# 滑動之后按鈕不能點擊
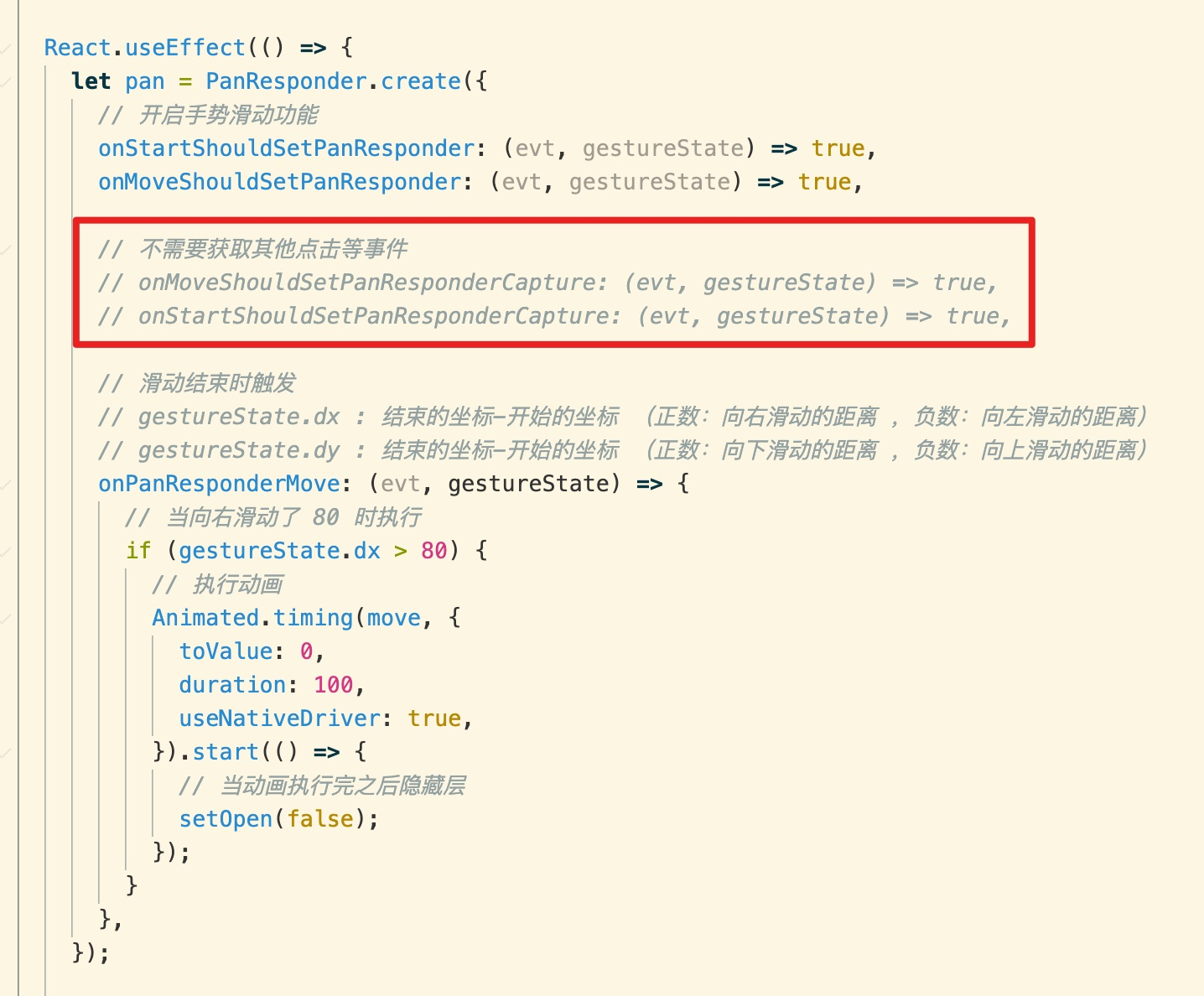
添加了滑動功能之后,這些按鈕都不讓點擊了。

解決辦法:在開啟滑動功能時,關閉獲取所有事件的功能:

# 不同屏幕尺寸適配
布局時要注意,有些寫死的坐標位置 ,在不同的屏幕尺寸上位置會不同。所以布局時盡量不要寫死一定數字:

解決辦法:
用一個 View 套起來,然后布局:

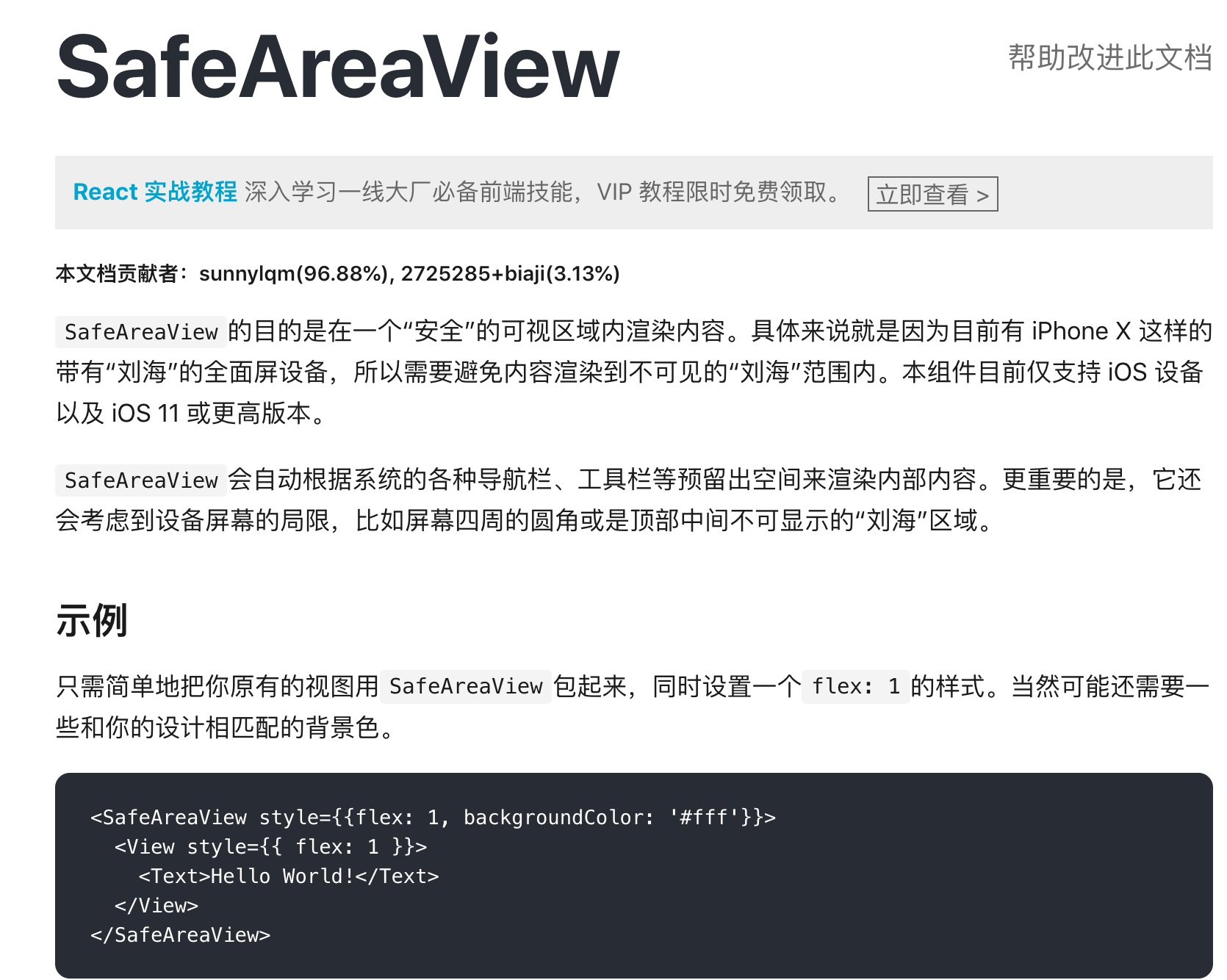
# 解決IOS手機帶劉海的問題
官方提供了一個組件可以解決 IOS 手機上帶劉海時被蓋住的問題:

