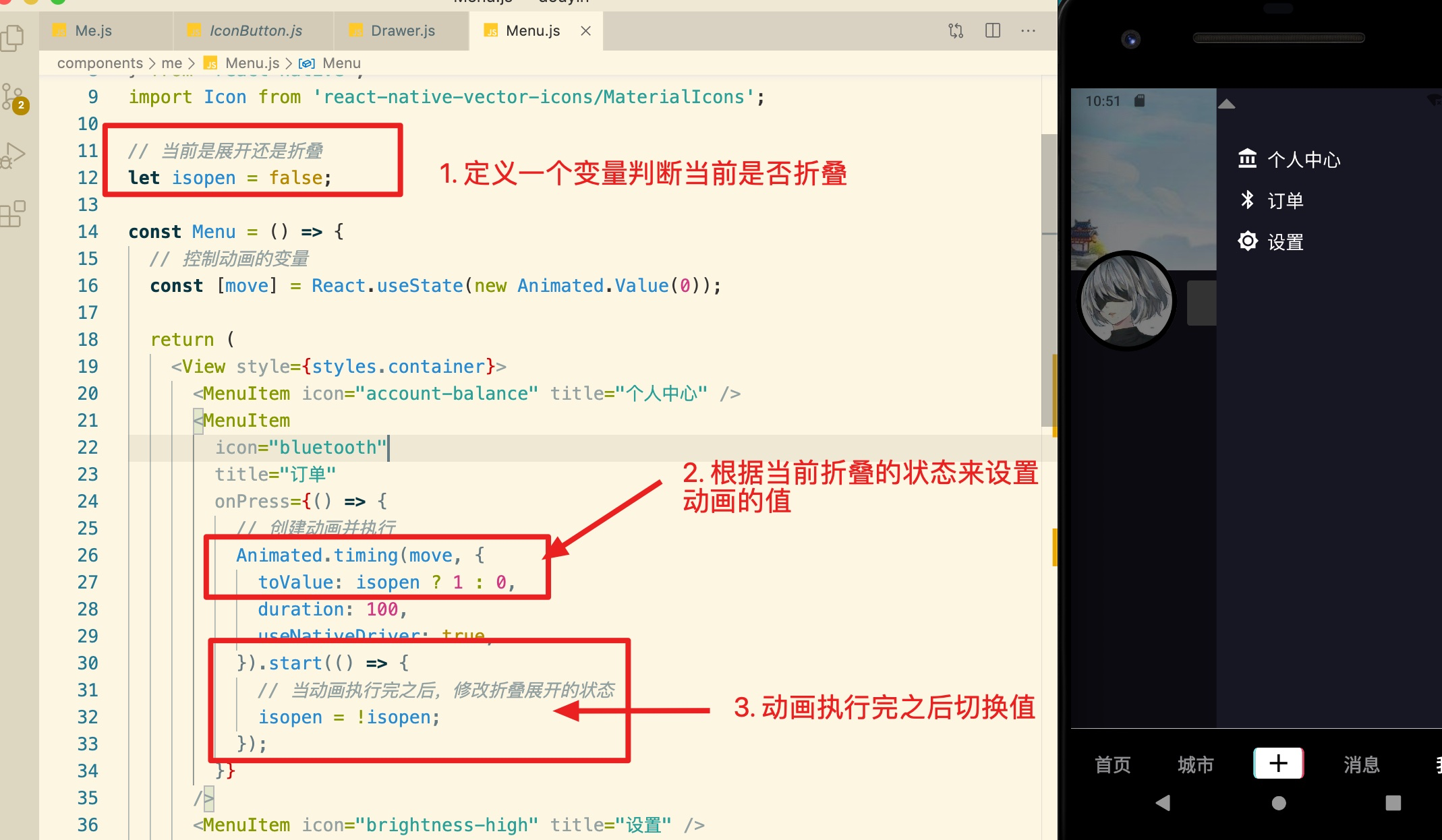
問題一、解決:

問題二、解決
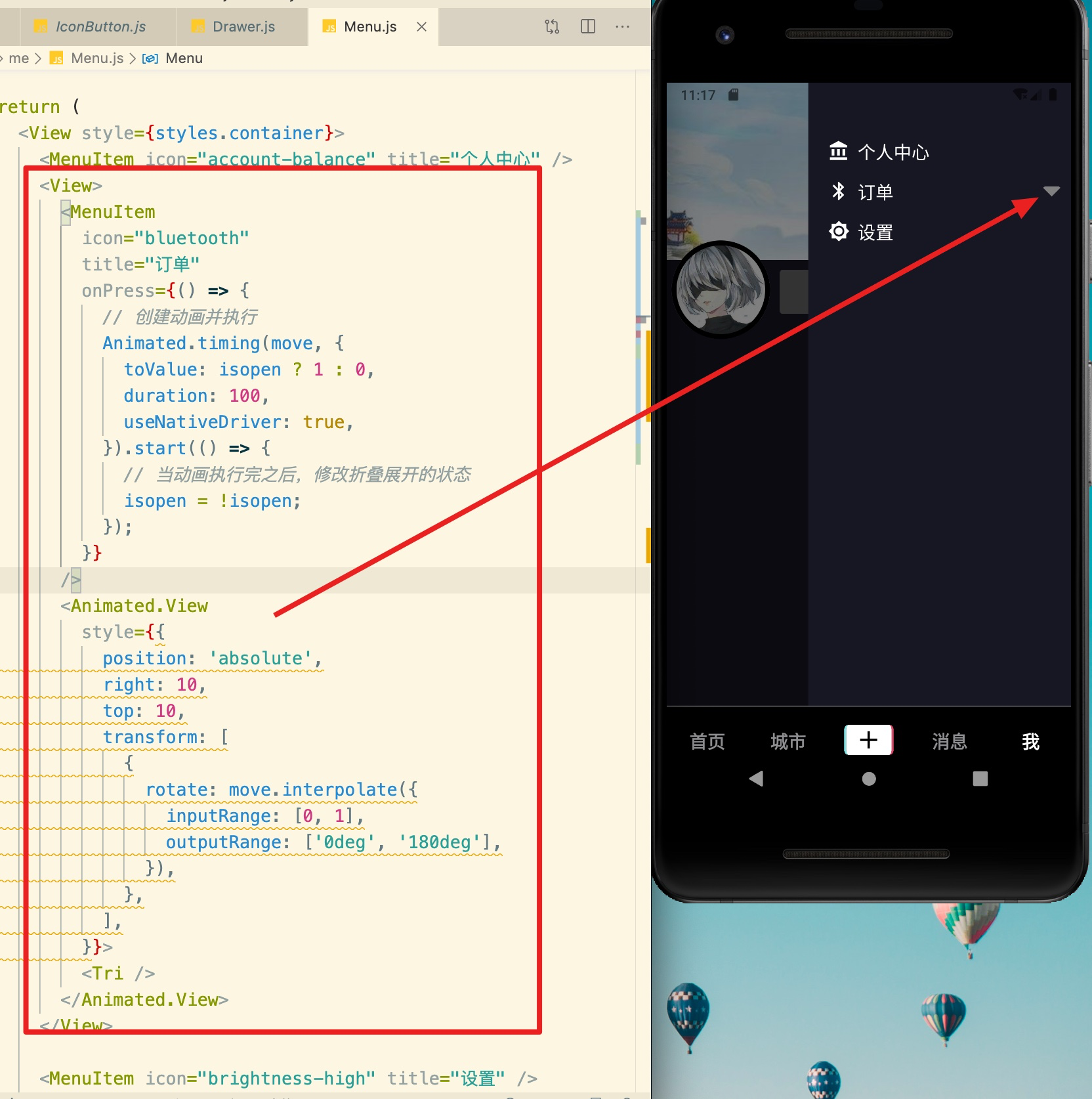
因為旋轉時是旋轉的父元素,父元素以中心點旋轉,所以只要讓三角形在父元素的正中心即可。