解決辦法:


# 解決首頁評論嵌套 FlatList 組件的問題
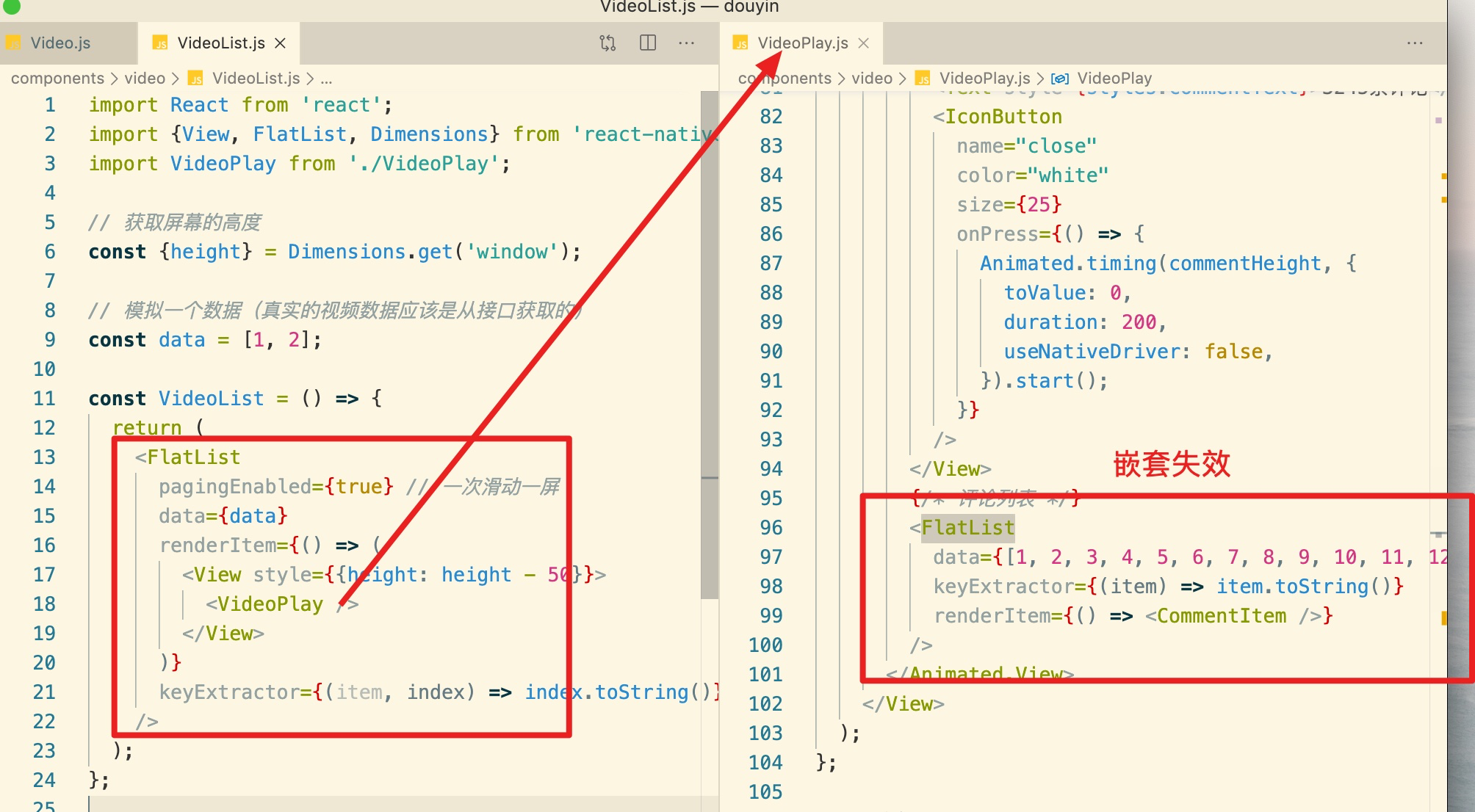
在 RN 中如果一個 FlatList 組件中嵌套了另一個 FlatList 會導致內部的 FlatList 無法滾動加載,比如首頁的評論就無法滾動:

嵌套 使用導航失效:

解決思路:把內層的 FlatList 拿出來放到首頁的最外層組件中寫。
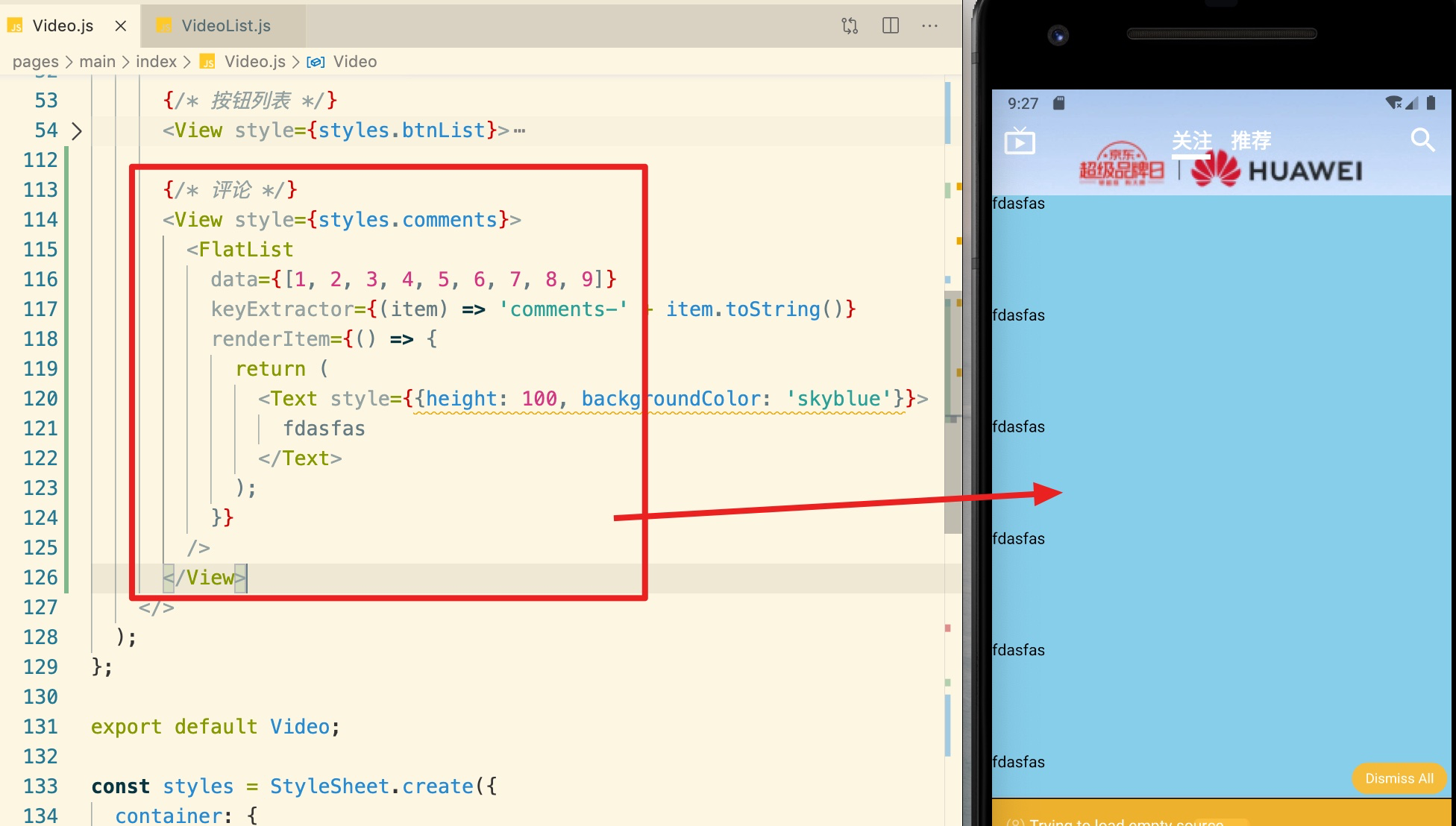
在首頁最外層(pages/main/Video.js) 中添加一個評論的框,把評論放到這里就互不影響了,都可以滾動了

問題:原來每個視頻中自帶一個評論列表,顯示自己的評論,而現在這樣改完之后,所有視頻就要共用同一個評論列表,這就要注意評論數據傳遞的問題了,每當切換視頻時,同時要切換評論框中的評論數據。
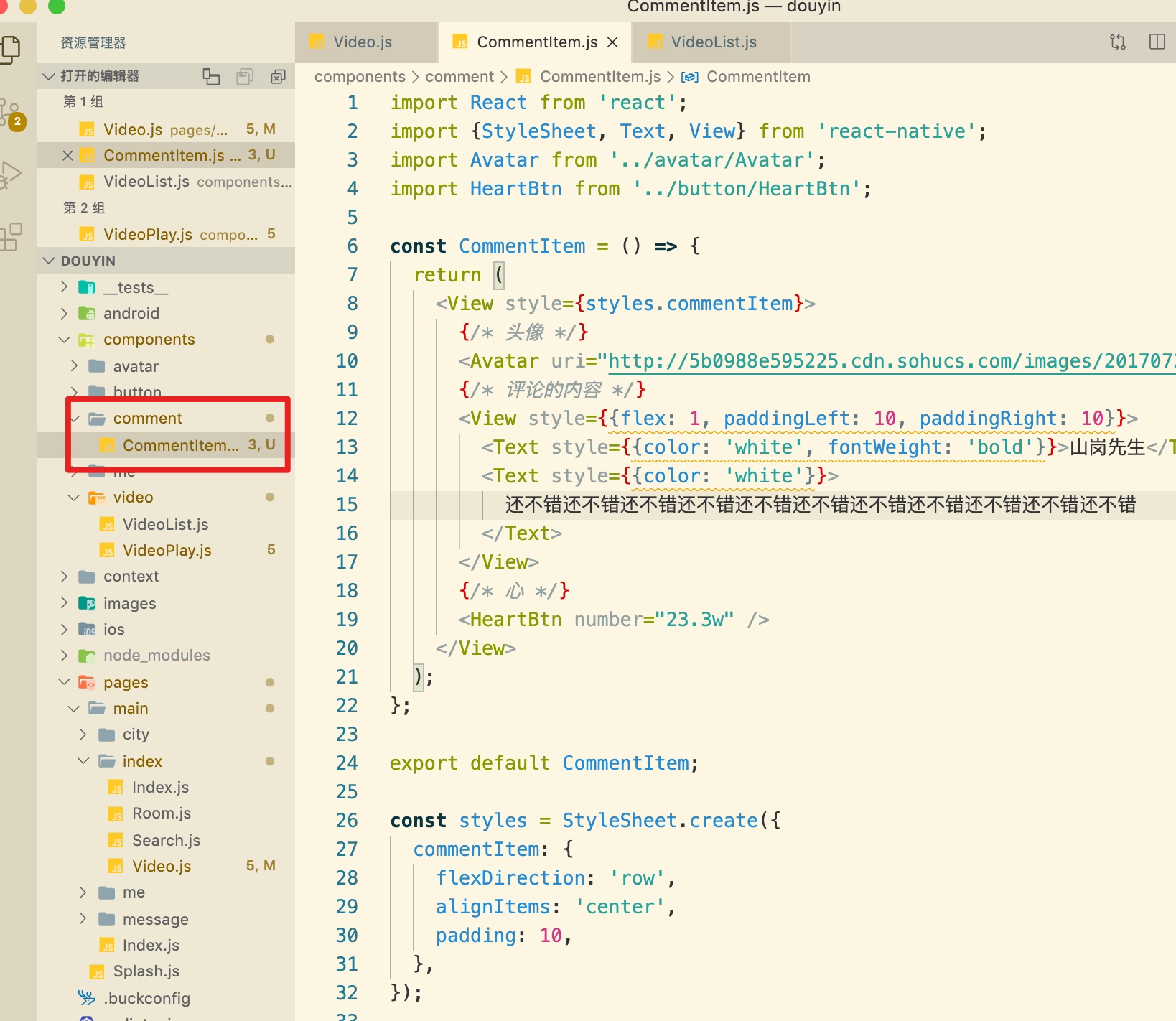
## 先封裝評論條目組件
把原來每個評論的組件單獨寫到一個文件中:

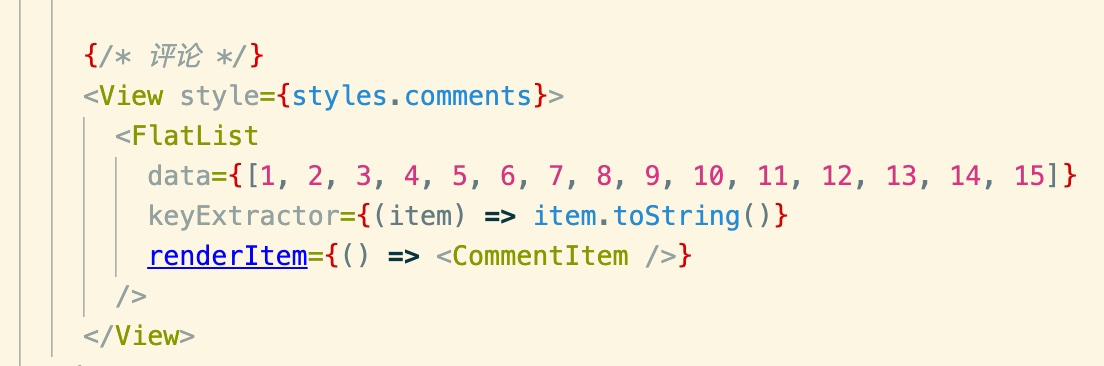
## 在首頁評論框中使用 FlatList 組件來制作評論條目的列表
1. 先引入組件
~~~
import CommentItem from '../../../components/comment/CommentItem';
~~~
2. 制作列表

效果:評論列表拿到首頁

## 把外層這個評論框單獨制作成一個組件
我們應該把外層灰色的框制作成一個獨立的可以打開、關閉的組件,然后以后可以直接使用,使用時里面可以放任何內容。
### 封裝 Panel 組件
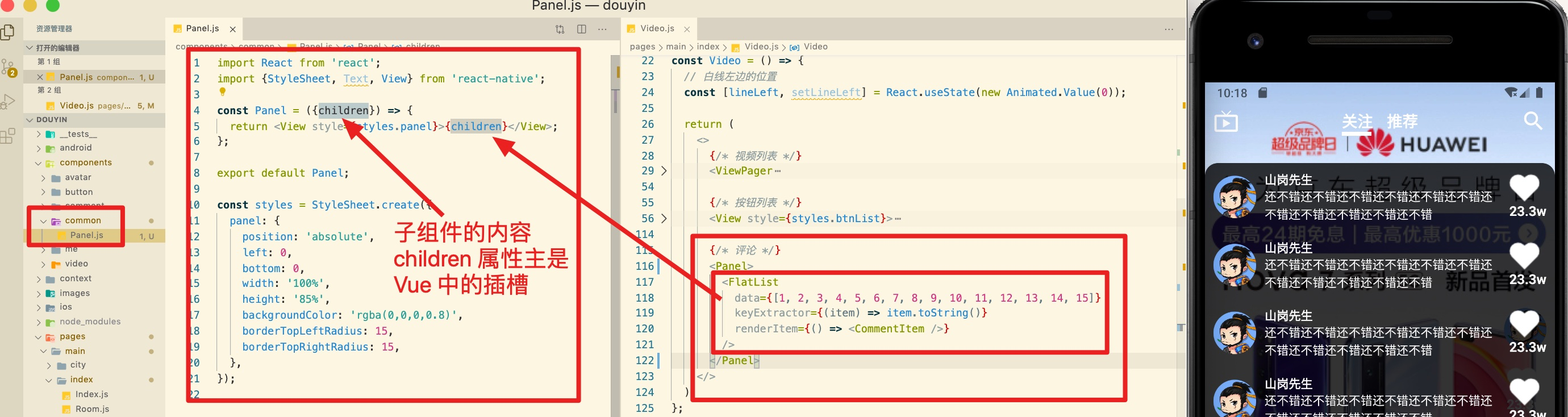
通過 children 屬性可以獲取子組件的內容:

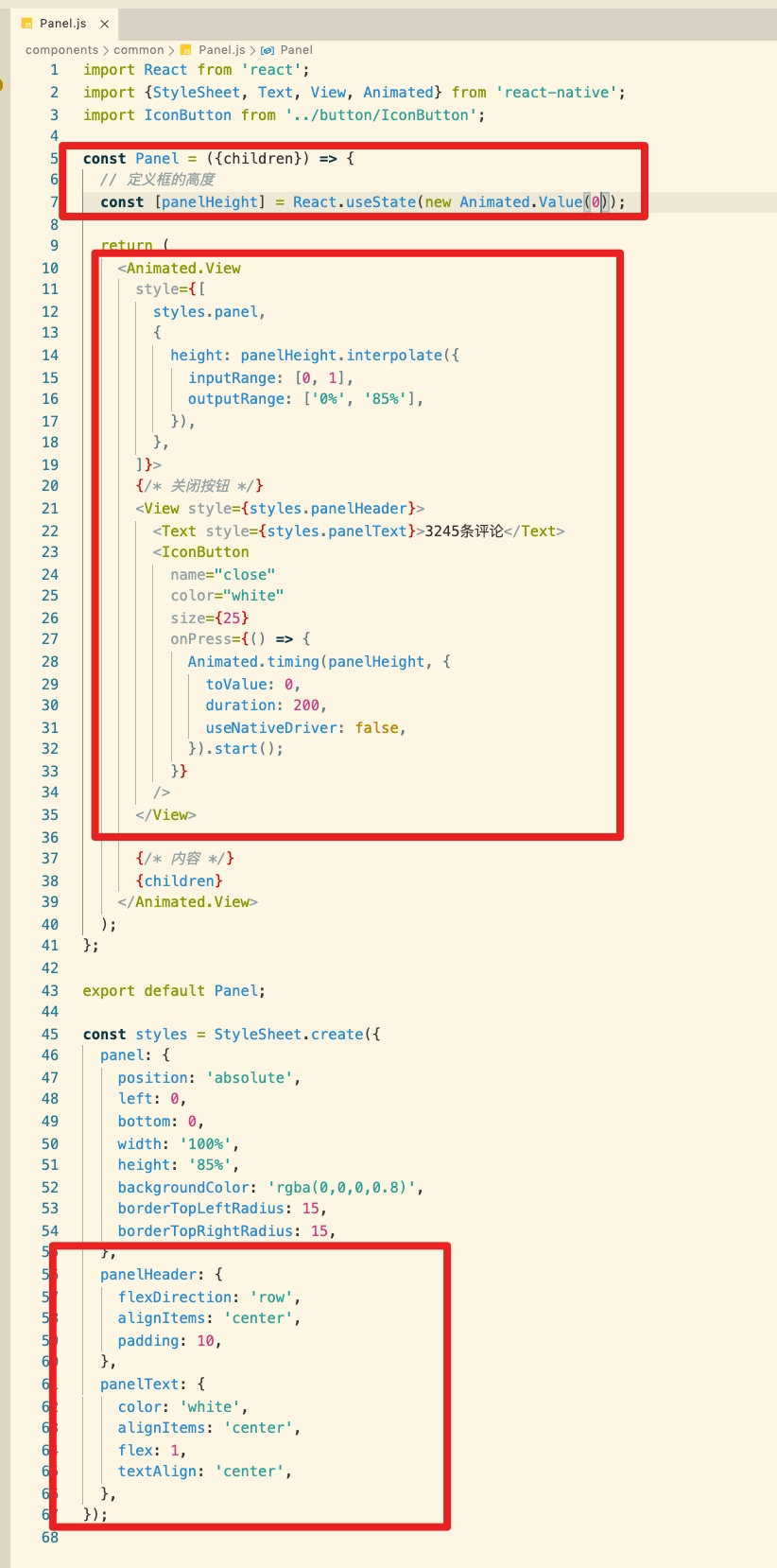
### 添加動畫
為框添加一個關閉按鈕并實現點擊時的關閉動畫

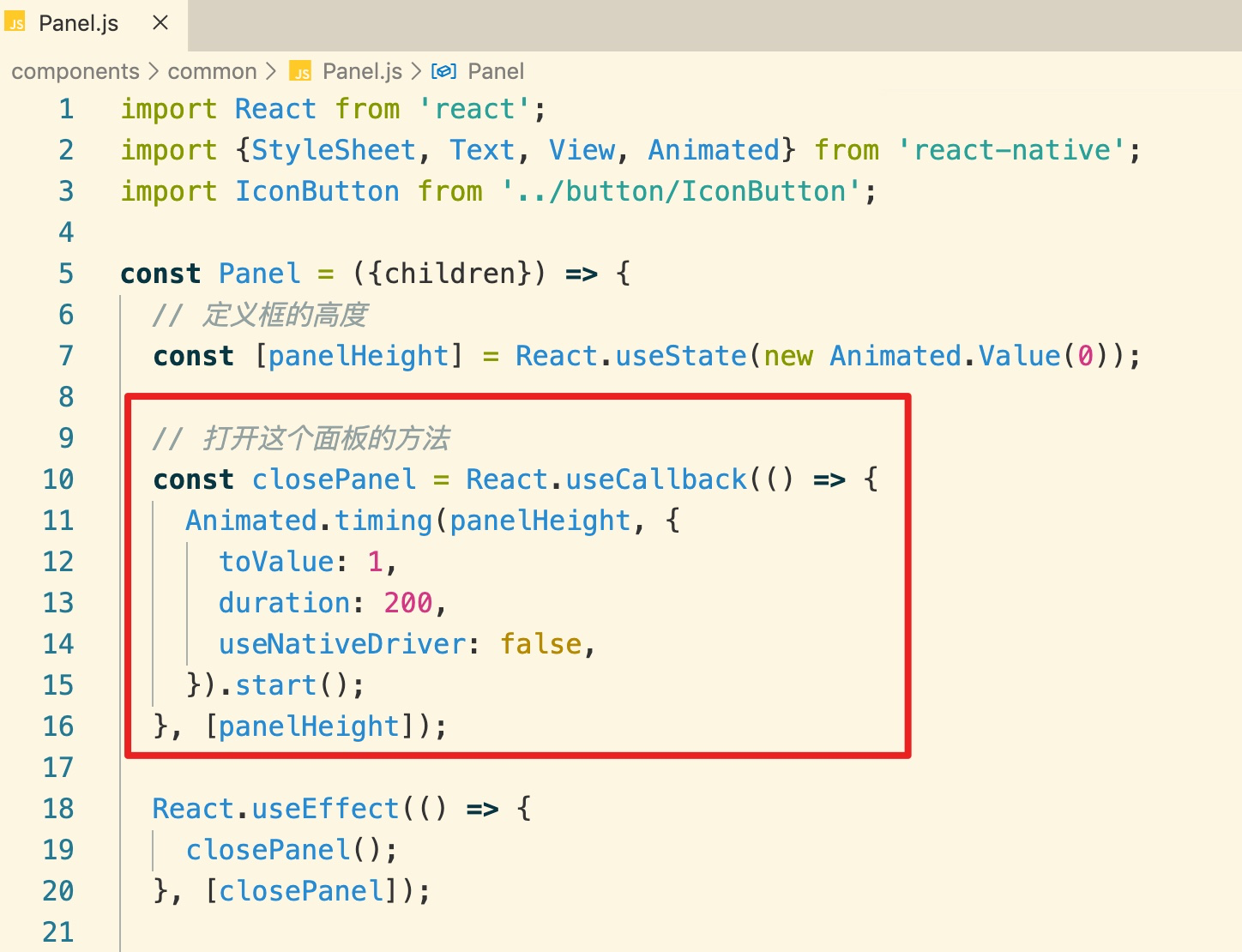
### 控制組件的打開
現在我們需要其他組件(可能是父組件、也可能是兄弟組件,也可能是完全不在一個級別的組件)來控制這個組件的打開功能。
1. 定義一個用來打開這個面板的方法