### 訂單按鈕和三角色形按鈕定位

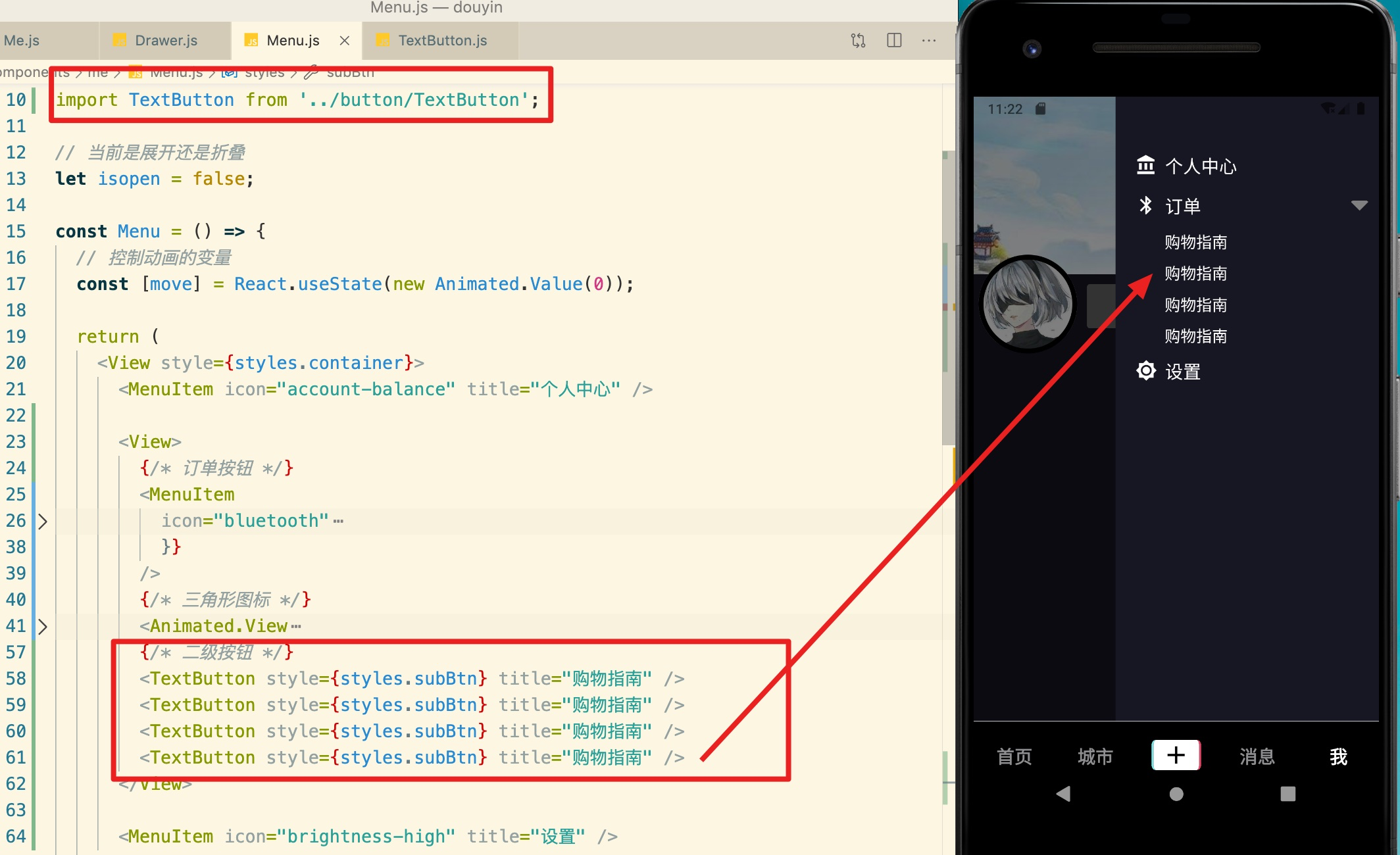
### 制作二級按鈕

添加樣式:

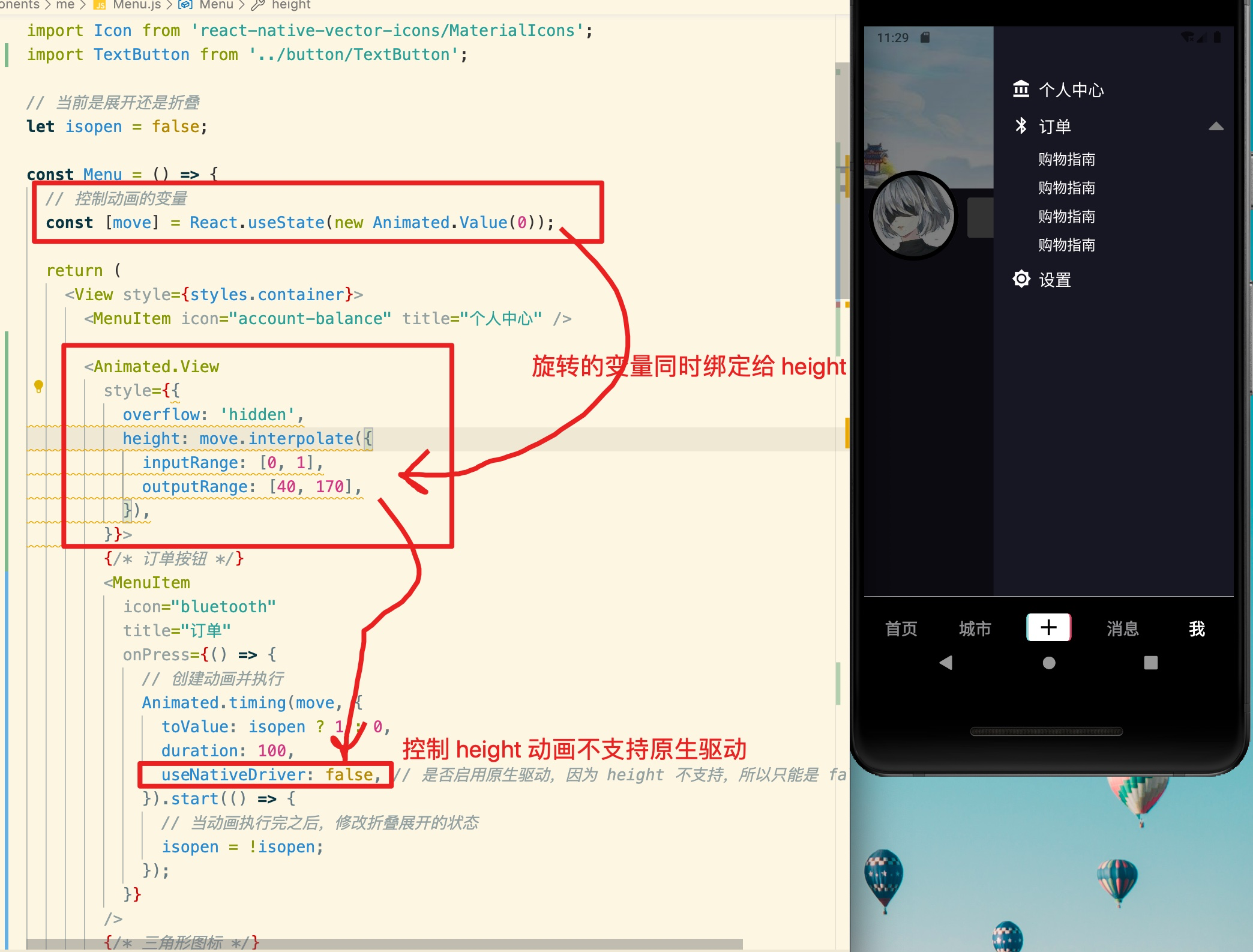
### 實現折疊動畫