2. 通過一個屬性來控制是否調用這個函數

現在其他組件就可以通過這個組件的 open 屬性來控制是否打開了。
### 添加一個 onClose 事件(雙向綁定)
每當組件中關閉了面板時要通知父組件。

到此有了 open 和 onClose 兩個屬性之后就實現了打開關閉功能的雙向綁定,基本就可以使用了。
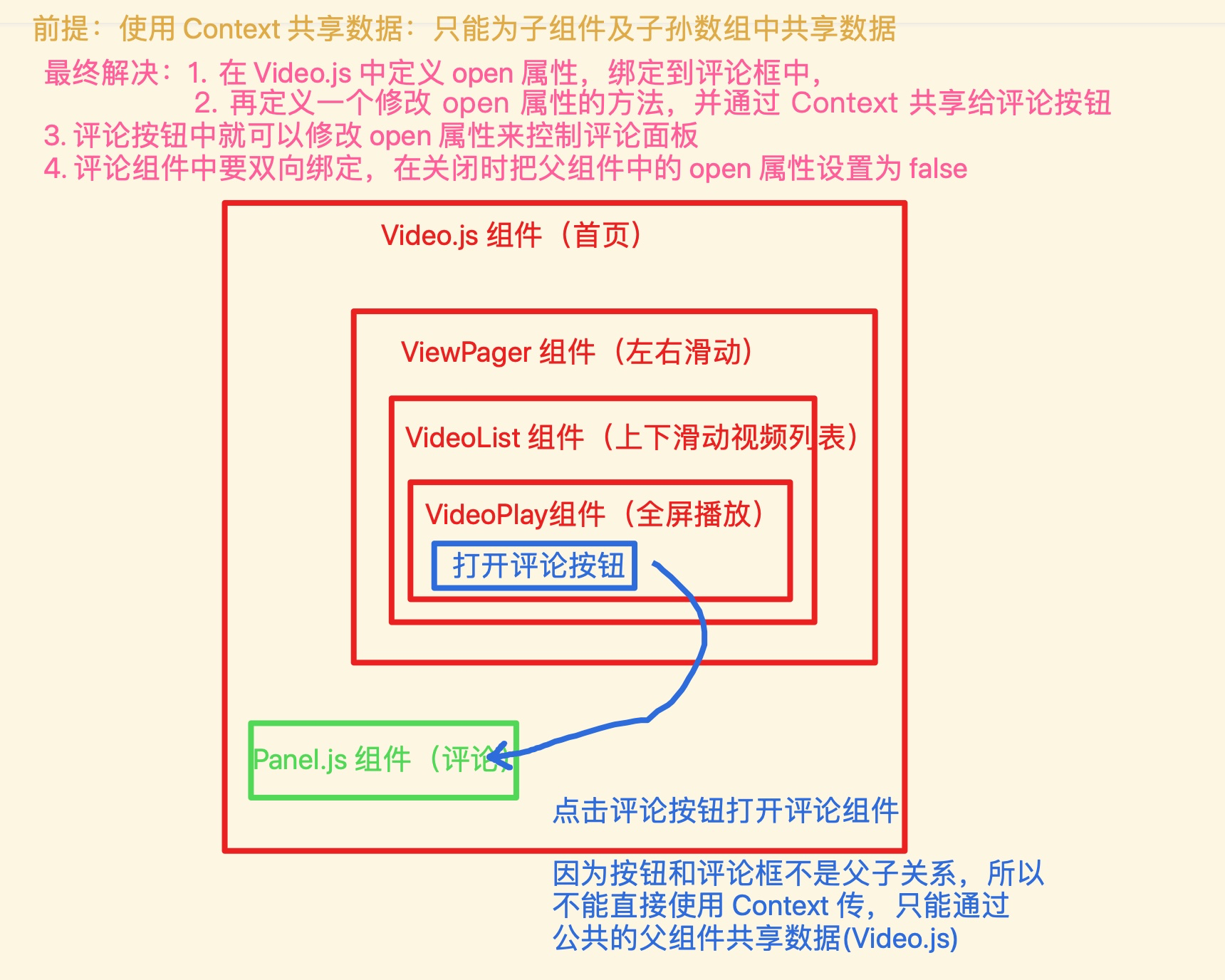
## 跨層級使用這個 Panel 組件
難點:不同層級組件共享操作。

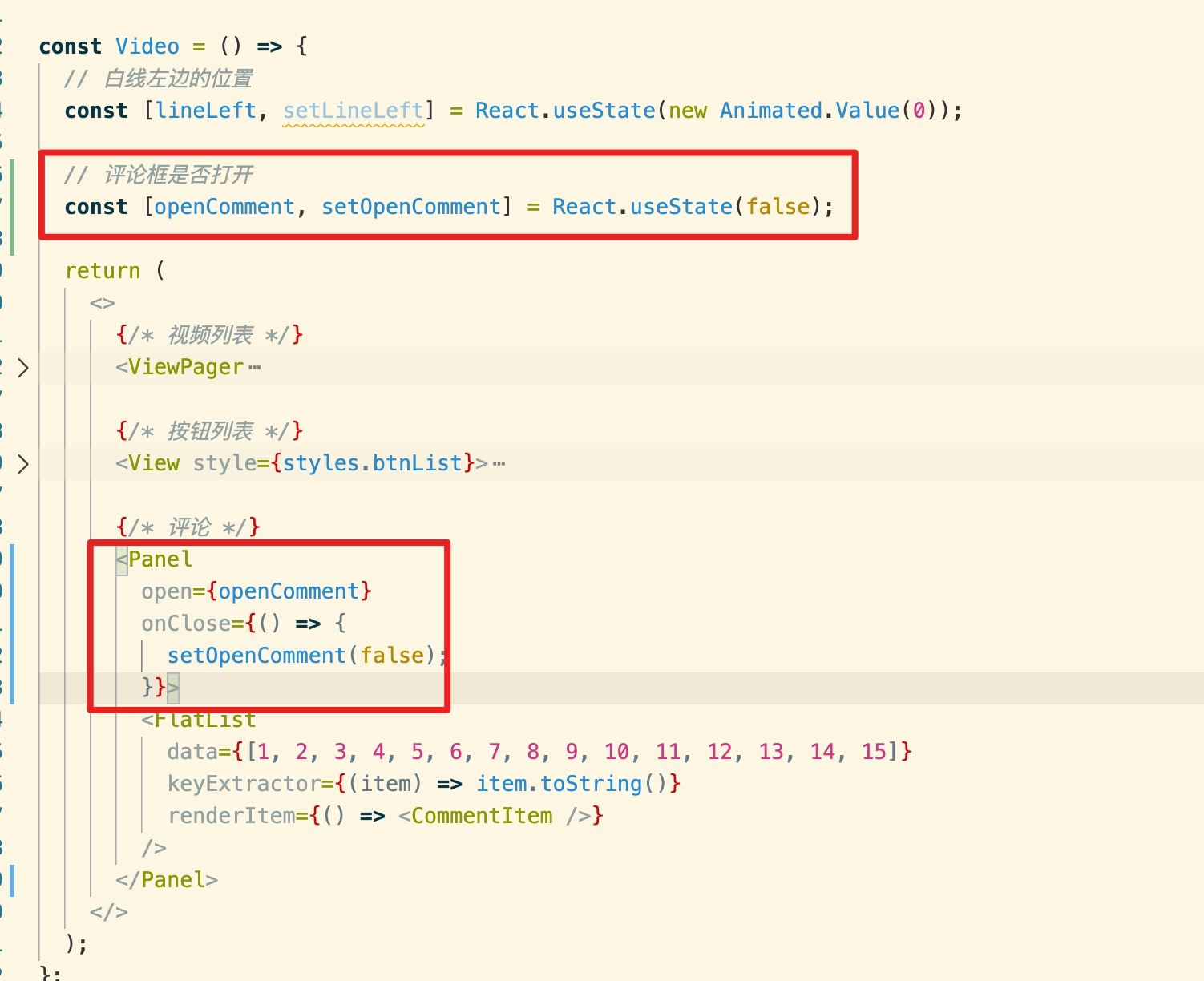
1. 在 Video.js (父組件中)定義屬性并綁定到 評論上

2. 使用 Context 共享這個數據
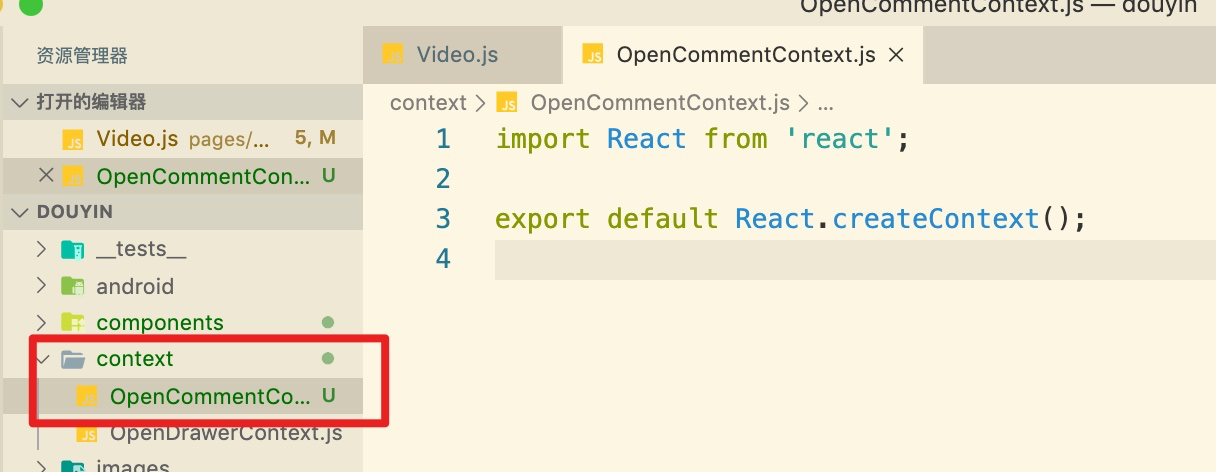
2.1 創建 Context

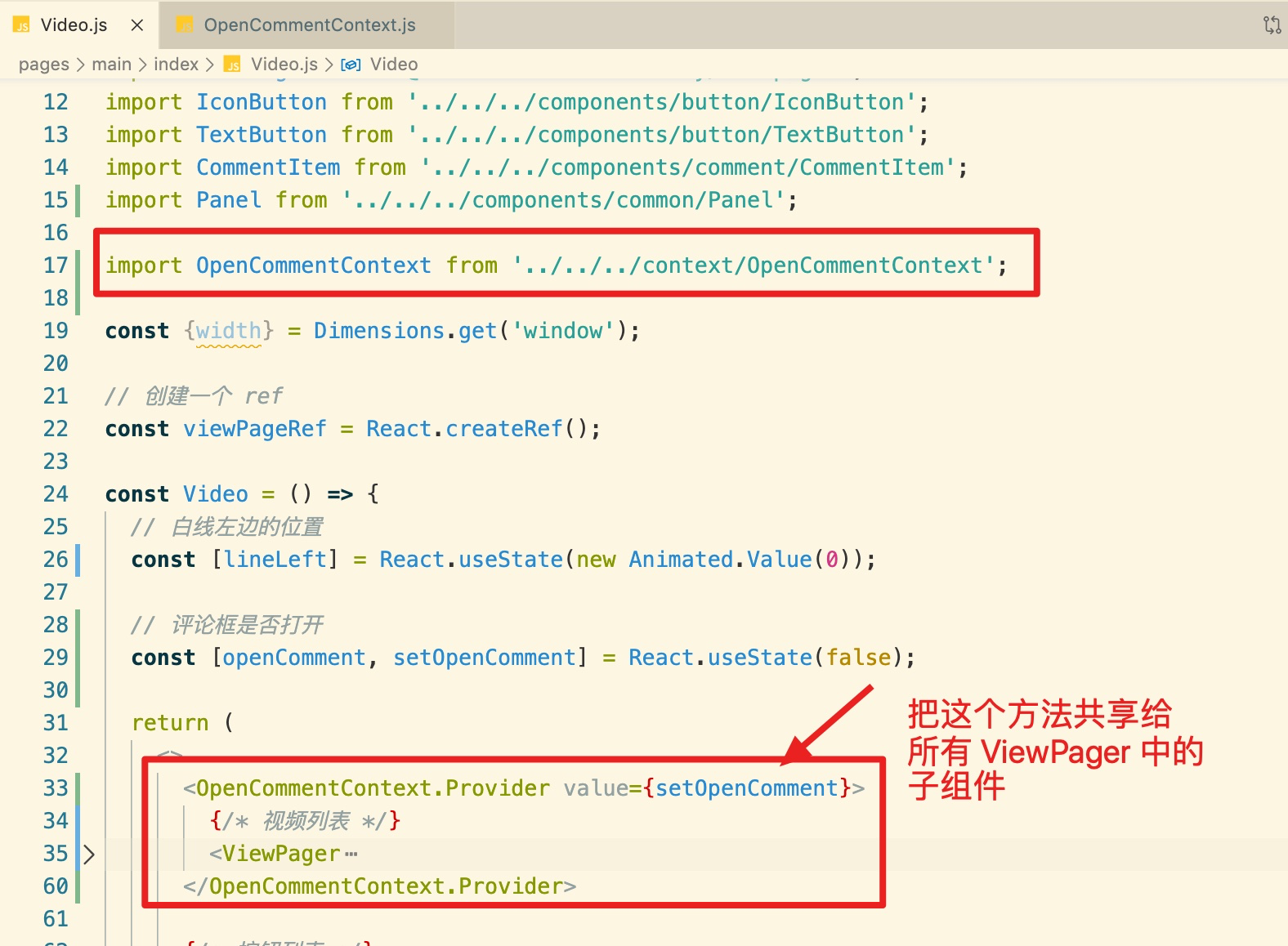