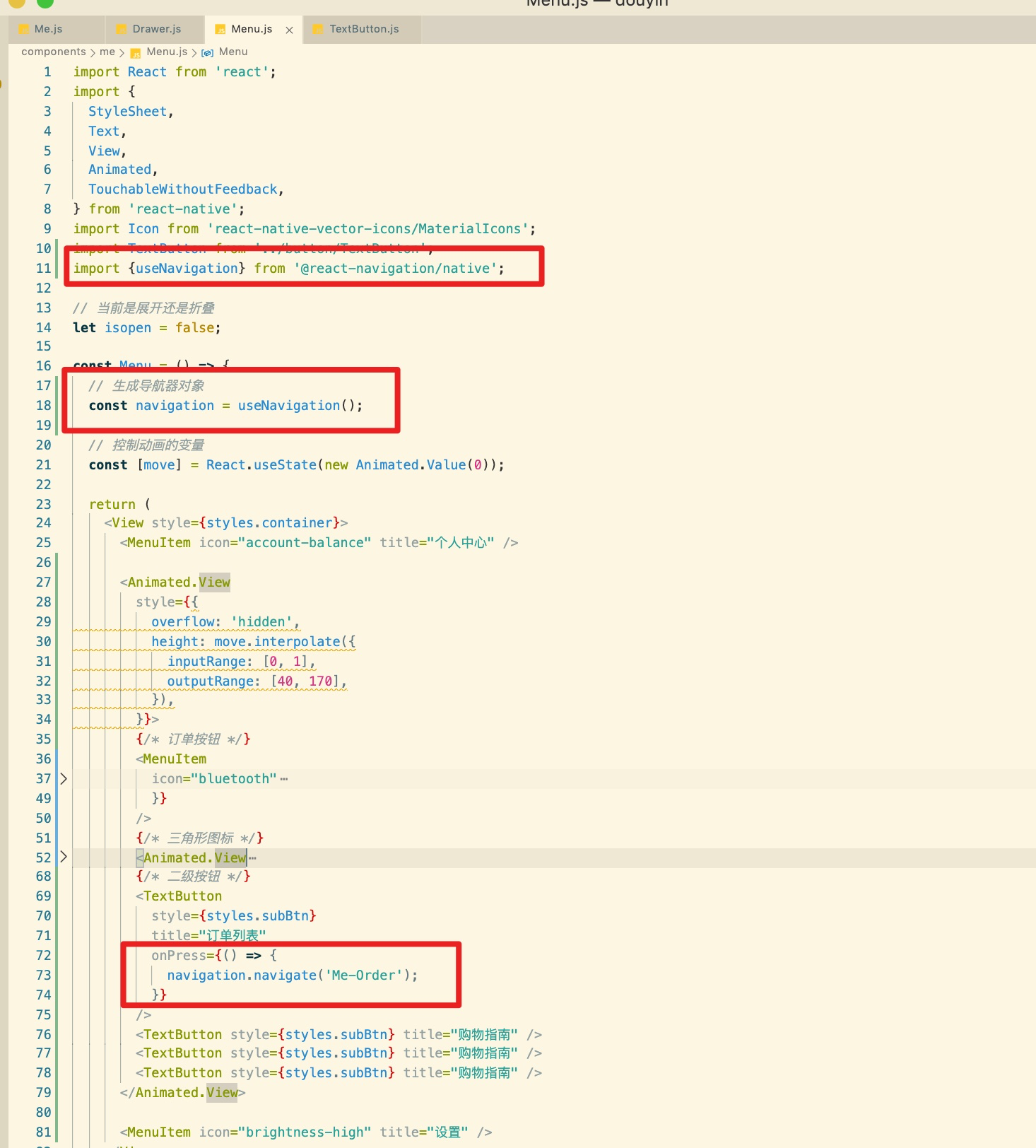
# 擴展:跳轉對象
如果在一級頁面中要實現跳轉,可以直接使用 `navigation` 對象。
如果不是一級頁面,比如在一級頁面中引入了 a組件,a組件又引入了 b 組件,然后在 b 組件中要實現跳轉,這時可以:
方法一.、在一級頁面中把 navigation 傳給 a 組件,a組件再傳給 b 組件,然后 b 組件中就可以跳轉了。(層級深時比較麻煩)
方法二、有一個 `useNavigation` 的 Hook 函數,可以直接獲取到導航對象
~~~
// 1. 引入
import { useNavigation } from '@react-navigation/native';
//...
// 2. 生成對象
const navigation = useNavigation();
// 3. 使用
navigation.navigate('頁面')
~~~
示例:在 Menu 組件中實現跳轉