2.2 使用 Context 共享數據

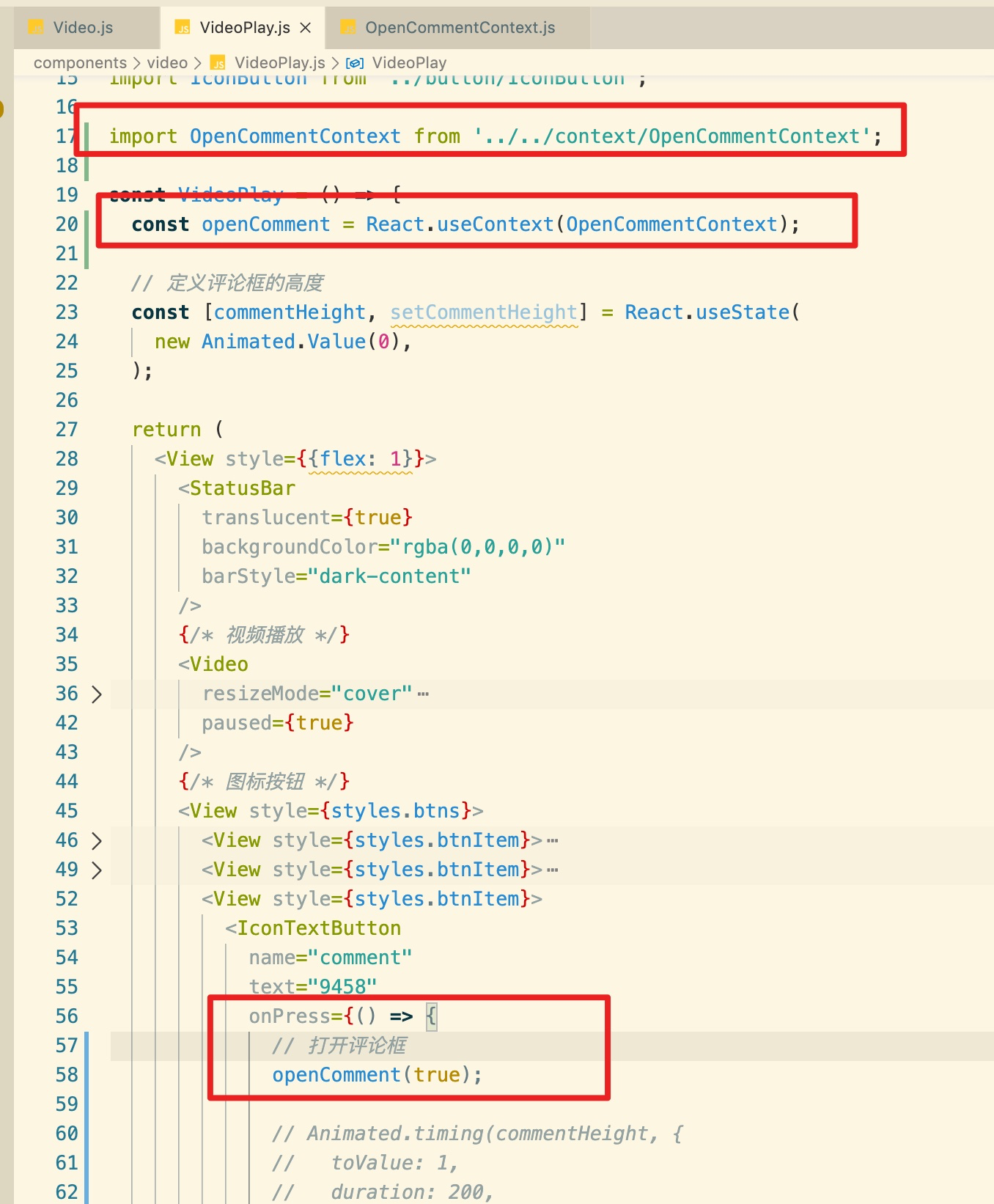
2.3 在子組件的評論按鈕上調用這個共享的方法
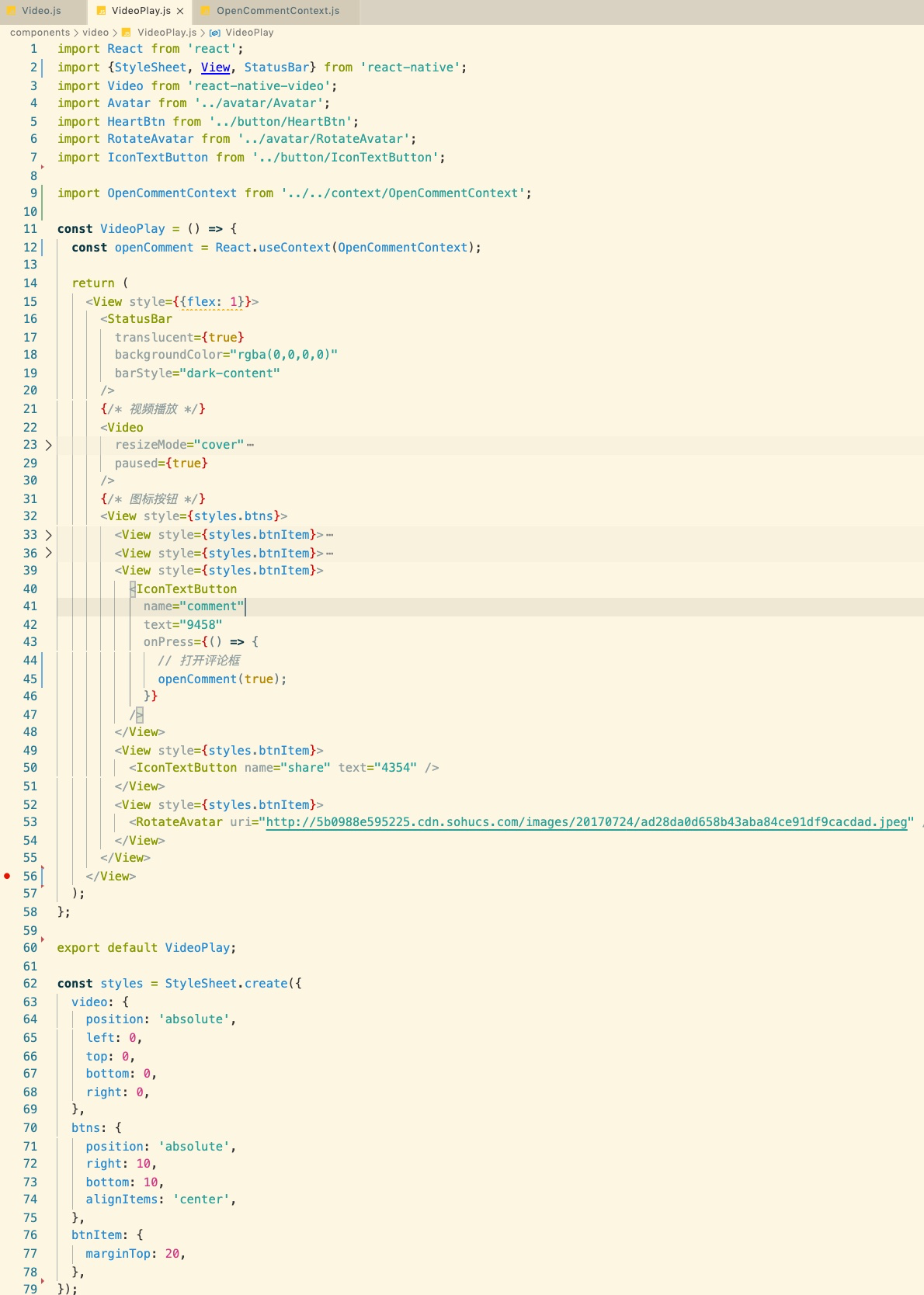
在 VideoPlay 組件中引入并使用

最后可以把 VideoPlay 中原來的打開評論的代碼都刪除,最終刪除完之后: